Dönüşümleri Artırmak için Mükemmel Harekete Geçirici Mesaj Nasıl Oluşturulur
Yayınlanan: 2020-06-21Daha yaygın olarak CTA olarak bilinen Harekete Geçirici Mesaj, belirli bir yanıtı teşvik etmek için tasarlanmış bir pazarlama terimidir.
Bir CTA'nın amacı, ziyaretçilerinize veya okuyucularınıza ne yapmaları gerektiğini söylemektir, örneğin: bir satın alma yapın, bir hizmete kaydolun, geri bildirim paylaşın, vb. İyileştirilmiş bir CTA'ya sahip olmak çok önemlidir çünkü site ziyaretçileri veya okuyucularınız her zaman olmayabilir. Onlardan ne yapmalarını beklediğinizi bilin çünkü bir web sayfasında yapılacak çok şey var – daha fazlasını okuyun, bir haber bültenine kaydolun, demo talebinde bulunun, geri bildirimde bulunun, vb.
Haber bültenlerinden sosyal medya gönderilerine, bloglardan videolara kadar her yerde CTA'ları bulacaksınız. Bir kayıt sayfası, bir düğme ve bir metin satırı dahil olmak üzere farklı biçimlerde olabilirler.
Ne yazık ki, işletmelerin yaklaşık %70'inin bir CTA'sı yoktur ve bir CTA'sı olan çok sayıda işletme, nasıl kullanılacağını bilmiyor. Bu makalede, mükemmel Harekete Geçirici Mesajın nasıl oluşturulacağından bahsedeceğiz.
Başlayalım:
İyi Bir CTA'yı Ne Ayırır?
Basit bir deyişle, iyi bir CTA, iyi getiri sağlayan, yani dönüşüm oranları sağlayandır. Gittikçe daha fazla insanın yeminizi yemesini ve istediğiniz eylemi gerçekleştirmesini istiyorsunuz. Ancak, bir harekete geçirici mesaj öğesi için ortalama dönüşüm oranının tüm sektörlerde yalnızca %4,23 olduğunu unutmayın.
İyi bir CTA açıktır ve merak uyandırır. Vaat ettiğiniz şeyi zaman kaybetmeden yerine getirmelidir, yani: ziyaretçilerden 'e-Kitabımızı indirmek' için tıklamalarını isterseniz, bağlantı onları başka bir yere değil e-Kitap sayfasına götürmelidir.
Mükemmel CTA'yı Oluşturmak için 7 İpucu
Harekete geçirici mesajlar, işletmelerin daha fazla alıcı bulmasına ve satışları artırmasına yardımcı olmayı amaçlar, ancak herkes bunları doğru kullanmaz.
Çalışan CTA'ları nasıl oluşturacağınız aşağıda açıklanmıştır:
#1 Zeki Fiiller ve Çekici Sözcükler Kullanın
CTA'ların kısa ve net olması gerekir. Çok fazla kelime kullanmayın. Net ve konuya hakim olun.
Kitleniz ne yapmaları gerektiğini hemen bilmelidir, aksi takdirde bir sonraki sayfaya geçerler ve sonunda bir fırsatı kaçırırsınız.
Ziyaretçinizin dikkatini çekmenin çok iyi bir yolu, eylem fiillerini kullanmaktır. İşte en popüler seçeneklerden bazıları:
- Alışveriş yapın, sipariş verin veya satın alın
- Abone Ol veya İndir
- Daha Fazla Bul veya Nasıl Yapılacağını Göster
Tüm bu örnekler, ziyaretçileri harekete geçmeye "zorlar". Buna ek olarak, kullanıcıların çekici bulduğu başka kelimeler de var. Bunlar şunları içerir:
- Özgür
- İndirim
- Kâr
- Duruşma
- Yeni
- Gizli
- Şimdi
- Artırmak
- Keşfetmek
- Gizli
- Daha
Bunu akılda tutarak, bir CTA şunlar olabilir:
- Ücretsiz Denemenizi Sipariş Edin
- İndirimden Yararlanmak için Abone Olun
#2 Kişiselleştirilmiş Bir Bildirim Oluşturun
Doğrudan okuyucularınızla konuşmak önemlidir. Unbounce, CTA'larında "siz" kelimesini "ben" olarak değiştirerek dönüşümde %90'lık bir artış elde etti. Okuyucular, teklifin 'onlar' için olduğunu hissetmelidir.
