Başarı için E-Ticaret Web Sitenizi Nasıl Tasarlarsınız: Eksiksiz Bir Kılavuz
Yayınlanan: 2021-11-29İçindekiler
Her markanın çevrimiçi varlığını ilerletmeye ve daha fazla satış kazanmaya çalıştığı çevrimiçi alışveriş çağında, çevrimiçi mağazanız diğerlerine nasıl üstün gelebilir? Ürün kalitesi, teslimat maliyetleri, müşteri hizmetleri ve daha fazlası gibi başarılı bir e-ticaret web sitesine katkıda bulunan birçok hayati faktör vardır. Ancak, genellikle göz ardı edilen ancak müşterilerin mağazanızda kalmasını sağlamak için son derece gerekli olan bir şey, mükemmel bir web tasarımı sunmaktır.
Kullanıcıların web siteniz hakkında fikir beyan etmek ve kalıp kalıp kalmayacağını belirlemek için yalnızca 0,05 saniye harcadıkları uzun zamandır bilinmektedir. Bu nedenle, e-Ticaret web sitenizi, kullanıcıların dikkatini kolayca çekebilecek ve aynı zamanda tatmin edici ve sorunsuz bir alışveriş deneyimi sunabilecek havalı ve çekici tasarımlarla sarmak çok önemlidir. E-mağazanızda en iyi alışveriş deneyiminin keyfini çıkarabilmelerini sağlamak için müşteri yolculuğunun ardından e-ticaret web sitenizi nasıl tasarlayabileceğinizin en iyi uygulamalarına bakalım.
e-ticaret web sitesi tasarımı kontrol listesi
Başarılı bir e-ticaret mağaza tasarımı yapan nedir? Çevrimiçi bir site için olmazsa olmaz olarak kabul edilen beş ana özelliği gözden geçirelim.
1. Güven ve güvenlik
Her şeyden önce, müşterilerin, özellikle ilk kez gelen ziyaretçilerin, markanıza güvenebileceklerini hissetmeleri gerekir. Henüz siteniz hakkında hiçbir şey öğrenmediler ve mağazanız, ürün kaliteniz veya müşteri hizmetleriniz hakkında hiçbir fikirleri yok, bu nedenle markanızla ilgili ilk izlenimleri yalnızca web sitenizin onlara sunduklarına bağlı olabilir. Adobe'den elde edilen bulgular, İngiltere'deki tüketicilerin %71'inin güvendikleri markalardan daha fazla alışveriş yapacağını ve güvenmedikleri markaları terk ettiğini ortaya koydu. Bu nedenle, müşterilerin gizlilik ve ödeme bilgilerinin korunduğunu hissettikleri ve sitenize ve ürününüze güvenebilecekleri bir mağaza tasarlamak çok önemlidir.
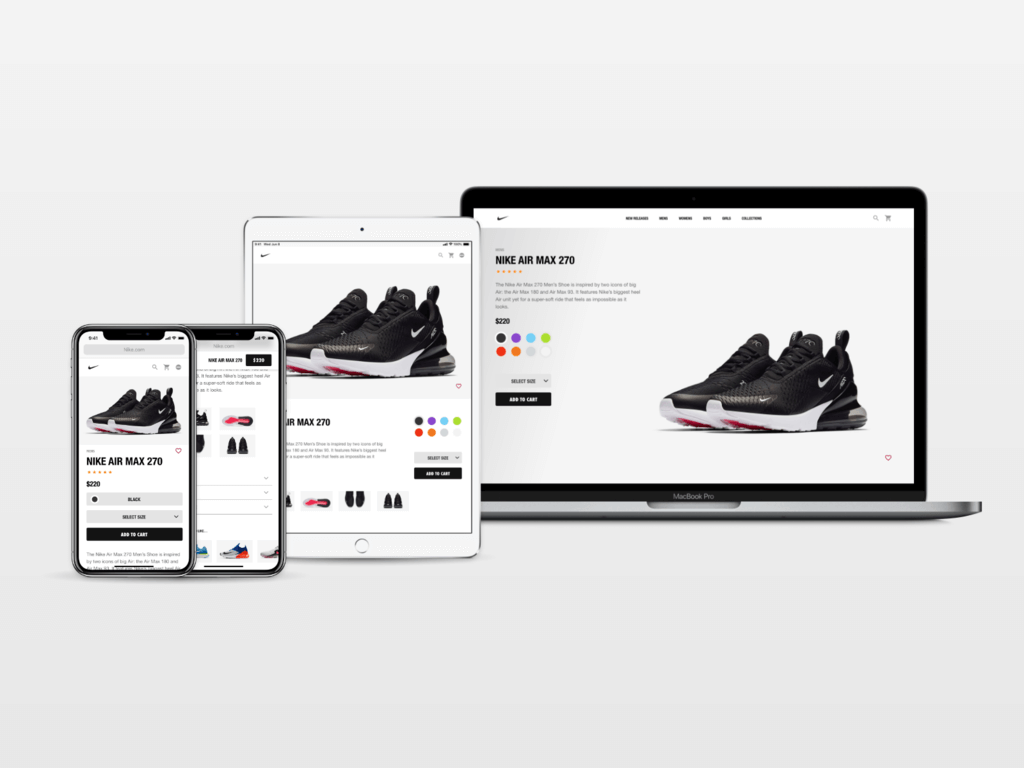
2. Duyarlı biçim
Müşterilerin yalnızca masaüstü bilgisayarlarda web sitelerine ve çevrimiçi mağazalara göz attığı fikri geçmişten gelen bir hikaye çünkü müşteriler artık ürün bilgilerini aramayı ve akıllı cihazlardan alışveriş yapmayı seviyor. Aslında, akıllı telefon sahiplerinin neredeyse %62'si alışveriş yapmak için mobil cihazları kullanıyor, yani e-ticaret sitenizi tüm cihazlara duyarlı hale getirmek şart. Mağazanız, masaüstü, tablet veya akıllı telefon gibi farklı akıllı cihazlar ve ekran boyutlarıyla uyumlu olacak şekilde tasarlanmalıdır.

3. Çekici görsel tasarım
Görünüşe göre görsel çekicilik, müşterilerin ürününüzü hayal etmelerine ve mağazanızdan satın alma kararı vermelerine yardımcı olmanın ana veya aslında tek yoludur. Çevrimiçi satış yapmak, müşterilerin satın almadan önce ürününüze dokunma, tatma, koklama, giyme veya deneme yetenekleri olmadığı anlamına gelir; akıllı bir çerçevede gösterilen resim ve video gibi güzel görseller, kesinlikle müşterileri daha uzun süre kalmaya ikna etmenin silahı olacaktır. . Ürünlerinizi daha iyi sunmak ve müşterilerin ürünleri istedikleri şekilde yapılandırmasına izin vermek için e-Ticaret ürün yapılandırıcısını kullanmayı düşünün.
4. Takip etmesi kolay navigasyon
Gezinme, kullanıcıların web sitenizde veya belirli bir ürün kategorisinde gezinmelerine yardımcı olan tüm UI öğelerine veya gezinme bileşenlerine atıfta bulunan bir şemsiye terimdir. Takip etmesi kolay gezinme, müşterilerin sitenize göz atmak ve ihtiyaç duyduklarını zorlanmadan bulmak için ihtiyaç duydukları şeydir, bu da onların zamandan tasarruf etmelerine ve alışveriş deneyimlerini geliştirmelerine yardımcı olur. En iyi gezinme temasını seçmek büyük ölçüde ürün türlerinize ve katalog boyutunuza bağlı olabilir, bu nedenle uygun bir gezinme stiline karar vermeden önce işletmenizi analiz ettiğinizden emin olun.
5. Mükemmel UX/UI
Müşterilerin çekici bir çevrimiçi web sitesi tasarımının ve kusursuz bir alışveriş deneyiminin keyfini çıkarmaktan daha fazla isteyeceği hiçbir şey yoktur. Bunu yapmak için, müşteri alışveriş akışına uygun akıllı bir UX/UI tasarımı uygulamak, kullanıcı deneyimine çok dikkat etmek ve bir sonraki bölümde inceleyeceğimiz en iyi e-Ticaret web sitesi tasarımı uygulamalarına bağlı kalmak çok önemlidir.
Başarılı bir e-ticaret web sitesi tasarımı için en iyi uygulamalar
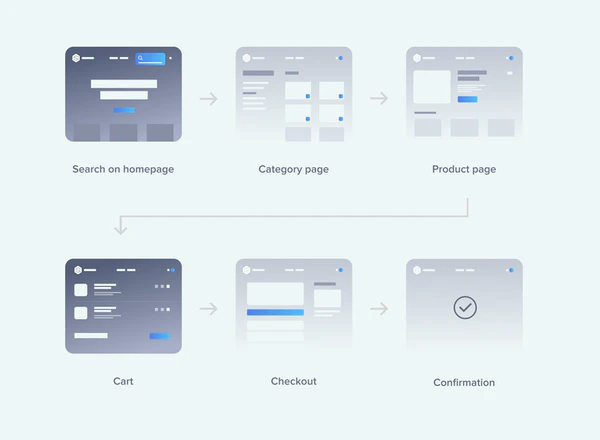
E-Ticaret web sitesi tasarımınızı başarıya hazırlamanın en iyi yolu, müşteri satın alma yolculuğunun ardından sitenizin her sayfasını optimize etmektir. Potansiyel müşterilerin işletmenizle nasıl etkileşime girdiğine dair yol haritasındaki her adımı akıllıca tasarlayarak, yalnızca potansiyel tıklamaları gerçek işlemlere dönüştürmekle kalmaz, aynı zamanda müşterileri sitenize birden çok kez geri gelmeye ikna edebilirsiniz. Kısacası, mükemmel bir e-ticaret web sitesi, işletmeniz hakkında hiçbir şey bilmeyen yeni bir ziyaretçiyi ürünlerinizi satın almaya ve hatta gelecekte sadık bir müşteri haline getirebilmelidir.

