Shopify'da GA4 e-Ticaret takibi nasıl kurulur? Adım adım rehber
Yayınlanan: 2022-09-13- Shopify'da Google Etiket Yöneticisi (GTM) nasıl kurulur?
- Birinci Aşama: <head> altındaki theme.liquid'e GTM kapsayıcı kodunu ve müşteri ayrıntıları komut dosyasını ekleyin.
- İkinci Aşama: Ödeme sayfasına GTM kapsayıcı kodu ve müşteri ayrıntıları komut dosyası ekleyin.
- GTM'de Veri Katmanı Değişkeni Oluşturun
- GTM'de GA4 Sayfa Görüntüleme Etiketi Oluşturun
- Bir etkinlik olarak view_item ve satın alma işlemini takip edin ve kullanıcı kapsamındaki artı ürünle ilgili ayrıntıları GA4'e iletin
- Birinci Aşama: Shopify'da view_item Veri Katmanı ekleyin.
- İkinci Aşama: view_item ve satın alma olayı için GTM Tetikleyicisi oluşturun.
- Üçüncü Aşama: GTM Etiketi Oluşturun.
- GTM Tarifini İndirin
Shopify'da Google Etiket Yöneticisi (GTM) nasıl kurulur?
Birinci Aşama: <head> altındaki theme.liquid'e GTM kapsayıcı kodunu ve müşteri ayrıntıları komut dosyasını ekleyin.
- Gmail hesabınızda oturum açın.
- Google Etiket Yöneticisi'ne gidin.
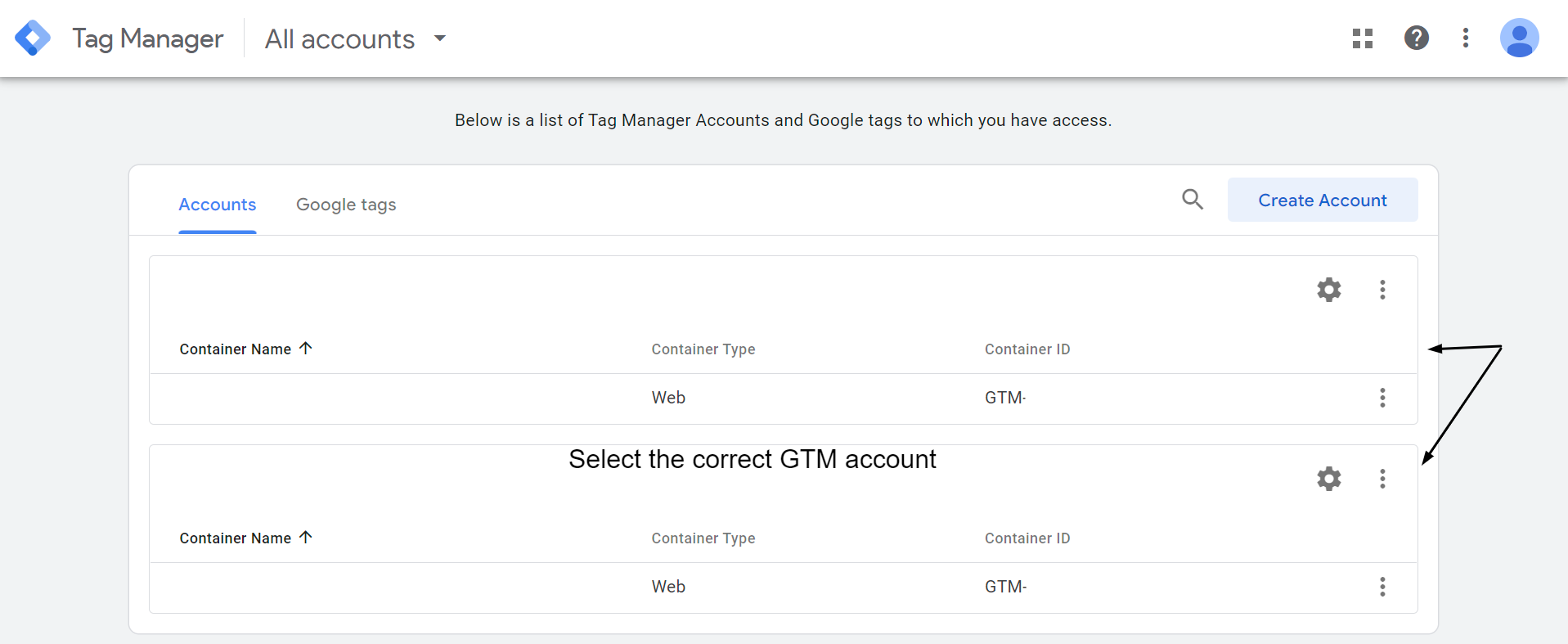
- Doğru GTM Hesabını seçin.
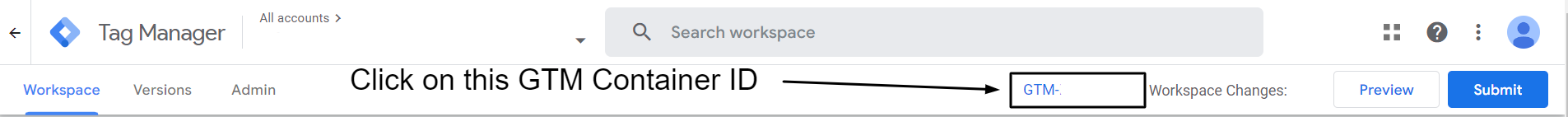
- GTM Konteyner Kimliğine tıklayın.
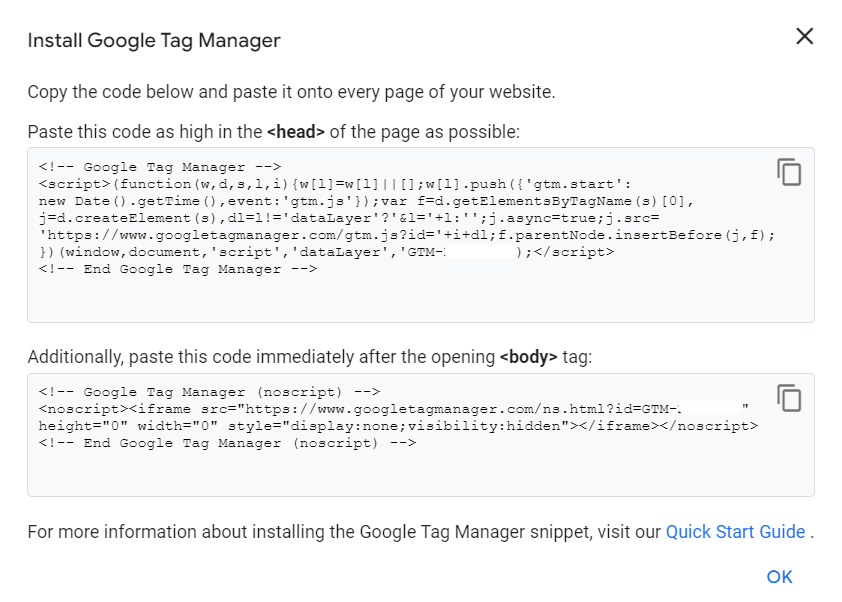
- Kodu <head> bölümüne yapıştırma talimatlarını içeren GTM kapsayıcı kodunun ilk komut dosyasını kopyalayın.
- Shopify mağazanızda oturum açın ve gezinme panelinin sol tarafındaki Çevrimiçi Mağaza altında Temalar'a tıklayın .
- Eylemler açılır menüsünün altındaki Kodu Düzenle'ye tıklayın.
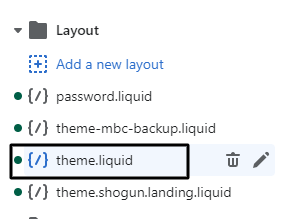
- Düzen altında theme.liquid'e tıklayın.
- Kopyalanan GTM kapsayıcı kodunu (5. adımda) sayfanın <head> bölümünün mümkün olduğu kadar yukarısına yapıştırın.
- Aşağıda belirtilen müşteri ayrıntıları komut dosyasını kopyalayın ve GTM kapsayıcı kodunun üstündeki <head> bölümüne yapıştırın.
- Sağ üst köşeye doğru theme.liquid'de Kaydet'e tıklayın .
Adım 1: Gmail hesabınızda oturum açın.
2. Adım: Bu bağlantıyı izleyerek Google Etiket Yöneticisi'ne gidin: https://tagmanager.google.com/
3. Adım: Doğru GTM Hesabını seçin

Adım 4: GTM Konteyner Kimliğine tıklayın

Adım 5: Kodu <head> bölümüne yapıştırma talimatlarını içeren GTM kapsayıcı kodunun ilk komut dosyasını kopyalayın .

Adım 6: Şimdi Shopify mağazanıza giriş yapın ve soldaki gezinme panelinde Çevrimiçi Mağaza altında Temalar'a tıklayın .

Adım 7: Eylemler açılır menüsünden Kodu Düzenle'ye tıklayın.

Adım 8: Düzen altında theme.liquid'e tıklayın.

Adım 9: Kopyalanan GTM kapsayıcı kodunu (5. adımda) sayfanın <head> bölümünün mümkün olduğu kadar yukarısına yapıştırın.
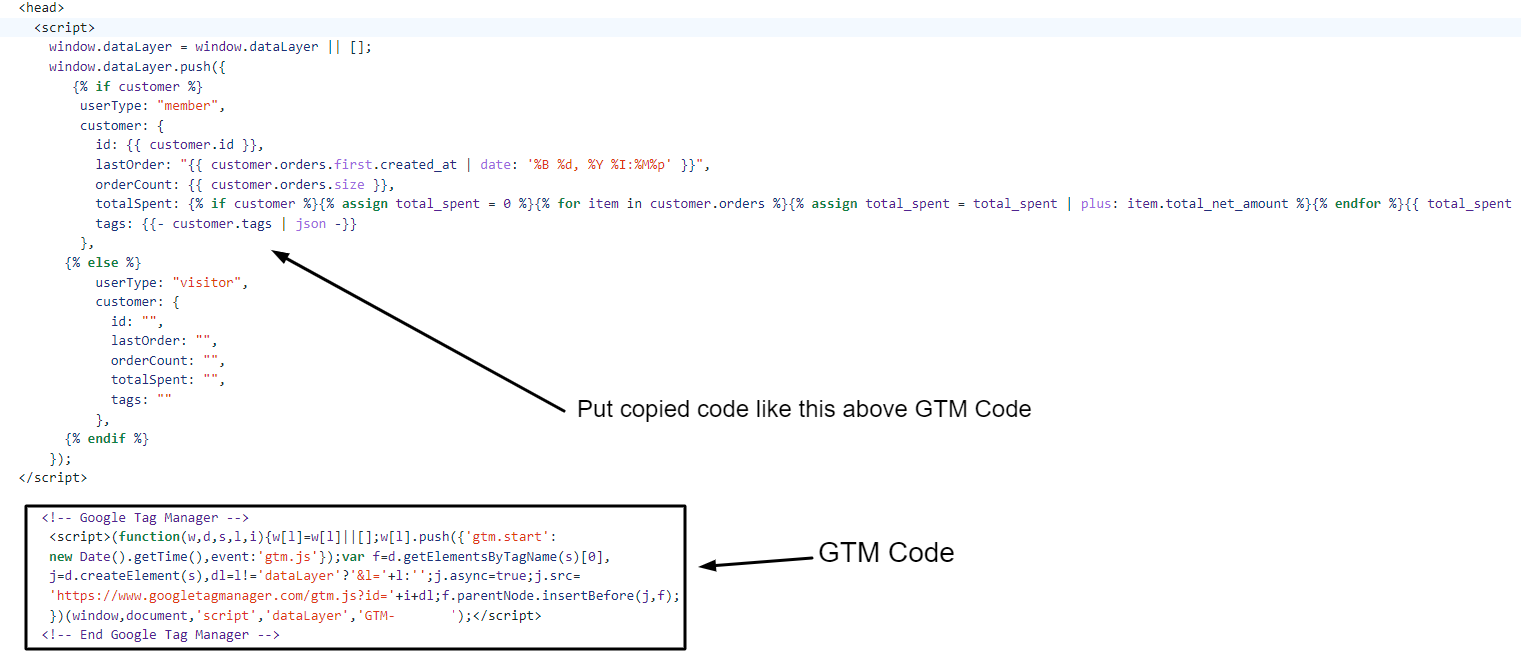
Adım 10: Aşağıdaki müşteri ayrıntıları komut dosyasını kopyalayın. Şimdi, aşağıdaki resimde gösterildiği gibi GTM kapsayıcı kodunun üstündeki <head> bölümüne yapıştırın . Bu komut dosyası, KULLANICI kapsamındaki verilerin GA4'e aktarılmasına yardımcı olacaktır.
<script>
window.dataLayer = pencere.dataLayer || [];
window.dataLayer.push({
{% eğer müşteri %}
userType: "üye",
müşteri: {
kimlik: {{ müşteri.kimliği }},
lastOrder: "{{ customer.orders.first.created_at | tarih: '%B %d, %Y %I:%M%p' }}",
orderCount: {{ customer.orders.size }},
totalSpent: {% if müşteri %}{% atama total_spent = müşteri.siparişlerdeki öğe için % %}{% atama total_spent = total_spent | artı: item.total_net_amount %}{% endfor %}{{ total_spent | money_without_currency | kaldır:"," }}{% başka %}""{% endif %},
etiketler: {{- müşteri.etiketler | json -}}
},
{% başka %}
userType: "ziyaretçi",
müşteri: {
kimlik: "",
Son sipariş: "",
orderCount: "",
toplam harcama: "",
etiketler: ""
},
{% endif %}
});
</script>

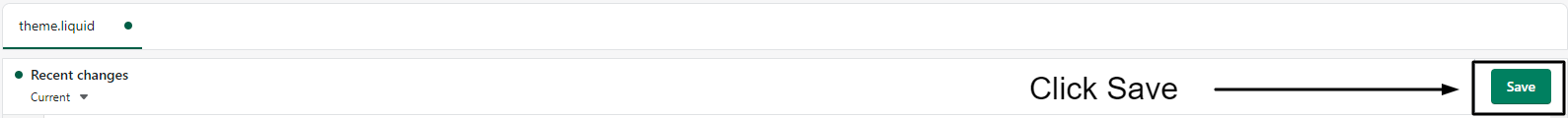
Adım 11: Sağ üst köşeye doğru theme.liquid üzerinde Kaydet'e tıklayın .

