2022'de Dikkate Alınması Gereken Önde Gelen Web Tasarım Trendleri ve Anti-Trendler
Yayınlanan: 2021-11-15İçerik
- Bir E-Ticaret İşletmesi için Web Tasarımı Ne Demektir?
- Web tasarımının hangi yönleri e-ticaret satışlarını etkiler?
- Harika Bir Web Tasarımına Giden Adımlar
- Hedef tanımı
- Kapsam tanımlama
- Bir platform seçme
- Site haritası/tel çerçeve/model/prototip oluşturma
- 2022 için Yaklaşan Web Tasarım Trendleri
- 2022'nin en iyi yeni web tasarım trendleri
- Devam eden web tasarım trendleri
- Web Tasarım Trendleri Karşıtı
- Web Tasarımının İlham Veren Örnekleri
- Adidas - ŞİLİ 20
- Puan
- 2°C TOPRAK
- Dinarys'ten E-ticaret Web Tasarım Çalışma Örnekleri
- Frou Frou
- Budu Suşi
- 2022'de Web Tasarımında Göz Kamaştırıcı Değişikliklere Hazır mısınız?
Kullanıcılar her gün birçok web sitesini ziyaret eder. Dikkatlerini çekmek için ziyaret ettikleri web sitelerinin görsel olarak istisnai olması çok önemlidir. Dijital deneyim ve kullanıcı beklentileri her gün değişiyor; bazı trendler eskir, bazıları güçlenir ve yenileri ortaya çıkar. Tasarımcılar ve girişimciler, son trendleri göz önünde bulundurmalı ve kalabalığın arasından sıyrılmak için bunları tasarımlarına dahil etmelidir.
Bunun hakkında konuşalım Aklınızda bir proje mi var?
İş web sitenizi modernize etmenin yollarını mı arıyorsunuz? Ziyaretçileri çekmenize ve onları müşterilere dönüştürmenize yardımcı olacak en son web tasarım trendlerini öğrenmek ister misiniz? Bu trendler açısından 2022 bizi neler bekliyor? Uzmanlarımız bu trendler arasında en baş döndürücü olanı seçti ve size bunları anlatmaya hazır!
Bir E-Ticaret İşletmesi için Web Tasarımı Ne Demektir?
Kullanıcıların ilk izlenimlerinin %94'ünün web sitesi tasarımıyla ilgili olduğunu biliyor muydunuz? Bu, başarılı bir tasarıma sahip olmanın bir şirketin imajını olumlu etkileyeceği ve dönüşümü doğrudan etkileyeceği anlamına gelir. Bu neden?
Çok sayıda yetkili vaka çalışması yaygın olarak mevcut olduğundan, bunu uluslararası endüstri bulgularıyla göstereceğiz.
Başlangıç olarak, uzun süredir devam eden McKinsey, işletmeler için tasarımın değerinin nasıl ve nerede ifade edildiğini belirleyen bir araştırma yaptı.
Beş yıl boyunca 300 farklı şirketi araştırdıktan sonra McKinsey şu sonuca varmıştır: "Tasarım, rekabette öne çıkmanıza ve sonuçta kârlılığınızı artırmanıza yardımcı olur." Kapsamlı bir veri analizi, McKinsey'in anket yaptığı şirketlerde farklı tasarım yaklaşımlarının nasıl güçlü finansal sonuçlara yol açtığını tam olarak gösterdi. Yönetim danışmanı bu yaklaşımları dört gruba ayırdı ve tasarımın ekonomik etkisini göstermek için tek bir indeks derledi. En yüksek MDI değerine sahip şirketlerin finansal sonuçlarının, endeks değeri daha düşük olan şirketlerin sonuçlarını önemli ölçüde aştığı tespit edildi.
Web tasarımının hangi yönleri e-ticaret satışlarını etkiler?
Araştırmalar, çekici modern tasarım ile satış büyümesi arasında güçlü bir bağlantı olduğunu gösteriyor. Elbette görsel tasarım, bir şirketin gelirini farklı derecelerde ve farklı alanlarda etkiler. Ancak ilişki, faaliyetin türü ve işletme büyüklüğü ne olursa olsun gözlemlenir.
Bu, kaynağınızın bir ziyaretçinin dikkatini çekmesi için geçen süreyi yansıtan 10 saniye kuralı örneğiyle gösterilebilir.
Web tasarımının hangi yönleri en çok ilgiyi hak ediyor?
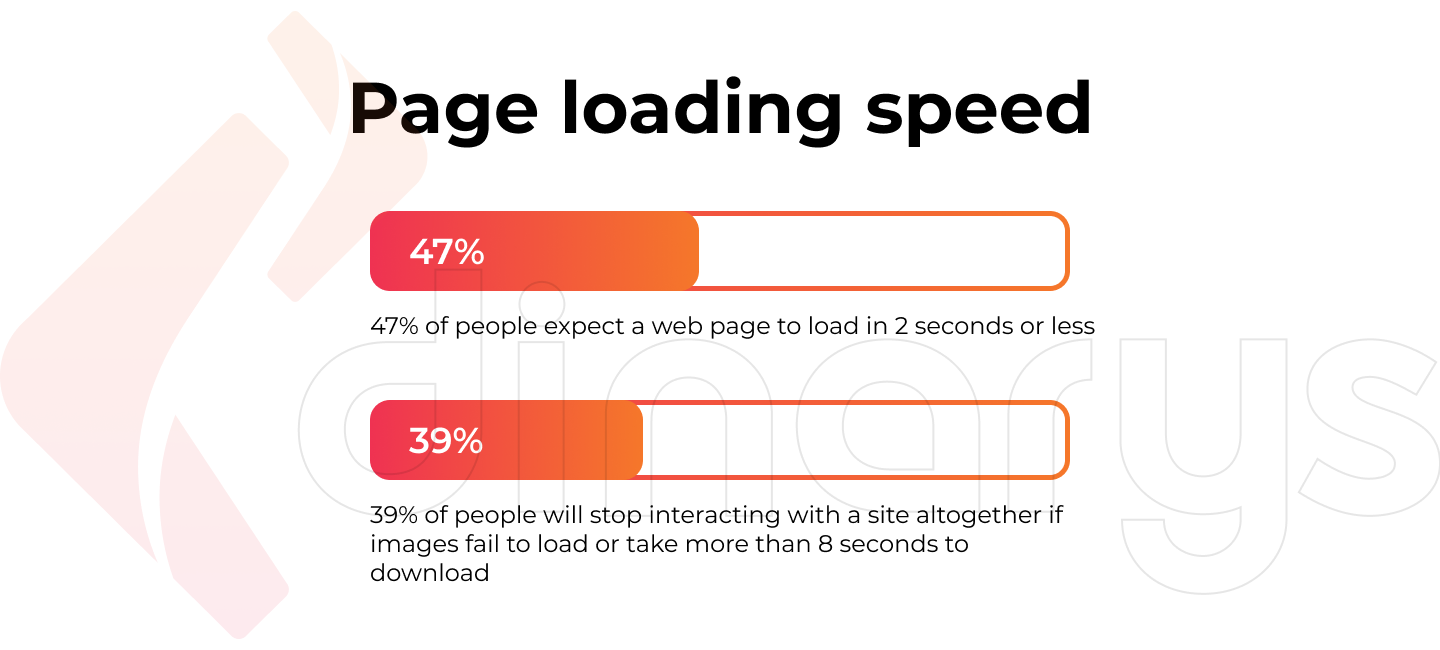
Sayfa yükleme hızı
Birçok kullanıcı, yüklenme hızına bağlı olarak bir web sitesi hakkında fikir oluşturur ve bir sonuca varmaları sadece yarım saniye sürer.
- İnsanların %47'si bir web sayfasının 2 saniye veya daha kısa sürede yüklenmesini bekliyor.
- Resimler yüklenemezse veya indirilmesi 8 saniyeden uzun sürerse, insanların %39'u bir siteyle etkileşimi tamamen durduracaktır.
Anahtar noktaları
Kullanıcılar her geçen gün daha gelişmiş hale geliyor. İhtiyaçlarının anında karşılanmasını isterler ve çoğu sitenin hızlı bir şekilde yükleneceğini bilirler. Bu nedenle, bir sayfa çok uzun sürerse, onu terk edecek ve arama motoru tarafından listelenen bir sonraki sayfaya geçecektir.

