Google'ın Önemli Web Verileri Güncellemesi ve İşletmeler PWA'dan Nasıl Yararlanabilir?
Yayınlanan: 2021-05-19İçindekiler
Magento'ya aşina iseniz (veya bu platform hakkında daha fazla bilgi arıyorsanız), Magento PWA'yı bildiğinizden emin olun. PWA teknolojisinin gelişimi, mağaza sahiplerine muazzam avantajlar sağlar, satışları artırmada ve ayrıca web performansını, müşteri deneyimini ve güvenliği iyileştirmede onları destekler.
PWA teknolojisi, işletmelerin Google gibi diğer dev oyunculardan gelen önemli güncellemeler konusunda oyunun bir adım önünde olmalarını sağlar. Yakın zamanda Magento, sıralama sistemleri için yaklaşan Google güncellemelerini ve PWA'nın web performansını nasıl optimize edebileceğini açıklayan bir web semineri (İlerleyen Web Uygulamaları ile Site Performansınızı Optimize Edin) düzenledi.
Web semineri, JH'nin Baş Teknoloji Sorumlusu Bay John Knowles ve Google gTech'in Kıdemli Web Ekosistemi Danışmanı Bay Salvatore Denaro tarafından düzenlenmektedir.

İşte özetler ve web seminerinden öne çıkanlar:
Google'ın Temel Web Verileri
Önemli Web Verileri, kullanıcı deneyimini ölçmek için kullanılan Google'ın Sayfa Deneyimi sinyallerinin bir parçası olan hız ölçümleridir.
Sayfa deneyimi, Google'ın sıralama sisteminin bir parçası olarak Haziran 2021'in ortasından Ağustos ayının sonuna kadar devam edecek. Ayrıca, arama sonuçlarına, hangi sayfaların iyi bir kullanıcı deneyimi sağladığını belirten etiketler eklenebilir, ancak bu şimdilik bir olasılıktır.
"Sayfa deneyimi" sinyali, Önemli Web Verilerini aşağıdaki sinyallerle birleştirir:
- Mobil uyumluluk
- Güvenli Gezinti
- HTTPS-güvenliği
- Müdahaleci geçiş reklamı yönergeleri
1. Temel Web Hayati bileşenleri
Yeni temel web hayati bilgileri şunları içerir:
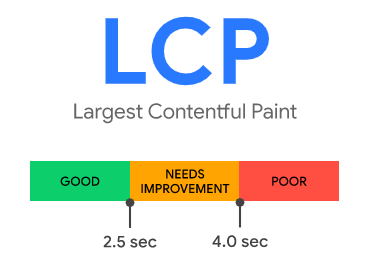
LCP (En büyük içerikli boyama): Görünüm alanındaki en büyük içerik öğesinin zamanı görünür hale gelir.

Gördüğünüz gibi, sayfa yüklenmeye başladıktan sonra 2,5 saniye içinde LCP gerçekleşirse, web sitesi iyi bir deneyim sağlayacaktır. Süre 2,5-4 saniye arasındaysa, iyileştirilmesi gerekir ve 4 saniyeden uzun olan her şey zayıf olarak kabul edilir.
Zayıf LCP'nin en yaygın nedenleri şunlardır:
- Yavaş sunucu yanıt süreleri
- Oluşturmayı engelleyen JavaScript ve CSS
- Yavaş kaynak yükleme süreleri
- İstemci tarafı oluşturma
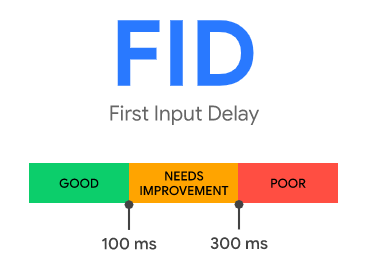
FID (İlk giriş gecikmesi): Bir kullanıcının bir sayfayla ilk etkileşime girdiği andan tarayıcının bu etkileşime gerçekten yanıt verdiği ana kadar geçen süre.

