Çevrimiçi Mağazalar İçin Temel Web Verileri Hayatta Kalma Rehberi
Yayınlanan: 2022-09-01Önemli Web Verileri Metrikleri nelerdir?
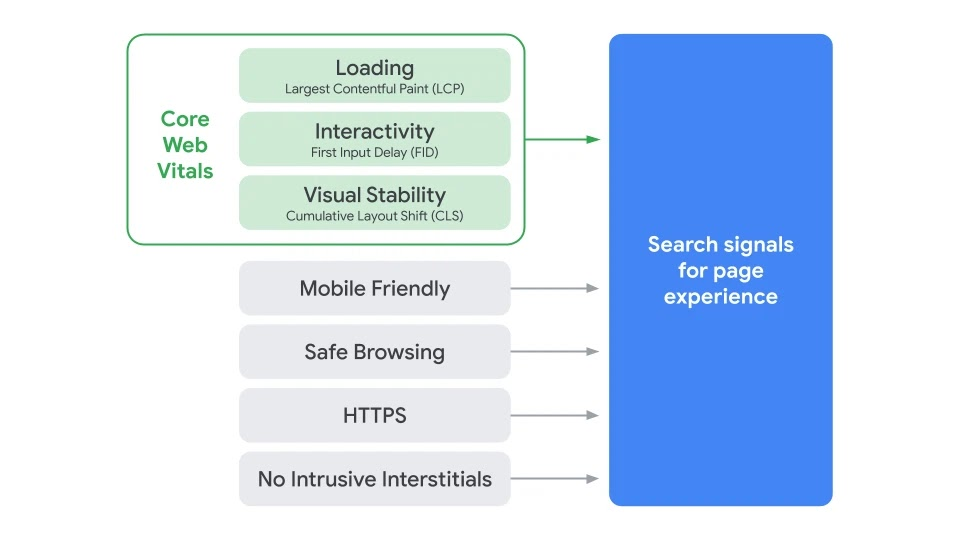
Google'ın çevrimiçi mağazanızın kullanıcı deneyimini ölçmede önemli olduğunu belirttiği 3 Önemli Web Verisi ölçümü vardır:

- En Büyük İçerikli Boya - Bir metin veya resim bloğu gibi ana içeriğinizin yüklenmesi ne kadar sürer
- İlk Giriş Gecikmesi - Bir kullanıcı bir düğmeyi tıklamak gibi bir etkileşim kurduktan sonra mağazanızın web sayfasının etkileşimli hale gelmesi için ne kadar sürer
- Kümülatif Düzen Kayması - Site yüklenirken ve kullanıcılar sayfayı kaydırdıkça web sayfanızda kaç tane beklenmeyen düzen değişir?
Temel olarak, bu metrikler, artık Google'ın sayfa deneyimi puanını oluşturacak faktörlerin bir alt kümesidir. Sizin bakış açınıza göre, aşağıdakiler söz konusu olduğunda size rehberlik edeceklerdir:
- Görsel kararlılık
- etkileşim
- Yükleniyor
Her biri genel kullanıcı deneyiminin anahtarıdır ve bu makalede bunları daha ayrıntılı olarak inceleyeceğiz. Ama önce …
Başa Dön veya 
Temel Web Verileri Neden Önemlidir?
Artık sayfa deneyimi bir Google sıralama faktörü haline geldiğine göre, Önemli Web Verilerinin neden önemli olduğu açık olmalıdır: Mağazanızın SERP'lerdeki konumunu artırmaya yardımcı olabilirler.
Bununla birlikte, Önemli Web Verileri, sayfa deneyimi puanının tek parçası değildir. Diğer metrikler arasında güvenli tarama ve mobil hazır olma durumu yer alacak, ancak Önemli Web Verileri yeterince büyük bir yüzde oluşturduğundan bunlar çok önemlidir.
Ancak, örnek bir sayfa deneyimi puanının Google'da en üst sıralarda yer almayı garanti etmediğini de belirtmekte fayda var. Kullanıcı deneyimi, herhangi bir sitenin sıralamasını belirlemek için kullanılan sayısız sıralama faktöründen yalnızca biridir. Ancak bir sıralama faktörü olmaya ayarlandığından, e-ticaret mağazanızın mümkün olduğunca üst sıralarda yer alması için üzerinde çalışmanız önemlidir.
Başa Dön veya 
Daha Ayrıntılı Temel Web Verileri
Daha önce de belirtildiği gibi, 3 Temel Web Verisi şunlardır:
- En Büyük İçerikli Boya
- İlk Giriş Gecikmesi
- Kümülatif Vardiya Düzeni
Her birine daha yakından bakalım.
