Özellik, Alana Göre Magento Filtre Koleksiyonunu Kullanarak Ürünleri Ana Sayfada Göster
Yayınlanan: 2014-10-07Bugün Magesolution, Ana Sayfada Ürünleri Nitelik, Alana Göre Magento Filtre Toplama Kullanarak göstermek için bazı etkili yöntemler hakkında Magento eğiticisiyle geri dönüyor.
En Son Güncelleme: Claue Çok Amaçlı Magento 2 Temasının 2.0 sürümünü, bir dizi performans iyileştirmesi ve özel özelliklerle birlikte piyasaya sürdük. Bu temaya şimdi göz atın: Claue Magento Theme 2. 0

Canlı Demo
Claue – Temiz, Minimal Magento 2&1 Teması , 40'tan fazla ana sayfa düzeni ve mağaza, blog, portföy, mağaza bulma düzenleri ve diğer faydalı sayfalar için tonlarca seçenek içeren modern ve temiz bir e-ticaret mağazası için mükemmel bir şablondur. Claue sürüm 2.0, aşağıdakiler de dahil olmak üzere bir dizi özel özellikle birlikte gelir:
- Luma temasına dayalı olmak.
- Magento Temasının tüm standartlarını karşılayın
- Önemli performans artışı
- Çoğu üçüncü taraf uzantıyla uyumludur.
- Magento 2.4.x ile tam uyumlu
Bu ikinci gelişmiş sürüm, öncekinden tamamen farklıdır. Bu nedenle, Claue sürüm 1 kullanıyorsanız ve Claue sürüm 2'ye güncelleme yapmak istiyorsanız, eski sürümden güncelleme yapmak yerine yalnızca yeni bir web sitesini yeniden oluşturabilirsiniz. Şimdi ana konuya dönelim.
İlk olarak, Magento'nun bir koleksiyonu nasıl filtrelediğini açıklayın. İnsanların kendi koleksiyonlarını yazmayı öğrenebilmeleri için Magento'nun bir koleksiyonu özniteliğe, bir modeldeki alana göre nasıl filtrelediğini açıklamak için bunu kullanın.
addAttributeToFilter() , Magento'daki bir koleksiyonda çağrılabilen bir işlevdir. İçinde
kısacası, veritabanından bir koleksiyon çıkarmak için kullanılan MySQL sorgusunun WHERE kısmına bir koşul ekler.
Örneğin:
$_products = Mage::getModel ('catalog/product')->getCollection()
->addAttributeToSelect(array('name', 'product_url',
'small_image'))
->addAttributeToFilter('sku', array('like' => 'UX%'))
->load(); Yukarıdaki kod, her ürünün adı, url'si olan bir ürün koleksiyonu alır.
fiyat ve veri dizisine yüklenen küçük resim. Ürün koleksiyonu filtrelenecek ve yalnızca UX ile başlayan bir SKU'ya sahip ürünleri içerecektir.
filtreleme
AddFieldToFilter() fonksiyonu ile koleksiyonlarımızı filtreleyebiliriz. SQL'de bunları WHERE yan tümceleriniz olarak düşünebilirsiniz.
PRODUCT001 sku'dan bir ürün almak istediğimizi varsayalım.
$products = Mage::getModel('catalog/product')->getCollection();
$products->addAttributeToFilter('sku','PRODUCT001');
$product = $products->getFirstItem(); Greater Than koşulunu deneyelim. Basitçe koşullu tür ve değere sahip bir dizi sağlayın.
100 doların üzerindeki ürünler:
$products = Mage::getModel('catalog/product')->getCollection();
$products->addAttributeToFilter('price', array('gt' => '100'));Magento bize aralarından seçim yapabileceğimiz çok sayıda filtre koşulu sağlar:
Koşul Kodlarını Filtrele
| Özellik Kodu | SQL Eşdeğeri | Açıklama |
| eşdeğer | = | |
| neq | != | |
| beğenmek | BEĞENMEK | |
| benzer | GİBİ DEĞİL | |
| içinde | İÇİNDE () | |
| dokuz | DEĞİL () | |
| dır-dir | DIR-DİR | |
| geçersiz değil | NULL DEĞİL | |
| boş | NULL | |
| devamı | >= | |
| gt | > | |
| lt | < | |
| gteq | >= | |
| lteq | <= | |
| finset | BUL_IN_SET() | |
| itibaren | >= | tarihlerle kullanım için |
| ile | <= | tarihlerle kullanım için |
| tarih | karşılaştırma değerinin önce bir tarihe dönüştürülmesi gerektiğini belirtmek için from/to ile kullanım için isteğe bağlı bayrak | |
| tarih saat | karşılaştırma değerinin önce bir tarih saatine dönüştürülmesi gerektiğini belirtmek için from/to ile kullanım için isteğe bağlı bayrak |
Bir dizi iletilir ancak öznitelik kodu belirtilmezse, aynı şekilde işlenecek bir grup VEYA koşulu olarak yorumlanacaktır.
