Kazanan Bir Market Uygulaması Tasarımı Nasıl Oluşturulur? Bilmeniz Gereken En İyi Uygulamalar
Yayınlanan: 2023-04-14Günümüzde mobil uygulamaların hayatımızın ayrılmaz bir parçası haline geldiğini inkar edemezsiniz. Nedeni ise akıllı telefon kullanımındaki katlanarak artış. Mobil uygulamalara olan talep katlanarak artıyor. Bu mobil uygulamalar denizinde, başarısı öncelikle kullanıcı arayüzü tasarımına bağlıdır. Mobil uygulama tasarımı, kullanıcıların gördüğü ve etkileşimde bulunduğu ilk şeydir ve kullanıcı deneyimini iyileştirebilir veya bozabilir.
Bu blog, hedef kitleyi ve temel özellikleri tanımlama ve kullanıcı karakterleri oluşturma dahil olmak üzere bir market mobil uygulaması UI UX tasarlama adımlarını özetlemektedir. Harika bir kullanıcı deneyimi için aslına uygun maketler oluşturmanın ve arayüzü test etmenin önemini vurgular.
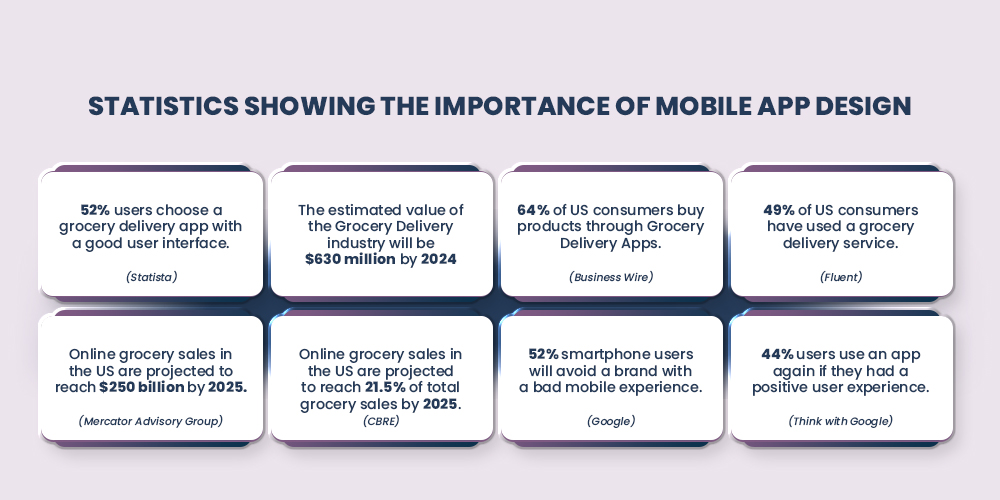
Genel küresel online market pazarı hakkında konuşursak, 2021'de 285,70 milyar ABD doları değerindeydi. 2022'den 2030'a kadar %25,3 bileşik yıllık büyüme oranı (CAGR) ile büyümesi bekleniyor. market uygulaması tasarımını daha da önemli hale getiren endüstri.
İçindekiler
1. Hedef Kitleyi Anlamak
2. Temel Özellikleri Belirleme
3. Kullanıcı Kişileri Oluşturma
4. Arayüzü Çizmek
5. Kullanıcı Arayüzünü Tasarlamak
6. Yüksek Kaliteli Örnekler Oluşturma
7. Arayüzü Test Etme
8. Popüler Bakkal Uygulamaları
Çözüm

Bir market uygulaması tasarımının en önemli yönlerini tek tek tartışalım:
1. Hedef Kitleyi Anlamak
Market uygulaması tasarımınızın kalabalık bir pazarda öne çıkmasını istiyorsanız, kullanıcılarınızın istek ve ihtiyaçlarını anlamak çok önemlidir. Kapsamlı bir kullanıcı araştırması yaparak ve hedef kitlenizi tanımlayarak, kullanıcıların daha fazlası için geri gelmesini sağlayan gerçekten benzersiz ve özel bir deneyim oluşturabilirsiniz.
Bakkal alışverişini çocuk oyuncağı haline getiren kusursuz bir arayüze sahip, her kullanıcı için özel olarak tasarlanmış hissi veren bir uygulama sunduğunuzu hayal edin.
