WooCommerce E-posta Şablonları Nasıl Özelleştirilir
Yayınlanan: 2021-07-07Bir e-postanın çevrimiçi pazarlamada büyük bir rolü vardır, ancak gelen kutularına gürültü değil değer katmalısınız. Kullanıcıların neye yanıt verdiğini anlamak, her e-postada daha iyi olmanızı sağlar. Müşterilerle ne kadar çok etkileşim kurarsanız, ne yapmanız gerektiğini belirlemek o kadar netleşir ve daha kolay olur. Yaratıcılık aktığında merak canlanır.
Genel olarak, herhangi bir platformda yaratıcı olacak bir şey bulduğumuzda hepimiz merak ederiz. Aynı şey çevrimiçi pazarlamada da geçerlidir, burada müşterilerimizle iletişim şekli e-posta yoluyladır. Daha iyi sonuçlar için e-postaların yaratıcı bir şekilde özelleştirilmesi önemlidir. İşlem e-postaları genellikle müşterinin mağazaya verdiği siparişin ayrıntılarını içerir.
Bir WooCommerce mağaza sahibi, etkili işlemsel e-postalar aracılığıyla bir ziyaretçiyi uzun vadeli bir müşteriye dönüştürebilir. Bu işlemsel e-postalar, gelirinizde artış sağlayan bazı ek özelliklerle özelleştirilirse ne olur? Mağaza sahiplerinin çoğu, WooCommerce'de bir e-posta şablonunun nasıl düzenleneceği konusunda kaybolur. Bu engelleri aşmak istiyor musunuz? Bunu, WooCommerce eklentisi için Email Customizer Plus yardımıyla başaralım.
WooCommerce Email Customizer Plus, işlem e-postalarınızın tam olarak özelleştirilmesini sağlar. WooCommerce e-posta renklerini, üstbilgiyi, altbilgiyi, logoyu, sosyal ağınıza bağlantıyı değiştirerek şablonu özelleştirin, dinamik verileri eklemek için kısa kodlar kullanın - bunların tümü WooCommerce Email Customizer Plus eklentisi kullanılarak yapılır.
Bir e-postayı özel biçimlendirme teknikleri kullanarak özelleştirmek, genellikle gönderdiğiniz mesajın tonunu ve görünümünü iyileştirebilir. İşlem e-postasını özelleştirmenin yolları hakkında daha fazla bilgi edinmek için bu makaleyi okumaya devam edin.
Başlamadan önce, popüler WooCommerce Email Customizer eklentisini kurduğunuzdan ve etkinleştirdiğinizden emin olun:
E-posta Özelleştirici Eklentisini Alın
İçindekiler
- WooCommerce'de Sipariş E-postalarını Neden Özelleştirelim?
- WooCommerce İşlemsel E-posta Özelleştirmesinin Faydaları
- WooCommerce E-posta Özelleştirici Artı Şablonları
- WooCommerce E-posta Özelleştirme Plus'ta Sürükle ve Bırak Oluşturucu
- WooCommerce Email Customizer Plus'ın Kurulumu
- WooCommerce Sipariş E-posta Şablonunuzu Oluşturun ve Özelleştirin
- WooCommerce E-posta Özelleştirme Artı Eklentisindeki Temel Yapılandırmalar
- Toplama
WooCommerce'de Sipariş E-postalarını Neden Özelleştirelim?
WooCommerce Email Customizer Plus, işlemsel e-postaları özelleştirmek için en etkili eklentilerden biridir. Sürükle ve bırak e-posta Oluşturucu'yu kullanarak WooCommerce Email Customizer Plus ile özelleştirilmiş bir sipariş e-postası gönderebilirsiniz.
Önceden tanımlanmış WooCommerce e-posta şablonları kolayca içe aktarılabilir ve ihtiyacınıza göre kullanılabilir.
Kısa kodlar kullanılarak dinamik bilgiler eklenebilir. WooCommerce mağazaları ayrıca çoklu dili destekler.
İlgili müşterilerin farklı sipariş durumları için e-posta şablonları gönderebilirsiniz. Sürükle ve Bırak özelliği o kadar kullanışlıdır ki e-posta şablonunuzu kolayca tasarlayabilir ve özelleştirebilirsiniz.
Çevrimiçi bir tüccar olarak hedefiniz, web sitenizin daha fazla satması ve en iyi şekilde görünmesi gerektiğidir. Mağazanızın e-postasının en iyisini vermesi gerektiğini düşünmüyor musunuz?
WooCommerce Email Customizer Plus, sipariş e-postalarınızı zahmetsizce özelleştirmenize yardımcı olur. Eklenti, mağazanın e-posta bildirimlerini çok daha etkili tasarımlarla yükseltir. En önemli özelliği, yinelenen e-postaların gönderilmemesidir.
WooCommerce İşlemsel E-posta Özelleştirmesinin Faydaları
Genel olarak, işlemsel e-postalar, mağaza ve müşterileri arasında bir tür etkileşimdir.
İşlemsel e-postalar, çevrimiçi bir mağaza işletirken çok önemli bir rol oynar ve ayrıca müşterilerinizle iletişim kurmanın tek yolu budur.
Müşterilerin mağazanıza geri dönmesi için bu maillerin estetik ve çekici olması gerekmektedir. Bu, sonunda mağazanızın gelirini artıracaktır. WooCommerce sipariş e-postalarınızı bir eklenti yardımıyla özelleştirirseniz, bu kesinlikle başarılabilir.
WooCommerce İşlemsel E-posta Özelleştirmesinin faydalarına bakalım
- Sürükle ve bırak düzenleyicili zarif bir "e-posta özelleştirici plus", sipariş e-postalarını etkileşimli olarak özelleştirmenize olanak tanır.
- Postanızı tasarlamak için çeşitli şablonlar sağlar, oluşturulduktan sonra kaydedilebilir ve daha sonra yeniden kullanılabilir.
- E-postanızı tasarlamak için sıfırdan başlamanız gerekmediği için daha az zaman harcar.
- E-posta şablonunuzu CSS kullanarak şekillendirebilir ve ayrıca özel stillerinizi ekleyebilirsiniz.
- Müşterinize ulaşmadan önce e-posta şablonlarını önizlemenize olanak tanır.
- Çoklu Dil'i destekler.
- Kısa kodlar, siparişiniz için dinamik bilgiler eklemenize yardımcı olur. [Sipariş ayrıntıları, müşteri bilgileri, fatura adresi, teslimat adresi ve daha fazlası gibi dinamik bilgiler]
WooCommerce E-posta Özelleştirici Artı Şablonları
WooCommerce Email Customizer Plus'ın yardımıyla, aşağıdaki e-posta şablonlarını zahmetsizce özelleştirebiliriz:
- Yeni Sipariş - Bir müşteri yeni bir sipariş verdiğinde gönderilir
- İptal Edilen Sipariş - Müşteriye, verilmiş bir siparişi iptal ettiğinde gönderilir.
- Başarısız Sipariş - Müşteri, verilen siparişin ödemesini yapmadığında gönderilir.
- Beklemedeki Sipariş - Verilen siparişin beklemeye alınmasından sonraki ayrıntıları içerir.
- Sipariş İşleniyor - Müşteri ödemeyi tamamladıktan sonra gönderilir ve sipariş ayrıntılarını içerir.
- Tamamlanan Sipariş - Sipariş tamamlandıktan sonra müşteriye gönderilir ve siparişin gönderildiği belirtilir.
- İade edilen sipariş - Siparişler iade edildi olarak işaretlendiğinde müşteriye gönderilir.
- Müşteri Faturası/Sipariş detayları - Ödeme linkleri ile birlikte sipariş detaylarını içerir.
- Müşteri Notu - Müşteri tarafından mağazaya herhangi bir not vermek.
- Parolayı Sıfırla - Müşteriye parola sıfırlama talebinde bulunduğunda gönderilir.
- Yeni Hesap - Hesap Kayıt sayfası, müşteriye ödeme sırasında kaydolması için gönderilir.
WooCommerce E-posta Özelleştirme Plus'ta Sürükle ve Bırak Oluşturucu
E-posta özelleştirmesinde Sürükle ve Bırak oluşturucu artı işlemsel e-postaları daha etkili bir şekilde özelleştirebilir.
İşlemsel e-posta şablonunu daha çekici hale getirerek müşterilerinizin size geri dönmesini sağlar. Bu sonuçta marka değerinizi artıracaktır.
E-posta şablonunuzu daha etkileşimli hale getirmek için bir logo, üstbilgi, altbilgi, resimler ekleyerek WooCommerce'de e-postayı düzenleyebilirsiniz. Resim bloklarını, paragraf bloklarını, metin bloklarını sürükleyip bırakabileceğiniz ve ayrıca bunları gerektiği gibi düzenleyebileceğiniz bir sayfa oluşturucu gibidir.
Eklentideki en yaratıcı özellik, Retainful'ı Email Customizer Plus eklentisi ile entegre ederek “Sonraki Sipariş Kuponunu” desteklemesidir.
Bir sonraki satın almaları için teklif kodları sağlayarak Müşterilerinizle etkileşim kurun. Müşteriye sipariş bildirim e-postasında dinamik olarak oluşturulmuş bir kupon kodu sağlanabilir. Bu özellik, müşterilerin mağazanızdan düzenli olarak alışveriş yapmasını sağlar.
WooCommerce Email Customizer Plus'ın Kurulumu
WordPress Yöneticinizde Sürükle ve Bırak E-posta Oluşturucu ile WooCommerce Email Customizer plus'ı indirin ve yükleyin.
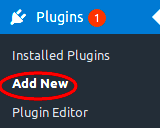
Adım 1 - WordPress Panosuna Giriş Yapın Eklentiler-> Yeni Ekle'ye tıklayın