Herhangi bir öznitelik kodu belirtilmemişse, varsayılan olarak eq.
addAttributeToFilter Koşullar
eşittir: eq
$_collection-&gt;addAttributeToFilter('status', array('eq' =&gt; 1));Eşit Değil – neq
$_collection-&gt;addAttributeToFilter('sku', array('neq' =&gt; 'test-product'));beğen - beğen
$_collection-&gt;addAttributeToFilter('sku', array('like' =&gt; 'UX%')); Gibi hakkında not edilmesi gereken bir şey, SQL joker karakterlerini dahil edebilmenizdir.
yüzde işareti.
Beğenmedim - nlike
$_collection-&gt;addAttributeToFilter('sku', array('nlike' =&gt; 'err-prod%'));içinde - içinde
$_collection-&gt;addAttributeToFilter('id', array('in' =&gt; array(1,4,74,98))); in kullanıldığında, value parametresi bir dizi değeri kabul eder.
İçinde değil – nin
$_collection-&gt;addAttributeToFilter('id', array('nin' =&gt; array(1,4,74,98)));NULL – boş
$_collection-&gt;addAttributeToFilter('description', 'null');NULL değil - boş değil
$_collection-&gt;addAttributeToFilter('description', 'notnull');Büyüktür – gt
$_collection-&gt;addAttributeToFilter('id', array('gt' =&gt; 5));Küçük - lt
$_collection-&gt;addAttributeToFilter('id', array('lt' =&gt; 5));Büyüktür veya Eşittir Togteq
$_collection-&gt;addAttributeToFilter('id', array('gteq' =&gt; 5));Küçüktür veya Eşittir – lteq
$_collection-&gt;addAttributeToFilter('id', array('lteq' =&gt; 5));VEYA koşul
$_collection-&gt;addAttributeToFilter(array( array( 'attribute' =&gt; 'field_name', 'in' =&gt; array(1, 2, 3), ), array( 'attribute' =&gt; 'date_field', 'from' =&gt; '2010-09-10', ) ));
Yeni Ürünü Göster: Özniteliğe Göre addAttributeToFilter Kullanma
Adım 1: app/code/local/Mage/Catalog/Block/Product'ta (bu klasör yoksa lütfen oluşturun). Genişleyen blok dosyası (Newproducts.php) oluşturun
Mage_Catalog_Block_Product_List.
app/code/local/Mage/Catalog/Block/Product/Newproducts.php
&lt;?php
class Mage_Catalog_Block_Product_Newproducts extends Mage_Catalog_Block_Product_List {
protected function _getProductCollection() {
if (is_null($this-&gt;_productCollection)) {
$todayDate = Mage::app()-&gt;getLocale()-&gt;date()-&gt;toString(Varien_Date::DATETIME_INTERNAL_FORMAT);
$collection = Mage::getResourceModel('catalog/product_collection')
-&gt;addAttributeToSelect(Mage::getSingleton('catalog/config')-&gt;getProductAttributes())
-&gt;addStoreFilter()
