Drupal'da Nasıl Hızlı Tepki Verilir?
Yayınlanan: 2022-10-11“Nasıl”a geçmeden önce, Drupal'da React uygulamasının “Neden”inden biraz bahsedelim. React, bildiğiniz gibi, geliştiricilerin yüksek kaliteli, karmaşık ön uç arayüzler oluşturmasına olanak tanıyan, geliştirici dostu, bileşen tabanlı bir JavaScript kitaplığıdır. Drupal, içerik odaklı ve esnek web deneyimleri sağlayan sağlam ve güçlü bir içerik yönetimi çerçevesidir. React'in üstün ön uç tema yeteneklerini Drupal'ın güçlü arka uç çerçevesiyle birleştirmek, performanslı ve sıra dışı dijital deneyimler sunmanıza izin verebilir. Drupal 9'da React bileşenleri oluşturmaya daha yakından bakalım.

Ama önce, React nedir?
Tanım olarak: “React, ön uç kullanıcı arayüzleri oluşturmak için bildirimsel, verimli ve esnek bir JavaScript kitaplığıdır. Bileşen adı verilen küçük ve yalıtılmış kod parçalarından karmaşık kullanıcı arabirimleri oluşturmanıza olanak tanır.
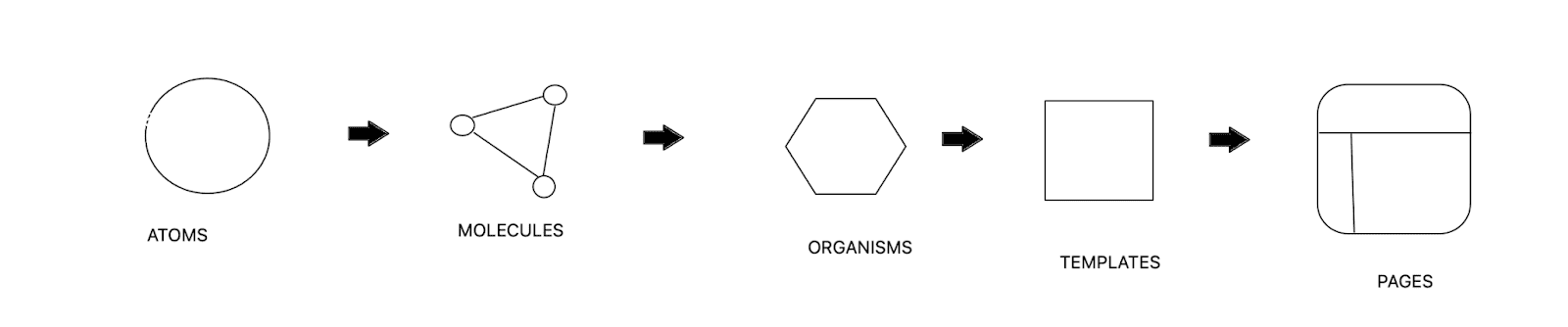
Pattern laboratuvarına aşina iseniz, React'in temel yapı taşlarını anlamanız kolay olacaktır. Bir sayfanın temel yapı taşları veya atomlarıyla başlıyoruz ve tasarımlar oluşturmak için yolumuza devam ediyoruz.

Birçok geliştirici, React'te HTML kodu yazmak için JSX kullanmayı tercih eder. Nedenini öğrenmek için okumaya devam edin.
Neden React için JSX
React'in kodlama stili ve sözdizimi karmaşıklaşabilir ve geliştirici dostu değildir. Aşağıda gördüğünüz gibi, React'te bir HTML öğesi bu şekilde oluşturulur.
const element = React.createElement ( 'h1', {className: 'greeting'}, 'Hello, world!' );Ve aynı işlevi JSX kullanarak React'te şu şekilde yazarsınız:
const element = <h1 className="greeting">Hello World!</h1>JSX kullanarak, önceden tanımlanmış “className” XML sözdizimini kullanarak sınıfın adını aşağıda belirtildiği gibi belirleyebilirsiniz. Gördüğünüz gibi, aynı kodu JSX'te yazmak çok daha kolay, sezgisel ve daha az ayrıntılı. Bu nedenle, neredeyse tüm React topluluğu, React kodunu yazmak için JSX kullanır.
JSX nedir? JSX, JavaScript XML anlamına gelir. XML, geliştiriciler için çok kullanıcı dostu bir sözdizimidir. JSX, React'te HTML yazmayı ve eklemeyi kolaylaştırır.
