Isı Haritası Site Analizi Nasıl Kullanılır ve Dönüşümleri Artırır
Yayınlanan: 2022-08-08Yani, e-ticaret dönüşüm oranınızı artırmak istiyorsunuz.
Yeni reklam stratejileri denediniz...
Ürün açıklamalarınızı zaten daha iyi yaptınız...
Ama hala çalışmıyorlar ve nedenini bilmiyorsunuz.
Bu elbette sinir bozucu olabilir... özellikle de rakipleriniz neredeyse aynı ürünleri satmalarına rağmen başarılı oluyorsa.
Bunun nedenlerinden biri de web sitenizin kullanıcı deneyimi veya açılış sayfanızdır.
Görüyorsunuz, rakiplerinizle aynı ürünleri satıyor olsanız bile aynı web sitesine sahip değilsiniz.
Ama beni bir dinle...
Rakibinizi kopyalamanız gerektiğini söylemiyorum.
Çünkü sizin için en iyi olanı bulmanın bir yolu var!
Ve bu, ısı haritası analizi yoluyla olur.
Duymadıysanız çok şey kaçırıyorsunuz.
Ama merak etmeyin, çünkü bu blog size anlatacak...
- Isı haritası analizi nedir?
- Neden ısı haritasını kullanmalısınız?
- Nasıl çalışır ve analiz etmenize yardımcı olacak 4 tür ısı haritası nedir?
- Dönüşüm oranınızı artırmak için topladığınız verileri nasıl kullanabilirsiniz?
Kısacası, ısı haritaları, dönüşüm dostu bir e-ticaret mağazası oluşturmanıza yardımcı olacaktır.
Isı haritasını anlamanızı kolaylaştırmak için, tartışarak başlayalım...
Isı Haritası Nedir?
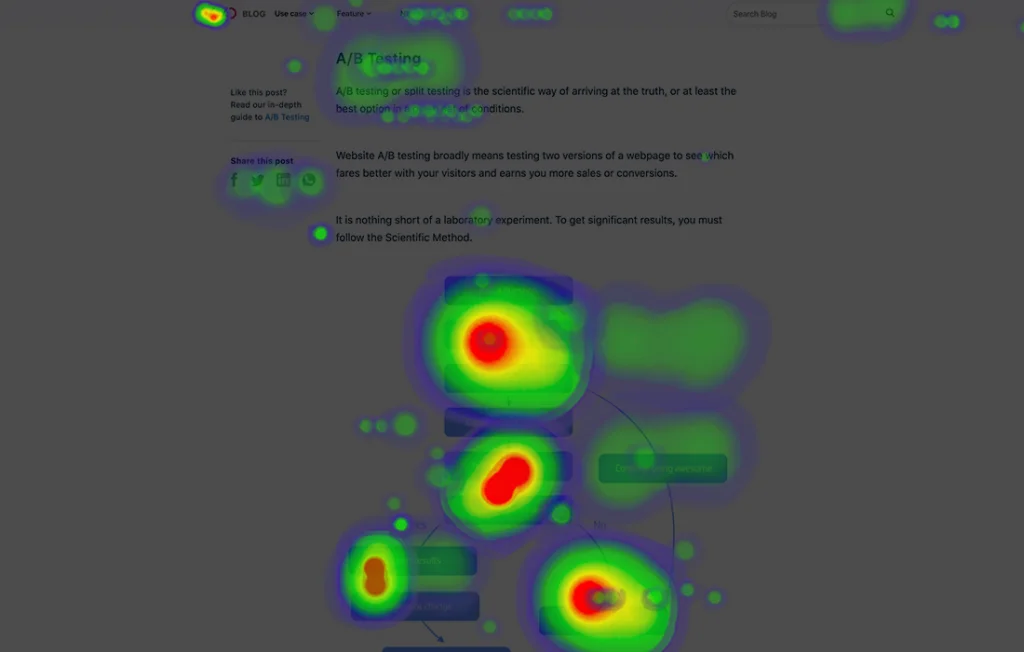
Heatmap, ziyaretçilerinizin web sitenizdeki hareketlerini analiz etmenizi sağlayan bir veri görselleştirme tekniğidir.
Ziyaretçilerinizin web sitenizde neleri tıkladığına dair görsel bir genel bakış sunar.
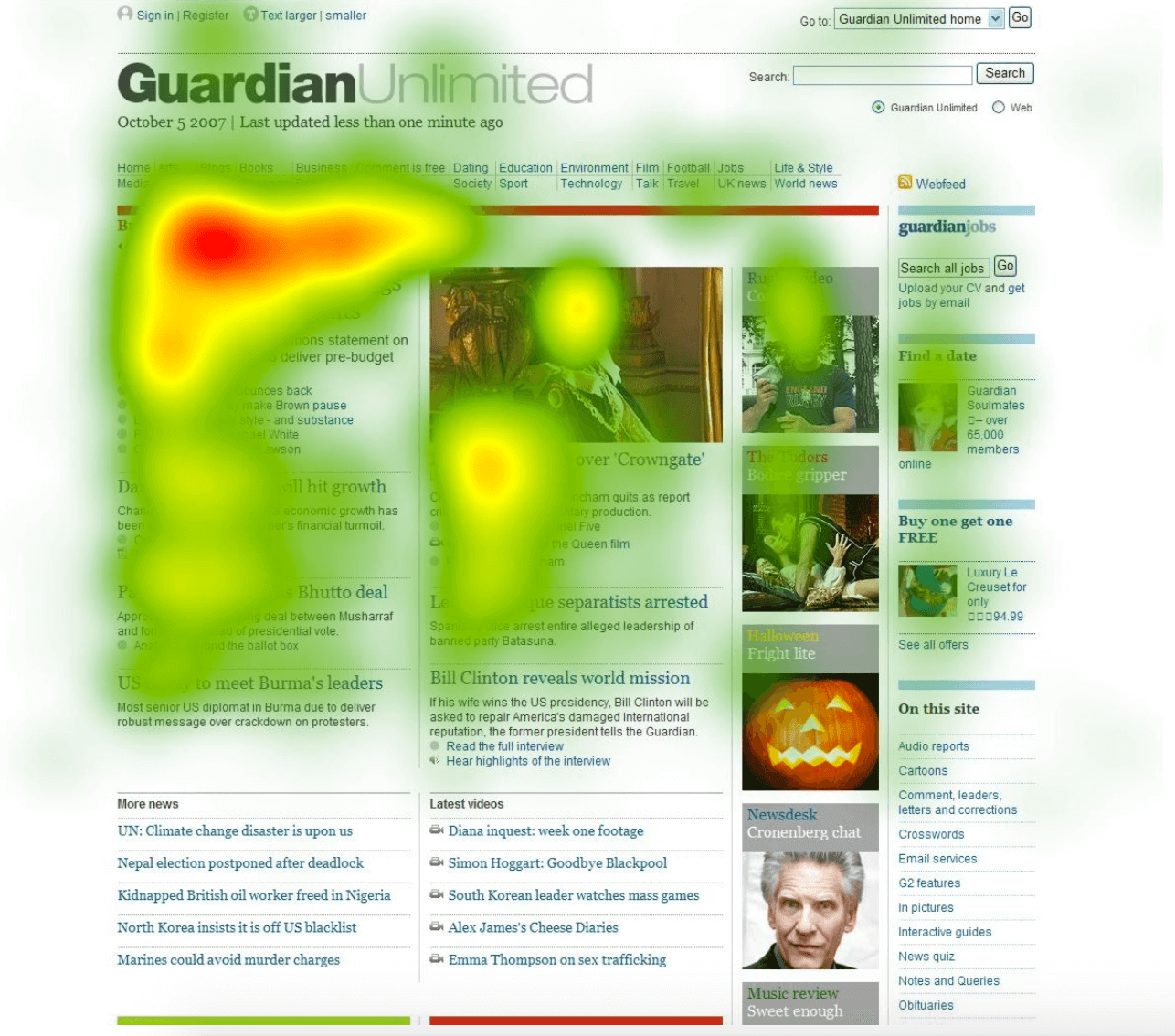
İşte nasıl göründüğü:

