E-Ticaret Kullanıcı Arayüzü Tasarımı İçin En İyi Kılavuz
Yayınlanan: 2021-08-11İçindekiler
Son birkaç yıldır e-Ticaret, giderek daha fazla perakende satıcının inanılmaz satış fırsatlarını fark etmesiyle giderek daha rekabetçi hale gelen sürekli gelişen bir platform haline geldi. Bu nedenle, markaların kalabalığın arasından sıyrılmak ve rekabette ayakta kalabilmek için çevrimiçi mağaza varlıklarına akıllıca yatırım yapmaları büyük önem taşıyor. Web sitesi geliştirmenin yanı sıra, e-Ticaret Kullanıcı Arayüzü Tasarımı, çevrimiçi satıcıların dikkat etmesi gereken işlevsellik ve kullanıcı deneyimini büyük ölçüde etkileyen temel faktörlerden biridir.
E-Ticaret Kullanıcı Arayüzü Tasarımı Nedir?
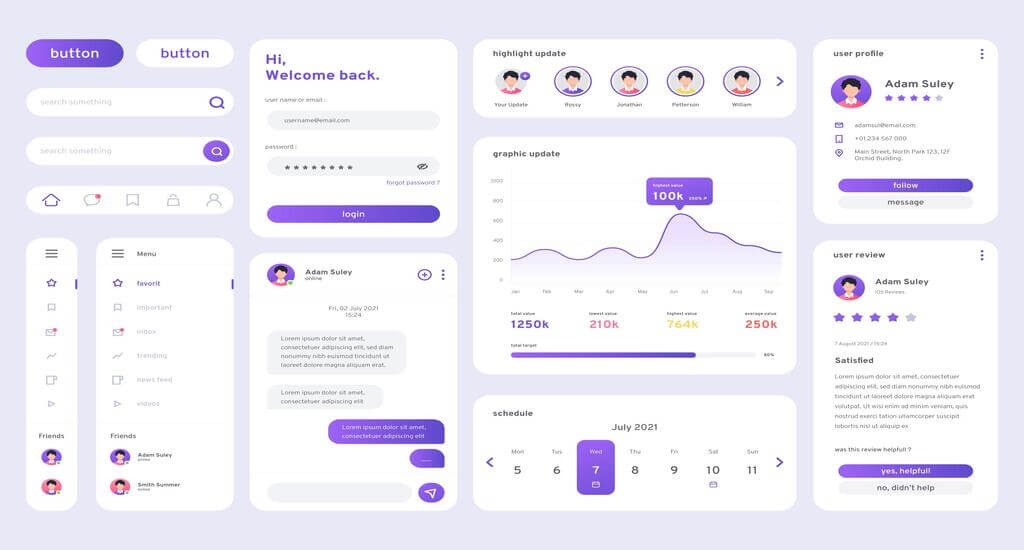
Basit bir ifadeyle UI, bir web sitesinin veya mobil uygulamanın görsel görünümü olan Kullanıcı Arayüzü anlamına gelir. UI, bir web sitesinin tasarımını ve düzenini kullanıcılara gösterir ve uygulama ile etkileşimlerini tanımlar. Tasarımcıların bir web sitesinin kullanılabilirliğini artırmak için arayüzler oluşturduğu sürece e-Ticaret Kullanıcı Arayüzü Tasarımı denir. Bu süreçte, UI tasarımcıları, kullanıcı deneyimini (UX) geliştirmek amacıyla esas olarak web sitesi varlığının görünümüne ve stillerine odaklanır.
E-Ticaret işletmeleri için, UI Design, müşterilere hoş ve sorunsuz bir çevrimiçi alışveriş deneyimi sunmada önemli bir rol oynadığı için paha biçilmez olarak kabul edilebilir.