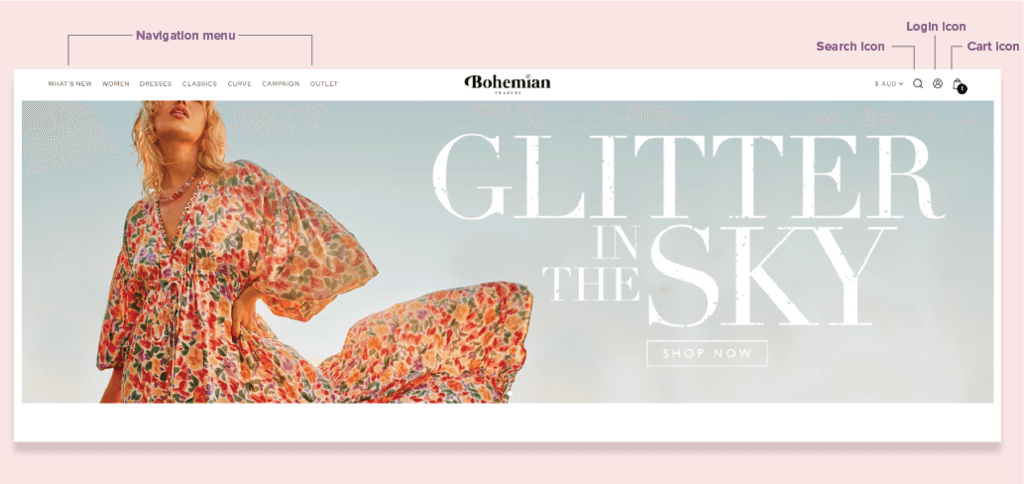
1. Gezinme öğeleri
Çevrimiçi web sitelerinizi tasarlamanın ilk ve en önemli görevi, sitenizin yapısını ve bileşimini belirlemektir. Bu, yalnızca müşterilerin web sitenizde herhangi bir engel olmadan dolaşmasına izin vermek için çok önemli değil, aynı zamanda iyi yapılandırılmış gezinme, sitenizin SEO sıralamasına katkıda bulunan belirleyici bir faktördür. Gezinmeniz, ziyaretçilerin istenen bilgileri zahmetsizce aramalarına ve satın alma süreçleri sırasında istedikleri herhangi bir zamanda istedikleri sayfalara gitmelerine yardımcı olmak için anlaşılır bir gösterimle sezgisel olmalıdır.
Gezinme menüsünü tasarlamaya gelince kolay ama güçlü bir ipucu, onu basitleştirmektir. Ziyaretçilerinizin kaybolmasını ve herhangi bir değerli bilgi bulamadan sitenizden ayrılmasını istemediğiniz sürece fazla süslenmeyin.

– Menüler
İzlemesi kolay bir gezinme menüsü, sitenizin sunduğu tüm kategori kümelerini sunmalıdır. Tüm ana sayfalarınız, açılır menünün en üst seviyesini almalıdır. Ürün türlerinize bağlı olarak, öğelerinizi üst düzey menülerin altında görünecek şekilde alt kategoriler halinde gruplandırın.
– Ürün arama
Ürün arama simgeleri, e-ticaret web sitenizin her sayfasında görünür olmalıdır. Müşterileriniz aradıkları ürünleri bulamazlarsa ne alacaklar? Bu nedenle, müşterilerin aradıklarını göz açıp kapayıncaya kadar bulmalarına yardımcı olan bazı yararlı işlevlerle ürün araştırmanızı oluşturmak için zaman ve çaba harcamanız gerekir.
- Her türlü arama sorgusunu destekleyin : Arama işlevi, ürün adları, ürün kategorisi ve ilgili anahtar kelimeler gibi müşterilerin karşılaşabileceği tüm sorgu türlerini içermelidir.
- Yapay zeka destekli arama çubuğu : Geçmişte, e-ticaret mağazaları, müşterilere arayabilecekleri bilgi türünü önermek için girişte genellikle örnek arama sorgusu kullanırdı. Yapay zekanın gelişmesiyle artık müşterilerin arama sorgularını otomatik olarak tamamlamak için yapay zeka destekli bir arama aracı yerleştirebilirsiniz. Bu işlev, önerilen terim çevrimiçi mağazanızda da daha kesin bir sonuca yol açabileceğinden, kullanıcıların tam olarak aradıklarını bulmalarını kolaylaştırır.
– Sepet simgesi
Arama çubuğunun yanı sıra, sepet simgeniz de sitenizdeki her sayfada her yerde bulunmalıdır. Bu, müşterilerin sepetlerine ne kadar ürün eklediklerini bilmelerine ve sepet düğmesine tıkladıklarında bunları kolayca gözden geçirmelerine yardımcı olur. Daha gelişmiş bir fikir, sepet simgesinin üzerine geldiklerinde önizleme modunu etkinleştirmektir. Alışveriş sepeti simgesine tıklamak, alıcıları istedikleri zaman satın almalarını tamamlamak için doğrudan ödeme sayfasına götürür.
– Giriş simgesi
Bu simge, kullanıcının oturum açmak veya hesabını ziyaret etmek için tıklamasını sağlar. Sepet simgesine benzer şekilde, bu düğme de müşterilerin istedikleri zaman tıklayabilmeleri için çevrimiçi sitenizin her sayfasında görünür şekilde yerleştirilmelidir. Müşterilerinizin ürünleri görüntülemek veya satın alma işlemi yapmak için oturum açmasını gerektirmeseniz bile, e-posta ve doğum tarihi gibi bilgilerini daha kolay toplayabileceğiniz için uzun vadede onlardan oturum açmalarını istemek yine de faydalıdır. Bu, tek seferlik ziyaretçileri birçok çevrimiçi mağazanın henüz düşünmediği sadık müşterilere dönüştürmek için basit ama güçlü bir taktiktir.
2. Ana Sayfa
E-Ticaret web sitenizin bir ev gibi olduğunu ve ziyaretçilerin evinize ilk kez gelen misafirler olduğunu hayal edin. Ana Sayfa, oturma odanız gibidir ve siz ve eviniz hakkında iyi bir izlenim bırakmaları için onu güzelleştirmek isteyebilirsiniz. Ana sayfanızı yalnızca yeni ziyaretçileri etkilemek için değil, aynı zamanda işinizi birkaç saniye içinde anlamalarına yardımcı olacak şekilde tasarlayın. Anında iyi bir izlenim bırakmak için e-ticaret web sitenizin ana sayfasını nasıl tasarlayabileceğinize dair birkaç fikir:
- İş fikirlerinizi sunan resim
Sitenizin her sayfasında yüksek kaliteli resimler kullanmalı mısınız? Tabii ki. Ancak ana sayfanızdaki resim, markanızı net bir şekilde temsil edebilmesi ve müşterilerin güvenini uyandırabilmesi gerektiğinden daha özeldir. Müşterilerinize profesyonelliğinizi göstermek ve yine müşterilerin zihninde güçlü bir izlenim bırakmak için bu şansı kullanın. Sonuçta, bir resim bin kelimeye bedeldir.
- Dikkat çeken başlık
Çoğumuz tasarım yaparken genellikle metin yerine resimlere ve grafiklere odaklanırız, ancak aslında ana sayfa başlığınızı planlamak söz konusu olduğunda her ikisi de eşit derecede önemlidir. Başlığınız ziyaretçilerin dikkatini saniyeler içinde çekmeli ve işletmenizin sunduklarını hemen vurgulamalıdır.
- Ekranın üst kısmında harekete geçirici mesaj
Pek çok müşterinin e-ticaret sitenize saniyeler içinde geldikten sonra bir satın alma işlemi yapmaya karar vermediği doğrudur, ancak ürünlerinizle alakalı belirgin bir CTA koymak yine de iyi bir uygulamadır. Bu, müşterilerinizi sitenizi kaydırdıktan sonra harekete geçmeye teşvik eder veya ikinci kez geri gelip tıklamak için CTA düğmesini kolayca bulabilirler. Birçok tembel kullanıcı için, onları doğrudan kategori sayfasına götüren cesur ve net bir CTA iyi bir fikirdir.