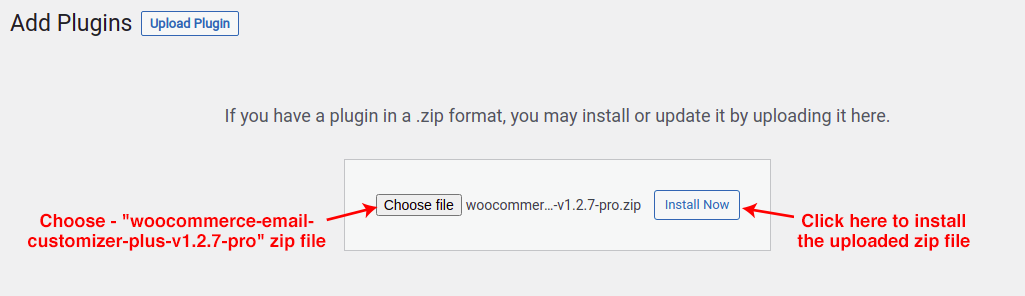
Adım 2- “Eklentiyi Yükle”ye tıklayın
Adım 3- “Gözat”a tıklayın ve Email Customizer Plus eklenti paketini seçin

“Şimdi Kur” düğmesine basın. Şimdi, eklenti başarıyla yüklenecek.
Adım 4- Kurulum işlemini tamamlamak için “Eklentiyi Etkinleştir”e tıklayın.
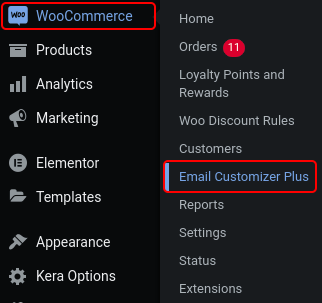
WordPress Dashboard'a yüklendikten ve etkinleştirildikten sonra,
WooCommerce -> Email Customizer Plus'a tıklayın

Kurulum sürecini daha anlaşılır kılmak için dokümantasyon bölümünden kurulum kılavuzunu inceleyebilirsiniz.
WooCommerce Sipariş E-posta Şablonunuzu Oluşturun ve Özelleştirin
WooCommerce Email Customizer Plus, modernleştirilmiş bir işlem e-postası hazırlamak için gerekli olan üç ana bölümden oluşur.
- Başlık bölümü
- E-postanın gövdesi
- Altbilgi bölümü
Bu modülde WooCommerce e-posta özelleştirmesinin gerçek gücünden nasıl yararlanacağınızı öğrenin.
Sürükle ve bırak e-posta düzenleyicisi, bir Sipariş seçmenizi sağlar. Sadece sahte veriler içeren örnek bir e-posta şablonu olarak kabul edilir.

