Magento 2'de Görüntü Optimizasyonu: En İyi Uygulamalar
Yayınlanan: 2021-08-11İçindekiler
Performans doğrudan kârlılığınızı etkiler ve görüntüler Web'de en sık istenen kaynak türü olduğundan, Magento mağazanızın dönüşüm oranını iyileştirmeye çalışırken görüntüleri optimize etmek düşünmeniz gereken ilk adım olmalıdır.
Bu eğitimde, Magento mağazanızdaki görüntüleri optimize etmenin yollarını göstereceğiz.
Her bedene uyan tek ürün resimleri
/media/catalog/product/ içindeki resim dosyalarında sıkıştırmayı çalıştırarak ürün resimlerinizi toplu olarak optimize edebilirsiniz .
İşte kullanmanız gereken bazı araçlar: GIFSicle , JPEGTran , OptiPNG . Bu komut satırları, dosya adını değiştirmeden mevcut görüntülerinizi optimize edilmiş bir sürüme yeniden yazacaktır. Önbelleği yenilemeniz gerekmeden önbelleğe alınmış tüm resimler de optimize edilecektir.
- PNG görüntüleri: OptiPNG'yi Kullanma
optipng -o7 -tüm medya/katalog/ürün/*.png'yi şeritleyin - JPEG görüntüleri: JPEGTran'ı kullanma
bul media/catalog/product/ -name "*.jpg" -type f -exec jpegtran -copy none -optimize -outfile {} {} \; - GIF resimleri: GIFSicle'ı Kullanma
gifsicle --batch --optimize=3 media/catalog/product/*.gif
Doğru görüntü biçimini kullanın
Doğru resim biçimini kullanmak, resimlerinizin dosya boyutunu küçültmeye de yardımcı olur. Örneğin JPEG ve PNG gibi bazı görüntü biçimleri en iyi fotoğraflar ve web görüntüleri için kullanılırken, GIF ve BMP gibi sınırlı (256) renkleriyle görüntü biçimleri logolar, düğmeler, simgeler gibi küçük çözünürlüklü dosyalar için daha uygundur.
Görsel ihtiyaçlarınız için hangi görsel formatının kullanılacağını daha iyi anlamak için aşağıdaki tabloya bakın:
| Amaç | En iyi biçim(ler) |
| Ürün resimleri | JPEG, PNG |
| Logolar | SVG |
| Düğmeler; simgeler | GIF |
GIF'leri Videolarla Değiştirin
GIF, içeriğinizi daha ilgi çekici hale getirmenin harika bir yoludur, ancak sayfa yükleme hızınızı optimize etmek istiyorsanız en iyi seçenek olmayabilir. Peki alternatif yöntem nedir?
Videolarla!
GIF'inizi bir MP4 veya WebM videosuna dönüştürebilirsiniz. Ancak Google'ın Deniz Feneri'ni kullanarak bunu yapmanın mümkün olup olmadığını kontrol etmelisiniz. Dönüştürülebilecek GIF'leriniz varsa, "Animasyonlu içerik için video biçimlerini kullanın" önerisini görmelisiniz:

Bir sonraki adım, GIF'inizi dönüştürmektir. MP4 video almak için FFmpeg kullanmanız önerilir. Konsolunuzda aşağıdaki komutu çalıştırın:
ffmpeg -i my-animation.gif -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
Bu, FFmpeg'e -i bayrağıyla gösterilen girdi olarak my-animation.gif almasını ve bunu my-animation.mp4 adlı bir videoya dönüştürmesini söyler.
GIF'inizin boyutları tuhafsa, aşağıdaki gibi bir kırpma filtresi ekleyin:

ffmpeg -i my-animation.gif -vf "crop=trunc(iw/2)*2:trunc(ih/2)*2" -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
WebM videosu için konsolunuzda şu komutu çalıştırın:
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webm
* Not : WebM videosu MP4 videodan daha küçük olsa da, nispeten yeni olduğu için tüm tarayıcılar bu formatı desteklemez.
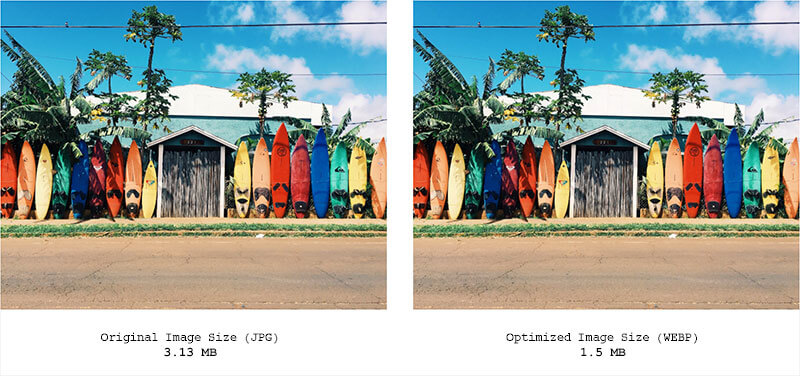
Görüntüleri WebP'ye dönüştürün
WebP, olağanüstü bir görüntü kalitesi-dosya boyutu oranı sunan yeni nesil bir görüntü formatıdır. JPG ve PNG ile karşılaştırıldığında, WebP görüntüleri ortalama olarak %25 – 35 daha küçüktür ve görüntü kalitesinde sıfıra yakın kayıp vardır.