(Kaynak)
Isı haritaları da renklere dayalıdır.
Her alanın rengi, tıklandığında değişecektir. Renk ne kadar parlak olursa, web sitenizin o alanına o kadar çok kişi tıklar. Kullanıcılarınızın en çok etkileşimde bulunduğu yer burasıdır.
Artık ısı haritasının ne olduğunu bildiğinize göre, bilmeniz gerekiyor...
Isı Haritalarını Kullanmanın Faydaları Nelerdir?
Dışarıda başka analiz araçları da var, ancak neden ısı haritalarını kullanmayı düşünmelisiniz?
İşte bunun üç nedeni. Isı haritaları...
1. Size Kullanıcının Davranışını Gösterin
Görsel olduğu için ziyaretçilerinizin web sitenizdeyken neler yaptığını kolayca görebilirsiniz.
Ziyaretçilerinizin en çok nerelere tıkladığını ve çok sayıda tıklama almayan butonların hangileri olduğunu görebilirsiniz.
Isı haritaları size kullanıcıların davranışlarını gösterebilir...
2. Web Sitenizi Optimize Etmenize İzin Verin
Bazı şeylerin dikkat çekmediğini gördüğünüzde, web sitenizi optimize etmenin zamanı geldi.
Ve bu bir kerelik bir şey değil. Daha iyi sonuçlar için web sitenizi sürekli iyileştirmeniz gerekir.
Bu nedenle, web sitenizde değiştireceğiniz şeyler için temel olarak ısı haritalarını kullanmak...
3. Dönüşümünüzü Artırın
Elbette topladığınız verileri doğru kullanmanız gerekiyor.
Gerekli değişiklikleri yaptıktan sonra, dönüşümünüzü artırmak gibi iş hedeflerinize ulaşabilirsiniz.
İşte bu yüzden ısı haritası analiz araçlarını kullanmalısınız.
Kullanıcı davranışını görebilir ve hedeflerinize ulaşmak için bir araç olarak kullanabilirsiniz.
Fakat bekle...
Isı Haritaları Nasıl Çalışır?
Isı haritası analizinin nasıl çalıştığını anlamak ve onu kullanmak için, bunun "teknik yönü" hakkında biraz bilgi sahibi olmanız gerekir.
Isı haritaları bir web sayfasından veri toplar. Renk kodlu olduğundan, skala koyudan açık renklere kadar değişir.
Ve dediğim gibi daha parlak renkler varsa o alanda yüksek etkileşim var demektir.
Farklı ısı haritaları türleri de vardır.
Isı Haritası Türleri Nelerdir?
Verilerinizi yorumlamak için kullanabileceğiniz bazı ısı haritası türleri.
1. Haritalar'a tıklayın
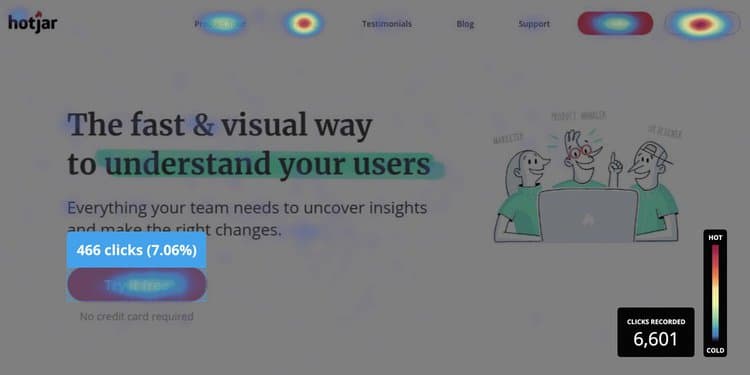
Tıklama haritası, en yaygın ısı haritası türüdür. Bu, kullanıcılarınızın e-Ticaret web sitenize göz atarken nereye tıkladığını tespit eder.