Birden çok dil seçmek için öncelikle WPML eklentisini kurun ve çok dilli seçeneklere erişin.
WooCommerce e-posta tasarım düzenleyicisi, dili [çoklu dili desteklediğinden], siparişin durumunu ve ilgili siparişi seçmenize olanak tanır. Bu özellik, yalnızca e-posta tasarımınızın gerçek zamanlı bir önizlemesine sahip olmak içindir.
Daha önce belirtildiği gibi, kısa kodlar teslimat adresi, sipariş numarası, sipariş toplamı vb. gibi dinamik verileri girmek için kullanılır. E-posta şablonları ilgili kısa kodlarıyla birlikte kaydedilir. Bir müşteri sipariş verdiğinde yalnızca e-posta tasarımı kullanılır. Kısa kod, ilgili öğenin dinamik verileriyle değiştirilecektir.
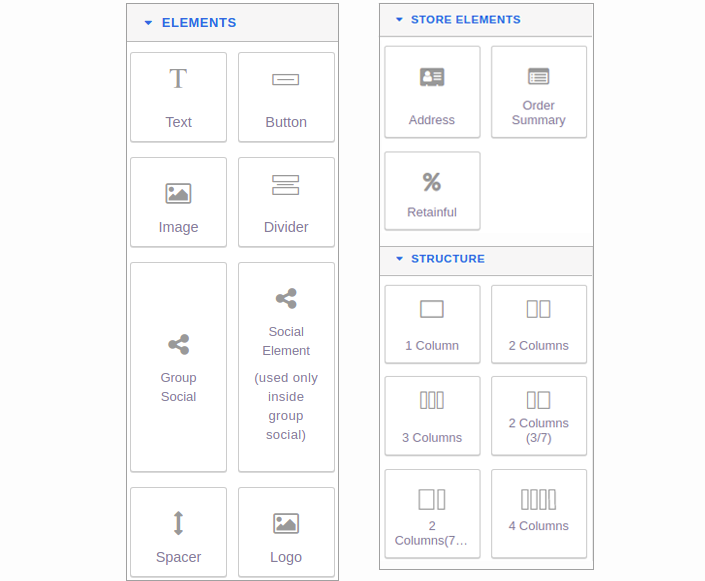
Sürükle ve Bırak Oluşturuculu WooCommerce Email Customizer Plus, e-posta şablonunuzu ilginç bir şekilde özelleştirmenize yardımcı olacak çeşitli araçlara sahiptir.
Aşağıda listelenenler, Sürükle ve Bırak Oluşturucu'daki güçlü araçlardır.

Özelliklerle detaya inelim
E-postanın Başlık Bölümü
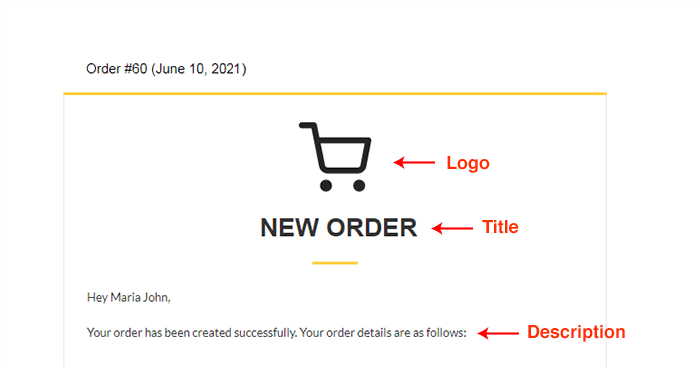
Başlık bölümü bir işletme logosu, başlık vb. içermelidir. WooCommerce e-posta başlığının değiştirilmesi, basit bir sürükle ve bırak e-posta oluşturucu kullanılarak kolayca yapılabilir. Yeni Sipariş e-postası için nasıl logo ve başlık ekleneceğini görelim.

Logo: Sitenizin veya şirketinizin logosunu eklemek için
İş logosunu e-postanıza eklemek için sağdaki öğeler panelinde (sürükle ve bırak oluşturucu) en arkadaki simge. Bu simgeyi sürükleyip bırakmak, varsayılan logoyu ekleyecektir. Ayrıca özel işletme logonuzu buradan düzenleyebilir ve yükleyebilirsiniz.

Metin - Başlık/Açıklamalar: E-posta şablonunuzun başlığını ve açıklamasını eklemek için.
Öğelerin sağ panelindeki ilk simgeye tıklayın. Bu simge, başlığın ve açıklamaların metnini eklemenizi sağlar. Bu simgeyi e-posta şablonunuza sürükleyip bırakın, öğeyi düzenleyin ve kendi başlığınızı/açıklamalarınızı ekleyin.
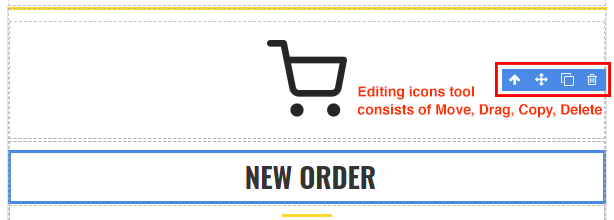
Her bir öğenin üzerine gelindiğinde, aşağıda gösterildiği gibi (Taşı -> metin -> sütun -> bölüm -> başka bir bölüm) / sürükle ve bırak / kopyala / sil simgelerini görebilirsiniz.

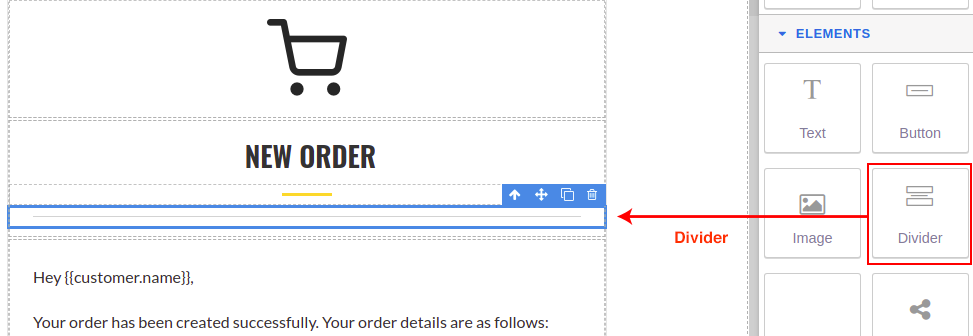
Bölücü: Bu simge, öğelerin “Görüntü”sinin yanındadır, herhangi iki blok arasına yatay bir çizgi eklemek için kullanılır.

E-postanın gövdesi
E-postanın gövdesi, sipariş detaylarını, adres bilgilerini (fatura/nakliye), müşteri bilgilerini, müşteri siparişinin tamamlandı, gönderildi vb. durumunu içerebilir. Sürükle ve bırak özelliklerini kullanarak dinamik bilgilerin nasıl ekleneceğini görelim.
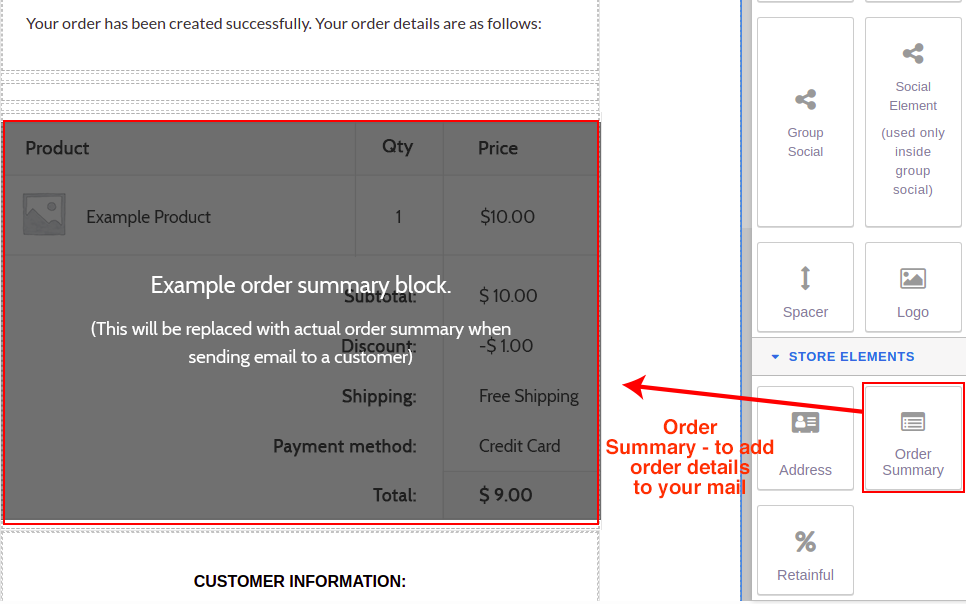
Sipariş Özeti: E-postanıza sipariş ayrıntılarını eklemek için kullanılır. Ayrıca, tablonun stilini ekleyebilir ve değiştirebilirsiniz.
Mağaza elemanlarından Sipariş Özeti simgesi, sipariş numarası, ürün ara toplamı, miktar, ödeme yöntemi gibi bilgileri tablo formatında eklemek için kullanılır. Ayrıca bu öğeyi düzenleyebilir ve hatta tabloya renk ekleyerek bloğa stil verebilirsiniz.