-&gt;addPriceData()
-&gt;addTaxPercents()
-&gt;addUrlRewrite()
-&gt;addAttributeToFilter('news_from_date', array('date' =&gt; true, 'to' =&gt; $todayDate))
-&gt;addAttributeToFilter('news_to_date', array('or' =&gt; array(
0 =&gt; array('date' =&gt; true, 'from' =&gt; $todayDate),
1 =&gt; array('is' =&gt; new Zend_Db_Expr('null')))
), 'left')
-&gt;addAttributeToSort('news_from_date', 'desc')
-&gt;setPageSize($this-&gt;get_prod_count())
-&gt;setCurPage($this-&gt;get_cur_page());
Mage::getSingleton('catalog/product_status')-&gt;addVisibleFilterToCollection($collection);
Mage::getSingleton('catalog/product_visibility')-&gt;addVisibleInCatalogFilterToCollection($collection);
$this-&gt;setProductCollection($collection);
}
return $collection;
}
} Adım 2: Düzen dosyasına(cms.xml) veya herhangi bir CMS Sayfasına aşağıdaki kodu ekleyin:
Düzen dosyası için(cms.xml):
&lt;cms_index_index translate=&quot;label&quot;&gt; &lt;label&gt;CMS Home Page&lt;/label&gt; &lt;reference name=&quot;content&quot;&gt; &lt;block type=&quot;catalog/product_newproducts&quot; name=&quot;product_new&quot; template=&quot;catalog/product/list.phtml&quot;&gt; &lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt; &lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt; &lt;/block&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt; &lt;/block&gt; &lt;/reference&gt; &lt;/cms_index_index&gt;
Herhangi bir CMS sayfası için (örneğin: Ana Sayfa):
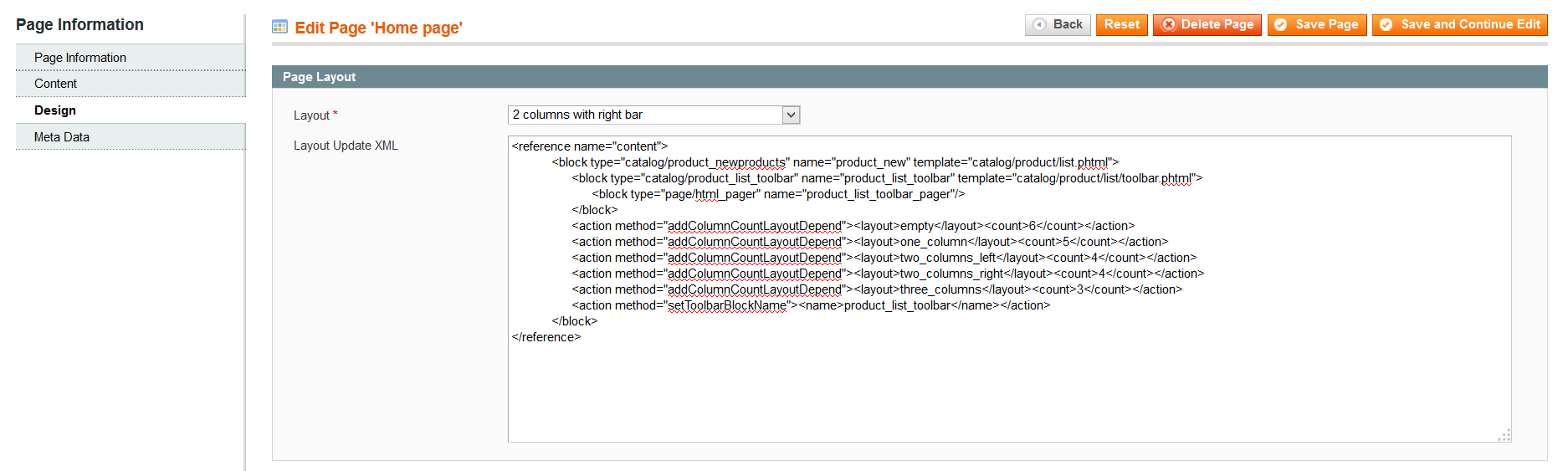
CMS->Sayfalar'a gidin, Ana sayfayı şu şekilde düzenleyin:
Düzen Güncelleme XML alanına aşağıdaki kodu ekleyin:
&lt;reference name=&quot;content&quot;&gt; &lt;block type=&quot;catalog/product_newproducts&quot; name=&quot;product_new&quot; template=&quot;catalog/product/list.phtml&quot;&gt; &lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt; &lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt; &lt;/block&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt; &lt;/block&gt; &lt;/reference&gt;

Çok Satanlar Ürününü Göster: Özelliğe Göre addAttibuteToFilter'ı Kullanma
Yeni ürünü ana sayfada göstermeye benzer.
Adım 1 : app/code/local/Mage/Catalog/Block/Product içinde (bu klasör yoksa, lütfen oluşturun). Mage_Catalog_Block_Product_List'e kadar uzanan blok dosyası (Bestseller.php) oluşturun.