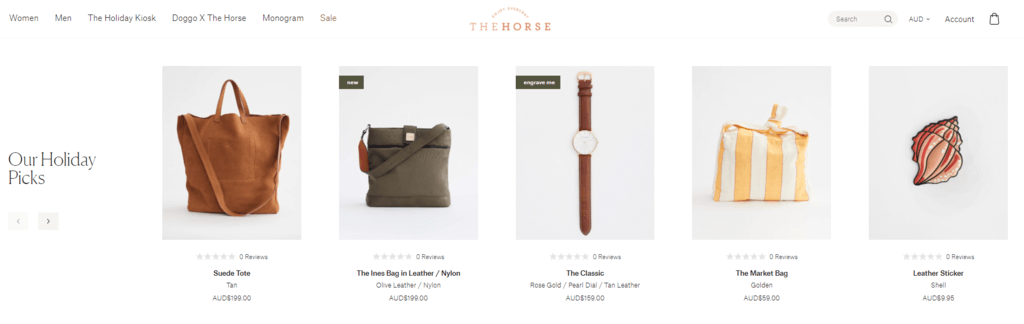
- En çok satanları ve öne çıkan ürünleri sunun
Müşterilerin dikkatini çekmek için en çok satan ürünleri ana sayfanıza yerleştirin. Ana sayfanız, ziyaretçilerinize sitenizi tanıttığınız ve iyi bir izlenim bırakmaya çalıştığınız yerdir, bu nedenle sahip olduğunuz her şeyi onların önüne atmayın. Özel etkinlikler ve durumlar için yalnızca en çok aranan ürünleri veya öne çıkan ürünleri seçmeye çalışın.

- Ürün hızlı görünümü
Ürün hızlı görünümü, müşterilerin istediği ürünü yeni bir sayfa yüklemeye gerek kalmadan saniyeler içinde görüntülemesine yardımcı olmak için en önemli ürün ayrıntılarını kalıcı bir pencerede görüntüler. Bu özellik henüz yaygın olarak benimsenmemiş olabilir, ancak birçok moda ve giyim perakendecisi, gereksiz sayfa yüklemelerini ortadan kaldırmak için ürün hızlı görünümünden yararlandı ve bu da vitrin müşterilerinin alışveriş deneyiminden gerçekten keyif almasına yardımcı oldu. Ürününüzün her detayını göstermeye çalışmayın, bunun yerine ürün sayfasına bir bağlantı ekleyin ve “Sepete Ekle” ve “İstek listesine kaydet” butonlarını eklemeyi unutmayın. Ürün hızlı görünümü, iş amaçlarınıza bağlı olarak ana sayfanıza veya kategori sayfasına veya her ikisine birden yerleştirilebilir.

3. Kategori sayfası
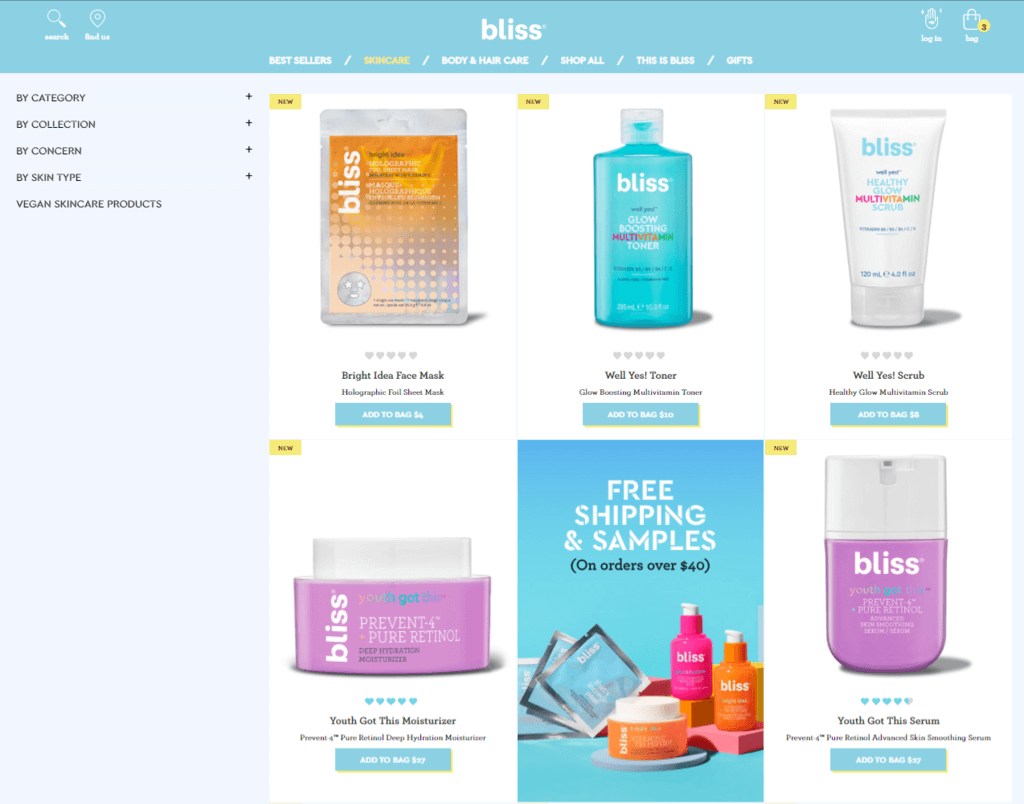
Kategori veya ürün listeleme sayfası, mağazanızın her ürününün tanımladığınız ürün kategorisi altında listelendiği yerdir. Örneğin, bir cilt bakımı perakende markasının yüzlerce ürünü olabilir, ancak bunlar 'yüz', 'vücut', 'eller' vb. sayfalar altında kategorize edilir. Kategori sayfasının temel amacı, ziyaretçilerin sitenizdeki yüzlerce hatta binlerce ürün arasından alışveriş yapmak istediklerini kolayca bulmalarına yardımcı olmaktır. Net ve kullanışlı bir kategori sayfası tasarlayamazsanız, ürün arama görevi kullanıcılar için zor olabilir.
Mağazanız yalnızca birkaç ürün satıyorsa, bunları daha küçük gruplara ayırmanıza gerek yoktur ve tüm ürünlerinizi ürün listeleme sayfasına yerleştirebilirsiniz. Bununla birlikte, çoğu e-ticaret normalde ürünleri birkaç kategoriye bölmek zorunda kalacaktır, böylece ürün kategorisi gruplandırma ve filtre işlevine odaklanarak ürün listeleme sayfanızı etkili hale getirebilirsiniz.
- Kategori adı: Kategori adınız net olmalı ve müşterilerin bu bölümde bulabileceği tüm ürünleri hemen vurgulamalıdır. Kategoriler için markalı veya çok özel isimler yerine evrensel isimler kullanmaya çalışın.
- Filtreleme ve sıralama işlevleri: Her kategoride, müşterilerin göz atması gereken yüzlerce öğe var. Tek bir kategori içinde bile, müşterilerin belirli bir ürünü aramasına yardımcı olmak için filtreleme ve sıralama işlevleri hala çok önemlidir. Sonuçları çeşitli kriterlere göre (fiyat aralığı, beden, renk, markalar, ürün puanı vb.) sıralamalarına izin verin.
- Stok mevcudiyeti: Müşterilerin ödeme aşamasına geçmeye karar verdiklerini öğrenmelerine izin vermek yerine, "stokta yok" işaretini önceden göstermeniz daha iyidir. Ayrıca, stok mevcudiyeti, hangi ürünlerin yetersiz olduğunu veya tükenmek üzere olduğunu vurgulamanıza yardımcı olabilir ve bu da müşterileri ürünleri hızlı bir şekilde satın almaya motive eder.
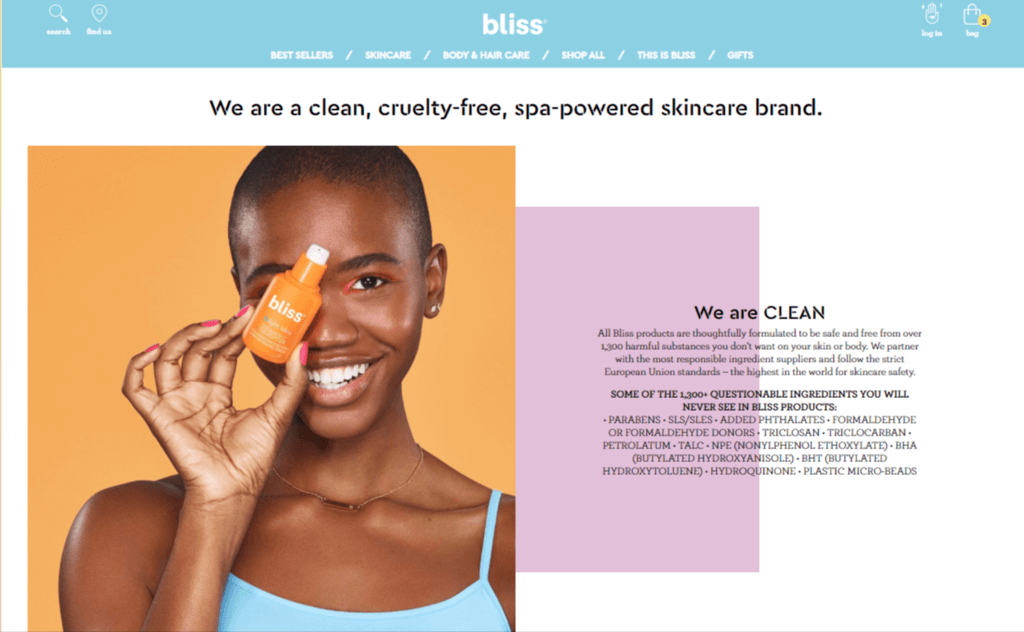
Bir güzellik ve cilt bakımı markası olan Bliss, kategori sayfası tasarımına harika bir örnektir. Müşterilerin bulması gereken her şey, ızgara görünümünde net ve güzel bir şekilde sunulur.