Bununla birlikte, görüntü formatı hala nispeten yeni olduğundan, Magento 2'de desteklenmez ve Safari gibi tarayıcılarda sınırlı destek alır. Magento mağazanızda WebP'yi kullanmak için, tüm görüntülerinizin WebP'ye otomatik olarak dönüştürülmesini sağlamak için Magento 2 Görüntüleri WebP'ye Dönüştür gibi uzantıları kullanmanız gerekir.
Duyarlı resimler kullanın
En iyi sayfa performansını istiyorsanız, "herkese uyan tek beden" yaklaşımıyla yetinmeyin. Bunun yerine, farklı cihazlar için farklı görüntü boyutları sağlamayı deneyin.
Görevde size yardımcı olabilecek birkaç araç var, ancak keskin npm paketi ve ImageMagick CLI araçları belki de en popüler olanlarıdır.
Keskin (otomatik yeniden boyutlandırma için)
Sharp'ı Düğüm komut dosyası olarak kullanmak için bu kodu projenizde ayrı bir komut dosyası olarak kaydedin ve ardından resimlerinizi dönüştürmek için çalıştırın:
const sharp = require('sharp'); const fs = require('fs'); const directory = './images'; fs.readdirSync(directory).forEach(file => { sharp(`${directory}/${file}`) .resize(200, 100) // width, height .toFile(`${directory}/${file}-small.jpg`); });ImageMagick (tek seferlik görüntü yeniden boyutlandırma için)
Bir görüntüyü orijinal boyutunun %54'üne yeniden boyutlandırmak için terminalinizde aşağıdaki komutu çalıştırın:
convert -resize 54% resim.jpg resim-küçük.jpg
Bir görüntüyü 500 piksel genişliğe ve 300 piksel yüksekliğe sığacak şekilde yeniden boyutlandırmak için aşağıdaki komutu çalıştırın:
# macOS/Linux convert picture.jpg -resize 500x300 picture-small.jpg # Windows magick convert picture.jpg -resize 500x300 picture-small.jpg* Not : Önerilen resim boyutu sayısı 3-5'tir. Elbette ne kadar fazla boyut oluşturursanız, bir cihazda o kadar iyi görüntülenir, ancak bu, sunucunuzda daha fazla yer kaplayabilir.
CDN kullanın
Bir CDN, kaynak görüntülerde değişiklik yapmak zorunda kalmadan görüntülerinizi anında optimize etmenin başka bir yoludur. Magento için resmi öneri, Magento ile sıkı bir şekilde entegre olduğu ve tam sayfa önbelleğe alma çözümleriyle birlikte ek güvenlik avantajları sağladığı için Fastly'dir.
Üçüncü taraf uzantıları entegre edin
Resimlerinizi optimize etmenin başka bir yolu da bir Magento uzantısı kullanmaktır. Uzantı, resimlerinizin sayfa yükleme hızını düşürmemesini sağlamak için işi sizin yerinize yapacaktır.
Magento mağazanız için uygun olabilecek bazı yararlı uzantılar şunlardır:
Mageplaza'dan Magento 2 için Görüntü İyileştirici
Bu uzantı, mağaza yöneticilerinin PNG, JPG, GIF, TIF ve BMP dahil olmak üzere çeşitli resim türlerini sıkıştırmasını destekler ve hatta sıkıştırma seviyesini ayarlamanıza izin verir. Ayrıca, sıkıştırma sık sık etkinleştirilebilir, bu nedenle endişelenmenize gerek yoktur.
Amasty tarafından Magento 2 için Tembel Yük
Lazy Load uzantısıyla, ürün bilgileri yalnızca kullanıcı sayfaları aşağı kaydırdığında doldurulur ve böylece ilk sayfanın oluşturulmasını hızlandırır. Ayrıca ekstra optimizasyon araçlarına sahiptir: en iyi sayfa performansını sağlamak için görüntü sıkıştırma ve kod yapısı optimizasyonu.
Bu yardımcı olur umarım!