E-Ticaret'te etkili UI Tasarımının temel unsurları
E-Ticaret'te etkili bir Kullanıcı Arayüzü Tasarımı oluşturmak için çevrimiçi satıcıların çok dikkat etmesi gereken üç temel unsur vardır:
1. Giriş kontrolleri
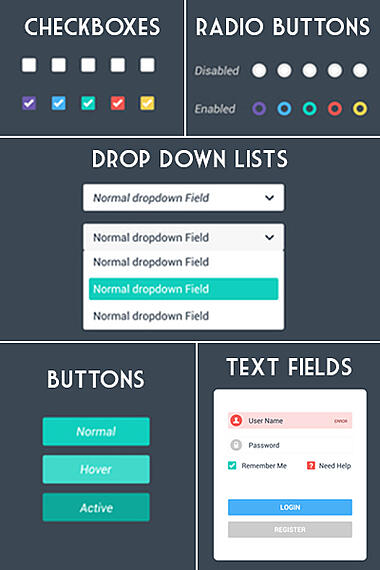
Giriş kontrolleri, kullanıcıların sisteme bilgi girmesine izin veren tüm öğeler dahil, arayüzlerin etkileşimli öğeleridir. Bahsedilebilecek ana Giriş kontrol öğelerinden bazıları şunlardır:
- onay kutuları
- Metin alanları
- Listeler
- radyo düğmeleri
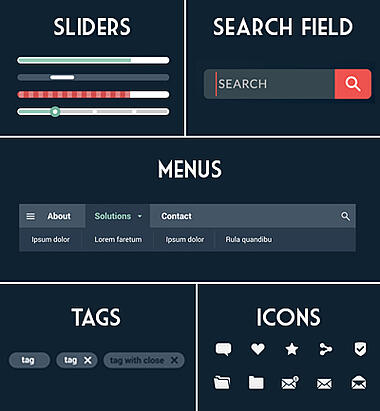
- kaydırıcılar

2. Navigasyon öğeleri
UI Tasarımı söz konusu olduğunda, gezinme öğeleri, kullanıcıları web sitesinde yönlendiren bir dizi eylemi ifade eder. Müşteriler, mağaza sayfasında kolayca gezinmek için aşağıdakiler gibi bazı gezinme bileşenlerine güvenebilir:
- Menü ve ekmek kırıntıları
- Arama seçenekleri
- Görüntü karuselleri
- kaydırıcılar
- Etiketler ve simgeler

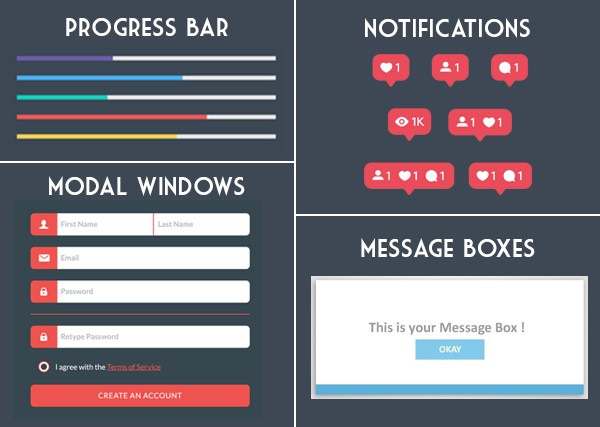
3. Bilgilendirici bileşenler
Bilgi bileşenleri, ilgili bilgileri müşterilerle paylaşmak için kullanılır. Bu öğeler bazen müşterilere web sitesi arayüzündeki tanıdık olmayan nesneleri anlamalarına yardımcı olacak yönergeler sağlamak için kullanılabilir.
Bazı önemli bilgi bileşenleri şunlardır:
- Push bildirimleri
- Açılır mesaj kutuları
- kalıcı pencereler
- İlerleme çubukları

Bu unsurlar etkin bir şekilde birleştirildiğinde, web sayfası arayüzünü büyük ölçüde geliştirebilir ve çevrimiçi işletmeleri birinci sınıf bir alışveriş deneyimi sunma konusunda destekleyebilirler.
e-Ticaret Kullanıcı Arayüzü Tasarımı en iyi uygulamaları
Yukarıda belirtildiği gibi, seçkin bir e-Ticaret UI tasarımı, çeşitli unsurları içerir ve büyük ölçüde iş nişine ve potansiyel müşteri grubuna bağlı olan önemli miktarda araştırma ve deneme gerektirir. Ancak, UI tasarımında, e-ticaret mağazalarının UI geliştirme söz konusu olduğunda dikkate alması gereken bazı özel faktörler vardır.
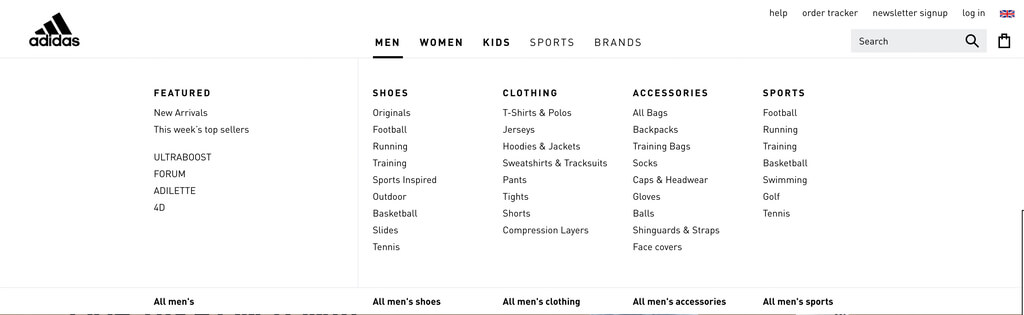
1. Sitede gezinme

