DesignCap İncelemesi: Web Siteniz veya Blogunuz için Kaliteli Görseller Oluşturmak Hiç Bu Kadar Kolay Olmamıştı
Yayınlanan: 2022-10-08İçinde bulunduğumuz çağda, son yıllarda sosyal ağların önemli yükselişiyle, hepimiz her gün birçok bilgiyi parmaklarımızın ucuna getiriyoruz. Bu nedenle, internette gezinen bir kullanıcının içeriğinize (ve dolayısıyla web sitenize) tıklamayı seçmesi için, profesyonel faaliyetlerinizde sizi diğer işletmelerden farklı kılan küçük ayrıntılara dikkat etmelisiniz.
Bugün size bahsetmek istediğim bu detaylardan biri de hitap etmek istediğiniz kitlenin ilgisini çekecek özgün, kaliteli görseller oluşturmaktır.
Evet, doğru okudunuz. yaratmak dedim. Ne düşündüğünü biliyorum… Hata. Evet yapabilirsin. Ve evet: Profesyonel bir grafik tasarımcı olmaman umurumda değil.
Bunların hiçbirine ihtiyacınız yoksa ve herhangi bir grafik tasarım programı hakkında önceden bilgi sahibi olmadan tamamen çevrimiçi ve süper basit bir şekilde kendi görüntülerinizi tasarlayabiliyorsanız… işler değişirdi. Yanlış mıyım?
Bugün, ziyaretçilerinize web sitenizde, blogunuzda, çevrimiçi mağazanızda veya sosyal ağ profillerinizde kaliteli grafik materyali sunmanıza izin verecek bir şey keşfedeceğim. DesignCap'ten bahsediyorum.
- DesignCap nedir?
- DesignCap ile ne tür görseller oluşturabilirim?
- DesignCap ile web siteniz, blogunuz veya sosyal ağlarınız için nasıl resim oluşturacağınıza dair adım adım öğretici
- 1. Hesap kaydı
- 2. Oluşturacağınız görüntünün türünü seçin.
- 3. DesignCap ile blogunuz için bir görsel tasarlama
- 4. Tasarlanan görseli bilgisayarınıza indirin
- Son
- İnceleme Dökümü
DesignCap nedir?