'Paradan Tasarruf Etmek İstiyorum', 'Paradan Tasarruf Etmek İçin Burayı Tıklayın' seçeneğinden daha iyi bir seçenektir.
E-posta pazarlama kullanıyorsanız, müşterilerinizin gerçek adlarını bile kullanabilirsiniz. Bu, onlara gerçekten değer verdiğinizi ve e-postanın onlar için kişiselleştirildiğini hissettirecektir.
CTA, hedef kitleniz için özel olarak hazırlanmış görünmelidir. Gelin kıyafetleri satan bir işletme düşünün. Bir gelin kıyafeti modayla bağlantılı olsa da, satan şey bu değil çünkü söz konusu evlilik olduğunda duygular devreye giriyor.
CTA'nız bu öğeyi dikkate almalıdır. Sayfa sadece elbiselerinizin ne kadar moda olduğunu değil, aynı zamanda gelinin özel gününü nasıl daha özel hale getirebileceğini de vurgulamalıdır. Hedef kitlenizle duygusal bir bağ kurmalısınız.
#3 Bir Çözüm Önerin
Rekabet zordur ve kullanıcıların çeşitli seçenekleri vardır. Yapmalarını istediğiniz şeyi mutlu bir şekilde yapmaları için onlara bir sebep vermelisiniz. Bu çok karmaşık olabilir çünkü çoğu durumda onların zamanına, parasına veya her ikisine de ihtiyaç duyarsınız – çoğu kullanıcının hemen paylaşmaya istekli olmadığı şeyler.
İlk ipucumuzu tekrar ziyaret edin, okuyucuların çekici bulduğu özel kelimeleri kullanmaktan bahsettik. Web'deki çoğu kullanıcı, sorunlarına bir çözüm arıyor. Sorun herhangi bir şey, parasızlık, böcek ilacı veya yemek pişirme yarışması olabilir.
İşiniz, sorunu tanımlamak ve onlara aldıklarından daha fazlasını veriyormuş gibi hissettiren bir çözüm sunmaktır.
Bir CTA'nın amacı, insanları heyecanlandırmak ve ürün veya hizmetinizi sorunlarına bir çözüm olarak sunmaktır. Bazı durumlarda, çözüme gelmeden önce, onların sorununu vurgulamak için sayfanızdaki içeriği kullanmanız gerekebilir.
Örneğin, şemsiye satıyorsanız, sayfa güneş parlarken, kar yağarken veya yağmur yağarken dışarı çıkmanın ne kadar zararlı olabileceğinden bahsetmelidir. Sorunu vurguladıktan sonra, aşağıdaki gibi CTA'ları kullanarak ürününüzü takabilirsiniz:
- Beni Yağmurdan Koru
- Kendimi Korumaya Hazırım
Bu CTA örnekleri kişiselleştirilmiştir, bazı çekici kelimeler içerir ve bir çözüm olarak şemsiyeyi (ürününüzü) sunar. Ancak, insanları heyecanlandırmak için yeterli olmayabilirler. Şemsiye satan yüzlerce sayfa var, bazıları daha düşük fiyata satıyor. Kişi neden sizi seçmeli? Düşük fiyattan dayanıklı mallara kadar her şey olabilen USP'nizi vurgularsanız bunu yapacaklardır.
#4 CTA'yı Nereye Yerleştireceğinizi Bilin
Bu en önemli faktörlerden biridir, ancak çok az insan buna dikkat eder. CTA butonunuzu istediğiniz yere yerleştiremezsiniz. Bir sayfanın karmaşıklığı, düğmenin yerleşimini belirler.
Sayfa küçükse ve çok az metin veya bilgi içeriyorsa, düğmeyi klasörün üzerine yerleştirebilirsiniz. Daha uzun sayfalar için CTA klasörün altına gidebilir. Ancak, bu zor ve hızlı bir kural değildir.
Bir işletme olarak, sayfanıza gelen her ziyaretçinin en azından CTA'nızı okumasını istersiniz. Ne yazık ki, ziyaretçilerin yaklaşık %55'i yalnızca sayfayı gözden geçirir ve pencereyi yaklaşık 15 saniye içinde kapatır. Bu, bir izlenim bırakmak için fazla zamanınız olmayacağı anlamına gelir. Ancak bazı uzmanlar, iyi içeriğin kullanıcıların ilgisini çekebileceğini savunuyor.
