Modern Web Tasarımının 10 Temel Unsuru (ve Bilmeniz Gereken Web Tasarım Trendleri)
Yayınlanan: 2022-11-11
İnternette milyarlarca web sitesi var. İster solo girişimci, ister küçük veya orta ölçekli bir şirket veya çok uluslu bir şirket olun, artık bir web varlığına sahip olmak yeterli değil.
Günümüz dijital dünyasında öne çıkmak için güncel bir web sitesi tasarımına sahip olmalısınız.
Ancak bir web sitesini tasarlamak veya yeniden tasarlamak, yalnızca en yeni çanları ve ıslıkları eklemekle ilgili değildir. Etkili ve modern bir web sitesine sahip olmanın bir parçası da, tam olarak neleri ekleyeceğinizi (ve neleri dışarıda bırakacağınızı) bilmektir.
Etkili web sitesi öğelerini kullanarak, web siteniz önemli sayıda ziyaretçi çekebilir, SEO (arama motoru optimizasyonu) ve CRO (dönüşüm oranı optimizasyonu) çalışmalarınızı geliştirebilir ve gelir akışlarınızı optimize edebilir.
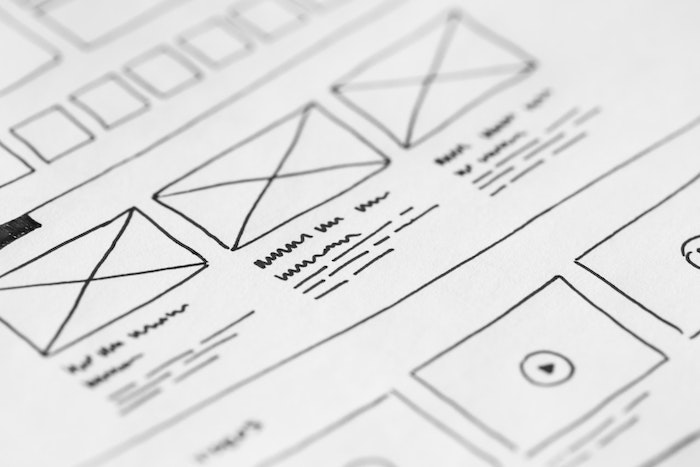
Güçlü bir ilk izlenim bırakmak için profesyonel bir web sitesinin temiz ve modern tasarımı gibisi yoktur. Çağdaş web sitesi tasarımı, günümüz kullanıcılarının ihtiyaçlarına uyum sağlayan modaya uygun, sofistike unsurlardan oluşur.
Ancak modern web sitesi tasarımı, temiz ve çekici olmanın yanı sıra harika bir kullanıcı deneyimi sağlamalıdır.
İyi tasarlanmış bir web sitesi size şu şekillerde yardımcı olabilir:
- Seyirciyi yakalayın. Ortalama bir ziyaretçi web sitenizde kalıp kalmamaya 0,05 saniye içinde karar verir. Bu nedenle, iyi bir ilk izlenim bırakmak ve müşteri yolculuğunun başından itibaren dikkatlerini çekmek çok önemlidir.
- Okuyucuyu sayfa boyunca yönlendirin. İyi tasarlanmış web siteleri, okuyucularının gezinmesini sağlar. İnsanların markanız hakkında bir izlenim oluşturması ortalama 7 saniye sürdüğü için, sitede ne kadar uzun süre kalırlarsa, hedef kitlenizin sıradan bir gözlemciden alıcıya dönüşme şansı o kadar yüksek olur.
- İşlevselliği geliştirin. Kullanıcı deneyimi, web sitenizin performansından da etkilenir. Bir web sitesi ziyaretçisi hangi cihazı kullanırsa kullansın aynı görünen ve çalışan duyarlı web siteleri, işletmenizin hedef müşterinize her temas noktasında ve her cihazda ulaşabilmesini sağlar.
