2022'de Profesyoneller ve Web Tasarım Ajansları Tarafından Kullanılan Web Sitesi İçin En İyi 25 Yazı Tipi
Yayınlanan: 2022-09-17Bu nedenle, web siteniz için bir yazı tipi seçerken defalarca duvara çarpmış gibisiniz. Sonuçta, neden burada olduğunun tek açıklaması bu.
Pekala, dualarınız cevaplandı. Bu makale, sürece bağlı daha incelikli yönlerin yanı sıra bir yazı tipi seçmeyle ilgili her şeye ayrıntılı bir bakış atacaktır. Yine de, orada bitmiyor. Ayrıca, şu anda web sitesi sayfaları için en iyi yirmi beşten fazla yazı tipinin bir incelemesi yapılacaktır.
Başlamak için kaşınıyor mu? Tamam o zaman, hemen dalalım!
Yazı tipi tam olarak nedir?
Terimin, daktilo gibi cihazlar için harf şekillendirme araçları olan tarihsel ' yazı tipinin ' bir türevi olmasına rağmen, bir yazı tipinin standart bir tanımı yoktur. Şimdi, bu iki terim birbiriyle eş anlamlı hale geldi.
Yazı tipi, yalnızca yazılı içerikte kullanılan harflerin stilidir. Daha sonra, bir sayfa, tek bir estetik ve boyuta veya çılgınca farklı değişkenlere bağlı olan tek tip karakterlere sahip olabilir. Metni yazmak tamamen kullanıcılara kalmıştır.
Bir web sitesi için yazı tiplerini nasıl seçersiniz?
Birkaç kuruluş, siteleri için web yazı tiplerini seçerken işleri aşırı karmaşık hale getirir. Ancak, temelleri anlarsanız, nispeten basit bir işlemdir. Bunu daha iyi açıklamak için bir benzetme yapalım:
Web siteniz sizin sesinizdir. Web sayfalarında yer alan içerik, tartışmak istediğiniz konudur. Şimdi, kullandığınız yazı tipi tonunuzdur. Bu kadar basit.
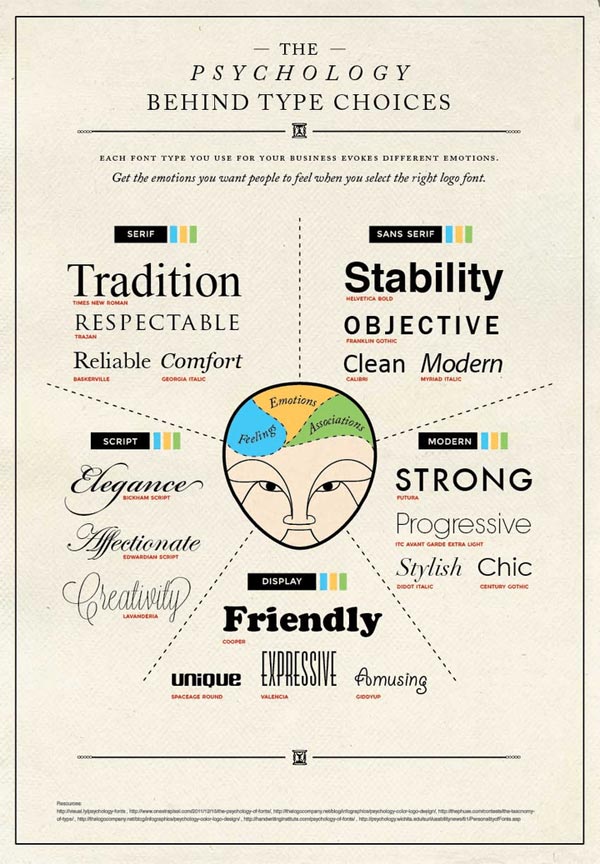
Buna dayanarak, tonunuzu—yazı tipi—kişiliğinizi seçme konusunda birkaç seçeneğiniz vardır, yani:
- Gelenek, rahatlık, güvenilirlik ve otorite duygusu yayan Serif yazı tipleri
- Nesnelliği ve kararlılığı yansıtan, minimal olmaya meyilli Sans serif yazı tipleri
- Zarafet, yaratıcılık ve bir dereceye kadar sevgi ileten komut dosyası yazı tipleri
- Genel marka ifadesine yardımcı olarak benzersizliği ve samimiyeti ileten yazı tiplerini görüntüleyin
- İlerici bir bakış açısıyla harmanlanmış cesurluğu gösteren modern yazı tipleri

Kaynak
Web sitesi sayfaları için en iyi yazı tiplerini belirlerken doğru cevap yoktur. Yine de, hangi tarzın size en uygun olduğuna karar verirken yararlanabileceğiniz birkaç şey var.
Yani, işte buradalar:
Marka ve kitle kimliği
Her konuştuğunuzda, tonunuz söylemek istediğiniz şeyle eşleşir. Marka kimliğiniz ve seçtiğiniz marka yazı tipi stili ile aynıdır. Bu aynı zamanda hesaba katmanız gereken ilk şey. Burada yararlı bir ipucu, iki şeyi incelemektir:
- Kuruluşunuzun kişiliği
- Hedef seyirci kitlesi
Her ikisine de bir cevabınız olduğunda, onları bir araya getiriyorsunuz. Bu, birkaç web tasarım yazı tipini tam olarak belirlemese bile kısa listeye almanıza yardımcı olacaktır.
Yazı tipi okunabilirliği
Yazı tipinin görsel olarak ne kadar çarpıcı olduğuna bakılmaksızın, kimsenin okuyamamasının bir anlamı yoktur. Çoğu zaman, web tasarımcıları sitelerinin güzel görünmesini sağlamaya kendilerini o kadar kaptırırlar ki, neyin önemli olduğunu unuturlar: İÇERİK .
Bu nedenle, sadelikte zarafet fikrine sadık kalın. Bu, web sayfalarınıza şık bir şey ekleyemeyeceğiniz anlamına gelmez. Aslında yapabilirsin. Ancak bunu başlıklar ve başlıklarla sınırladığınızdan emin olun.

Örneğin Hanalei'yi ele alalım. Genç bir kitleye hitap ediyorsanız , web sitesi başlık başlıkları için en iyi yazı tipidir . Yine de, yaşlı bireyler harf kenarlarının ne kadar meşgul olduğuyla başa çıkmakta zorlanabilirler. Ayrıca Hanalei, sitenize dahil etmeyi planladığınız diğer stiller ile uyum sağlamayabilir. Peki, bunu nasıl çözersiniz?
Çok basit: yazı tipi eşleştirme araçlarını kullanıyorsunuz. Bunlar, açıkça tüm web sayfalarınızda uyumluluğu sağlamaya yöneliktir. Kısacası, birlikte iyi çalışan önerilen yazı tipi kombinasyonlarının bir listesini alacaksınız.
Bu tür araçların en popüler örneklerinden bazıları şunlardır:
- Tip Bağlantı
- Google Türü
- Türü Kurt
- Yazı Tipi Eşleştiricisi
Listelenen tüm seçenekler kendi başlarına mükemmel seçimlerdir. Önemli olan onlardan nasıl yararlandığınızdır.
Kullanıcı deneyimi
Web sitesi sayfaları için en iyi yazı tipleri, site sayfalarınızın hızlı yüklenmesini sağlayanlardır. Biraz kafan karıştı mı? Olmana gerek yok.
Birkaç durumda, tarayıcı doğru yazı tipi stilini görüntüleme ihtiyacının farkına varmadan önce HTML ve CSS dosyalarını yükler. Bu, önceliklendirmedeki bir algoritma çakışmasından veya başka bir faktörden kaynaklanabilir.
İşte olay şu: Nedensel sorunun ne olduğu önemli değil. Site ziyaretçilerinizin görsel olarak sarsıcı bir sayfaya baktığından endişelenmelisiniz.
Yine de, yazı tipinin kendisi suçlu değil - Sayfa barındırma hatalı. Google yazı tipleri burada mükemmel bir örnektir. Çoğu tasarımcı, bununla ilgili bir dizi gecikme sorunuyla karşı karşıyadır. Ancak, basit bir içe aktarma veya kendi kendine barındırma, zorlukların çoğunu çözebilir.
En iyi web sitesi yazı tipi boyutu nedir?
Artık web sitesi sayfaları için en iyi yazı tiplerini seçmenin inceliklerini daha iyi anladığınıza göre, bunun arkasındaki bazı teknik yönleri inceleyelim. Kısacası, yazı tipi boyutuna bakmanın zamanı geldi.
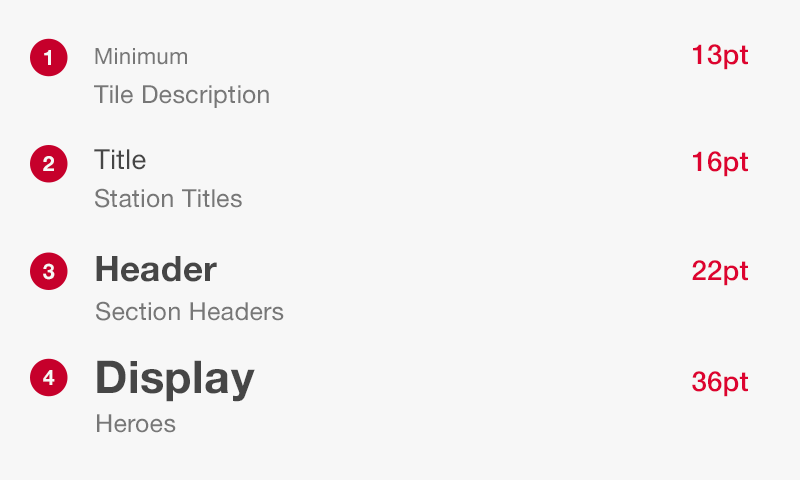
Çoğu sayfanın başlıca üç yönü olacaktır:
- Başlık (H1)
- Alt başlık (H2, H3, H4 …)
- içerik (P)
Bildiğiniz gibi, bahsedilen öğelerin her birinin farklı boyutları olmalıdır. Bunun için herhangi bir kural olmamasına rağmen, çoğu tasarımcı masaüstü ve mobil siteler için belirli uygulamaları takip eder.
Tipik olarak, şu satırlar boyunca bir şeyler izlemelisiniz:
- 16 ila 18 pikselde İçerik/Gövde boyutu
- Başlık boyutu , gövdeden 1,96 kat daha büyük olarak ayarlanmıştır, bu durumda 35 piksel olur
- Alt başlık boyutu , başlıktan 5 piksel daha küçük olarak ayarlandı

Şimdi, bu öneriler kesin değildir, özellikle ekranların kullanımdaki cihaza göre farklılık gösterdiği göz önüne alındığında. Sayfalarınızın ne kadar 'içerik ağırlıklı' olduğu faktörü de var. Başka bir deyişle, okunacak çok şey varsa, daha küçük yazı tipi boyutları sayfanın çok meşgul görünmesine neden olabilir. Tersine, her şeyi fark edilir şekilde büyütmek, mobil kullanıcılar için okumayı zorlaştırabilir.
Yani, tüm çevrimiçi makalelere rağmen, bu sorunun somut bir cevabı yok. Ancak belirtilen boyutlar, başlamanız için temel bir kılavuz görevi görür. Nihayetinde, tamamen neyin en iyi işe yaradığına dair anlayışınıza bağlıdır.
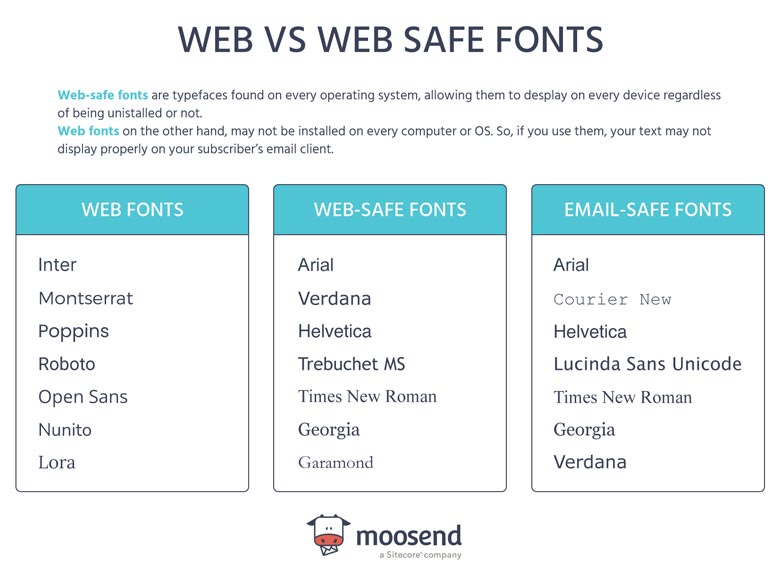
Web uyumlu ve web yazı tipleri arasındaki farkı anlama
Acemi tasarımcılar arasında sürekli bir kafa karışıklığı, web için güvenli yazı tipleri ile web yazı tipleri arasındaki farkla ilgilidir. Birinin diğerinin yerine geçmediğini ve bunları birbirinin yerine kullanma girişiminin feci sonuçlara yol açabileceğini not etmek çok önemlidir.
Web uyumlu yazı tipleri , esasen bir İşletim Sistemine (OS) önceden yüklenmiş olarak gelenlerdir. Ve atanmış terminolojilerinin tek nedeni, bunları kullanmanın herhangi bir görüntüleme hatasına yol açmamasıdır.
Ancak web yazı tipleri her işletim sistemine yüklenmez. Sonuç olarak, örneğin bir e-posta yazmak için bunları kullanmak, alıcı istemci tarayıcısının metni yanlış görüntülemesine neden olabilir. Kısacası, her iki taraf da göndermek veya görüntülemek istedikleri herhangi bir içerik için aynı web yazı tipine sahip olmalıdır.

Ancak - ve bu çok önemlidir - web sayfaları bu sorundan etkilenmez. Sebep? Siteler bir sunucuda barındırılır ve eşler arası paylaşıma dayanmaz. Esasen, web sitesi sayfaları için en iyi yazı tiplerini seçerken istediğiniz kadar yaratıcı olabilirsiniz!
Web Sitesi Tasarımı için Mevcut En İyi Web Yazı Tipleri
Artık bir yazı tipini nasıl seçeceğinizi, hangi boyuta ayarlayacağınızı ve daha da önemlisi web uyumlu ve web yazı tipleri arasındaki farkı biliyorsunuz. Şimdi, mevcut en iyi seçeneklerden bazıları hakkında konuşalım.
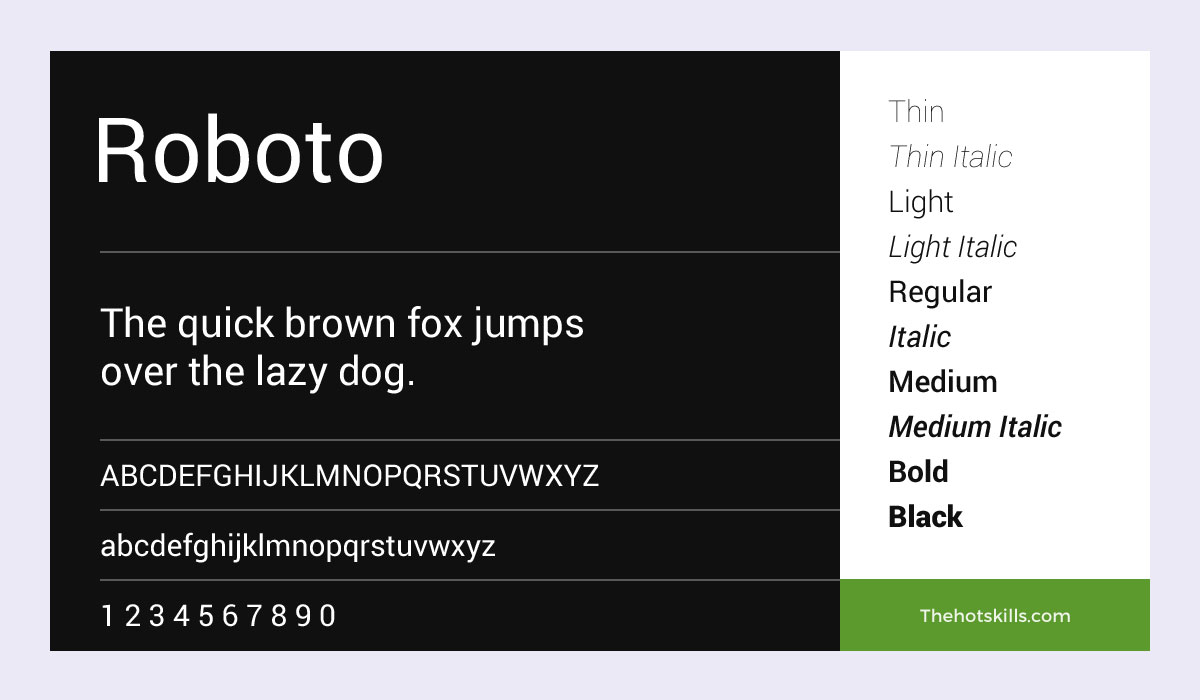
robot

Bu listedeki ilk google katkısı olan Roboto, ironik olmayan bir şekilde, sanki adına oynuyormuş gibi biraz kısıtlanmış durumda. Ancak, açık kaynak olduğu düşünüldüğünde, en iyi ücretsiz yazı tipleri için çalışıyor olabilir.
İdeal olarak, bir bilgi sayfası oluşturmak istiyorsanız bu özel stili kullanırsınız. Öyleyse, editoryal veya blog içeriği deyin - bu satırlar boyunca bir şey. Biçimi ne olursa olsun, yazılı konuyu aktarmaktan başka bir şey için kullanmadığınızdan emin olun. Basitçe söylemek gerekirse, estetiği sağlamak için Roboto'yu kullanmaktan kaçının.
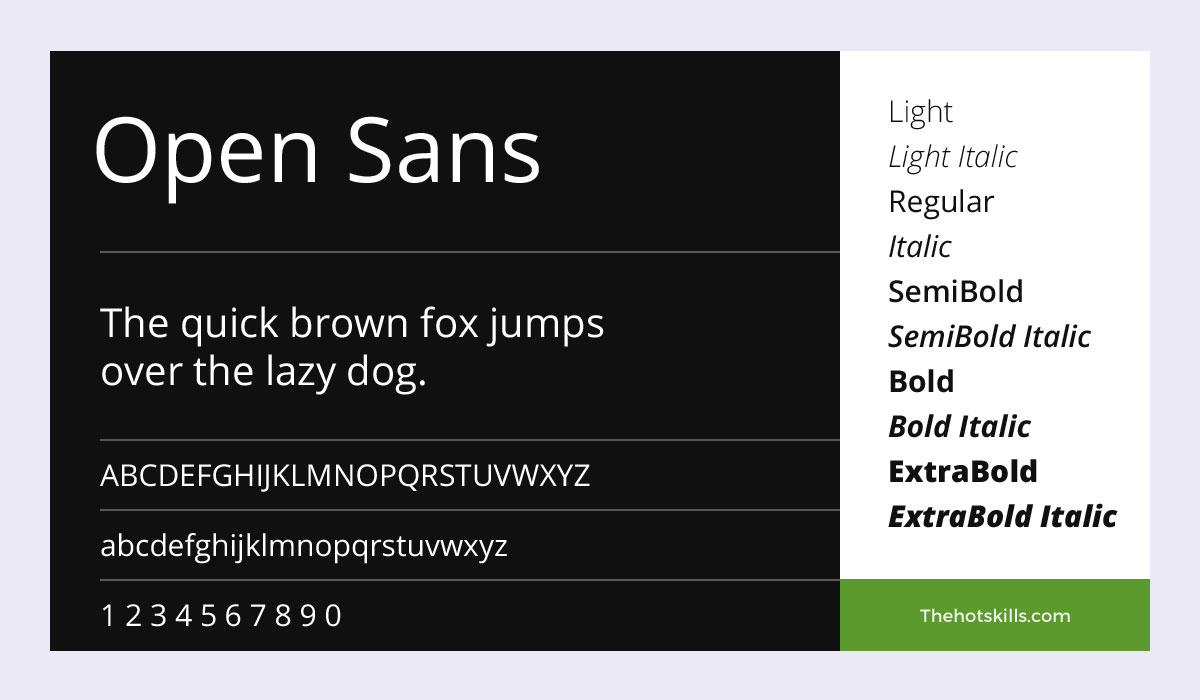
Açık Sans

Açık Sans biraz yalın olabilir, ancak önemli miktarda uzun içeriğe sahip sayfalar yayınlamayı planlıyorsanız, bu aynı zamanda onu mükemmel bir seçim haline getirir.
Bunu kullanmanın ideal bir örneği, web sayfanıza bir Sıkça Sorulan Sorular (SSS) bölümü eklemeyi planlıyorsanızdır. Bunun yanı sıra, ürün veya hizmet açıklamaları lehinde bir tartışma da yapabilirsiniz.
Esasen, site ziyaretçinizin gördüğü ilk şey değilse, her şey işe yarar.
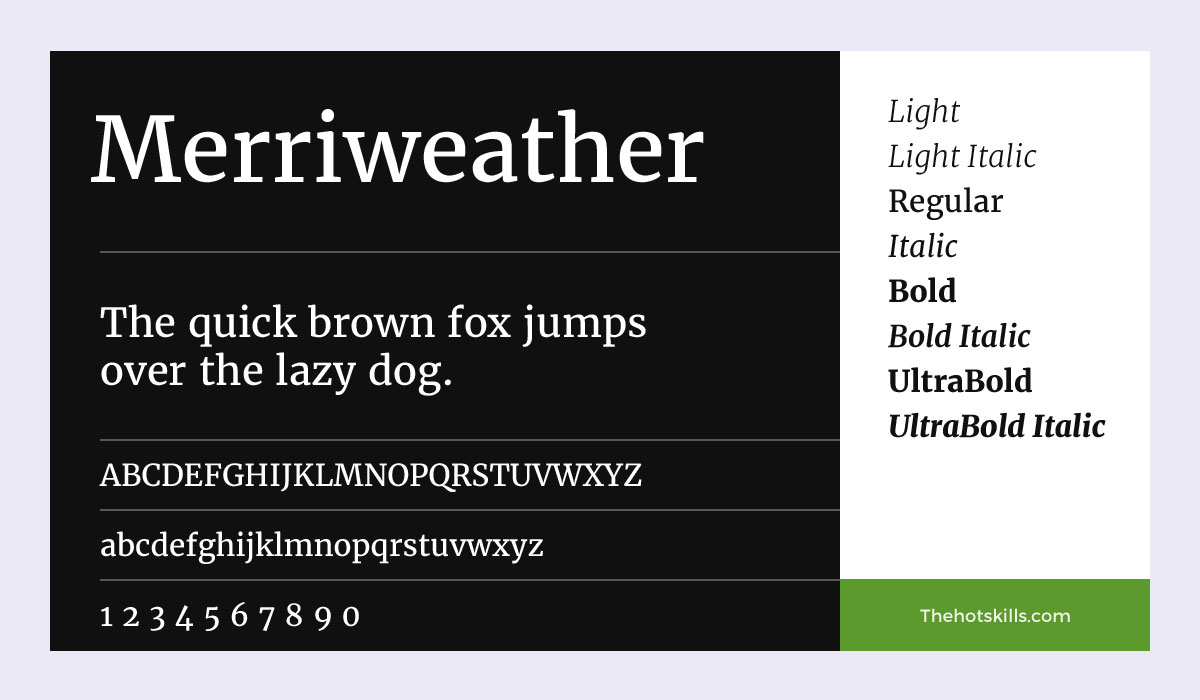
Merriweather

Merriweather'da özellikle tuhaf bir şey var. Bunu yanlış anlamayın - sadece diğer google kuzenleriyle aynı kalıbı takip etmiyor. Örneğin harf kenarlarında, köşeli yazı tiplerinin çoğunda eksik olan hafif bir 'yuvarlama' vardır.
Dürüst olmak gerekirse, stil, daha açık tonlarla tamamlarsanız, ana web sayfalarınıza biraz çekicilik katacaktır. Bazı nedenlerden dolayı, siyah veya daha koyu arka planlar yazı tipiyle iyi gitmez.
Genel olarak, Merriweather, web siteleri için en iyi serif yazı tiplerinden biridir. Eh, en azından biraz yüzeysel bir tarz üzerinde madde istiyorsanız.
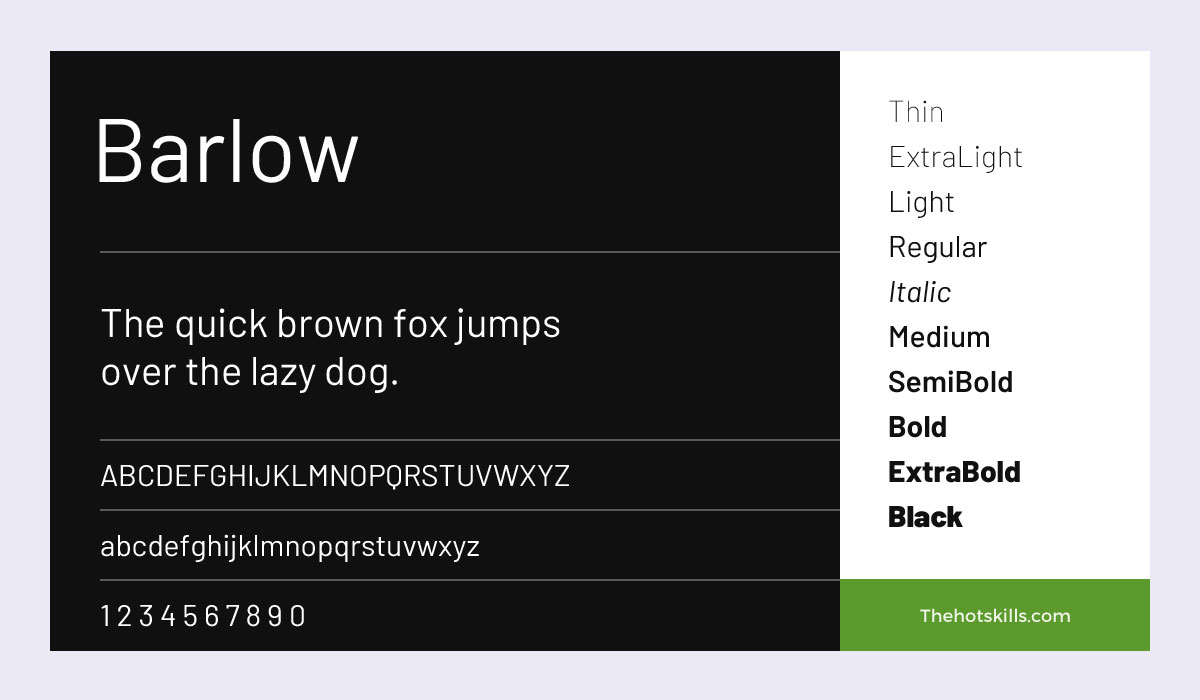
barlow

Barlow, ne olmak istediği konusunda biraz kararsız. Devam etmek; bir açıklama geliyor. Ama önce, stile özgü bir şeyi inceleyelim. Yakından bakarsanız, g'lerin sonunda daha kısa bir vuruş var. Google'ın tipik yazı tipi kurallarından sapmama konusunda özel olduğunu düşünürsek, bu şaşırtıcıdır.
Ne olursa olsun, bir İngilizce komut dosyası kullanmaya karar verirseniz, Barlow biraz yumuşaktır. Yine de başka bir dile geçin ve tamamen farklı bir yazı tipi haline gelir.
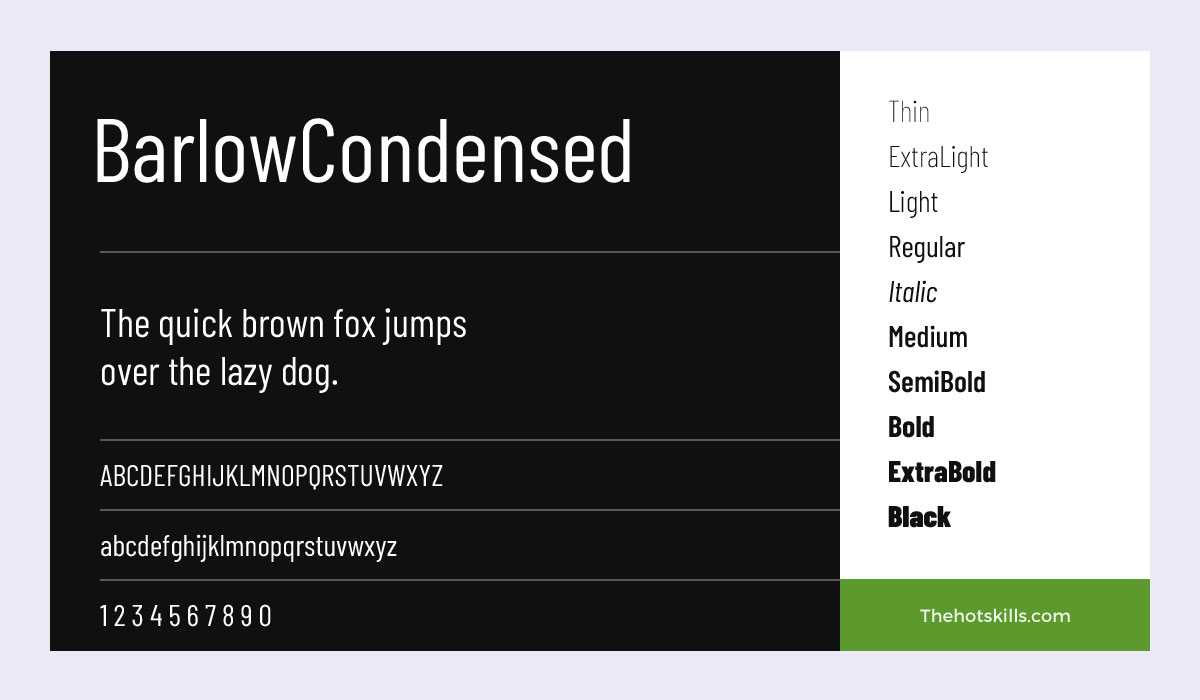
Barlow Yoğunlaştırılmış

Biraz sıra dışı olan ağabeyine çok daha iyi bir alternatif olan Barlow Condensed, şık ve köşeli ve yuvarlak olmak arasında tam oturuyor. Ancak bu, onu birincil sayfalarınız için kullandığınız anlamına gelmez. Bunun yerine yazı tipini müşteri incelemelerine, müşteri referanslarına vb. dahil edin.
Bu tür içeriklerin, bir kişinin söylediği bir şey olarak vurgulanması için biraz farklılaştırıcı bir faktöre sahip olması gerekir. Barlow Condensed bunu mükemmel bir şekilde yapabilir.
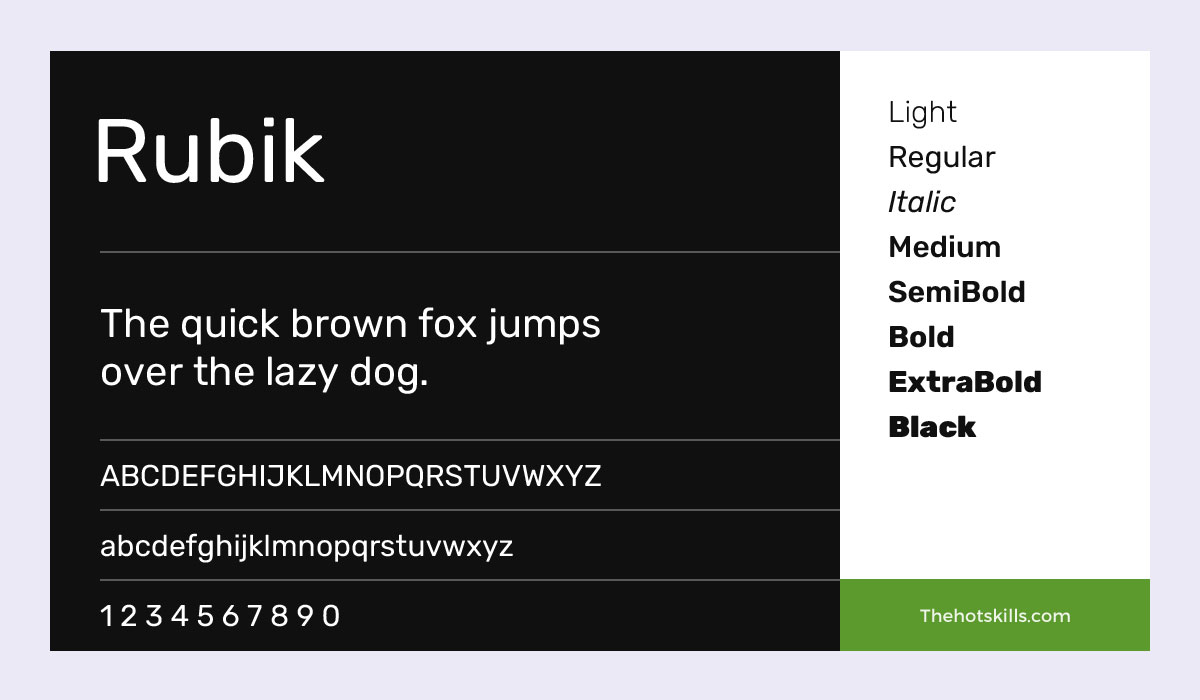
Rubik

Rubik, en azından diğer google tekliflerine kıyasla, web sitesi sayfaları için en iyi yazı tiplerinden biridir. Harfler, öncelikle küçük harfle yazıldığında belirgin bir dairesel tasarıma sahiptir.
Uygun bir kullanım durumunu merak ediyorsanız, site otomatik mesajlarından, sohbet robotlarından ve hatta pop-up'lardan başka bir yere bakmanıza gerek yoktur.

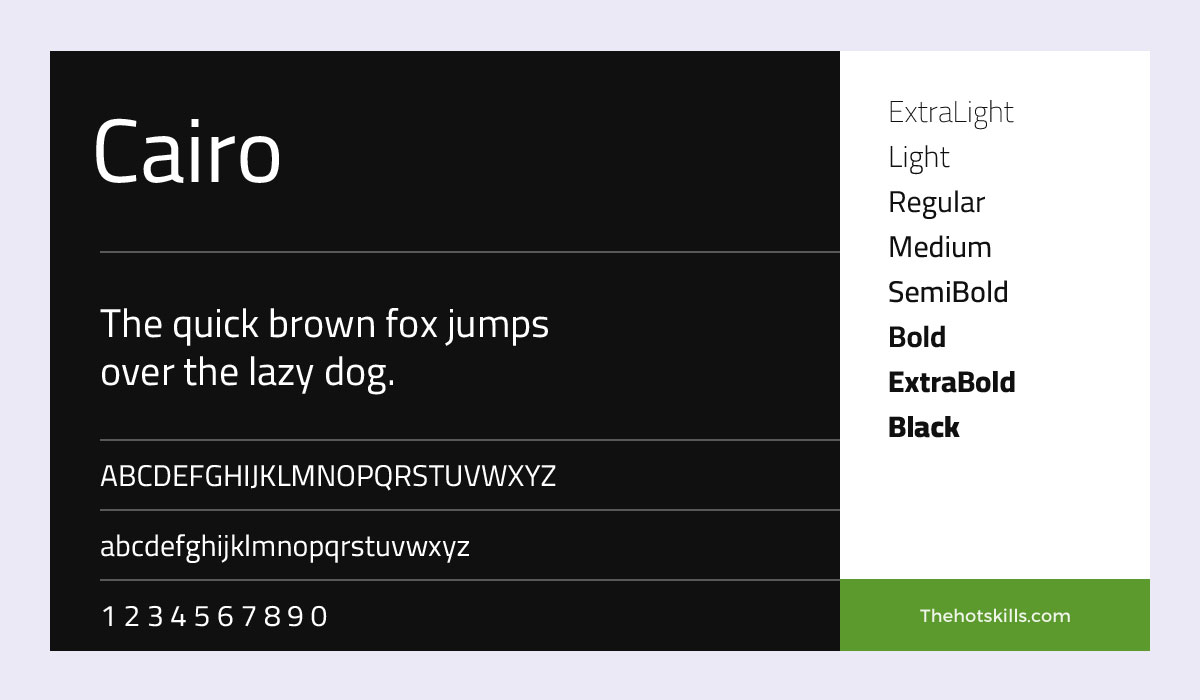
Kahire

Kahire, adından da anlaşılacağı gibi, en iyi İngilizce yazıya güvenmediğinizde çalışır. Kendi başına yazı tipinde yanlış bir şey yok. Ancak geleneksel harflere bağlı kalmaya zorlandığında çekiciliğini kaybeder.
Başka bir dil için kullanın ve gözlerinizin önünde dönüştüğünü göreceksiniz. Yukarıdaki resimde belirgin olmasa da, İngilizce varyanttaki karakterler birbirinden çok uzaktadır.
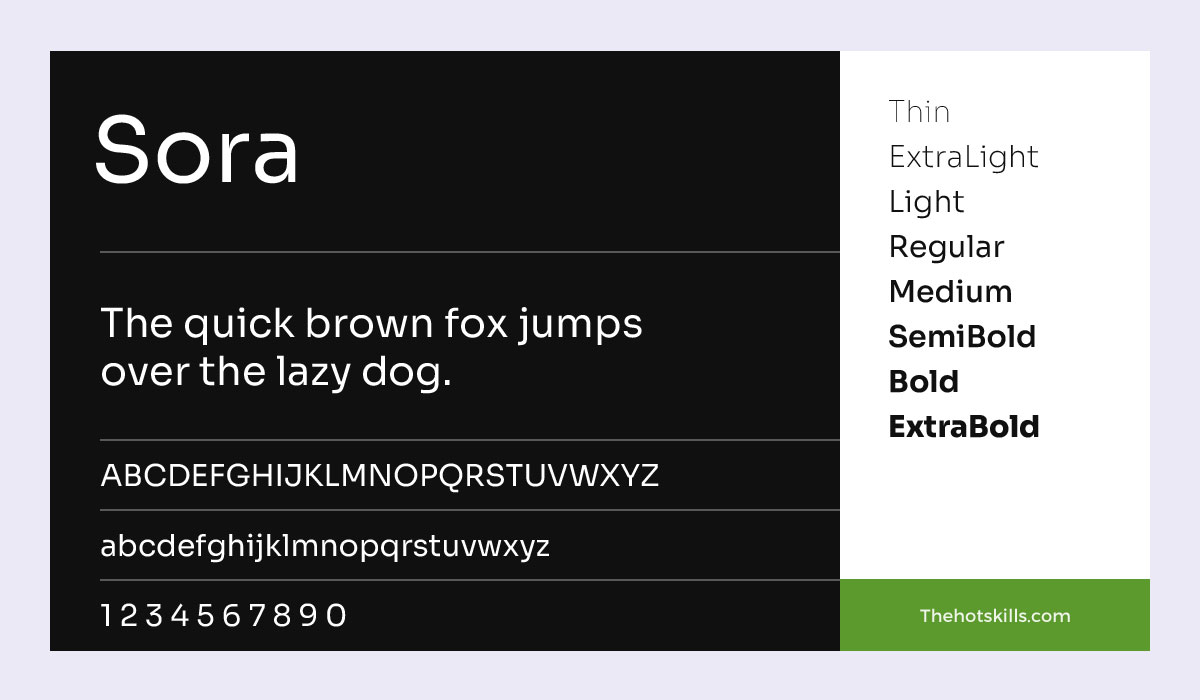
sora

Sora ilginç, biraz rahat ve renkli bir arka plan üzerinde daha koyu harfler istiyorsanız mükemmel.
Çoğu harf vuruşunun kısa süslemeleri vardır, bu da yazı tipini giriş sayfaları veya misafir portalları için mükemmel bir seçim haline getirir. Ve arka planda yaratıcı olmakta özgürsünüz çünkü ne kullanırsanız kullanın ana hatlar her zaman net olacaktır.
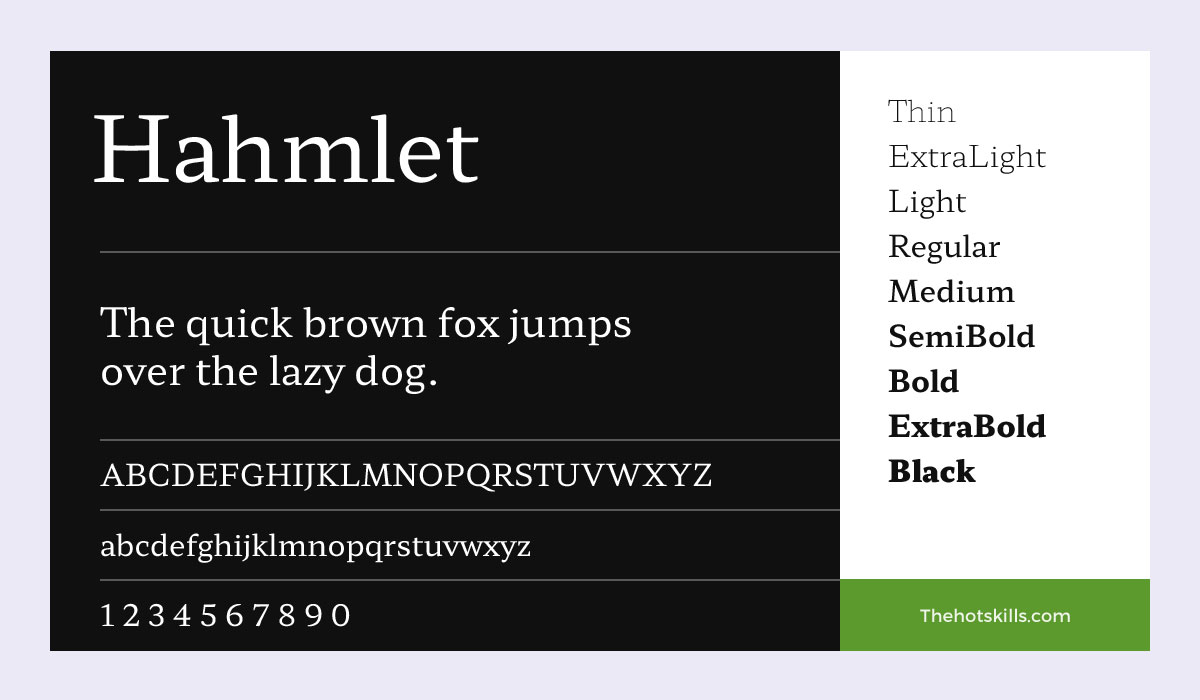
Hahmlet

Sorun şu: Hahmlet, bölgesel veya çevrilmiş web sayfaları için en uygunudur. Bu çizgiler boyunca bir şeyler inşa ediyorsanız, bunun için gidin.
Bunu daha iyi açıklamaya yardımcı olmak için anime veya manga siteleri örneğini düşünün. Aslında, herhangi bir Doğu Asya yazısı bu yazı tipiyle son derece iyi akıyor. Başka bir olası kullanım durumu, bu tür dilleri öğreten eğitim siteleri için olabilir.
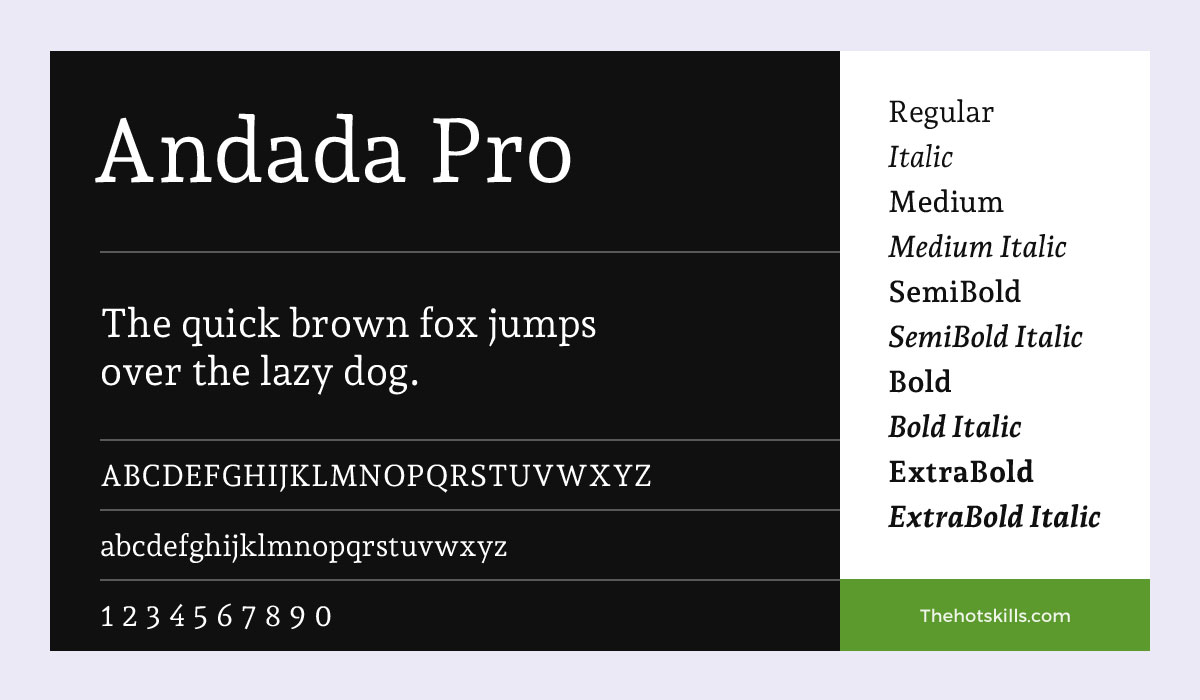
Andada Profesyoneli

Bunu söylemenin başka bir yolu yok: Andada Pro, zanaatkar içerikle iyi giden yenilikçi yazı tiplerinden biridir. Kahve karışımlarıyla ilgili içerik yayınlamak ister misiniz? O zaman Andada senin için en iyi bahis olacak.
Burada basit bir ipucu, koyu harflere bağlı kalmaktır. Yazı tipi işin çoğunu sizin için yapar. Renkli karakterlerle uğraşarak buna ekleme yapmanıza gerek yok.
Çok açık olmamakla birlikte, içeriğinizin izleyicinin dikkatini uzun süre koruması gerekiyorsa bu, web sitesi sayfaları için en iyi yazı tiplerinden biridir. Sonuçta, kahve çekirdekleri ancak çok uzun süre heyecan verici olabilir.
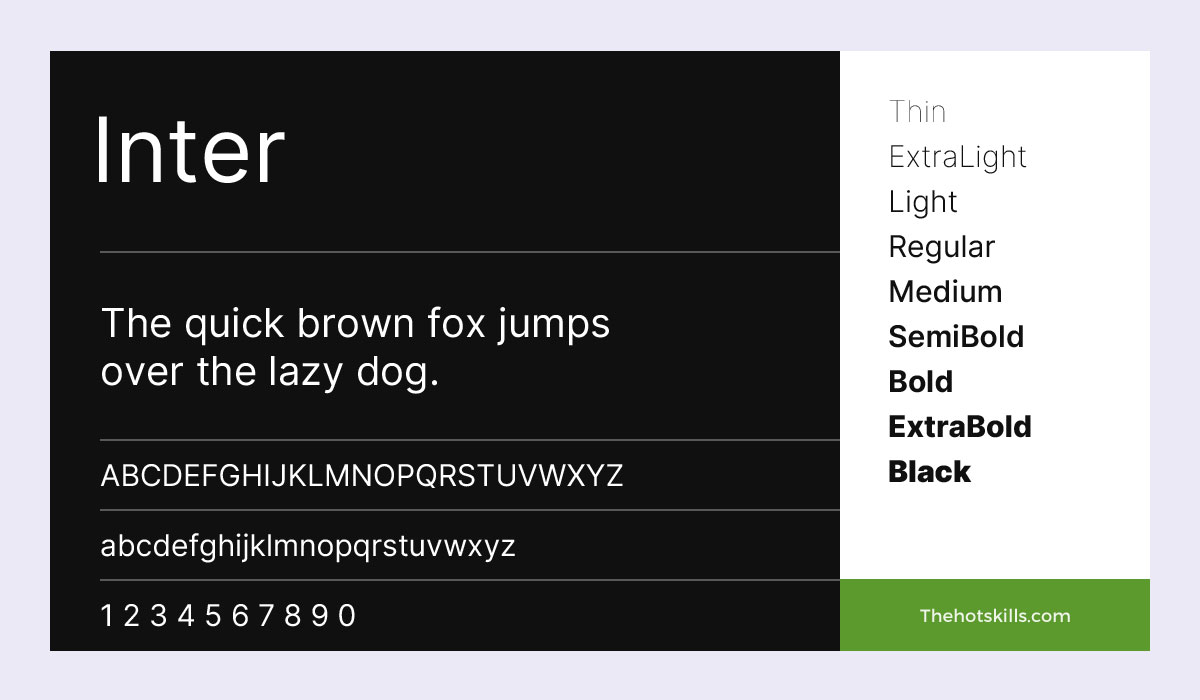
Inter

Inter görünüşte eksik bir isme sahip olabilir, ancak gerçek stili bundan başka bir şey değil. Temiz ve minimal olan bu yazı tipi, uzun biçimli içerik için her yönden harika bir seçimdir.
Buraya her şey gelir – bloglar, haber makaleleri, başyazılar vb. Ancak, özgürce kullanmadan önce, google olmayan yazı tipleriyle iyi uyum sağlamayabileceğini düşünün. Diyelim ki Pontiac'ı almayı planlıyorsunuz. Bu durumda, Inter en iyi seçenek olmayabilir.
Web Siteleri için Daha Güzel Yazı Tipleri
Aşağıdaki yazı tipleri listesi web yazı tipleri değildir. Bunları indirmeniz ve web yazı tiplerine dönüştürmeniz gerekir. Çevrimiçi webfont oluşturucu hizmetlerini kullanabilirsiniz.
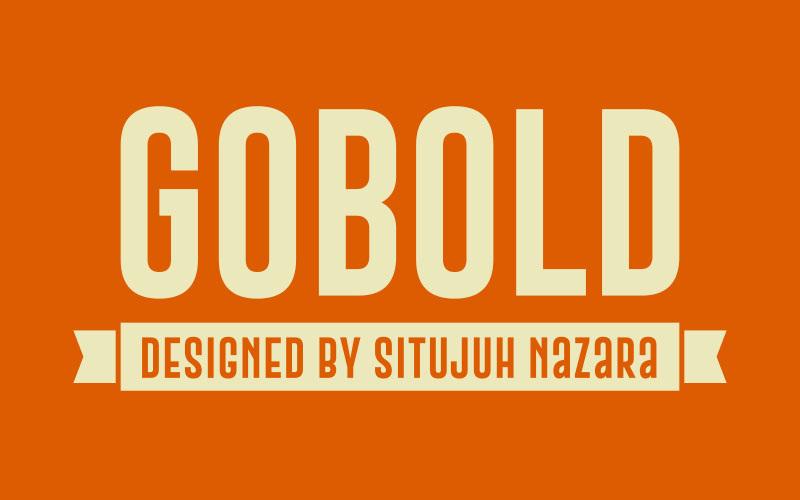
Gobold

Adından da anlaşılacağı gibi, Gobold bir açıklama yapmak için mükemmel bir seçimdir. Pekala, eğer yapmak istediğin buysa. Situjuh Nazara tarafından tasarlanan ve Sans Serif yazı tipi ailesinin bir türevi olan bu özel stil, sayfanızda sade ve minimal bir görünüm sağlar.
Son güncelleme, güncellenmiş bir normal ve italik özelliği de dahil olmak üzere dört yeni aile ekledi ve bazı karakter hatalarını düzeltti.
Bebas Neue Pro

2010 yılında piyasaya sürülen Bebas Neue, grafik tasarımcıları ve kurumsal figürleri hemen büyüledi. Bunun bir kısmı, daha geniş estetikten ödün vermemekle birlikte bir profesyonellik duygusunu nasıl ilettiğinden kaynaklanıyordu. Diğer katkıda bulunan faktör, yazı tipinin siyah bir arka plana ne kadar iyi geldiğiydi. Sadece büyülü .
Şimdi, Pro güncellemesi ile Bebas Neue, yeniden tasarlanmış bir tiner ve normal ağırlıkla geliyor. Küçük harfli karakterler de sonunda yazı tipine dönüştü. Genel olarak, bu muhtemelen tasarımcılar için en iyi yazı tiplerinden biridir. En azından ince bir stil anlayışı olanlar için.
Kendini tut

Henüz yayınlanmamış bir II. Dünya Savaşı posterinden ilham alan Keep Calm yazı tipi, şık bir görünüm verirken sayfalarınızdaki içeriği düzene koymakla ilgilidir. Özlü stil arayan bir kitle için bir sayfa oluşturuyorsanız, bu mükemmel bir seçenektir.
Şu anda yazı tipi, kitap (normal), hafif ve ağır olmak üzere üç yeni varyantta mevcuttur. Bunların her biri ayrıca tamamlayıcı bir italik ile birlikte gelir.
zona pro

Zona Pro'nun benzersiz bir özelliği var: Aralarından seçim yapabileceğiniz 18 farklı stil paketiyle geliyor.
İlk olarak 2013'te piyasaya sürülen yazı tipi, 1920'lerde kullanılan popüler geometrik soyut resim stillerinden ilham alıyor. Modern, zarif ve en önemlisi hem uzun hem de kısa içerik için uygundur.
2019 güncellemesi ayrıca Kiril alfabesi için destek ve yeniden tasarlanmış italik dahil diğer geliştirmeler içeriyordu. Tüm bu eklemeler, onu web sitesi sayfaları için en iyi yazı tipleri için güçlü bir rakip haline getiriyor.
Pontiac – Basit Yazı Tipi

Pontiac arkadaş canlısıdır ve kelimelerle ifade edilmesi zor bir rahatlığa sahiptir. Yine de denemek asla kötü bir fikir değildir.
Örneğin yuvarlak harf kenarlarına bir göz atın. Yazı tipinin keskinliği yoktur, ancak bu görsel estetikten uzaklaşmaz. Ve eğer bir infografik hayranıysanız, bu yüzünüzde bir gülümseme kırmalıdır.
Bu, vücut içeriğiniz için bu özel stili kullanamayacağınız anlamına gelmez. Yapabilirsin, ama bu en parlak fikir olmayabilir. Bunun yerine, Pontiac'ı kısa biçimli metinler için kaydetmek en iyisidir. Başlıklar vb. boyunca düşünün.
Süper Temel – Modern Bir San Serif

Buradaki isme aldanmayın çünkü Super Basic en çekici UI yazı tiplerinden biridir. En renkli arka planlara bile net bir taslak verir ve el yazısı veya senaryo aileleriyle istisnai olarak çiftleşir.
Genel yol, başlıklar, kısa içerik veya daha da iyisi tanıtım şablonları için Süper Temel'i kullanmak olacaktır.
Louis George Kafe

Bak, kimse Louis George Cafe'nin sıra dışı bir yazı tipi olduğunu söylemiyor. Hayır, hiç de değil. Ancak doğru şekilde kullanmanın önemli bir kısmı renk uyumluluğuna bağlıdır. Kısacası sayfanız monokrom bir palete sahipse bu sizin için doğru seçim olabilir.
Dürüst olmak gerekirse, stilin cazibesinin çoğu basit karakterlerinden geliyor. Ancak, bu aynı zamanda onu beyaz bir arka plana karşı biraz uygunsuz kılar. Bu nedenle, uzun biçimli içeriklerde kullanmayınız.
Web İçin Güvenli En İyi Yazı Tipleri
Şimdi, web uyumlu yazı tiplerinin neyle ilgili olduğunu yeniden gözden geçirmenin bir anlamı yok. Klavyenizde bir şey yazdıysanız, bunlara zaten rastlamışsınızdır. Ek olarak, ne kadar yaygın olduklarından dolayı, her yazı tipi için bir açıklamaya başlamak için hiçbir neden yoktur. Ancak, bunları ne zaman kullanmanız gerektiğini açıklamak zorunludur.
Web uyumlu yazı tipleri, sitenizin ziyaretçilere gönderdiği tüm otomatik mesajlar için en uygunudur. Örneğin, sayfanız sürekli olarak önceki ziyaretçilere e-posta gönderiyorsa, içeriği çerçevelemek için bu tür yazı tiplerini kullanın.
Bunun dışında, bu tür yazı tipleriyle ilgili seçeneklerinizden bazıları şunlardır:
- Arial / Helvetica
- kalibre
- Verdana
- Trebuchet MS
- Times New Roman
- Gürcistan
- Palatino Linotipi
- Antika Kitap
- komik sans
- Kurye Yeni
En cazip seçenekler olmasa da, bu yazı tiplerinin güneşte anları vardır. Yine de, onlara ek araçlar olarak bakmak akıllıca olur ve başka bir şey değil.
Yazı Tiplerini Nereden İndirebilirsiniz?
Herhangi bir yazı tipini satın alırken veya indirirken birkaç site seçebilirsiniz. Ancak, birkaç portalın gerçekliği hakkında biraz şüphe var. Bu nedenle, aşağıdakiler gibi düzenlenmiş platformlara bağlı kalmak en iyisidir:
- Adobe Yazı Tipleri
- Google Yazı Tipleri
- Envato Elemanları
- Yaratıcı Pazar
- Dafont – Ücretsiz Yazı Tipleri
Listelenen seçeneklerden, tüm google yazı tipleri en iyisidir, açık kaynaklıdır ve ticari kullanım için herhangi bir ilişkili ücreti yoktur. Ayrıca Dafont, web sitesi sayfaları için en iyi yazı tiplerinden bazılarını bulabileceğiniz başka bir platformdur. En iyi kısım? Yazarlar, yazı tiplerini herhangi bir ek ücret ödemeden kişisel kullanım için erişilebilir hale getirir.
Harika Tasarım Tek Bir Harfle Başlar
Bu makale belirli noktalarda biraz ayrıntılı olmuş olabilir. Ancak bu, yazı tiplerinin web siteniz için neler yapabileceğini keşfetmek için gerekliydi. Sonuçta, web sitenizin genel çekiciliğinin toplamı, en temel kısımlarına bağlıdır.
Ek olarak, web sitesi sayfaları için en iyi yazı tiplerini seçme konusunda tekrar takılırsanız, başlangıçtaki analojiyi düşünün - sitenizin tonuyla ilgili olanı. Bu, neyin işe yarayıp neyin yaramadığını eleştirel bir şekilde incelemeniz için yeterli olacaktır.
Sıkça Sorulan Sorular
Bir web sitesi için kullanılacak en iyi yazı tipi nedir?
Bu karara birden fazla unsurun dahil olduğu bu sorunun somut bir cevabı yok. Basit bir kural, kullanmak istediğiniz yazı tipini seçmenize yardımcı olmak için markanın ve hedef kitlenizin kimliğini hizalamaktır. Örneğin, web siteniz bilgi amaçlıysa ve öncelikle haber okuyucularına hitap ediyorsa, Inter'e gidin.
Ana yazı tipi stilleri/türleri nelerdir?
Dört ana yazı tipi ailesi türü şunlardır:
- şerif
- Sans Serif
- Senaryo
- Görüntülemek
- Modern
Her yazı tipinin ayırt edici özellikleri ve özellikleri vardır, bu da onları okuyucularınızdan belirli duygular uyandırmaya uygun hale getirir.
Web sayfaları için iyi bir serif yazı tipi nedir?
En popüler web güvenli serif yazı tiplerinden bazıları Calibri ve Verdana'dır. Web yazı tiplerinde Pontiac, Inter, Sora ve Gobold mükemmel seçimlerdir.
Bir web sitesi kaç yazı tipi kullanmalı?
Web sitenizin toplam yazı tipi sayısını dört veya altında tutmak akıllıca olacaktır. Bu sayının üzerindeki herhangi bir şey, bir sayfada görsel olarak sert öğeler oluşturma eğilimindedir.
Hangi yazı tipi en çekici?
Objektif olarak çekici bir yazı tipi diye bir şey yoktur. Tamamen tercihinize ve onu diğer unsurlarla ne kadar hizalamak istediğinize bağlıdır. Bunun öznel bir konu olmasına bakılmaksızın, en popüler yazı tiplerinden bazıları Roboto, Open Sans, Pontiac ve Merriweather'dır.
Hangi yazı tipi en okunaklı?
Sayfa okunabilirliği, yazı tipinin kendisine değil, tamamen yazı tipi boyutunuzu nasıl ölçeklendirdiğinize bağlıdır. Kesin kurallar olmasa da ideal olarak ana gövde içeriğiniz için 16 ila 18 piksele bağlı kalırsınız. Başlıklar, gövde içeriğinin boyutunun 1,96 katına ayarlanmalı, alt başlıklar ise 5 piksellik kademeli azalmalarla aşağı doğru ölçeklendirilmelidir.
Bir yazı tipini nasıl tanımlarsınız?
Font Squirrel, aşina olmadığınız bir yazı tipini tanımlamak için mükemmel bir araçtır. Yalnızca siteye bir resim yükleyin ve platform, uyumlu veya benzer stillerin bir listesini önerir.
Web yazı tiplerini nerede bulabilirsiniz?
Daha önce de belirtildiği gibi, Google Fonts ve Dafont gibi portallar, aralarından seçim yapabileceğiniz geniş bir yazı tipi kitaplığına sahip mükemmel sitelerdir.