Aferin !!
Shopify'a GTM kapsayıcı kodu eklemenin ilk aşamasını tamamladınız. Ardından, ödeme sayfasında GTM kapsayıcı kodu , müşteri ayrıntıları komut dosyası eklemeniz ve Veri Katmanı satın almanız gerekir.
İkinci Aşama: GTM kapsayıcı kodunu ve müşteri ayrıntıları komut dosyasını ekleyin ve ödeme sayfasına Veri Katmanı satın alın.
- Shopify mağaza yöneticisinde sol alt köşedeki Ayarlar'a tıklayın.
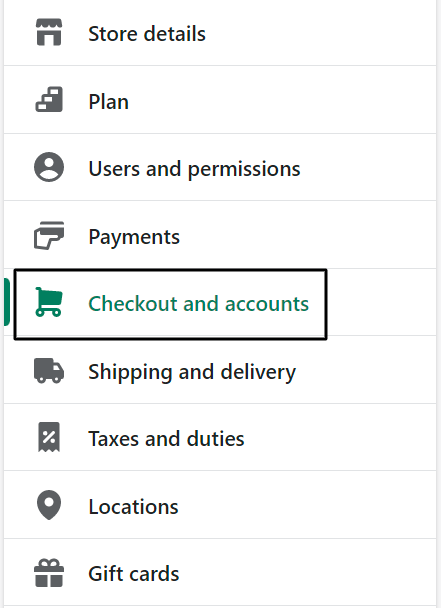
- Ödeme ve hesaplar'a tıklayın
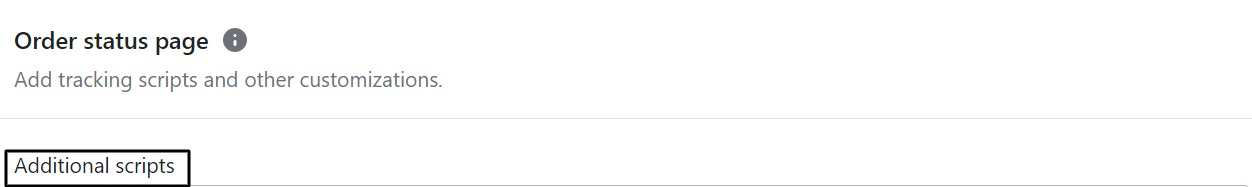
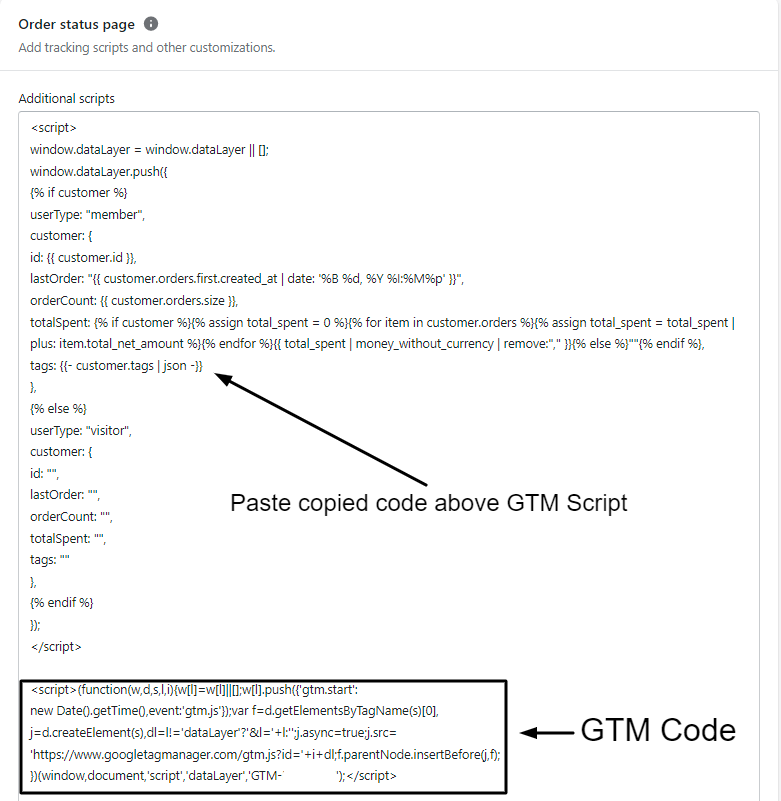
- Aşağı kaydırın ve durum bloğundaki sıranın altındaki Ek Komut Dosyalarını arayın.
- Önce GTM kapsayıcı kodunu yapıştırın. Şimdi, aşağıdaki müşteri ayrıntıları komut dosyasını kopyalayın ve GTM kapsayıcı kodunun üzerine yapıştırın.
- Aşağıdaki satın alma Veri Katmanını müşteri ayrıntıları komut dosyası ile GTM kapsayıcı kodu arasına kopyalayıp yapıştırın.
Adım 1: Shopify mağaza yöneticisinde sol alt köşedeki Ayarlar'a tıklayın.

Adım 2: Ödeme ve hesaplar'a tıklayın.

Adım 3: Aşağı Kaydırın ve durum bloğundaki sıranın altındaki Ek Komut Dosyalarını arayın.

Adım 4: Önce GTM kapsayıcı kodunu yapıştırın. Şimdi, aşağıdaki müşteri ayrıntıları komut dosyasını kopyalayın ve GTM kapsayıcı kodunun üzerine yapıştırın.

Adım 5: Müşteri ayrıntıları komut dosyası ile GTM kapsayıcı kodu arasında aşağıdaki satın alma Veri Katmanını kopyalayıp yapıştırın.
<script>{% if first_time_accessed %}
window.dataLayer.push({
'page_type': 'satın alma',
'event': 'purchase', /* GTM'de özel bir etkinlik oluştur */
'transaction_id': '{{ order.name || order.order_number }}',
'toplamDeğer': {{ toplam_fiyat | money_without_currency | kaldır:',' }}, // Vergi ve kargo dahil
'alt toplamDeğer': {{ alt toplam_fiyat | money_without_currency | kaldırmak:',' }},
'vergi': {{ tax_price | money_without_currency | kaldırmak:',' }},
'nakliye': {{ shipping_price | money_without_currency | kaldırmak:',' }},
'currency': '{{ shop.currency }}',
'payment_type': '{{ order.transactions[0].gateway }}', //opsiyonel parametre
'e-ticaret': {
'checkout_currency': '{{ checkout.currency }}',
'değer': '{{ checkout.total_price | money_without_currency | kaldır:',' }}', // toplam sipariş (tüm ürünlerin fiyatı + kargo)
'vergi': '{{ checkout.tax_price | money_without_currency | kaldır:',' }}', // vergi
'shipping':'{{ checkout.shipping_price | money_without_currency | kaldır:',' }}', // nakliye masrafları
'transaction_id': '{{ işlemler[0].id }}', // işlem kimliği
'öğeler': [
{ line_items içindeki line_item için % %}
{
'item_name': '{{ line_item.product.title | değiştir: "'","##@@[e-posta korumalı]@##" }}'.replace("##@@[e-posta korumalı]@##", "'"),
'item_id': '{{ line_item.sku || line_item.product.id }}',
'fiyat': {{ line_item.final_price | money_without_currency | kaldırmak:',' }},
'item_brand': '{{ line_item.vendor }}',
'miktar': {{ line_item.quantity }},
'item_variant': '{{ line_item.variant.title }}'
},
{% endfor %}
]
}
});
{% endif %}
</script>Adım 6: Sağ alt köşedeki Kaydet'e tıklayın.
Tebrikler! Shopify'da GTM kapsayıcı kodunu başarıyla eklediniz. Şimdi GA4 Sayfa Görüntüleme Etiketi yapmadan önce GTM üzerinde Veri Katmanı değişkenleri oluşturmaya devam edeceğiz. Sayfa görüntüleme etiketi yüklendiğinde, bu değişkenler, kullanıcı kapsamlı verileri toplamamıza ve GA4'e geçirmemize olanak tanır.
GTM'de Veri Katmanı Değişkenleri Oluşturun
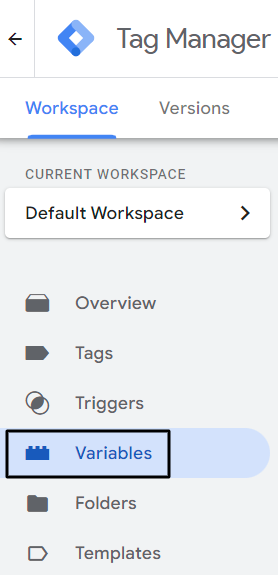
- GTM'de sol taraftaki gezinme panelindeki Değişkenler'e tıklayın.
- Kullanıcı Tanımlı Değişkenler altında Yeni'ye tıklayın.
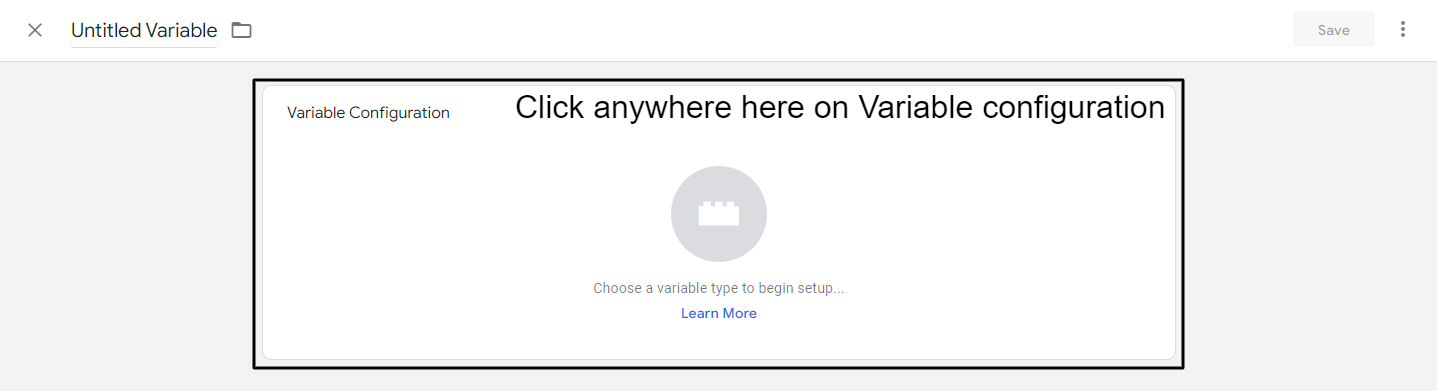
- Değişken konfigürasyonunda herhangi bir yere tıklayın.
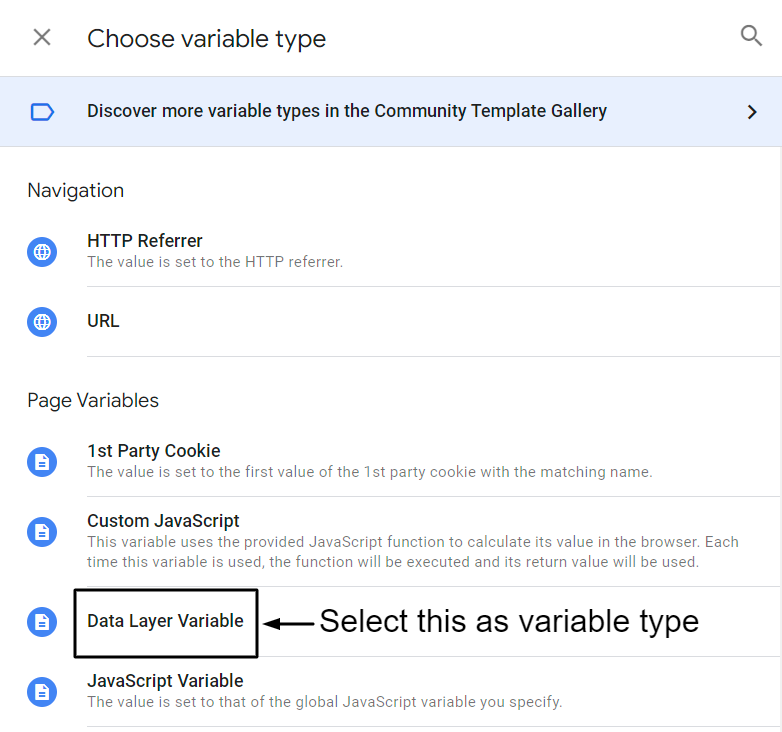
- Sayfa Değişkenleri altında Veri Katmanı Değişkeni'ni seçin.
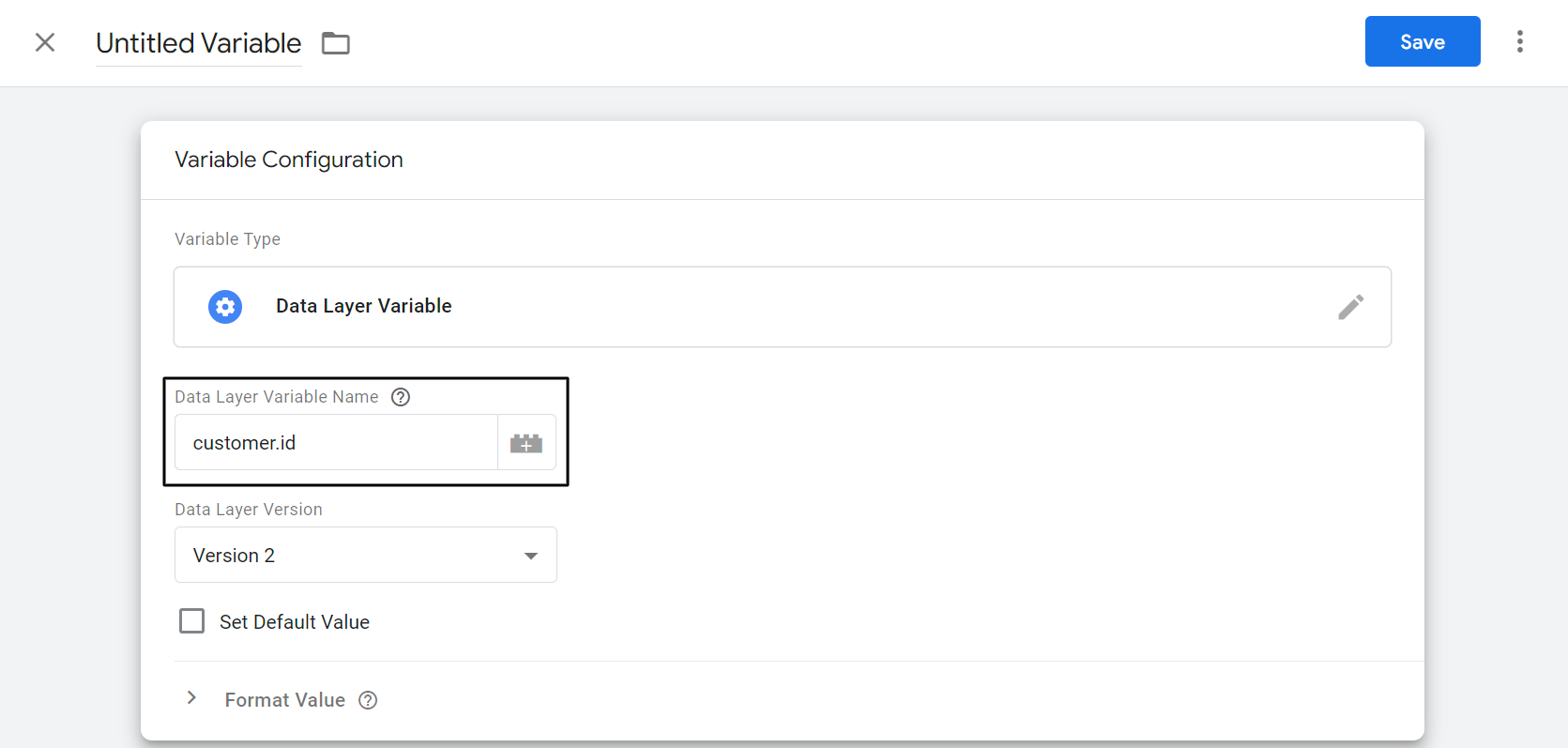
- Veri Katmanı Değişken Adını Ata .
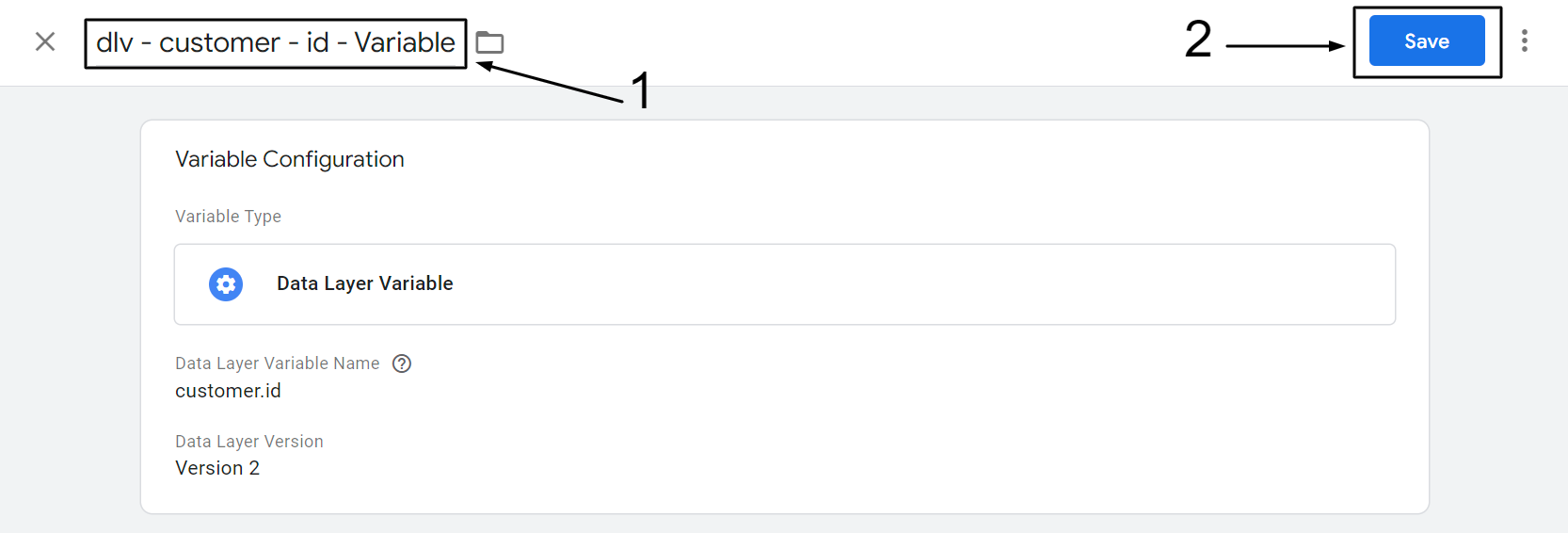
- Değişkeni yeniden adlandırın ve Kaydet'e tıklayın.
Adım 1: GTM'de sol taraftaki gezinme panelindeki Değişkenler'e tıklayın.

