WooCommerce İşlem E-posta Şablonlarınıza Özel CSS Nasıl Eklenir
Yayınlanan: 2020-10-25E-postalar, başarılı bir WooCommerce operasyonunun önemli bir parçasıdır. Ancak buradaki sorun şu ki, kullanıcılar veya müşteriler genellikle işlemsel e-postaları görmezden gelme eğilimindedir. Eksik bağlantıyı düzeltmeye istekli değil misiniz? WooCommerce e-posta özelleştirici plus, işlemsel e-postalar aracılığıyla WooCommerce mağazası ve müşteri arasında müthiş bir bağlantı sağlar.
Bunun dışında ve piyasada geçerli olan e-posta özelleştirmesinde bir avantaj elde etmek için “WooCommerce e-posta CSS'sini nasıl düzenleyeceğinizi” bilmeniz gerekir. Çoktan fazlasını bilmek ticaret sanatıdır. WooCommerce'de e-postaları düzenleyin ve özel dokunuşunuzu ekleyin. WooCommerce işlemleri için müşterinin dikkatini çeken e-postalar için özel bir e-posta şablonu oluşturun.
Daha iyi sonuçlar için zarif ve göz alıcı şablonlar sunan birçok WooCommerce e-posta özelleştirici eklentisi vardır. Ancak bu fazladan yol kat etmek her zaman en iyi sonuçları getirecektir ve bunu yapmak için işlem şablonlarınızda CSS'yi özelleştirme hakkında bilgi sahibi olmanız gerekir. Gereksiniminize bağlı olarak işlem e-postalarını değiştirin.