Blogumuzda da okuyun: Bir Site Hız Testi Aracı Seçmeyle İlgili İpuçları
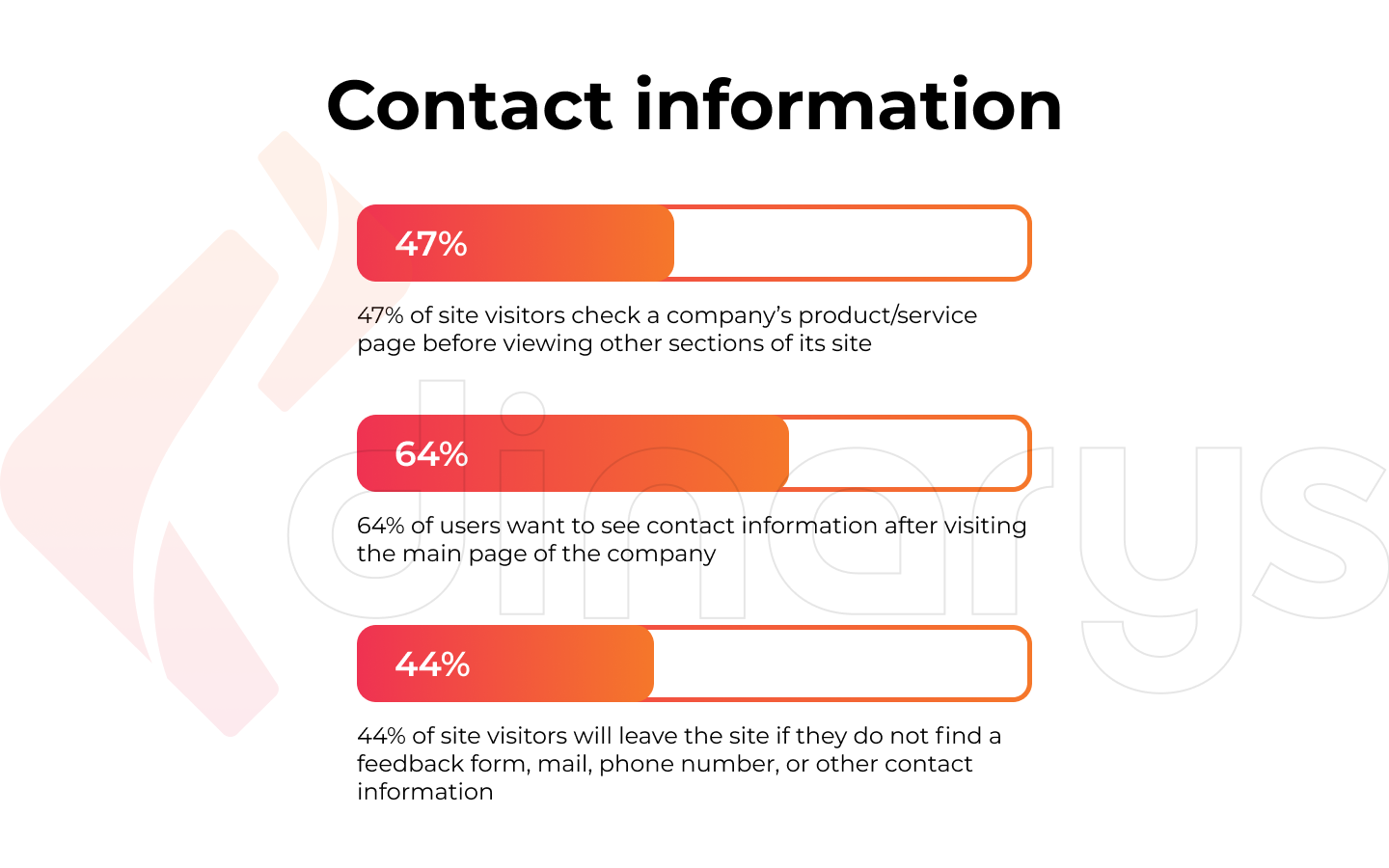
İletişim bilgileri
Kullanıcı, herhangi bir soru veya sorunu olması durumunda şirketle iletişime geçebilmelidir. İletişim bilgilerinin mevcudiyeti, bunu yaparken muhtemelen en önemli rolü oynar.
- Site ziyaretçilerinin %47'si sitenin diğer bölümlerini görüntülemeden önce bir şirketin ürün/hizmet sayfasını kontrol ediyor.
- Kullanıcıların %64'ü bir şirketin ana sayfasını ziyaret ettikten sonra iletişim bilgilerini görmek istiyor.
- Site ziyaretçilerinin %44'ü geri bildirim formu, e-posta adresi, telefon numarası veya diğer iletişim bilgilerini bulamazlarsa siteden ayrılacaktır.

Anahtar noktaları
İletişim bilgileriniz kullanıcılarınız için son derece önemlidir. İhtiyaç duydukları bilgileri hızlı ve kolay bir şekilde bulabilmek isterler. Metnin “toplarını” kullanmayın; bunun yerine, onu paragraflara veya anlamsal bloklara bölün. Görsel vurgular ekleyin, listeler, alıntılar, tablolar veya diğer biçimlendirme özelliklerini kullanın. İçeriğinizi küçük bölümlere ayırmanız ve her birini net bir şekilde etiketlemeniz gerekir. Bu, kullanıcılara tarama süreci üzerinde bir kontrol hissi verecek ve zamanlarından önemli ölçüde tasarruf sağlayacaktır.
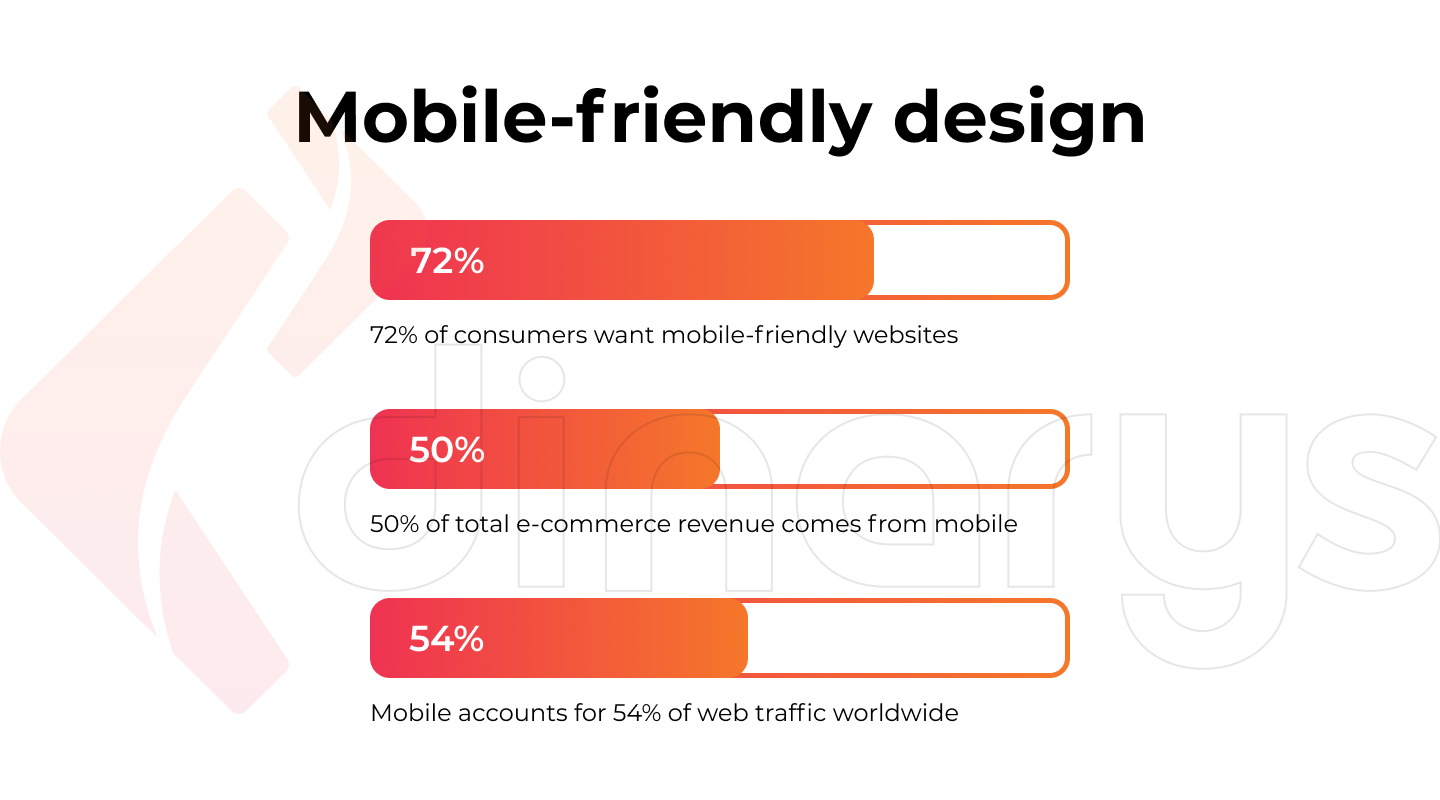
Mobil uyumlu tasarım
Artan tablet ve mobil kullanıcı sayısıyla birlikte mobil uyumlu tasarımın önemi de arttı. Ziyaretçiler en uygun içeriğe ve hızlı navigasyona sahip hizmetleri tercih ediyor.