En Büyük İçerikli Boya
En Büyük İçerikli Boyama (LCP), en büyük içeriğinizin ekrana yüklenmesinin ne kadar sürdüğünü ölçer. Esasen, en büyük içeriği ölçüt olarak alarak tüm sitenizin ne kadar hızlı yüklendiğini ölçer.
En büyük içerik parçası tipik olarak neye benziyor?
Genellikle bir kahraman resmi veya bir video olur, ancak başlık metni de olabilir. Gerçekten bir sayfada ne olduğuna bağlı.
Google, LCP metriğiniz 2,5 saniyenin altındaysa bunu tercih eder. 2,5 saniyeden uzun olmasının nedenleri arasında öğelerin oluşturulmasını engelleyen CSS ve JavaScript, sıkıştırılmamış yüksek kaliteli fotoğraflar ve daha yavaş sunucu yanıt süreleri sayılabilir.
LCP puanınızın ne olduğunu öğrenmek için Google PageSpeed Insights'ı kullanabilirsiniz.
Kümülatif Vardiya Düzeni
Kümülatif Vardiya Düzeni (CLS), web sitenizin görsel kararlılığını ölçer. Basitçe söylemek gerekirse, bir site ziyaretçisinin sayfa yüklenirken ekranında hareketli içeriği nasıl deneyimlediğini ölçer.
Hepimiz kesinlikle içeriğin değişmesine neden olan bir resmin (hatta bir reklamın) göründüğü web sitelerine girmişizdir. Bu, özellikle içeriğin kayması ve bağlantının onları beklenmedik bir yere (örneğin doğrudan bir reklama) götürmesi için zaten tıklamışsa son kullanıcı için sinir bozucu olabilir.
Ya da etkisi o kadar sarsıcı olabilir ki, son kullanıcıyı başka bir siteye götürmese de okurken cümlenin ortasındaki yerini kaybetmesine neden olabilir. Her iki durumda da, kullanıcı deneyimini olumsuz etkileyebilir. Google, Kümülatif Vardiya Düzeni puanınızın 0,1 veya mümkünse daha az olarak sabitlenmesini önerir.
CLS, genellikle boyutları kodda belirtilmeyen resimler gibi öğelerden etkilenir. Ayrıca, mevcut sayfa içeriğine dinamik olarak yeni içerik eklenmesinden de etkilenir.
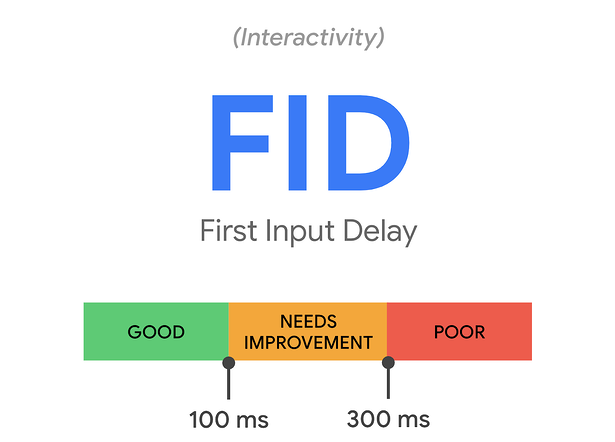