app/code/local/Mage/Catalog/Block/Product/ Bestseller.php
&lt;?php
class Mage_Catalog_Block_Product_Bestsellers extends Mage_Catalog_Block_Product_List {
protected function _getProductCollection() {
if (is_null($this-&gt;_productCollection)) {
$storeId = Mage::app()-&gt;getStore()-&gt;getId();
$collection = Mage::getResourceModel('reports/product_collection')
-&gt;addOrderedQty()
-&gt;addAttributeToSelect('*')-&gt;setStoreId($storeId)
-&gt;addStoreFilter($storeId)
-&gt;addUrlRewrite()
-&gt;setPageSize($this-&gt;get_prod_count())
-&gt;setCurPage($this-&gt;get_cur_page())
-&gt;setOrder('ordered_qty', 'desc');
Mage::getSingleton('catalog/product_status')-&gt;addVisibleFilterToCollection($collection);
Mage::getSingleton('catalog/product_visibility')-&gt;addVisibleInCatalogFilterToCollection($collection);
$this-&gt;setProductCollection($collection);
}
return $collection;
}
}Adım 2: Düzen dosyasına(cms.xml) veya herhangi bir CMS Sayfasına aşağıdaki kodu ekleyin:
Düzen dosyası için(cms.xml):
&lt;cms_index_index translate=&quot;label&quot;&gt; &lt;label&gt;CMS Home Page&lt;/label&gt; &lt;reference name=&quot;content&quot;&gt; &lt;block type=&quot;catalog/product_bestsellers&quot; name=&quot;product_bestseller&quot; template=&quot;catalog/product/list.phtml&quot;&gt; &lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt; &lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt; &lt;/block&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt; &lt;/block&gt; &lt;/reference&gt; &lt;/cms_index_index&gt;
Herhangi bir CMS sayfası için (örneğin: Ana Sayfa):
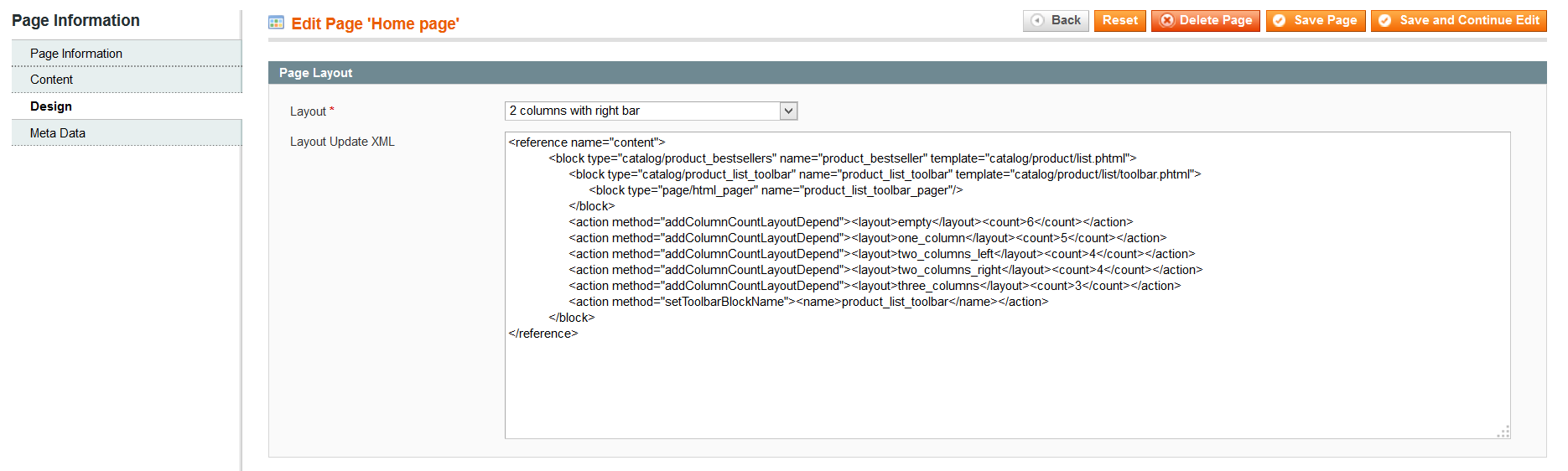
CMS->Sayfalar'a gidin, Ana sayfayı şu şekilde düzenleyin:
Düzen Güncelleme XML alanına aşağıdaki kodu ekleyin:

&lt;reference name=&quot;content&quot;&gt; &lt;block type=&quot;catalog/product_bestsellers&quot; name=&quot;product_bestseller&quot; template=&quot;catalog/product/list.phtml&quot;&gt; &lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt; &lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt; &lt;/block&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt; &lt;/block&gt; &lt;/reference&gt;

Özel Nitelikli veya Alanlı Ürünleri Göster
Bir öznitelik oluşturma – Öne çıkan
- Magento yönetici paneline giriş yapın
- Katalog -> Nitelikler -> Nitelikleri Yönet altında “Öznitelikleri Yönet”e gidin
- Sağ üstte, "Yeni Özellik Ekle" ye tıklayın
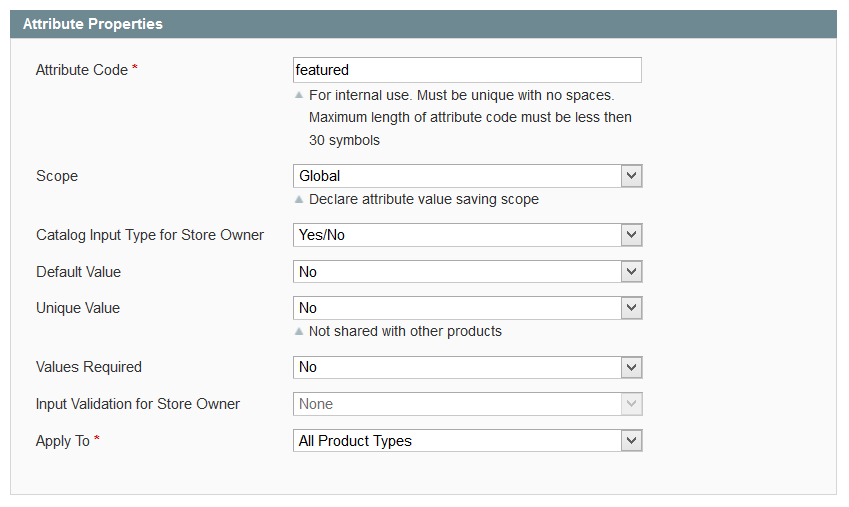
- Artık Özellik düzenleme sayfasında ve Özellikler sekmesindesiniz. Şuna benziyor:
Özellikler Sekmesi

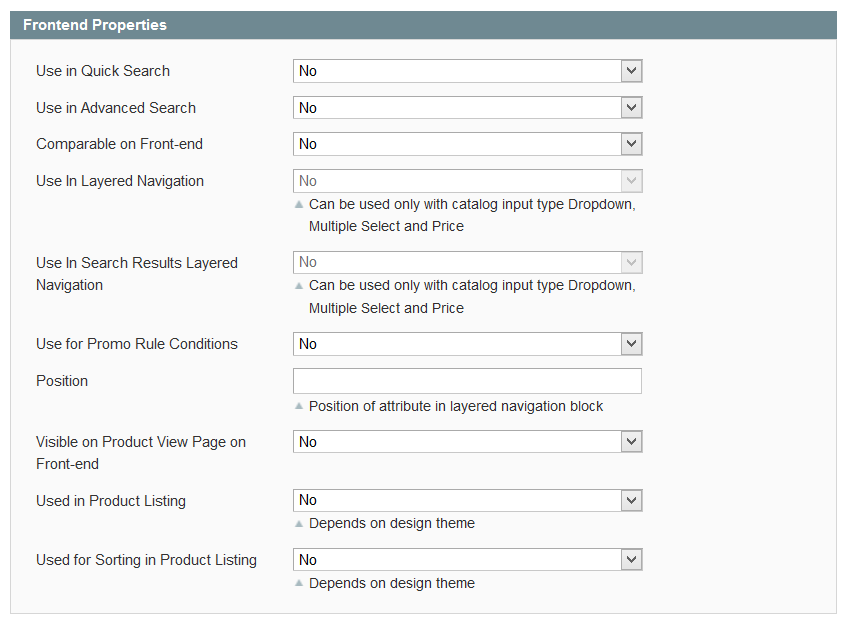
Ön Uç Sekmesi

- Attribute Identifier: Sistem tarafından kullanılan özniteliğin adıdır. Bu alanda boşluk kullanılamaz. Öne çıkan yazacağız.
- Kapsam: Bu özelliğin tüm ürünler için kaydedeceği mağaza düzeyini belirler. Global'i seçerseniz ve A mağazasında Öne Çıkan 123 ürünü için Evet'i düzenlerseniz, B mağazasında (ve diğer mağazalarda) öne çıkan ürün 123'leri de Evet olarak güncellenir.
- Katalog Giriş Türü: Bu, özniteliğin ne tür verileri depolayacağını açıklar. Burada ayarlananlar, bu öznitelik için veri girişinin nasıl gerçekleşeceğini belirler. Değerini seçmek istediğimiz için Evet/Hayır kullanacağız.
- Varsayılan Değer: Yeni ürünler için otomatik olarak doldurulacak bir değer seçebilirsiniz.
- Benzersiz Değer: "Evet" ise, bu özniteliğe kaydedilen veriler her ürün için benzersiz olmalıdır. Bu durumda “hayır” diyeceğiz çünkü birden fazla özellik aynı özelliğe sahip olabilir.