- Tüketicilerin %72'si mobil uyumlu web siteleri istiyor.
- E-ticaret gelirlerinin %50'si mobilden geliyor.
- Mobil, dünya çapındaki web trafiğinin %54'ünü oluşturuyor.
Anahtar noktaları
Mobil teknoloji ilerledikçe, kullanıcılar mobil sitelerle giderek daha fazla etkileşime giriyor. Dizüstü bilgisayarlar/masaüstü bilgisayarlar hala talep görse de, akıllı telefonlar hızla yetişiyor ve bazı segmentlerde onları geride bırakıyor.

Ayrıca okuyun: Duyarlı ve Uyarlanabilir Web Tasarımı. Web Sitenizin Esnekliği İçin Hangisi Daha İyi?
Harika Bir Web Tasarımına Giden Adımlar
Doğru web tasarımı birçok sorunu çözecektir. Örneğin, insanların ürününüzü/hizmetinizi daha iyi anlamalarına, daha duygusal bağlantılar kurmalarına ve etkileşimi geliştirmelerine yardımcı olacaktır. Bununla birlikte, bir web sayfası tasarımının başarısı, tamamen renk, yazı tipi ve doku gibi öğeleri nasıl birleştirdiğinize bağlıdır. Bu nedenle, bunların her birini ayrıntılı olarak net bir şekilde anlamak önemlidir. Aşağıdakiler sizi Dinarys'in adım adım web tasarım akışıyla tanıştırıyor.
Hedef tanımı
Bir web kaynağı oluşturmanın önemli bir unsuru, amacını tanımlamaktır, çünkü onu neden ve kimin için geliştirdiğinizi anlamak hayati önem taşır. Ayrıca, web tasarımcıları müşterilerin gelecekteki şirketin web sitesinden ne beklediğini anlamalıdır.
Bir site planı oluşturmadan önce aşağıdaki soruların yanıtlarını bulmalısınız:
- Bu web sitesinin amacı nedir?
- Üzerinde hangi içerik yayınlanacak?
- İzleyici ile hangi etkileşim yöntemleri öngörülmelidir?
Bu soruların cevaplarının net bir şekilde anlaşılması, web sayfasının yapısını ve görünümünü tasarlamanıza olanak sağlayacaktır.
Kapsam tanımlama
Kapsam bulma, tüm web sitesi oluşturma sürecindeki en zorlu adımlardan biridir. Bir web sitesinin oluşturulması sırasında projenin çalışma ölçeği ve kapsamı değişken olabilir ve farklı faktörlere bağlı olarak değişebilir.
Çalışmanızın kapsamını belirleyin:
- Proje zaman çizelgesi
- Toplam web sayfası sayısı
- Web sitesinde kullanılacak fonksiyonlar
Bu bilgiler, web sitenizin hedeflerine sorunsuz bir şekilde ulaşmanıza yardımcı olacaktır.
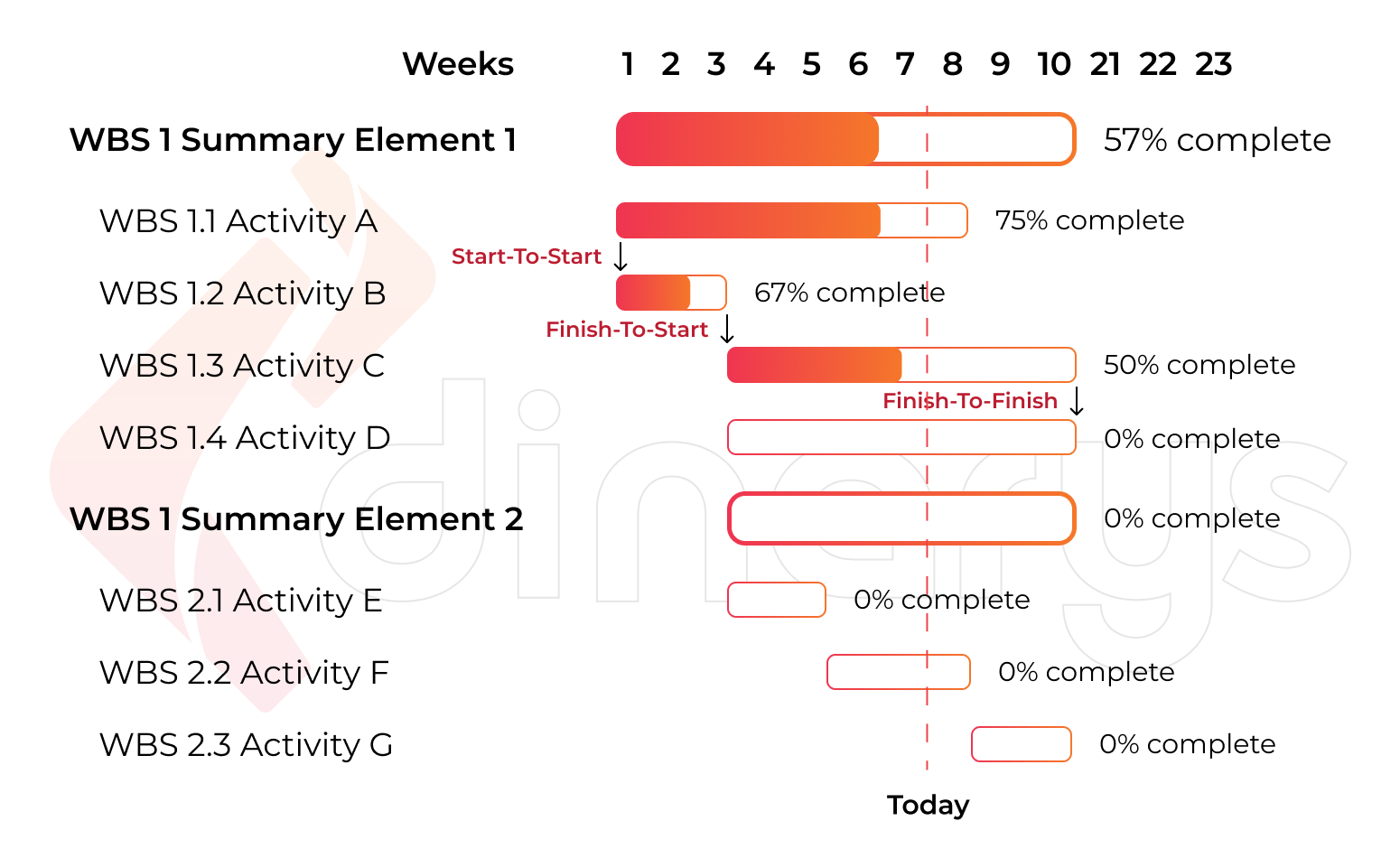
Tavsiye! Son teslim tarihlerini karşılamak ve bir proje için gerçekçi bir zaman çizelgesi tasarlamak için Gantt şemasını kullanmanızı öneririz. Bu, projenizin planını ve zamanlamasını göstermenize yardımcı olacak bir araçtır.