4. Ürün sayfası
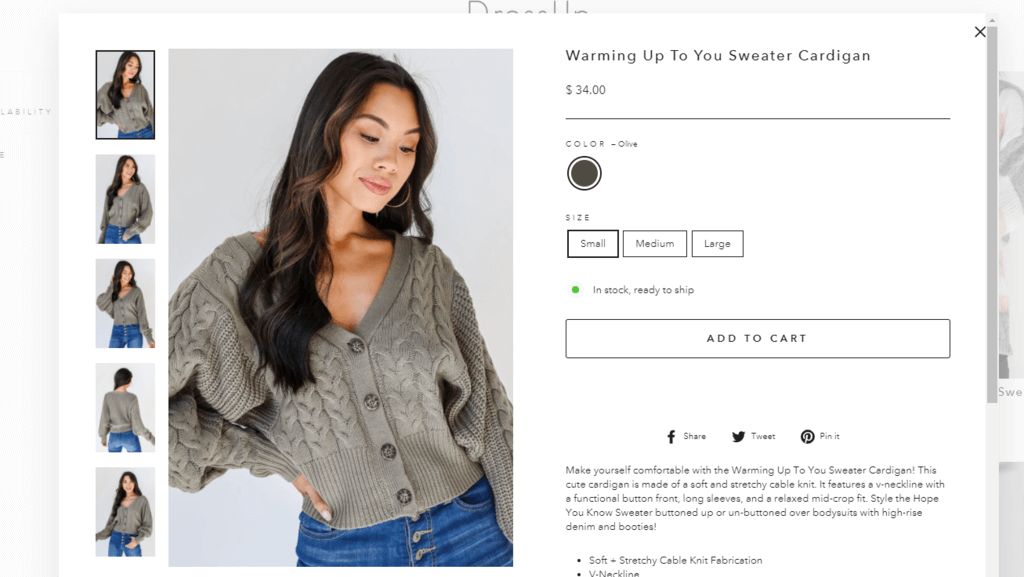
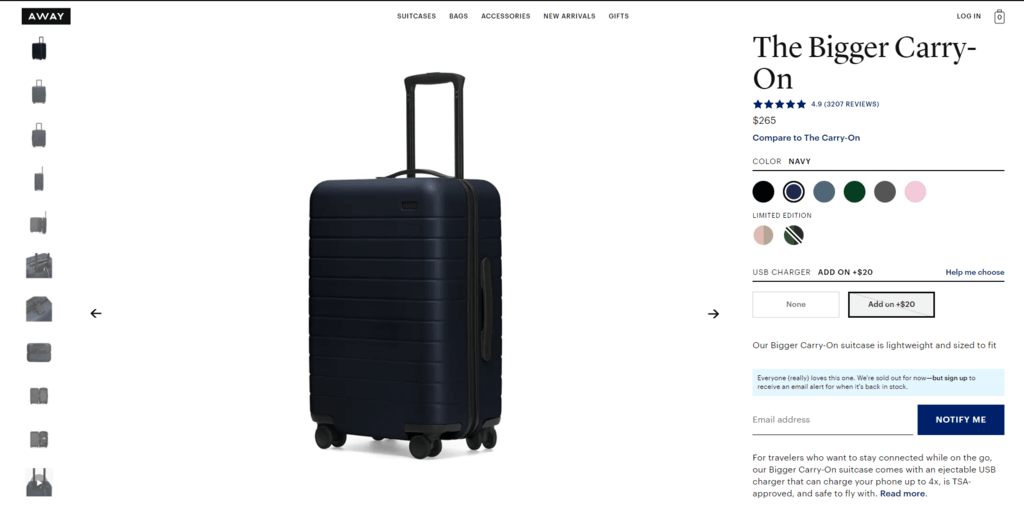
Bu aşamada müşteriler istedikleri ürünü başarılı bir şekilde bulmuşlardır ve daha fazla bilgi almak ve satın alıp almamaya karar vermek için belirli bir öğeye tıklamaya karar verirler. Çevrimiçi alışveriş, müşterilerin bir öğeyi fiziksel olarak göremediği, dokunamayacağı veya deneyemeyeceği anlamına geldiğinden, satın alacaklarını görselleştirmek için yalnızca ürün sayfasında sunduğunuz ürüne güvenebilirler. Bu nedenle, bireysel ürün sayfanız, yüz yüze bir alışveriş deneyimi yaratmak için mümkün olduğunca açıklayıcı ve bilgilendirici olmalıdır. Ürün sayfanızı tasarlamak için uygulayabileceğiniz bazı uygulamalar şunlardır:
– Ürün görselleştirme
- Beyaz arka plan: Arka planın ürününüzü öne çıkarması gerekir. Beyaz bir arka plan, hemen hemen tüm renk şemalarında en iyi sonucu verir, bu nedenle müşterilerin ürününüzü net bir şekilde görmelerine yardımcı olur.
- Yüksek kaliteli görseller: İyi görseller, müşterilerin ne alacaklarını daha iyi görselleştirmelerine yardımcı olur. Tüm ürün açılarında yüksek kaliteli ve çekici görüntüler, ürünün daha eksiksiz bir şekilde anlaşılmasını sağlayacaktır. Müşterilerin ürününüzün ayrıntılarını görmelerine yardımcı olmak için yakınlaştırma özelliğine sahip bir fotoğraf slayt gösterisi kullanmayı düşünün.
- Ürün yapılandırıcı: Müşterilere, satın almak istediklerini yapılandırmak için etkili bir araç sunun ve ürünlerin 2D veya 3D boyutlarında canlı bir görselleştirmesine sahip olun.
Ürün videosu: Bir video, yalnızca kısa sürede daha fazla bilgi sağlayabilir ve kullanımda olan ürünü ve işlevsel bilgileri gösterme yeteneğine sahiptir.

– Ürün açıklamaları
Müşterilerin beden ve renk seçenekleri, beden tablosu, toplam maliyet, tahmini nakliye süresi, iade politikası ve daha fazlası dahil olmak üzere ürünle ilgili her şey hakkında ayrıntılı bilgiye sahip olması gerekir. Müşteriler ürününüzü ne kadar iyi anlarsa, mağazanızdan alışveriş yapma olasılıkları o kadar yüksek olur.
Ürün açıklamanız mümkün olduğunca ayrıntılı olsa da, ilk bakışta çok fazla bilgi ile müşterilerin kafasını karıştırmak istemeyebilirsiniz. Ürün görselinin yanına bir özet eklemeye çalışın ve "Sepete Ekle" butonundan sonra ayrıntıları sağlayın. Bu sayede müşteriler bunalmazlar ve gerektiğinde detaylı açıklamalara gelebilirler.
- "Sepete ekle" butonu
"Sepete ekle" düğmesi, ürün sayfanızın merkezi olmalıdır. Büyük olmalı, belirgin bir şekilde görüntülenmeli ve sayfadaki diğer renklerle kontrast oluşturmalıdır. "Sepete ekle" düğmesini tasarlamak için en iyi uygulama, müşterilerin bir satın alma işlemi yapmak istediklerinde başka bir yere bakmalarına gerek kalmaması için basit ama dikkat çekici hale getirmektir.

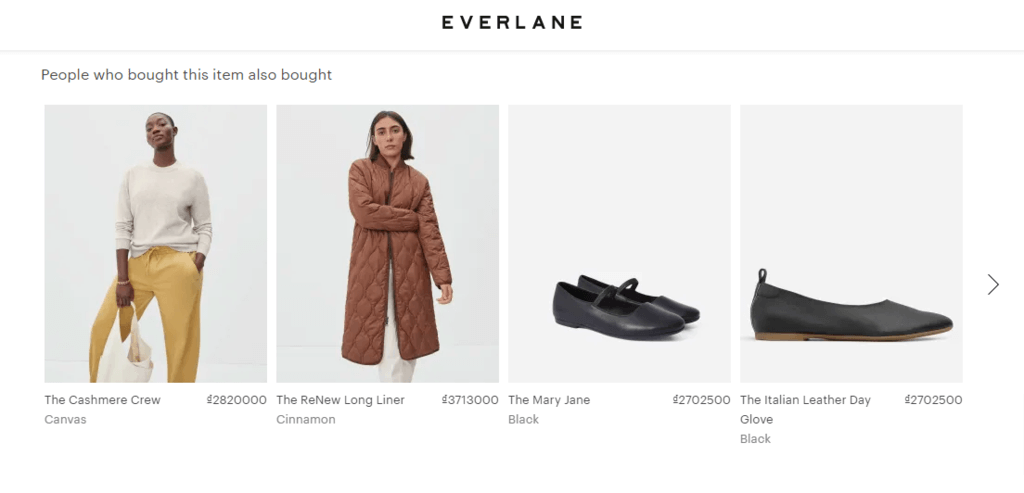
– Önerilen ürünler
Ürün detay sayfanız, ilgili ürünleri satmak için harika bir yerdir. Ürün sayfasına ilgili veya önerilen ürünler bölümünü yerleştirmek, müşterilerin neye ihtiyaç duyabileceğini nazikçe gösterecek ve potansiyel olarak onları alışverişe devam etmeye teşvik edecektir. Ancak bu strateji, yalnızca önerilen ürünleriniz alakalıysa ve müşterilerin taleplerini karşılayabiliyorsa etkilidir.