- Gerekli Değerler: "Evet" ise, onu kullanan bir ürünü kaydederken bu özellik alanındaki verileri seçmeniz istenecektir.Girdi Doğrulaması:
- Uygula: Bu, bu özelliğin hangi Ürün Türleri için görüntüleneceğini belirler. Örneğin, Gruplandırılmış Ürünle ilişkili her Basit Ürün kendi fiyatına sahip olacağından, fiyat gruplandırılmış bir üründe anlamlı olmaz. Bu nedenle, gruplandırılmış ürün için geçerli olmayacak şekilde fiyat belirleyebilirsiniz ve oraya hangi sayıları yazacağınız konusunda kafanız karışmaz.
- Hızlı/gelişmiş aramada kullan: "Evet" ise, bu özniteliğe kaydedilen veriler sırasıyla hızlı arama ve gelişmiş aramada ön uçta aranabilir.
- Ön Uçta Karşılaştırılabilir: "Evet" ise, Karşılaştırma Listesindeki en az bir ürün bu özellik için bir değer içerdiği sürece bu özellik bir ürün karşılaştırmasında görüntülenecektir.
- Katmanlı Gezinmede Kullanım: “Filtrelenebilir” ise, bu veriler Magento'nun katmanlı navigasyonunda bir filtre olarak mevcut olacaktır. Filtrelenebilir (sonuçlarla birlikte), Katmanlı Gezinme menüsünde yalnızca belirli bir kategori sayfasındaki belirli ürünlerle ilişkili değerlerin listeleneceği anlamına gelir. Filtrelenebilir (sonuç yok), bir öznitelik için mevcut tüm değerlerin, bunu bir filtre olarak kullanmak hiçbir sonuç vermese bile menüde görüntüleneceği anlamına gelir. Katmanlı gezinmede öznitelikleri kullanmanın bir koşulu vardır - Girdi Türü Açılır, Çoklu Seçim veya Fiyat olmalıdır.
- Konum: Bu, Katmanlı Gezinme menüsünde bu özelliğin konumunu belirler.
- Ön Uçtaki Katalog Sayfalarında Görünür: “Hayır” ise, bu özellik ürün bilgi sayfasında görüntülenmez. "Görünürlük" yalnızca özniteliğin ön uçta görüntülenip görüntülenmeyeceğini kontrol eder. Unutmayın – bir özniteliği “Görünür: Hayır” olarak ayarlar ve “Karşılaştırılabilir: Evet” olarak bırakırsanız, bu öznitelik karşılaştırmada yine de görünecektir.
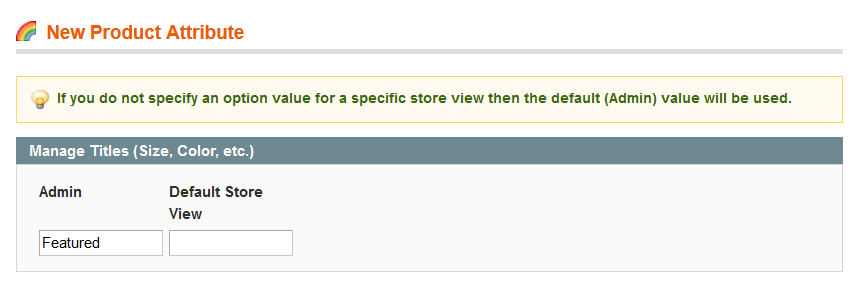
Etiketi / Seçenekleri Yönet

Bu sekme altında, özniteliğin etiketini ön uçta girebilirsiniz. Mağazaları birden çok dilde kontrol ediyorsanız, etiketi bu sekme altında her dilde girebilirsiniz. Bir mağazanın etiketi boşsa, bu mağaza varsayılan etikete bakar ve bunu kullanır. Burada "Varsayılan" altında "Öne Çıkanlar" yazacağız.
