Web Erişilebilirliği nasıl geliştirilir
Yayınlanan: 2020-04-09Başka bir makalede, video formatında web erişilebilirliği hakkında zaten konuşuyoruz. Bu makalede, meslektaşımız Marien, bir web sitesi tasarlarken ve geliştirirken web erişilebilirliğinin ne olduğunu, faydalarını ve dikkate alınması gereken ipuçlarını size açıkladı. Görmediyseniz, bu makale bir giriş olduğu için önce onu görmenizi öneririz. Bugün size sunduğumuz bu makale daha orta düzeydedir.
İyi bir web erişilebilirliğine sahip olmak , temel olarak web sitelerinin engelli kişilerin bunları kullanabilmesi için tasarlandığını ve geliştirildiğini ifade eder.
W3C Web Erişilebilirlik Girişimi (WAI) erişilebilirlik çözümlerini tanımlayan özellikler, yönergeler, teknikler ve destek kaynakları geliştirir. Bunlar, web erişilebilirliğinin uluslararası standartları olarak kabul edilir.

Web'in mimarisini ve tasarımını tasarlarken, erişilebilirlikten daha fazlasıdır. Yani daha sonra gereksiz düzeltmeler yapmak zorunda kalmamak için erişilebilirliği göz önünde bulundurarak web siteleri geliştirmelisiniz.
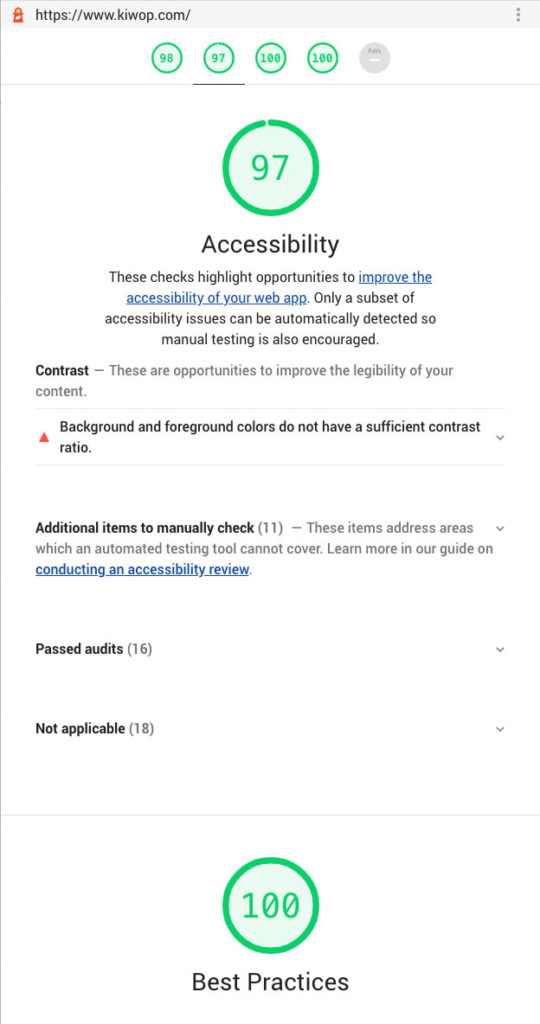
Web sitesi bir kez düzenlendiğinde , web'in erişilebilirliği hakkında birkaç analiz yapmanız gerekir. Doğru bir değerlendirme için tüm önemli noktaları manuel olarak analiz etmenin yanı sıra, erişilebilirlik seviyelerini kontrol etmek için çeşitli testlerin gerçekleştirilmesi için harici araçlarla da bize yardımcı olacağız. Yine de hiçbir araç tek başına bir web sitesinin erişilebilirlik yönergelerini karşılayıp karşılamadığını belirleyemez. Bir yerin erişilebilir olup olmadığını belirlemek için yeterli bilgiye sahip bir insan değerlendirmesi yapmalısınız.
Araçlar bize yardımcı olabilir, ancak nihai çözümleri belirlemek ve uygulamak için her zaman erişilebilirlik konusunda bir göz uzmanının müdahalesi gerekir. Başka bir fikir ve seçenek, kullanıcıları özel koşullarla (renk körlüğü, körlük ve diğer engeller) test ederek sorunsuz bir şekilde gezinebileceklerini doğrulamaktır.
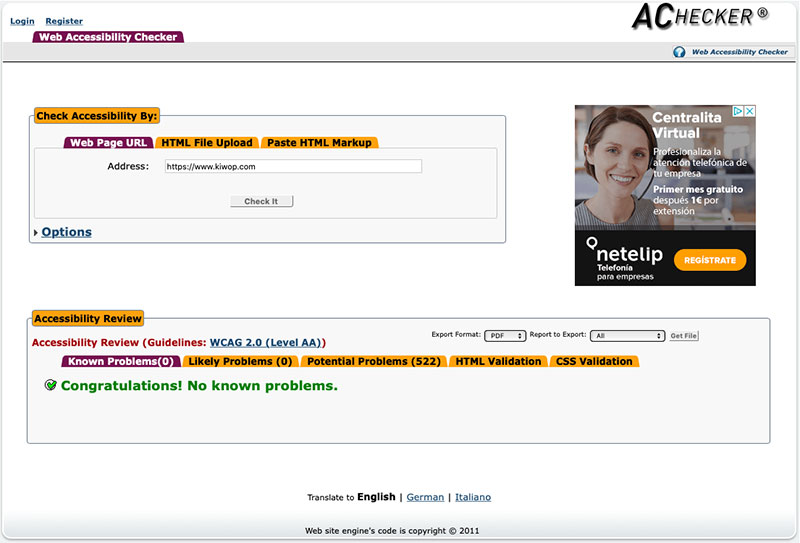
Ücretsiz araçlara örnekler şunlar olabilir:
- Site geliştirme
- Akontrol eden
- Diğerleri arasında…