- Profesyonelliği ve güvenilirliği sergileyin. Kabul edelim, geçmişin modası geçmiş ve pejmürde web sitelerinin internette yeri yok. İnsanların yüzde 94'ü eski bir web sitesine güvenmeyecek. Bu nedenle, tasarımınız ve içeriğiniz sürekli olarak güncellenmeli ve iyileştirilmelidir. Bununla birlikte, web sitenizin tasarımı şirketinizin profesyonelliğini ve güvenilirliğini yansıtmalıdır. Web siteniz, uzmanlığınızı, ne yaptığınıza ilişkin bilginizi ve işinizi açık ve güvenli bir şekilde iletme yeteneğinizi oluşturur.
İşte modern web sitenizin görünümünü ve işlevselliğini artıracak on temel temel öğe.
10 Temel Modern Web Tasarım Unsuru:
- Mobil uyumlu ve duyarlı tasarım
- SEO dostu unsurlar
- Tarayıcılar arasında uyumluluk
- Standartlaştırılmış tipografi
- hamburger menüleri
- Hız için optimize etme
- Zahmetsiz gezinme
- Beyaz boşluk
- Etkileşimli öğeler
- Web sitesi erişilebilirliği

1. Mobil uyumlu ve duyarlı tasarım
Dünya çapındaki web trafiğinin %58,99'u mobil cihazlardan geldiğinden, yalnızca masaüstü bilgisayarlar için tasarlanmış bir web sitesi oluşturmak mantıklı değildir.
Yetişkinlerin %85'inden fazlası, bir şirketin mobil web sitesi tasarım özelliklerinin en az masaüstü sürümü kadar iyi olması gerektiğine inanıyor.
Bir web sitesi sahibi olarak, cihazdan bağımsız olarak kullanıcı deneyiminizin tutarlı olmasını sağlamaktan siz sorumlusunuz. Bu nedenle mobil öncelikli tasarım, modern web tasarımının merkezinde yer alır.
Mobil öncelikli bir tasarımı bir nedenden dolayı savunuyoruz. Mobil öncelikli tasarım, duyarlı tasarımla aynı şey değildir.
Duyarlı bir web sitesi, ekran boyutlarına ve çözünürlüklerine uyum sağlayabilir ve buna göre yanıt verebilir. Cihaz daha küçükse, öğeler küçültülebilir veya uygun bir görüntüyü seçmek için "resim öğesi" kullanılabilir veya belki bazı medya sorguları kurulabilir ve işlerini yapmalarına izin verilebilir.
Duyarlı web sitesi tasarımlarından farklı olarak, mobil uyumlu tasarımlar, yanlış düğmeye basılmasını önlemek için düğmelerin boyutunu dikkate alır.
Duyarlı bir web sitesi tasarımı, arama sonuçlarını bir masaüstündeymiş gibi küçültürken, mobil uyumlu bir düzen, sütun stratejisini ekran boyutuna göre çok sütunlu sonuçlara dönüştürebilir.
Özetle, duyarlı tasarım, mobil kullanıcının duygularını web sitesinin işlevselliği kadar önemsemez.
Mobil uyumlu bir düzen tasarımı, kullanıcının bu öğeleri nasıl görecekleri, nasıl gezinecekleri vb. açısından kullanıcı deneyimini dikkate alır. Çağdaş web sitesi tasarımında her iki konunun da ele alınması gerekir.

Bilgileri size e-postayla gönderdik.
2. SEO dostu unsurlar
Google'ın ve diğer arama motorlarının dizinlerinde yer almak, insanlara sitenizin veya işletmenizin var olduğunu bildirmenin en etkili yoludur. Bunu, web sitenizi arama motorlarının en iyi uygulamalarına göre optimize ederek başarabilirsiniz.