– Müşteri yorumları ve referansları
Ürün sayfasının nihai amacı, müşterileri sipariş vermeye ikna etmektir, bu nedenle güvenilir müşteri incelemeleri ve referansları, müşterilerin ürününüz hakkında güvenilir bir görünüm kazanmasına yardımcı olabilir. Müşteri inceleme bölümü farklı tarzlarda olabilir, ancak kısa tutmayı ve müşterilerden gerçek incelemeler sağlamayı unutmayın.
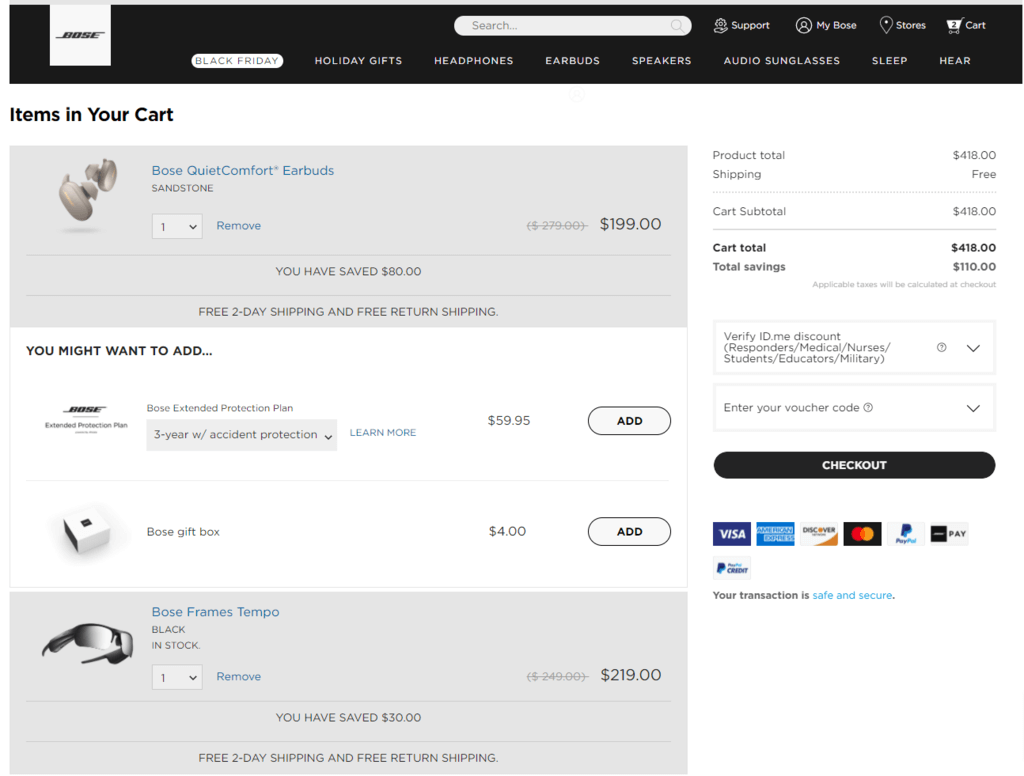
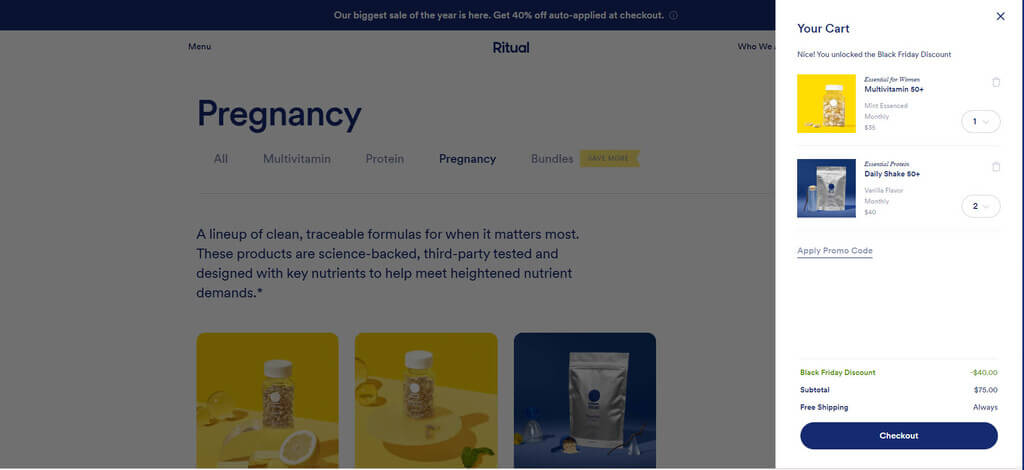
5. Alışveriş sepeti
Alışveriş sepeti, müşterilerin siparişlerini gözden geçirdikleri, ne alacaklarına dair nihai kararı verdikleri ve son olarak ödeme ekranına gittikleri yerdir. Müşterileri alışveriş sepetinden ödeme ekranına yönlendirmek için kullanıcı dostu bir alışveriş sepeti oluşturmaya yönelik bazı uygulamalar vardır:
- Yeterli bilgi : Alışveriş sepetinde müşteriler dört zorunlu unsuru gözden geçirebilmelidir: resimli ürün bilgisi, ürün miktarı, bireysel ve toplam fiyat. Bu unsurlar, herhangi bir karışıklık olmadan net bir şekilde düzenlenmelidir. Müşterilerin gerektiğinde daha fazla ayrıntı bulabilmesi için sepetteki ürünleri ayrıntılı ürün sayfalarına bağlamayı unutmayın.

- Kolayca düzenlenebilir: Alışveriş yapanlar, alışveriş sepetlerini inceledikten sonra ürün miktarında, renginde veya boyutunda ayarlamalar veya değişiklikler yapmak isteyebilir. Ayrıca, herhangi bir zorluk yaşamadan öğeleri kaldırabilmeleri veya daha sonra incelemek üzere sepetlerini kaydedebilmeleri önemlidir.
- Harekete Geçirici Mesajı (CTA) Temizle : Müşteriler öğeleri incelemeyi bitirdiğinde, ödeme ekranına geçerler. "Sepete ekle" düğmesine benzer şekilde, CTA'nın kullanımı basit ve olağanüstü renklerle basit olmalıdır.
- Mini sepet widget'ı : Alışveriş sepeti, müşteri alışveriş akışını bozmamalı, bunun yerine müşterilerin sepetlerinde ne olduğunu kolayca gözden geçirmelerine ve isterlerse alışverişe geri dönmelerine yardımcı olacak bir pencere olmalıdır. Bir mini sepet widget'ı, alışveriş yapanların doğrudan ürün sayfasından hızla gezinmesine, ürün eklemesine ve öğeleri incelemesine olanak tanır.