I. Hedef kitlenin tanımlanması
Tasarım sürecine başlamadan önce, market mobil uygulamanız UI UX için hedef kitleyi tanımlamanız önemlidir. Uygulamanızı kullanacak kişiler kimler? Tercihleri, davranışları ve acı noktaları nelerdir? Hedef kitleyi tanımlamanız, onların ihtiyaç ve beklentilerine uygun bir kullanıcı arayüzü oluşturmanıza yardımcı olacaktır.
II. Kullanıcı araştırması yapmak
Hedef kitlenizi anlamak için kullanıcı araştırması yapabilirsiniz. Bu, alışveriş alışkanlıkları, tercihleri ve market teslimatıyla ilgili sorunlu noktalar hakkında bilgi toplamak için anketleri, görüşmeleri ve odak gruplarını içerebilir. Kullanıcı davranışını ve tercihlerini anlamak için pazardaki benzer uygulamalardan gelen verileri de analiz edebilirsiniz.
Kullanıcı araştırması yaparak, hedef kitlenizin yararlı ve değerli bulacağı belirli özellikleri ve işlevleri belirleyebilirsiniz. Renk şemaları, tipografi ve düzen gibi kullanıcı arabirimi tercihleri hakkında da fikir edinebilirsiniz. Kullanıcı araştırmasından elde edilen bilgiler, hedef kitlenizin ihtiyaçlarını karşılayan ve harika bir kullanıcı deneyimi sağlayan bir arayüz tasarlamanıza yardımcı olabilir.
2. Temel Özellikleri Belirleme
I. Rakip uygulamaları analiz etme
Rekabet bilinci, başarılı bir market mobil uygulaması UI UX tasarlamanın en önemli yönlerinden biridir. Rakip uygulamaları analiz etmek, halihazırda sunulan özellikleri ve işlevleri belirlemenize ve uygulamanızı nasıl farklılaştıracağınızı belirlemenize yardımcı olur. Ayrıca rakip uygulamaları analiz ederek kullanıcı davranışları ve tercihleri hakkında fikir edinebilirsiniz.
II. Benzersiz satış noktalarının belirlenmesi
Rakip uygulamalara ilişkin analizinize dayanarak, market alışverişi teslimatı mobil uygulamanızın benzersiz satış noktalarını belirleyebilirsiniz.
- Şu anda mevcut olmayan hangi özellikleri ve işlevleri sunabilirsiniz?
- Uygulamanızı rakiplerinden ayıran nedir?
Benzersiz satış noktalarınızı belirleyerek, bu özellikleri ön plana çıkaran ve kolayca erişilebilir kılan bir kullanıcı arayüzü oluşturabilirsiniz.
Bir market uygulaması tasarımı için bazı potansiyel benzersiz satış noktaları şunları içerir:
- Kişiselleştirilmiş öneriler
- Yiyecek siparişi vermek için kullanımı kolay bir arayüz
- Geniş ürün yelpazesi
- Hızlı ve güvenilir teslimat
Kullanıcı arabirimi tasarımınızda bu benzersiz satış noktalarını vurgulayarak, göze çarpan kullanıcı dostu ve çekici bir uygulama oluşturabilirsiniz.
MageNative mobil uygulama oluşturucu ile Bakkal Uygulamanızı Oluşturun
3. Kullanıcı Kişileri Oluşturma
I. Kullanıcı karakterlerinin tanımlanması
Kullanıcı karakterleri, hedef kitlenizin ihtiyaçlarını, davranışlarını ve tercihlerini anlamanıza yardımcı olan hayali temsilleridir. Hedef kitlenizin ihtiyaç ve beklentilerini karşılayan bir kullanıcı arayüzü tasarlamanıza yardımcı olabilirler.
II. Hedef kitle için kullanıcı karakterleri oluşturma
Market uygulaması tasarımınız için kullanıcı karakterleri oluşturmak üzere kullanıcı araştırmanızdan toplanan bilgileri kullanabilirsiniz. Gibi demografik faktörlere dayalı olarak farklı kullanıcı karakterleri oluşturabilirsiniz.