Web sitenizi SEO için optimize etmek, meta etiketleri, başlık etiketlerini ve web sitesinin kodunun parçası olan diğer öğeleri optimize etmeyi içerir. Google'ın arama motoru optimizasyonu algoritmasının tüm avantajlarından yararlanmak için bu öğelerin ince ayarlandığından ve optimize edildiğinden emin olun.
SEO dostu öğeleri dahil etmenin başka yolları da var. Örneğin videolar, organik arama trafiğini %157 artırmanıza yardımcı olabilir.
3. Tarayıcılar arası uyumluluk
Tarayıcılar arası uyumluluk sorunu, web sitesi farklı tarayıcılarda, tarayıcı sürümlerinde veya işletim sistemlerinde doğru şekilde (olması gerektiği gibi) oluşturulmadığında ortaya çıkar.
Tarayıcılar arası uyumluluk sorunlarına, tarayıcıların üzerine inşa edildiği farklı temel motorlar neden olur.
Ek olarak, farklı tarayıcılar hangi özellikleri sistemlerine dahil etmek istediklerini ve hangi özellikleri kullanımdan kaldırmak istediklerini seçerler. Kullanımdan kaldırılan öğeleri kullanmaya devam eden bir web sitesi doğru şekilde işlenemez ve bu da kar kaybına neden olur.
Tarayıcılar arası uyumluluğu sağlamak için tarayıcılar arası test gerçekleştirin. Çapraz tarayıcı testi, manuel olarak veya çevrimiçi sistemler aracılığıyla gerçekleştirilebilir.
4. Standart tipografi
Tipografi, modern tasarımın kritik bir bileşenidir.
Tipografi, bir web sitesindeki tüm yazılı içeriğin etrafında döner. Tipografi, yazı tiplerini, yazı tipi yüksekliklerini, satır aralığını, renkleri ve satır uzunluklarını içerir. Nihayetinde tipografi, web sitenizdeki yazılı içeriğin kolayca okunabilir olmasını sağlamak için tasarlanmıştır.

Kuruluşların kendilerini bir marka olarak tanımlamak için belirli bir yazı tipi veya tipografi kullanması yaygın bir durumdur. Örneğin New Yorker, tanınabilir dizgisini oluşturmak için Adobe Caslon'u kullanıyor.
Küçük işletme web sitenizde bu temiz görünümü elde etmek için, tüm sayfalarda ve hatta sunabileceğiniz diğer çevrimiçi kaynaklarda (e-kitaplar, kılavuzlar veya çalışma sayfaları gibi) bozulmadan kalacak bir yazı tipi kullanmayı düşünün.
Bir web sitesi tasarlanırken üç temel kural her zaman akılda tutulmalıdır.
- Yazı tipi okunabilir ve çok net olmalıdır.
- Web sitesinde kullanılan yazı tipi sayısı asla ikiyi geçmemelidir.
- Son olarak, marka oluşturmaya yatırım yapmak için yeterli sermayeye ve zamana sahip bir markaysanız, her zaman varsayılan yazı tipi yerine özel bir yazı tipi kullanmanız önerilir.
Fontunuzu markanızın bir uzantısı olarak görmelisiniz. İnsanlar, üçüncü taraf bir web sitesinde promosyon içeriğini okusalar bile markanızla ilgili olmalıdır.
Ayrıca, temiz tipografi aşağıdaki unsurları içermelidir:
- Web standardı yazı tipleri
- Okumayı kolaylaştırmak için satırlar arasında yeterli miktarda boşluk
- Arka plan renklerine uyması için siyah/gri yazı biçimleri
Yazı tipi boyutu söz konusu olduğunda, aşağıdaki aralıklar önerilir:
- Masaüstü cihazlar, 16 ila 20 punto arasında bir yazı tipi boyutu göstermelidir.
- Mobil cihazlar, 12 ila 16 punto arasında bir yazı tipi boyutu göstermelidir.
- Tablet cihazlarda 15 ile 19 punto arasında bir yazı büyüklüğü gösterilmelidir.