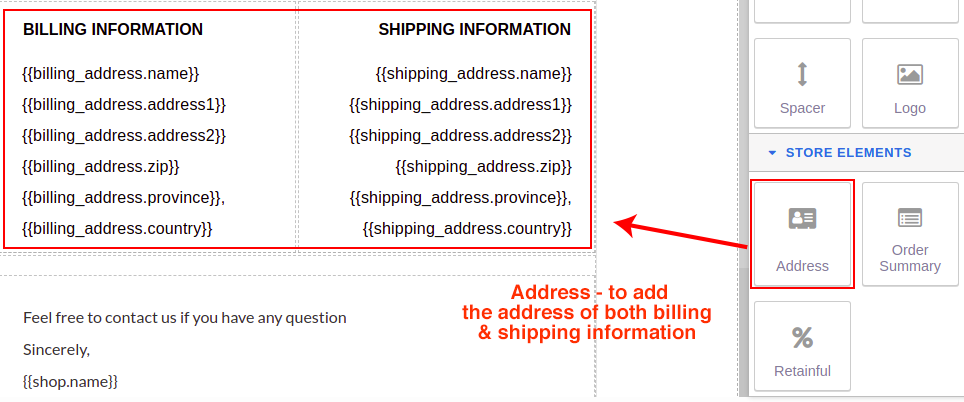
Adres: Hem fatura hem de gönderim bilgilerinin adreslerini eklemek için kullanılır.

1 sütunun kendisinde fatura ve sevkiyat adresini görüntüler. Kısa kod, metin düzenleyicide görüntülenebilir.
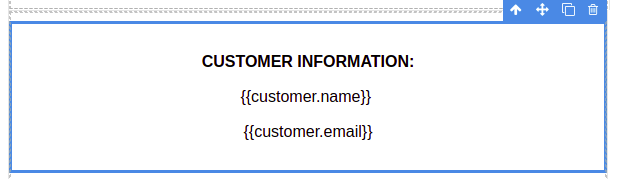
Müşteri detayları: Müşteri detayları için ayrı bir sütun oluşturulabilir. Kısa kod, metin düzenleyicide görüntülenebilir, düzenlenebilir.

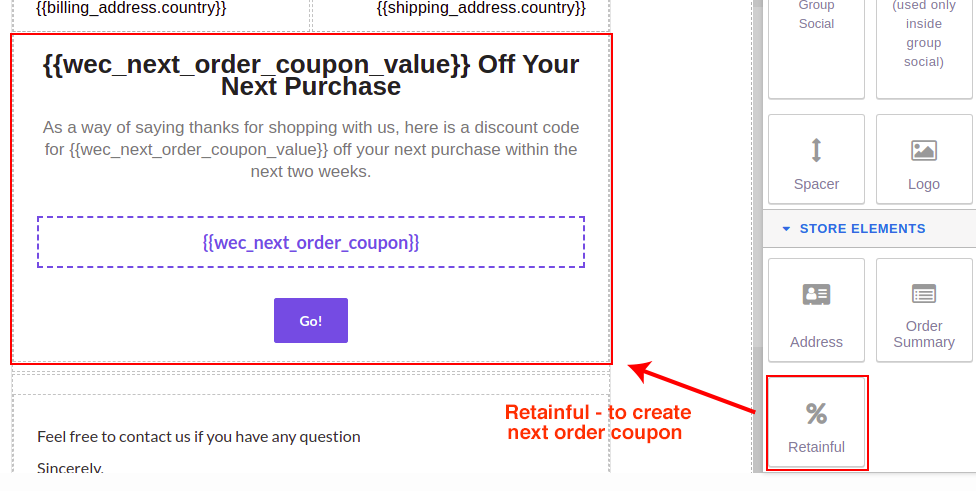
Sonraki sipariş kuponu: E-posta şablonuna sonraki sipariş kuponlarını eklemek için.
Bu, müşterinize bir sonraki alışverişinde kullanılabilecek bir kupon sağlamak içindir. E-postanızın daha etkileşimli ve çekici olmasını sağlayan ek bir özelliktir.

Arka Plan Rengi: E-posta şablonunun arka plan rengini değiştirmek için.
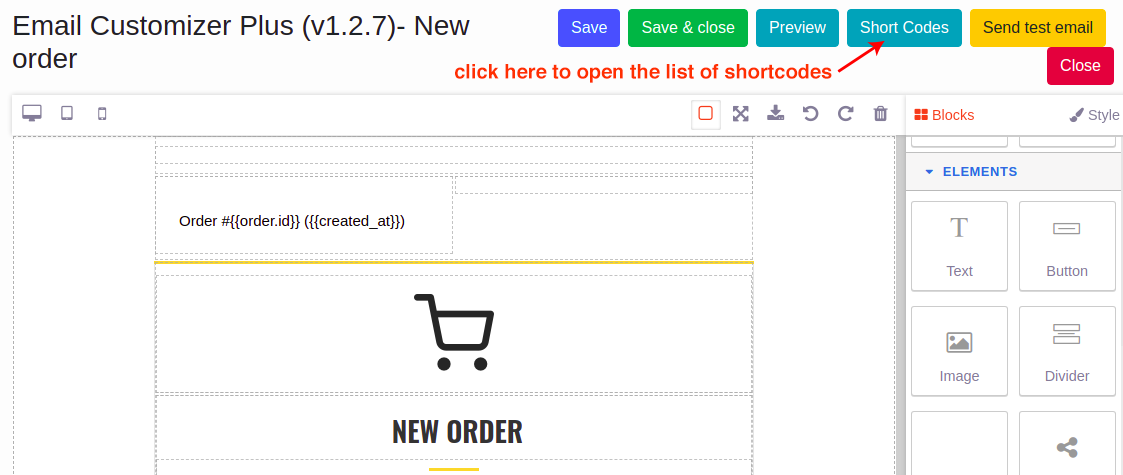
Kısa Kodlar Listesi: Bir öğe düzenlenirken eklenebilecek kısa kodların bir listesini görüntüler.
Kısa kodlar iki yerde mevcuttur. Biri sayfanın üstünde, diğeri ise Sürükle ve Bırak E-posta Oluşturucu'nun altında.