(Kaynak)
Tıklama haritaları ile kullanıcıların web sitenizde nerelere tıkladığını görebilirsiniz. Bu, ziyaretçilerinizin en çok nerede etkileşime girdiğini bulmanın harika bir yoludur.
Ve bazı "önemli" düğmelere çok az veya hiç tıklama yapılmadığında, bazı değişiklikler yapmanız gerekir.
Sıradaki...
2. Haritaları Kaydırın
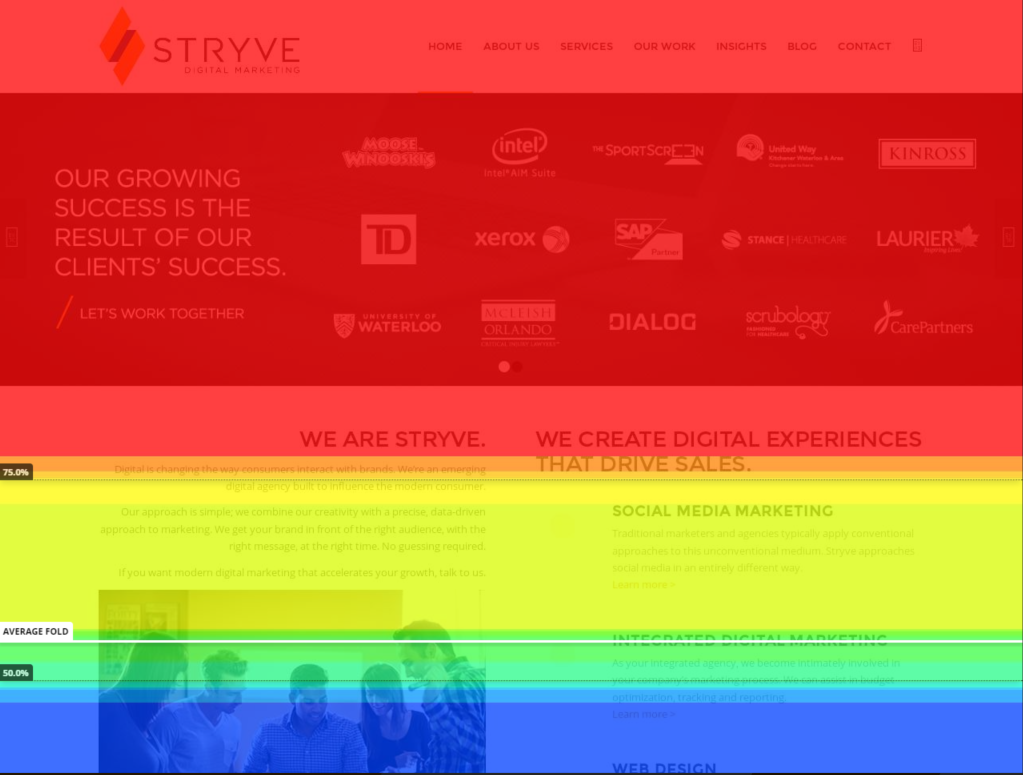
Kaydırma haritaları, ziyaretçilerinizin web sitenizdeki kaydırma eylemlerini gösterir.