Gantt diyagramı gerçekçi bir proje zamanlamasını detaylandırır ve sınırları ve ulaşılabilir zaman çizelgelerini belirlemenize yardımcı olur. Bu, yalnızca geliştirme ekibi için değil, müşterilerin kendileri için de bir referans olarak kullanılır.
Bir platform seçme
Kaliteli bir web sitesi oluşturma fikri ortaya çıktığında, hangi platformun seçileceği sorusu sorulmalıdır. Birçok CMS çeşidi vardır. E-ticaret geliştirme konusundaki kapsamlı deneyimimize dayanarak, web sitenizi oluşturmak için en iyi seçenekleri önerebiliriz: Magento veya Shopware.
Magento ve Shopware, girişimcilerin e-işlerini oluşturmalarını ve etkin bir şekilde yönetmelerini sağlayan sağlam ve yüksek düzeyde ölçeklenebilir yazılım çözümleri olmakla ünlüdür. Kısacası Shopware, çalışması daha kolay ve daha ucuz olduğu için küçük ve orta ölçekli işletmeler için idealdir. Öte yandan Magento, finansal yatırım yapmaktan korkmayan orta ve büyük ölçekli işletmelerin ihtiyaçlarına daha uygundur.
Bu konuyu daha ayrıntılı anlamak için şu makaleyi okuyun: Shopware 6 vs Magento 2: Yeni Oyuncu Önde Gelen CMS'yi Tahttan Alabilir mi?
Site haritası/tel çerçeve/model/prototip oluşturma
Bir site haritası , herhangi bir (iyi tasarlanmış) web sitesinin bel kemiğini oluşturur. Web tasarımcılarının bilgi mimarisini anlamasına yardımcı olur ve farklı sayfalar ile içerik öğeleri arasındaki ilişkiyi açıklar. Site haritası olmadan bir web sitesi oluşturmak, planı olmayan bir ev inşa etmeye benzer ve başarılı olması pek olası değildir.
Site haritasından sonraki adım, site için ayrıntılı, siyah beyaz bir sayfa planı olan bir tel kafes oluşturmaktır. Burada düğmeler, resimler ve metin dahil olmak üzere öğelerin düzeni özetlenmiştir. Sitede herhangi bir temel işlevi yerine getirmez; bunun yerine, hangi içeriğin bulunacağını belirlemek gerekir. Tel kafes ve üzerindeki tartışma, araç takımı (TK) için hazırlık görevi görebilir. Tel kafes herhangi bir nihai tasarım öğesi içermese de, sitenin nihai olarak nasıl görüneceğine rehberlik eder.
Ardından, tel kafesin görsel bir versiyonu olan bir maket gelir. Bununla renkler görünür, resimler seçilir, tipografi düşünülür ve gerçek web sitesinin çekici bir resmine dönüşür. Projenin stilini ve havasını oluşturmak için bir maket gereklidir. Görsel ayrıntıları düşünün ve bunlar üzerinde müşteriyle anlaşın.
Maketten sonra bir prototip oluşturulur. Bu, aynı zamanda siyah beyaz olan tel kafesin etkileşimli bir versiyonudur. Prototip için artık nasıl çalıştığına dair notlara gerek yok. Bunu anlamak için sorgulamak istediğiniz alana tıklamanız yeterlidir. Prototip, müşteri ile blokların ve düğmelerin yerini koordine etmek ve kullanılabilirlik testi yapmak için kullanılır. Üstelik TK'yi tel kafese göre prototipe göre yazmak daha uygundur.
Bu aşamaların her birini tamamladıktan sonra doğrudan geliştirme aşamasına geçebiliriz:
- Düzen ve programlama: Uzmanlarımız, sitenin düzenini elde etmek için orijinal ürünü bir HTML sayfasına çevirecektir. Bu prosedür, sitenin onu açan herhangi bir ekran uzantısına ve tarayıcıya uyum sağlamasına olanak tanır. Ardından, web sitesi programlaması, bir web sayfası oluşturmanın tüm aşamalarının sonuçlarını birleştirerek ve geliştirilen projeyi hayata geçirerek düzeni takip eder. Ardından programcılarımız nihayet sistemi devreye sokacak. Sayfadaki tüm butonlara tıklandığından, bağlantıların aktif olduğundan ve kullanıcının tıklayarak istediği yere gidebildiğinden emin olurlar.
- Test Etme: Web sitesi geliştirmenin tüm aşamaları zorunlu testlere tabidir. Bu, projenin ne kadar kararlı olduğunu ve ne kadar iyi çalıştığını belirlemek için yapılır. İki tür tasarım testi sağlıyoruz: fonksiyonel ve UI testi. Bu aşamada, kaybolan bağlantılar, gezinme ihlali ve hatalı metinler dahil olmak üzere tüm yanlışlıklar ve hatalar tespit edilir ve ortadan kaldırılır. Son testler ve tüm hatalar giderildikten sonra, web sitesi sunucuya aktarılır ve ilgili adres bağlantısı üzerinden erişilebilir. Ancak bundan sonra bile web sayfaları test edilmeye devam ediyor. Bu sayede ürünlerimiz kaliteli ve kullanımı kolaydır.
2022 için Yaklaşan Web Tasarım Trendleri
Tüm bir web sitesinin başarısı, tasarımının kalitesine bağlıdır. Bu nedenle, site oluşturma için hangi araçların moda olduğunu ve hangilerinin zaten modası geçmiş ve hatta anti-trendler haline geldiğini anlamak için geçerli eğilimleri takip etmek önemlidir. E-ticaret web tasarım trendleri sürekli değişiyor, gelişiyor ve modernleşiyor. 2016-2017'de moda olan şey şimdi yavaşlıyor ve tamamen yeni trendlere yol açıyor. Yeni web sitesinin pratik olması ve sitenin sahibi şirket hakkında doğru bir izlenim yaratması için bu dikkate alınmalıdır.
Peki bu trendlerden hangileri 2022'de önem kazanıyor, hangileri unutulmalı?
Bunun hakkında konuşalım Aklınızda bir proje mi var?
2022'nin en iyi yeni web tasarım trendleri
Görsel ve işlevsel web sitesi tasarımında tamamen yeni trendlerle başlayalım. Bu, önümüzdeki birkaç yıl için web sitenizde olmazsa olmazların yenilikçi bir listesidir.
Dinamik içerik
Kullanıcılar 2022'de bir üst düzey kişiselleştirme bekliyor. Bunu başarmak için web sitenize dinamik içerik (duyarlı içerik olarak da bilinir) eklemelisiniz. Bu sayede tüm içeriğiniz demografik verilere, davranışa, tercihe ve kullanıcı ilgi alanlarına göre değişir. Örneğin, bir kişi konum değiştirirse ve Washington, DC'den Madrid'e seyahat ederse, web sitenizde görüntülediği içerik farklı olacaktır.
Bu kişiselleştirme sayesinde kullanıcılara heyecan verici ve alakalı içerikler sunabilirsiniz. Dinamik içerikle, onlara tam olarak satın alma sürecinde bir sonraki adımı atmaya motive eden türden bir deneyim de sağlayabilirsiniz.
Veri goruntuleme
İnsanlar görsel içeriğe kelimelerden ve rakamlardan daha iyi tepki veriyor. Örneğin, B2B alıcılarının %95'i daha kısa ve daha fazla görsel içerik istediklerini söylüyor. Çoğumuz istatistiksel bilgileri önemserken, görselleştiremezsek çoğu zaman anlamayız. Elbette göstermek, anlatmaktan daha iyidir, bu yüzden en etkili çözüm, hem gösterip hem de anlatabilmeniz olacaktır.
Veri görselleştirme sadece çizelgeler ve grafiklerle ilgili değildir. Kullanıcının temel bilgilerine bağlı olarak, veri kaynaklarını seçebilir ve bunları büyüleyici bir görselleştirilmiş hikaye formatında sunabiliriz.