- Yaş
- Cinsiyet
- Konum
Örneğin, hızlı ve verimli bir şekilde yiyecek siparişi vermesi gereken meşgul çalışan ebeveynler için ve daha basit bir arayüze ihtiyaç duyan yaşlı kullanıcılar için bir kullanıcı karakteriniz olabilir.
Kullanıcı karakterleri oluştururken, bunların dahil edilmesi çok önemlidir.
- Kişiselleştirilmiş öneriler
- Yiyecek siparişi vermek için kullanımı kolay bir arayüz
- Geniş ürün yelpazesi
- Hızlı ve güvenilir teslimat
Bu, her kullanıcı karakterinin ihtiyaç ve beklentilerini karşılayan bir arayüz tasarlamanıza yardımcı olabilir. Belirli kullanıcı karakterleri için hazırlık yaparak, hedef kitlenizde yankı uyandıran kullanıcı dostu, kişiselleştirilmiş bir arayüz oluşturabilirsiniz.
4. Arayüzü Çizmek
Arayüzü çizerek ve aslına uygun maketler oluşturmadan önce aslına uygun olmayan tel çerçeveler oluşturarak fikirlerinizi yineleyebilir ve geliştirebilirsiniz. Bu, uzun vadede zamandan ve kaynaklardan tasarruf etmenize yardımcı olabilir ve market uygulaması tasarımınızın hedef kitlenizin ihtiyaç ve beklentilerini karşılamasını sağlayabilir.
I. Arayüzün kağıt üzerinde çizilmesi
Hedef kitlenizi ve ihtiyaçlarını net bir şekilde anladıktan ve kullanıcı karakterleri oluşturduktan sonra, market uygulaması kullanıcı arayüzü tasarımınızı çizmeye başlayabilirsiniz. Bunu yapmanın etkili bir yolu, fikirlerinizi hızlı bir şekilde yinelemenize ve iyileştirmenize yardımcı olabilecek arayüzü kağıda çizmektir.
II. Düşük kaliteli tel çerçeveler oluşturma
Arayüzü kağıda çizdikten sonra, düşük kaliteli tel kafesler oluşturmaya geçebilirsiniz. Uygulamanızın arayüzünün bu basit, siyah beyaz temsilleri, temel düzeni ve işlevselliği gösterir. Düşük kaliteli tel çerçeveler oluşturmak, uygulamanın genel yapısına odaklanmanıza yardımcı olabilir ve kullanıcı arayüzünün kullanımı ve gezinmesi kolay olmasını sağlar.
Düşük kaliteli tel çerçeveler oluştururken, önceki aşamalarda tanımlanan temel özelliklere ve işlevlere odaklanmalısınız.
Bu içerebilir
- Alışveriş Sepeti
- Ürün Arama
- Hesap Yönetimi
- Ödeme işlemi
Bu temel özellikler için basit ve sezgisel bir kullanıcı arabirimi oluşturmak, market alışverişi teslimatı mobil uygulamanızın kullanımının kolay olmasını sağlar ve mükemmel bir kullanıcı deneyimi sağlar.
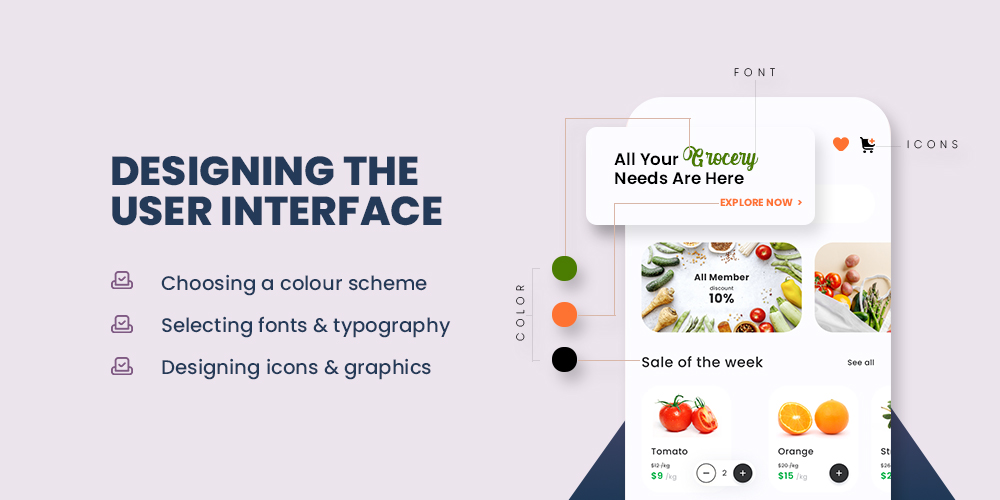
5. Kullanıcı Arayüzünü Tasarlamak
Aşağıdaki tasarım öğelerine dikkat ederek görsel olarak çekici, kullanımı kolay ve marka kimliğinizle uyumlu bir kullanıcı arayüzü oluşturabilirsiniz.