Adım 2: Kullanıcı Tanımlı Değişkenler altında Yeni'ye tıklayın.

Adım 3: Değişken konfigürasyonunda herhangi bir yere tıklayın.

Adım 4: Sayfa Değişkenleri altında Veri Katmanı Değişkeni'ni seçin.

Adım 5: Veri Katmanı Değişken Adını Atayın .

Adım 6: Değişkeni yeniden adlandırın ve Kaydet'e tıklayın .

Yukarıda belirtilen adımları izleyerek aşağıda belirtilen Veri Katmanı değişkenlerini oluşturun.
| Veri Katmanı Değişken Adı: | Değişkeni Yeniden Adlandır |
|---|---|
| Kullanıcı kimliği | “dlv – müşteri – id – Değişken” |
| müşteri.sonSipariş | “dlv – müşteri – lastOrder – Değişken” |
| müşteri.siparişSayısı | “dlv – müşteri – orderCount – Değişken” |
| müşteri etiketleri | “dlv – müşteri – etiketler – Değişken” |
| müşteri.toplamHarcanan | “dlv – müşteri – toplamSpent – Değişken” |
| müşteri.userType | “dlv – müşteri – userType – Değişken” |
| Etkinlik | “dlv – olay – Değişken” |
GTM'de GA4 Sayfa Görüntüleme Etiketi Oluşturun
- Google Analytics'e gidin ve GA4 mülkünü seçin. https://analytics.google.com/
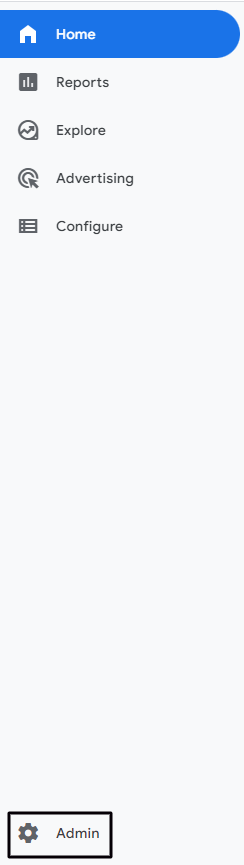
- Sol alttaki Dişli Simgesine tıklayın.
- Mülk düzeyindeki Veri Akışına tıklayın.
- Web Akışını seçin ve oku (>) tıklayın.
- GA4 Ölçüm Kimliğini kopyalayın.
- Google Etiket Yöneticisi'ne gidin. https://tagmanager.google.com/
- Yeni etiket ekle'ye tıklayın.
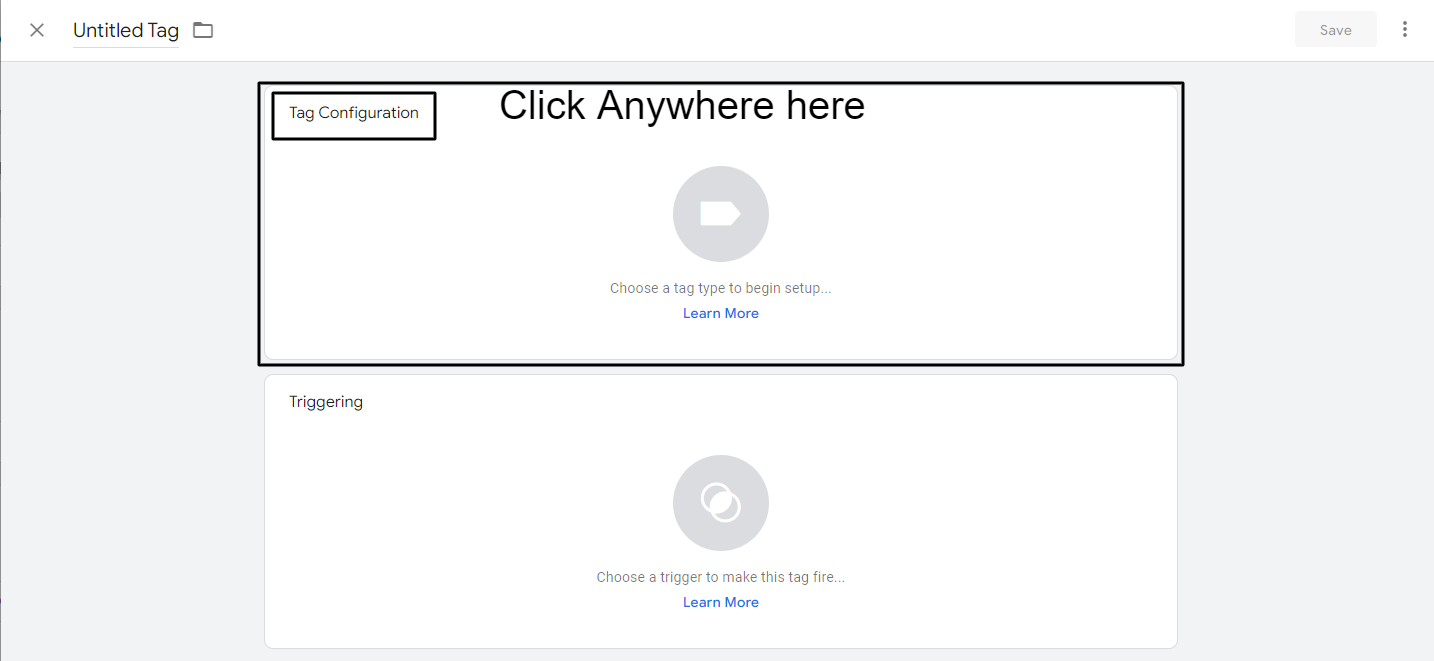
- Etiket yapılandırmasında herhangi bir yeri tıklayın.
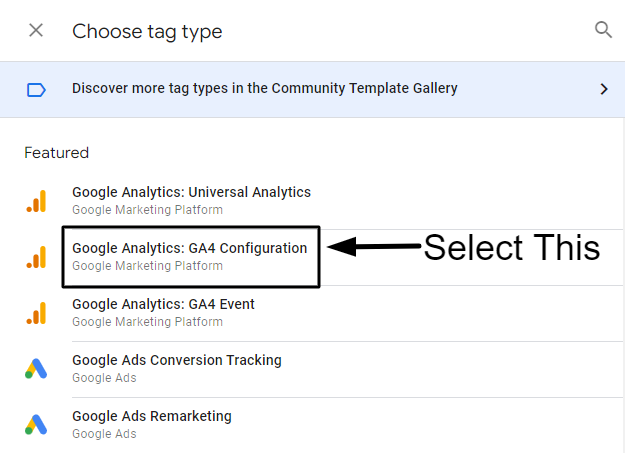
- Google Analytics: GA4 Yapılandırması'nı seçin.
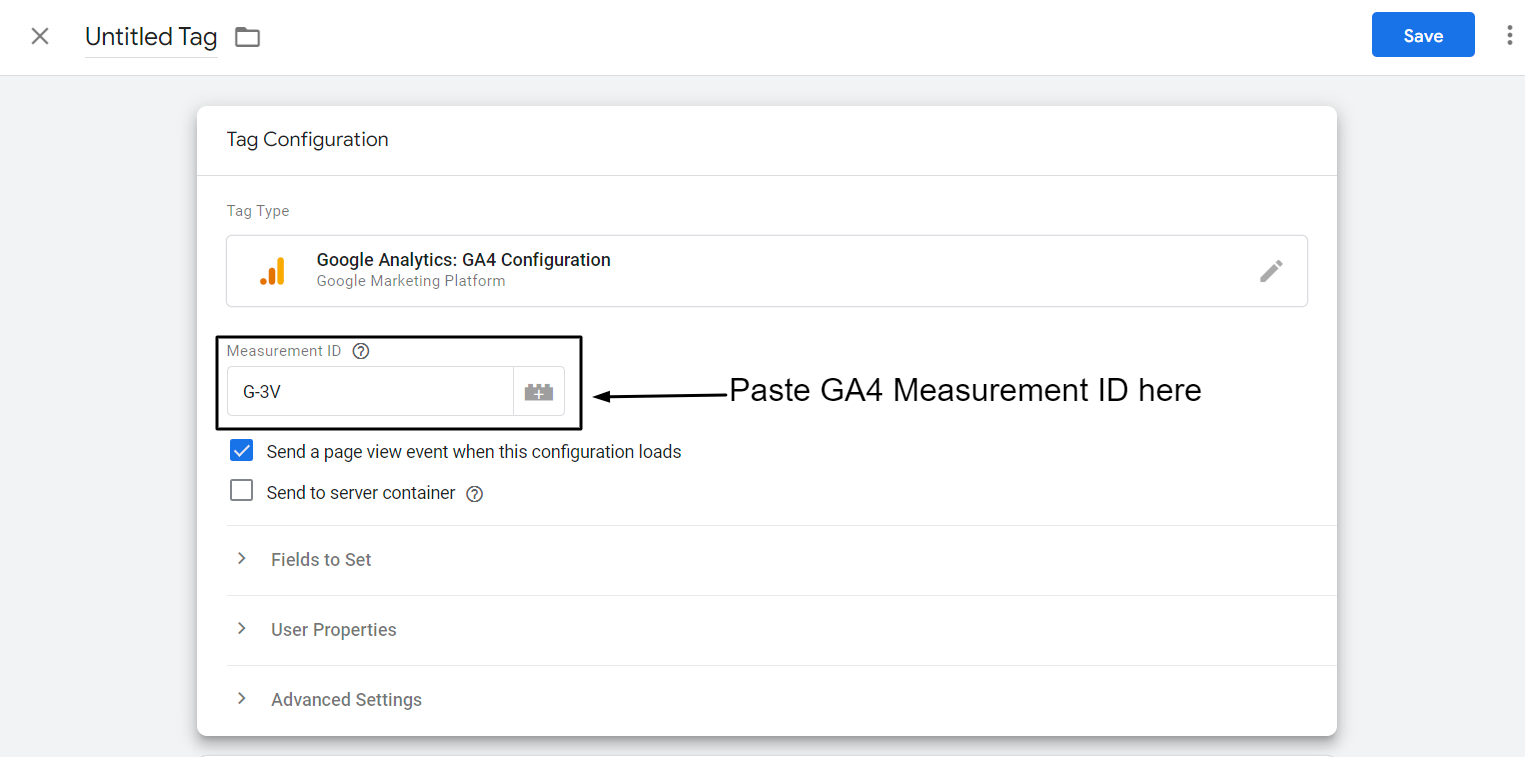
- Önceden kopyalanan GA4 Ölçüm Kimliğini "Ölçüm Kimliği" Kutusunun altına yapıştırın.
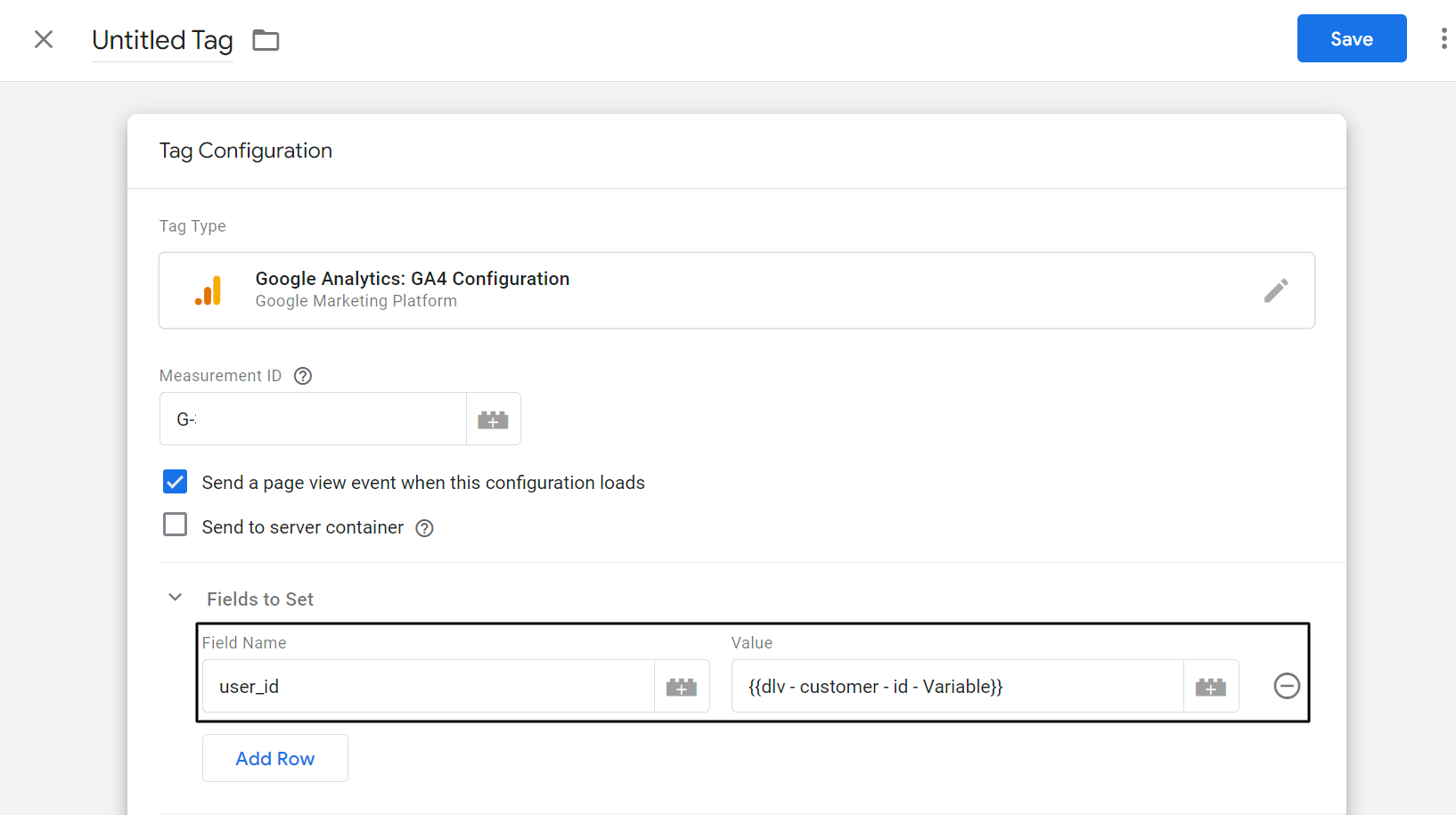
- Ayarlanacak alanlar altında, ekle satırını tıklayın, ardından alan adını ve değerini ekleyin.
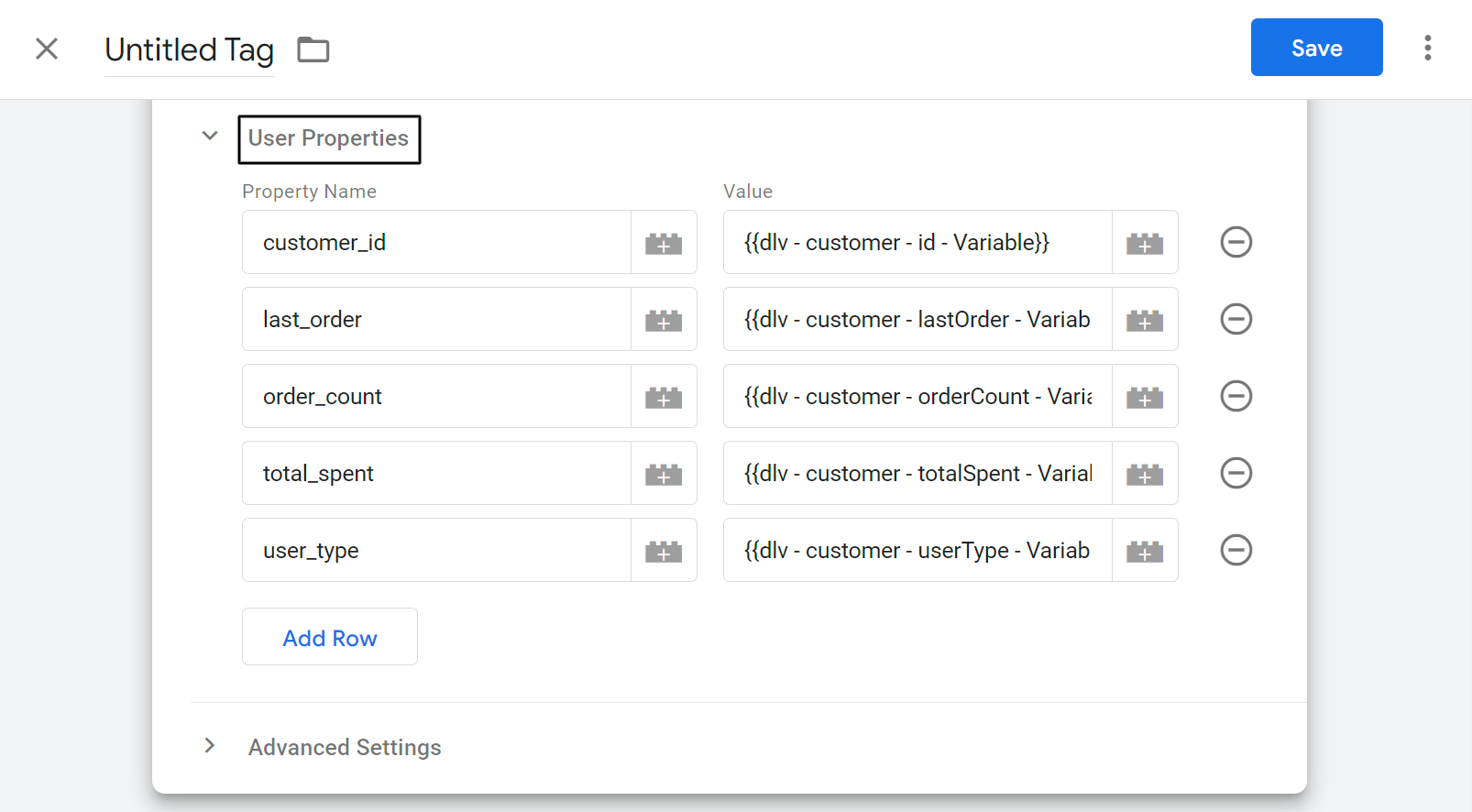
- Kullanıcı Özellikleri altında, Özellik Adı ve Değeri olarak aşağıdakileri ekleyin.
- Tetikleme üzerinde herhangi bir yere tıklayın.
- Tetikleyici olarak Tüm Sayfaları seçin.
- Etiketi yeniden adlandırın ve kaydet'i tıklayın.
1. Adım: Google Analytics'e gidin ve GA4 mülkünü seçin. https://analytics.google.com/
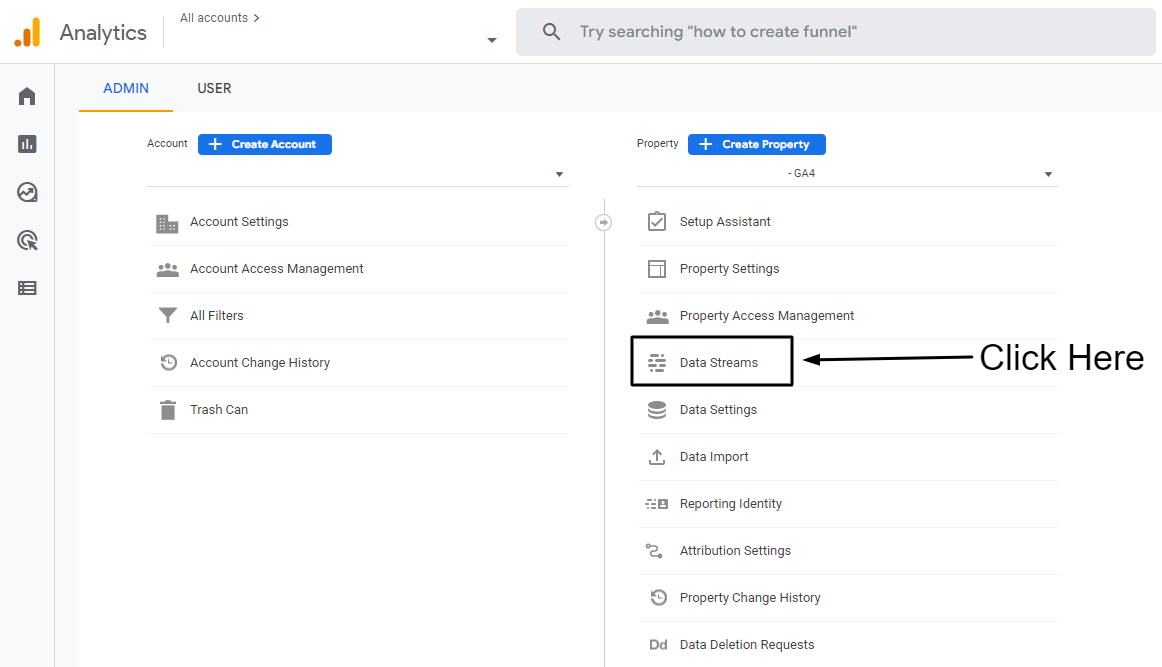
Adım 2: Sol alttaki Dişli Simgesine tıklayın.