E-Ticaret kullanıcı arayüzünüzü geliştirmek istediğinizde aklınızda bulundurmanız gereken ilk şey, müşteri satın alma işlemlerini kesintisiz olarak değerlendirmeyi garanti eden basit gezinme sunmaktır. Çevrimiçi kullanıcılar, farklı ürün sayfalarına göz atabilmeli ve ödeme ekranına herhangi bir engel olmadan ulaşabilmelidir.
Bunu yapmak için, bir adımdan diğerine sorunsuz geçişi en iyi şekilde sağlamak için site gezinme seçenekleri doğaçlama yapılmalıdır:
- Ana menü , temel kategorileri içeren temiz ve çekici olmalıdır.
- Alt kategoriler açılır listeye eklenmeli ve imleç kategorinin üzerine geldiğinde otomatik olarak görüntülenmelidir.
- Arama çubuğu , belirli ürünlere kısayollar sağlamak için her zaman kullanılabilen bir gezinme öğesidir. Alıcıların aradıklarını önermek için AI destekli bir arama çubuğu akıllıca bir seçimdir.
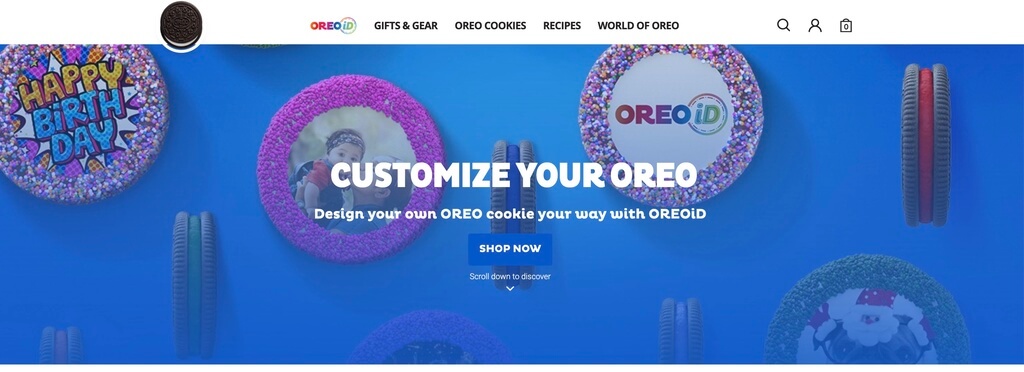
2. Ana sayfa

Herhangi bir web sitesinin ana sayfası, e-Ticaret mağazalarınıza geldiklerinde kullanıcıların dikkatini çeken ilk şey olduğundan, UI tasarımındaki muhtemelen en önemli ve yaratıcı alandır. Bu nedenle, ana sayfa tasarımı, markanızı ve hizmetlerinizi birkaç saniye içinde hemen öne çıkarmaya odaklanmalıdır. İş hedefleri, ürün en çok satanlar, marka ortakları ve referanslar gibi ilgili tüm temel bilgiler, bilgilendirici ancak göz alıcı ve profesyonel bir şekilde görüntülenmelidir.