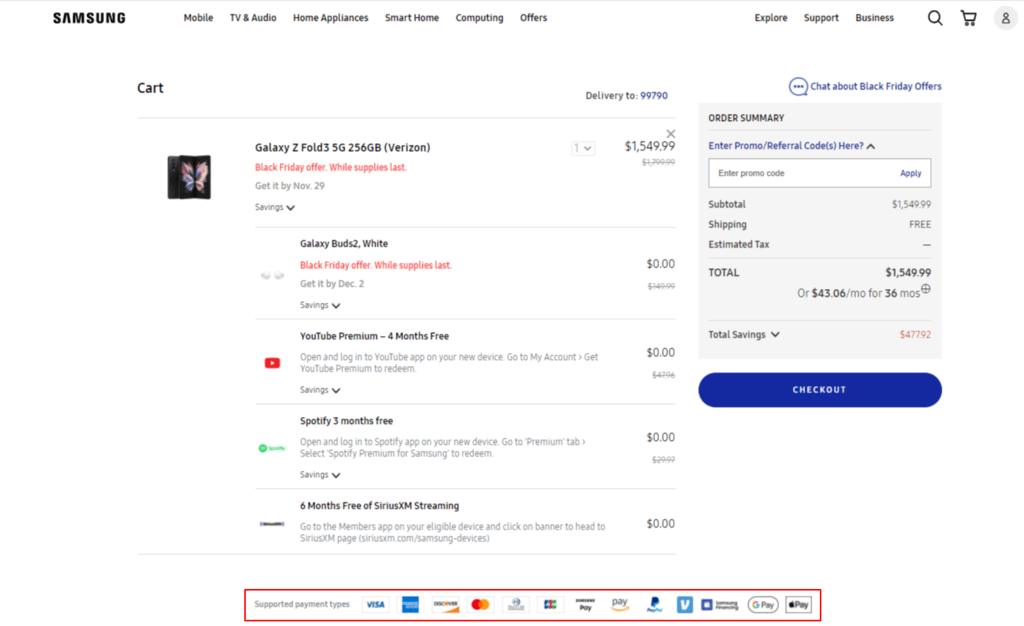
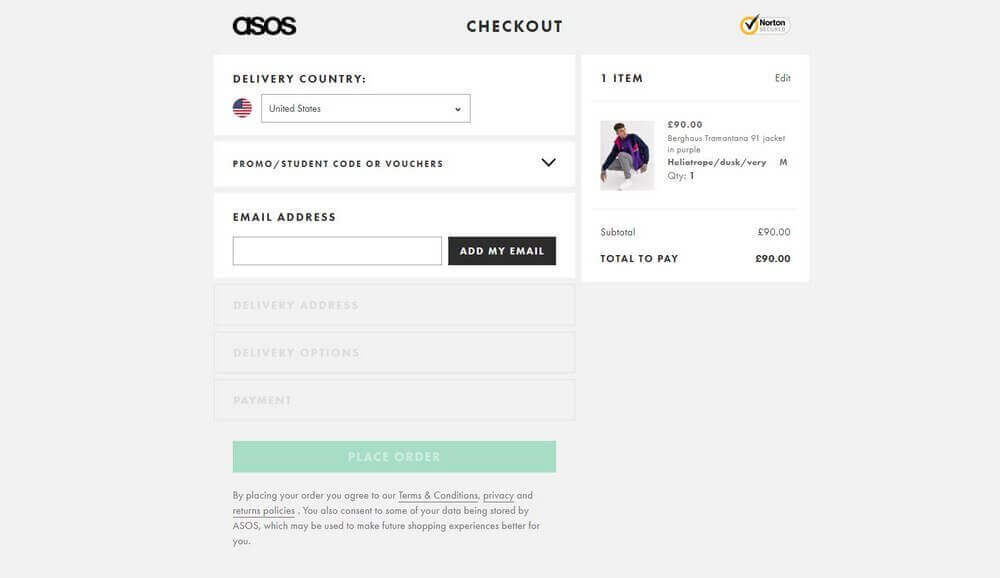
6. Ödeme sayfası
E-Ticaret mağazanızda müşteri satın alma işlemlerini tamamlamanın son adımı, ödeme ekranında nihayet sipariş verdikleri zamandır. Normalde, ödeme akışı genellikle 4 temel bölüm içerir:
- Nakliye Bilgisi
- Nakliye Yöntemi
- Ödeme şekli
- Sipariş onayı
Her bölüm ve genel olarak tüm chẹkout süreci için, mağazanızın dönüşüm sağlamasına yardımcı olacak başarılı bir ödeme ekranına katkıda bulunan birçok faktör vardır:
- Kaydı isteğe bağlı yapın : Alışveriş yapanların çoğu oturum açmadan alışveriş yapmayı tercih eder, bu yüzden istemiyorlarsa onları siparişleri bitirmek için bir hesap oluşturmaya zorlamayın. Kayıt onların seçimi bırakın. Onları çevrimiçi mağazanızda bir hesap oluşturmaya teşvik etmek istiyorsanız, nakliye indirimleri, özel teklifler veya ek hediyeler gibi hangi avantajları elde edebileceklerini açıkça belirtin.
- Çeşitli ödeme yöntemlerini dahil edin: Kullanıcılara çoklu ödeme seçeneklerinin yakın gelecekte güçlü bir şekilde büyümeye devam edecek bir e-ticaret trendi olması bekleniyor. Müşteriler günümüzde dijital cüzdanlar, kredi kartları, COD vb. ile ödeme yöntemlerini çeşitlendirdiği için, ödeme ekranında onlara birden fazla finansman seçeneği sunmanız çok önemlidir.

- Tek sayfadan ödeme yapın : Geleneksel çok sayfalı ödeme ekranı, müşteriler hızlı ve sorunsuz bir alışveriş deneyimi istediğinde artık kullanışlı değildir. Tek sayfalık ödeme, ödeme sürecini müşteriler, özellikle de mobilden alışveriş yapanlar için çok daha uygun hale getirir ve çok sayfalı ödemeyi kullanırken olduğu gibi zaman alıcı ve ağır yüklemenin yarattığı sıkıntıyı önleyebilir.

- Açık hata göstergeleri kullanın: Birçok müşteri, bir form gönderemedikleri ancak hangi bilgi parçasını yanlış verdiklerini bilmedikleri zaman sinir bozucu bulacaktır. Müşteriler formlarını gönderdikten sonra tüm hataları göstermek yerine, düzeltmeleri hemen yapabilmeleri için düzeltilmesi gereken gerçek zamanlı hataları göstermek çok daha iyidir.
Şimdiye kadar, web sitenizdeki e-ticaret mağazalarınızdaki müşteri yolculuğuna eşlik eden tüm sayfaları ve bunları tasarlamak için en iyi uygulamaları inceledik. Aşağıdaki bölümlerde, sitenizdeki müşteri satın alma işlemiyle yakından ilgili olmayan ancak yine de çevrimiçi mağaza sitenizin başarısına çok önemli bir katkıda bulunan diğer sayfalara göz atacağız. Aşağıdaki uygulamaların çoğu, markanızı tanıtmak, güven oluşturmak ve müşterilerinizle bağlantı kurmak için sitenizi tasarlamakla ilgili olacaktır.
7. Hakkımızda sayfası
Hakkımızda, müşterilerin markanız ve marka geçmişiniz, ekibiniz ve iş vizyonlarınız hakkında bilgi edinebilecekleri yerdir. Özellikle tüm alışveriş deneyimleri çevrimiçi olduğunda, müşterilerle insan ilişkileri kurmak her zaman iyidir. Ayrıca, Hakkımızda'da tüm iş bilgilerini ve iletişim bilgilerini birden fazla sosyal kanalda açıkça göstererek, iletişim kanallarınızda markanız şeffaf olduğundan, kullanıcılar bir güven duygusuna sahip olacaktır.

Hakkımızda ayrıca birçok yeni ziyaretçinin, özellikle markanız hakkında net bir fikre sahip olmadıklarında veya markanızın daha fazla işlem yapmak için yeterince güvenilir olup olmadığına tanıklık etmek istediklerinde ilk durağıdır. İyi bir izlenim bırakmaya çalışırken, Hakkımızda sayfanızı tasarlamak ana sayfanız kadar önemlidir. Bu, örneğin iş değerlerinizi vurgulayarak ve ilham verici fikirlerinizi markanızın arkasında anlatarak yapılabilir.
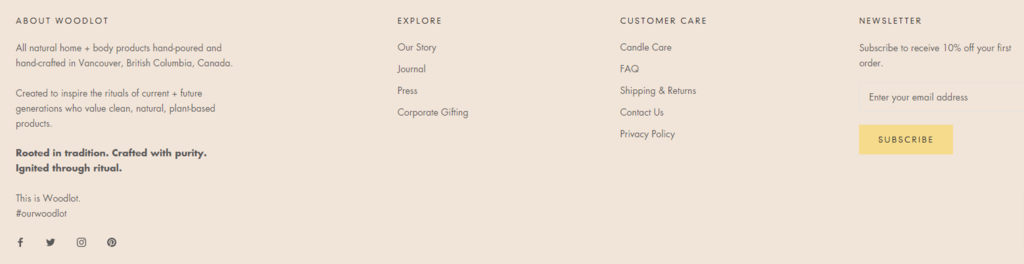
8. Web Sitesi Altbilgisi
E-Ticaret mağazanızı tasarlamak için harcadığınız onca zaman ve çabadan sonra, web sitesi alt bilgisini ihmal etmek kolay olabilir, çünkü çoğu kişi, yukarıda birçok ilginç bölüm olduğunda web'inizin altına hiçbir müşterinin gelemeyeceğine inanır. Ancak, web altbilgisi mağazanızın sonuna yerleştirilebilir, ancak bu müşteri deneyiminin sonu değildir. Bu yer, müşteri e-postalarını toplamanıza, birden fazla sosyal medya kanalı aracılığıyla müşterilerle bağlantı kurmanıza ve müşteriler için ek bilgiler sağlamanıza yardımcı olabilir.
- Cazip sosyal simgeler: Kullanıcıları markalarınızla bağlantı kurmaya teşvik etmek için sosyal medya kanallarınızın tüm simgelerini sunun. Birçok kullanıcının gerçek sosyal medya hesaplarınızı nasıl bulabilecekleri hakkında hiçbir fikri yoktur, bu nedenle tüm kanallarınızı onlara gösterin.
- Gizlilik ve iade politikası: Bu iki sayfayı altbilginize bağlayın. Pek çok müşteri sitenizi ilk ziyaret ettiğinde bu tür bilgileri aramayacak olsa da, mağazanızdan alışveriş yapmaya karar verirken bu politikalar hakkında daha fazla bilgi edinmeye çalışabilirler.
- Kısa işletme bilgileri: Müşterilerin işletmenizin ne hakkında olduğu hakkında hızlı bir fikre sahip olabilmesi için işletme bilgilerinizin kısa bir açıklamasını girin. Bu işletme bilgisi kısa olabilir, ancak Hakkımızda sayfanızda gezinmek için fazla zamanı olmayanlar için çok önemlidir ve kullanıcıların mağaza webinizin sonuna geldiklerinde görmeleri için her sayfada bu bölümün bulunması kullanışlıdır. .