(Kaynak)
Kullanıcılarınızın nereye kaydırdığını görebilir ve web sayfanızın uzunluğunun hedef kitleniz için ideal olup olmadığını görmek için bu verileri kullanabilirsiniz.
Örneğin, açılış sayfanızın yalnızca yarısından azında daha koyu renkler varsa, bu, kullanıcıların yalnızca sayfanızın o alanında kaldığı anlamına gelir.
Bir kaydırma haritası, kullanıcı davranışını analiz etmenize bu şekilde yardımcı olur.
Bir diğeri...
3. Göz İzleme Isı Haritaları
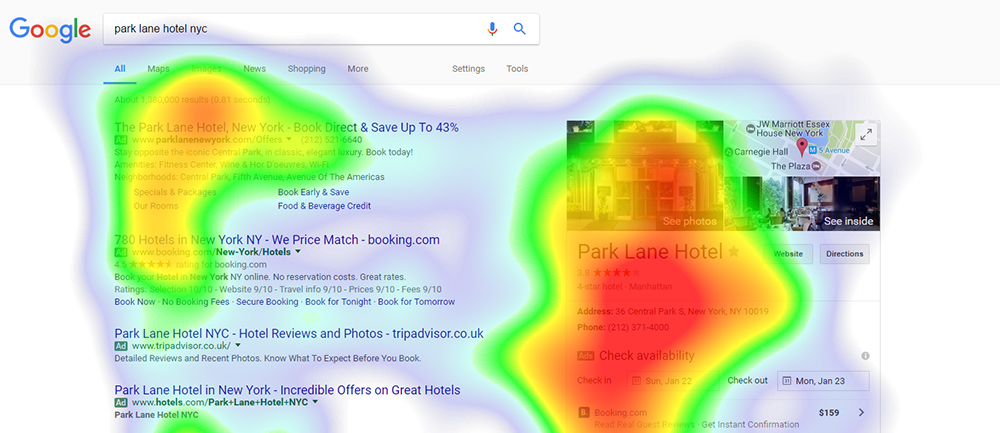
Göz izleme ısı haritaları, bir web sitesinde her bölümün veya öğenin yakaladığı dikkati gösterir.