5. Hamburger menüleri
Web sitelerinin kullanıcılara çok çeşitli özellikler ve seçenekler sunması yaygındır. Bu, kullanıcı ana sayfadan istediği seçeneğe doğrudan erişebildiğinden daha kolay gezinmeyi kolaylaştırabilir. Bununla birlikte, özellikle mobil cihazlarda önemli miktarda ekran alanı kaplar.
Bir hamburger menüsü bu sorunu hızla çözebilir.
Hamburger menüsü, daha kapsamlı bir gezinme menüsü açan bir düğmedir. Bu şekilde alandan tasarruf edilir ve arayüz, ziyaretçiler için gezinme kolaylığından ödün vermeden temiz ve derli toplu bırakılır.
Dağınık, meşgul öğeleri deneyimlerinden çıkardığınızda, kullanıcılarınızın yolu daha temiz ve dikkati dağıtmayan bir hale gelir. Kullanıcıların ayrıca istenen görevi tamamlamak için ihtiyaç duydukları bilgileri bulma olasılıkları daha yüksektir.
6. Hız için optimize etme
Yavaş yüklenen bir web sitesi tasarımına sahip olmak, yalnızca en yaygın hatalardan biri değil, aynı zamanda SEO ve dönüşüm oranı optimizasyon kampanyalarınız için de zararlıdır.
Müşteriler her zaman hızlı hizmeti takdir eder. Aynısı, bir web sitesinin yüklenme hızı için de geçerlidir. Google tarafından yapılan araştırma, insanların %53'ünün yüklenmesi üç saniyeden uzun süren web sitelerini terk ettiğini gösteriyor.
Sayfa yanıtındaki ortalama 1 saniyelik gecikme, dönüşümlerde %7'lik bir azalmaya neden olabilir.
Bunun gibi istatistikler, modern web tasarımında hızın önemini göstermektedir.
Eksiksiz bilgileri gecikmeden iletmek için akıllı teknikler kullanmak, modern web tasarımının bu listedeki diğer birçok öğeyle bağlantılı bir öğesidir.
- Web sitenizin güvenilir bir barındırma platformunda barındırıldığından emin olun. Örneğin, adanmış veya sanal özel sunucu barındırma, genellikle paylaşılan barındırmadan daha hızlı site yükleme hızları sağlar.
- Tüm resimler, boyutlarına bakılmaksızın optimize edilmelidir. PNG görüntüleri daha yüksek kalite ve şeffaflık sunarken, JPEG görüntülerden önemli ölçüde daha büyüktür. Çoğu durumda, JPEG görüntüler hız ve kalite arasında ideal dengeyi sağlar. Buna karşılık GIF'ler animasyonlu resimler için uygundur ancak daha az renk kullanır.
- Dosyalarınızı küçük tutun ve sıkıştırın. Birçok modern sıkıştırma aracı, işlevlerinden ödün vermeden dosyaların boyutunu önemli ölçüde azaltabilir.
Sitenizin yalnızca masaüstü sürümünü değil, mobil sitenizin hızını da göz önünde bulundurmanız önemlidir. Günümüzde çoğu web sitesi ziyaretçisi bunlara mobil cihazlarından erişiyor ve bunu yaparken olumlu bir kullanıcı deneyimi yaşamalarını sağlamak istiyorsunuz. Ayrıca Google, açılış sayfası hızını mobil aramalar ve Google Adwords için bir sıralama faktörü olarak kullanır.
7. Zahmetsiz gezinme
Modern web tasarımı, sezgisellik ile karakterizedir. Hem çocuklar hem de yaşlılar tarafından kullanılamıyorsa, web sitenizi önemli bir kusur olarak kabul edin.
Hamburger, akordeon, açılır menü veya mega menüleri seçmenizden bağımsız olarak, hedef kitlenizin web sitenizin nasıl tasarlandığını ve gezinildiğini sezgisel olarak anlamasını sağlamak için hızlı bir analitik kontrol gerçekleştirmelisiniz.