İlk Giriş Gecikmesi
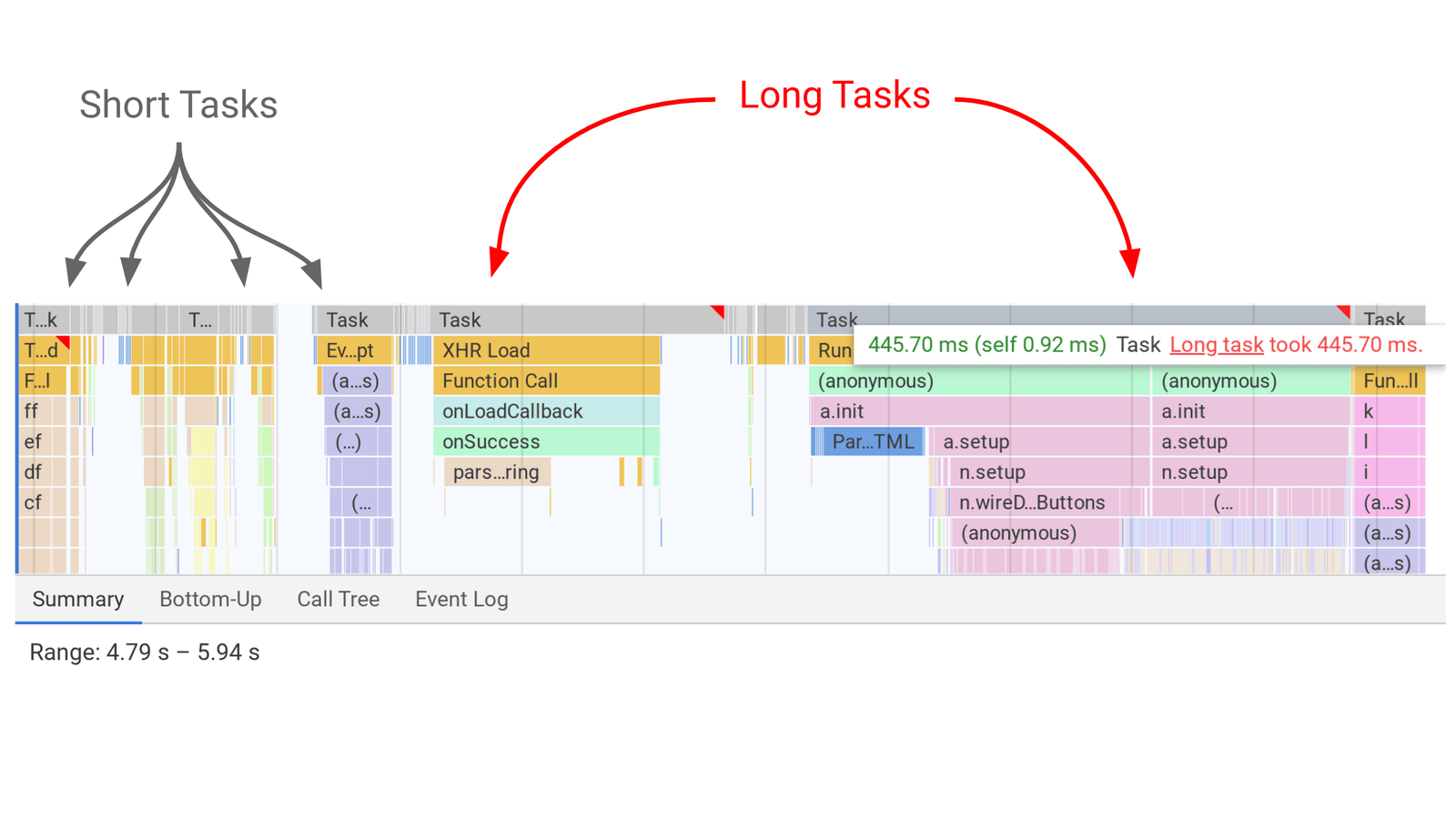
İlk Giriş Gecikmesi (FID), sayfanızın ne kadar duyarlı olduğunu ve ne kadar kullanılabilir olduğunu ölçer. Örneğin, son kullanıcı bir açılır menüden bir bağlantıyı tıkladığında sayfanızın yanıt vermesinin ne kadar sürdüğünü ölçer.
Gecikmiş İlk Giriş Gecikmeniz varsa, ziyaretçinin onu kullanmaya çalışmasına rağmen söz konusu sayfanın hala bir görevle meşgul olduğunu gösterir. Bunun nedeni, örneğin sunucunun hala kodu işlemesi ve bu nedenle son kullanıcının tıklamasının başlattığı göreve başlamamış olması olabilir.

İyi bir İlk Giriş Gecikmesi puanı 100 milisaniye civarında olmalıdır.

Düşük puan, genellikle sayfanızı destekleyen üçüncü taraf öğeleri gibi üçüncü taraf kodundan ve JavaScript yürütme süresinden etkilenir. Örneğin, bir "Sepete Ekle" düğmesi, kodun yazılma şekli nedeniyle işleri yavaşlatıyor olabilir.

Başa Dön veya 
E-Ticaret Sitenizde Önemli Web Verileri Puanlarını Artırmanın 5 Yolu
Önemli Web Verilerinizin ne olduğunu anlamak, e-Ticaret siteleri sayfa deneyiminizi iyileştirmenin ilk adımıdır. Bir sonraki adım, Temel Web Verilerinizi iyileştirmektir, böylece kendinize Google'da en üst sıralarda yer almak için her türlü şansı verirsiniz.
Önemli Web Verileri puanlarınızı iyileştirmenin bazı yolları şunlardır:
1. Mevcut Puanınızı Öğrenin
Google PageSpeed Insights'a gidin ve bir rapor çalıştırın. Bu, her sayfanın şu anda performans standartlarını ne kadar iyi karşıladığını size söyleyecektir.
Sadece bu değil, aynı zamanda araç, puanınızı yükseltmek için her sayfayı nasıl iyileştirebileceğiniz konusunda öneriler de sunacaktır. Daha sonra bu önerilerden bazılarına göre harekete geçebilir ve nelerin değiştiğini görmek için sayfalarınızı PageSpeed Insights üzerinden bir kez daha çalıştırabilirsiniz.
