Duyarlı web tasarımı: Çevrimiçi işletmeler için temel avantajlar
Yayınlanan: 2019-11-16Çevrimiçi bir işletme sahibi misiniz? Sen bir web yöneticisi misin? Web sitenizi ve işletmenizi rekabette önde tutmak için yöntemler arıyorsunuz. Erişiminizi genişletmek, dönüşüm oranınızı artırmak ve müşterileri mutlu etmek istiyorsunuz. Bu nedenle, duyarlı bir web tasarımı almak en büyük önceliğiniz olmalıdır.
En Son Güncelleme: Claue Çok Amaçlı Magento 2 Temasının 2.0 sürümünü, bir dizi performans iyileştirmesi ve özel özelliklerle birlikte piyasaya sürdük. Bu temaya şimdi göz atın: Claue Magento Theme 2. 0

Canlı Demo
Claue – Temiz, Minimal Magento 2&1 Teması , 40'tan fazla ana sayfa düzeni ve mağaza, blog, portföy, mağaza bulma düzenleri ve diğer faydalı sayfalar için tonlarca seçenek içeren modern ve temiz bir e-ticaret mağazası için mükemmel bir şablondur. Claue sürüm 2.0, aşağıdakiler de dahil olmak üzere bir dizi özel özellikle birlikte gelir:
- Luma temasına dayalı olmak.
- Magento Temasının tüm standartlarını karşılayın
- Önemli performans artışı
- Çoğu üçüncü taraf uzantıyla uyumludur.
- Magento 2.4.x ile tam uyumlu
Bu ikinci gelişmiş sürüm, öncekinden tamamen farklıdır. Bu nedenle, Claue sürüm 1 kullanıyorsanız ve Claue sürüm 2'ye güncelleme yapmak istiyorsanız, eski sürümden güncelleme yapmak yerine yalnızca yeni bir web sitesini yeniden oluşturabilirsiniz. Şimdi ana konuya dönelim.
2015 yılında Google, mobil uyumlu, duyarlı web tasarımının arama motoru sıralamalarını artıracağını duyurdu. Bu nedenle, duyarlı web tasarımının daha popüler ve önemli olduğu inkar edilemez. Bu yazıda, işletmeleriniz bunu benimsediğinde duyarlı web tasarımının temel avantajlarını göstereceğiz.
1. Duyarlı web tasarımı nedir?
Duyarlı web tasarımı, farklı türde cihazlarda, ekranlarda ve çözünürlüklerde görüntülenmek üzere optimize edilmiştir. Başka bir deyişle, bu duyarlı web tasarımı, mevcut görüntüleme alanına uyum sağlar. Ve kullanıcılara güzel bir deneyim sunuyor. Ayrıca, kullanıcıların metni okumak ve resmi görüntülemek için kaydırma çubuğu ile sola ve sağa hareket etmeleri veya yakınlaştırma, uzaklaştırma yapmaları gerekmez.
Duyarlı web tasarımı ne değildir?
Mobilde masaüstündekiyle tamamen aynı görünen (ancak daha küçük boyutlu) bir web sitesi. Bu duyarlı bir web tasarımı değil. Duyarlı bir web tasarımı ile kullanıcılar, yakınlaştırma veya uzaklaştırma yapmadan seçtikleri cihazdaki bir web sitesini okuyabilir, gezinebilir ve etkileşim kurabilir.
2. Mobil web tasarımı ile duyarlı web tasarımı arasındaki farklar
Birçok kişi, mobil uyumlu bir web tasarımını duyarlı bir web tasarımıyla karıştırma eğilimindedir, ancak bu tam olarak aynı değildir. Mobil uyumlu bir web, mobil cihazlarda iyi görünür ancak daha büyük çözünürlüklü cihazlarda iyi olmayabilir.
Duyarlı bir web tasarımında, bir web sitesi için yalnızca on sayfa ve bir kod kümesi vardır. Ve bu sayfalar farklı cihazlara uyarlanır.
3. Çevrimiçi işletmeler için duyarlı web tasarımının avantajları
Kullanıcı deneyimini iyileştirin
Duyarlı bir web tasarımı, kullanıcılara daha iyi bir deneyim sunar. Kullanıcı deneyiminin kalitesini gösteren ana unsur ise web sitenizde geçirdikleri zamandır. Sürekli olarak çimdiklemeleri ve yakınlaştırmaları gerektiğinden kullanımı veya gezinmesi zorsa, sitenizde kalmazlar.
Buna karşılık, web siteniz ekran boyutundaki değişikliğe yanıt veriyorsa, kullanıcılar menülere, bağlantılara, butonlara erişimde veya formları doldurmada sorun yaşamazlar. Sonuç olarak, bu, kullanıcı deneyimini daha iyi hale getirir ve web sitenizde daha fazla zaman harcarlar.
Mobil trafiği artırın
Araştırma, tüm küresel web trafiğinin yaklaşık %52'sinin mobil cihazlardan oluşturulduğunu gösteriyor. İlk olarak, ziyaretçilerinizin ne kadarının mobil cihazlardan geldiğini ve sitenizde geçirdikleri zamanı incelersiniz. Ardından duyarlı web tasarımını uygular ve iki sayıyı karşılaştırırsınız. Bu nedenle, web siteniz görüntü alanı genişliğine uyum sağladığında, bu ziyaretçilerin mobil ziyaretlerinde artış ve sitede daha uzun süre kalma olur. Bu aynı zamanda müşterilerinizle iletişim halinde kalmanıza ve mümkün olan her fırsatta onlarla etkileşim kurmanıza yardımcı olur.

Duyarlı web tasarımı ile daha hızlı mobil geliştirme.
Duyarlı bir web tasarımı oluşturmak, web sitenizin mobil sürümünü oluşturmaktan çok daha az zaman alır. Vakit nakit olduğu için, duyarlı web tasarımı doğal olarak alternatifinden daha az maliyetlidir. Ayrıca, duyarlı bir web tasarımının ilk yatırımı, iki ayrı web sitesi oluşturmaktan daha pahalı olabilir. Bununla birlikte, iki ayrı sürüm kullanan bir web sitesinin bakım maliyetleri, özel yapılandırma maliyetleri vb. nedeniyle uzun vadede maliyet tasarrufu sağlarsınız.
Daha düşük bakım ihtiyaçları
Web sitenizin iki versiyonu da iki içerik stratejisi, iki yönetim arayüzü ve potansiyel olarak iki tasarım ekibi gerektirir. O zaman iki siteyi yönetmek için zaman ve kaynağı bölmeniz gerekir. Ancak, duyarlı bir web tasarımı ile personeliniz görevleri sürdürmek için daha az zaman harcayabilir. Ve pazarlama stratejileri, içerik oluşturma gibi görevlere odaklanmak için daha fazla zamanınız var.
Daha kolay analitik raporlama
Trafiğin nereden geldiği ve kullanıcıların web sitenizle nasıl etkileşime girdiği, iyileştirmeler yapmak için gereklidir. Bir web sitesinin iki sürümünü yönetmek, geliştiricilerin birden çok dönüşüm yolu, huni ve yönlendirme yoluyla kullanıcının yolculuklarını izlemesini gerektirir. Öte yandan, duyarlı bir web tasarımı ile, tek bir veri kümesinin üstünde kaldığınız için web istatistikleriniz büyük ölçüde basitleştirilir. Yine de hangi cihazların ve tarayıcıların kullandığı, nerede bırakıldıkları hakkında fikir edinebilirsiniz. Ve sitenizde ne kadar zaman harcadıklarını öğrenebilirsiniz. Ayrıca, doğru bir resim elde etmek için birden fazla rapordan veri okumanız gerekmeyecek.