MECLABS, CTA düğmesinin yerleştirilmesinin önemini ölçmek için bir test gerçekleştirdi. İki sayfa tasarladılar:
- Bilgilendirici ve net içerikli ve altta CTA'nın yer aldığı dikkat dağıtıcı unsurlar içermeyen uzun bir sayfa.
- Dikkat dağıtan bir menü çubuğu ve üstte bir CTA düğmesi bulunan kötü oluşturulmuş içerik bulunan kısa bir sayfa.
Daha uzun ve daha basit sayfaların %220'ye varan daha yüksek bir dönüşüm oranına sahip olduğunu buldular. Daha uzun olan sayfanın daha net bir şekilde daha fazla bilgiye sahip olması nedeniyle, kullanıcıların sayfadan çıkmayıp içeriği okumaya devam ettiğine inanılmaktadır. Ancak, kaydırma yapmaktan hoşlanmadıkları için mobil kullanıcıları hedefliyorsanız bu çalışmayabilir.
Bu nedenle bazı uzmanlar bir sayfaya iki veya daha fazla CTA yerleştirmeyi önerir.
Başka bir soru, düğmenin hangi tarafa yerleştirileceğidir. Çoğu uzman, Gutenberg Diyagramı nedeniyle doğrunun her zaman daha iyi bir seçenek olduğu konusunda hemfikirdir.
Şemaya göre, bir sayfada kullanıcıların işlem yapma olasılığının daha yüksek olduğu iki nokta vardır. Bu noktalara sayfada Z çizilerek ulaşılabilir.
#5 Yaratıcı Olun
CTA'lar söz konusu olduğunda, her şey yaratıcı olmakla ilgilidir. Sayfanıza sıkıcı bir metin CTA'sı yerleştirebilseniz de, gerçek şu ki metin CTA'ları genellikle göz ardı edildiğinden iyi sonuçlar vermeyecektir.
Metninizde dokunursa ve öne çıkmazsa, kimse ne sattığınızı öğrenemez. Bu nedenle yaratıcı olmanız ve CTA'nızı öne çıkarmak için farklı öğeler kullanmanız gerekir.
Her şeyden önce, metin yerine bir düğme kullanmanız en iyisidir. CTA düğmenizi tasarlarken göz önünde bulundurmanız gereken birkaç şey vardır:
- Boyut
Raporlara göre, ortalama düğme 47,9 piksel yüksekliğindedir. Ancak, bazı web siteleri 50 piksele kadar daha büyük düğmeler kullanır. Daha küçük düğmeler de bulacaksınız – 20 piksel kadar küçük. Çalışırken, Apple temas noktalarının en az 44 piksel uzunluğunda olmasını önerdiği için çok faydalı olmayabilirler. Ancak bu, daha büyük düğmeleri tercih edebileceğiniz anlamına gelmez, çünkü çok büyük düğmeler kullanıcıların dikkatini dağıtır ve hatta bir sayfadan çıkmalarına neden olabilir.
- Şekil
Düğmelerin sıkıcı olması gerekmez. Yuvarlak düğmeler ve kare kenarlı düğmeler gibi farklı şekiller ortaya çıkarabilirsiniz. Bazı sayfalar düğmelerle çok yaratıcı olur ve oklar gibi benzersiz şekiller kullanır. Burada doğru ya da yanlış yok, sizin için neyin işe yaradığını seçin.
- Metin
Metin söz konusu olduğunda, boyut, uzunluk, renk ve yazı tipine dikkat edin. Kolayca okunabilen daha az kelimeye bağlı kaldığınızdan emin olun. Kullanıcılar yazılanları okumak için gözlerini kısmamalıdır.
- Renk
Renkleri kullanmak, harekete geçirici mesaj düğmenizi vurgulamanın akıllıca bir yoludur. İster inanın ister inanmayın, renklerin dönüşüm oranınız üzerinde büyük bir etkisi olabilir. Doğru renk, arka plan rengi ve sayfanızdaki resimler gibi faktörlere bağlı olsa da, turuncu ve yeşil en iyi performans gösteren renkler olma eğilimindedir. Renk psikolojisini anlamak, sayfanız için doğru rengi bulmanıza yardımcı olabilir. Bazı renklerin psikolojik etkileri olduğu bilinmektedir, örneğin: mavi güven ve sakinlik ile ilgilidir, kırmızı bir uyarı işareti olarak kabul edilir ve yeşil doğa ile bağlantılıdır.
