Grafik Tasarımcıların Kolayca Çarpıcı Grafikler Oluşturması İçin En İyi 10 Chrome Uzantısı
Yayınlanan: 2022-11-19Bir grafik tasarımcının işi sadece görsel olarak hoşa giden çekici tasarımlar yaratmak değildir. Mükemmel renk hikayesini bulmak, tasarımları yönetmek, ilham almak, karmaşık marka hikayelerine çözüm sağlamak ve yaratıcılık engelinden kaçınarak tüm bunları halletmek için doğru araçlara ihtiyaçları var. Vay! Kulağa çok benziyor. Kulağa ne kadar basit gelse de, bir grafik tasarımcının işi tüm marka hikayesini görselleştirmek ve marka mesajını iletmek için uygun grafikleri ortaya çıkarmaktır.
Görevimizi kolaylaştıran bazı araçlardan daha iyi ne olabilir? Ya rakibinizin web sitesinin tüm renklerini veya istediğiniz herhangi bir web sayfasını bir tıklamayla kolayca çıkarabilseydiniz? Bir rahatlama gibi geliyor. Grafik tasarım, ilham ve müşteri yönetimini kolaylaştıran tasarımcılar için bazı temel Chrome uzantılarına bakalım. Artık bir sekmeden diğerine geçmek zorunda kalmadan tek bir tıklamayla doğru yazı tipini veya rengi bulmak için saatler harcamanıza gerek yok.
Grafik Tasarımcılar için Temel Chrome Uzantıları
- RenkZilla
- CSS Gözetleyici
- Müthiş Ekran Görüntüsü ve Ekran Kaydedici
- Metin Büyüsü
- Müzeli 2
- Fotoğraf delisi
- WhatFont
- Sayfa Cetveli
- sumopaint
- Site Paleti
Grafik Tasarımcılar için Temel Chrome Uzantıları
İlham almaktan grafiklerinizle tam bir marka hikayesi oluşturmaya kadar, Chrome uzantıları bir grafik tasarımcı olarak birçok görevde size yardımcı olabilir. Doğru yazı tipini veya renk paletini bulmakla sınırlı değildir. Yaratıcılık engelinizi aşabilir ve üretkenliğinizi artırabilirsiniz. Artık on web sitesi ve yirmi uygulama arasında hokkabazlık yapmak yok. Hepsini birkaç tıklamayla tek bir sayfadan halledin. Bir grafik tasarımcı olarak çalışmanızı daha kolay ve daha verimli hale getirmenize yardımcı olacak en iyi Chrome uzantılarından bazıları şunlardır:
RenkZilla
Değerlendirme: 4.4
İçin en iyisi: Renkli Okuma Almak

ColorZilla, gelişmiş bir damlalık, renk seçici, gradyan oluşturucu ve çok daha fazlasını sağlayan popüler bir uzantıdır. ColorZilla, tarayıcınızın herhangi bir yerinden bir renk okuması yapmanızı, anında değiştirmenizi ve ardından başka bir programa yapıştırmanızı sağlar. Gelişmiş bir Renk Seçici ile sayfadaki her pikselin rengini elde edebilirsiniz (Photoshop'a benzer). Önceden yüklenmiş 7 paletle, en iyi CSS gradyan oluşturucusuna ve palet görüntüleyiciye sahip olursunuz.
Birkaç tıklama ile herhangi bir web sitesi için bir renk paleti ve en son seçilen renklerin geçmişini edinebilirsiniz. Ayrıca etiket adı, sınıf, kimlik, boyut vb. gibi öğe bilgilerini de alırsınız. Renkler, herhangi bir yakınlaştırma düzeyinde flash nesnelerden kolayca çıkarılabilir.
CSS Gözetleyici
Değerlendirme: 4.7
İçin en iyisi: Bir Web Sitesinin Stil İncelemesi