(Kaynak)
İki tür göz izleme haritası vardır:
- Sabitleme hacmi ısı haritası: Sayfanın çok sayıda göz sabitlemesi olan bölümünü gösterir. Bir kullanıcı belirli bir noktaya 50 milisaniyeden fazla bakarsa kaydedilir.
- Sabitleme süresi ısı haritası: Bir kullanıcının web sitesinin belirli bir öğesine ne kadar süreyle baktığını gösterir.
Göz izleme ısı haritaları, web sitenizin dinamik öğelerinin düzenli olup olmadığını analiz etmenize yardımcı olur.
Ve son olarak...
4. Fare Isı Haritaları
Fare ısı haritaları, kullanıcılarınızın belirli web sayfalarındayken nereye tıkladıklarını, üzerine geldiklerini, kaydırdıklarını ve duraklattıklarını belirtmenize yardımcı olur.

(Kaynak)
Ziyaretçilerinizin farelerini nereye hareket ettirdiğini gösterdiği için "haritaları taşı" olarak da adlandırılır.
Bu aynı zamanda, kullanıcılarınızın web sayfalarınızda en çok nasıl ve nerede etkileşime girdiğini ölçmenin mükemmel bir yoludur.
Eminim şimdi sulu kısma geçmek istersiniz...
Dönüşümünüzü Geliştirmek İçin Verileri Nasıl Kullanabilirsiniz?
İhtiyacınız olan tüm nicel verilere ve grafiksel gösterime sahip olduğunuzda, bunları doğru bir şekilde kullanmanız gerekir.
Bu nedenle, bulgularınıza dayanarak bazı değişiklikler yapmanız gerekir.
Uygulayabileceğiniz bazı değişiklikler...
Düğme Yerleşimlerini Değiştirin


Belirli bir sayfa ihtiyaç duyduğu tıklamayı almıyorsa, uygulamanız gereken değişikliklerden biri bu olabilir.
Örneğin, ana sayfanız. Düğmeyi web sitesinin sol üst köşesine yerleştirdiniz, ancak çok fazla kullanıcı tıklaması almıyor.
Bu, kullanıcıların çoğunlukla tıklama verilerinize göre gezindiği bazı düğme yerleşimlerinizi ayarlamanız gerekebileceği anlamına gelir.
Web sitenizin orta kısmına tıklıyorlar mı veya üzerine mi geliyorlar? Düğmenizi oraya koymanız gerekebilir.
Sahip olduğunuz verilere ve web sitenizin temel unsurlarına bağlıdır.
Ziyaretçileriniz istediğiniz eylemi kolayca gerçekleştirebildiği sürece amacınıza ulaşabilirsiniz.
Ayrıca...
Harekete Geçirici Mesajınızı İyileştirin

En iyi düğme yerleşimlerine sahip olabilirsiniz... ama henüz tıklamıyorlar.
CTA'larınıza bir göz atmalısınız.
Bu üç şeye sahipler mi?
- Aciliyet
- Dikkat çekici tasarım
- İnandırıcılık
Değilse, istediğiniz eylemi gerçekleştirmelerini sağlayacak daha iyi CTA'lar yazmalısınız... yani dönüşüm.
İkna edici bir harekete geçirici mesaj, bu düğmeyi tıklamamalarını zorlaştıracaktır.
Ama onları tıklatmadan önce, yapmanız gereken...
Daha İyi Bir Satış Kopyası Yazın

Ya müşterileriniz web sitenizde geziniyorsa? Hiçbir şeye tıklamıyorlar mı? Veya aynı sayfaya uzun süre bakmamak bile.
Bu bir şeye işaret edebilir...
Onların dikkatini çekmiyorsun.
Satış kopyası, web sitesi sahipleri için en önemli unsurlardan biridir.
Bu yüzden onların dikkatini çekecek ve harekete geçecek daha iyi bir satış metni yazmanız gerekiyor.
Ya da daha iyisi...
UX Tasarımınızı Geliştirin

Genel UX tasarımınızı geliştirmek, web sitenizin verimliliğini sağlamak için önemlidir.
Web geliştirme tek seferlik bir şey değildir.
Her şeyin mükemmel çalıştığından emin olmak için zaman zaman web sitenizi geliştirmeniz gerekir.
Tüm düğme yerleşimlerini, web kopyasını, CTA'ları, web sitesinin bir mobil cihazda nasıl çalıştığını ve daha fazlasını kontrol edin.
Ve ısı haritaları aracılığıyla, size rehberlik edecek verileriniz olduğu için web sitenizi geliştirmek daha kolay olacaktır.
Ancak verimliliğini test etmek için şunları yapabilirsiniz...
Bir A/B Testi Yapın