#6 Dikkat Dağınıklıklarından Kurtulun
Dikkat dağıtıcı unsurlar, okuyucuların dikkatini dağıtan ve istediğiniz eylemi yapmalarını engelleyen kopyalama veya tasarım öğeleri olarak tanımlanabilir.

Çok fazla şey başarmaya çalıştığınızda dikkatiniz dağılır. Kullanıcıları reklamlarla, ihtiyaç duymadıkları bilgilerle bombalıyoruz.
Çok fazla başlık, birden fazla CTA, kötü renkler veya metinler, açılır pencereler ve indirim teklifleri en büyük dikkat dağıtıcı unsurlardır. Açılış sayfanız ideal olarak tek bir teklif için kullanılmalıdır.
#7 Doğru CTA Türünü Seçin
Çeşitli CTA türleri vardır ve bunların tümü faydalı olsa da, doğru seçenek gereksinimleriniz, hedef kitleniz ve amacınız gibi faktörlere bağlıdır.
- Kurşun Üretimi
Bunları genellikle bloglarda bir gönderinin sonunda, kayan bir başlık olarak veya kenar çubuğunda bulabilirsiniz. Göz alıcı ve çok net olmalıdırlar. - Form gönderme
Bu yöntem, bilgi toplamak ve bir posta listesi oluşturmak için kullanılır. En iyi sonuçlar için yalnızca gerekli bilgileri sorduğunuzdan emin olun. - Daha fazla oku
Bu seçenek, kullanıcıların tüm sayfayı görüntülemek yerine başka bir sayfa açmasını istediğinizde kullanılır. Ana sayfanızda daha fazla içeriğin öne çıkmasını sağlar ve kullanıcıları elde tutmada ve hemen çıkma oranını iyileştirmede faydalı olabilir. - Hizmet veya Ürün Keşfi
Bu CTA, ziyaretçileri sunduğunuz şeyler hakkında daha fazla eğitmek için genellikle bir düğme kullanır. Genellikle kullanıcının ilgilendiği ürün sayfasına bağlantı verir. - Sosyal paylaşım
Bu seçenek, okuyucuları içeriğinizi paylaşmaya teşvik eder. Etkileşimi artırmak ve gönderilerin viral hale gelmesine yardımcı olmak için kullanılır. - Lider yetiştirmek
Bu numara, potansiyel müşterileri müşterilere dönüştürmeye çalışırken kullanılır. İndirimler ve benzeri avantajlar sunarak onları 'ödemeye' ikna etmelisiniz. - Etkinlik Promosyonu
Bu CTA, çevrimiçi veya yüz yüze konferans gibi bir etkinliği pazarlamak için kullanılır. Bu tür CTA'lar, haberi yaymak ve etkinliğe daha fazla kişinin katılmasını sağlamak istediğiniz herhangi bir yere yerleştirilebilir. - Satıştan sonra
Bu seçenek, müşterilerinizin uzun vadeli müşterilere dönüşmesini sağlamak istediğinizde kullanılır. Bu, son derece kişiselleştirilmiştir ve kullanıcılara web sitenize geri gelmeleri için bir neden verir. İndirim kodu, geri bildirim formu, ürün önerileri vb. şeklinde olabilir.
3 Mükemmel CTA Örneği
Çevrenizde çeşitli CTA örnekleri bulacaksınız. İşte en havalılarından bazıları:
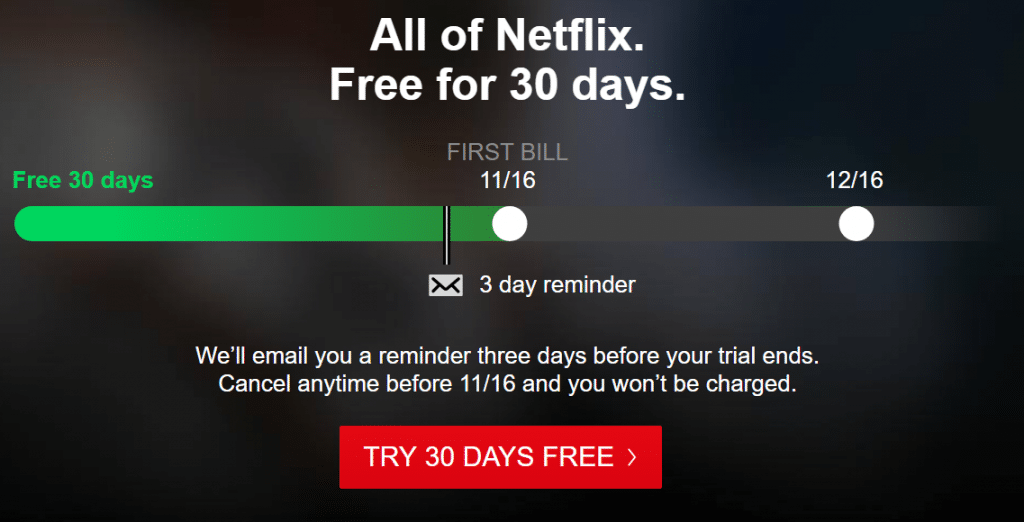
Netflix – 30 Gün Boyunca Ücretsiz Kaydolun

Bu CTA, eylem fiillerini kullanır, kullanıcılara kaydolmak için bir neden verir ve ziyaretçilere istedikleri zaman iptal etme seçeneği sunarak korkuyu giderir.