e-Ticaret web sitesi tasarımı genel ipuçları
Bu bölümde, mağazanızı en iyi şekilde sunmak ve alışveriş deneyiminden yararlanmak için tüm web sitesi tasarım sürecine uygulanabilecek bazı genel uygulamaları gözden geçireceğiz. Bu taktikler, daha önce birkaç kez duyduğunuz gibi görünebilir, ancak tüm e-ticaret işletmeleri bu ipuçlarını başarıyla kullanmamıştır.
1. Basit tutun
Web tasarım sürecinde aklınızda bulundurmanız gereken en önemli kurallardan biri basit tutmaktır. Sayfada ne kadar çok öğeniz varsa, müşterilerinizin o kadar dikkati dağılabilir. Birçoğu, çeşitli renklerde çok çeşitli banner reklamları ve açılır pencereleri yerleştirmenin müşterilerin dikkatini çekebileceğine inanıyor, ancak aslında müşteriler çok fazla bilgiyle bunalabilir ve neye odaklanacaklarını bilemeyebilirler. Ayrıca, tutarsız yazı tipleri ve stiller içeren dağınık web sitesi düzeni, kötü bir kullanıcı deneyimi yaşatacaktır. Bu nedenle, tasarımınızı her sayfada basit, temiz ve net tutun ve her zaman ürüne odaklanın.
2. İkna edici tasarım kullanın
İkna edici tasarım, kullanıcı deneyimini iyileştirmek için psikolojik tetikleyicilerin ve kullanıcı davranışının anlaşılmasını ifade eder. Bu, bir siteyi kullanımı kolay hale getirerek ve kullanıcıları harekete geçmeye teşvik ederek yapılabilir. Basitçe anlamak, ikna edici tasarım, kullanıcıları hızlı bir şekilde satın alma kararı vermeye teşvik etmek için insan psikolojisinden gelen bilgileri web sitesindeki tasarım kalıplarına kullanır. İkna edici tasarım, e-ticaret web tasarımında önerilen ürün bölümleri, müşteri referansları veya sosyal kanıtlar ve CTA düğmesi gibi birçok formda kullanılabilir. Tüm bu unsurlar, müşterileri çok fazla düşünmeden hemen sipariş vermeleri gerektiğine ikna etmek için insan psikolojik anlayışlarından yararlandı.
İkna edici tasarım yöntemi, müşteri yolculuğunun her noktasında doğru bir şekilde kullanılırsa, kullanıcılarınız doğal olarak mağazanızla daha fazla etkileşime girecek ve daha hızlı karar verecektir.
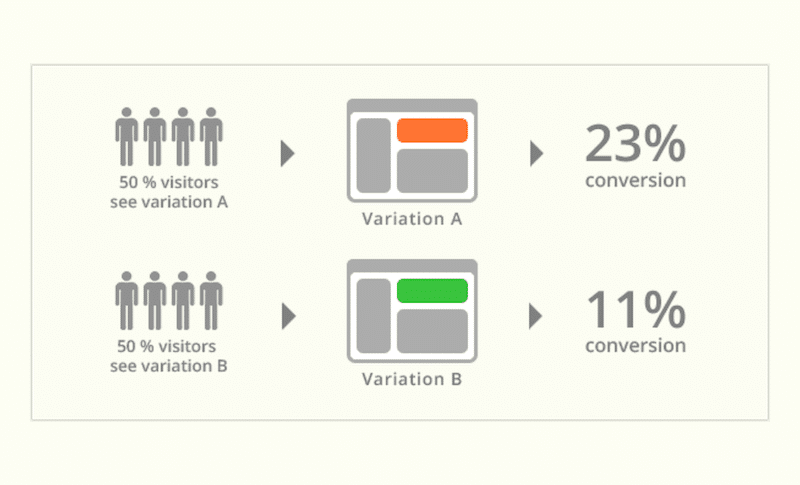
3. A/B testini kullanın
Çevrimiçi web sitenizi tasarlarken, e-ticaret mağazanız için hangisinin en iyi olacağına karar vermeyi zorlaştıran birçok seçenek olabilir. Bu noktada, daha iyi dönüşüm sağlayan web sitesi düzenlerine karar vermek için her zaman A/B testini kullanabilirsiniz. A/B testi, aynı anda iki farklı web sitesi düzeni kullandığınız anlamına gelir. Bir süre sonra, hangi web sitesi düzeninin daha yüksek dönüşüm sağladığını belirlemek için her bir sürüm için metrikleri karşılaştırabilir ve bu sürümü sitenize gelen tüm kullanıcılara sunacak şekilde sonuçlandırabilirsiniz.

Çevrimiçi bir web sitesinde birçok farklı bölüm olduğundan ve tasarımdaki küçük değişikliklerin bile mağazanızdaki müşteri deneyimi üzerinde önemli etkileri olabileceğinden, mevcut tasarımınıza bütünsel bir bakış elde etmek için A/B testi yapmanız ve gerekirse iyileştirmeler yapmanız önemlidir. gerekli.
E-Ticaret web sitesi tasarımının ilham verici örnekleri
E-Ticaret web sitenizi tasarlarken, sitenizi başarılı kılmanın tek bir yolu olmadığını bilmek çok önemlidir. Yukarıdaki en iyi uygulamaların tümü, çevrimiçi mağazanızın nasıl görünmesi gerektiği konusunda genel bir fikir edinmenize yardımcı olmak ve müşterilerin sitenize geldiklerinde rahat bir alışveriş deneyimi yaşamalarını sağlamak için ayarlanmıştır. Ancak, yaratıcılığa her zaman yer vardır ve bu zorlu rekabette öne çıkmak için farklı bir şeyler yapmanız gerekebilir. Aşağıda, sitelerini mükemmel kullanıcı deneyimi için başarıyla tasarlayan ve ilham verici bir hava veren e-ticaret markalarından bazıları verilmiştir.
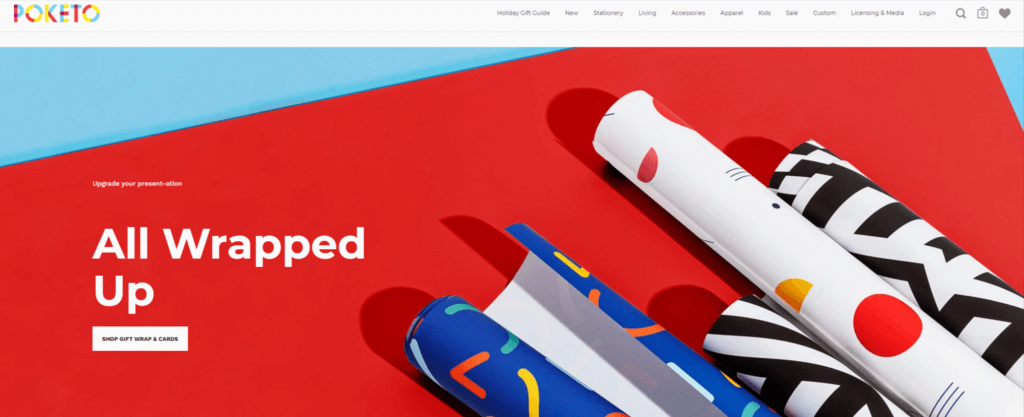
1. Poketo

Kırtasiye tasarlayan ve ev eşyaları, giyim ve aksesuar dağıtımı yapan bir marka olan Poketo, ürünlerinin temasını ve iş değerini sunmak için çeşitli parlak ve canlı renkleri başarıyla birleştirdi. Bu kadar parlak rengi tek bir düzende kullanmak asla kolay değildir, ancak Poketo metin ve harekete geçirici mesaj düğmesi için beyaz rengi kullanarak mükemmel bir iş çıkardı ve içeriği birçok canlı renk arasında bile öne çıkardı.
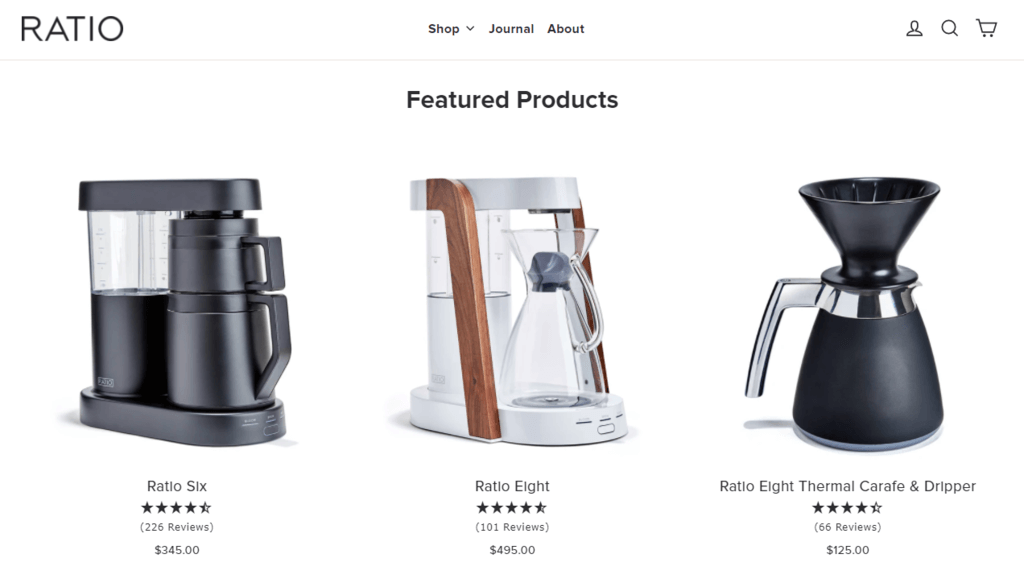
2. Oran