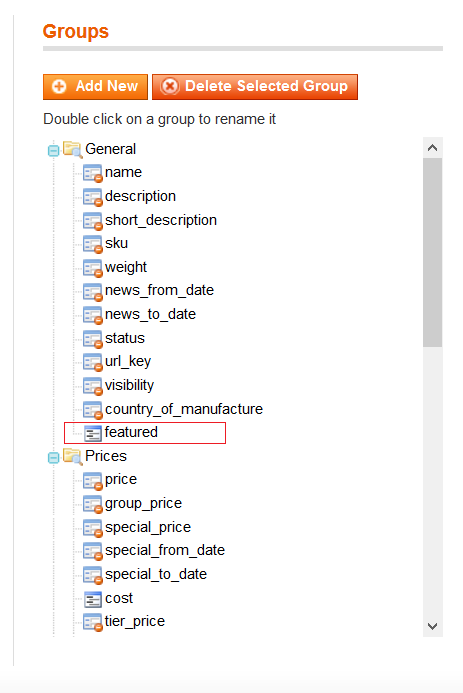
Nitelik kümeleri için bir nitelik uygula – Varsayılan
- Magento yönetici paneline giriş yapın
- Katalog -> Nitelikler -> Nitelik Kümelerini Yönet altında “Öznitelikleri Yönet”e gidin
- "Varsayılan" veya herhangi bir özellik setini tıklayın.
- Artık Nitelik Kümesi düzenleme sayfasındasınız ve Öne Çıkanlar'ı Genel Grup'a veya herhangi bir gruba taşıyın. Şuna benziyor:

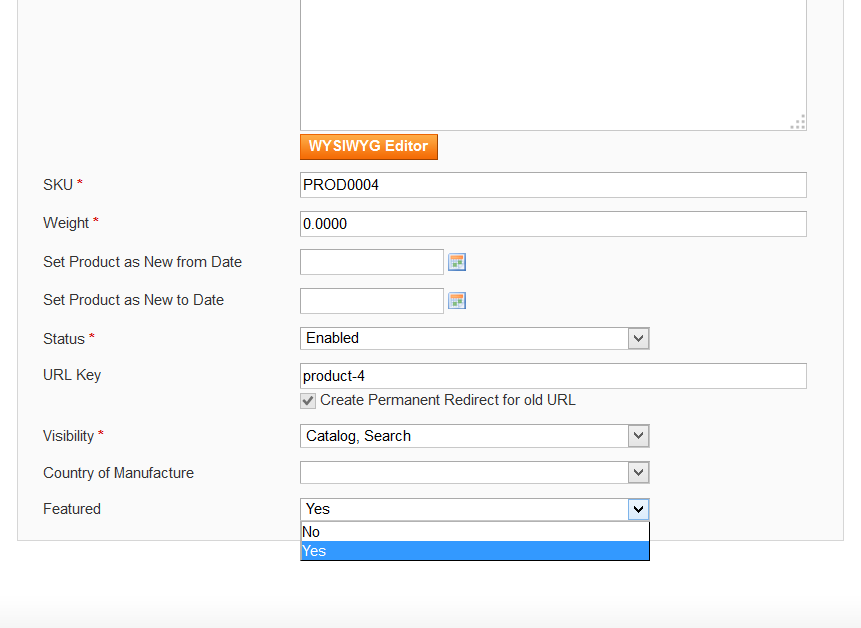
Bir ürüne başvurmak
Şimdi, bu seçilebilir özniteliği bir ürüne uygulamak için, onu bir öznitelik setine ekleyin ve bu seti kullanarak yeni bir ürün oluşturun. Aşağıda, yöneticide yeni bir ürün oluşturmaya ilişkin Genel sekmesinin basitleştirilmiş bir örneği verilmiştir:

Yeni ürünü ana sayfada göstermeye benzer.
Adım 1: app/code/local/Mage/Catalog/Block/Product'ta (bu klasör yoksa lütfen oluşturun). Mage_Catalog_Block_Product_List'e kadar uzanan blok dosyası(Featured.php) oluşturun.
app/code/local/Mage/Catalog/Block/Product/ Featured.php
Aşağıdaki kodda, Featured filtre özniteliği için addAttributeToFilter kullanımı ve "PROD0003" gibi sku değerine sahip ürünün filtre alanı SKU'su için addFieldToFilter kullanımı.