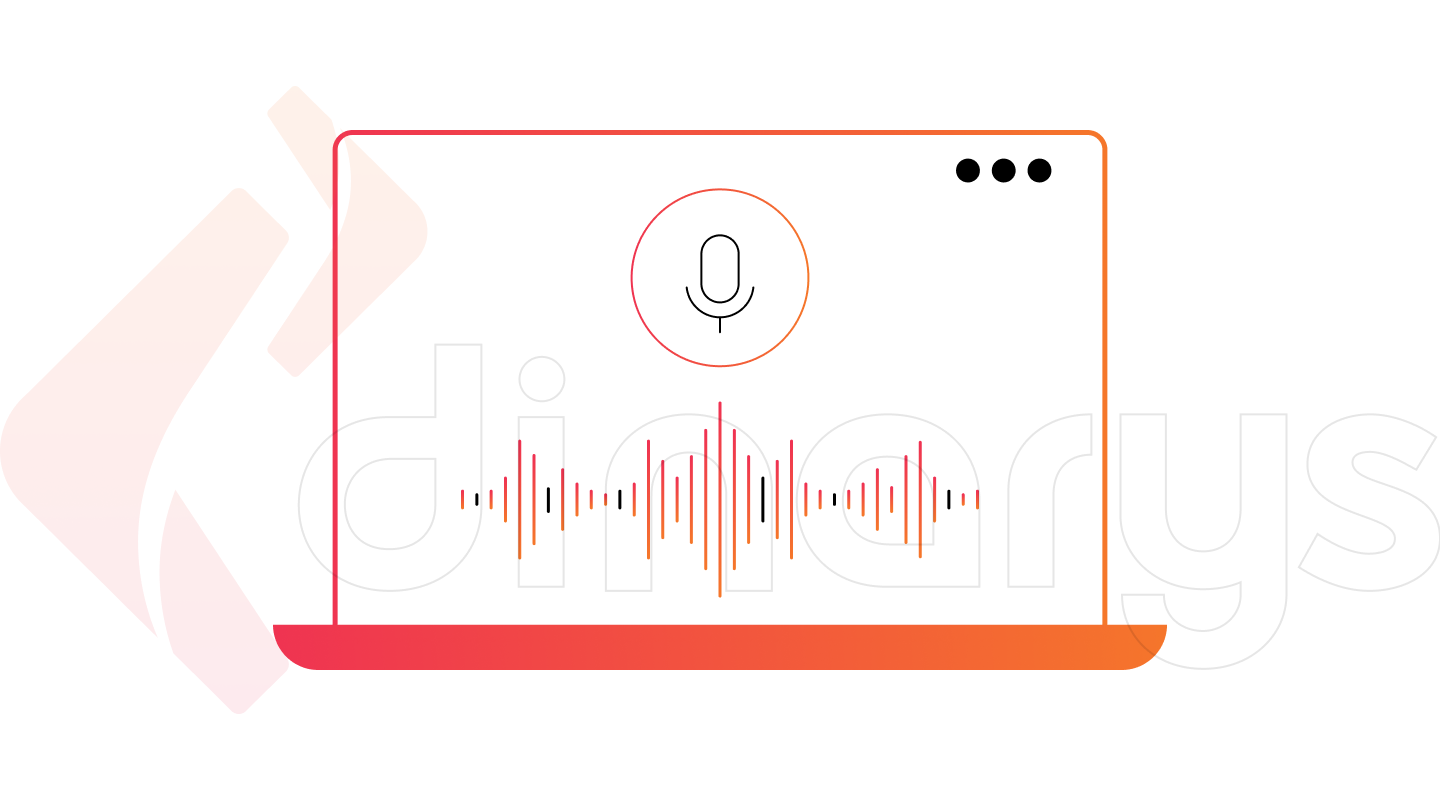
Ses arayüzü
Küresel ses teknolojisi pazarı yıllık %17,2 büyüyor ve 2025 yılına kadar yaklaşık 27 milyar dolara ulaşacak. Bu, giderek daha fazla insanın Google'a veya diğer arama motorlarına manuel olarak arama terimleri girmek yerine internette bilgi bulmak için sesli asistanları kullandığı anlamına geliyor. Son iki yılda sesle yazma büyüyen bir trend haline geldi, bu nedenle bir web sitesine sesli arayüz eklemek bir zorunluluk haline geliyor. Buna ek olarak, konuşma teknolojileri, müşteri ve işletme arasındaki iletişimde giderek daha fazla kullanılmak üzere gelişecektir.

karanlık mod
Twitter, bu trendi tasarımına dahil eden ilk sosyal ağdı ve ardından neredeyse tüm meslektaşları karanlık mod trenine atlamaya karar verdi, ardından Apple, karanlık modu iOS'a dahil etti. Böylece karanlık modun daha fazla şirketin web siteleri için benimsemesi gereken bir web trendi olduğu sonucuna varabiliriz.
Ayrıca okuyun: 2021-2025'te B2B E-ticaret Trendleri.

Devam eden web tasarım trendleri
Her zaman yeni trendler ortaya çıkıyor. Peki ya web tasarımına derinden kök salmış ve birkaç yıldır değişmeyen trendler ne olacak? İşte uzun süredir var olan ve yakında hiçbir yere gitmeyecek bazı web tasarım trendleri.
Potansiyel müşteri oluşturma formları
E-posta listeniz, en önemli işletme varlıklarınızdan biridir. 2022'de başarılı bir web sitesinin, müşteri listenizi büyüten, iyi düşünülmüş bir potansiyel müşteri oluşturma formuna sahip olması gerekir.
Kullanıcıların doldurup size göndermesini istiyorsanız formu basit tutun. Müşteri hakkında minimum bilgi isteyin – bir isim ve e-posta adresi yeterli olacaktır; yalnızca bazı durumlarda yaş, cinsiyet veya diğer özel bilgilere ihtiyacınız olacaktır. Ana şey, istenen bilgilerle aşırıya kaçmamaktır.
sohbet robotları
Özellikle bir e-ticaret işletmesi yürütüyorsanız, web siteleri için chatbot kullanmak çok önemlidir. Bir araştırmaya göre, tüketicilerin %68'i hızlı yanıtlar verdikleri için sohbet robotlarını seviyor. Uzun zamandır bir web tasarım trendi oldular ve yakında herhangi bir yere gitmeleri pek olası değil. Ancak, rekabetçi kalmak istiyorsanız, sohbet robotlarınızı daha “canlı” hale getirmeniz gerekir. Daha kişiselleştirilmiş bir sohbet için yapay zeka destekli sohbet robotlarını bağlamayı deneyin.
Okumayı düşünün: E-ticaret Sohbet Robotları. Bir Çevrimiçi Mağaza için Neden Onlara İhtiyacınız Var?
Sanal gerçeklik
Elbette sanal gerçeklik (VR) yeni bir web tasarım trendi değil, ancak önemi her durumda artıyor. VR patlaması 2017'de başladı ve 2022 ve sonrasında devam edecek. Bu eğilim, kullanıcı deneyiminin inkar edilemez bir hızlandırıcısıdır. İzleyiciyle daha güvenilir bir şekilde bağlantı kurmak için kullanılabilecek güçlü bir duygusal etkileşim yaratır. VR kullanarak web sitenizin arka planını veya ana menü öğelerini taşımak hala alakalı ve lezzet katıyor.
minimalizm
2017'den beri geliştiriciler, ayrıntılarla aşırı yüklenmeyen düz, işlevsel arayüzleri aktif olarak oluşturdular. Hafif web siteleri her zaman izleyicileri cezbeder ve uzun bir süre boyunca trend olmaya devam edecektir. Gereksiz unsurlar içermeyen kaynaklar, kullanıcılar arasında her zaman yüksek düzeyde sadakat çekecektir. Bunun nedeni psikolojiktir: Bir tasarım ne kadar net ve anlaşılır olursa, kullanıcıların zihinsel aktivite için o kadar fazla alanı olur ve bu da ürünlerinizi veya hizmetlerinizi keşfetme isteğini artırır.
3D etkileşimli
3D uzun süredir farklı web sitelerinde kullanılıyor ve büyük ilgi görüyor. Üç boyutlu grafiklerin kullanılması, bir siteyi modaya uygun ve heyecan verici hale getirmeye yardımcı olacak ve kullanıcılar resimlere daha iyi bakmak isteyeceklerdir. Bu, kaynağınıza daha fazla zaman harcayacakları ve sonuçta arama sonuçlarındaki konumunu iyileştirecekleri anlamına gelir.