Ekran görüntüsünde de görebileceğiniz gibi, sayfa çok net, alan ve renkleri iyi kullanıyor ve okuyucuya çok fazla bilgi sunmak yerine tek bir teklife bağlı kalıyor.
Michael Words – Satışlarımı Arttırmaya Hazırım

Bu sayfa iki CTA kullanır, ilk düğme kullanıcıları daha fazla bilgi edinmeye motive eder ve ikincisi, faydaları vurgulayarak onları satın alma yapmaya iter, yani: artan satışlar.
Metin kısa, net, okunması kolay ve sayfada dağınıklık yok.
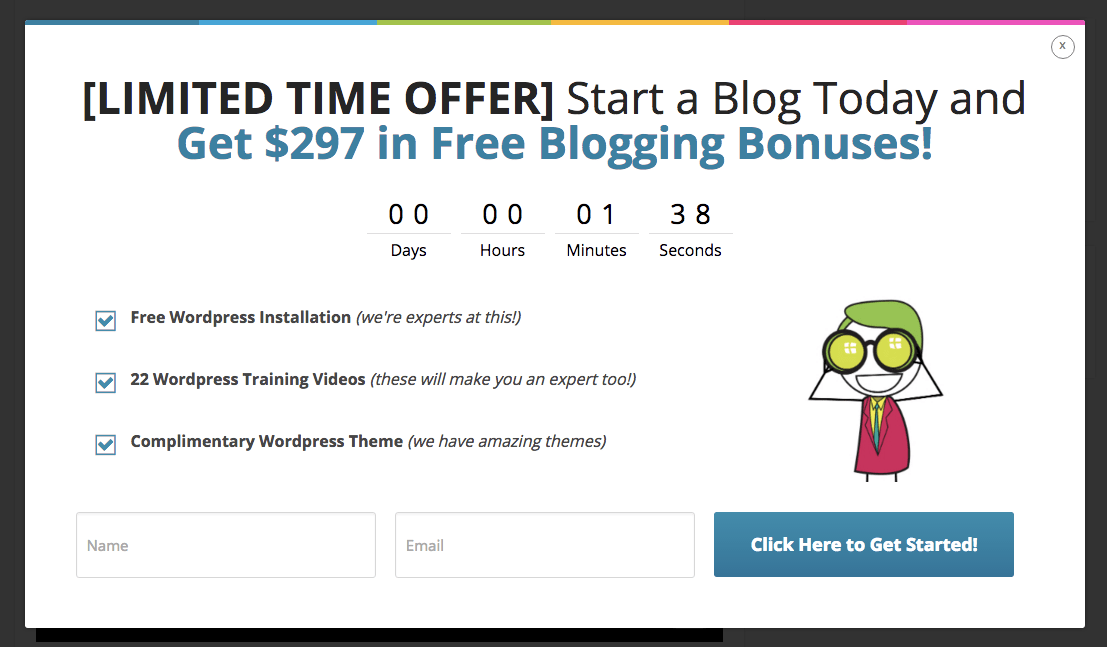
Blogging.org – Geri Sayım Saati

Bu sayfa, bir aciliyet duygusu yaratmak için CTA olarak bir zamanlayıcı kullanır. Zamanlayıcı, ziyaretçilere hemen bir hamle yapmazlarsa çok iyi bir anlaşma kaybedeceklerini hissettirir.