&lt;?php
class Mage_Catalog_Block_Product_Featured extends Mage_Catalog_Block_Product_List {
protected function _getProductCollection() {
if (is_null($this-&gt;_productCollection)) {
$collection = Mage::getResourceModel('catalog/product_collection')
-&gt;addAttributeToSelect(Mage::getSingleton('catalog/config')-&gt;getProductAttributes())
-&gt;addStoreFilter()
-&gt;addPriceData()
-&gt;addTaxPercents()
-&gt;addUrlRewrite()
-&gt;addAttributeToFilter('featured', array('eq' =&gt; 1))
-&gt;addFieldToFilter('sku', array('like', 'PROD0003'))
-&gt;setPageSize($this-&gt;get_prod_count())
-&gt;setCurPage($this-&gt;get_cur_page());
Mage::getSingleton('catalog/product_status')-&gt;addVisibleFilterToCollection($collection);
Mage::getSingleton('catalog/product_visibility')-&gt;addVisibleInCatalogFilterToCollection($collection);
$this-&gt;setProductCollection($collection);
}
return $collection;
}
}
Step 2: In layout file(cms.xml) or any CMS Page add following code:
For layout file(cms.xml):
&lt;cms_index_index translate=&quot;label&quot;&gt;
&lt;label&gt;CMS Home Page&lt;/label&gt;
&lt;reference name=&quot;content&quot;&gt;
&lt;block type=&quot;catalog/product_featured&quot; name=&quot;product_featured&quot; template=&quot;catalog/product/list.phtml&quot;&gt;
&lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt;
&lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt;
&lt;/block&gt;
&lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt;
&lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt;
&lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt;
&lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt;
&lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt;
&lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt;
&lt;/block&gt;
&lt;/reference&gt;
&lt;/cms_index_index&gt; Herhangi bir CMS sayfası için (örneğin: Ana Sayfa):
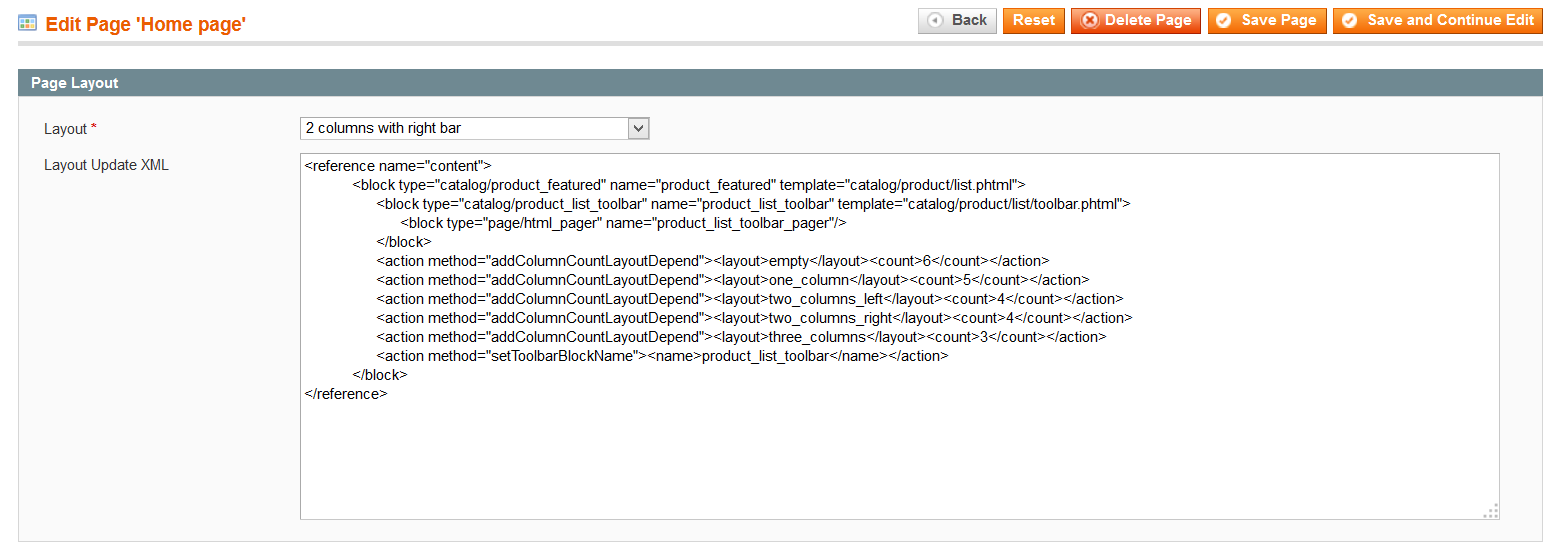
CMS->Sayfalar'a gidin, Ana sayfayı şu şekilde düzenleyin:
Düzen Güncelleme XML alanına aşağıdaki kodu ekleyin:
&lt;reference name=&quot;content&quot;&gt; &lt;block type=&quot;catalog/product_featured&quot; name=&quot;product_featured&quot; template=&quot;catalog/product/list.phtml&quot;&gt; &lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt; &lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt; &lt;/block&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt; &lt;/block&gt; &lt;/reference&gt;

Lütfen izlenimlerinizi ve fikirlerinizi aşağıdaki yorumlarda paylaşın!