DesignCap, web siteniz veya blogunuz için aklınıza gelebilecek her tür grafiği pratik olarak tasarlayabileceğiniz tamamen çevrimiçi bir araçtır.
Bütün bunlar çok sezgisel bir şekilde ve çok profesyonel bir görünümle ayrıntılı nihai sonuçlar elde ediliyor.
Denediklerim arasında, bu tür bir görevi yerine getirmek için bulduğum şüphesiz en güçlü araç (tabii ki bilgisayarınıza yüklenen grafik tasarım programlarını saymazsak).
Size hem zarif hem de profesyonel önceden tanımlanmış tasarımlar sunan ve resim, grafik, illüstrasyon, yazı tipi vb. havuzunu kullanarak her şeyi sıfırdan tasarlama seçeneği sunan olanakları muazzamdır.
Bu da yeterli değilse, DesignCap ayrıca bilgisayarınızdan resim veya herhangi bir grafik öğesi yüklemenize izin verir, böylece ortaya çıkan tasarım mümkünse daha da kişiselleştirilebilir.
Size önerilen: DesignEvo – İşletmeniz İçin Profesyonel Bir Logo Yaratın.
DesignCap ile ne tür görseller oluşturabilirim?
Daha önce de belirttiğim gibi, DesignCap ile internet işiniz için ihtiyacınız olan her türlü grafik öğesini oluşturabilirsiniz.
Bu platformda yapabileceğiniz şeylerin bir listesini görelim:
- Sosyal ağlar için grafikler (Facebook ve Twitter için kapak resimleri, Instagram veya Tumblr için resimler, Google Plus için resimler, YouTube küçük resimleri ve YouTube afişleri, Facebook Reklamları vb.).
- Blog makaleleriniz için bilgi grafikleri, çizelgeler, tablolar ve resimler.
- Kartvizitler, reklam broşürleri, posterler, hediye kartları, restoranlar için menü kartları ve kurumsal imajın aklınıza gelebilecek her türlü unsuru.
- Etkinlikler için kartlar ve davetiyeler (düğünler, doğum günleri vb.)
- Reklam tasarımı.
- İşiniz veya sınıfınız için sunumlar.
- Bir iş bulmak için devam edin.
- Daha fazla yanıt oluşturmak için çarpıcı e-posta başlığı.
- Günlük program, çalışma programı, fitness programı, ders programı ve daha fazlası
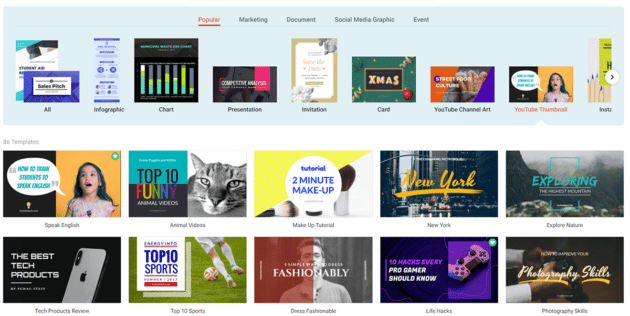
Alttaki resimde, sahip olduğunuz tüm olasılıkları yakalamanızı size bırakıyorum (buna, istediğiniz belirli boyutlarda herhangi bir türde tasarım yapma seçeneğini eklemelisiniz).
DesignCap ile web siteniz, blogunuz veya sosyal ağlarınız için nasıl resim oluşturacağınıza dair adım adım öğretici
DesignCap'in size sunduğu tüm olanakları gördüğünüzde, daha uzun süre dişlerinizi sıktığıma inanıyorum.
Nasıl kullanılacağını hemen şimdi öğrenmek istiyorsun… yanılıyor muyum? İstekleriniz benim için emirdir. DesignCap'e başlayabilmeniz için sizinle birlikte bir örnek yapacağım.
Başlamak için aşırı derecede karmaşık bir şey yapmayacağım çünkü benim fikrim, aracı nasıl idare edebileceğinizi görmeniz.
Bu küçük rehberden sonra hayal gücünüzün ve yaratıcılığınızın tek sınırı ile tasarımlarınızı istediğiniz noktaya kadar detaylandırabileceksiniz.
1. Hesap kaydı
DesignCap'i kullanabilmenin ilk adımı, aracın web sitesine kaydolmaktır.
Bu son derece basit: Tek yapmanız gereken, ona erişmek için ana sayfasına bir e-posta ve bir şifre girmek. Dilerseniz DesignCap'i Facebook veya Google profilinize bağlayarak kayıt olabilirsiniz.
Artık yok. Kolay değil mi?
2. Oluşturacağınız görüntünün türünü seçin.

Şimdi ne tür bir görüntü tasarlayacağınızı seçme zamanı.
Bir blog için öne çıkan bir infografik yapacağım.
Bunu yapmak için, DesignCap ana sayfanızda "Şimdi Başlayın" yazan düğmeye gidin. DesignCap ile oluşturabileceğiniz görüntü türlerinden bahsederken size daha önce gösterdiğim tüm olası seçenekler önünüze açılacaktır.
"İnfografik" bölümüne bakın ve hazır bir şablon seçin.
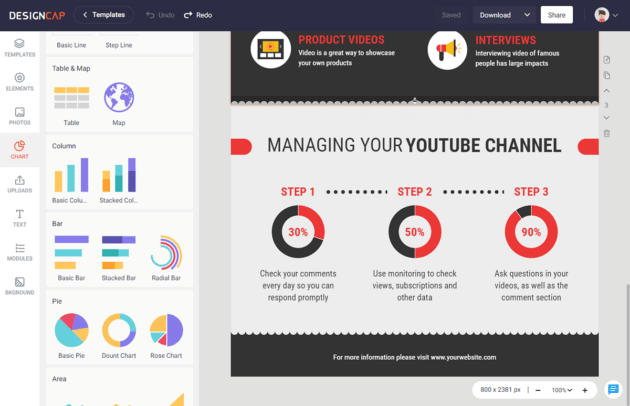
Bunu yaptıktan hemen sonra görselimizin grafik tasarımını gerçekleştirmek için çalışma ortamı açılacaktır.
3. DesignCap ile blogunuz için bir görsel tasarlama