Ratio, özellikle kahve tutkunları için üst düzey kahve makineleri satan Tayland merkezli bir markadır. Web tasarımları sadeliği ve zarafeti hedefler, ancak kullanıcılar sitelerine ilk geldiklerinde yine de yüksek sınıf bir hava verir. Çok fazla ürüne sahip olmadıkları için Ana Sayfaları, kahve severler için üstün özelliklerini ve güvenilir kaynaklardan müşteri referanslarını sunmaya odaklanmaktadır. Oran web tasarımı, “Basit en iyisidir” uygulaması için mükemmel bir örnektir.
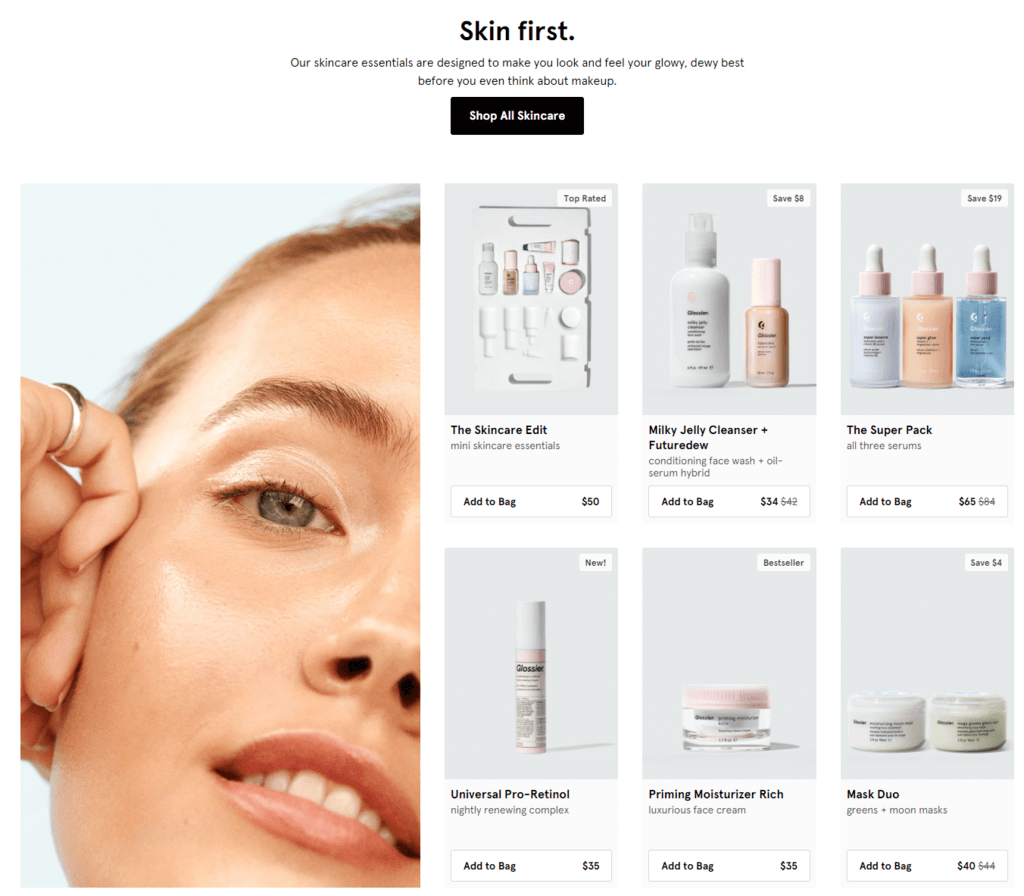
3. Parlak

Cilt bakımı ve güzellik markası web siteleri her zaman çeşitli kategorilerden ürünlerle doludur, bu nedenle ana sayfada çok fazla ürün sunmak dağınık görünebilir. Bu nedenle Glossier, müşterilerin istediklerini kolayca seçebilmeleri için cilt bakım ve makyaj ürünlerini ana sayfasında iki ayrı kategoriye ayırdı. Parlak site, yukarıda bahsettiğimiz tüm en iyi uygulamaları yeterli beyaz alan, çarpıcı ürün fotoğrafları ve kullanımı kolay gezinme ile temsil eder.
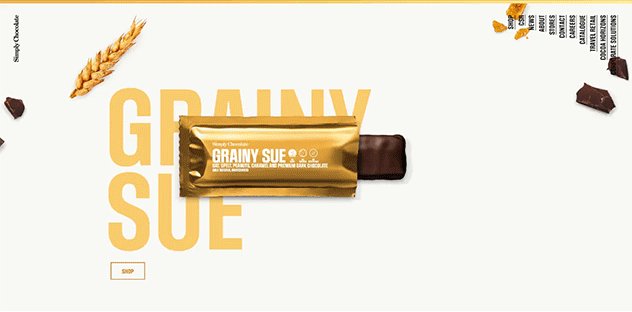
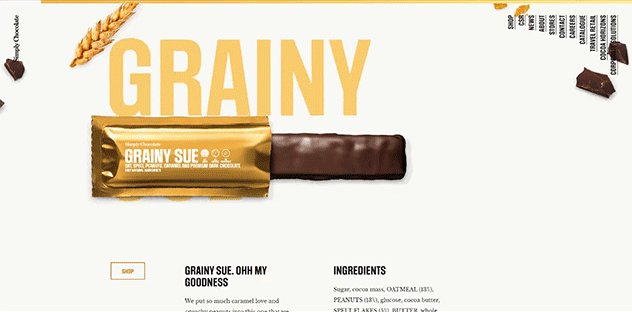
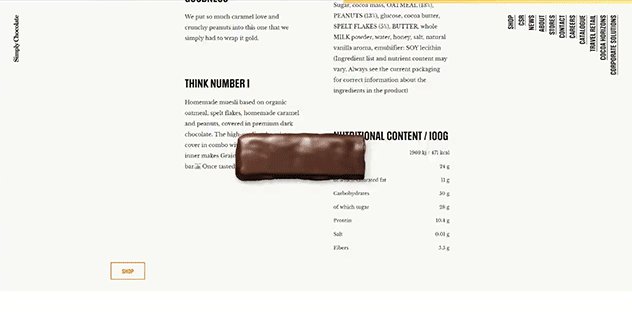
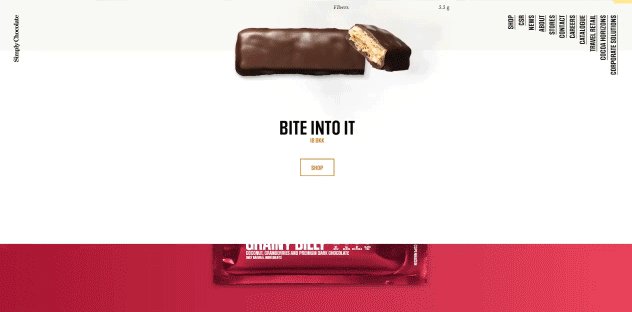
4. Sadece Çikolata

Simply Chocolate, Danimarka'nın başkenti Kopenhag'da bulunan bir çikolata şirketidir. Simply Chocolate'ın tasarımı, şimdiye kadar bahsettiğimiz pek çok tasarım uygulamasını takip etmese de, yine de yaratıcılık için bu listede yer alıyor. Siteyi aşağı kaydırdığınızda, sayfanın ortasında listelenen tüm malzemeler ve bir "Mağaza" düğmesi ile birlikte yeni bir çikolata yüzer. Arka plan rengi, tanıtılan her çikolata türüyle eşleşecek şekilde değişecek ve ürün sayfasını aşağı kaydırırken çikolatayı nasıl açtığımız, alışveriş deneyimini eğlenceli bir etkinliğe dönüştürüyor.

SimiCart ile e-ticaret web sitenizi tasarlayın
Bu yazıda, başarı için e-ticaret mağazanızı tasarlamanıza yardımcı olacak en iyi örneklerle birlikte en ayrıntılı yönergeleri ve uygulamaları sağladık. Hemen hemen tüm platformlar için ücretsiz olanlar da dahil olmak üzere, seçebileceğiniz her zaman tonlarca hazır web sitesi teması vardır. Ancak, sorunsuz UX ve mükemmel performans için e-Ticaret sitenizi oluşturmak için önceden oluşturulmuş şablonları atlamak istiyorsanız, bizimle iletişime geçmekten çekinmeyin. SimiCart, e-ticaret geliştirme alanında 10 yılı aşkın deneyime sahiptir. Dünya çapında 1000'den fazla küçük ve büyük şirkete yüksek verimli web siteleri teslim ettik ve sizin için yatırımınıza değecek bir e-ticaret sitesi tasarlamaya söz veriyoruz.
