B2B teknoloji ana sayfaları için en önemli 12 ipucu (bir web tasarımcısı olarak)
Yayınlanan: 2023-05-26Ana sayfanız, potansiyel müşteriler için ilk bağlantı noktasıdır. Bu, onlara ne yaptığınızı ve neden umursamaları gerektiğini söylemek için ilk fırsatınız olduğu anlamına gelir ve bu sizin için tek fırsat olabilir. Bilgiyle dolu bir dünyada, pek fazla ikinci şans yoktur.
Ancak B2B teknoloji dünyasında, kullanıcıyı çeken ve orada tutan ana sayfalar oluşturmak kolay değildir. Ürününüz, özetlemesi zor avantajlarla karmaşık olabilir ve aşırı yüklenmiş, jargon ağırlıklı bir ana sayfaya yol açabilir. Sonuç? Çok fazla trafik ve gösterecek çok az şey var.
Bu sizseniz, o zaman doğru yere geldiniz. Tasarım ekibimiz, neyin işe yarayıp neyin yaramadığını bulmak için çok çeşitli B2B teknoloji ana sayfalarını analiz etti. Onları parçalara ayırdık, parçalarla oynadık ve tekrar bir araya getirmeye çalıştık. (Ne diyebilirim ki, ellerimizi kirletmeyi severiz.)
Şans eseri, keşiflerimizi hedef kitlenizi çekecek ve müşteri adaylarını dönüştürmenize yardımcı olacak bir B2B teknoloji ana sayfası oluşturmak için en iyi 12 ipucuna ayırdık.
Bu makale, Articulate'in Uzman Tasarımcısı Ben Holness tarafından düzenlenen popüler web seminerlerimizden birine dayanmaktadır. Videoyu izleyin ve slaytları indirin.
1. Kahramanınızı değer önermenize göre tasarlayın
Tamam, bazı tanımlarla başlayalım:
- Kahraman , ana sayfanızın üst kısmındaki banner resmidir - kullanıcıların sayfaya geldiklerinde gördükleri ilk şeydir. Bu noktada, tamamen harekete geçmeden önce on ila yirmi saniyeniz var.
- Değer teklifiniz , özüne kadar damıtılmış olarak sunduğunuz şeydir. Kalabalığın arasından sıyrılmanızı sağlayan şey budur. Başkalarının yapamadığını sen böyle yapıyorsun.
Bu nedenle, kahramanı, kullanıcıyı kaydırmaya devam ettirmek için on saniyelik sunumunuz olarak düşünün. İşte kahramanınızın gerçekten bir etki yarattığından emin olmak için birkaç ipucu:
- Başlığı kısa ve tatlı tutun. Uzun kopyalardan kaçının ve sunduğunuz değere odaklanın.
- Soyut görsellerden kaçının. Kullandığınız görsellerin ürününüz veya hizmetinizle doğrudan bağlantısı olmalıdır. Pano ekran görüntülerini düşünün, küpleri ve konileri değil.
- Videoyu boşver. Videolar, sayfanızın yükleme hızını yavaşlatabilir ve Önemli Web Verilerinizi etkileyebilir, bu da SEO için kötü ve kullanıcı için kötüdür.

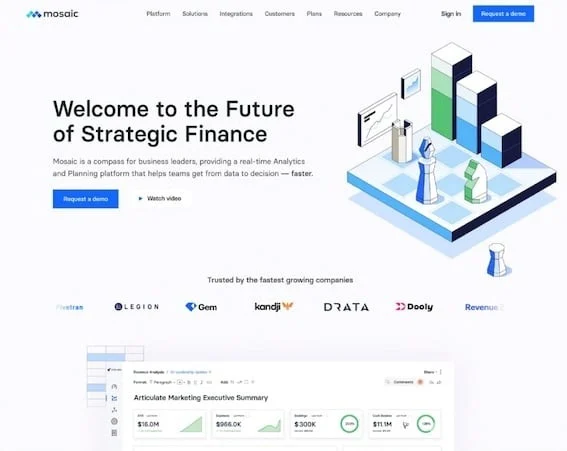
İşte Mosaic'ten harika bir örnek. Kahramanları, pano görünümünü markalı grafikler ve net, özlü metinle birleştiriyor. (Şu şirket logolarına dikkat ettiniz mi? Aşağıda bunlarla ilgili daha fazla bilgi var.)