3. Adım: Mülk düzeyindeki Veri Akışlarına tıklayın.

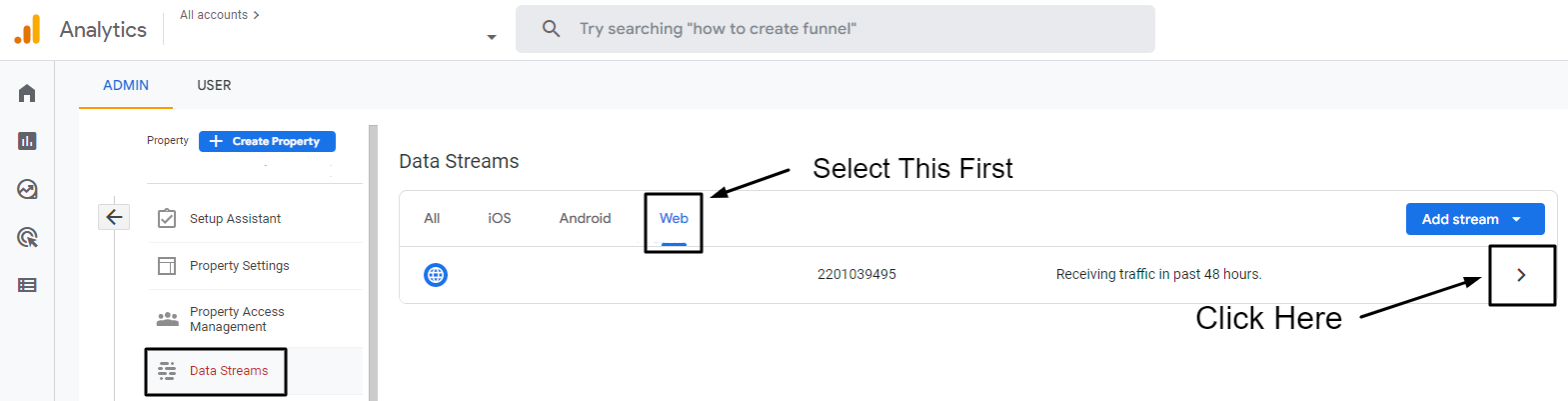
Adım 4: Web Akışını seçin ve oku (>) tıklayın

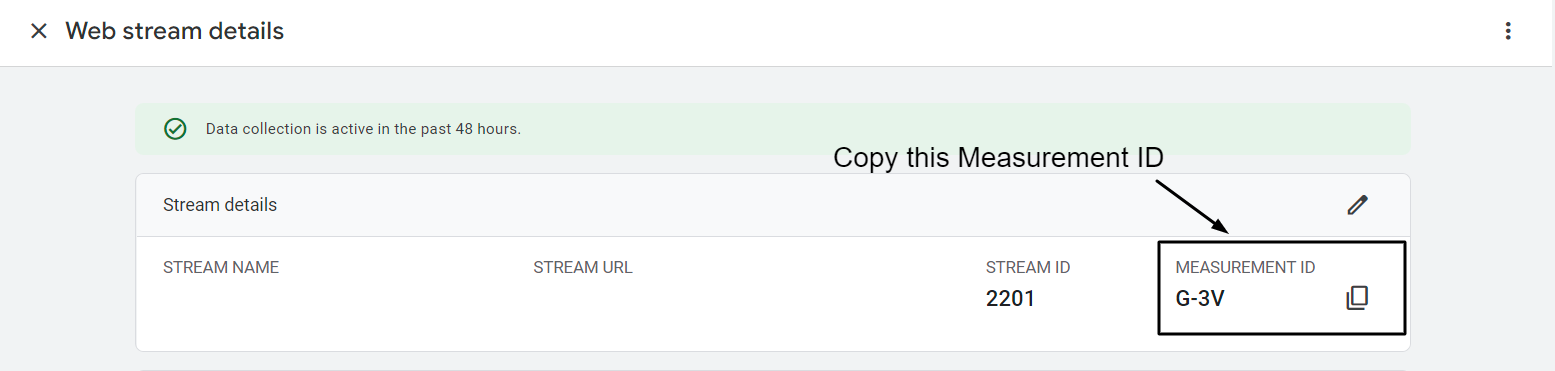
Adım 5: GA4 Ölçüm Kimliğini kopyalayın.

6. Adım: Google Etiket Yöneticisi'ne gidin. https://tagmanager.google.com/
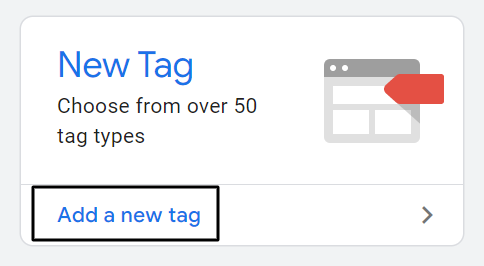
Adım 7: Yeni bir etiket ekle'ye tıklayın.