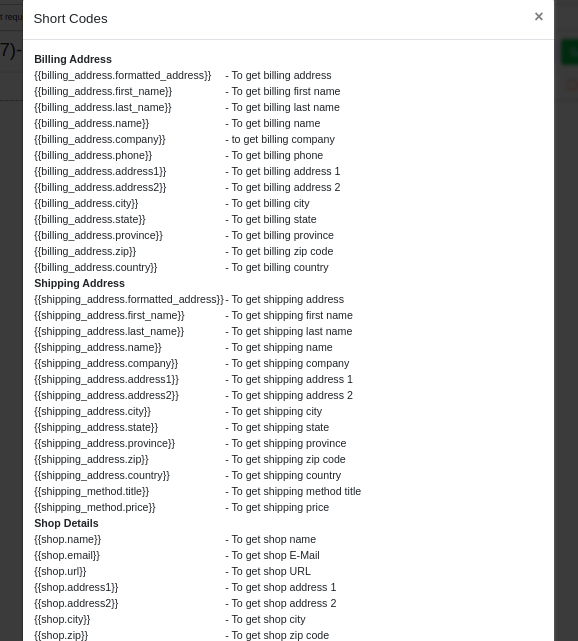
Bunlardan herhangi birine tıkladığınızda, aşağıda gösterildiği gibi kısa kodların listesini içeren bir açılır pencere görüntülenecektir.

Söz konusu öğe düzenlenirken ilgili kısa kodlar dahil edilir.
Örneğin:
{{shipping_address.formatted_address}} - Gönderim adresini almak için
Yukarıdaki kısa kodu e-postanıza eklerken teslimat adresi ayrıntıları görüntülenecektir.
Özel Kısa Kod: Alanları üçüncü taraf bir eklentiden almak için kısa kodlar oluşturmak için özel kısa kodlar da oluşturabilirsiniz.
E-postanın Altbilgi Bölümü
E-postanın altbilgi kısmı bir altbilgi metni (isteğe bağlı), sosyal bağlantılar, sonraki sipariş kuponu (isteğe bağlı), kısa kodlar, tıklanabilir düğme vb. içerir. Şablon için nasıl altbilgi oluşturulacağını görelim.
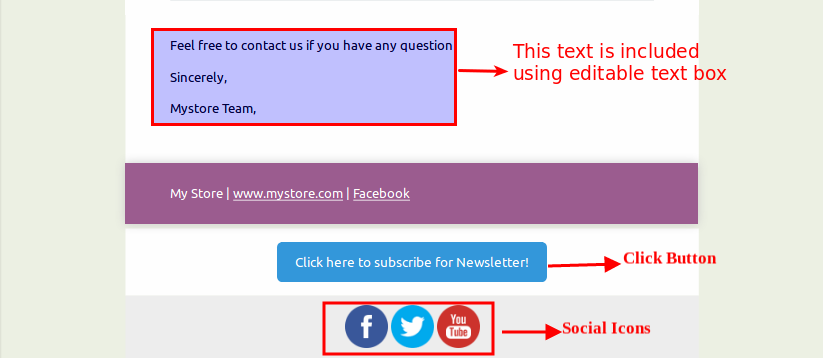
Altbilgi Bloğu: Şablona düzenlenebilir altbilgi blokları eklemek için. Telif hakkı bilgileri ve sorumluluk reddi beyanları gibi kendi metninizi ekleyebilirsiniz.

Sosyal Simgeler: Şablona sosyal düğmeler eklemek için.
E-postanıza sosyal simgeler eklemek, şirketinizi veya mağazanızı pazarlamanın başka bir yoludur. E-postanıza sosyal düğmeler eklemek için bu simgeyi kullanın.
Facebook, Twitter, YouTube ve daha fazlası - bu simgeler postanıza eklenebilir.
Tıklanabilir Düğme: Bir abonelik düğmesi eklemek için.
URL'nize bir düğme bağlantısı eklemek için bu simgeyi sürükleyip bırakın. Bu öğeyi ekledikten sonra, düğmenin metnini, URL'sini ve arka plan rengini düzenleyerek WooCommerce'deki e-posta şablonunu değiştirebilirsiniz.
Örneğin, “Bültene Abone Olmak İçin Buraya Tıklayın”
WooCommerce e-posta şablonu özelleştirmesiyle işiniz bittiğinde, Sürükle ve Bırak Oluşturucu, ek olarak e-posta tasarımınızın bir önizlemesine sahip olmanızı sağlar, hatta işlevselliği anlamak için bir test postası bile gönderebilirsiniz.
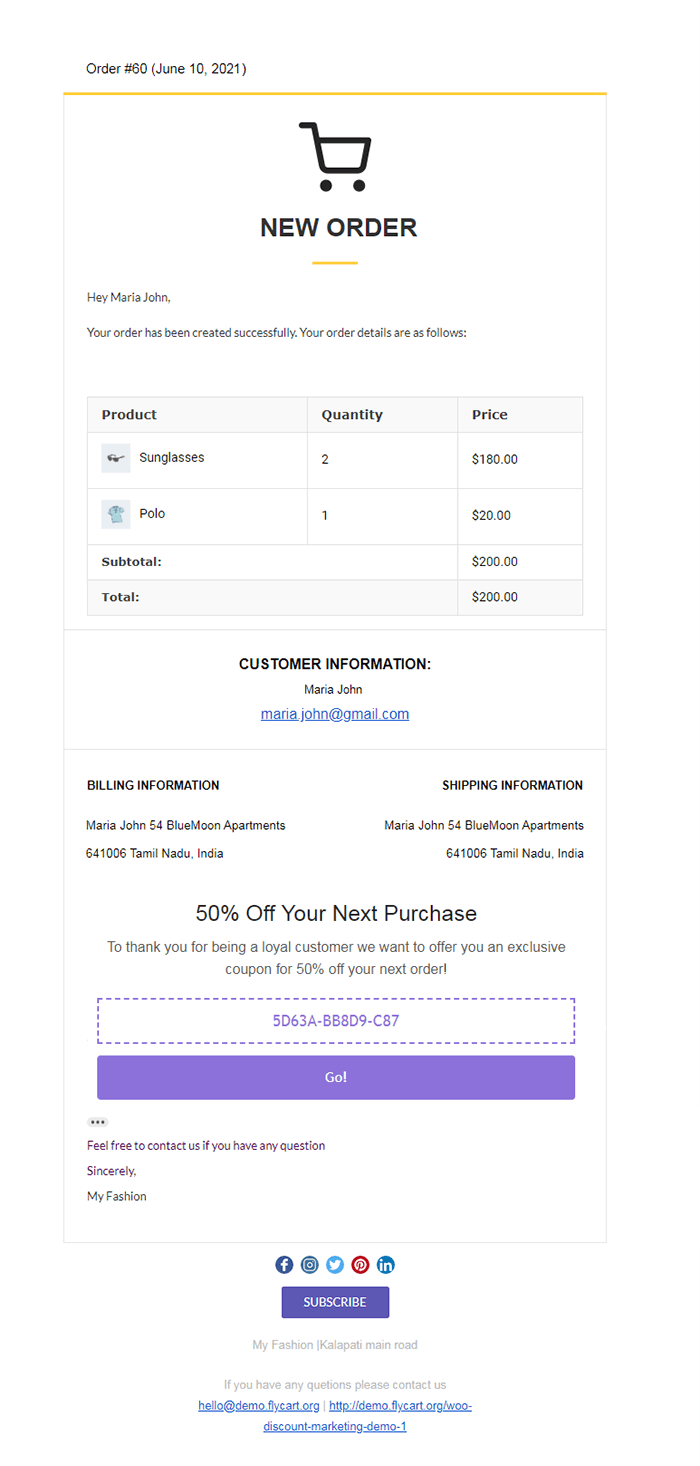
Örnek:
“Yeni Sipariş” için bir E-posta şablonunun tasarlandığı aşağıdaki resmi bulun

