Magento Form Doğrulamasını Anlamak
Yayınlanan: 2021-05-31İçindekiler
Bugünkü makalemizde, Magento 2'de form doğrulama ve Magento mağazanıza form doğrulamayı en iyi şekilde nasıl uygulayabileceğinizi öğreneceğiz.
Form doğrulama modülleri
Magento'da, jQuery doğrulamasını temel alan ve genişleten form doğrulama için üç ana modül vardır.
-
/lib/web/jquery/jquery.validate.js: temel jQuery doğrulaması -
/lib/web/mage/validation.js: özel doğrulama kuralları eklemek için kullanılabilen$.validator.addMethodgibi temel jQuery doğrulama ve ekleme işlevlerini içerir -
/lib/web/mage/validation/validation.js:mage/validation.jsiçerir ve doğrulayıcıya birkaç kural daha ekler
Form doğrulama kuralları
Varsayılan olarak, Magento'daki mevcut kurallar /validation/rules.js içinde saklanır. Ancak, kullanabileceğiniz tüm kurallar bu değildir. Form doğrulamanın ana modülleri jQuery'ye dayalı olduğundan, jQuery'nin yerleşik doğrulama yöntemlerini kullanabilirsiniz.
nasıl yapılır
Özel kurallar oluşturun
Yukarıda belirtildiği gibi, mage/validation modülü için bir JavaScript karışımı oluşturarak ve $.validator.addMethod çağırarak özel kurallar oluşturabilirsiniz, örneğin:
$.validator.addMethod(
'kural adı',
fonksiyon(değer, eleman) {
// Doğrulama kuralı kontrolünden sonra doğru veya yanlış döndür
},
$.mage.__('Doğrulama başarısız olursa görüntülenecek hata mesajı')
)Ve aşağıdaki kod, bir giriş alanında yalnızca beş kelime olup olmadığını kontrol etmek için karışıma bir doğrulama kuralı ekleyecektir.
Satıcı/Modül/görünüm/ön uç/requirejs-config.js
var yapılandırma = {
yapılandırma: {
karışımlar: {
'büyücü/doğrulama': {
'Vendor_Module/js/validation-mixin': doğru
}
}
}
}Satıcı/Modül/görünüm/ön uç/web/js/validation-mixin.js
define(['jquery'], function($) {
'katı kullanın';
dönüş işlevi () {
$.validator.addMethod(
'doğrulama-beş kelime',
fonksiyon(değer, eleman) {
dönüş değeri.split(' ').uzunluk == 5;
},
$.mage.__('Lütfen tam olarak beş kelime giriniz')
)
}
});Mevcut bir doğrulama mesajını değiştirin
Mesajlar nesnesi, doğrulama kuralını değiştirmeden yalnızca mevcut bir doğrulama mesajını değiştirmeniz gerektiğinde kullanışlı olabilir.
Örneğin, aşağıdaki kodda:
$('#form-to-validate').mage('validation', {
mesajlar: {
'isim girin': {
'doğrulama kuralı-1': 'Doğrulama mesajı 1',
'doğrulama kuralı-2': 'Doğrulama mesajı 2',
},
}
}); input-name , nesnenin anahtarıdır ve değeri, doğrulama kurallarının bir listesidir. Bu doğrulama kurallarının değeri, beğeninize göre özgürce değiştirebileceğiniz doğrulama mesajlarına sahiptir.
Özel form doğrulamaları oluşturun
mage/validation kitaplığı ile, bunları sunucuya göndermeden önce özel form doğrulamaları oluşturabilirsiniz.
1. Adım: Doğrulamaları başlatın
Form doğrulamasını başlatmak için kullanabileceğiniz iki yol vardır:
data-mage-init niteliğini kullanma
<form data-mage-init='{"doğrulama": {}}'>
...
</form> text/x-magento-init komut dosyası türü etiketini kullanma
<script type="text/x-magento-init">
{
"#formum": {
"doğrulama": {}
}
}
</script>2. Adım: Bir form alanı için doğrulama kurallarını tanımlayın
Magento'da form doğrulama kurallarını tanımlamanın çeşitli yolları vardır.