Bu bileşen, bir kullanıcının bir web sitesi hakkındaki ilk izlenimi ile ilgilidir. FID 100 milisaniye veya daha kısaysa iyi bir kullanıcı deneyimi sağlanmalıdır.
Bu bir alan ölçümüdür ve yalnızca gerçek bir kullanıcının etkileşimi ile ölçülebilir. Bir laboratuvar ortamında, toplam engelleme süresi (TBT), FIB'nin ölçülmesine yardımcı olması için önerilen bir ölçümdür.
Zayıf bir FID, genellikle yoğun JavaScript yürütmesinin sonucudur.
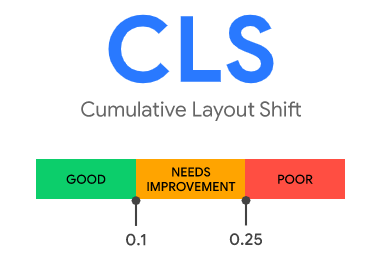
CLS (Cumulative Layout Shift): Görünüm alanında ne kadar görünür içeriğin kaydığı ve öğelerin etkilediği mesafenin kaydırıldığı.

Düzen değişiklikleri, kullanıcıların dikkatini dağıtır ve rahatsız eder ve bu, birçok web sitesinde olduğundan daha sık görülür. Google, yakında bu metriği sayfa deneyiminin bir parçası olarak ölçecek.
İyi bir kullanıcı deneyimi sunabileceklerine dair sinyaller göndermek için sayfaların CLS'si 0,1 olmalıdır. veya daha az.
Zayıf bir CLS aşağıdakilerden dolayı oluşabilir:
- Boyutsuz görüntüler
- Boyutsuz reklamlar, yerleştirmeler ve iframe'ler
- Dinamik olarak enjekte edilen içerik
- FOIT/FOUT'a neden olan Web Fontları
- DOM'yi güncellemeden önce ağ yanıtı bekleyen eylemler
2. Önemli Web Verilerini ölçmek için araçlar
Önemli Web Verileri, saha araçları ve laboratuvar araçlarıyla ölçülebilir.
Saha araçları
Saha verileri, gerçek bir kullanıcının bir web sitesi ile etkileşiminin deneyimlediği performanstan üretilir.
Önemli Web Verileri, aşağıdakiler gibi araçlar kullanılarak ölçülebilir:
- Google Sayfa Hızı Analizleri
- Google Arama Konsolu
- Chrome Kullanıcı Deneyimi Raporu
- Web hayati JavaScript kitaplığı
- Web.dev
- Web Hayati Uzantısı
*Belirli durumlarda Search Console veya CrUX kontrol paneli ile ölçüm yaparken 'mevcut veri yok' ile karşılaşabileceğinizi unutmayın. Bu, mülkünüzün Search Console'da yeni olduğu veya seçilen cihaz türü için anlamlı bilgiler sağlamak için CrUX raporunda yeterli veri bulunmadığı anlamına gelir.
Laboratuvar araçları
Laboratuar verileri kontrollü bir ortamdan toplanır ve geliştirme sürecinde ve sayfa gerilemesini gerçekleşmeden önce yakalamak için son derece yararlıdır.
İşletmeler, metrikleri bir laboratuvar ortamında aşağıdakilerle ölçebilir:
- deniz feneri
- Chrome Geliştirme Araçları
- Web Sayfası Testi
*Bu laboratuvar araçları, yukarıda belirtildiği gibi FID yerine TBT'yi ölçer.
Google güncellemesine göre PWA'nın avantajları
Hız
İyi bir LCP ve FID puanı elde etmek için web sitesinin yükleme hızı kilit oyuncudur. Ve hız söz konusu olduğunda, bir PWA web sitesi son derece iyi performans gösterir. PWA'nın en belirgin özelliklerinden biridir.
Hızlı yükleme
PWA'lar, uygulamanın tekrarlanan ziyaretlerde anında yüklenmesini sağlayan temel ilkeleri olarak aşamalı iyileştirme ile oluşturulmuştur. Cihaz düzeyinde önbellekten yararlanan PWA'lar, kullanıcı etkileşimine hızla yanıt vermek için gereken veri miktarını en aza indirir.
Tek sayfalık deneyim