CSS Peeper, tasarımcılar için özel olarak tasarlanmış bir CSS okuyucusudur. Bu Chrome uzantısıyla, temel stillere erişebilirsiniz. Tasarımcıların kodlamaya mümkün olduğunca az zaman harcarken tasarıma odaklanmalarını sağlar. Artık kodla tarama olmayacak. Stilleri basit, iyi organize edilmiş ve görsel olarak çekici bir şekilde inceleyin.
Bir web sitesinin satır yüksekliğinin, yazı tipi boyutunun veya düğme boyutunun ne olduğunu hiç merak ettiniz mi? O halde bu, merakınızı gidermek için ideal bir araçtır. Uzantı, kodu incelemenizi mümkün olduğunca basit hale getirir. Ayrıca site nesnelerinin, renklerinin ve malzemelerinin gizli CSS stilini incelemenize yardımcı olur.
Müthiş Ekran Görüntüsü ve Ekran Kaydedici
Değerlendirme: 4.6
En İyi Kullanım Alanı: Ekranı Yakalama ve Kaydetme

Müthiş Ekran Görüntüsü ve Ekran Kaydedici, görüntüleri 720p, 1080p veya 4K çözünürlükte kaydedebilen popüler bir ekran kaydedici, ekran yakalama ve ekran görüntüsü Chrome uzantısıdır. Herhangi bir tasarımcının amacı için oldukça yararlıdır. Öne çıkan özellikleri şunları içerir:
- 2'si 1 Arada Yerel Ekran Kaydedici ve Bulut Ekran Kaydedici.
- Ekran görüntüsü, ekran yakalama ve ekran kaydedici hepsi bir arada.
- Paylaşılabilir bir bağlantı kullanarak kayıtları anında Jira, Slack, Trello, Asana ve GitHub ile paylaşın.
- İster tüm sayfa, ister belirli bir konum veya görünür bir bölüm olsun, bulunduğunuz web sitesinin anlık görüntüsünü alın.
- Ekran görüntünüzdeki hassas verileri bulanıklaştırın.
Metin Büyüsü
Değerlendirme: 4.5
İçin en iyisi: Yaratıcı Metin Görüntüleri Oluşturma

Texmage Chrome eklentisi, istediğiniz metni ekleyerek bir görüntüyü textmage'e dönüştürmek istediğinizde yardımcı elinizdir. Seçtiğiniz bir görüntüyü seçerek başlayın ve onu araca bırakın, tüm sihrin gerçekleşeceği yer burasıdır. Alternatif olarak, resim URL'sini de yapıştırarak başlayabilirsiniz.
Yazı tipi, yazı tipi boyutu, hizalama, yazı tipi stili ve opaklıktan metin/arka plan rengine kadar, çarpıcı metin görüntüleri oluşturmak için tüm öğelerle oynayabilirsiniz. Arka plan için 5 yazı tipi ailesi ve 12 renk seçeneği sunar. Aracın hemen yanında, görüntüyü bir tıklamayla kolayca paylaşabilirsiniz. Metin görüntüleri yapmak hiç bu kadar kolay olmamıştı!
Müzeli 2
Değerlendirme: 4.3
İçin en iyisi: Tasarım Fikirleri Almak

Muzli 2, güncel kalmak ve ilhamınızın asla tükenmemesi için uçtan uca çözümünüz. Yeni tasarım fikirleri, yeni resimler ve videolar ve diğer grafikleri doğrudan varsayılan sekmenizden almak için uzantıyı yüklemeniz yeterlidir. Eski sıkıcı web sayfanızı tasarım ilhamlarıyla değiştirir. Doğrudan tarayıcınızda Pinterest gibi.

Ayrıca sol tarafınızdaki panelde elle seçilmiş beslemeler alırsınız. Hangi yayınların gösterileceğini seçebilir ve özelleştirilmiş bir ilham panosu oluşturabilirsiniz. Sizi güncel tutmak için Dribble, Behance, The Verge ve çok daha fazlasından özenle seçilmiş içerikleri her saat başı güncellersiniz.
Fotoğraf delisi
Değerlendirme: 4
En Uygun Alanlar: Çevrimiçi Görüntüleri Düzenleme

