- Anasayfa
- Nesne
- Sosyal medya
- Web Erişilebilirliği Nedir ve Sivil Toplum Kuruluşları Neden İlgilenmeli?
Techopedia'ya göre erişilebilirlik, “bir bilgisayar sisteminin engelli veya engelli olanlar da dahil olmak üzere tüm insanlar için ne kadar kullanılabilir olduğunun bir ölçüsüdür”. Daha basit bir ifadeyle, web erişilebilirliği, bir web sitesi, uygulama veya dijital aracın, tüm yeteneklere sahip kişilerin kullanılması gerektiği gibi kullanabilmesi amacıyla oluşturulması anlamına gelir. Erişilebilirlik, tüm yeteneklere sahip kişilerin web sitesine veya araca katılmasına veya kullanmasına izin verme nihai hedefiyle fiziksel, görsel, işitsel, nörolojik, konuşma ve bilişsel engelleri dikkate alır.
Kâr amacı gütmeyen kuruluşunuzun web erişilebilirliğini anlamasına yardımcı olmak için yönergeleri, bunun kâr amacı gütmeyen kuruluşlar için neden önemli olduğunu ve sitenizi nasıl erişilebilir hale getirebileceğinizi gözden geçireceğiz.
Biliyor musun? Erişilebilirlik, genellikle "a11y" olarak adlandırılır ve "11", a ile y arasındaki harflerin sayısını temsil eder.
Web erişilebilirliği nedir?
Şu anda, erişilebilir olmanın ne anlama geldiğine ilişkin standartlar, Web İçeriği Erişilebilirlik Yönergeleri'nden (WCAG) gelmektedir. Bu yönergeler, İnternet için uluslararası standartları belirleyen ana grup olan World Wide Web Konsorsiyumu (W3C) tarafından belirlenir.
Bu yönergeler, dört ana standarda bağlı kalarak web içeriği etrafında toplanmıştır:
- Algılanabilirlik: Kullanıcı, içeriği ve arayüz öğelerini duyular aracılığıyla (öncelikle görme ve/veya işitme yoluyla) tanımlayabilir.
Örnek: Konuşmalı bir video yüklerken, içeriğin sesli veya sesli olarak tüketilebilmesi için bir metin dökümü sağlayın. - İşlerlik: Kullanıcı kontrolleri, düğmeleri, gezinmeyi ve diğer gerekli etkileşimli öğeleri başarıyla kullanabilir.
Örnek: Web sitenizdeki formların yalnızca klavye kontrolleriyle gezinebildiğinden ve gönderildiğinden emin olun. - Anlaşılabilirlik : Kullanıcı içeriği anlayabilmeli ve arayüzü nasıl kullanacağını öğrenip hatırlayabilmelidir.
Örnek: İçeriği yazarken tüm okuyucular tarafından anlaşılabilmesi için açıklanamayan jargon ve kısaltmalar kullanmaktan kaçının. - Sağlamlık: Kullanıcı, ürününüzle etkileşim kurmak için kullandıkları teknolojiyi makul bir ölçüde seçebilmelidir.
Örnek : Web sitenize erişmek veya web sitenizi çalıştırmak için belirli bir web tarayıcısı gerekli olmamalıdır.
Birçoğu, erişilebilirliğin esas olarak internet içeriğini görme engelliler için optimize etmekle ilgili olduğuna inanıyor, ancak erişilebilir web içeriği, tüm farklı yetenek ve bağlamlardaki kullanıcılara fayda sağlıyor. Erişilebilirlik, aşağıdaki senaryolarda engelli olmayan kişilerin deneyimini geliştirir:
- Mobil cihazlarda (akıllı saatler, tabletler, farklı giriş modlarına sahip cihazlar vb.)
- Yaralı bir el gibi “geçici engeli” olan kullanıcılar
- Sesi dinleyememeleri gibi "durumsal sınırlamaları" olan kullanıcılar
- Yavaş veya sınırlı İnternet bağlantısı olan kullanıcılar
Web erişilebilirliği neden kâr amacı gütmeyen kuruluşlar için bir önceliktir?
Kapsayıcılık, web siteniz aracılığıyla kaç kişinin içerik tüketebileceğini doğrudan etkilediğinden, web erişilebilirliğinin arkasındaki temel kavramdır. Sitenize erişilemiyorsa, insan gruplarının bilgi edinmesini, bir hizmeti kullanmasını veya başkalarının yapabileceği bir deneyim yaşamasını engelliyorsunuz.