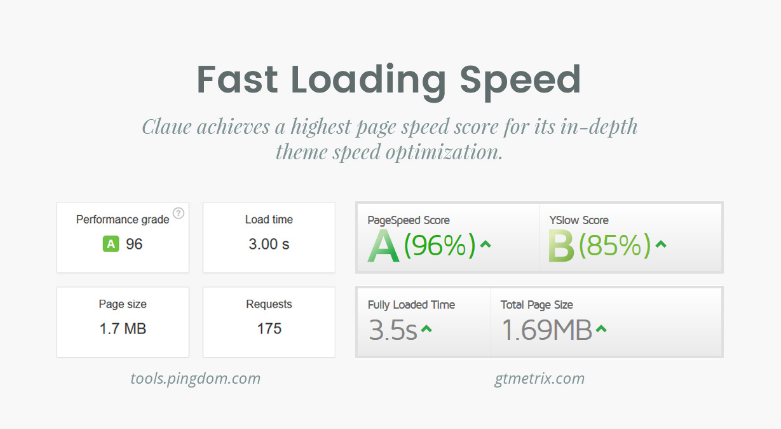
Daha iyi web sitesi yükleme süresi
Duyarlı web tasarımı genellikle tüm cihazlarda, özellikle akıllı telefonlarda ve tabletlerde daha hızlı yüklenir. Duyarlı görüntüler ve akıcı ızgaralar sayesinde sayfanın yüklenmesi daha az zaman alır. Bu, kullanıcınızın ziyaret süresini etkiler. Araştırmalar, mobil ziyaretçilerin yüklemeyi tamamlaması üç saniyeden uzun süren web sayfalarını terk etme eğiliminde olduğunu gösteriyor. Bu nedenle, duyarlı web tasarımınızın duyarlı görüntü görüntüleme gibi modern performans tekniklerini kullanmasını sağlamak. Bu, web sayfanızın yüklenme hızını artırır.

Duyarlı web tasarımı, yükleme hızını artırır – ArrowHiTech
Daha düşük hemen çıkma oranı
Duyarlı bir web tasarımı, ziyaretçiler için çok daha iyi bir kullanıcı deneyimi sağlar. Bu nedenle, sitenizde daha uzun süre kalmaları muhtemeldir ve bu da hemen çıkma oranınızı düşürür. Ayrıca, ziyaretçiler sitenizdeki diğer sayfaları tıklayabilir ve sunduğunuz her şeyi keşfedebilir.
Daha yüksek dönüşüm oranları
Sitenizde daha uzun süre kalmak ve daha düşük hemen çıkma oranı, kullanıcı deneyiminizi geliştirmek ve güven oluşturmak için iyi bir ilk adımdır. Sonra daha iyi dönüşüm oranına yol açarlar. Ayrıca, tüm cihazlarda tutarlı bir kullanıcı deneyimi oluşturmak, yeni müşterileri dönüştürmenin anahtarıdır.
SEO'yu iyileştirin
Duyarlı web tasarımının bir diğer avantajı, geliştirilmiş arama motoru sıralamasıdır. Nisan 2015 itibarıyla Google, web sitelerinizin yanıt verme hızını dikkate almaktadır. Web sitenizin arama motoru sonuç sayfasındaki sıralamasını belirleyen sinyallerden biridir. Ayrıca, ayrı masaüstü ve mobil sürümler yerine tek bir duyarlı web tasarımına sahip olmak, yinelenen içerik sorununu önler. Bu, arama sıralamanızı olumsuz etkileyebilir.

Hemen hemen tüm web siteleri duyarlı hale getirilebilir. Maliyeti, oluşturulduğu web sitesinin ve platformun karmaşıklığına bağlıdır. Web sitenizi duyarlı hale getirmek ve yukarıda açıklanan avantajlardan yararlanmak için ArowHiTech'ten Claue-Clean, Minimal Magento Temasını kullanabilirsiniz.