Aralarında bir ilişki olmasına rağmen, bir web sitesinin erişilebilirliği ve kullanılabilirliğinin aynı olmadığını belirtmek önemlidir. Her ikisi de web ziyaretçilerinin kullanıcı deneyimini geliştirmek istese de aynı amaca sahip değiller. Bu yüzden onları nasıl ayırt edeceğinizi bilmelisiniz.
Web erişilebilirliğini dikkate alarak mimari ve tasarım tasarlamak için şunlar önemlidir:
4 noktadan erişilebilir tasarım
algılanabilirlik
Metinsel Olmayan İçerik için Metin Alternatifleri
Metinsel olmayan tüm içeriğin metin biçimli alternatifleri olmalıdır. Metinsel olmayan içerik olarak, yalnızca karşılık gelen “alt” öznitelikleriyle birlikte resimlere atıfta bulunmuyoruz. Ayrıca simgeler, düğmeler, grafikler, form alanları, görsel içerik (ses, video ve multimedya), diyagramlar, çizimler vb.
Metin alternatifleri, eşdeğer bir kullanıcı deneyimi sağlayan öğenin amacını veya işlevini aktarmalıdır. Örneğin, bir arama düğmesi için uygun bir metin alternatifi, "büyüteç" içinde herhangi bir yerde "aramak" olacaktır. Bu, erişilebilirlik analiz araçlarının onu geçerli kılacağı açık bir örnektir (çünkü bir alt niteliğe sahip olacağından), ancak bir uzman, "büyütme" bir simge olsa bile, simge işlevi "arama" olduğundan bunun açık bir hata olduğunu görebilir. görüntünün sadık açıklaması.
Ne arama motorları ne de okuma yardımcıları yine de resimlerin içindeki metinleri okuyamadığından, mümkün olduğunca resmin içine gömülü metin içeren resimlerden kaçınacağız.
Formlardaki tüm alanlara label niteliğini eklemek önemli olacaktır.
Bağlantılar, bağlamlarının dışında bir anlam ifade etmelidir. "Buraya tıklayın", "daha fazla", "daha fazla bilgi" vb. gibi ifadeler bağlam dışında okunduğunda belirsizdir. Bağlantılar için uygun ifadeler kullanacağız.

Altyazılar ve diğer multimedya alternatifleri
Sesli açıklama, altyazı vb. tempoya bağlı içeriklere (ses, video ve multimedya) alternatifler sunacağız…
İçerik farklı şekillerde sunulabilir
Bilgi veya yapı kaybetmeden farklı şekillerde sunulabilecek içerikler oluşturacağız. Bu gereksinimi karşılamak, içeriğin doğru bir şekilde yüksek sesle okunmasına, genişletilmesine veya farklı kişilerin ihtiyaç ve tercihlerini karşılayacak şekilde uyarlanmasına olanak tanır. Örneğin, okuma kolaylığı için renk kombinasyonları, farklı metin ölçüleri veya farklı stiller kullanılarak sunulabilir.

İçeriğin görüntülenmesi ve dinlenmesi kolaydır
Görsel sunumu engelli insanlar için mümkün olduğunca kolay algılayacağız, yani düğmeler, video oynatıcılar veya diğerleri gibi öğeler kusursuz bir şekilde tanımlanabilir ve yürütülebilir olacaktır.
Bu gereksinimi karşılamak, bilgiyi daha ayırt edilebilir kılmak için metni arka plandan ayırmaya yardımcı olur. Örneğin, renk körlüğü olan birçok kişi herhangi bir özel araç kullanmaz ve metin ile çevresindeki ortam arasında yeterli renk kontrastı sağlayan uygun bir tasarıma güvenir. Diğerleri için, örneğin, görsel-işitsel bir kaynaktan gelen ses otomatik olarak çalındıysa, metin okuyucunuz veya destekli dinleme cihazlarınız ile etkileşime girebilir.