Tek bir teklife bağlı kalır ve sayfayı düzenli ve çekici tutmak için beyaz boşluk kullanır.
2 Kötü CTA Örneği
İyi örnekler olduğunda, kötü CTA örnekleri de vardır. Bazılarına bir göz atalım:
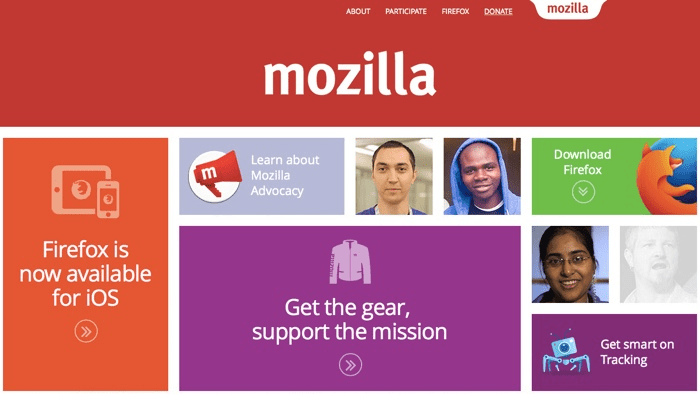
Firefox – Dikkat Dağıtıcıları

CTA'lar söz konusu olduğunda Firefox kötü görünüyor.
Yukarıdaki sayfaya bakın, kullanıcının dikkatini dağıtan çok fazla renk ve resim kullanıyor.
Sayfanın amacı, kullanıcıların uygulamayı 'indirmelerini' sağlamaktır, ancak mesaj karışıklık içinde kaybolur ve indirme düğmesi bir kutudan çok bir düğmeden daha az görünür.
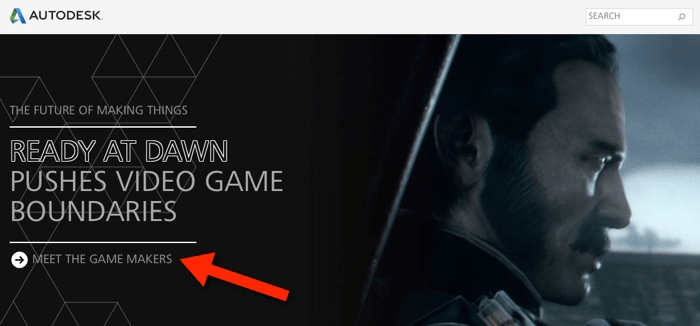
Autodesk – Netlik Eksikliği

Bu CTA çok net değil, kullanıcılar 'oyun yapımcılarıyla buluşmanın' ne anlama geldiğini veya şirketin burada neyi başarmaya çalıştığını bilmiyor.
Oyun satmaya veya indirim sunmaya mı çalışıyorlar? Bu tür CTA'lar iyi sonuçlar vermez.
Profesyonel İpucu: Analizleri Kullanın ve Seçenekleri Karşılaştırın
Yalnızca bir CTA'ya sahip olmak yeterli değildir, nasıl performans gösterdiğini bilmek için adımlar atmanız ve gerektiğinde stratejinizde değişiklikler yapmanız gerekir.
A/B testi, farklı seçenekleri karşılaştırmanın ve sizin için neyin işe yaradığını bulmanın güvenilir bir yolu olabilir.
Profesyonel İpucu 2: Adoric Gibi Bir Mesajlaşma Aracını Kullanın
CTA'ların icabına bakmak oldukça yorucu olabilir, tüm Harekete Geçirici Mesajlarınızın halledilmesi için Adoric gibi bir araca başvurmak en iyisidir.
Aracımız, formlar, 10.000 ücretsiz grafik öğesi, yüzlerce şablon, geri sayım, çok adımlı mesajlar ve ızgaralar gibi bir dizi harika özellikle birlikte gelir.
Bu araçla, çeşitli yazı tipleri arasından seçim yapabilecek ve herhangi bir sorun yaşamadan kampanyalar oluşturabilecek ve yönetebileceksiniz. Tekme CTA'ları ve pazarlama kampanyaları oluşturmak için kullanılabilir. Ücretsiz bir kampanyaya kaydolmak için buraya gidin ve Adoric'in size nasıl yardımcı olabileceği hakkında daha fazla bilgi edinin.
Adoric'i Ücretsiz Deneyin