Şimdi, sürükle ve bırak oluşturucu özellikleriyle e-postanızı özelleştirmenin keyfini çıkarın ve müşterilerinizin mağazanızdan memnun kalmasını sağlayın.
WooCommerce E-posta Özelleştirme Artı Eklentisindeki Temel Yapılandırmalar
Email Customizer Plus'ın temel ayarları ihtiyaçlarınıza göre değiştirilebilir.
Burada değiştirilen ayarlar, Sürükle ve Bırak Oluşturucu ile daha da özelleştirilecek olan sipariş e-posta şablonuna yansıtılacaktır.
Temel ayarlara ayrıntılı olarak bakalım.
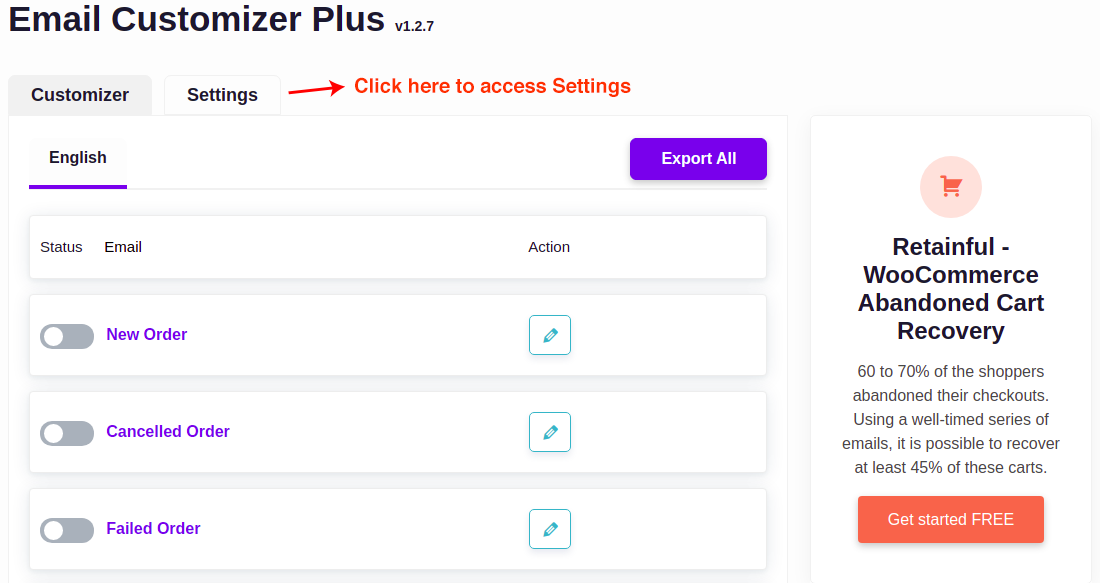
Temel ayarları yapılandırmak için “ayarlar”a tıklayın.

Bu sizi Ayarlar sayfasına yönlendirecektir.