PhotoMania, resimlerinizi düzenlemek ve güzel e-kartlara, çerçevelere ve çok daha fazlasına dönüştürmek için stüdyonuzdur. İstediğiniz Google Görselin sağ üst köşesinde tek bir tıklama ile fotoğrafı düzenlemeye başlayabilirsiniz. Ardından, resmi geliştirmek için yüzlerce seçeneğiniz olur.
Filtreler, çerçeveler ekleyebilir, tasarımı değiştirebilir, öncesi-sonrası değişiklikleri anında görebilirsiniz. Görüntünüzü profesyonel bir editör uygulamasıyla çalıştırmanıza gerek kalmadan, istediğiniz görüntüyü neredeyse anında değiştirebilir ve paylaşabilir/kaydedebilirsiniz.
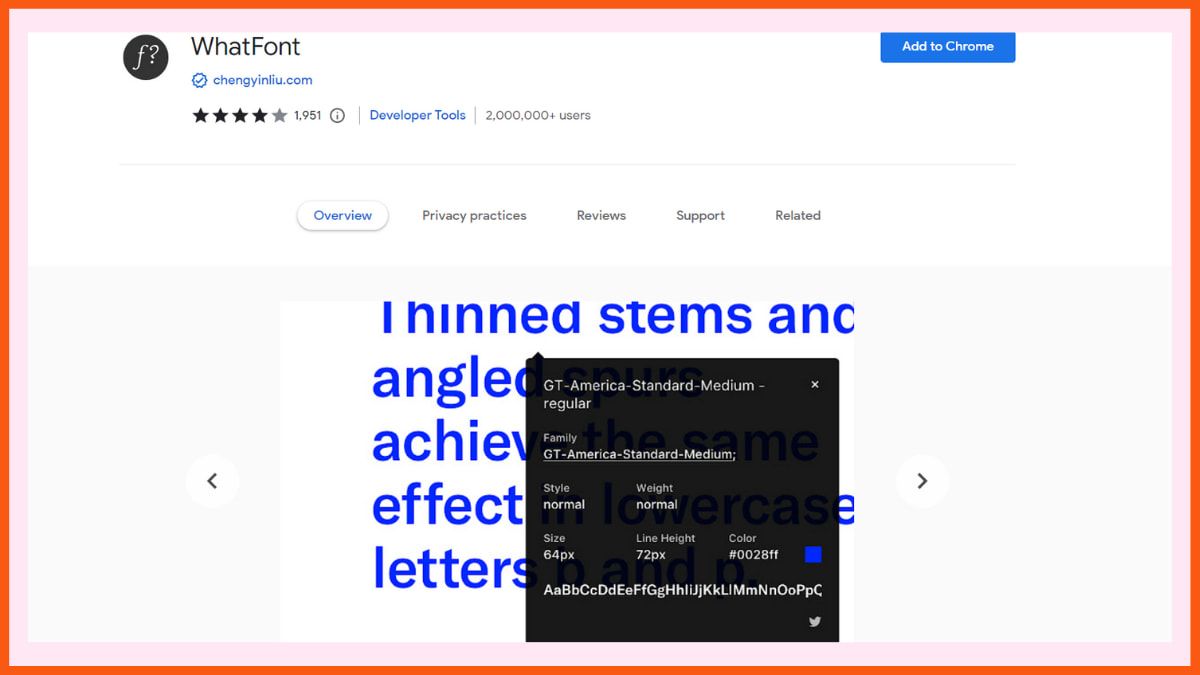
WhatFont
Değerlendirme: 4
İçin en iyisi: Web Sayfalarında Yazı Tipi Tanıma