PWA, Service Workers teknolojisi sayesinde normal web sitelerinden daha hızlı yüklenir. Tüm içerikleri önceden önbelleğe aldığı ve gerektiğinde teslim ettiği için ilk yüklemede hızlıdır ve ikinci yüklemelerde daha da hızlıdır.

Bu, kullanıcıların neden geleneksel olanlar gibi sayfaların yüklenmesini bekleme sorununu ortadan kaldırarak PWA ile tek sayfalık bir web sitesi deneyimi yaşayabildiklerini açıklıyor.
Hızlı etkileşimli
Bir web, kullanıcının etkileşimine ne kadar hızlı yanıt verebilirse, DYY için puanı o kadar iyi olur.
PWA'lar yüklendikten sonra, ipeksi yumuşak geçişlerle kullanıcı etkileşimlerine anında tepki verebilir. Anında yükleme süresi, uygulamanın dağınıklığı azaltmasını sağlayarak, kullanıcıların istedikleri görevleri hızla tamamlamalarına ve dolayısıyla dönüştürmelerini kolaylaştırmasına olanak tanır.
Güvenilir web sitesi
Çevrimdışı çalışmak
Service Workers teknolojisi ile çevrimdışı kullanılabilirlik de mümkündür. Servis çalışanları düzgün bir şekilde entegre edildiğinde, tüm içerikler PWA'yı ilk ziyaret ettiğinizde önceden yüklenir ve daha sonra Javascript kullanılarak teslim edilir, bu da PWA'yı kesintisiz deneyimin şart olduğu web siteleri için yeni tercih edilen yaklaşım haline getirir.
Ayrıca, cihaz bir ağa bağlanır bağlanmaz güncellemeler PWA web sitelerinde anında kullanılabilir.
Güvenli ağ
Bir PWA, güvenli bir protokol olan HTTPS üzerinden ayrılmalıdır. Bu, hem kullanıcı hem de sunucu arasında güvenli iletişimi garanti eder ve karşılığında risksiz bir deneyim sağlar.
Sitenin tamamı için HTTPS kullanmak, ödeme işlemlerinin korunmasına, kullanıcı hesaplarının güvenliğinin sağlanmasına, iletişimlerinin, kimliklerinin ve göz atılmasının gizli kalmasına yardımcı olur.
Ayrıca, HTTPS etkinleştirildiğinde, tarayıcı tarafından otomatik olarak güvenli olarak işaretlenir ve bu, PWA'nızı ziyaret eden herhangi bir ziyaretçi tarafından görülebilir. Ziyaretçilere PWA'nın güvenli olduğunu göstermek, müşterileriniz arasında güven oluşturarak satışları ve dönüşümü buna göre iyileştirebilir.
Çapraz tarayıcı/cihaz