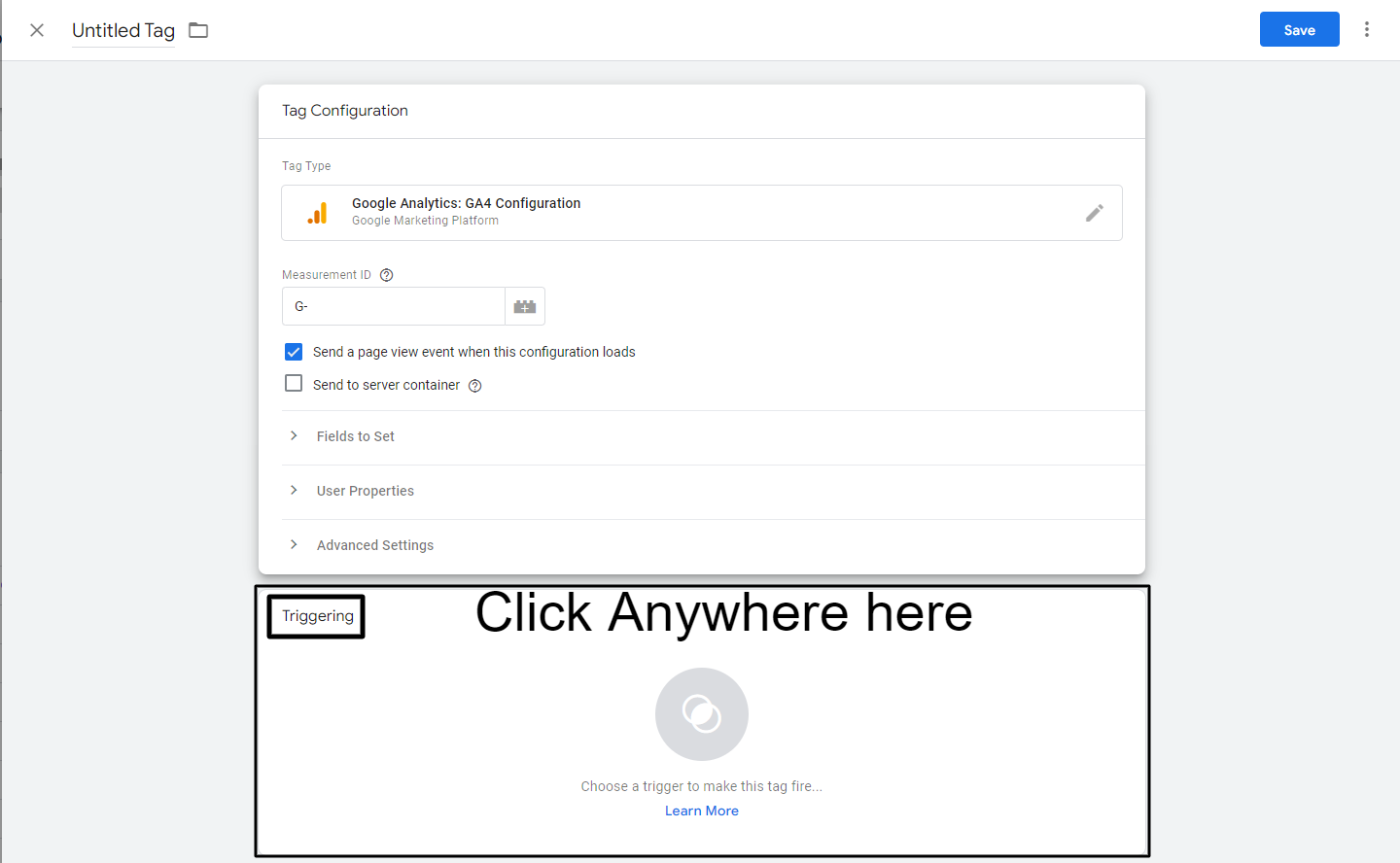
Adım 8: Etiket yapılandırmasında herhangi bir yere tıklayın.

9. Adım: Google Analytics: GA4 Yapılandırması'nı seçin.

Adım 10: Önceden kopyalanan GA4 Ölçüm Kimliğini "Ölçüm Kimliği" Kutusunun altına yapıştırın.

Adım 11: Ayarlanacak alanlar altında, ekle satırına tıklayın, ardından alan adını ve değerini aşağıda belirtildiği gibi ekleyin:
Alan Adı: user_id
Değer: {{dlv – müşteri – kimlik – Değişken}}


Adım 12: Kullanıcı Özellikleri altında, aşağıda belirtildiği gibi Özellik Adı ve Değeri ekleyin.
| Mülkiyet adı | Değer |
|---|---|
| Müşteri Kimliği | {{dlv – müşteri – kimlik – Değişken}} |
| Son sipariş | {{dlv – müşteri – son sipariş – Değişken}} |
| sipariş_sayısı | {{dlv – müşteri – sipariş sayısı – Değişken}} |
| toplam harcama | {{dlv – müşteri – toplam harcama – Değişken}} |
| Kullanıcı tipi | {{dlv – müşteri – kullanıcı tipi – Değişken}} |

Adım 13: Tetikleme üzerinde herhangi bir yere tıklayın.

Adım 14: Tetikleyici olarak Tüm Sayfaları seçin.

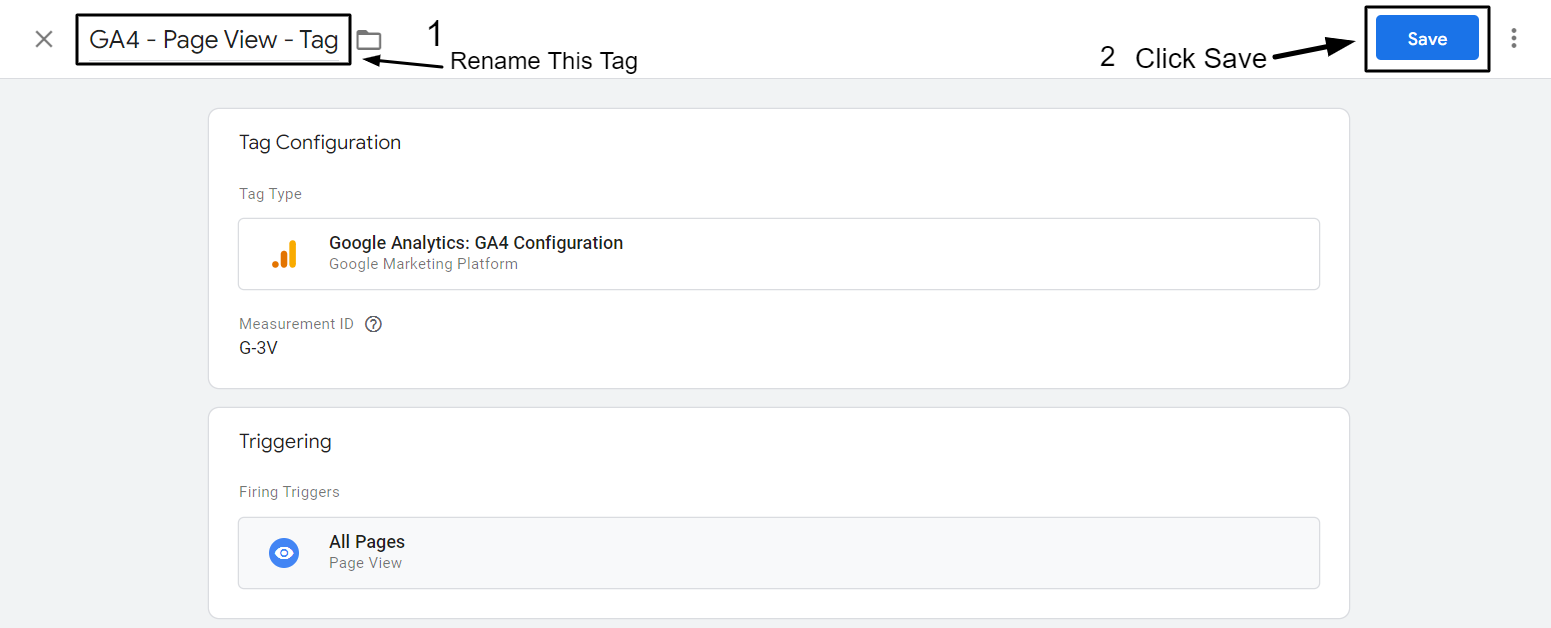
Adım 15: Etiketi Yeniden Adlandırın.

Muhteşem!
GA4 Sayfa Görüntüleme Etiketini şimdi yaptınız.
Şimdi, birisi ürün sayfasını görüntülediğinde ve görüntülediğinde view_item olayının nasıl izleneceğine ve gerekli ayrıntıları GA4'e nasıl ileteceğimize bir göz atalım.
view_item'i izleyin ve iletin ve olay verilerini GA4'e satın alın.
Shopify'da view_item Veri Katmanı ekleyin.
- Shopify mağazanızda oturum açın ve soldaki gezinme panelinde Çevrimiçi Mağaza altında Temalar'a tıklayın.
- Eylemler açılır menüsünün altındaki Kodu Düzenle'ye tıklayın.
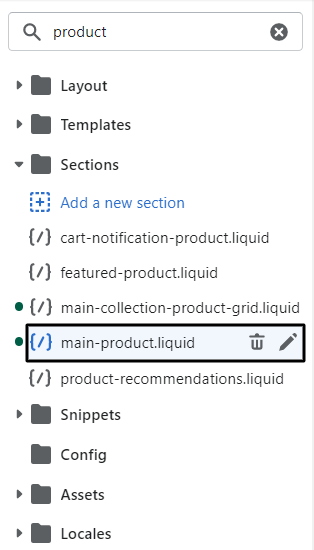
- Bölümler altında main-product.liquid'e tıklayın.
- Aşağıda belirtilen Veri Katmanı komut dosyasını kopyalayıp yapıştırın.
- Sağ üst köşeye doğru ana-product.liquid'de Kaydet'e tıklayın
Adım 1: Shopify mağazanızda oturum açın ve soldaki gezinme panelinde Çevrimiçi Mağaza altında Temalar'a tıklayın.

Bölüm 2: Eylemler açılır menüsünden Kodu Düzenle'ye tıklayın.

Bölüm 3: Bölümler altında ana-ürün.sıvısına tıklayın.

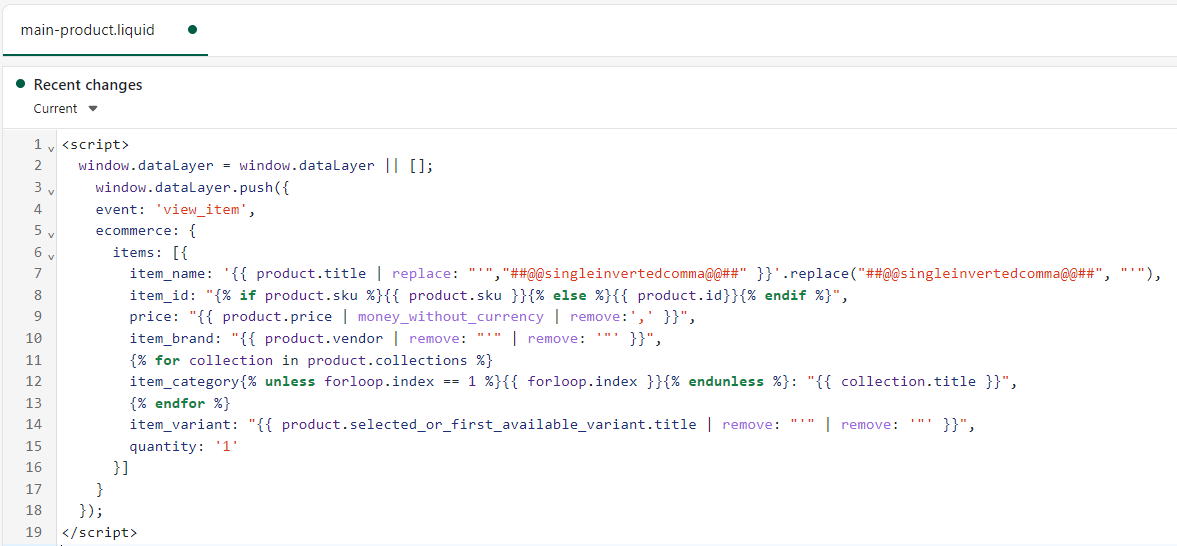
Adım 4: Aşağıda belirtilen Veri Katmanı komut dosyasını kopyalayıp yapıştırın.
<script>
window.dataLayer = pencere.dataLayer || [];
window.dataLayer.push({
olay: 'view_item',
e-ticaret: {
öğeler: [{
item_name: '{{ product.title | değiştir: "'","##@@[e-posta korumalı]@##" }}'.replace("##@@[e-posta korumalı]@##", "'"),
item_id: "{% if product.sku %}{{ product.sku }}{% else %}{{ product.id}}{% endif %}",
fiyat: "{{ product.price | money_without_currency | kaldır:',' }}",
item_brand: "{{ product.vendor | kaldır: "'" | kaldır: '"' }}",
{ product.collections içindeki koleksiyon için % %}
item_category{% forloop.index olmadığı sürece == 1 %}{{ forloop.index }}{% endunless %}: "{{ collection.title }}",
{% endfor %}
item_variant: "{{ product.selected_or_first_available_variant.title | kaldır: "'" | kaldır: '"' }}",
Adet: 1'
}]
}
});
</script> 
Adım 5: Sağ üst köşeye doğru ana-product.liquid'de Save'e tıklayın.