WhatFont, bir web sayfasının yazı tipini belirlemenize yardımcı olan bir Chrome uzantısıdır. Örneğin, bir web sayfasının yazı tipini beğendiyseniz, diyelim ki bu blogun yazı tipini (basit olmasına rağmen) ve aynısını sizinki için kullanmak istiyorsunuz. Bir geliştirici, Firebug ve Webkit Inspector'ı kolayca dağıtabilir, ancak diğerleri için bu uzantı gerçek bir hayat kurtarıcıdır. Artık doğru web sayfası yazı tipini bulmak için internette savaşmanıza gerek yok.
Bir grafik tasarımcı olarak, beğendiğiniz bir yazı tipini bulmak için bazı web sayfalarını gözden geçirebilir ve yazı tipini tek bir tıklamayla belirlemek için bu aracı kullanabilirsiniz. Sadece bu değil, size istenen web yazı tiplerini sunmak için kullanılan hizmetleri anlatır. Web sayfanız için yazı tipi seçmek her zamankinden daha kolay hale geliyor.
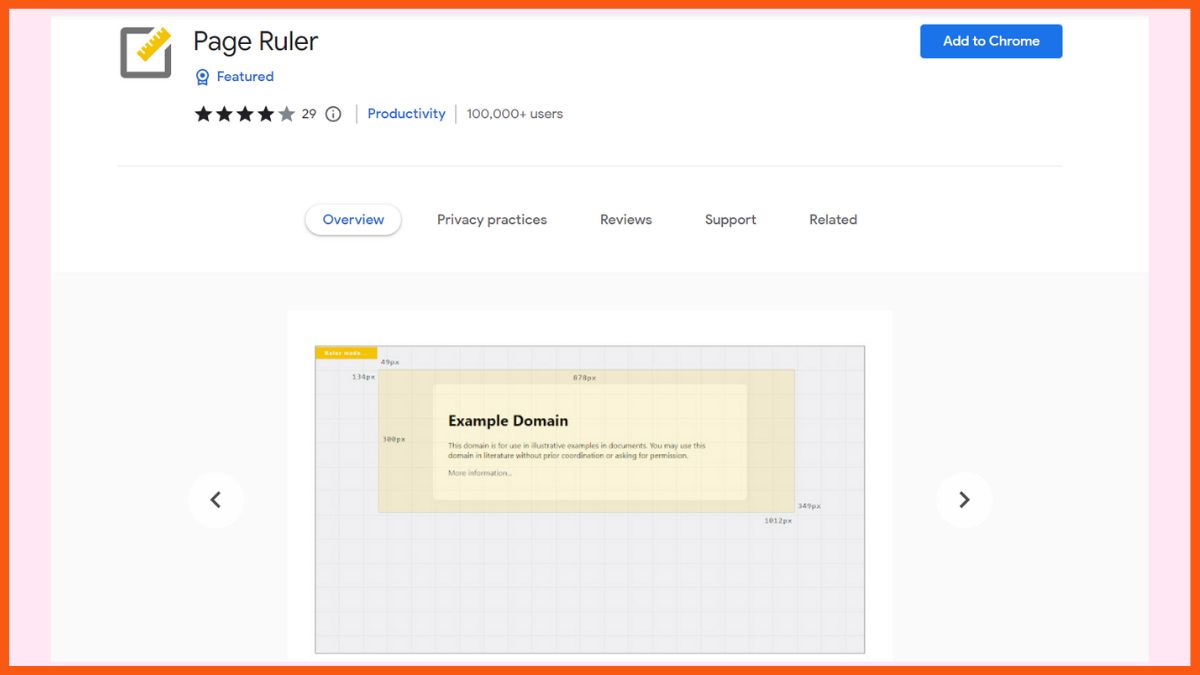
Sayfa Cetveli
Puan: 3.9
Şunun için en iyisi: Sayfa Öğelerini Ölçme

Page Ruler Chrome uzantısı, bir web sayfasındaki mesafeleri (piksel cinsinden) ölçmenize olanak tanır. Kullanımı kolay bir cetvel kullanarak sayfa öğelerinin boyutunu piksel cinsinden belirleyin.
Farenizi sayfada hareket ettirdiğinizde, bir dikdörtgen cetvel çizer. Cetvelin genişliği, yüksekliği, başlangıcı ve bitişi, piksel cinsinden eşleşen metriklerle etiketlenir. İmlecinizi hareket ettirdiğinizde dikdörtgen küçülür ve tüm sayılar güncellenir. Uzantıyı etkinleştirmek için araç çubuğu düğmesine bir kez dokunmanız yeterlidir. Benzer şekilde uzantıyı devre dışı bırakmak için araç çubuğu düğmesine bir kez daha basın. Masaüstü bilgisayarlarda, bu eklenti fare tıklamalarıyla çalışır. Dokunmatik özellikli cihazlarda sayfa içinde dikdörtgen çizmek için dokunmayı kullanabilirsiniz.
sumopaint
Değerlendirme: 3.7
En Uygun Alanlar: Görüntüleri Boyama ve Düzenleme