Hatalar veya çakışan gezinme, markanıza kötü bir şekilde yansır.
Web sitesinde gezinme, web sitenizin bağlantıları ve menüleri açısından nasıl düzenlendiğini ifade eder. Gezinme menüleri, farklı sayfalar arasındaki bağlantıyı ve ziyaretçilerin bunları ne kadar kolay bulabileceğini etkiler. Modern web siteleri, kullanıcıların A noktasından B noktasına nasıl gittiğini basitleştirmelidir.
8. Beyaz boşluk
Beyaz boşluk kavramı, daha az içerik kullanmak ve sayfada çok miktarda boşluk bırakmaktır. Beyaz boşluk terimi, sayfanızın kopya, kenar çubukları, kenar boşlukları vb. gibi tüm öğeleri arasındaki boşluğu ifade eder.
Kalabalık bir web sitesi, ziyaretçilerin bunalmış hissetmelerine ve dikkatlerini odaklayamamalarına neden olur.
İnternet kullanıcıları sürekli olarak entelektüel tükenmeye yol açabilecek bilgi bombardımanına tutulur. Çekici, okunabilir ve gezinmesi kolay bir site oluşturmak için boşluk ve içerik dengesini kullanmak çok önemlidir.
Şeyler arasında biraz nefes alma odası olmalı.
Resimler, yazılı içerik veya harekete geçirici mesajlar gibi öğeleri ayırmak için boşluk kullanarak kullanıcıları sitenizin kritik alanlarına çekebilirsiniz.
9. Etkileşimli öğeler
Etkileşimli öğeler, modern web sitelerinin ortak bir özelliğidir.
Bunlar sınavları, hesap makinelerini, anketleri, haritaları, web seminerlerini ve e-kitapları içerir.
Web sitesi ziyaretçilerini odakta tutmanın yanı sıra, onlar için daha kişiselleştirilmiş bir deneyim sunmanıza yardımcı olacak yararlı bilgiler toplamanıza olanak tanır.
Bir web seminerine kaydolmaları veya bir e-Kitap indirmeleri gibi daha kapsamlı bir müşteri adayı mıknatısı uygulamayı seçtiğinizde, bu kaynağı paylaşmaları karşılığında e-posta adreslerini isteyin.
Abonelerinize değer sağlarken e-posta listenizi de büyütebileceksiniz.
10. Web sitesi erişilebilirliği
Web sitesi erişilebilirliği, tüm bireylerin engellerine bakılmaksızın bir web sitesine erişmesine ve bir web sitesini keşfetmesine izin veren web tasarımını ifade eder.
Bir ziyaretçinin web sitenizde gezinmesini zorlaştıracak engelleri kaldırmanın yollarını bulun. Buna görme veya işitme engelli bireyler de dahildir.
Örneğin, görme engelli kişiler görsellerinizi göremeyebilir ancak görsellerinizi tanımlayan alternatif metin özelliklerini işitsel olarak duyabilirler.
E-okuyucu kullanan kişilerin görüntülenenleri anlayabilmesi için web sayfanızdaki her fotoğrafın kısa bir açıklamasını ekleyin.
Benzer şekilde video içeriğine altyazı ekleyebilir ve yazı tipini yeniden boyutlandırabilirsiniz.
Modern web tasarımı, çekici görseller ve ilgi çekici içerik sunar ve kişinin cihazından bağımsız olarak birleşik bir kullanıcı deneyimi sunar.
Kullanıcıların ilgisini çeken ve dönüşümleri artırmaya yardımcı olan şık, modern ve hızlı küçük işletme web sitenizi tasarlamak için yukarıda listelenen öğeleri harika bir başlangıç noktası olarak kullanabilirsiniz.

Bu makale ilk olarak 10 Temmuz 2010'da yayınlandı ve 10 Kasım 2022'de tamamen yeniden yazıldı.