React ile Javascript'te öğe oluşturma arasındaki farka bir göz atın. React'in kod yazma ve koda erişme konusunda size nasıl daha fazla esneklik sağladığını, geliştirmeyi ve hata ayıklamayı nasıl kolaylaştırdığını fark edeceksiniz.
| Tepki | Javascript |
const Düğme = <button onClick={console.log('clicked!')}>Beni Tıkla</button> | HTML DOSYASI <button>Beni Tıkla</button> JS DOSYA işlev onClick() { |
JSX, geliştiricilerin kod yazmasını kolaylaştırsa da, tarayıcıların anlaması için en iyi format değildir. Bu nedenle, tarayıcıya sunulacak normal bir JavaScript biçiminde derleyeceğiz.
React Veri Formları
React bileşenlerinin iki veri biçimi vardır:
• Sahne
◦ Proplar, bileşen hiyerarşisindeki atalardan alınan özelliklerdir. Değiştirilemezler veya mutasyona uğratılamazlar. Örneğin, bir ebeveynden bir alt bileşene bir değişken iletmek için, onu bir prop olarak iletebilirsiniz.
• Devlet
◦ Durum, bir bileşen için yereldir ve olaylar tarafından değiştirilebilir. Örneğin bir durum değişkeniniz (durum.metin) varsa, metin farklı eylemlere göre değiştirilebilir.
NOT: Alt bileşenler, hem o durumun değerlerini hem de bu durumu props aracılığıyla güncellemek için olayları alabilir.
Drupal ile React Nasıl Entegre Edilir?
Önce özel bir modül ve ardından JSX dosyası oluşturarak başlayacağız.
Şimdi aşağıda gösterildiği gibi Drupal özel modülünü oluşturalım:
Modüller/react/react.info.yml oluşturun
web > modules > react > ! react.info.yml 1 name: React 2 type: module 3 description: 'A module for basic React components.' 4 core_version_requirement: *8.7.7 || ^9Ardından, aşağıda gösterildiği gibi React dosyasını oluşturalım. React-app kimliğinde yazdırılacak bir H1 etiketi ile bir HTML işaretlemesi oluşturuyoruz.
Modüller/react/js/src/index.jsx oluşturun
web > modules > react > js > src > # index.jsx 1 import React from 'react'; 2 import ReactDOM from 'react-dom'; 3 4 ReactDOM. render( 5 <h1>Hello there - world!</h1>, 6 document. getElementById( ' react—app') 7 );JSX dosyasına Drupal ile erişme
Şimdi, Drupal'ın az önce oluşturduğumuz JSX dosyasına erişebilmesi ve kullanabilmesi için Webpack ile bir JavaScript araç zinciri kurmanız gerekecek.

Yüksek düzeyde, index.jsx gibi kaynak JavaScript dosyalarımızı alacak ve sonuçta tek bir optimize edilmiş .js dosyası verecek olan farklı oluşturma adımlarından geçirecek bir süreç yapılandırıyoruz. Bu derleme adımı, Drupal modülümüz veya temamız üzerinde çalışırken tüm React/JavaScript ekosisteminden yararlanmamızı sağlar.
Temel adımlar şunlardır:
- JavaScript varlıklarınızı, değişmeyen bilinen bir konuma sahip bir veya daha fazla "paketlenmiş" JavaScript dosyasında işleyecek bir araç zinciri kurun
- Derleme araç zincirinizden paketlenmiş varlıklara işaret eden bir Drupal varlık kitaplığı oluşturun
Adım 1: React, Webpack ve Babel'i kurun
Bunları yüklemeden önce, geliştirme ortamınızda düğüm ve nmp'nin hazır olduğundan emin olmanız gerekir. React, Javascript kütüphanesidir. Babel ve webpack, tarayıcı için .jsx'i javascript'e dönüştürmeniz gereken derleyicilerdir. Babel, .jsx dosyalarını derlemek için en iyi topluluk derleyicilerinden biridir. React, Webpack ve Babel'i kurmak için, terminalinizdeki tema modüllerinizin/react/ kök dizininden aşağıdaki komutları çalıştırın.
1 # Create a package.json if you don't have one already. 2 npm init -y 3 # Install the required dependencies 4 npm install —-save react react-dom prop—types 5 npm install —-save-dev @babel/core @babel/preset-env @babel/preset-react babel-loader webpack webpack-cli2. Adım: Webpack'i bir webpack.config.js dosyasıyla yapılandırın
Modülünüzün kök dizininde bir webpack.config.js dosyası oluşturun: module/react/webpack.config.js
1 const path = require('path'); 2 3 const config = { 4 entry: { 5 main: ["./js/src/index.jsx"] 6 }, 7 devtool:'source-map', 8 mode:'development', 9 output: { 10 path: path.resolve(__dirname, "js/dist"), 11 filename: '[name].min.js' 12 }, 13 resolve: { 14 extensions: ['.js', '.jsx'], 15 }, 16 module: { 17 rules: [ 18 { 19 test: /\.jsx?$/, 20 loader: 'babel-loader', 21 exclude: /node_modules/, 22 include: path.join(__dirname, 'js/src'), 23 } 24 ], 25 }, 26 }; 27 28 module.exports = config;Adım 3: Babel'i bir .babelrc dosyasıyla yapılandırın
Modülün kök dizininde aşağıdaki hazır hazır ayarlarla (React kodunu derlerken kullanılacak olan) bir .babelrc dosyası oluşturarak Babel için bazı yapılandırmalar sağlayın: Modules/react/.babelrc
web > modules > react > .babelrc >... 1 { 2 "presets": [ 3 "@babel/preset-env", 4 "@babel/preset-react" 5 ] 6 }4. Adım: package.json'a bazı yardımcı komut dosyaları ekleyin
Bu, herhangi bir işlemden önce her zaman temel package.json dosyasına atıfta bulunduğundan nmp paketinizi çalıştırmak için gereklidir.