I. Bir renk şeması seçme
Market uygulaması tasarımınızın en kritik yönlerinden biri, marka kimliğinizi yansıtan ve hedef kitlenizde yankı uyandıran bir renk şeması seçmektir. Renk, kullanıcı duygularını ve davranışlarını etkileyebilir, bu nedenle uygulamanıza ve özelliklerine uygun bir renk şeması seçmek çok önemlidir. Örneğin yeşil, tazelik ve sağlık duygularını uyandırabilir, bu da bir bakkaliye teslimat uygulaması için uygundur.
II. Yazı tiplerini ve tipografiyi seçme
Kullanıcı arayüzü tasarımının bir diğer kritik yönü, okunması kolay ve marka kimliğinizle tutarlı yazı tiplerini ve tipografiyi seçmektir. Mobil uygulamalar genellikle küçük ekranlarda kolayca okunabildikleri için Sans-serif yazı tiplerini tercih ederler. Tipografi ayrıca hiyerarşiyi iletebilir ve ürün adları ve fiyatları gibi önemli bilgileri vurgulayabilir.
III. Simgeler ve grafikler tasarlama
Uygulamanızın genel tasarımıyla tutarlı simgeler ve grafikler tasarlamak, kullanıcı deneyimini iyileştirmeye ve arayüzü görsel olarak daha çekici hale getirmeye yardımcı olabilir. Simgeler farklı özellikleri ve işlevleri temsil edebilirken, grafikler ürünleri ve promosyonları sergilemek için kullanılabilir. Marka kimliğinizle tutarlı ve hedef kitleniz için kolay anlaşılır simgeler ve grafikler kullanmanız çok önemlidir.
Sıfır kodlama bilgisiyle market işletmeniz için kendi özelleştirilmiş mobil uygulamanızı oluşturun ve kodsuz mobil uygulama oluşturucumuzu kullanarak daha geniş bir kitleye kolaylıkla ulaşın .
6. Yüksek Kaliteli Örnekler Oluşturma
Geri bildirimleri dahil ederek ve değişiklikler yaparak kullanıcı dostu, görsel olarak çekici ve marka kimliğiniz ve iş hedeflerinizle uyumlu bir kullanıcı arayüzü tasarımı oluşturabilirsiniz.
I. Prototipleme araçlarını kullanma
Arayüzün taslağını çizdikten, aslına uygun tel kafesler oluşturduktan ve kullanıcı arayüzünü tasarladıktan sonraki adım, prototip oluşturma araçlarını kullanarak aslına uygun maketler oluşturmaktır. Bu araçlar, uygulamanın işlevselliğini taklit eden etkileşimli prototipler oluşturmanıza olanak tanır ve size kullanıcı arayüzünün nasıl görüneceği ve hissedeceği hakkında daha iyi bir fikir verir.
Aslına uygun maketler oluştururken, tasarımın marka kimliğinizle tutarlı olması ve hedef kitlenizin ihtiyaç ve beklentilerini karşılaması önemlidir. Tasarım kararlarınızı yönlendirmek için kullanıcı karakterlerini ve önceki aşamalardan toplanan geri bildirimleri kullanabilirsiniz.
II. Geri bildirimleri dahil etme ve değişiklik yapma
Aslına uygun maketler oluşturduktan sonra, kullanıcılardan ve paydaşlardan geri bildirim almak ve gerekli değişiklikleri yapmak çok önemlidir. Bu, herhangi bir kullanılabilirlik sorununu veya kusurunu belirlemenize ve kullanıcı deneyimini iyileştirmek için kullanıcı arabirimi tasarımınızı iyileştirmenize yardımcı olabilir.