Sitenizdeki trendler ve popüler tanıtımlar konusunu derinlemesine incelemek için şu makaleyi okumanızı öneririz: E-ticaret UX Tasarım İpuçları ve En İyi Uygulamalar.
Web Tasarım Trendleri Karşıtı
Moda trendleri, dijital dünyaya yıldırım hızıyla sızıyor. Ancak ne yazık ki yayılma mekanizması biraz domino prensibine benziyor: Bir parça düşer düşmez geri kalanı da onu takip edecek. Web tasarımında da durum benzerdir.
Sorun şu ki, tüm moda trendleri mükemmel bir kullanıcı deneyimi sağlamaz. Şirketler, trendleri pervasızca takip edemez ve ürünlerini sırf şu anda talep var diye onları takip edecek şekilde uyarlayamazlar. Her kararın arkasında derin bir analiz olmalıdır. Artık neyin modası geçmiş ve gelecekte anti-trend olarak değerlendirileceği hakkında konuşmanın zamanı geldi. Web tasarımınızda kaçınmanız gereken şeylerin bir listesi.
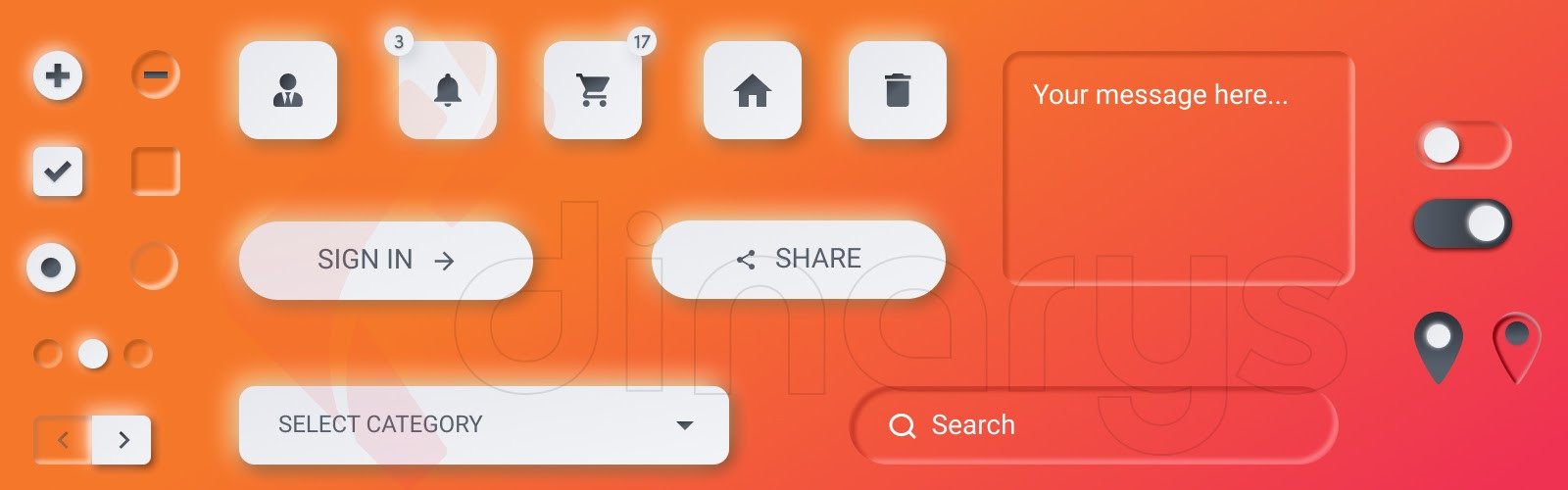
neomorfizm
Neomorfizm, skeuomorfizm ve düz stil unsurlarını birleştiren tasarımdaki en tartışmalı trendlerden biridir. Sonuç, gerçek dünyanın bazı yönlerine benzeyen ancak yine de biraz farklı görünen bir arayüzdür. 2019 yılında neomorfizmin web tasarımında kullanımına yönelik bir coşku vardı. Ancak, tasarımcıların fikirlerini yazılıma çevirmenin maliyeti yüksek olduğu için pratik olmayan bir tarz olduğu ortaya çıktı. Ayrıca, amorf olmayan tasarımların ince gölgelenmesi, onları kullanıcı için düşmanca yapar.
Web tasarımında neomorfizmden kaçınmanın nedenleri:
- Düşük işlevsellik.
- Parlak güneş ışığında uygun olmama.
- Karmaşık programlama uygulaması.

Ekstra parlaklık ve kontrast
Parlak renkler beynimize bağırır: “Dikkat! Tehlike!" Üstelik parlak renkler çok fazla olmasa da sitedeki bilgilerden dikkati dağıtıyor. Renklerde de dahil olmak üzere doğallık moda.
Parlak renkler kullanmaktan kaçınma nedenleri:
- Görsel dağınıklık
- Artan göz yorgunluğu
- Gelişmiş tehlike ve endişe duygusu
Sonsuz kaydırma
Sonsuz kaydırma, ziyaretçilerin kişiler, sosyal ağlara bağlantılar ve adresler gibi önemli bilgilerin yerleştirilebileceği sitenin "bodrumunu" görmelerine izin vermeyerek rahatsız eder.
Kuşkusuz, kaydırmanın faydaları vardır, ancak ana sayfada onsuz yapmalı, yalnızca içerik bölümünde (örneğin bir blogda) bırakmalısınız.
Kaydırma, harekete geçmek isteyen ziyaretçilerin yönünü şaşırtır ve bu da can sıkıcı bir faktördür. Web'de gezinirken, kullanıcı, örneğin bir ürün satın almak veya sitenin sahibiyle iletişim kurmak amacıyla zihinsel olarak "yer imleri" yapar. Yine de, sonsuz kaydırma, daha önce görüntülediğiniz bilgilere hızlı bir şekilde dönmenize izin vermez.
Sonsuz kaydırmadan kaçınma nedenleri
- Düşük performans.
- Gereksiz altbilgi.
- Sorunlu yer imleri ve geri dönüş.
Paralaks
Paralaks kaydırma fenomeni yaklaşık dört yıl önce modaya uygun bir tasarım tekniği olarak ortaya çıktı. Yöntemin özü temeldir: Paralaks kaydırma ile, farklı içerik katmanları kaydırdıkça farklı hızlarda hareket eder. Bazen siteye gelen trafiği artırmaya yardımcı olabilir - ancak bu artış kısa ömürlü olacaktır.
Paralaks kaydırma, birçok tasarımcı artık bu şekilde sonsuz sayfalar tasarladığı için web sitesi tanıtımına zarar verebilir. Yukarıda bahsedilen sonsuz kaydırmalı sayfaların dezavantajları gibi, paralaks kaydırmalı sayfalar da kötü yüklenebilir ve aynı derecede kötü dizine eklenebilir. Arama botları bu uzun içeriği her zaman indekslemez.
Paralakstan kaçınma nedenleri:
- Üründen uzaklaşmak
- Gereksiz bir gösteri sağlamak
- Web sitesini yavaşlatmak
Videoları ve sesleri otomatik oynatma
Otomatik oynatılan videolar harika olabilir, buna hiç şüphe yok. Ancak videonuzda ses varsa, kullanıcı muhtemelen bunu yapmamayı tercih ettiğinde otomatik olarak oynatılır. İster bir iş toplantısında, ister otobüste veya sınıfta, otomatik olarak oynatılan videolardan gelen beklenmedik sesler paniğe neden olur. Kaçınılmaz olarak, kullanıcıların sitenizi olabildiğince çabuk terk etmelerine yol açar.
Otomatik videolar, kullanıcılar için elverişsiz olmasının yanı sıra, web sitenizi yavaşlatabilir ve bu da sitenizin Google'da üst sıralarda yer alma şansını azaltabilir.
Videoların ve sesin otomatik olarak oynatılmasından neden kaçınılmalıdır?
- Kullanıcının başka seçeneği yok
- Bu “sinir bozucu pazarlama”
- Yükleme süresini etkiler
Bunun hakkında konuşalım Aklınızda bir proje mi var?