Sanat ve saf yaratıcılık anına geldik.
Önceki adımlar tamamlandıktan sonra, blogumuz için resim yapmak üzere kendimizi boş bir belgeyle buluyoruz.
Özgür iradenize göre tasarlamak için sadece soldaki farklı seçenekleri kullanmanız yeterli olacaktır.
Sonra, her birinin ne için olduğunu açıklayacağım…

Şablonlar
Bu seçeneğe basarak, kendi tasarımınızı oluşturabileceğiniz önceden tanımlanmış birkaç tasarıma erişebileceğinizi göreceksiniz.
Başlangıçta, DesignCap'e pek aşina olmadığınız zamanlarda bu seçeneği kullanmanız şiddetle tavsiye edilebilir, ancak sizi temin ederim ki, aracı elinize aldıktan birkaç kez sonra onu bir kenara bırakıp sıfırdan tasarımlar yapacaksınız (çünkü inanılmaz derecede sezgiseldir).
Örneğimizde, bu şablonlardan birini temel olarak kullanacağız.
Şimdi, oluşturacağımız tasarımın üzerine gelirseniz, şablondaki herhangi bir öğeyi (renkler, yazı tipi boyutları, yazı tipleri, resimler vb.) çok hızlı bir şekilde değiştirebileceğimizi göreceksiniz.
Resmi kaldırıp sol tarafta sadece geometrik şekli bırakacağım, ayrıca boyutunu biraz büyütüp metni değiştireceğim.
Bu görevleri yerine getirmenin sonucu şöyle bir şey olacak…
İlginizi çekebilir: OST İncelemesi için Stellar Dönüştürücü – OST'den PST'ye Dönüştürme için Gelişmiş Yazılım.
Elementler
Bu bölümde ücretsiz olarak arayabileceğiniz ve kullanabileceğiniz milyonlarca simge bulunmaktadır. Ayrıca çok çeşitli önceden ayarlanmış şekiller, çizgiler, çerçeve maskeleri, konuşma balonları vb.
Fotoğraflar
Bu buton ile görselinize koymak istediklerinize uyum sağlayan grafik tasarım öğelerini bulmak için kelimelere göre arama yapabilirsiniz.
Aradığınızı bulmak için tek yapmanız gereken, bulmak istediğiniz şeyle ilgili kelime veya kelimeleri yazmak.
Sonuçlar görüntülendiğinde, DesignCap içinde tasarımlarınızda kullanabileceğiniz ücretsiz bileşenler olduğunu göreceksiniz.
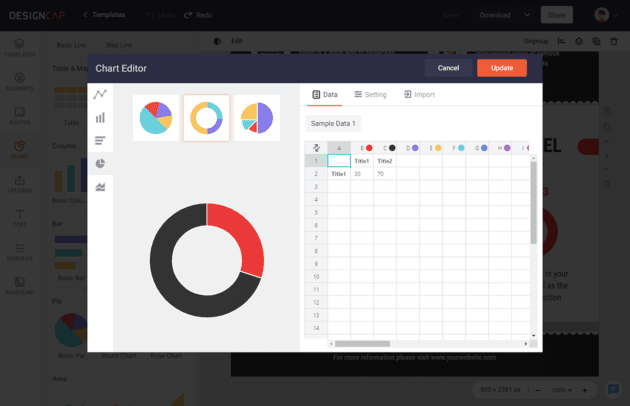
Çizelge