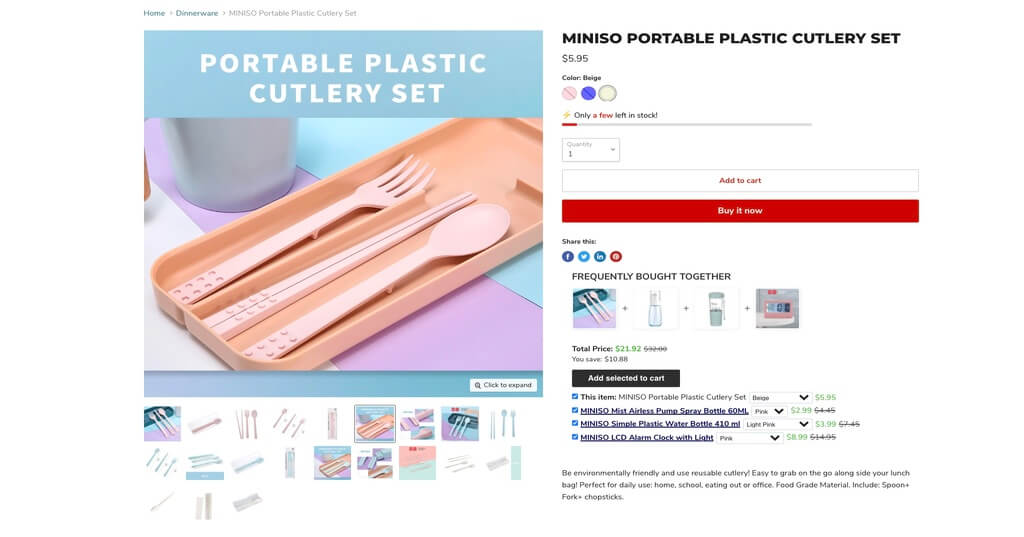
3. Ürün sayfası

Her ürün sayfası, müşterilere baktıkları ürün hakkında tam bir anlayış sağlamayı amaçlamalıdır. Ürün Sayfası Kullanıcı Arayüzü Tasarımını geliştirmek için e-ticaret mağazaları şunları yapabilir:
- Ürün resimlerinin yakınlaştırma/uzaklaştırma işlevini etkinleştirin.
- Ürün resimlerini atlıkarınca modunda görüntüleyin.
- Ürün videoları, beden tablosu ve ürün incelemeleri bölümünü ekleyin.
İndirim kodları, ödeme seçenekleri, ekstra ücretler veya iade politikaları da dahil olmak üzere ilgili tüm detayların ürün sayfalarında bir kerede gösterileceğini belirtmekte fayda var. Bununla birlikte, ürün sayfalarını öncelikle ürün ayrıntılarına odaklanmak için serbest bırakmak için bu bilgiler, müdahaleci olmayan widget'larda küçük yapılmalıdır.
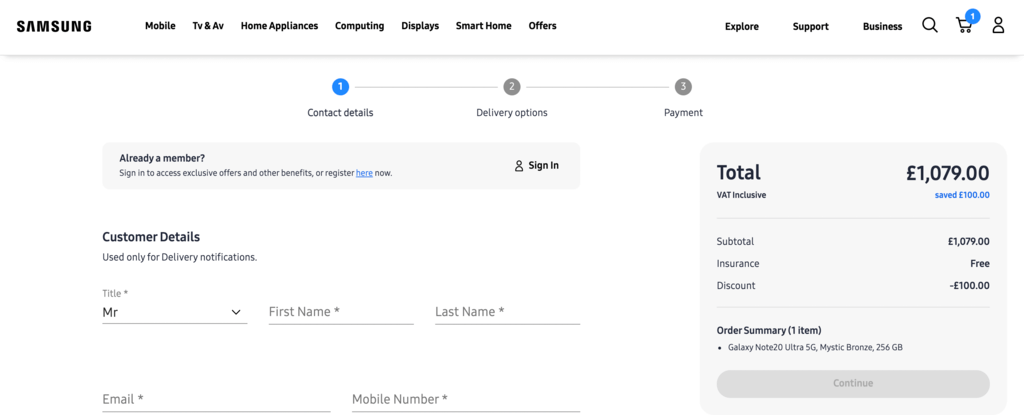
4. Ödeme ekranı

Normalde, her şeyi tek bir sayfaya sığdıran ve ödeme işlemini birkaç sayfaya bölen iki ödeme ekranı seçeneği vardır.
Müşterilerin son satın alma adımlarını yapmak için ihtiyaç duyduğu her şey orada olduğundan, tek sayfalık ödemenin önemli bir avantajı, erişilebilirliği ve rahatlığıdır. Ancak, aynı zamanda, müşterilerin gerekli tüm öğeleri bir kerede tamamlamayı karmaşık bulmasına neden olabilecek, yalnızca tek bir sayfada paketlenmiş çok fazla bilgiye de yol açar.
Bu nedenle, e-ticaret işletmeleri çok sayfalı ödeme tasarım seçeneğinden daha fazla yararlanabilir. Ödeme sürecini iki ila üç ekrana bölmek, müşterinin hata yapma veya bazı bilgileri atlama olasılığını en aza indirebilir.
Müşterileri siparişlerini bitirmeye motive etmek için Ödeme Ekranına dahil edilmesi gereken birkaç özellik açısından öğe vardır:
- Çoklu ödeme seçenekleri
- Para iade garantisi politikası
- "İstek listesine ekle" düğmesi
5. Mobil duyarlı tasarım