İşlem e-postaları şunları içerir; yeni sipariş e-postaları, iptal edilen siparişler, başarısız siparişler, beklemedeki sipariş, sipariş işleme, tamamlanmış sipariş, tamamlanan sipariş, iade edilen sipariş, müşteri faturası, özel bir teşekkür notu, şifre sıfırlama ve yeni hesap.
Gelin ve CSS ekleyerek WooCommerce e-posta özelleştirmesini özelleştirmeyi anlayalım.
Başlamadan önce, popüler WooCommerce Email Customizer eklentisini kurduğunuzdan ve etkinleştirdiğinizden emin olun:
E-posta Özelleştirici Eklentisini Alın
WooCommerce İşlem e-postalarınıza özel CSS
Bir WordPress'in aksine, işlem e-postalarınızı özelleştirmek için WooCommerce e-posta CSS'sini eklemek style.css'nize eklenemez. Burada, bu durumda, WooCommerce alanındaki en iyi WooCommerce e-posta özelleştirici eklentilerinden birine özel CSS ekleme örneğini aldık.
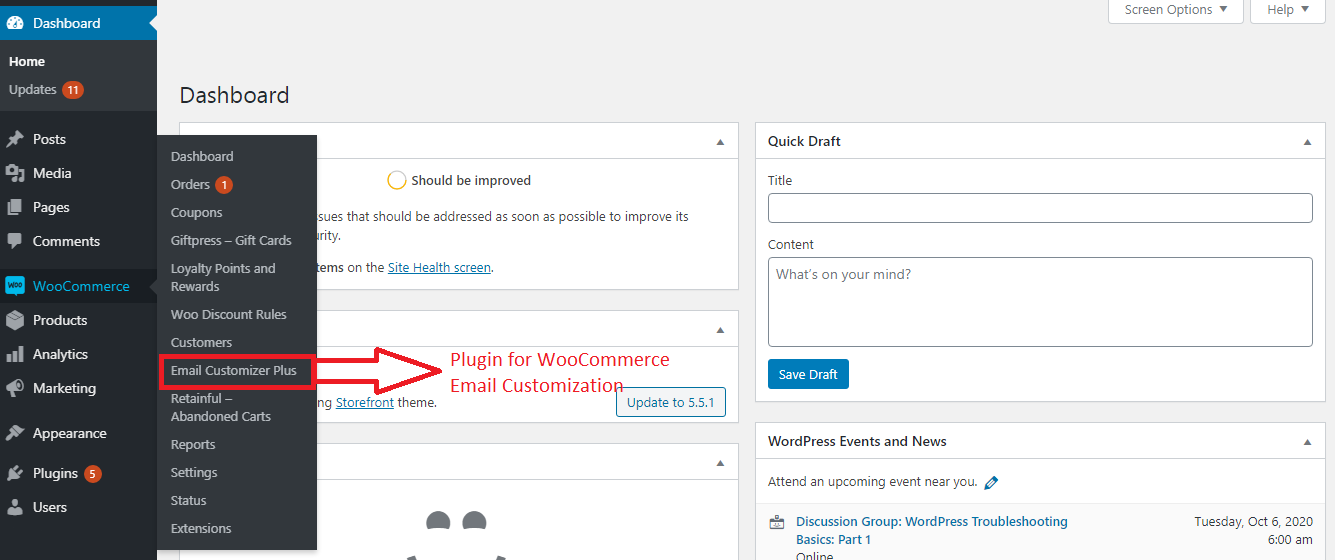
Birinci adım :
WooCommerce yönetici kontrol panelinize giriş yapın ve e-posta özelleştirici eklentisini seçin.

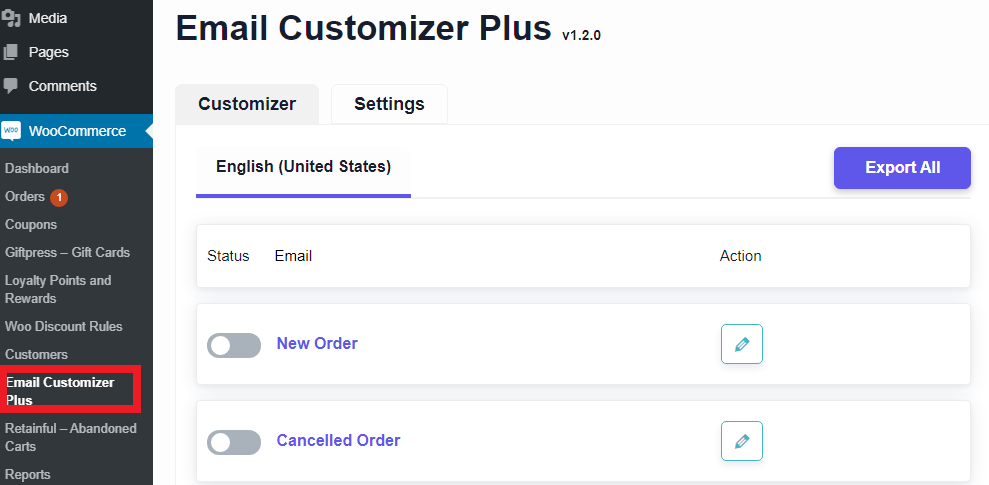
İkinci adım
Eklentiyi seçtikten sonra, ihtiyacınıza göre düzenlenebilen işlemsel e-posta şablonlarının bir listesinin bulunduğu eklentinin ana gösterge tablosu sayfasına yönlendirileceksiniz.

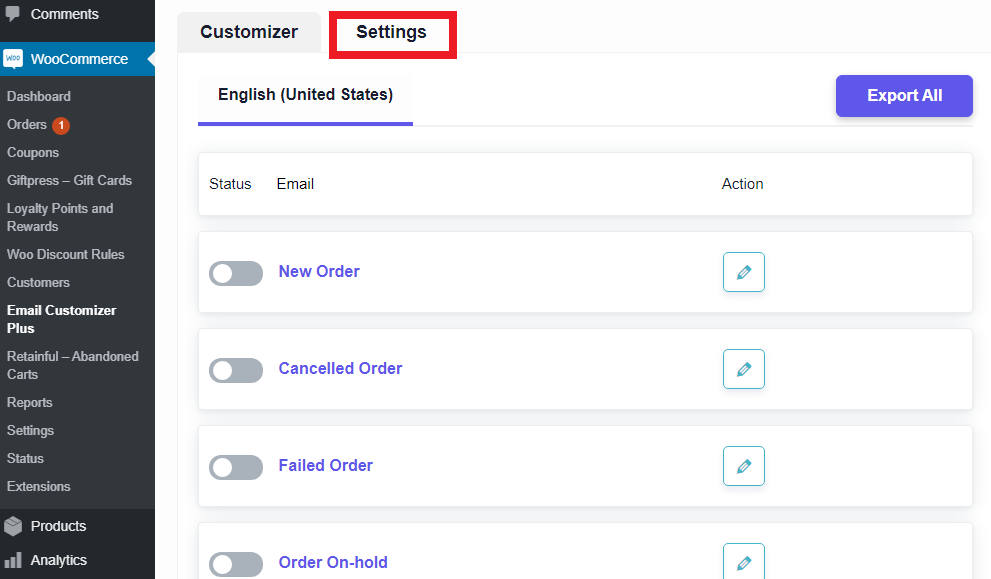
Adım üç
İçeri girdikten sonra, kontrol panelinin üstünde ayar menüsünü görebilirsiniz. Ayar menüsünü seçin.

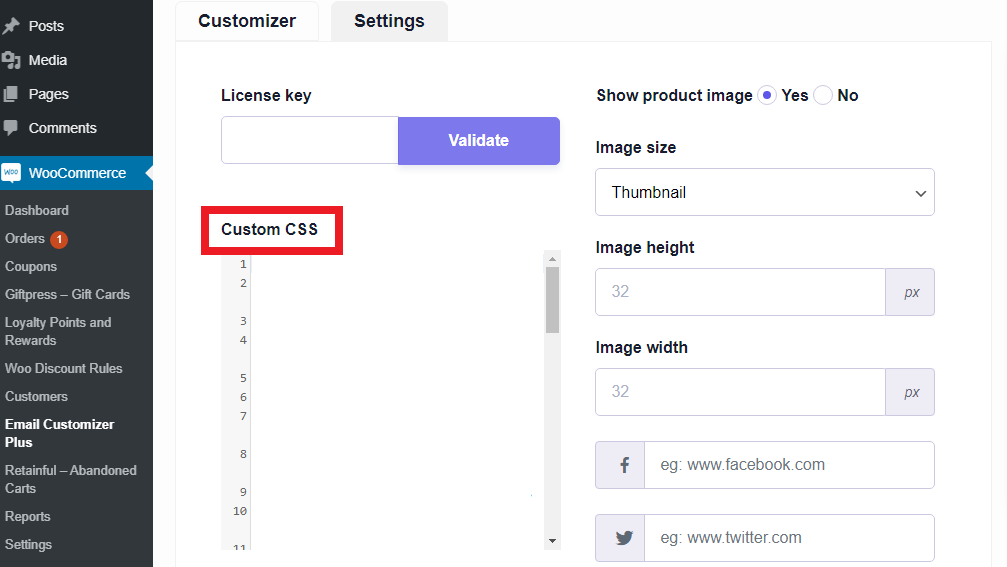
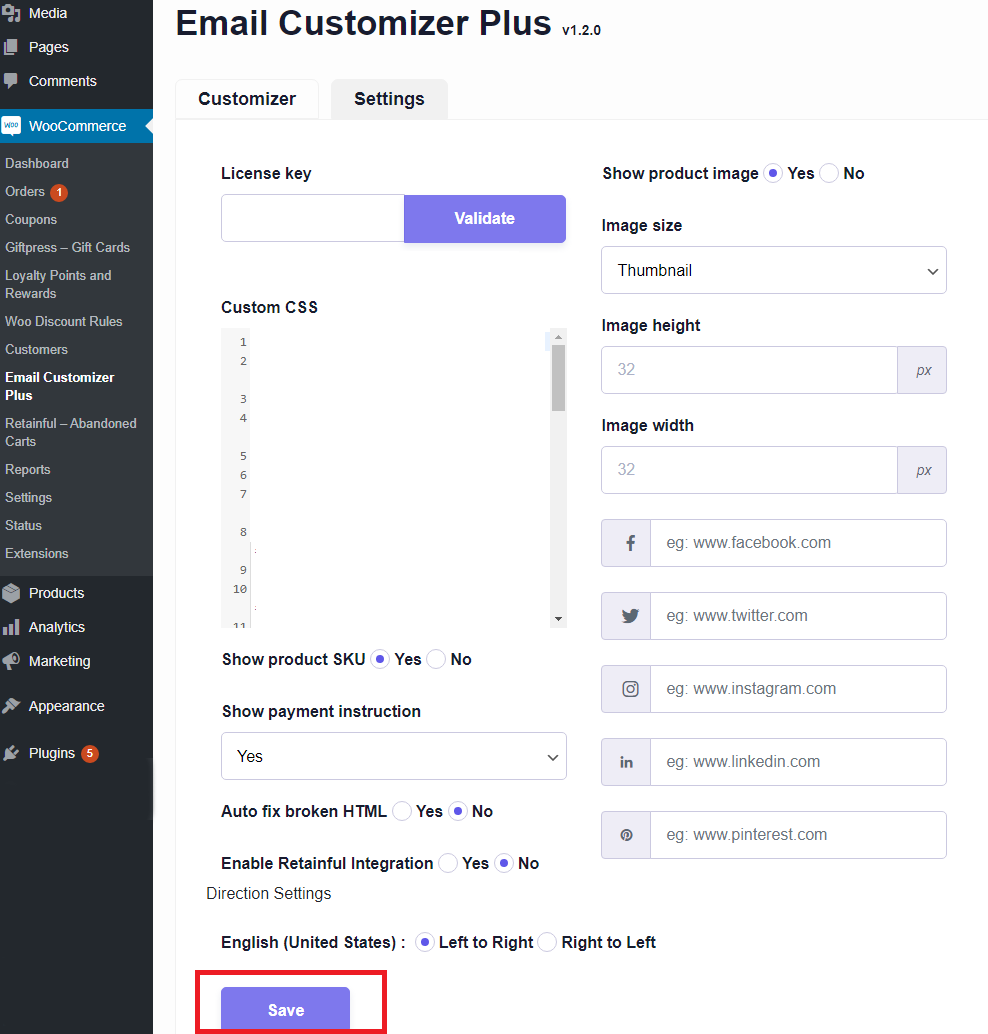
Adım dört
Ayar menüsü altında, e-posta şablonlarınızı ve işlem e-postalarınıza özel CSS ekleme seçeneğini düzenlemeniz gerekecektir.

Şablonlara özel CSS değişikliklerinizi eklemeyi tamamladığınızda, değişiklikleri kaydedebilirsiniz ve artık hazırsınız.

Yapılan değişiklikler işlem e-postalarınıza yansıtılacaktır. İş ihtiyaçlarınızı karşılamak için birçok değişiklik oluşturabilirsiniz ve bu değişiklikler hızlı bir şekilde yapıldığında sonuçları garanti edebilir. Basit ve sadece birkaç tıklama ile hazırsınız.
Bu değişiklikler, gerekli olduğunu düşündüğünüzde değiştirilebilir, böylece gerçek zamanlı değişiklikler yapmak mümkündür. Yukarıda gördüğünüz gibi, CSS'nin e-postalarınızı özelleştirmeye eklenmesi, doğru eklenti ile basit ve etkilidir.
Özel CSS Eklemek İçin Sürükleyici Nedenler
WooCommerce e-posta özelleştiricisinde bulunan varsayılan e-postalar iyidir, ancak kesmezler. Mükemmel bir açık oranları var, ancak WooCommerce e-posta şablonu özelleştirmesi sizi bir sonraki seviyeye taşıyabilir.
CSS ekleme, WooCommerce e-posta başlığını, WooCommerce e-posta renklerini değiştirmenize, WooCommerce'de e-postaları düzenlemenize ve WooCommerce alanında özel bir e-posta şablonu oluşturmanıza olanak tanır. Woo e-posta kontrolünün ve CSS'nin birleşik verimliliği ile daha iyi sonuçlar ekleyeceksiniz.

Neden CSS Eklemelisiniz?
- Müşteri memnuniyetini ve iş gereksinimlerini karşılamak için WooCommerce'de özel bir e-posta şablonu oluşturun.
- Markanızı ve mağaza konumunuzu daha iyi taşıyın
- CTA düğmeleri için dikkat çekici ve daha iyi tıklama oranı dahildir
- Daha iyi marka bilinirliği ve müşterilerle benzersiz bir ilişki
- Gelişmiş kitle etkileşim oranı
- Etkileşimli e-postalar
- İş zevkinize ve ihtiyacınıza uygun daha iyi duyarlı tasarım
Bunlar, WooCommerce e-postalarınıza özel bir CSS eklemek için sahip olabileceğiniz en iyi nedenlerden bazılarıdır. Her şeyden önce, CSS eklemenin bu özelleştirmesi çok kolay, öyleyse neden müşterinizi etkileme fırsatını kaçırıyorsunuz?
Son Notta
WooCommerce e-posta şablonu özelleştirmesi, müşterilerin zihnine girmenin en iyi yollarından biridir. Müşterilerinizin satın alma radarında özel bir yer tutun. WooCommerce e-posta özelleştirici eklentileri bir sürü özellik sunar ve bunların arasında en iyisi, özel CSS'nizi ekleme seçeneğidir. İşinizi uzun bir yol kat edebilir ve sonuçları garanti eder.
Erişilebilir ve aynı zamanda kullanışlı. Yaptığınız CSS değişiklikleri, bir dahaki sefere satın almaya karar verdiklerinde müşterinin mağazanız veya markanız hakkında düşünmesini sağlayabilir. Müşterinizle özel bir bağlantıdan gelen e-postaları akıllıca kullanın.
SSS
WooCommerce e-posta özelleştirmesi, WooCommerce mağazasından müşterilerine gönderilen e-postaları özelleştirme sürecidir. Özelleştirme, müşterilerin mağaza veya marka ile etkileşime girmesini sağlayabilecek değişiklikleri içerir. Özelleştirilmiş e-postalar, mağaza veya marka satış grafiğini iyileştirebilir.
WooCommerce sipariş e-postalarınıza bir CSS eklemek basittir; verimli bir WooCommerce e-posta özelleştirici eklentisi gerektirirler. Eklenti, CSS aracılığıyla değişiklik yapmak için ayarlar menüsü altında seçenekler sunar. Yukarıdaki makaleden detaylı olarak öğrenebilirsiniz.
Müşteri tabanı ve hedef müşteriler, herhangi bir e-postayı özelleştirmeden önce mağaza sahibinin iki şeyidir. Genellikle özelleştirme, logo yerleşim değişiklikleri, posta içeriğine resim yerleştirme, bir teşekkür notu dokunuşu ve çok daha fazlasını içerir. Her şey mağazanın iş gereksinimlerine bağlıdır.
WooCommerce'de e-posta özelleştirmesi için birçok eklenti var. En iyi WooCommerce e-posta özelleştiricileri, mağazanızdan gönderilen her e-posta için zahmetsiz özelleştirme sağlar.
Eklentide, varsayılan veya orijinal e-posta şablonunu geri getirebilecek bir sıfırlama seçeneği vardır. Yaptığınız değişiklikleri geri alabilir ve size varsayılan e-posta şablonunu sunabilir.