A/B testi, hangisinin iyi çalıştığını görmek için web sitenizin iki farklı varyantını test etmek anlamına gelir.
Örneğin, bir varyantta, web sitenizin düğmesi sol üst köşeye yerleştirilir. Diğerinde ise merkezdedir.
Web sitesi ısı haritalarından sonuçları aldığınızda, hangisinin en çok tıklama aldığını göreceksiniz.
Ve bu bilgileri web sitenizin dinamik öğelerini yeniden ziyaret etmek ve ayarlamak için kullanacaksınız.
Bir web sitesi ısı haritasına sahip olmak çok yardımcı olur, değil mi?
Peki, bir ısı haritası aracını nasıl edinebilir veya kurabilirsiniz?
Google Analytics ile Web Sitesi Isı Haritası Nasıl Kurulur?
Bildiğimiz gibi Google Analytics, işletmeniz için en iyi analiz araçlarından biridir.
Dönüşüm, oturum kayıtları, sayfa görüntüleme, hemen çıkma oranları gibi farklı e-ticaret ölçümlerini görebilirsiniz.
Ancak GA'yı bir ısı haritası aracı olarak da kullanabilirsiniz.
İşte nasıl:
1. Google'ın Sayfa Analizi uzantısını yükleyin

Önüne bak!
Tam olarak iyi çalışmadığına dair raporlar var. Bu işinize yaramazsa, bu blogun sonunda size alternatif ısı haritası araçları vereceğim.
2. Hesabınızı Google Analytics'te ayarlayın
İzleme kodunu web sitenize yapıştırın ve web sitesi ısı haritası koymak istediğiniz URL'yi girin. Sayfa Analizi aracına zaten sahipseniz, Google Analytics ihtiyacınız olan tüm verileri sağlayacaktır.
3. Web sitenizin ziyaretçilerini bölümlere ayırın
Organik trafik, yönlendirme trafiği, geri gelen kullanıcılar, ücretli trafik vb. gibi 4 adede kadar segment ekleyin.
4. Konfigürasyonları ayarlayın
Bunu ayarlamak, görmek istediğiniz verileri yansıtacaktır. Tarihi ayarlayabilir, tüm veya gerçek zamanlı ziyaretçileri görebilir ve daha fazlasını yapabilirsiniz.
5. Verileri analiz edin
Yapılandırmaları ayarladıktan sonra, Sayfa Analizi web sitenizin ısı haritası analizlerini gerçek zamanlı olarak oluşturacaktır.
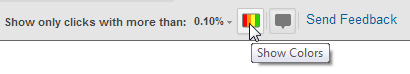
Kullanıcının eylemlerini renkler aracılığıyla gösterecek olan renkleri seçebilirsiniz.

Veya kullanıcı eylemlerinin yüzdesini gösterecek olan baloncuklar.

Görmek? Bir web sitesi ısı haritası oluşturmak çok kolay!
Ama yine de kullanabileceğiniz başka ısı haritası araçları var...
Sıcaklık haritası
Heatmap, verilerinizi takip edeceğiniz bir ısı haritası yazılımıdır.
Kurulumu çok kolay! Sadece kaydolun, web sitesinin URL'sini girin ve bir plan seçin. Başlamanız için ücretsiz bir planları var.

Sadece izleme kodunu yüklediğinizden emin olun.
Başka bir ısı haritası yazılımı...
Inspectlet
Bu, göz izleme, fare ve kaydırmalı ısı haritalarına sahip oldukları için en iyi ısı haritası araçlarından biridir.

Bu tür bir yetenekle, kullanabileceğiniz uygun maliyetli bir ısı haritası analiz aracı olması şaşırtıcı değil.
Ne için bekliyorsun?
E-Ticaret Mağazanızı Geliştirmek İçin Isı Haritalarını Kullanın!
İlk başta, ısı haritalarına bakmak çok zor olabilir.
Ancak doğru yorumlama ile e-ticaret mağazanızı geliştirmek için verileri doğru şekilde kullanabilirsiniz!
Ve hayatınızı kolaylaştırmak için zaten kullanıcı dostu olan bir e-ticaret teması yüklemeniz gerekiyor.
Debutify cevap olabilir.
Ziyaretçilerinizin seveceği, kullanıcı dostu bir e-ticaret temasıdır.
Ayrıca karınızı, AOV'nizi optimize etmek için 50'den fazla Eklentiye sahiptir ve...
Debutify ile Dönüşümlerinizi Geliştirin - Ücretsiz!
14 Günlük Ücretsiz Deneme. 1 Kurulum'a tıklayın. Kredi kartına gerek yok.