PWA'lar tarayıcılar arası çalışarak tüm kullanıcılara evrensel erişim sunar. Herhangi bir tarayıcıya gidebilir ve uygulamaya anında erişebilirler.
İyi tasarlanmış ve iyi yapılandırılmış bir PWA, kullanıcıların tablet, masaüstü veya mobil cihazlarından bağımsız olarak tarama yaparken mümkün olan en iyi deneyimi elde etmelerini sağlayabilir.
İlgi çekici UX
Gelişmiş özellikler
PWA web siteleri, e-ticaret mağazalarının katılımını kolaylaştırmayı amaçlayan bir dizi gelişmiş özellikle desteklenmektedir.
Bir tarayıcı başlatmaya ve adresi yazmaya gerek kalmadan hızlı tekrar erişime izin vererek ana ekranda bir yer kazanabilirler. Doğrudan kullanıcının ana ekranından web uygulamasına erişmenin rahatlığı, PWA'nın yerel bir uygulamanın yüksek yeniden etkileşim oranına ulaşmasını sağlar.
Önemli Web Verileri puanlarını iyileştirmeye yönelik ipuçları
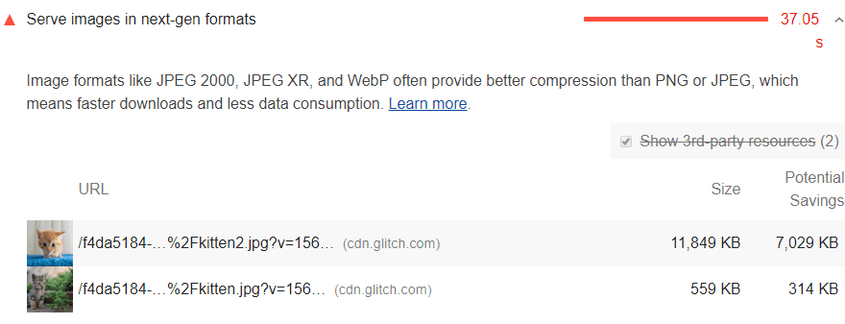
- Görüntü Sıkıştırma

Bu, web performansınızı geliştirmek için temel ancak önemli bir adım olmaya devam ediyor. Resimler sıkıştırıldıktan sonra daha az yer kaplayacak ve sayfanızın yüklenme hızını artıracaktır.
Mümkünse, resimlerinizi JPEG 2000, JPEG XR ve WebP'de sunun. Bu görüntü formatları, eski JPEG ve PNG muadillerine kıyasla üstün sıkıştırma ve kalite özelliklerine sahiptir.
Başka bir tavsiye, sayfalarınıza alakasız görseller eklemekten kaçınmaktır.
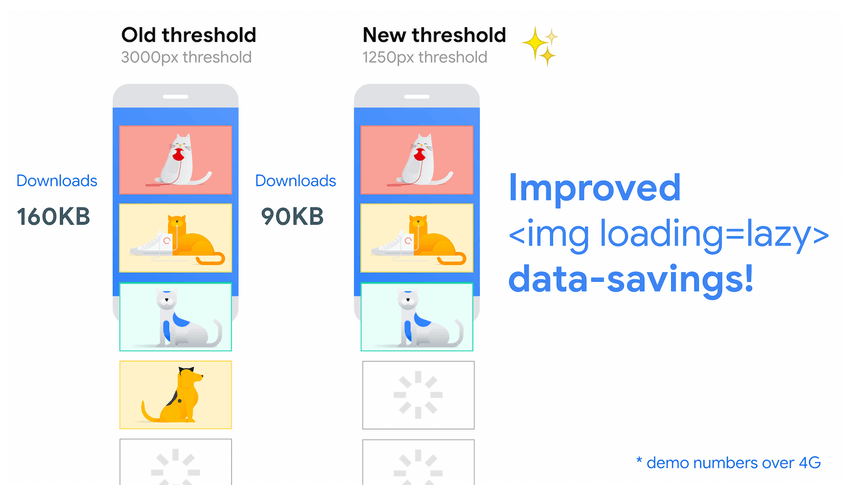
- Yavaş yüklenme