Kullanıcı geri bildirimlerini toplamak ve iyileştirme alanlarını belirlemek için kullanılabilirlik testi yapabilirsiniz. Paydaşlardan da geri bildirim toplayabilirsiniz.
- Geliştiriciler
- Ürün yöneticileri
- Tasarımcılar
tasarımın teknik ve ticari gereklilikleri karşılamasını sağlamak.
7. Arayüzü Test Etme
Arayüzü test ederek ve tasarımı tekrarlayarak, hedef kitlenizin ihtiyaç ve beklentilerini karşılayan kullanıcı dostu ve sezgisel bir arayüz oluşturabilirsiniz.
I. Kullanılabilirlik testi yapma
Yüksek kaliteli örnekler oluşturduktan ve geri bildirime dayalı olarak gerekli değişiklikleri yaptıktan sonra, bir sonraki adım, arayüzün kullanıcı dostu ve sezgisel olduğundan emin olmak için kullanılabilirlik testi yapmaktır. Kullanılabilirlik testi, uygulamayla etkileşime giren kullanıcıları gözlemlemeyi ve deneyimleri hakkında geri bildirim toplamayı içerir.
Kullanılabilirlik testi sırasında, arayüzün kafa karıştırıcı veya kullanımı zor olan alanlarını belirleyebilir ve kullanıcı deneyimini iyileştirmek için gerekli değişiklikleri yapabilirsiniz. Ayrıca renk şemaları, tipografi ve grafikler de dahil olmak üzere genel tasarım hakkında geri bildirim toplayabilirsiniz.
II. Tasarımın yinelenmesi ve rafine edilmesi
Kullanılabilirlik testi yaptıktan ve geri bildirim topladıktan sonra, kullanıcı deneyimini iyileştirmek için tasarımı yinelemek ve iyileştirmek önemlidir. Bu, kullanılabilirliği artırmak ve arayüzü görsel olarak daha çekici hale getirmek için düzeni, tipografiyi veya renk şemasını değiştirmeyi içerebilir.
Kullanıcı davranışını izlemek ve arayüzün iyi performans göstermeyen alanlarını belirlemek için analiz araçlarını da kullanabilirsiniz. Bu, veriye dayalı kararlar almanıza ve hedef kitlenizin ihtiyaç ve beklentilerini karşılamak için tasarımı daha iyi hale getirmenize yardımcı olabilir.
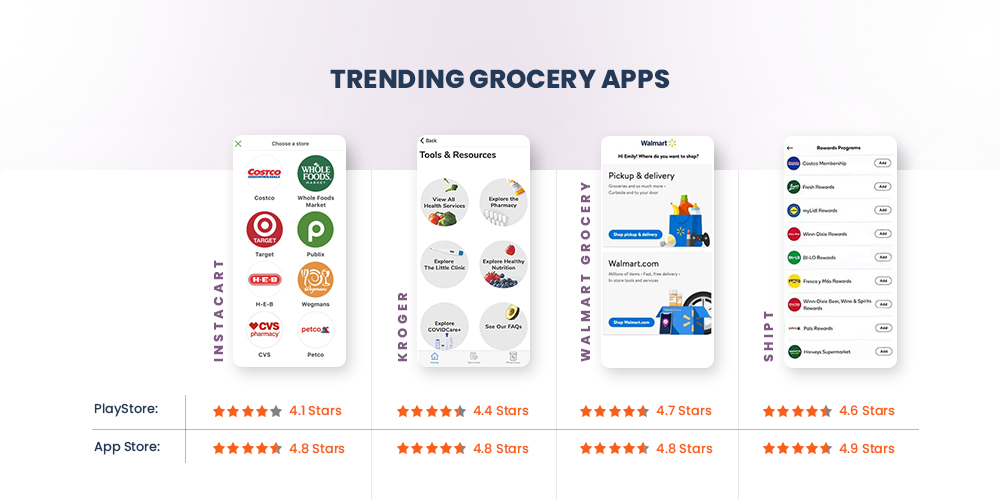
8. Popüler Bakkal Uygulamaları
En çok puan alan market mobil uygulamalarına, derecelendirmelerine ve bazı önemli özelliklere bakın.