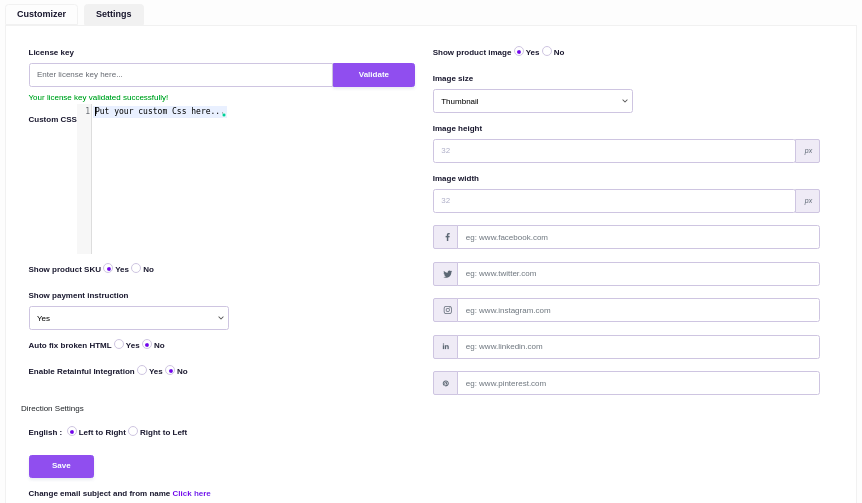
Genel Sekme ayarları
Lisans Anahtarı - Gelecekteki güncellemeler için lisans anahtarınızı doğrulayın.
Ödeme talimatını sipariş tablosunun üzerinde görüntüleyin - Ödeme talimatını sipariş ayrıntılarının üzerinde etkinleştirmek/devre dışı bırakmak için.
Ürün resmini göster - Ürün resmini sipariş tablosunda etkinleştirmek/devre dışı bırakmak için.
Ürün SKU'sunu göster - Ürünü sitenize eklerken sağlanmışsa, ürünün SKU'sunu etkinleştirmek/devre dışı bırakmak için.
Dil (Komut Dosyalarının yönü) - Bu, seçilen dile bağlı olarak metnin okunabilirlik yönünü RTL veya LTR olarak seçmek içindir.
Kapsayıcı Genişliği - E-posta kapsayıcısının genişlik ölçümü.
Özel CSS - CSS ile kendi özelleştirmenizi yazmak için kendi e-posta şablonunuzu programlı olarak şekillendirebilirsiniz.
Ürün Resmini Düzenle - Ürün resimleri boyut, yükseklik, genişliğe göre özelleştirilebilir.
Şablonları İçe/Dışa Aktar
Bu seçenek, geleceğiniz için tasarlanmış e-posta şablonlarının bir yedeğini almaktır. Bu adımları izleyerek kayıtlı şablonu sürücünüze İçe/Dışa Aktarabilirsiniz.
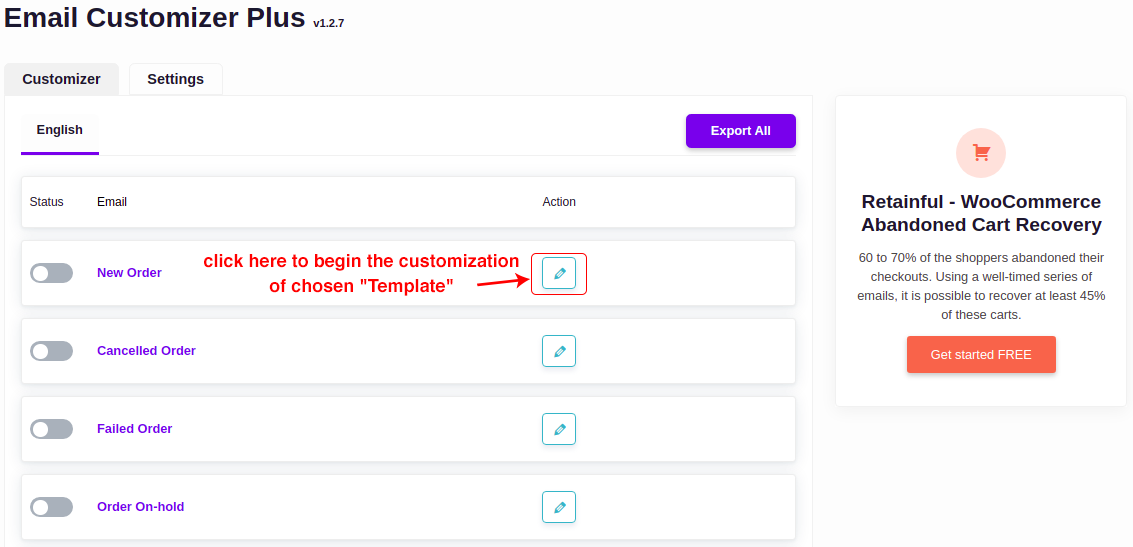
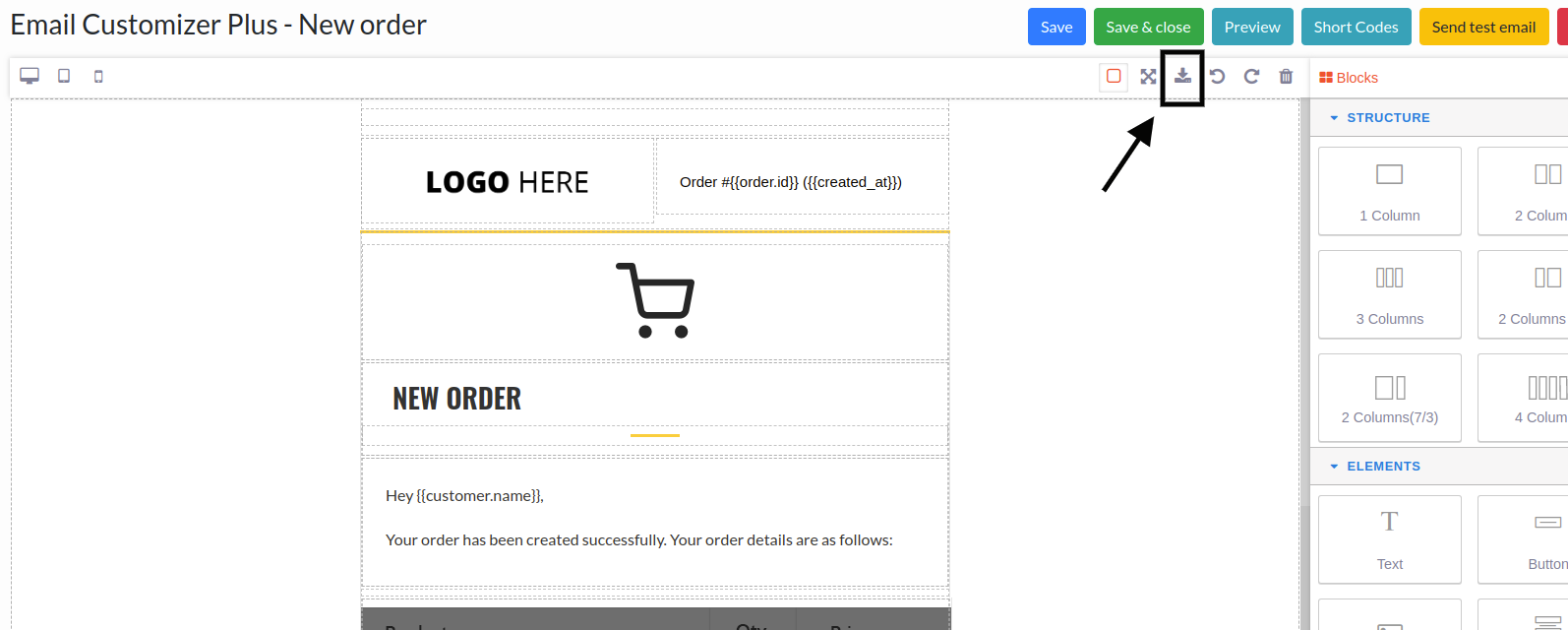
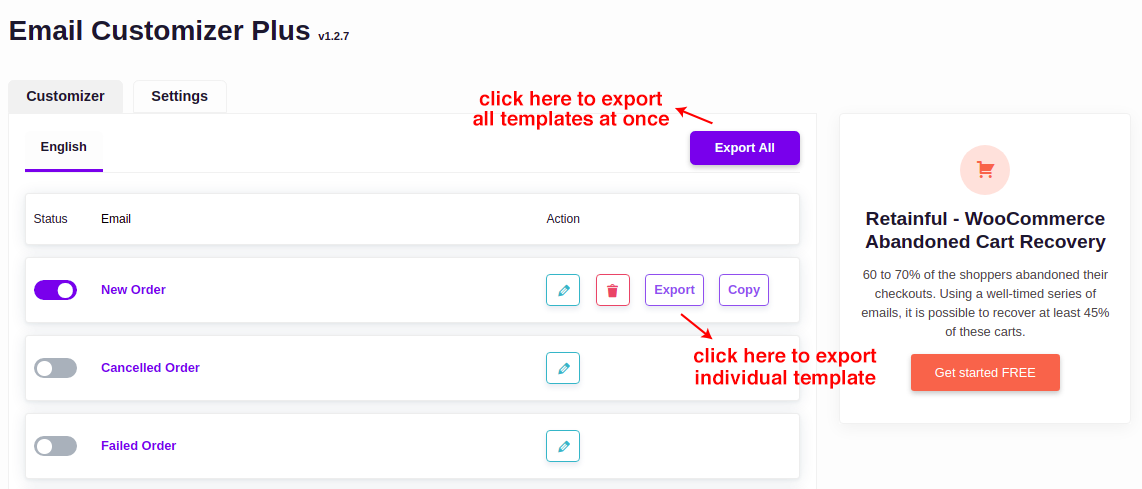
Email Customizer Plus -> Customizer -> seçilen şablonu içe aktarmak için “Düzenle” seçeneğine tıklayın.
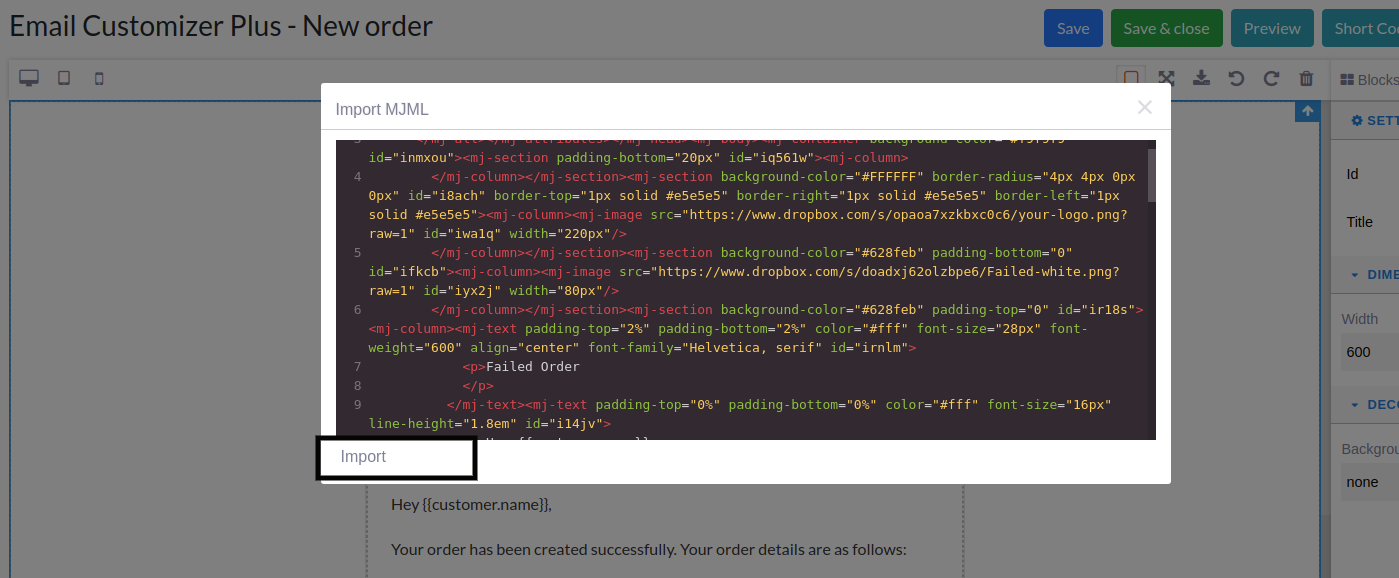
Seçilen e-posta şablonunun bir sekmesi görünür. Aşağıda gösterildiği gibi “Import Icon” seçeneğine tıklayın.