nitelik olarak
<input ... gerekli="true"/>
Argümanlı bir nitelik olarak
<input ... gerekli="true" minimum uzunluk="15"/>
sınıf adı olarak
<input ... class="input-text gerekli-giriş"/>
Argümanlı bir sınıf adı olarak
<input ... class="input-text gerekli-giriş" minlength="15"/>
data-validate özelliği olarak:
<input ... data-validate='{"gerekli":true}'/> Argümanlarla data-validate özelliği olarak
<input ... data-validate='{"required":true, "minlength":10}'/> data-mage-init kullanma
<form ... data-mage-init='{"doğrulama": {"kurallar": {"alan-1": {"gerekli":true}}}}'>
...
</form> argümanlarla data-mage-init kullanma
<form ... data-mage-init='{"validation": {"rules": {"field-1": {"required":true, "minlength":20}}}}}'>
...
</form>Örnekler
Burada, farklı doğrulama yöntemleri kullanarak her alan için doğrulama formları ile birlikte form alanları oluşturmaya çalışacağız.
<form class="form" method="post" data-mage-init='{"validation":{"rules": {"field-4": {"required":true}}}}'>
<fieldset class="fieldset">
<div class="alan adı gerekli">
<label class="label" for="field-1"><span>Alan 1 (veri doğrulama kullanarak)</span></label>
<div class="kontrol">
<input name="field-1" title="Alan 1" value="" class="input-text" type="text" data-validate='{"gerekli":true, "url": true}' />
</div>
</div>
<div class="alan adı gerekli">
<label class="label" for="field-2"><span>Alan 2 (özellik kullanılarak)</span></label>
<div class="kontrol">
<input name="field-2" title="Alan 2" value="" class="input-text" type="text" gerekli="true"/>
</div>
</div>
<div class="alan adı gerekli">
<label class="label" for="field-3"><span>Alan 3 (sınıf adı kullanılarak)</span></label>
<div class="kontrol">
<input name="field-3" title="Alan 3" value="" type="text" class="input-text gerekli giriş"/>
</div>
</div>
<div class="alan adı gerekli">
<label class="label" for="field-4"><span>Alan 4 (data-mage-init kullanarak)</span></label>
<div class="kontrol">
<input name="field-4" title="Field 4" value="" class="input-text" type="text"/>
</div>
</div>
</fieldset>
<div class="eylemler-araç çubuğu">
<div class="birincil">
<button type="gönder" title="Gönder" class="eylem birincil gönder">
<span>Gönder</span>
</button>
</div>
</div>
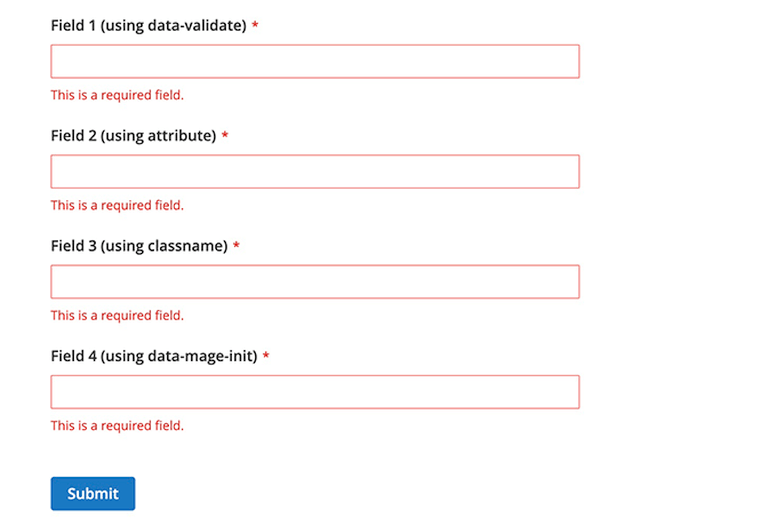
</form>Yukarıdaki alanları ve form doğrulamalarını kullanarak sonucunuz şöyle görünmelidir: