E-Ticaret İçin En İyi Magento 2 WYSIWYG Editörü
Yayınlanan: 2020-06-29İçerik
- Magento 2 WYSIWYG Editörü nedir?
- En İyi 7 WYSIWYG Yazılım Çözümü
- TinyMCE
- Görsel Düzenleyici
- YazNotu
- tüy
- Froala Editörü
- CKEditör 4
- İçerik Araçları
- Magento 2 WYSIWYG Düzenleyici
- TinyMCE 4 - WYSIWYG Editor Pro
- Magento 2'de WYSIWYG Düzenleyici Nasıl Yapılandırılır [Güncelleme 2021]
- WYSIWYG Düzenleyicisi Nasıl Etkinleştirilir/Devre Dışı Bırakılır
- Özet
Magento 2, çevrimiçi mağazalar için en yaygın kullanılan açık kaynaklı CMS platformları arasındadır. Küresel olarak tüm e-Ticaret web sitelerinin yaklaşık %20'si platforma dayanmaktadır ve 155 milyar doların üzerinde, yetenekleri tarafından gerçekleştirilen işlemlerde işlenmektedir.
Magento wysiwyg editörü, HTML'ye aşina olmayan herkes için ilgili içeriği düzenlemeye izin verir, bu da etiketleri ve nitelikleri manuel olarak belirtmeyi gereksiz hale getirerek yayınları hızlandırır. Bu nedenle, projenin son görünümünü Magento 2'de erkenden görebilirsiniz. Bunun hakkında konuşalım Aklınızda bir proje mi var?

Magento 2 WYSIWYG Editörü nedir?
Bir wysiwyg editörünün ne olduğunu merak ediyorsanız, sonunda cevabı buldunuz.
WYSIWYG (Ne Görüyorsanız Onu Alırsınız) , bir belgenin sunum biçimini kaynak kodunda herhangi bir değişiklik yapmadan ve blokları manuel olarak yazmadan düzenlemek için tasarlanmıştır. Manipüle edilmesi gereken tek şey, bitmemiş bir belgenin, projenin veya olayın büyük resmini görmek için editörün yerleşik bileşenleridir (WYSIWYG Aydınlatma Tasarımı).
Programcılar ve kodlayıcılar, ilgili 'kirli' kodun önemli paylarından şikayet ederek bu tasarım yaklaşımını eleştirme eğilimindedir. Bununla birlikte, modern editörler sürekli olarak gelişir ve bazıları minimum dezavantajla iyi kalitede iş akışı sağlayabilir.
Başlangıçta, tarayıcılar öncelikle WYSIWYG düzenleme yeteneklerini destekledi, ancak okuma özellikleri giderek daha fazla odaklandı (giriş formlarında metin düzenlemeyi düşünmeden). Bununla birlikte, modern tarayıcılar, web sayfası düzenlemeye karşı oldukça hassastır. Herhangi bir değişiklik yaparken dikkat etmeniz gereken önemli anlar aşağıdakileri içerir.
Özelleştirme modu iki şekilde başlatılabilir:
- designMode - bireysel öğelerin düzenlenmesi (pencere, çerçeve);
- contentEditable - öğelerin metinle düzenlenmesi.
Document.execCommand yöntemi, alanları düzenlemek ve etiketleri stilize etmek için komutların (yazı tipi özelleştirme, bağlantı ekleme, vb.) başlatılmasına izin verir.
Buton değişiklikleri başlatılırken event.preventDefault kullanılmalıdır. Aksi takdirde, yalnızca düğme işlenirken komut yürütülmez.
Metin güvenlik kontrolü , XSS saldırı fırsatlarını açan zararlı bir JavaScript öğesi içerip içermediğinden emin olmanızı sağlar. Bazı tarayıcılarda (Firefox gibi), varsayılan olarak etkindir ve arabellekle ilgili işlevlerin (örn. kopyala/yapıştır) kullanımını kısıtlar. Kısıtlamalar about:config yardımıyla kaldırılabilir.
Gerekirse, içeriği düzenlenemeyen bileşenlerin kapsamlı yönetimi için React, Angular ve diğer benzer çerçevelerle çalışmanıza olanak tanıyan HTML aracılığıyla düzenlenebilir içerik oluşturulabilir.
Bunun hakkında konuşalım Aklınızda bir proje mi var?
En İyi 7 WYSIWYG Yazılım Çözümü
WYSIWYG editörleri, uygulamaların, çeşitli amaçlara sahip web sitelerinin oluşturulması veya içerik yönetimi görevleri için kullanılır. Mutlaka HTML bilgisi veya kodlama becerileri gerektirmezler.
Bu türden verimli bir editör aşağıdaki özelliklere sahip olmalıdır:
- ayrı bir metin tabanlı içerik düzenleme arayüzü
- tüm standart belge işleme özellikleri;
- kodu düzenleme ve bir yayında önizlemesini görme yeteneği;
- bağlı araçlar aracılığıyla içeriğin entegrasyonu, dışa aktarılması ve yayınlanması.
Aşağıdaki yazılım çözümleri bunu ve daha fazlasını sağlar.
TinyMCE
Atlassian, Medium ve Evernote'u diğerleri arasında destekleyen en erişilebilir ancak çok işlevli editörlerden biri. Bulut ve hibrit dağıtımları destekler ve en ünlü çerçevelerden bazılarıyla entegre edilebilir - React, Vue, Angular.
Görsel Düzenleyici
Bu, wikitext işaretlemesinden geçmek zorunda kalmadan projelerde değişiklik ve düzeltmeler yapmaya izin verir.
YazNotu
Bootstrap SummerNote'ta Süper Basit WYSIWYG Düzenleyici - çevrimiçi özel düzenleyiciler oluşturmaya izin veren bir JavaScript kitaplığı.
tüy
Genişletilebilir mimari ve esnek API sayesinde özel gereksinimlere ve iş özelliklerine kolayca uyarlanabilen açık kaynaklı bir düzenleyici.
Froala Editörü
En yaygın geliştirme ortamlarıyla kolayca entegre olan ve sorunsuz bir arayüze sahip JavaScript tabanlı bir düzenleyici. İyi bir dizi özel eklenti ve ayrıntılı belgeler yalnızca bu, daha da verimli.
CKEditör 4
İçerik işlemenin hem genel hem de genişletilmiş özelliklerinin kullanılmasına izin veren tarayıcı tabanlı mimariye sahip metin tabanlı bir düzenleyici. Yalnızca ticari lisanslarla dağıtılır, ancak açık kaynaklı bir çözümdür.
İçerik Araçları
HTML tabanlı içerik için iyi bir editör. Benzer WYSIWYG araçları arasında oldukça yüksek bir kullanıcı puanına sahiptir.
Ayrıca okuyun: En İyi Magento Geliştiricileri Nasıl İşe Alınır
Magento 2 WYSIWYG Düzenleyici
Magento 2 tabanlı e-Ticaret kaynak oluşturma açısından, WYSIWYG, gerekli herhangi bir programlama becerisi olmadan arka uç içeriğini düzenlemek için kullanılır. Bunlar, bu türden temel Magento'ya adanmış editörlerdir.

TinyMCE 4 - WYSIWYG Editor Pro
Genellikle varsayılan olarak kullanılan temel bir magento wysiwyg düzenleyicisi. Ana özellikler şunları içerir:
- fotoğraf/video dosyaları, çoklu yüklemeler ve gerçek zamanlı olarak dosya boyutu özelleştirmesi için sürükle ve bırak ekleme;
- dosya başlığına dayalı otomatik başlıklar ve açıklamalar (birkaç dosyanın yanı sıra UTF-8 Unicode'da adlara sahip dosyaların desteklenmesi);
- Magento parçacığının, blokların, değişkenlerin ve URL'lerin eklenmesi;
- arama, sıralama, özelleştirme ve akıllı görüntüleme modu;
- derinlemesine özelleştirmeler - widget'lar, galeriler ve değişkenler, diğer her örnek için hem toplu hem de ayrı ayrı eklentiler olarak uygulanabilir.

Magento 2 Sayfa Oluşturucu
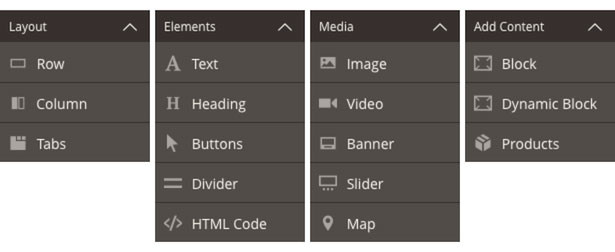
Bununla, kullanıcılar, herhangi bir gerekli kod değişikliği olmadan özel sayfalar oluşturmak için çok beklenen bir yeteneğe sahip olurlar. Sayfa Oluşturucu, kullanışlı, sezgisel bir arayüz (sürükle ve bırak özelliği de dahil olmak üzere) aracılığıyla sayfaları özelleştirmeye izin veren bir görsel düzenleyicidir. Varlıklar, önceden hazırlanmış içerik türlerini sürükleyip bırakarak eklenir - mevcut seçenekler menüde görüntülenebilir.

Genel olarak, içerik türlerinin ana işlevleri şunları içerir:
- sürükleyip bırakarak yayın oluşturma;
- mağaza içi önizlemeyi ayarlama;
- giriş formları ve ayarları oluşturma.
Son kullanıcı gereksinimlerine bağlı olarak iki ana Sayfa Oluşturucu yapılandırması türü vardır:
- mevcut türlerin genişletilmesi;
- yenilerinin yaratılması.
Bir düzenleyici, temel işlevsellik ile Magento Commerce ile entegre edilmiştir ve tüm Magento Açık Kaynak sahipleri için satın alınabilir.
Ayrıca şunu okuyun: Magento'ya Geçiş Hakkında Tam Bir Kılavuz: E-Ticaret Mağazanızı Herhangi Bir Platformdan Magento'ya Taşıyın
Magento 2'de WYSIWYG Düzenleyici Nasıl Yapılandırılır [Güncelleme 2021]
Magento 2 WYSIWYG Editor'ün ne olduğunu ve en iyi WYSIWYG yazılım çözümlerini zaten biliyorsunuz. Ve muhtemelen Magento 2 Sisteminde WYSIWYG Editörünü nasıl ekleyeceğinizi merak ediyorsunuz. Şimdi, Magento 2'de WYSIWYG düzenleyicisini nasıl yapılandıracağınızı açıklamanın zamanı geldi. 4 kolay adımın farkında olmak için okumaya devam edin.
WYSIWYG Düzenleyicisi Nasıl Etkinleştirilir/Devre Dışı Bırakılır
Magento 2 WYSIWYG Editor ile CMS blokları ve sayfaları, ürün açıklamaları ve kategorileri erişilebilir bir şekilde oluşturabilirsiniz. Herhangi bir HTML kullanmadan metin, widget'lar, bağlantılar, değişkenler ve resimler eklemek ve düzenlemek ve eylemlerinizin anında sonuçlarını arka uçta görmek kolaydır.
Ancak, hazır sayfalar veya bloklar düzenlenirken düzenleyicinin koda fazladan boşluk eklediğini veya kodu uyumsuz biçimde kaydedebileceğini ve bunun da işaretleme ve tasarım sorunlarına neden olabileceğini unutmamalısınız.
Bu tür olası zorluklardan kaçınmak için, aşağıdaki işlem sırasını gerektiren HTML kodu değişiklikleri yapıldığında düzenleyiciyi etkinleştirmek/devre dışı bırakmak daha iyidir.
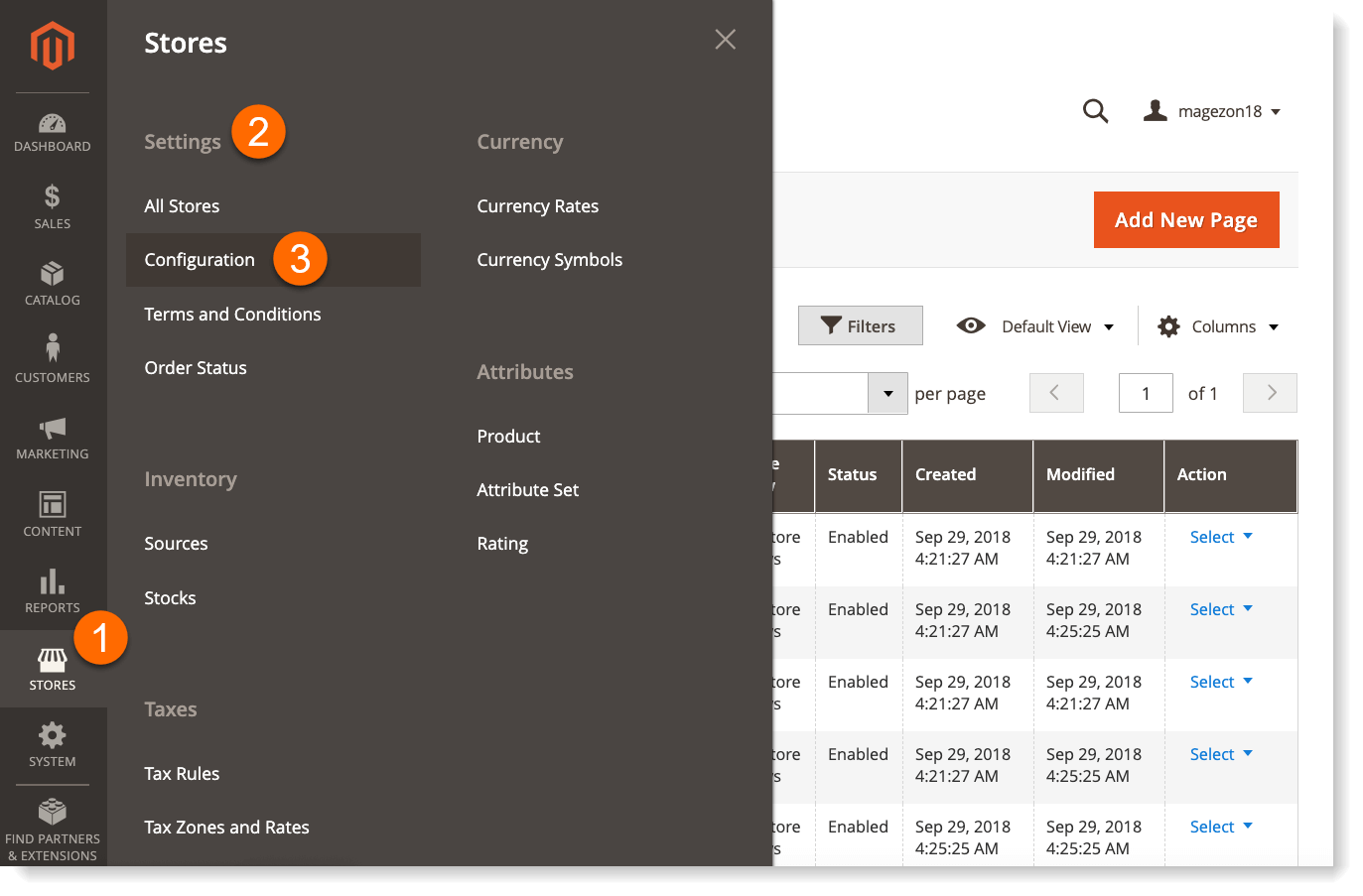
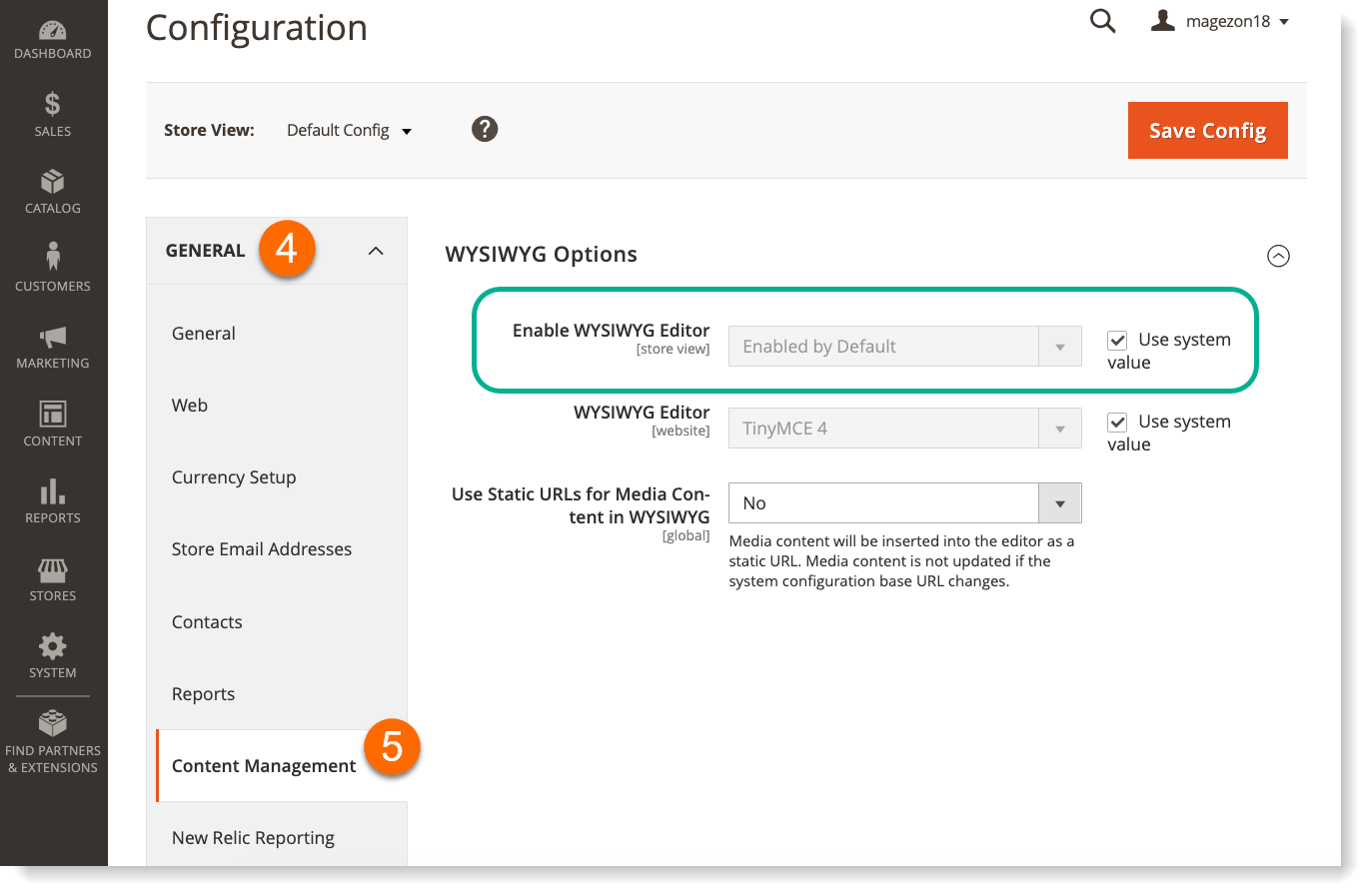
- Yönetici Paneli->Mağazalar->Yapılandırma'ya gidin;

- Etkinleştir/devre dışı bırak seçeneğini görmek için Genel->İçerik Yönetimi'ne tıklayın.

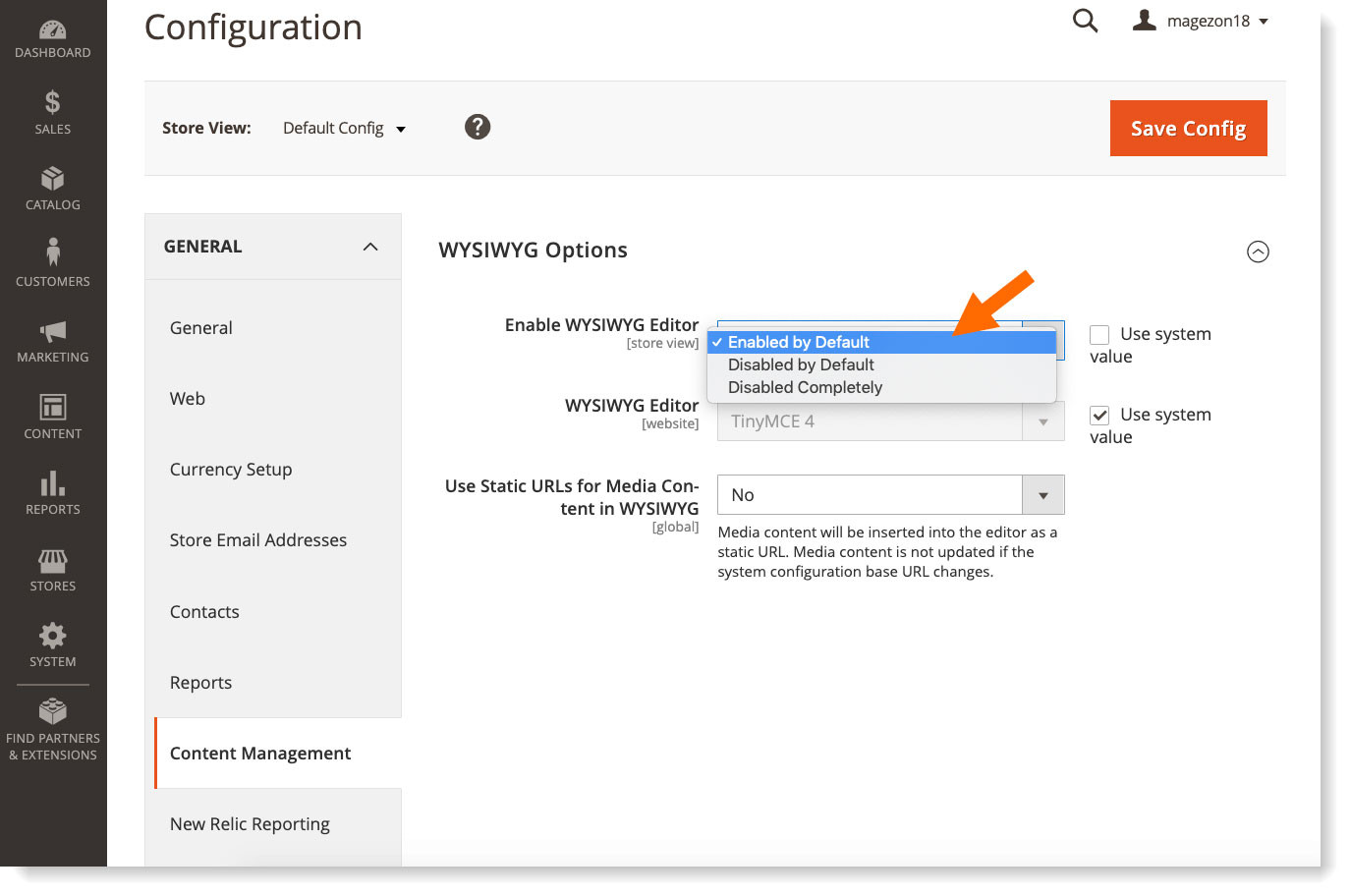
- Wysiwyg varsayılan olarak etkindir. Devre dışı bırakmak için Sistem değerini kullan seçeneğinin işaretini kaldırın ve açılır menü seçeneğini seçin
- Varsayılan olarak devre dışıdır - Sayfa yüklendiğinde HTML düzenleyici görünür olacaktır ve onu bir WYSIWYG düzenleyicisi olarak değiştirebilirsiniz;
- Tamamen devre dışı - düzenleme yetenekleri tamamen devre dışı bırakılır.