I. Instacart
Oyun Mağazası: 4.1 | Uygulama Mağazası: 4.8
2012 yılında kurulan Instacart, Kuzey Amerika'da hızla genişledi ve müşterilere çeşitli ürünlere erişim sağlamak için büyük market zincirleriyle ortaklık kurdu.
İşte dikkate değer özelliklerinden bazıları:
- Kolay Sipariş
- Kişiselleştirilmiş Öneriler
- Çoklu Mağazalar
- Aynı gün teslimat
- Temassız Teslimat
- Uygulama İçi Sohbet
- Instacart Ekspres
II. kroger
Oyun Mağazası: 4.4 | Uygulama Mağazası: 4.8
1883'e dayanan bir geçmişe sahip olan Kroger, 35 eyalette 2.700'den fazla mağazaya ulaştı ve müşterilerinin taze ürünlere, ete, süt ürünlerine ve temel ihtiyaç maddelerine erişimini sağladı.
İşte Kroger'ın dikkate değer özelliklerinden bazıları:
- Dijital Kuponlar
- Çevrimiçi Sipariş Verin
- Eczane Hizmetleri
- Birikim Takibi
- Kişiselleştirilmiş Öneriler
- Haftalık Reklamlar
- Sadakat programı
III. Walmart Bakkal
Oyun Mağazası: 4.7 | Uygulama Mağazası: 4.8
Walmart Market ile müşteriler, çevrimiçi olarak yiyecek siparişi verebilir ve doğrudan kapılarına kadar teslim edilmesini sağlayabilir veya yakındaki bir mağazadan teslim almayı seçebilir.
İşte Walmart Grocery'nin dikkate değer özelliklerinden bazıları:
- Kolay Sipariş
- Aynı gün teslimat
- Alım Tasarrufu
- Geri Almalar ve Özel Fırsatlar
- Tasarruf Avcısı
- Uygulama İçi Sohbet
- Alışveriş listesi
IV. gemi
Oyun Mağazası: 4.6 | Uygulama Mağazası: 4.9
2014 yılında kurulan Shipt, Amerika Birleşik Devletleri'nde hızla genişledi ve müşterilerin çeşitli ürünlere erişimini sağlamak için büyük perakendecilerle ortaklık kurdu.
İşte Shipt'in dikkate değer özelliklerinden bazıları:
- Kolay Sipariş
- Kişiselleştirilmiş Öneriler
- Çoklu Mağazalar
- Aynı gün teslimat
- Temassız Teslimat
- Uygulama İçi Sohbet
- Gemi Geçişi
Çözüm
Kullanıcı dostu ve görsel olarak çekici bir mobil uygulama UI UX tasarlamak, başarılı bir market uygulaması tasarımı oluşturmak için çok önemlidir. Bu blog gönderisinde, hedef kitleyi anlamanın, temel özellikleri belirlemenin, kullanıcı karakterleri oluşturmanın, arayüzü çizmenin, kullanıcı arayüzü tasarlamanın, aslına uygun maketler oluşturmanın, arayüzü test etmenin ve tasarımı temel alarak yinelemenin ve iyileştirmenin önemini tartıştık. geri bildirim.
Bu blog gönderisinde açıklanan adımları izleyerek, market alışverişi mobil uygulamanız için hedef kitlenizin ihtiyaç ve beklentilerini karşılayan mükemmel bir kullanıcı arayüzü oluşturabilirsiniz. İyi tasarlanmış bir arayüz, kullanıcı deneyimini iyileştirebilir, etkileşimi artırabilir ve iş büyümesini hızlandırabilir. Bu nedenle, kullanıcı dostu ve görsel olarak çekici bir arayüz tasarlamak için zaman ayırın ve kullanıcılarınızın seveceği harika bir market uygulaması tasarımı oluşturun.
MageNative Hakkında
MageNative, işletmelerin müşteri katılımını iyileştirmek ve satışları artırmak için e-Ticaret mağazaları için mobil uygulamalar oluşturmasına yardımcı olan bir mobil uygulama oluşturucu.