Web Tasarımının İlham Veren Örnekleri
En iyi e-ticaret web tasarım trendlerini inceledik ve sizin için bazı etkileyici web sitesi örneklerini bir araya getirdik. Elbette, bir sitenin estetiği, kullanıcıları dönüştürmek için tek koşul değildir, ancak müşterileri çekmek için bir köprü görevi görür ve sitenizi terk etme ihtiyacı hissetmelerini önlemelidir. Modern yaratıcı tasarımın öncelikle sezgisel ve anlaşılır olduğunu unutmayın. Siz onlara bu seçimi yapmaları için bir teşvik vermediğiniz sürece insanlar sizi seçmeyeceklerdir.
Bu web tasarımlarının güzelliğini görün ve onlardan ilham alın. İzlemenin keyfini çıkarın!
Adidas - ŞİLİ 20
Daha önce çevrimiçi kıyafet sipariş ettiyseniz, yüksek kaliteli fotoğrafların daha sonraki satın alımlarda seçiminizi nasıl etkilediğini bilirsiniz. Ancak Adidas ve Foot Locker basit görsellerde durmadı. İkonik CHILE 20 koleksiyonunun en son versiyonu için tasarımcılar, gerçekçi 3D görselleştirmelerle üç daldırma alanı yarattı. Bir göz at:

Kaydırarak bir model seçip ardından kaydırarak ürüne her yönden bakabilir ve kalitesini değerlendirebilirsiniz. Görkemli görünüyor. Adidas, her zaman olduğu gibi, şaşırtmaktan asla vazgeçmiyor!
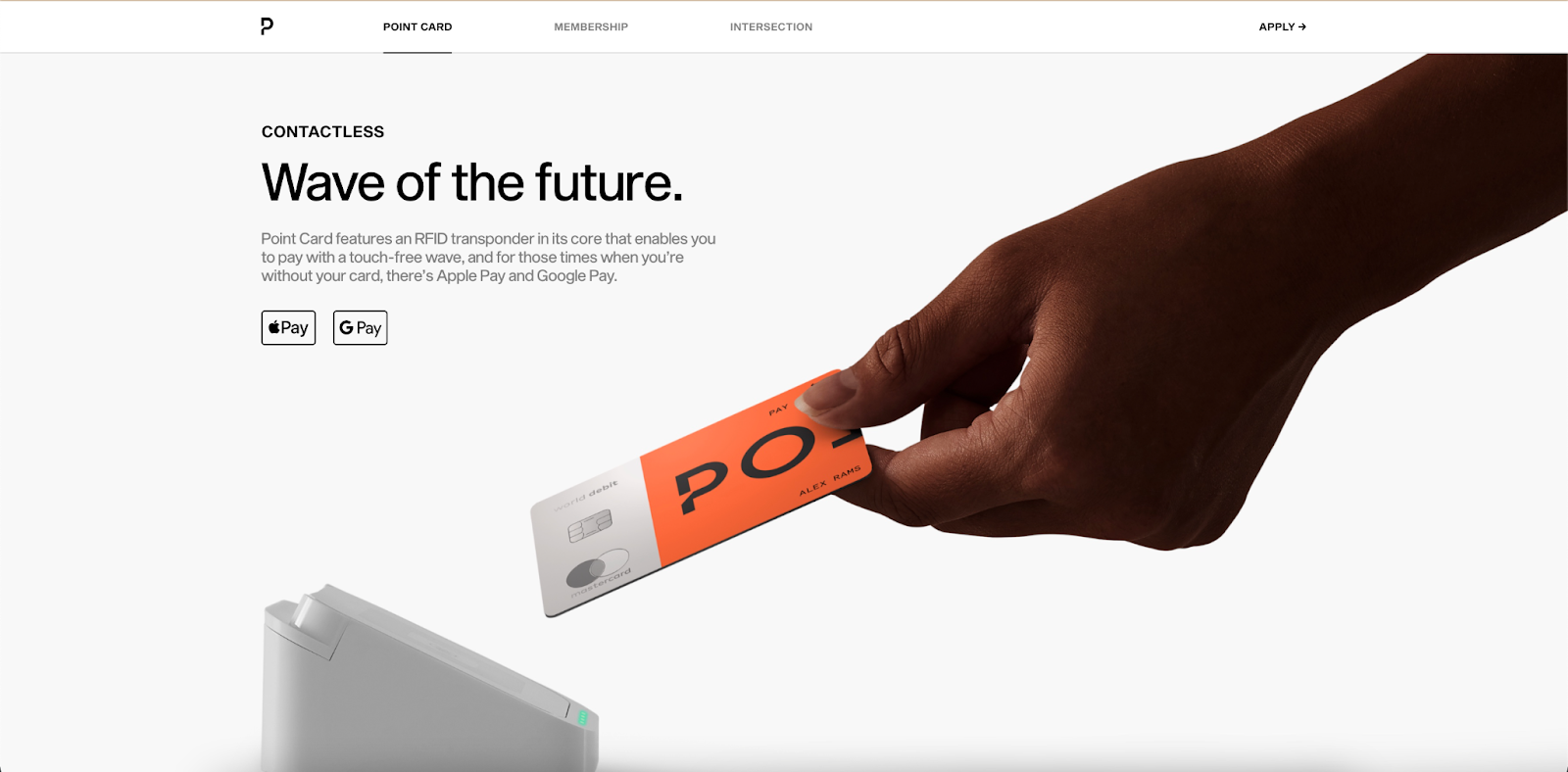
Puan
Point, Amerika Birleşik Devletleri'nde aynı adı taşıyan bir banka tarafından verilen bir banka kartı ve ödül uygulamasıdır. Bağlantıyı takip ederek renklerin nasıl görüntülendiğini, kartların tasarımının ne kadar çekici olduğunu ve fotoğraf içeriğinin iyi düşünülmüş olduğunu fark edeceksiniz. Siteyle etkileşimden elde edilen izlenimler gerçek dışıdır. Akış, kullanıcının sezgisel bir web sitesiyle etkileşime girmesine olanak tanıyan düzgün ve kesindir.

2°C TOPRAK
2°C EARTH, doğal ve kültürel mirası iklim değişikliği tarafından tehdit edilen beş popüler turistik yer için görsel bir rehberdir. Projenin yazarı, küresel sıcaklıktaki 2 santigrat derecelik bir artış nedeniyle Dünya'nın nasıl değişeceğini hayal etmeye başladı ve kullanıcıları küresel ısınmanın sonuçları hakkında düşünmeye çağırıyor.

Metin ve tipografi özel ilgiyi hak ediyor. Ancak ana özellik, elbette, kılavuzun şimdi ile gelecek arasında nasıl geçiş yaptığıdır. Sayfayı sola kaydırırsanız, tüm fotoğraflar bozulur ve başlıklar ile metin içeriği değişir, örneğin:
- Okyanusların Yağmur Ormanları (mevcut)
- Okyanusların Hayalet Şehirleri (gelecek)
Saha Araştırması 2°C EARTH, hacimsel etkileşimli bir deneyimdir. Bu web sitesi ilham verenler listesinde olmayı hak ediyor!
Dinarys'ten E-ticaret Web Tasarım Çalışma Örnekleri
İyi düşünülmüş bir kullanıcı deneyimi ve çekici tasarım, başarılı bir e-ticaret mağazasının kritik özellikleridir. Bundan bağımsız olarak, satışları artırmak için zorlu bir savaşınız var. Ve harika bir kullanıcı deneyimini nasıl sağlıyorsunuz? Dinarys nasıl olduğunu biliyor! En iyi e-ticaret çözümlerini üretiyoruz ve projelerimiz sadece bunu doğruluyor. İnanılmaz tasarımlara sahip, gurur duyduğumuz iki başarılı projemizi sizlere sunmak istiyoruz.