Bir şablondaki “İçe Aktar” seçeneğine tıklayarak, dosyanız ileride kullanmak üzere yedek olarak sürücünüzde saklanabilir.

İhracat için, aşağıda gösterildiği gibi, gerektiğinde hepsini bir kerede veya tek tek dışa aktarabilirsiniz.

Bu özellik, sürücünüzde her zaman e-posta şablonlarının bir yedeğine sahip olabileceğiniz için gerçekten yararlıdır.
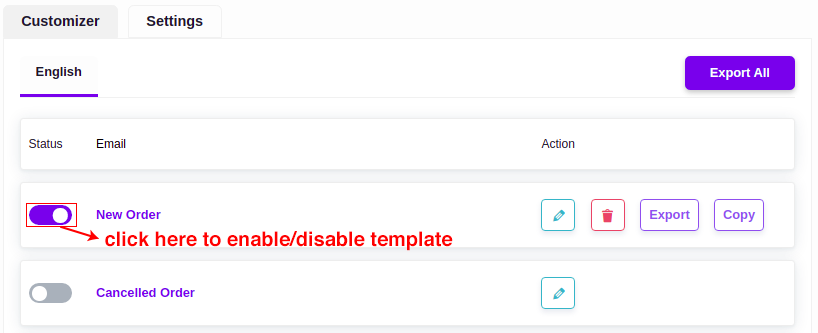
Şablonları Etkinleştir/Devre Dışı Bırak
Gerekli e-posta şablonlarını etkinleştirmek/devre dışı bırakmak için. WooCommerce varsayılan e-posta şablonu durumunu gereksinimlerinize göre değiştirin.

Tutarlı- Sonraki Sipariş Kuponu
Bu, Email Customizer Plus eklentisindeki en çekici özelliktir. Bu, müşterilerinize bir sonraki sipariş indirim kuponlarını sağlamak içindir.
E-postanıza bir kupon uygulamak için Retainful ile Email Customizer'ı entegre edin. Kupon ayarları “Elde Tutan - Sonraki Sipariş Kuponu” sekmesindeki gereksinimlere göre yapılır.
Daha açık hale getirmek için Sonraki Sipariş Kuponu eğiticisine bakın.
Toplama
WooCommerce E-posta Özelleştirici eklentisinin yardımıyla e-postanızı özelleştirmeyi şimdi daha kolay bulacağınızı umuyorum. Özel özelliği "Sürükle ve Bırak Oluşturucu" ile E-posta Özelleştirici, e-ticaret mağazanız için harika sonuçlar verir.
Dinamik bilgiler kısa kodlar kullanılarak eklendiğinden, programcı olmasanız bile endişelenmenize gerek yoktur.
Eklenti o kadar esnektir ki e-postanızı gerektiği gibi özelleştirebilirsiniz. Harika sonuçlar doğuracak işlemsel e-postayı özelleştirmenin keyfini çıkarın.
WooCommerce e-postalarınızı bugün özelleştirmeye başlayın ve marka değerini daha büyük ölçüde oluşturun.
İyi Şanslar Dileriz.