view_item ve satın alma olayı için GTM Tetikleyicisi oluşturun.
- Google Etiket Yöneticisi'ne gidin.
- Sol gezinme panelinde Tetikleyiciye tıklayın.
- Yeni'yi tıklayın.
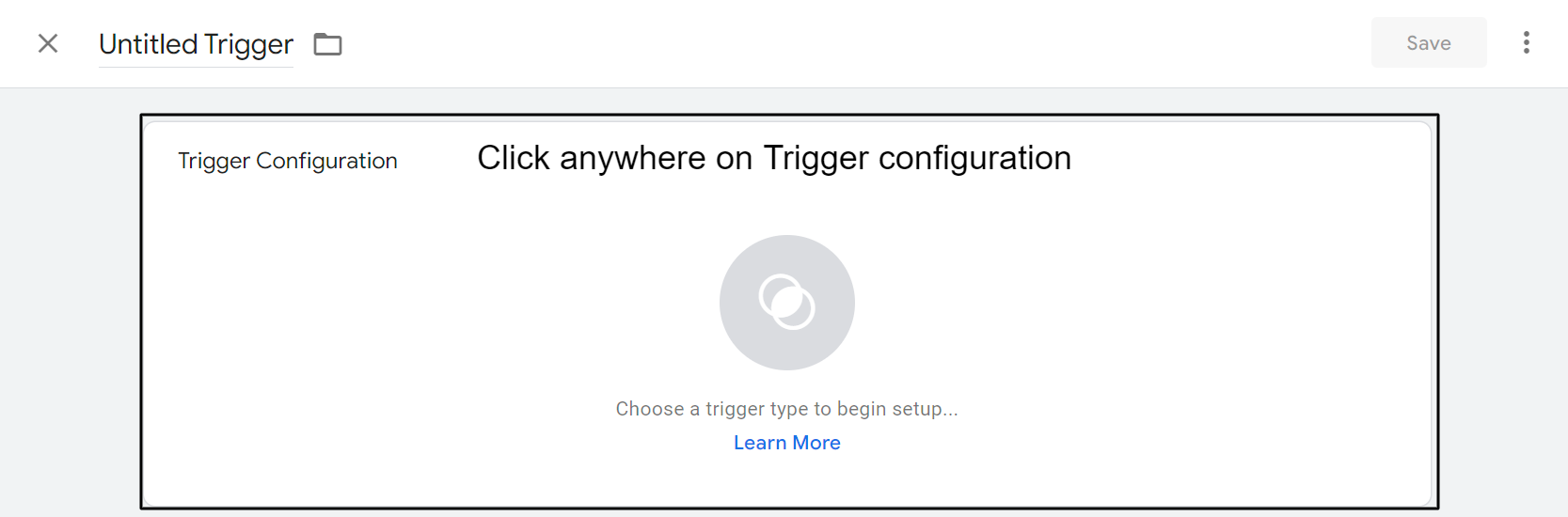
- Tetikleyici yapılandırmasında herhangi bir yere tıklayın.
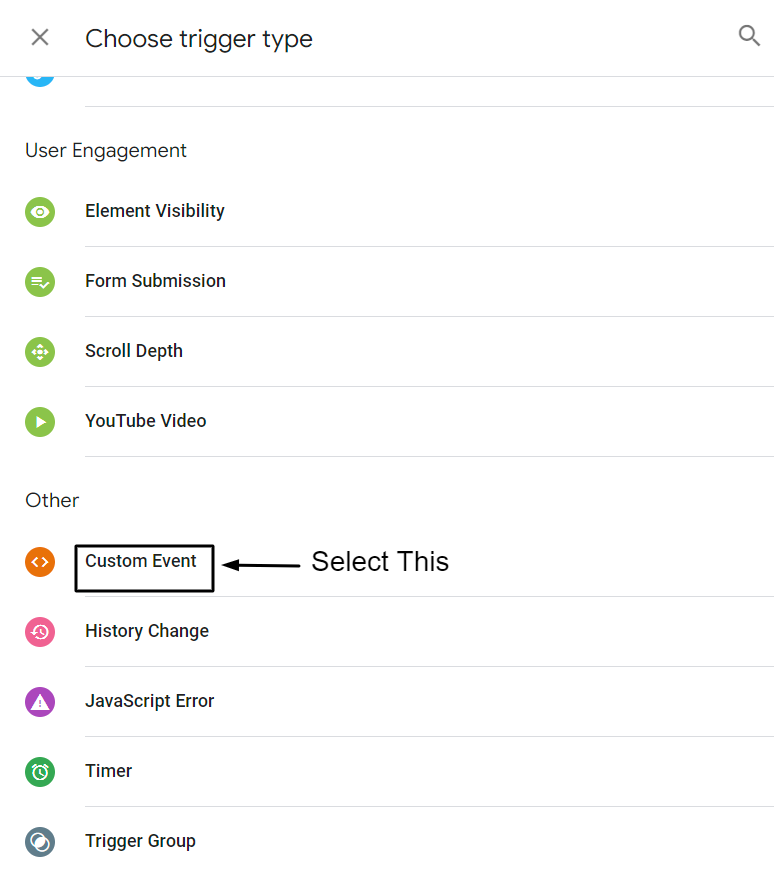
- Diğer altında Özel Etkinlik'i seçin.
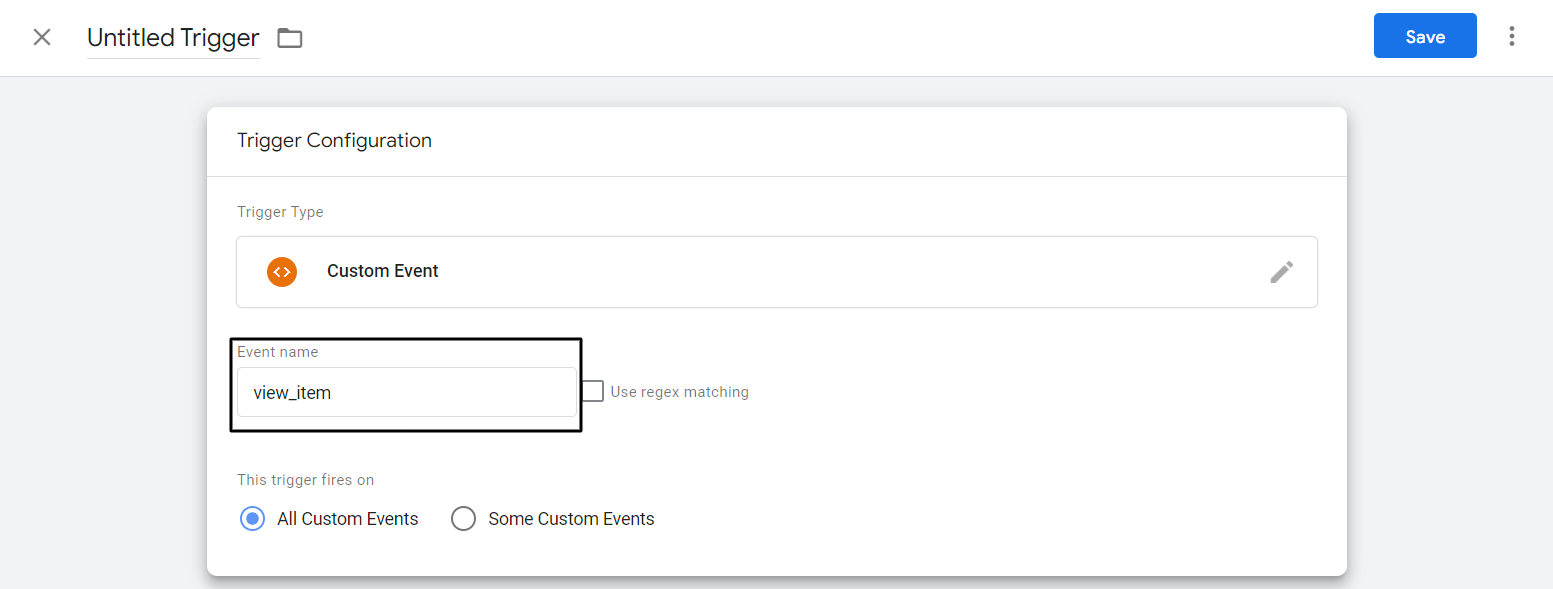
- Olay Adı view_item atayın.
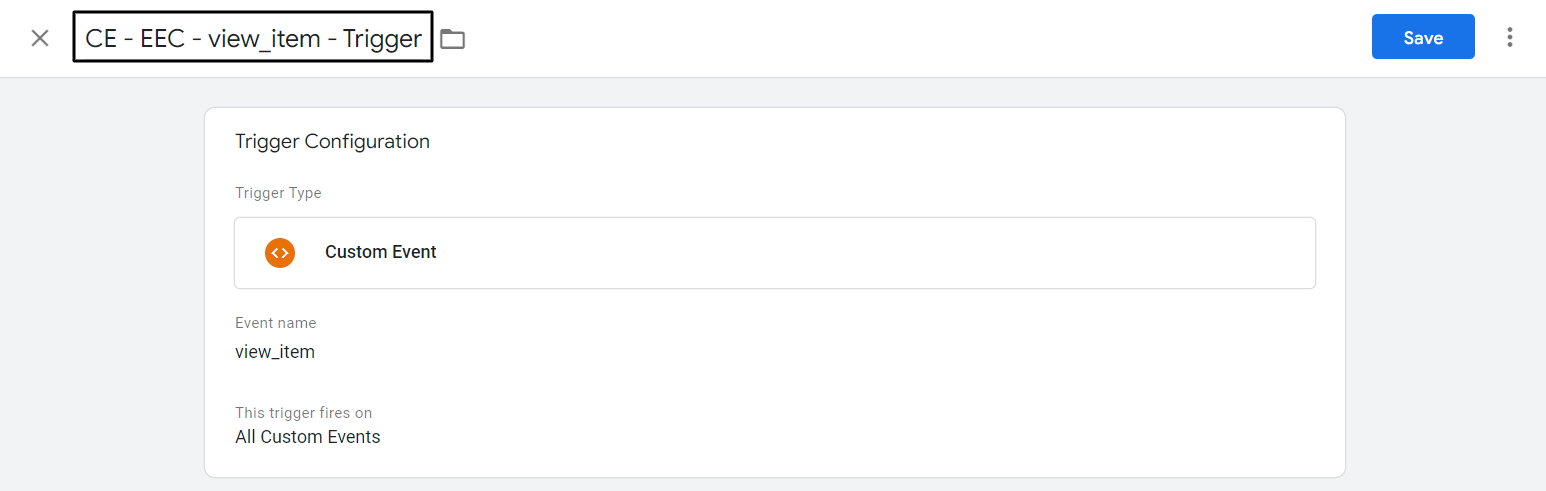
- Tetikleyiciyi CE – EEC – view_item – Trigger olarak yeniden adlandırın ve Kaydet'e tıklayın.
NOT:
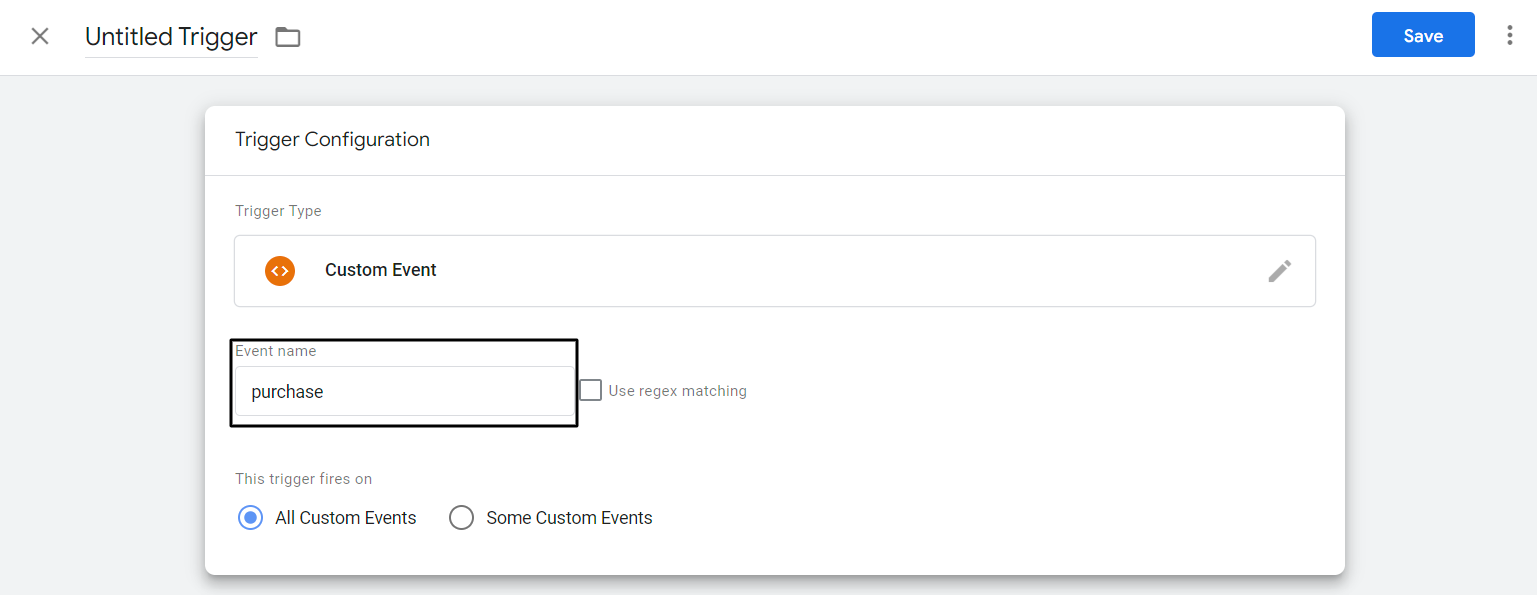
- Etkinlik Adını satın alma olarak ata
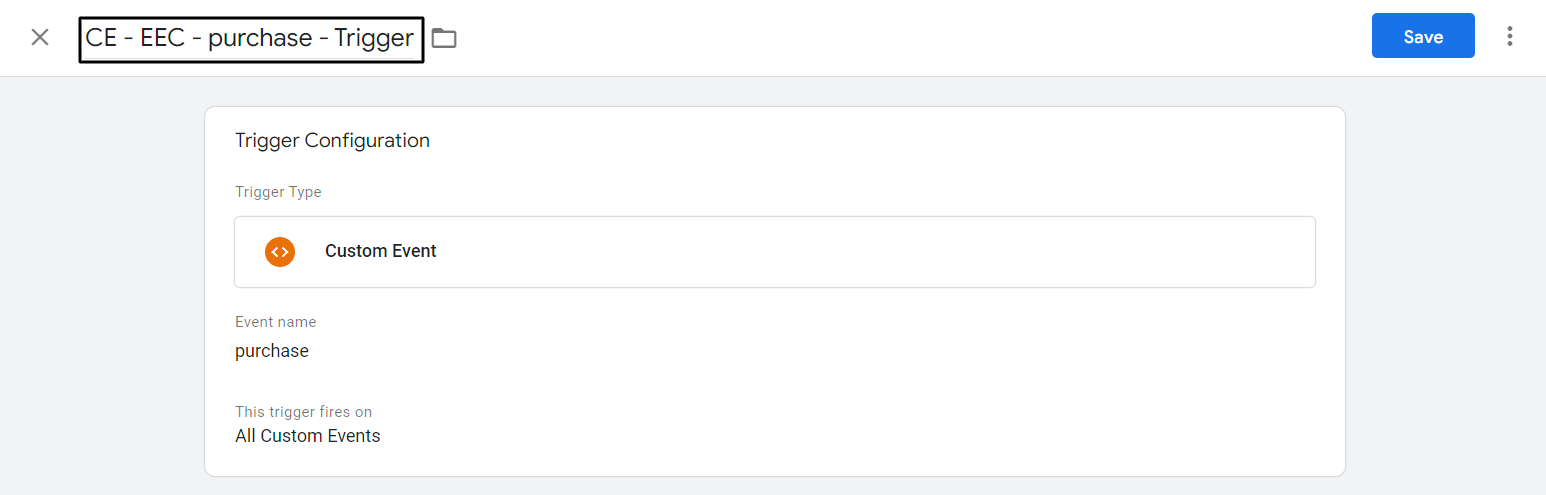
- Tetikleyiciyi yeniden adlandırın CE – EEC – satın alın – Tetikleyin ve Kaydet'e tıklayın.
Adım 1: Google Etiket Yöneticisi'ne gidin.
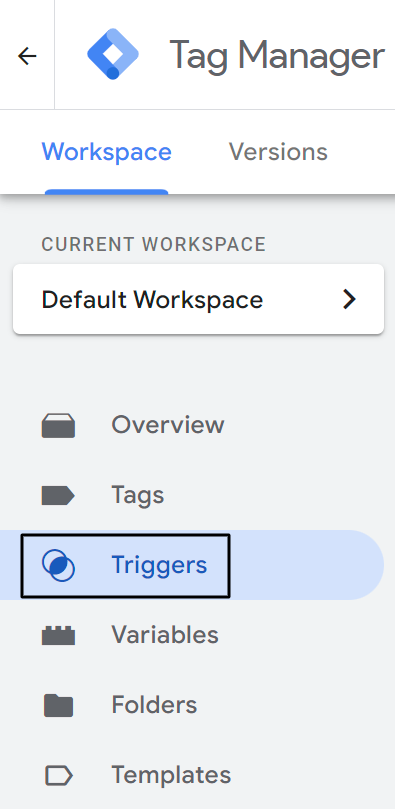
Adım 2: Soldaki gezinme panelinde Tetikleyici'ye tıklayın.

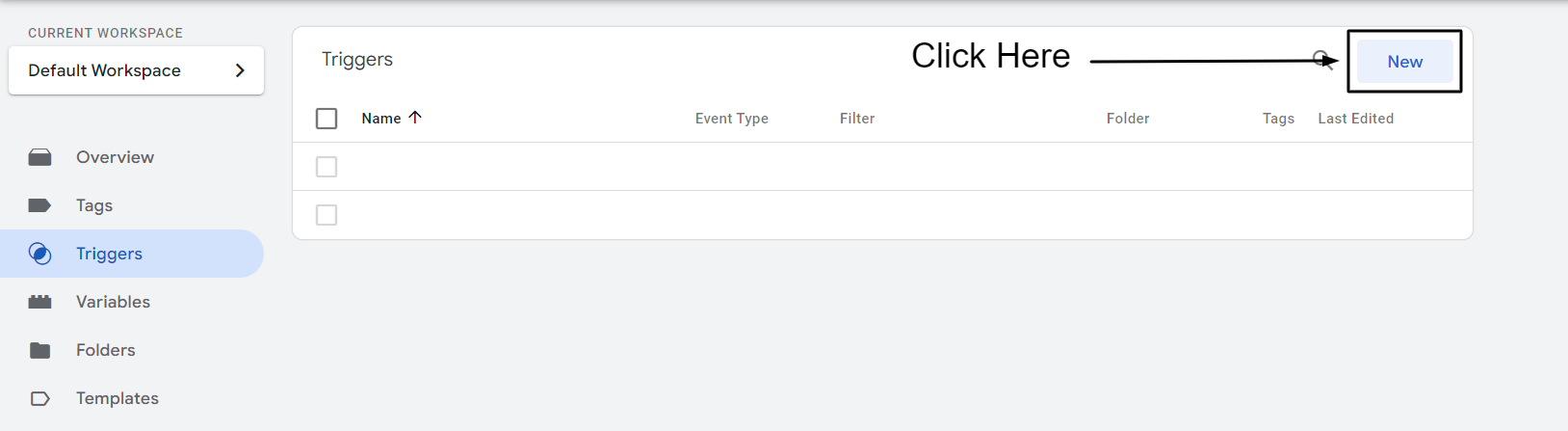
Adım 3: Yeni'yi tıklayın.