Profesyonel ipucu : Kahramanın altındaki bölümün görünmesine izin verin - bu, beklenti ve merak oluşturmaya yardımcı olacaktır.
2. Ana sayfanızı ana sayfalarınız için bir merkez olarak kullanın
Ana sayfanız, insanlara neyle ilgili olduğunuzu anlattığınız yerdir, ancak bu, onlara her şeyi söylemeniz gerektiği anlamına gelmez. Ana sayfanızı aşırı içerikle doldurmak, yeni ziyaretçileri daha sizi tanıma fırsatı bulamadan korkutmanın harika bir yoludur.
Bunun yerine, ana sayfanızı, kullanıcıları gitmek istedikleri yere yönlendirmek için basit gezinme ile diğer sayfalarınıza bağlanan bir merkez haline getirin.
Unutmayın, her sayfanın ana sayfanızdan bağlanması gerekmez. Kullanıcıları doğrudan yasal sorumluluk reddi beyanlarınıza yönlendirmek muhtemelen yararlı olmayacaktır. Bunun yerine, web trafiğine ve dönüşüm verilerine göre öncelik verin.

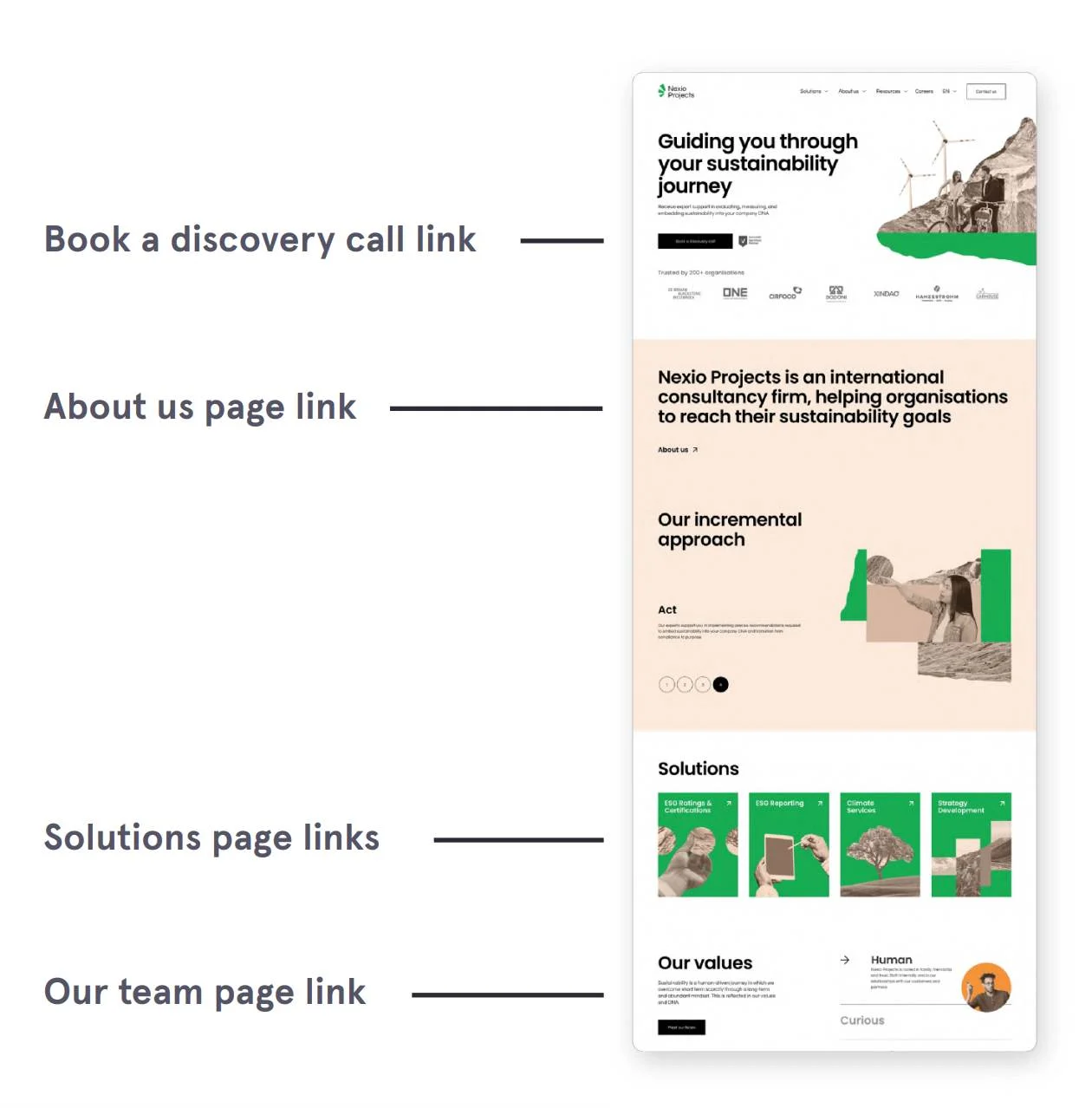
Gördüğünüz gibi, Nexio Projeleri en önemli sayfalara bağlantı vermek için bölümlerini bölerek harika bir iş çıkardı. Aferin onlara!
3. Kopyanızı sindirilebilir parçalar halinde düzenleyin
Kopyanız için doğru düzene sahip olup olmadığınızdan emin değil misiniz? Altın kural işlevi ön planda tutmaktır . (Tamam, pek çok altın kural var - ama bu özellikle külçe bir külçe!) Kopyanızın neyi başarmaya çalıştığını düşünün ve bu, neyin nereye gitmesi gerektiğine karar vermenize yardımcı olacaktır.
Web kopyası, insanların ürününüzle ilgilenmesini sağlamakla ilgilidir. Bu, uzlaşmanın anahtar olduğu anlamına gelir. Malısın:
- Büyük metin bloklarından kaçının. Temel öğeleri maddelere, alt başlıklara veya simge kartlarına ayırın.
- Her bölümün kendisi için konuşmasını sağlayın. Her şey sayfadaki yeri için savaşmalı. Yalın ve noktaya tutun.
- Şüpheniz varsa, bağlantı kurun. Unutmayın, ana sayfanız bir merkezdir!
Başka bir profesyonel ipucu : ana sayfanızın ekran görüntüsünü alın ve ortasından dikey bir çizgi çizin. Bir tarafta çok fazla kopya olduğu için dengesiz olup olmadığını hemen görebileceksiniz. Öyleyse, metin ve resimlerin konumunu değiştirmeyi deneyin.
4. Harekete geçirici mesajlar ekleyin
Ah, evet, daha yaygın olarak CTA olarak bilinen harekete geçirici mesaj. Bu, kullanıcıya ne yapmasını istediğinizi söyleyeceğiniz yerdir. Şimdi satın al! Temasta olmak! Randevu alın!
Kullanıcıları potansiyel müşterilere dönüştürmek söz konusu olduğunda, CTA en güvenilir aracınızdır. Bu nedenle, ana sayfanızda öne çıkarıldıklarından emin olmak isteyeceksiniz.
Ama serpinti kelimesine dikkat edin. Evet, eğlenceli bir kelime ama bu yüzden kullanmadık. Harekete geçirici mesajlarınızı aşırıya kaçmamak önemli olduğu için kullandık. Hiç kimse web sitenizde boş boş gezinirken bir satış için takip edilmek istemez.
Bu nedenle, tutumlu olun ve her CTA'yı dikkate almaya çalışın:
- Düğme kopyanızı değiştirin. Farklı ifadeler deneme şansını yakalayın; sadece düğmeyi tıklamanın gerçekte ne işe yaradığının net olduğundan emin olun.
- Bir patlama ile bitirin. Ana sayfanızın alt kısmında cesur ve ilgi çekici bir CTA olmazsa olmazdır. Bundan sonra nereye gideceklerini arayan kullanıcıları bırakmayın.
- Üstbilginizi ve altbilginizi iyi kullanın. Bunlar, web sitenizin çoğunda aynıdır, bu da onları CTA'lar için harika bir yer yapar.

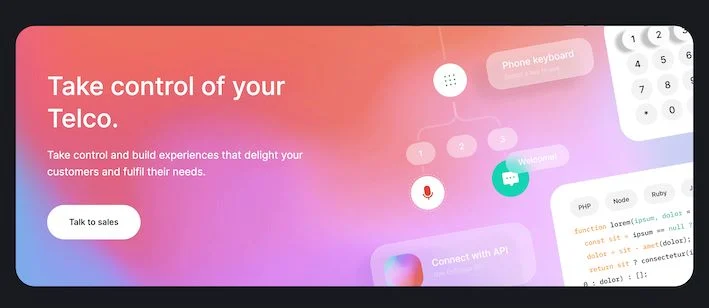
Burada, ana sayfalarının alt kısmına dikkat çekici bir banner ekleyen Enfonica'nın harika bir örneğini görebilirsiniz. Canlı renk, koyu sayfa temasından sıyrılıyor ve düğmenin güçlü, basit bir kopyası var.
5. Slayt gösterisi karuselini kutuya koyun
Açık sözlü olmalıyız. Ana sayfanızda bir döngü varsa, gitmesi gerekir. İçeriği kullanıcılarınızdan gizler, dikkatlerini dağıtır ve sayfa yükleme sürelerini etkiler.
Tek istisna: referanslar . Bu, daha fazlasının gerçekten daha fazla olduğu bir durumdur. Karusel, ana sayfanıza şişkinlik hissi vermeden daha olumlu geri bildirimler sığdırmanın mükemmel bir yoludur.

İstisnalar kuralı kanıtlar. Öyleyse, o slayt gösterisini silin!
6. Mobil kullanıcıyı ön planda tutun
Tahminler, tüm web trafiğinin yarısından fazlasının mobil cihazlarda olduğunu gösteriyor. Bu, sektöre ve konuma göre değişiklik gösterse de gerçek şu ki, siteniz mobil cihazlar için optimize edilmemişse başınız ciddi şekilde belada demektir.
Mobil ziyaretçilerinize yardımcı olmak için şunları yapmalısınız:
- Medya sorgularını kullanın. Bunlar, ekran boyutlarına bağlı olarak sayfa düzeninizi değiştirmenize olanak tanır. Daha fazla bilgi için bilgili web geliştiricinize danışın.
- Masaüstü başlık gezintinizi değiştirmek için bir hamburger menüsü kullanın .
- Görüntüleri mobil cihazlar için optimize edin. Resimleriniz çok büyükse, yüklenmeleri daha uzun sürer. Hangi - ve bunu yeterince vurgulayamayız - kötü bir şey.

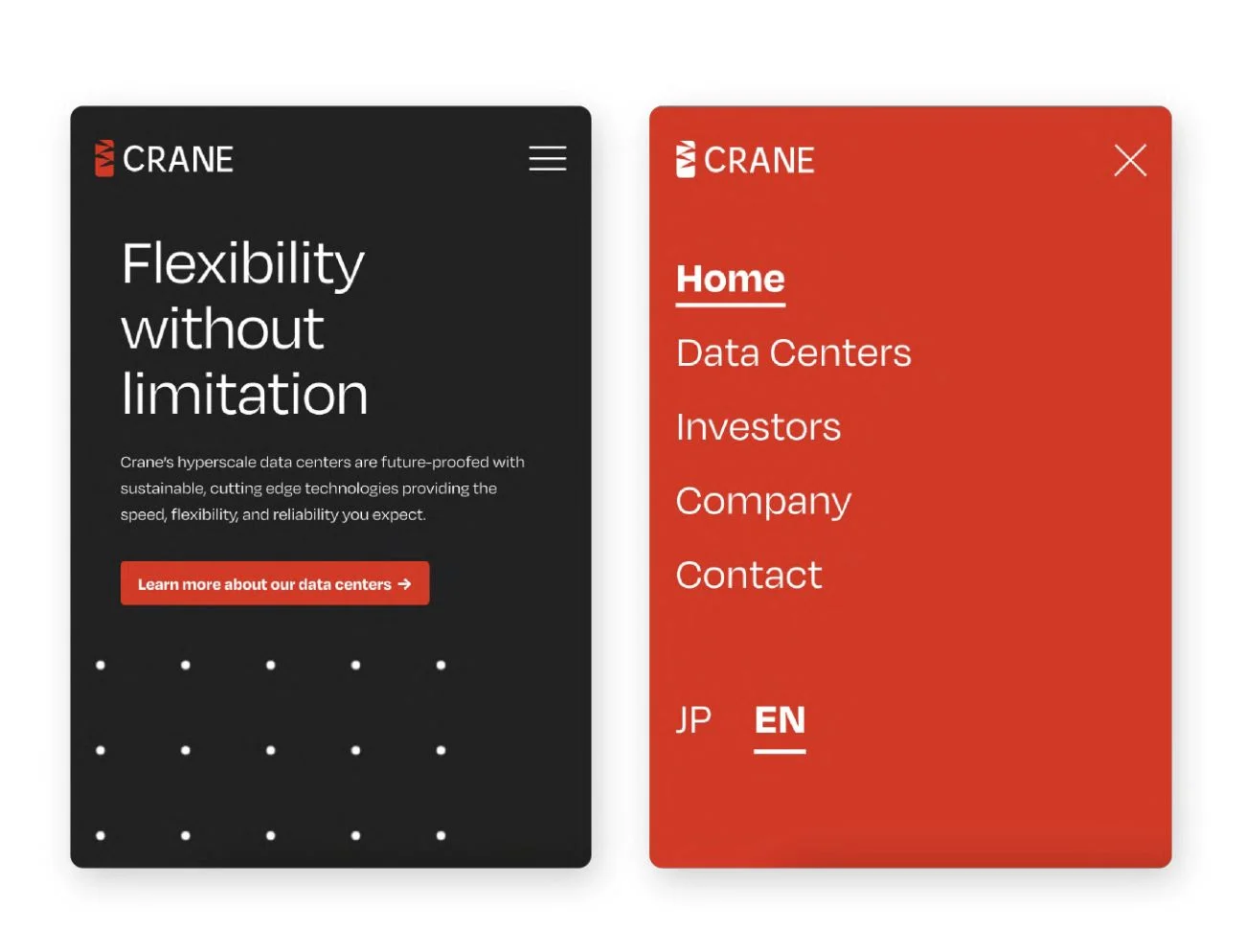
Crane, bir hamburger menüsünün mobil kullanıcıların sitenizde kolayca dolaşmasına nasıl yardımcı olabileceğine dair mükemmel bir örnek sağladı. Tüm bu başlıkları bir gezinme çubuğuna sıkıştırmaya çalışmanın küçük bir ekranda nasıl görüneceğini muhtemelen hayal edebilirsiniz.
Sitenizin mobil cihazlar için ne kadar iyi optimize edildiğinden emin değilseniz, size hızlı bir genel bakış sağlamak için Google'ın kullanışlı ücretsiz aracını deneyin.
7. Binlerce kelime söylemek için resimleri kullanın
Elbette, bu bir klişe ama aynı zamanda doğru. Aslında bu bir klişe çünkü doğru! Görüntüler, büyük metin bloklarına ihtiyaç duymadan mesajınızı basit ve etkili bir şekilde iletmenize yardımcı olabilir.
Bu, sitenizi bulabileceğiniz her resimle doldurmak için bir bahane değildir. Resim binlerce kelime söylüyor olabilir, ama ilk etapta söylemek istediğin bir şey miydi?
İlgisiz resimler, mesajınızı açıklığa kavuşturmak yerine, mesajınızdan uzaklaştırarak yarardan çok zarar verebilir .
8. Rakiplerinizin ana sayfalarına bakın ve sapın (mantık dahilinde)
Öne çıkmak istiyorsun, değil mi? En basit yol, herkesin ne yaptığına bakmak ve sonra başka bir şey yapmaktır!
Örneğin, tüm rakipleriniz ana sayfalarında özenle hazırlanmış fotoğraflar mı kullanıyor? Peki, bunun yerine neden özel çizimleri denemiyorsunuz? Sizi kalabalıktan ayırırken marka kimliğinizi öne çıkarmanıza yardımcı olabilirler. Bu bir kazan-kazan!

Bulut uzmanları Azured için tam olarak bunu yaptık. Ve kendimiz söylersek, son derece çarpıcı görünüyor!
Elbette doğru nedenlerle öne çıkmak istiyorsunuz . ****En azından B2B teknoloji endüstrisinde, her tanıtım iyi bir reklam değildir. Sırf farklı olmak için itici veya anlaşılması zor bir şeye sapmayın.
9. Sosyal kanıt ekleyin
İnsanlar basit yaratıklardır - güvenliği sayılarda ararız. Öneriler ve incelemeler bizi rahatlatıyor ve paramızı boşa harcamayacağımız konusunda bize güvence veriyor. Buna sosyal kanıt diyoruz.
B2B bağlamında, müşteri referanslarına, vaka incelemelerine ve akreditasyonlara odaklanmak isteyeceksiniz . Bunlardan bazıları ana sayfanızdan çıkarılabilir (ikinci ipucunu unutmayın!), ancak akreditasyonlar ve müşteri logoları, kahramanınızın bir parçası olarak harika çalışır.

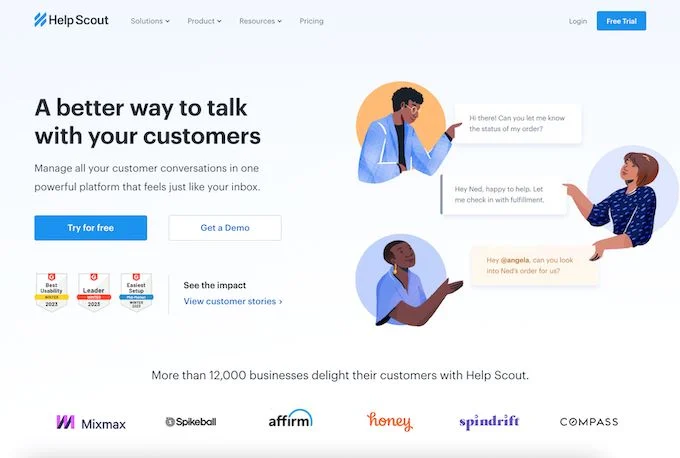
Bu örnekte, Help Scout en baştan güven oluşturmaya başlamak için ana sayfa kahramanında akreditasyonları ve müşteri logolarını kullanır.
10. İçeriğinizi tanıtın
Inbound metodolojisinin kalbinde değer sunmak vardır. Kullanıcılara eğitici ve eğlenceli içerik sunmak, sunduğunuz ürünle ilgilenmelerini sağlamak için büyük bir adımdır.
Ancak, kullanıcıların bunları bulmak için kazması gerekiyorsa, anlayışlı bir blog veya bir dizi eğitim kaynağı pek işe yaramaz. Ana sayfanız, içeriğinizi vurgulamak için harika bir yerdir ve hızla güven ve güvenilirlik oluşturmanıza yardımcı olur.

Burada Miro, kullanıcıları etkileşimli öğeler ve değerli verilerle dolu ayrıntılı bir rapora yönlendiren göze çarpan bir banner ekledi. Davetkar görünüyor, değil mi?
11. Gömülü etkileşim ekleyin
Kullanıcıların ana sayfanızla etkileşim kurmasını istiyorsanız, neden onlara oynayacakları bir şey vermiyorsunuz? Hesap makineleri, ürün önerisi sınavları ve diğer etkileşimli araçlar, kullanıcıları etrafta dolaşmaya ve sunduğunuz şey hakkında daha fazla bilgi edinmeye teşvik etmenin harika yollarıdır.

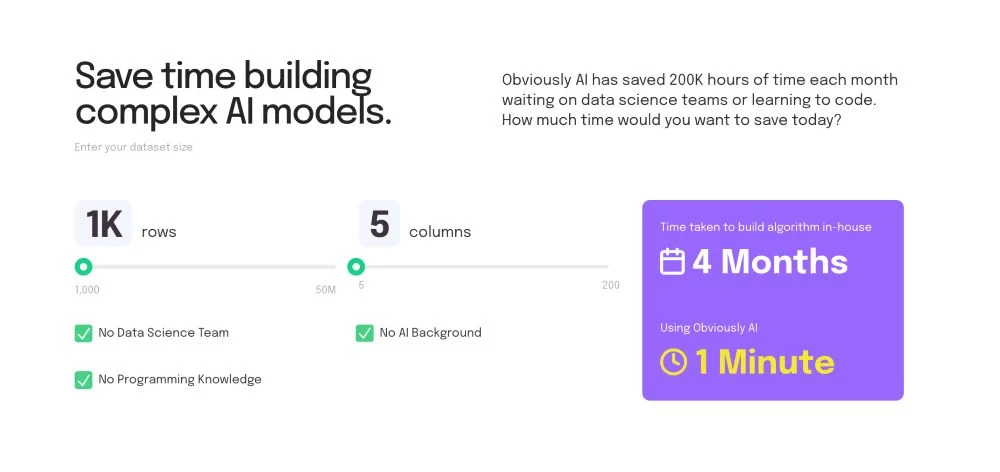
Burada, açıkça görülüyor ki AI, kullanıcıların karmaşık bir ürünü somut bir iş avantajına dönüştürerek ne kadar zaman kazanabileceklerini görmelerini sağlamak için ana sayfaya bir hesap makinesi yerleştirdi.
12. Animasyonları ölçülü ve amaçlı kullanın
Animasyonlar harika görünüyor. Bunu hepimiz biliyoruz. Ama (fısıldayarak) havalı olmak her zaman dünyadaki en önemli şey değildir. Gösterişli animasyonlarınız, kullanıcıyı gerçekten odaklanmalarını istediğiniz şeylerden uzaklaştırırsa, iş hedeflerinize ulaşmanıza yardımcı olmazlar.
Genel bir kural olarak, yalnızca kullanıcı deneyimini iyileştiren ve etkileşimlerinizi daha sezgisel hale getiren animasyonlar ekleyin . Kullanıcı üzerine geldiğinde renk değiştiren bir düğme mi? muhteşem Dönen şekiller ve değişen öğelerden oluşan sürekli bir kasırga mı? Acımasız.
Daha fazla ipucuna mı ihtiyacınız var? Temasta olmak!
Ana sayfanızda çok şey var. Meraklı bir ziyaretçiyi bir müşteriye veya hatta işletmenizin uzun vadeli bir savunucusuna dönüştürmek söz konusu olduğunda, ana sayfanızın oynayacağı önemli bir rol vardır.
Bu nedenle, ana sayfanızın güçlü bir satış makinesi olduğundan emin olmanız önemlidir. Tamamen optimize edilmiş, özenle tasarlanmış ve her bir ziyaretçiyi bilgilendirmeye, ilgilendirmeye ve memnun etmeye hazır bir siteye ihtiyacınız var.
Nereden başlayacağınızdan emin değil misiniz? Daha ileriye, daha hızlı gitmek isteyen teknoloji şirketleri için web tasarım ve geliştirme hizmetleri sunuyoruz. Nasıl yardımcı olabileceğimizi öğrenmek için iletişime geçin.