2. Site Hızında Çalışın
Site hızı bir süredir sıralama faktörü olmuştur. Artık "sayfa deneyimi" kapsamına girdiğine göre, Önemli Web Verileri stratejinizin bir parçası olarak bunun üzerinde çalışmanız gerçekten önemlidir.
Çevrimiçi mağazalar çok sayıda öğeden oluşur. Gördüğümüz gibi, “Sepete Ekle” düğmeleri - gerektiğinde - kodunun yazılma şekli nedeniyle bir siteyi yavaşlatabilir.
Bütün bunlar, hala umut olduğunu söyledi. Site hızını artırmak için yapabileceğiniz bazı şeyler şunlardır:
- Bir CDN uygulayın. Bir içerik dağıtım ağı ile site ziyaretçileri, içeriği yararlı bir şekilde daha hızlı yükleyen yerel bir sunucuya erişebilir.
- Her şeyden önce "ekranın üst kısmına" öğeleri yüklemeyi deneyin . Başka bir deyişle, site ziyaretçisi görüntülemek için aşağı kaydırana kadar içeriğinizin geri kalanını yüklemeyin. Bu, tembel yükleme olarak bilinir ve aynı anda yüklenen kaynakların sayısını sınırlayarak site hızını artırır.
- Yönlendirmeleri sınırla
3. Her Ekran Formatında Aynı Görünümü Kopyalayın
Gördüğümüz gibi, düzen değişiklikleri sayfaya ve kullanıcı deneyimine zarar verebilir, sarsıcı bir etki yaratabilir ve muhtemelen hemen çıkma oranını etkileyebilir.
Tüm düzen kaymalarından kaçınılamaz, ancak bazıları önlenebilir. Ayrıca, çevrimiçi mağazanızı mobil cihazlar için hazırlarken, sayfalarınızı farklı ekran biçimleri için optimize etmediğiniz sürece düzen kaymaları bir sorun haline gelebilir.
Amaç, sayfalarınızın her cihazda (hem masaüstü hem de mobil) aynı görünmesini sağlamaktır. Bu, Kümülatif Düzen Kaydırma puanınızı artıracaktır.
Ancak bu özel strateji yeni başlayanlar için değildir, bu nedenle web geliştiricinizle özelliklerinizi standart hale getirmek için neler yapılabileceği hakkında konuşmanız önemlidir.
4. Tüm Medya ve Görüntüleri Optimize Edin
Çevrimiçi mağazalar görüntüleri göstermelidir. Bu verilen bir şey. Ancak çok sayıda yüksek kaliteli görüntü (ve video) işleri gerçekten yavaşlatabilir ve sıralama söz konusu olduğunda sizi büyük bir dezavantaja sokabilir.
Resimlerinizin mobil cihazlar için optimize edilmiş olması önemlidir. Bu, onları daha küçük bir genişliğe ayarlamak anlamına gelir. Bunu ShortPixel Adaptive Images gibi eklentilerin yardımıyla yapabilirsiniz.
Ayrıca tüm videolarınızı Vimeo veya YouTube gibi üçüncü taraf bir platformdan yerleştirmek akıllıca bir fikirdir. Bu, onları web sitenizde barındırmaya daha iyi bir alternatif olarak çalışır.
5. Uygulamaların Kullanımını Sınırlayın
Özellikle ücretsiz ve kullanıcı deneyimini iyileştiriyor gibi görünüyorlarsa , çevrimiçi mağazanıza çok sayıda uygulama eklemek cazip gelebilir.
Ancak daha önce de belirttiğimiz gibi, uygulamalar sizin tarafınızdan değil üçüncü bir tarafça kontrol edilir. Bu nedenle, kodun kontrolü sizde olmadığı için İlk Giriş Gecikmesi puanınızı düşürebilirler. Sonuç olarak, sitenizin tıklamalara yanıt vermesi çok uzun sürebilir.
Uygulamaların kullanımını yalnızca kesin olarak bildiğiniz uygulamalarla sınırlandırmanın yanı sıra, kullanıcı deneyimine kesinlikle bir şeyler katar, ayrıca kendi özelleştirilmiş uygulamalarınızı da geliştirebilirsiniz. Örneğin, özel bir canlı sohbet uygulaması yalnızca çevrimiçi ziyaretçilere müşteri desteği sağlamakla kalmaz, aynı zamanda kodu yazmanıza da olanak tanır. Bu nedenle, hala bazı şeylerden sorumlusunuz.
Başa Dön veya 
Toplama
Neyse ki e-ticaret mağazanızın Temel Web Verilerini doğru bir şekilde elde etmek roket bilimi değildir. Ancak web geliştirme ve kodlama konusunda deneyiminiz yoksa, SERP'leri yükseltmeye devam edebilmeniz için hataları gidermenize yardımcı olabilecek deneyimli bir web geliştiricisiyle birlikte çalışmak akıllıca bir fikirdir.