Sumopaint, resimleri boyamanıza ve değiştirmenize izin veren bir Chrome uzantısıdır. Sumo boyası, 11 karıştırma modunda ve klasik katman efektlerinde geri alma desteğiyle katmanlar oluşturmanıza olanak tanır. Görüntüyü döndürürken, döndürürken, yakınlaştırırken ve kaydırırken, katmanları hızla çoğaltabilir, birleştirebilir ve düzleştirebilirsiniz. Bulanıklaştırma, Deformasyon, Gürültü, Pikselleştirme, Keskinleştirme, Posterleştirme ve Eşik kategorilerinde 20 filtre ve efekt alırsınız.
Ayrıca 300'den fazla fırça, yerçekimi ve gerçek zamanlı bezier eğrisi yumuşatma, animasyonlu fırçalar, doygunluk araçları vb. gibi karmaşık özellikler içeren profesyonel boyama araçları alırsınız. Aşağıdaki gibi araçları kullanarak fotoğrafları iyileştirebilirsiniz:
- Keskinliği azaltan maske.
- Kontrast/parlaklık.
- Renk dengesi.
- Renk sıcaklığı.
- Dağılım ve rastgele dönüş sağlayan 300'den fazla fırçaya sahip bir klon damga aracı.
Site Paleti
Değerlendirme: 2.6
En İyi Kullanım Alanı: Renk Çıkarma

Site Palette, renk paletleri oluşturmak için ücretsiz bir tarayıcı eklentisidir. Bu, herhangi bir web sitesi için renk toplamak amacıyla grafik tasarımcılar ve ön uç geliştiriciler için sahip olunması gereken bir araçtır. Özellikler arasında:
- Birden fazla palet üreteci için destek.
- Paylaşılabilir bağlantılar oluşturuldu.
- Önizleme paleti görüntüsü indirilebilir.
- Adobe Swatch desteği kullanıma sunuldu.
- Paletlerde ince ayar yapmak için Google Art Palette'i kullanın.
- Baskı stilleri eklendi: paletleri yazdırın veya PDF'ye kaydedin.
Kapsamlı paletler oluşturmak için bir tarayıcı eklentisi. Ön uç geliştiriciler ve tasarımcılar için sahip olunması gereken bir araç. Renk düzeni çıkarma tamamen ücretsizdir.
Çözüm
Bu Chrome uzantıları, bir tasarımcı olarak gelişmiş üretkenlik için denemeye ve listenize eklemeye değer. Ekranınıza bakarak veya uygulamalar arasında geçiş yaparak saatler harcamak yerine, tek bir tıklamayla orada çok şey yapabilirsiniz.
Bizim favorimiz, işinize konsantre olabilmeniz için görsel tasarımın teknik yönleriyle ilgilenen CSS Peeper.
SSS
Grafik tasarımcılar için en iyi Chrome uzantıları hangileridir?
Grafik tasarımcılar için en iyi Chrome uzantılarından bazıları şunlardır:
- WhatFont
- Metin Büyüsü
- RenkZilla
- CSS Gözetleyici
- Müzeli 2
- Fotoğraf delisi
Tasarım ilhamı bulmak için bir Chrome uzantısı var mı?
Muzli 2, web'den tasarım ilhamı almanıza yardımcı olan popüler bir Chrome uzantısıdır.
WhatFont uzantısı ne yapar?
WhatFont, bir web sayfasının yazı tipini belirlemenize yardımcı olan bir Chrome uzantısıdır. Sadece bu da değil, size istenen web yazı tiplerini sunmak için kullanılan hizmetleri anlatır.