Tembel yükleme, belirli kaynakları engellemeyen (kritik olmayan) olarak tanımlayacağınız ve tarayıcının bunları yalnızca gerektiğinde yükleyeceği bir yöntemdir. Böylece kritik işleme yolunun uzunluğunu kısaltabilirsiniz, bu da sayfa yükleme sürelerinin azalmasına neden olur.
- Önemli Kaynakları Önceden Yükle
Belirli bir kaynağı önceden yükleyerek, tarayıcıya, tarayıcının mevcut sayfada bulamayacağından daha önce öncelik vermek ve getirmek istediğinizi söylüyorsunuz.
- Uzun Görevleri En Aza İndir
Yürütülmesi 50 ms'den fazla süren herhangi bir görev, uzun bir görev olarak kabul edilir.
JavaScript yürütme ve CSS'yi ayrıştırma gibi olaylar ana iş parçacığının tıkanmasına neden olarak sayfaların donmasına ve yanıt vermemesine neden olabilir.
Kod bölmeyi kullanarak, JavaScript kodunuzu küçülterek ve sıkıştırarak, kullanılmayan kodu kaldırarak ve PRPL modelini izleyerek JavaScript yükünü azaltabilirsiniz. Kritik olmayan CSS'yi küçülterek veya erteleyerek veya kullanılmayan CSS'yi kaldırarak CSS'yi ayrıştırmak için harcanan süreyi azaltın.
- Görüntülerin ve Yerleştirmelerin yüklenebileceği alan rezervi
Kullanıcılar bir öğeye (bir düğme/resim/video) tıklamaya çalıştıklarında bunu kafa karıştırıcı buluyor ve ardından öğe değişiyor. Bu, sitenizin CLS puanını etkiler ve sayfaların zayıf UX sunabileceğine dair sinyaller gönderir.
Görüntülerin ve videoların genişlik ve yükseklik boyutu niteliklerini girerek CLS'yi azaltın. Alternatif olarak, gerekli alanı CSS en boy oranı kutuları ile ayırın. Bu, tarayıcının resimler ve videolar için doğru miktarda alan ayırmasını sağlar.
Gömmelerle, bir yer tutucu veya yedek içeren yerleştirmeler için yeterli alanı önceden hesaplayarak düzen kaymasını önleyebilirsiniz.
- Önemli İçeriği Engellemeyen Tasarım Geçiş Reklamları
Geçiş reklamları, bir sayfadaki önemli öğeleri kapsadıklarında sinir bozucu olabilir.
Geçiş reklamlarının sayfalarınızda nasıl davrandığını görselleştirmek için farklı cihazlarda manuel olarak inceleyin veya Chrom DevTool'un ekran görüntüsü özelliği gibi araçları kullanın.
Herhangi bir geçiş reklamı veya açılır pencere, sayfalardaki ana içeriği engelliyorsa, daha iyi bir kullanıcı deneyimi sağlamak için bunları yeniden tasarlamayı düşünmelisiniz.
Çözüm
Özetle, site sahipleri Temel Web Verileri metrikleri – LCP, FID ve CLS için puanlarını iyileştirmeye zaten çalışıyor olmalıydı. Bu metrikler, sıralamada ciddi değişikliklere neden olmasa da, iyi bir kullanıcı deneyimi için web sitelerine rehberlik eder.
Google'ın güncellemesiyle ilgili olarak, PWA web sitelerinin geleneksel web sitelerine göre avantajları var. PWA'lar teknolojisi sayesinde hızlı yükleme, güvenilir ve ilgi çekici kullanıcı deneyimi ile harika web performansı sağlar.
Ayrıca, daha iyi bir kullanıcı deneyimi için kaynakların önceden yüklenmesinden görüntüler ve yerleştirmeler için alan ayırmaya kadar belirli uygulamalar kolayca uygulanabilir. İşletmeler, kullanıcı deneyiminde tutarlılığı korumak ve olası sorunları önlemek için hem saha hem de laboratuvar verilerini kullanarak web performanslarını düzenli olarak izlemelidir.
PWA ile web performansınızı optimize etmek isteyen Magento tüccarları için, SimiCart'ta, Magento mağazanızı dönüştürmeye hazır, Google onaylı PWA geliştirme ajansından oluşan bir ekibiz.