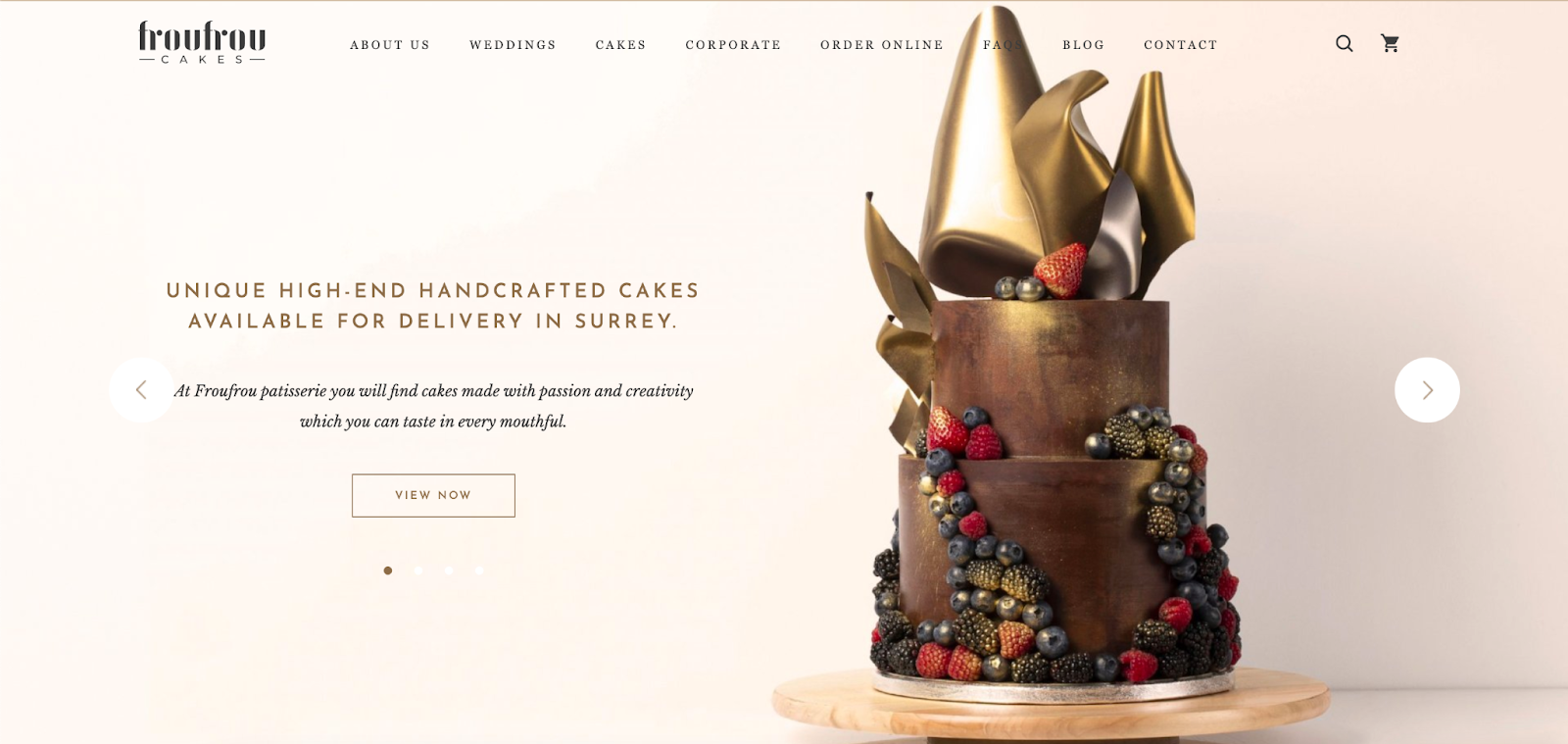
Frou Frou
Frou Frou, kek satan bir çevrimiçi mağazadır. Başlangıçta müşterinin çevrimdışı bir işi ve fırını sunmak için basit bir web sitesi vardı. Ancak, web sitesine yeni özellikler eklemek ve daha kullanıcı dostu ve kullanışlı olacak şekilde yeniden tasarlamak istediler.

Yaptığımız:
- Fırın dükkanı için gerekli temel işlevleri vurguladı.
- Yeni bir web sitesi oluşturuldu (mevcut olan gerekli işlevlerle değiştirilemediğinden).
- Marka stili ve renkleri ile benzersiz bir tasarım geliştirdi.
Sonuç olarak müşteri, gerekli tüm işlevselliklere sahip tamamen çalışan bir çevrimiçi mağaza aldı. Bu projeyle ve “lezzetli” tasarımıyla gurur duyuyoruz. Etkileyici görünüyor, değil mi?
Budu Suşi
Budu Sushi, sahiplerinin hiçbir gelir getirmeyen çevrimdışı bir kuruluşla sorunları olan Ukrayna'nın Odesa kentinde bulunan bir Asya restoranıdır. Çevrimiçi bir varlık oluşturmak istediler ve kullanıcıların yiyecek ve içecek siparişlerini rahatça vermelerini sağlayacak hızlı ve basit bir hizmet oluşturma fikriyle bize geldiler. Ayrıca çağrı merkezi üzerindeki yükü azaltmak için sipariş verilerinin nasıl işlendiğini otomatikleştirmek gerekiyordu.
Yaptığımız:
- Yemek dağıtım web sitesi için tanımlanmış ortak ve gerekli işlevler.
- Eşsiz ve basit bir tasarım yarattı.
- Web sitesinden siparişleri işlemek için sistemi 1C ile entegre edin.
- Müşteriler için bir sadakat programı uyguladı.
- Franchise işlevini entegre edin.
- Çevrimiçi ödemeler için LiqPay'i kabul etti.

Sonuç olarak, ekibimiz bir yemek siparişi web sitesi geliştirerek çevrimdışı restoran işini başarıyla dijitalleştirdi. Tüm kullanıcı deneyimi standartlarını temel alan sezgisel bir web sitemiz var.
2022'de Web Tasarımında Göz Kamaştırıcı Değişikliklere Hazır mısınız?
Bu makaledeki tüm bilgileri analiz ettikten sonra, web tasarımının çoğunlukla web sitesinin potansiyelini artırmayı amaçladığı sonucuna varabiliriz. Bunun nedeni, ziyaretçilerin bir portalın arayüzünü anlamak için bir bilgisayarda veya bir aletle saatler harcamak zorunda kalmamaları için çağdaş eğilimlerdir.
2022'de, tüm trendler maksimum işlevsellik ile kullanıldığından tasarımcılar daha doğru olacak. Dinarys, web sitelerini tanıtmak ve oluşturmak için 2022'deki en iyi web tasarım trendlerini izleyerek ve kullanarak, esnek, kullanıcı dostu tasarım ve güvenilir yönetim ile sizin için kaliteli bir proje oluşturabilir. O halde bizimle iletişime geçin ve iş fikirlerinizi tartışalım!
SSS
Web tasarımındaki 10 saniyelik kural, web sitesi ziyaretçilerinin içeriği taraması ve daha fazlasını keşfetmek isteyip istemediğine karar vermesinin 10 saniyeye kadar sürdüğü anlamına gelir. Bu nedenle, web sitesi sahipleri potansiyel müşterilerin dikkatini çekmek için değer tekliflerini 10 saniye içinde açıkça iletmelidir ve bu noktada uygun bir web tasarımı devreye girer.
Mobil uyumluluk, sayfa yükleme hızı ve iletişim bilgilerinin kullanılabilirliği, harika bir web tasarımının ana unsurlarıdır. Kullanıcılar bir web sitesini birden fazla cihazdan kullanmak, sayfanın yüklenmesini uzun süre beklememek ve gerektiğinde bir iletişim bilgileri sayfasına kolayca erişmek isterler.
2022'de dinamik içerik, grafiksel olarak görselleştirilmiş veriler, sesli arayüzler ve karanlık mod oldukça popüler web tasarımı eğilimleri olmaya devam edecek. Potansiyel müşteri oluşturma formları, yapay zeka kullanan sohbet robotları, sanal gerçeklik, minimalizm ve arayüzde 3 boyutlu öğelerin kullanımı dahil olmak üzere hala geçerli olan geçmiş eğilimler olacaktır.
2022'de web tasarımı oluştururken, bazı trendlerin zaten düşüşte olduğunu ve yalnızca ziyaretçileriniz için kullanıcı deneyimini daha da kötüleştirebileceğini unutmayın. Örneğin, tasarımınızda neomorfizme dikkat edin, ekstra parlaklık ve kontrast kullanmayın, sonsuz kaydırmadan kaçınmaya çalışın, paralaks efektini uygulamayın ve web sitenize otomatik olarak oynatılan videolar ve sesler eklemeyin.