Örneğin, işitme güçlüğü çeken bir kişi, sesli içeriğin yanı sıra bir deşifre sunulsaydı çok daha iyi bir deneyime sahip olacaktı. Aynı şekilde, ellerini tam olarak kullanmayan biri, bir web formunda gezinmek için bir fareye uzanmasına gerek kalmamasından faydalanabilir.
Herkes için eşit bir deneyim sağlamak, web'deki varlığınızın önemli bir yönüdür ve kar amacı gütmeyen sektörü tanımlayan özellikleri düşündüğünüzde bu daha da ileri gider. Kendini hayat değiştiren hizmetler sunmaya ve insanlığın en büyük mücadelelerine karşı ilerleme kaydetmeye adamış bir insan topluluğu olarak, kar amacı gütmeyen kuruluşların içeriklerini tüm insanlar için kullanılabilir hale getirme konusunda benzersiz bir sorumluluğu vardır. Bu, tüm insanlara yardım arama, amacınıza katılma veya sadece göreviniz hakkında bilgi edinme konusunda eşit bir fırsat verir.
Etki yaratmak için ihtiyaç duyduğunuz desteği elde etmek söz konusu olduğunda, erişilebilirlik de bulmacanın önemli bir parçasıdır. Gerçekten erişilebilir bir site, tüm kullanıcıların deneyimini iyileştirme potansiyeline sahiptir ve daha fazla bilgi edinmek, sitenize geri dönmek ve bağış yapmak gibi bir eylemde bulunup bulunmamak için içeriğinizde gezinirlerse bunu etkiler.
Kâr amacı gütmeyen kuruluşumun web varlığını nasıl daha erişilebilir hale getirebilirim?
İçeriğinizin web erişilebilirlik yönergelerine uymasını sağlamak genellikle fikir oluşturma aşamalarında başlar. Erişilebilir bir renk paleti seçmek, okunaklı bir yazı tipi seçmek veya gezinmesi ve anlaşılması kolay bir düzen yapılandırması olsun, web sayfanızın tasarımı erişilebilirliğin temelidir. Erişilebilir bir tasarımla başlamak ideal olsa da, herhangi bir zamanda erişilebilirlik iyileştirmeleri yapmanın birçok yolu vardır.

Örneğin, Classy tasarım ekibi, bazı önemli tasarım öğelerini ele alarak Classy'nin mevcut ürününün erişilebilirliğini geliştirmek için bazı büyük adımlar attı. Eski kıdemli ürün tasarımcısı Ana Medina, Classy tasarım ekibi blogu için bir gönderide deneyimlerini detaylandırdı ve bir ton pratik ipucu sundu.
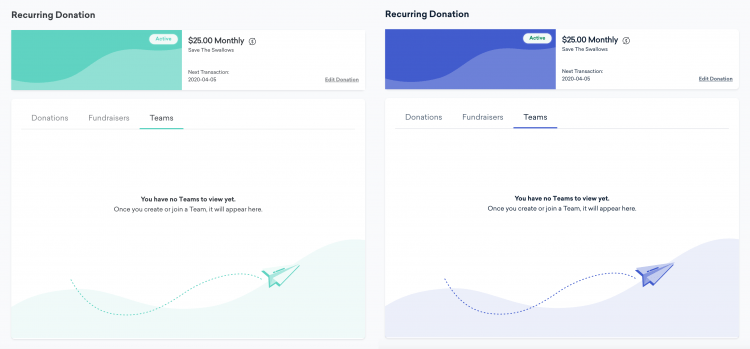
Classy'de halihazırda yaptığımız dikkate değer bir tasarım geliştirmesi, üye profillerimizde ve yönetim paketimizde kullanılan vurgu rengini daha erişilebilir, daha yüksek kontrastlı bir gölgeyle değiştirmekti.

Önceki düşük kontrast vurgu rengi solda ve yeni yüksek kontrast vurgu rengi sağda.