- Tüm değişiklikleri kaydedin. Magento 2 WYSIWYG düzenleyicisinin düzgün çalışmadığı bir sorunla karşılaşırsanız, tüm önemli gereksinimleri kontrol etmeli ve önbelleği şu şekilde temizlemelisiniz:
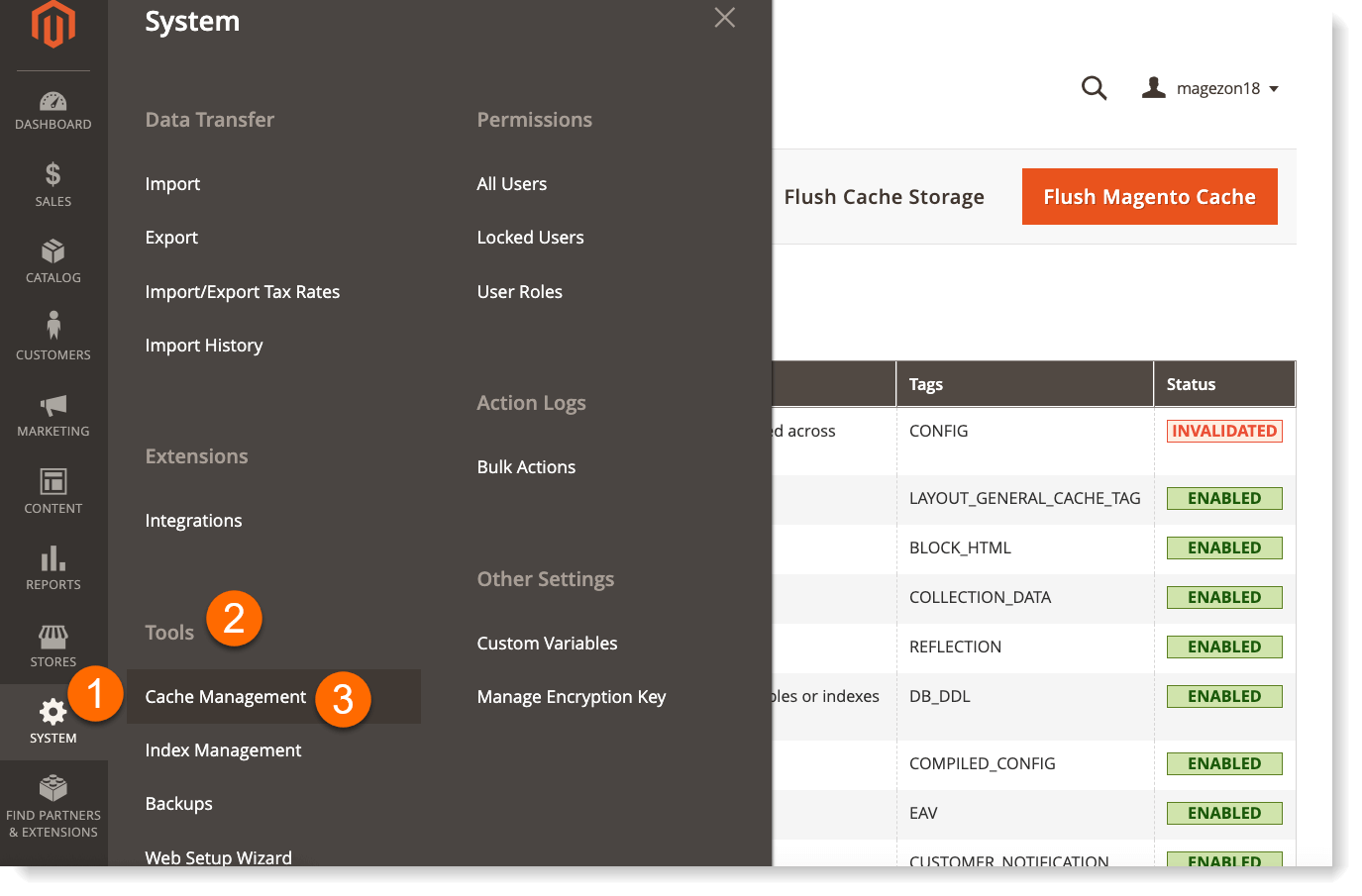
- Sistem->Araçlar->Önbellek Yönetimi'ne gidin;

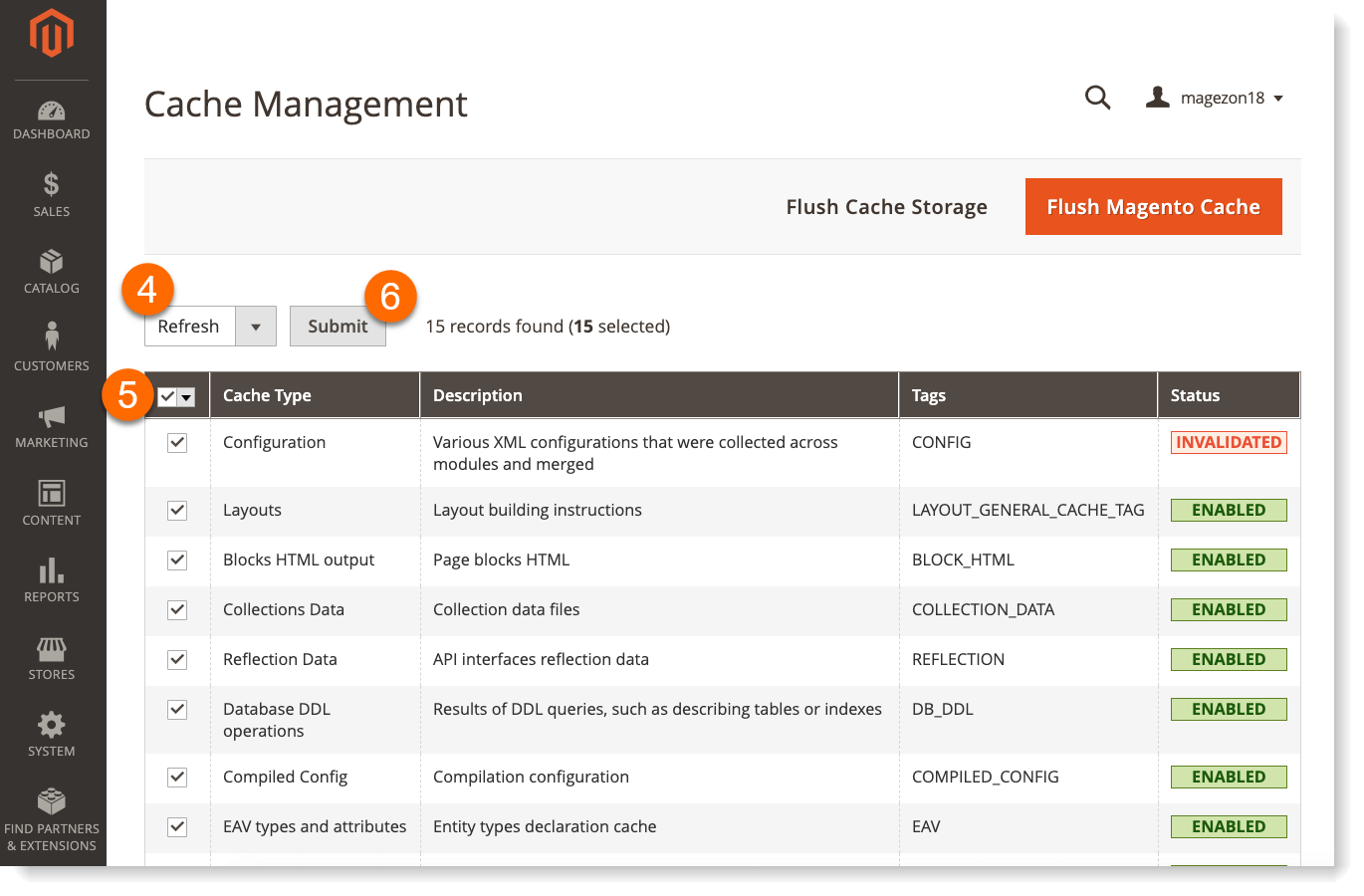
- Listede Yenile->Tümünü Seç->Gönder'e tıklayın.

- Sistem->Araçlar->Önbellek Yönetimi'ne gidin;
Özet
Bir web sitesi oluştururken bir WYSIWYG editörü seçmek, şirket hedeflerine, ihtiyaçlara, kullanıcı deneyimi gereksinimlerine, bütçeye, pazarlama stratejisine, teknik temele ve bir dizi başka hususa dayanmalıdır. Bu nedenle, tek bir evrensel en iyi seçenek olamaz. Bununla birlikte, Magento 2 ile gitmek, ilerici bir şirketin nihai seçimidir.
Bazıları çözüm fiyatlandırmasını mantıksız bulabilir, ancak bunun için harcadığınız her kuruşun uzun vadede karşılığını alacağınızdan emin olabilirsiniz. Yanınızda e-Ticaret alanında iyi bir BA uzmanlığına sahip uzman, kalifiye bir geliştirici ekibiniz varsa, Magento 2 ile çalışmayla ilgili çoğu zorluk başarıyla çözülebilir.
Hala görevleri çözmenize ve bu konudaki zorlukların üstesinden gelmenize yardımcı olacak düzgün bir iş ortağı arıyorsanız - hemen Dinarys uzmanlarıyla iletişime geçin. E-Ticaret alanında derin bir uzmanlığa sahibiz ve her türlü nüansı netleştirebilir ve projenizi en doğru ve verimli şekilde uygulamanıza ve başlatmanıza yardımcı olabiliriz.