> Debug "scripts": { "build": "webpack", "build:dev": "webpack", "start": “webpack —-watch" },Adım 5: jsx dosyalarını tek js dosyasına derlemek için derlemeyi çalıştırın
Artık JSX dosyasını derlemeye hazırız.
npm build çalıştır (VEYA) npm build çalıştır: dev
Temel olarak bu, dosyayı webpack.config dosyasındaki yapılandırmaya göre derler ve şimdi derlenmiş js dosyasını belirtilen depoda oluşturur js/src/dist .
Adım 6: Bir Drupal varlık kitaplığı tanımlayın
Artık derlenmiş JavaScript dosyasını kitaplığa ( library.yml ) bir Drupal varlığı olarak ekleyebilirsiniz.
web > modules > react > ! react.libraries.yml 1 react_app: 2 version: 1.0 3 js: 4 js/dist/main.min.js: {minified: true}Artık hepiniz hazırsınız ve Drupal web sitenizde harika React bileşenleri oluşturmaya hazırsınız.
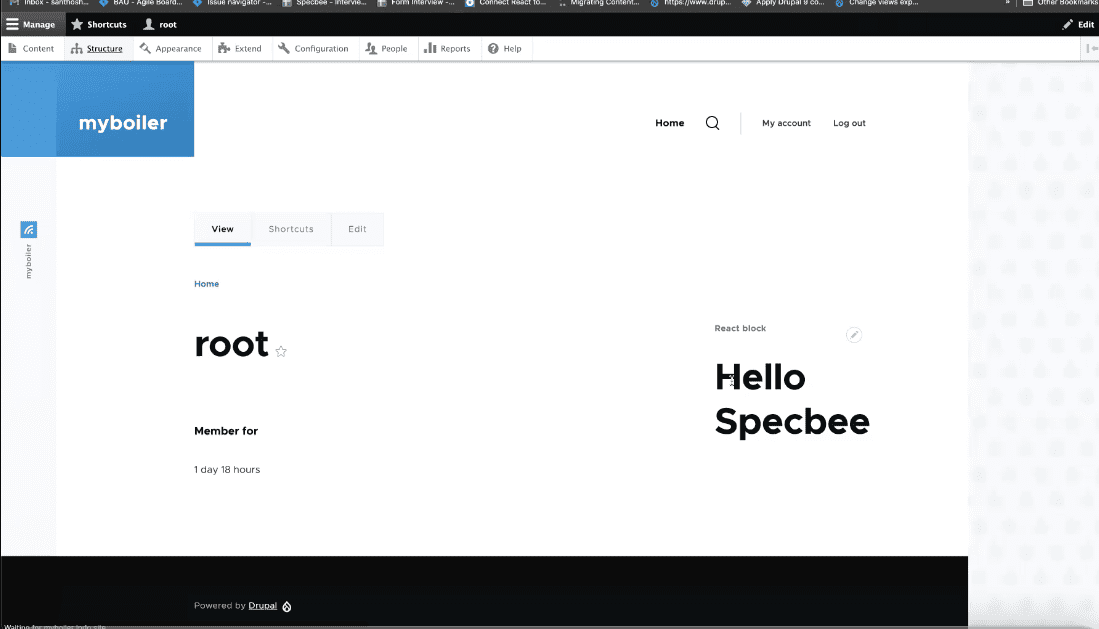
İşte nihai sonucumun nasıl göründüğü (aşağıda). H1 etiketi “Hello Specbee” ile oluşturduğum React bloğunu görebilirsiniz.

Son düşünceler
Bu kolay değil miydi? Drupal'da React bileşenleri oluştururken, React dom öğesinin Drupal'da oluşturulduğundan (' react-app ') emin olun ve her zaman Javascript dosyasını (React JSX dosyasından derlediğimiz) Drupal kitaplığına ekleyin. Az önce okuduklarını beğendin mi? Her hafta sizler için değerli içerikler yayınlamaya çalışıyoruz. En son görüşlerimizle güncel kalmak için haftalık bültenimize abone olun.