Adım 4: Tetikleyici yapılandırmasında herhangi bir yere tıklayın.

Adım 5: Diğer altında Özel Etkinlik'i seçin.

Adım 6: Olay Adını view_item atayın.

Adım 7: Tetikleyiciyi yeniden adlandırın CE – EEC – view_item – Tetikleyin ve Kaydet'e tıklayın.

Bu adımlarla view_item olay tetikleyicisini oluşturdunuz. Şimdi bir satın alma olayı tetikleyicisi yapmanız gerekecek. Bir satın alma olayı tetikleyicisi oluşturmak için yukarıdaki ilk 5 adımı izleyin.
8. Adım: Etkinlik Adını satın alma olarak atayın

Adım 9: Tetikleyiciyi CE – EEC – satın alma – Tetikleme olarak yeniden adlandırın ve Kaydet'e tıklayın.

Tüm adımları izlediyseniz, view_item toplamak ve Shopify mağazanızdan kullanıcı kapsamlı verilerle etkinlikle ilgili verileri satın almak için hemen hemen her şeyi yaptınız. Şimdi bu ayrıntıları Google Etiket Yöneticisi'ni kullanarak GA4'e nasıl aktaracağımızı görelim.
view_item ve satın alma etkinliği için GTM Etiketi oluşturun.
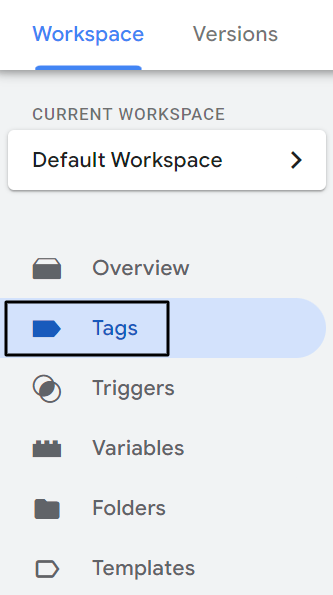
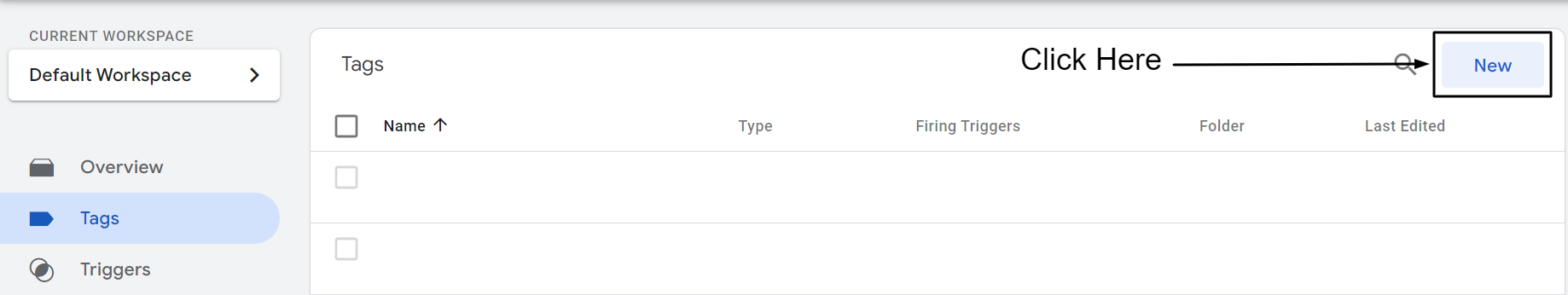
- Soldaki gezinme panelinde Etiket'e tıklayın.
- Yeni'ye tıklayın.
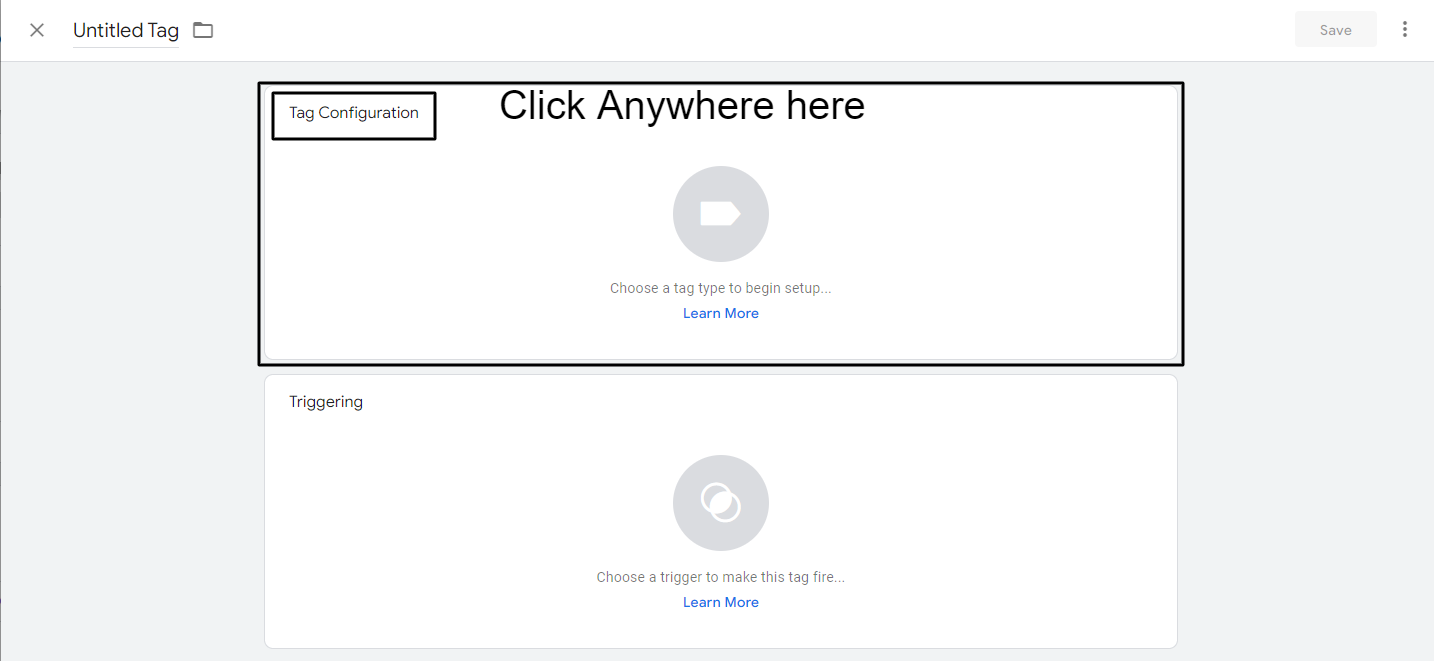
- Etiket yapılandırmasında herhangi bir yere tıklayın.
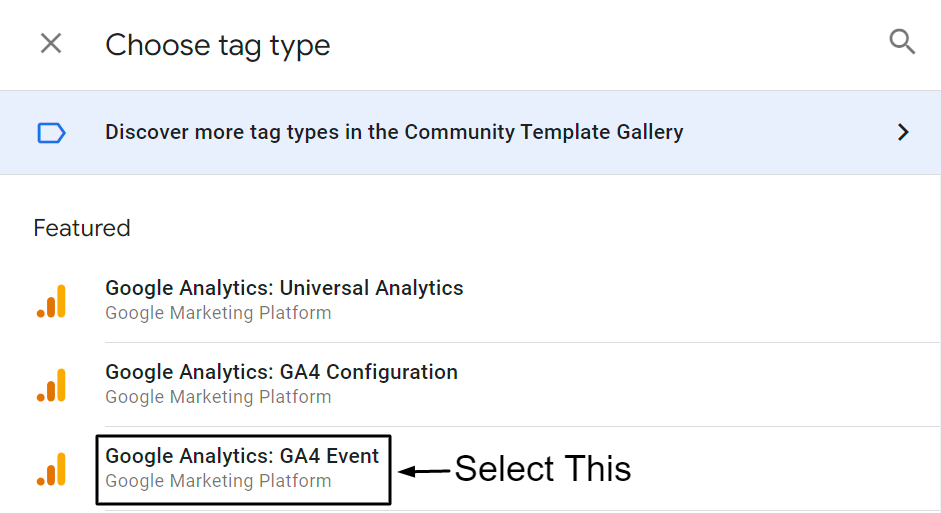
- Öne Çıkan Etiket altında "Google Analytics: GA4 Etkinliği"ni seçin.
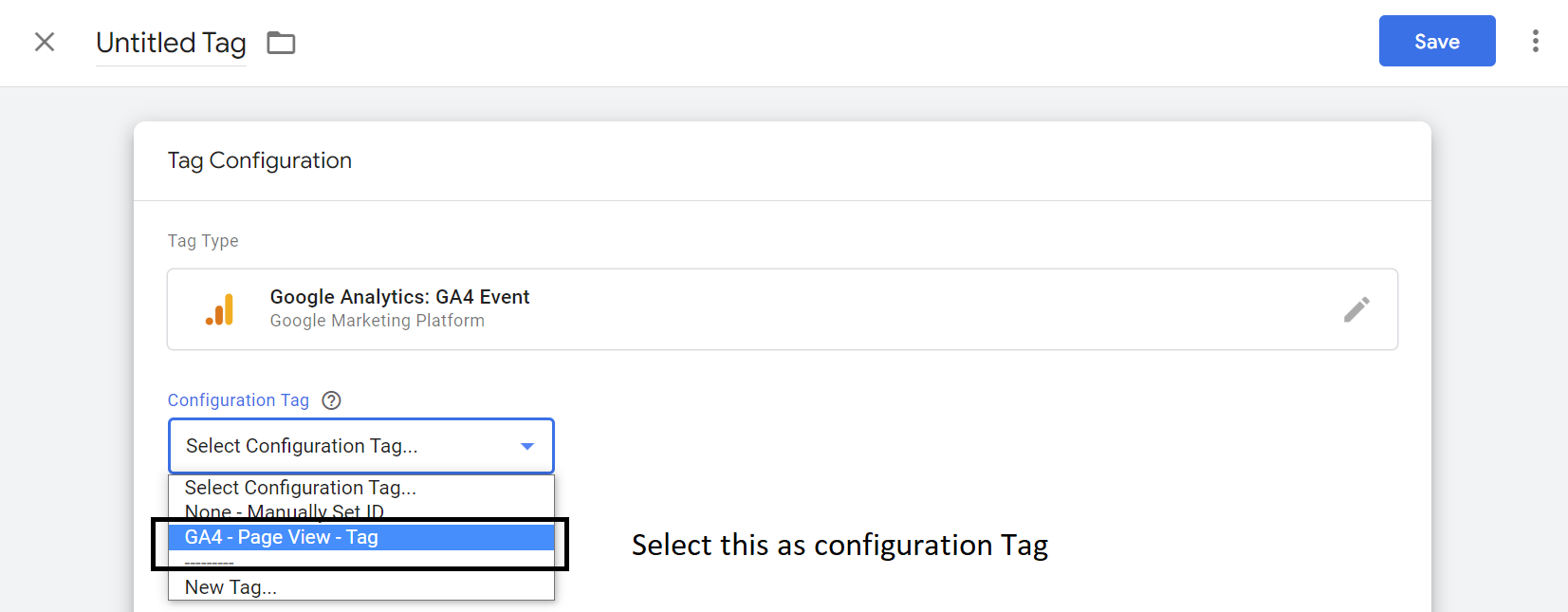
- Yapılandırma Etiketinde, açılır menüden "GA4 - Sayfa Görünümü - Etiket" öğesini seçin.
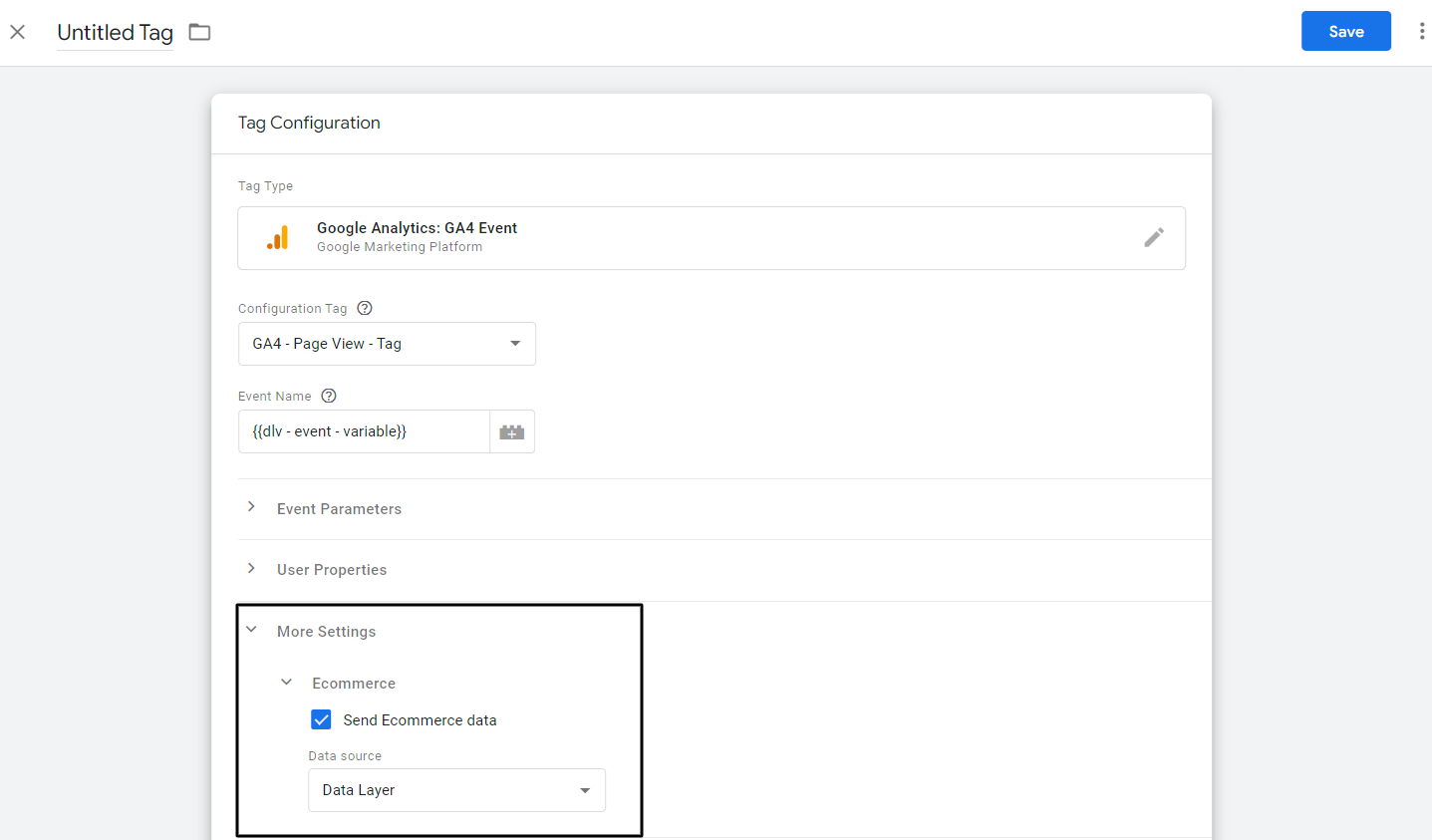
- Etkinlik Adı atayın. Önceden yapılmış dataLayer değişkenini seçin – {{dlv – olay – değişken}}
- Diğer Ayarlar'a tıklayın ve E-ticaret altında E-Ticaret Verilerini Gönder'i seçin. Veri kaynağınız olarak Veri Katmanı'nı seçin.
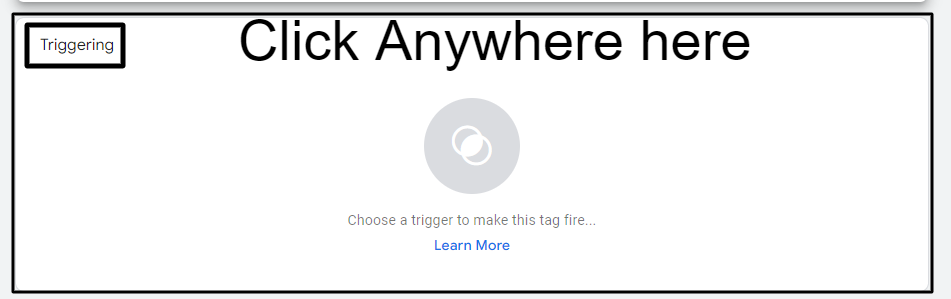
- Tetikleme üzerinde herhangi bir yere tıklayın.
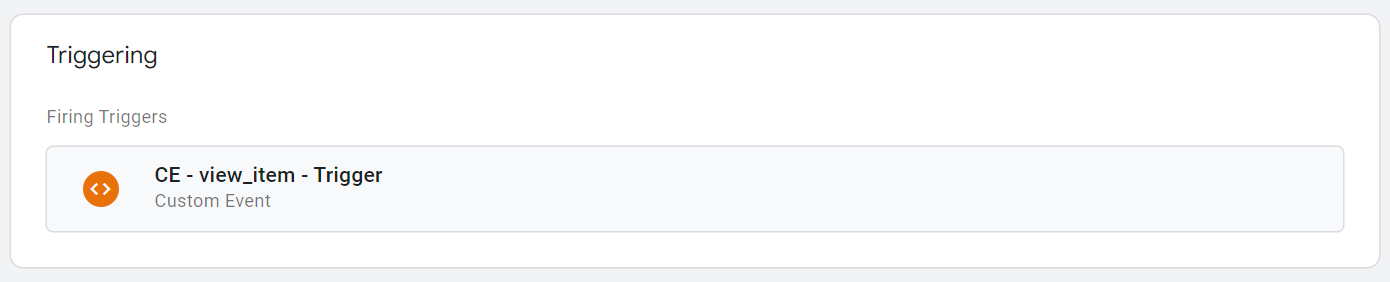
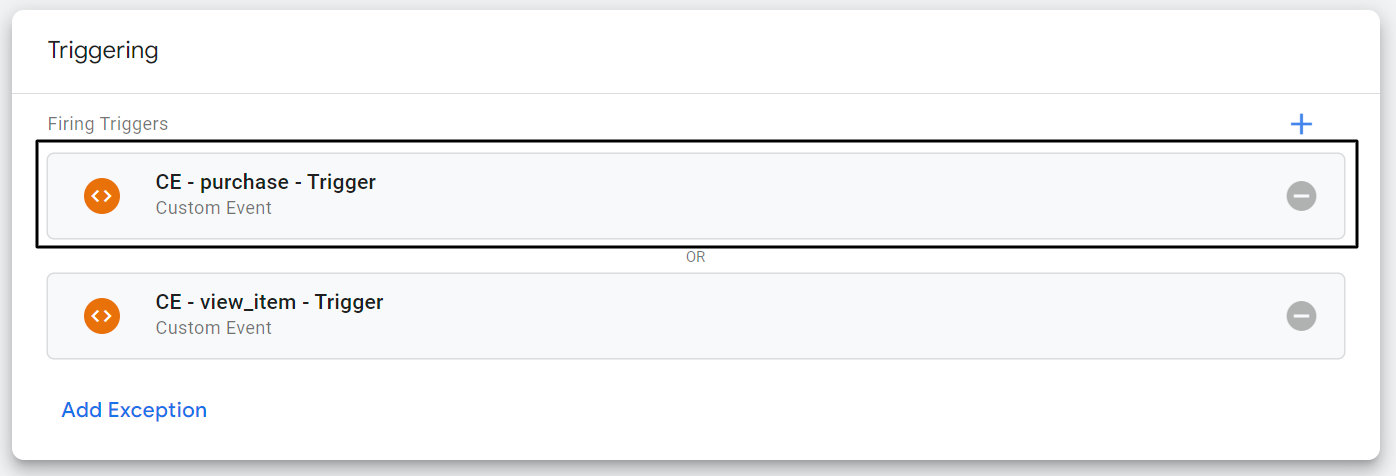
- view_item olayı için önceden oluşturulmuş “CE – EEC – view_item – Trigger” tetikleyicisini seçin.
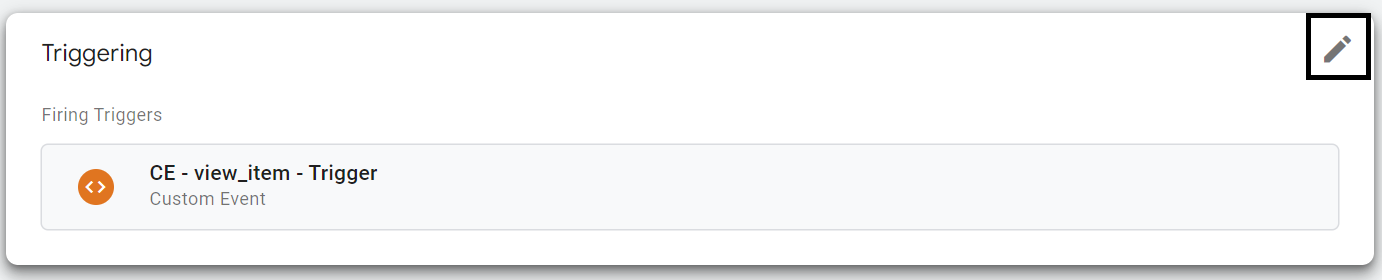
- Tetikleyici bölümünün sağ üst köşesine gelin ve kurşun kalem simgesine tıklayın.
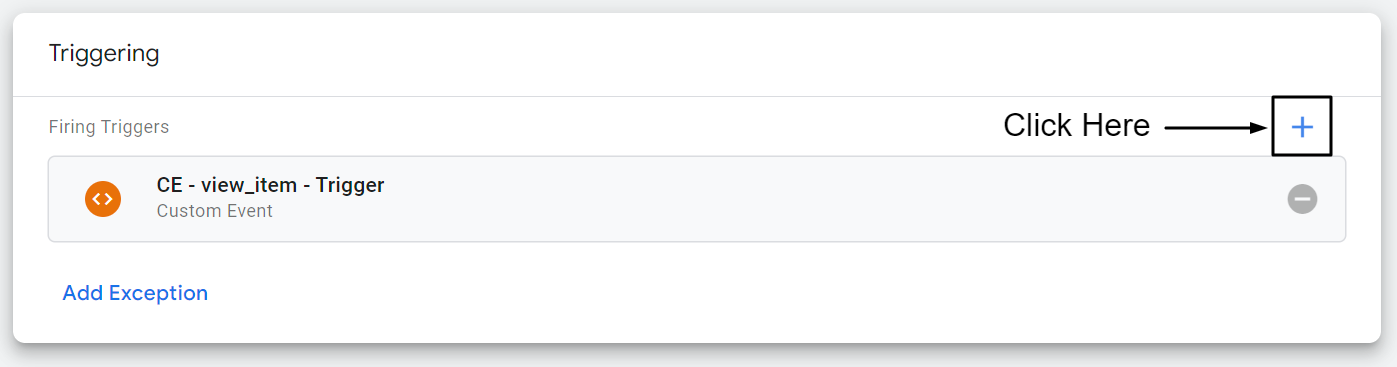
- Şimdi artı simgesine tıklayın.
- “CE – satın alma – Tetikleyici” adlı satın alma olayı tetikleyicisini seçin.
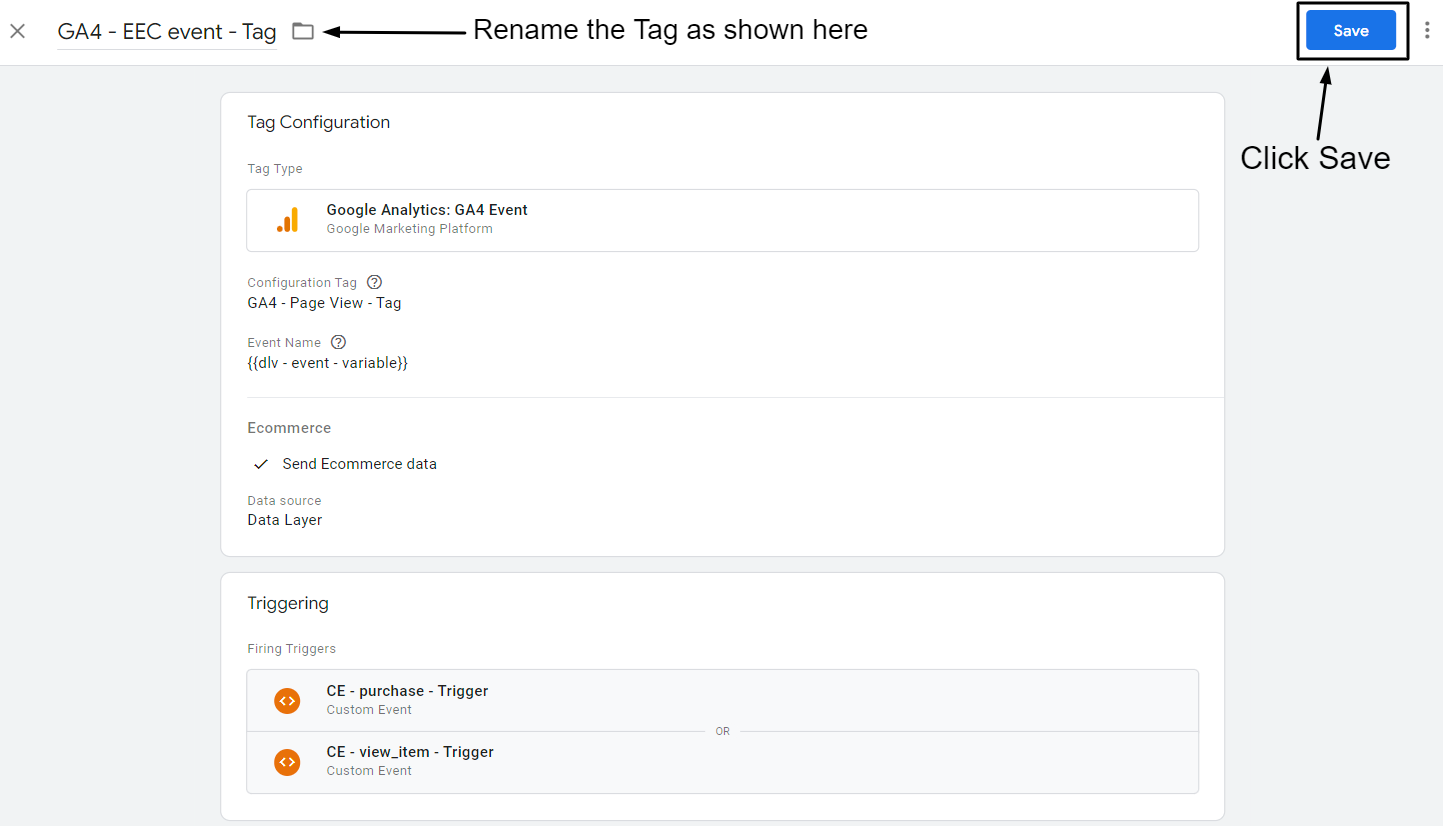
- Etiketi yeniden adlandırın: “GA4 – EEC olayı – Etiket” ve Kaydet'e tıklayın.
Adım 1: Soldaki gezinme panelinde Etiket'e tıklayın.