2021'de mobil trafik, toplam küresel e-ticaret trafiğinin %53,9'undan sorumluydu, bu da mağaza çevrimiçi trafiğinin yarısından fazlasının akıllı cihazlardan geldiği anlamına geliyordu. Bu nedenle, mobil duyarlı tasarım, son birkaç yıldır herhangi bir çevrimiçi perakende işinin en büyük önceliği haline geldi.
Pratik bir mobil duyarlı tasarım için, UI tasarımcılarının nihai bir tasarım planı yapmadan önce günümüzde hangi cihazların, ekran boyutlarının ve web tarayıcılarının en yaygın olduğu konusunda ayrıntılı araştırma yapmaları gerekir. Duyarlı tasarımın yalnızca web sayfanızı herhangi bir kullanıcı cihazına sığdırmakla ilgili olmadığını, tasarımın cihaz donanımının yetenekleriyle ve cihaz çözünürlüğüyle eşleşecek şekilde optimize edilmesiyle ilgili olduğunu unutmayın.
Devamını okuyun: Duyarlı Web Tasarımı ve Aşamalı Web Uygulaması (PWA): Farklar
E-Ticaret Kullanıcı Arayüzü Tasarımının Faydaları
1. Mükemmel kullanıcı deneyimi
E-Ticaret UI tasarımının en göze çarpan avantajı, kullanıcı deneyiminden önemli ölçüde yararlanmaktır. Müşterilerin sorunsuz bir alışveriş sürecinin keyfini tam anlamıyla çıkarabilmesi, onları gelecekte daha fazla satın almaya ve çevrimiçi mağazalarınıza dönmeye teşvik edecektir. Bunun da ötesinde, mükemmel UI tasarımı normalde, çevrimiçi web sitelerinin farklı cihaz ekran boyutlarına uyacak şekilde otomatik olarak ayarlanmasına olanak tanıyan duyarlı bir web tasarımında gösterilir. Kullanıcıların hangi cihazı kullandığından bağımsız olarak, alışveriş sayfasının varlığı tutarlı kalır ve bu da sorunsuz bir alışveriş deneyimi sağlar.
2. Daha yüksek tutma oranı
Müşterilerin %65'i, olumlu ve sorunsuz bir müşteri yolculuğu yaşamaları halinde bir markanın uzun vadeli müşterisi olacaklarını belirtti. Bu nedenle, mükemmel UI tasarımı, daha sonra müşteriyi elde tutmayı büyük ölçüde artıran alışveriş yolculuğundaki ilk adımdır. Daha iyi e-Ticaret Kullanıcı Arayüzü Tasarımına sahip perakende tüccarlar, görünüşe göre daha fazla satış üretebilir ve pazardaki diğer şirketlere göre artan bir rekabet avantajı elde edebilir.
3. Azaltılmış maliyet ve zaman
Bu ilk başta görünmese de, baştan iyi planlanmış bir UI Tasarımı önermek, gezinme hatalarını düzeltmek, alakasız işlevleri ortadan kaldırmak veya tasarımı erişilebilir ve işlevsel olacak şekilde ayarlamak gibi gelecekteki belirli sorunları önleyebilir. Bu nedenle, iyi bir e-Ticaret Kullanıcı Arayüzü Tasarımı, mağaza sahiplerine uzun vadede zamandan ve emekten tasarruf etmelerinde yardımcı olur.
Çözüm
Web sayfalarının tasarımı, iş performansınızı büyük ölçüde artırmak için değerli bir varlıktır. Mükemmel bir e-Ticaret Kullanıcı Arayüzü Tasarımı, yalnızca potansiyel alıcıların dikkatini çeken kusursuz bir kullanıcı deneyimi sunmakla kalmaz, aynı zamanda müşteri katılımını ve müşteriyi elde tutma oranını da artırır. Bu nedenle, e-Ticaret işletme sahiplerinin UI Tasarımının önemini anlamaları ve müşteri memnuniyetini büyük ölçüde artırmak için web sitelerindeki varlıklarını sürekli olarak yükseltmeleri çok önemlidir.