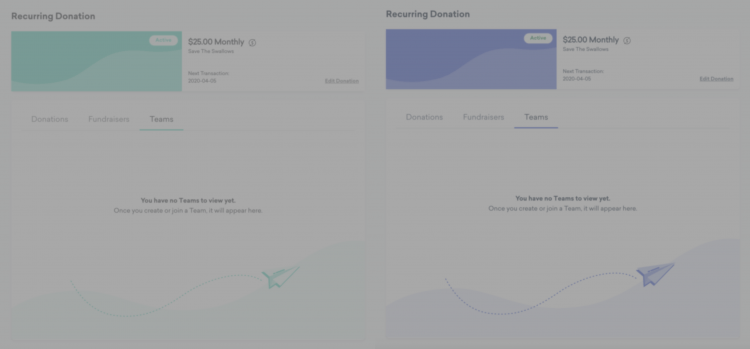
Görme kaybı olmayan bir kullanıcıya, yukarıdaki soldaki önceki görüntü çok zahmetli görünmeyebilir. Bununla birlikte, hafif keskinlik kaybı ve orta düzeyde kontrast kaybı olan bir görüş simülasyon filtresi uygularsak, yeni vurgu renginin kullanıcı arayüzümüze nasıl okunaklılık kazandırdığını anlayabilirsiniz.

Önceki düşük kontrast vurgu rengi solda ve düşük kontrast ve görme keskinliği kaybı filtresi uygulanmış yeni yüksek kontrast vurgu rengi sağda.
Erişilebilir tasarımın sağlam bir temeli olduğunda, erişilebilirlik büyüsünün geri kalanı, geliştiricilerin veya içerik oluşturucuların web'de tüketim için bir kaynak oluşturduğu uygulama aşamasında gerçekleşir. Uygulayıcılar, inşa ettikleri kaynakların tüketilebileceği tüm farklı yolları akıllarında tutmalıdır. Görsel öğelere metin tabanlı bağlam eklemek için alt etiketler düzgün bir şekilde uygulanıyor mu? Her etkileşimli öğe yalnızca bir klavyeyle kullanılabilir mi? İzlenmesi gereken çok şey olabilir, ama neyse ki elimizde bazı araçlar var.
Erişilebilirlik Test Araçları
Mevcut sitenizi daha erişilebilir hale getirmek istiyor ancak nereden başlayacağınızdan emin değilseniz, bir denetim yapmak faydalı olabilir. WAVE gibi araçlar, web sitenizi bariz WCAG ihlalleri için tarayabilir ve ardından çözümler sunabilir.
Uygulamanızı test etmenin başka bir yolu, onu aşağıdaki gibi alternatif yollarla kullanmaya çalışmaktır:
- Yalnızca klavyenizi kullanarak düğmelere tıklamayı veya form alanlarını doldurmayı deneyin.
- Arayüzünüzün anlamı iletmek için yalnızca renklere dayanmadığından ve renk kontrast oranınızın yeterince yüksek olduğundan emin olmak için NoCoffee gibi bir görme bozukluğu simülatörü kullanın.
- VoiceOver (Mac'lerde standart olarak gelir) veya Jaws (PC'lerde bulunur) gibi bir ekran okuyucu kullanın ve sayfanızda gezinirken ses çıkışının ne olduğunu test edin.
Ele alınması gereken erişilebilirlik öğelerinin bir listesine sahip olduğunuzda, işe koyulma zamanı! Classy'nin bağış toplama ve bağış sayfalarının erişilebilirliğini iyileştirmeye gelince, geliştirme ekibi işe iki odak alanıyla başladı: gezinme ve etiketleme.
Düz HTML yeterli olmadığında uygulamaya yardımcı olmak için Erişilebilir Zengin İnternet Uygulamaları (ARIA) etiketleri uygulandı. Bunlar, açılır menüler, formlar ve modlar gibi şeylerin anlaşılabilirliğine ve gezilebilirliğine yardımcı olmak için ekran okuyucuların kullanabileceği bazı ekstra bağlamlar ekler.
Sitenin normalde formlar arasında gezinmenin mümkün olmadığı alanlar için, sekme tuşuna basılmasının kullanıcıyı alacağı yere manuel olarak sıfırlamak için kod eklendi. Yukarıdaki gif örneğinde, kayan çok parçalı formun sonraki kısmı, kullanıcı "ileri" düğmesine bastıktan sonra odaklanmalıdır. Bu özel formun oluşturulma şekli nedeniyle, bir sonraki form bölümünün içindeki içeriğe yalnızca "tab" tuşuna basılarak ulaşılamaz. Bu nedenle, kodda "ileri" düğmesine basan kullanıcıyı dinliyoruz ve kullanıcının form alanlarını doldurmaya kolayca devam edebilmesi için odağı otomatik olarak sıfırlıyoruz.
Uygulamalarınızı nasıl daha erişilebilir hale getireceğinize ilişkin daha derin bir inceleme için Erişilebilirlik Geliştirici Kılavuzu'na bakın.
Ya teknik değilsem?