Operasyon
Web özellikleri klavyeden kullanılabilir
Tüm işlevlere klavye ile erişilebilir olmalıdır, yani web'de fare olmadan gezinebilirsiniz. Birçok kişi fareyi kullanamaz ve web ile etkileşimde bulunmak için klavyeye güvenir. Bunun için, form giriş kontrolleri ve diğer kullanıcı arabirimi bileşenleri de dahil olmak üzere mevcut tüm web işlevlerine klavye aracılığıyla erişebilmelisiniz.
Kullanıcılara içeriği okumaları ve kullanmaları için yeterli zaman vermek
İçerik nöbetlere veya fiziksel reaksiyonlara neden olmaz
Kullanıcının kesintiye uğramasına neden olabilecek herhangi bir içerik kullanmayacağız. Örneğin, çok belirgin renk değişiklikleri olan veya a priori çok iyi olabilecek, ancak diğerlerinin yanı sıra epileptik nöbetlere neden olabilecek farklı şekil ve renklere sahip görsel efektlerden kaçınmalısınız.
Kullanıcılar kolayca göz atabilir, içerik bulabilir ve nerede olduklarını belirleyebilir
Kullanıcılara, içeriği ve konumu tarama, yerelleştirme konusunda sürekli yardım sağlayacağız. Ekmek kırıntıları, bulundukları sayfayı web'in belirli bir bağlamına yerleştirdiği için kullanıcılar tarafından çok önemlidir.
anlaşılırlık
Metin içeriği okunabilir ve anlaşılabilir olmalıdır. Alışılmadık kelimeler kullanmaktan kaçınmalısınız veya en azından onlardan tanımlar veya yardım sözlüğü sağlamalısınız.
İçeriği kolay, sezgisel ve kolay gezinme ile birlikte öngörülebilir bir şekilde sunacağız. İyi bir örnek, kullanıcının kafasını karıştırmamak için her zaman aynı ana menüyü tüm sayfalarda tutmaktır. Ve sayfaya bağlı olarak farklı menüler gerekiyorsa, bunu ikincil menüler şeklinde yapın.
Ayrıca kullanıcılar tarafından olası sık hatalardan kaçınmalıdır. Onlara yol göstermeli ve eylemlerine ihtiyaç duyduğumuzda yardım etmeliyiz. Tipik zorunlu alan hatası görünmeden önce formların hangi alanların gerekli olduğunun kontrol edilmesi buna iyi bir örnek olabilir.
sağlamlık
Tüm web tarayıcılarıyla, tüm cihazlarda ve tüm teknolojilerle uyumluluğu sağlamamız gerekiyor. Belirli bir cihazda veya tarayıcıda hata olup olmadığını belirlemek için çalışmalar yapacağız. Eklediğimiz tüm yeni programlar, uygulanmadan önce tüm tarayıcılar ve cihazlarla uyumluluk sürecinden geçecektir.
Bu noktada, web'in yalnızca tipik cihazlar ve tarayıcılar için değil, aynı zamanda bir tür yardımcı teknoloji kullanan özel cihazlar için de erişilebilir olması gerektiğine dikkat etmek önemlidir. JAWS (Job Access With Speech): Freedom Scientific tarafından sağlanan ticari bir ekran okuyucu veya NVDA gibi teknolojilerden bahsediyoruz: açık kaynaklı bir ekran okuyucu, ONCE Zoomtext ve hatta tarayıcı uzantıları.
Kiwop'ta erişilebilirliği nasıl çalışırız?
Web sitesi yukarıda belirtilen 4 erişilebilir tasarım noktası dikkate alınarak geliştirildikten sonra, Kiwop'ta karşılaşılan tüm sorunları ve olası çözümlerini içeren bir rapor yazmaya devam edeceğiz. Mümkün diyoruz çünkü aynı erişilebilirlik sorunu için birkaç geçerli çözüm olabilir. Her müşterinin kurumsal kimliğini göz önünde bulundurarak ve erişilebilir tasarımdaki tecrübemizle her zaman en iyi çözümü önereceğiz.

Bu erişilebilirlik raporunu onayladıktan sonra düzeltmeye devam eder ve ortaya çıkan tüm sorunları gerçekten çözdüğümüze karar vermek için raporu yeniden inceleriz. Bu işlemi, tüm web öğeleri hedef olarak işaretlenmiş en azından ikili erişilebilirlik düzeyi A'ya sahip olana kadar tekrarlıyoruz.
Tüm öğeler gereken minimum erişilebilirlik düzeyine sahip olduğunda, üçlü A erişilebilirlik düzeyine yükselmek için öğelerin gereksinimlerini analiz eder ve iyileştirilmesi mümkün olan öğeleri değiştiririz.
Erişilebilirlik denetimine mi ihtiyacınız var? Bize Ulaşın!