DesignCap'teki grafik aracı oldukça yeteneklidir. Verilerinizi doğrudan XLS, XLSX veya CSV dosyalarından içe aktarmak çok akıllıcadır. Her değerin, sayının ve başlığın tarihini kolayca ayarlayabilir veya verilerin metin rengini, yazı tiplerini ve boyutunu değiştirebilirsiniz. Beni çok çeken şey bu.
Yüklemeler
DesignCap yükleme aracından, sizin oluşturduğunuz veya DesignCap aracına ait olmayan diğer sitelerden indirdiğiniz ve çok daha kişiselleştirilmiş tasarımlar yapmanıza yardımcı olabilecek grafik öğelerini yükleyebilirsiniz.
Örneğin şu anda kendi web sitemde kullandığım görsellerden birini kullanacağım. Uygun olduğunu düşündüğünüzü veya en çok beğendiğinizi kullanabilirsiniz.
Tasarımımızı bitirmek için, DesignCap'in arama aracı aracılığıyla bize sağladığı bazı bileşenleri arayacağız ve böylece blog için imajımızı bu şekilde tamamlayacağız.
Metin
DesignCap metin aracı. Görüldüğü gibi bu araç, tasarımınızdaki yazı tipleri, yazı tipi boyutları, karakterler arasındaki boşluklar vb. ile ilgili her şeyi değiştirmenize izin verecektir.
Bunu yapmak için (diğer herhangi bir DesignCap öğesinde olduğu gibi), yalnızca az önce oluşturduğumuz başlığın üzerine gelmemiz ve uygulamak istediğimiz seçenekleri seçmemiz gerekecek.
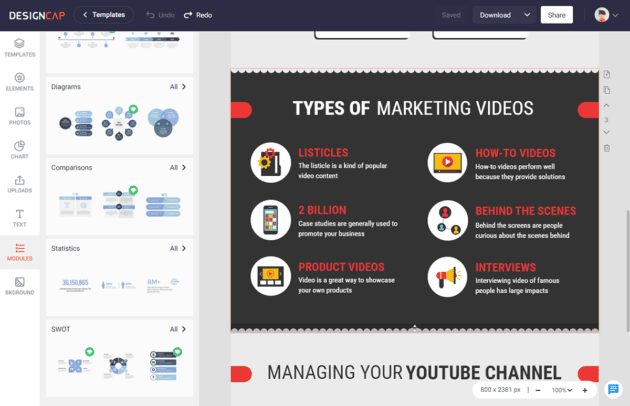
Modüller
Bu da en çok sevdiğim başka bir araç. İnfografikteki her bilgiyi net ve hızlı bir şekilde düzenlemek oldukça uygundur. Diyagramlar, Zaman Çizelgeleri, Adımlar, İstatistikler, karşılaştırmalar vb. gibi aralarından seçim yapabileceğimiz çok çeşitli benzersiz türler vardır.

BKground (Arka Plan)
Resmimizin arka planını seçme ve dolayısıyla “BKground” seçeneğini kullanma zamanı.
Beğendiyseniz, varsayılan arka planı beğendiğiniz bir renkle değiştirin.
Blog resminiz için arka plan olarak önceden ayarlanmış bir desen de seçebilirsiniz.
4. Tasarlanan görseli bilgisayarınıza indirin
Son adım ise sağ üstte yer alan “İndir” butonuna basarak az önce oluşturduğunuz tasarımı bilgisayarınıza kaydetmektir.
jpg, png veya pdf formatında kaydetmeye karar verebilirsiniz. Seçim senin.
Kurtarıldıktan sonra… işte! Artık o eşsiz, farklı imajı belirli bir profesyonel havayla web sitenizde veya blogunuzda kullanabilirsiniz.
Sadece bir şey daha.
Tasarımı profilinize kaydedebilir, böylece tasarımınızı istediğiniz zaman değiştirebilir ve indirebilirsiniz.
Şunlar da hoşunuza gidebilir: FlexClip Video Düzenleyici: Tarayıcınızda Video Düzenlemeyi Kolay ve Eğlenceli Hale Getirir.
Son

Gördüğünüz gibi, DesignCap'in varlığından haberdar olduktan sonra, bir tasarım programına sahip olmamanız veya kullanmayı bilmemeniz web sitenizin grafikleriyle ilgilenmemeniz için geçerli bir mazeret değildir.
Umarım bu eğitim, bu harika çevrimiçi aracı keşfetmenize ve web siteniz veya blogunuz için kaliteli görüntüler oluşturmak üzere bugün kullanmaya başlamanıza yardımcı olur.
Hala herhangi bir sorunuz olduğunu veya DesignCap hakkında daha fazla bilgi edinmek istediğinizi varsayalım. Bu durumda, bu videoyu izlemenizi ve derinlemesine hakim olabilmeniz için bu web uygulamasının tekniklerini ve ayrıntılarını içeren büyüleyici bilgiler ve özel öğreticiler koydukları YouTube kanallarına abone olmanızı öneririm.
DesignCap Grafik Tasarım Yazılımını Deneyin
İnceleme Dökümü
Özellikler
Kullanım kolaylığı
Destek
Öğretici
Fiyatlandırma
Başparmak havaya!
Umarım bu eğitim, harika çevrimiçi araç olan DesignCap'i keşfetmenize ve web siteniz veya blogunuz için kaliteli görüntüler oluşturmak üzere bugün kullanmaya başlamanıza yardımcı olur.