Süper teknoloji meraklısı değil misiniz? Sorun yok! Erişilebilir bir web varlığı olan bir kuruluş ile olmayan bir kuruluş arasındaki fark, genellikle sağlıklı bir savunuculuk dozuna iner. Erişilebilirliğin iyi bir savunucusu olmak, ilerlemeyi sağlamanın ve kuruluşunuzda değişime ilham vermenin en etkili yoludur.
Uzmanlık veya teknik beceri gerektirmeden kâr amacı gütmeyen kuruluşunuzun savunucusu olmanın birkaç yolu:
- Ekibinizi eğitin . Erişilebilirlik bilgisinin temelini oluşturmak, ekibinize erişilebilirliğe öncelik verme, sorunları belirleme ve onlar için çözümler yürütme yetkisi verecektir. İster çevrimiçi kursları tamamlamak için zaman ayırmak, ister bir uzmanla yerinde eğitim planlamak olsun, ekibinizin öğrenmeleri gereken kaynaklara bağlanmasına yardımcı olun.
- Sürekli tartışmayı teşvik edin . Büyük olasılıkla, sitenizin erişilebilirliği devam eden bir süreç olacaktır. İşlerin yolunda gitmesine yardımcı olmak için erişilebilirlik denetimlerini üç ayda bir gibi belirli bir programa göre planlayın.
- Bir süreç oluşturun. Sitenizde yapılacak değişiklikleri veya eklemeleri tartışırken, hızlı bir erişilebilirlik kontrolü yapmayı unutmayın. Bu, kuruluşunuza olası revizyonlarda çok zaman kazandırabilir ve ekibinizin erişilebilirliği en önemli konu haline getirmesine yardımcı olabilir.
- Erişilebilirliği kültürünüzün bir parçası yapın. Ekip üyelerinizin, web sitenizin erişilebilirliğinin bakımına ve ilerlemesine katılmaları, teşvik edildiği ve bunun bir öncelik olduğu açıksa çok daha olası olacaktır. Sonunda, erişilebilirlik zihniyeti, ekibinizin iş akışının ve fikir oluşturma süreçlerinin doğal bir parçası haline getirilecek.
Daha fazla öğrenmek ister misiniz?
Bu makale, erişilebilirliğe hızlı bir genel bakış niteliğindedir, ancak korkmayın! Öğrenmeye devam etmek için çok sayıda bilgi ve kaynak mevcuttur. Aşağıda favorilerimizden bazılarını listeledik.
- Web İçeriği Erişilebilirlik Yönergeleri: Web'deki erişilebilirlik standartları için birincil gerçek kaynak.
- Udacity Erişilebilirlik Kursu: Google'dan web erişilebilirliği üzerine sağlam (ve ücretsiz) bir kurs.
- A11y Projesi: Web erişilebilirliği hakkında bilgi edinmek için topluluk kaynaklı kaynaklardan oluşan bir koleksiyon.
- Erişilebilirlik Geliştirici Kılavuzu: Erişilebilir web siteleri geliştirmek için kapsamlı bir çevrimiçi kılavuz.
- WAVE: Bir web sitesinin adresini girmenizi ve WCAG ihlallerinin listesini görmenizi sağlayan bir web erişilebilirlik değerlendirme aracı.
- NoCoffee: Tarayıcınızdaki içeriği çeşitli görme bozukluğu filtreleriyle görüntülemenizi sağlayan kullanışlı bir Chrome eklentisi.
- Contrast Checker: Bir rengin WCAG kontrast yönergelerini geçip geçmediğini kontrol etmek için kullanımı kolay bir kaynak.
Kâr amacı gütmeyen kuruluşların dünya üzerinde olumlu bir etki yaratmaya çalışması gibi, erişilebilirlik de web'i daha kapsayıcı bir yer haline getirmeye yardımcı olmayı amaçlamaktadır. Kâr amacı gütmeyen kuruluşunuzun web erişilebilirliğini iyileştirmek, mevcut ve gelecekteki destekçileriniz, yararlanıcılarınız ve benzer şekilde ekip üyeleriniz için daha olumlu, empatik bir ortam sağlayabilir.
Bu, Jenny Bormacoff tarafından yazılmış bir konuk yazısıdır. Jenny, Classy'de bir yazılım mühendisidir ve house müzik dinlemeyi, dijital sanat yaratmayı, sosyal eşitlik hakkında bilgi edinmeyi ve köpeği Indy ile takılmayı sever.

Veriye Dayalı Kaynak Yaratma için Hızlı Başlangıç Kılavuzu