Adım 2: Yeni'ye tıklayın.

Adım 3: Etiket yapılandırmasında herhangi bir yere tıklayın.

Adım 4: Öne Çıkan Etiketin altında "Google Analytics: GA4 Etkinliği"ni seçin.

Adım 5: Yapılandırma Etiketinde, açılır menüden “GA4 – Sayfa Görünümü – Etiket”i seçin.

Adım 6: Olay Adını Atayın. Önceden yapılmış Veri Katmanı değişkenini seçin – {{dlv – olay – değişken}}

7. Adım: Diğer Ayarlar'a tıklayın ve E-ticaret altında E-Ticaret Verilerini Gönder'i seçin. Veri kaynağınız olarak Veri Katmanı'nı seçin.

Adım 8: Tetikleme üzerinde herhangi bir yere tıklayın.

Adım 9: view_item olayı için önceden oluşturulmuş “CE – EEC – view_item – Trigger” tetikleyicisini seçin.

Adım 10: Tetikleyici bölümünün sağ üst köşesine gelin ve kurşun kalem simgesine tıklayın.

Adım 11: Şimdi artı simgesine tıklayın.

Adım 12: “CE – satın alma – Tetikleyici” adlı satın alma olayı tetikleyicisini seçin.

Adım 13: Etiketi yeniden adlandırın: “GA4 – EEC etkinliği – Etiket” ve Kaydet'e tıklayın.

Tebrikler
Bu kılavuzla artık GA4'te ürün görüntüleme ve satın alma olay verilerini takip edebilirsiniz. Ayrıca bu adımları izleyerek GA4 üzerindeki raporları görüntüleyebilirsiniz.
Birinci adım: GA4 özelliğine gidin.
İkinci adım: Sol gezinme panelinden Raporlar'a tıklayın.
Üçüncü adım: Para Kazanma'yı ve ardından E-ticaret satın alımlarını tıklayın.
Bu kılavuz için hazır GTM kabı almak istiyorsanız GTM tarifini indirmenizi şiddetle tavsiye ederim.
GTM Tarifini İndirin
Çözüm
Bu adım adım kılavuzla, tüm Shopify mağaza sahiplerinin yanma sorununu ele almak ve çözmek için tüm durakları çıkardım. E-ticaret izlemenin birçok nüansı olabilir ve tek bir blog gönderisiyle ele almak zordur. Herhangi bir sorunuz varsa, benimle LinkedIn'de bağlantı kurmaktan ve sorularınızı orada sormaktan çekinmeyin.
