Web Sitenizi Hemen Hızlandırmanın 7 Yolu
Yayınlanan: 2019-07-23Web Sitenizi Hızlandırmaya Başlamadan Önce…
F Herşeyden birinciye, tam olarak ne kadar hızlı bilmek veya web sitesi aslında yavaş gerekmez. Çekim aralığının 2-3 saniye olduğunu zaten belirledik. Ne yazık ki dünyanın her yerindeki internet sörfçüleri için, web sitelerinin çoğu bu hedefe yaklaşamıyor. Aslında, Google 126 ülkede yüz binlerce açılış sayfasını araştırdı ve sayfaların %70'inin yüklenmesinin yedi saniye kadar sürdüğünü tespit etti.
Ah.
Bu acınası. Kötü haber şu ki, kelimenin tam anlamıyla milyonlarca çevrimiçi pazarlamacı masaya para bırakıyor. Çok para. Ne kadar ağlayacaklarını bilselerdi. İyi haber şu ki, web sitenizi can sıkıcı durumdan çıkarıp bu üç saniye veya daha kısa sürede ulaşabilecek siteler alanına sokmak çok zor olmamalı.
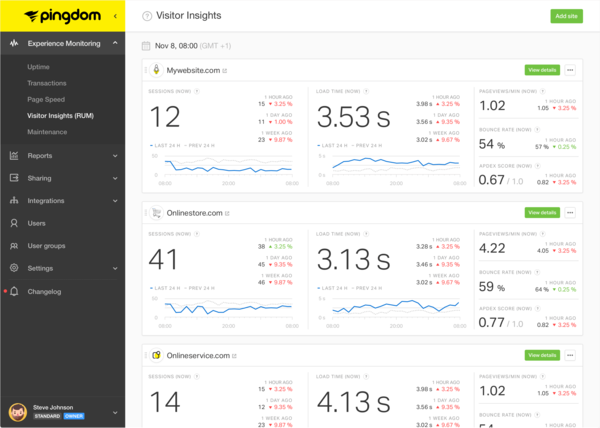
Web sitenizin gerçekte ne kadar hızlı yüklendiğini nasıl anlarsınız? Pingdom test cihazını ziyaret edin – ücretsizdir – ve URL'nizi yazın. Birkaç saniye (veya daha uzun süre) sonra tüm kanlı ayrıntılara sahip olacaksınız. O zaman kollarını sıvama ve işe başlama zamanı.

#1 Daha Az Http İsteğiyle Sunucunuzu Mutlu Edin
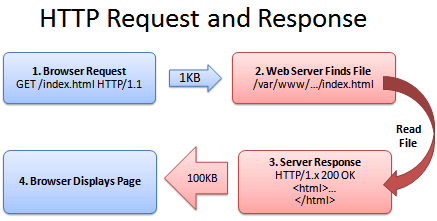
Web sitenizdeki bu cılız küçük metin, bir ziyaretçinin tarayıcısına indirmek için neredeyse hiç çaba harcamaz. Darboğazlara ve yavaşlamalara neden olan, komut dosyaları, resimler, videolar ve stil sayfaları gibi devreye giren diğer tüm öğelerdir. Bir web sayfasında görünen bu tür öğelerin her biri için, sunucuya onu indirmesini isteyen ayrı bir istek gönderilir. Web tasarımcıları genellikle bir web sayfasına çok fazla “malzeme” koyma hatasına düşerler. Farkında olmadan inanılmaz miktarda bant genişliği tüketirler ve nihayetinde kendilerini, ulaşması dört saniyeden fazla süren web sitelerinin %70'inde otururken bulurlar.
Kendi kendinize HTTP isteklerini azaltmam gerektiğini düşünüyorsanız, haklısınız! Gerçekten bu kadar basit. Daha az HTTP sunucusu isteği, diğer her şeyin eşit olması, daha hızlı yüklenen bir web sitesi anlamına gelir. Bunun anlamı, web sitenizdeki öğeler ve orada olmaları gerekip gerekmediği hakkında düşünmeniz, gerçekten düşünmeniz gerektiğidir. Her biri ayrı bir sunucu isteği içerir.
Web sitenizin şu anda kaç istekte bulunduğunu mu merak ediyorsunuz? Bu Pingdom sonuçlarını inceleyin ve cevabı bulacaksınız. Çok fazla ne demektir? Bu sorunun zor ve hızlı bir cevabı yok. En iyi seçeneğiniz sitenizi analiz etmek ve bir unsurun kritik olup olmadığına karar vermektir. Değilse, ondan kurtulun.

#2 Bant Genişliğini Çalan Görüntüleri Optimize Edin
İnternet Çağı'nın ilk günlerinde, görüntüler çok azdı ve metinler günü yönetiyordu. Çevrimiçi teknoloji, özellikle bağlantı hızı açısından ilerledikçe, web sahipleri, resim gönderme konusunda her şeyi yapma eğilimi geliştirdiler. Doğru yapıldı, bu hiç de kötü bir strateji değil. Hiçbir şey bir ziyaretçinin dikkatini çekici bir görüntü kadar “otur ve büyülenmeye devam et”e çekemez (palmiye ağaçları ve köpek yavruları iyi çalışır).
Dezavantajı, iki yaygın kaynaktan - akıllı telefon kameraları ve çevrimiçi görüntü havuzları - alınan resimlerin genellikle birkaç megabayt boyutunda olması ve bir hafta sonu alemindeki çerez canavarı gibi bant genişliğini tüketmesidir. Düzinelerce hatta yüzlerce gönderiden birkaçını eklediğinizde, web siteniz acı verici bir şekilde yavaşlıyor.
Bu kolay bir düzeltme. Yazılım için yüzlerce dolar harcamak istemiyorsanız Photoshop veya Pixlr (ücretsiz bir çevrimiçi alternatif) gibi bir grafik düzenleyici kullanın. Büyük resimlerle çalışırken, normalde .jpeg (.jpg olarak da ifade edilir) biçiminde kaydeder ve çözünürlüğü 100 kilobayt veya daha küçük bir değere düşürmeyi düşünürsünüz. Açıkçası, görüntü çözünürlüğü konusunda ciltler dolusu yazı yazılabilirdi ve yazılabilirdi, ancak şimdilik, bunları daha küçük bir dosya boyutuna getirmenin web sitenizi hızlandıracağı fikrine odaklanalım.
#3 Tarayıcı Önbelleğe Alma = Geri Dönen Mutlu Ziyaretçiler
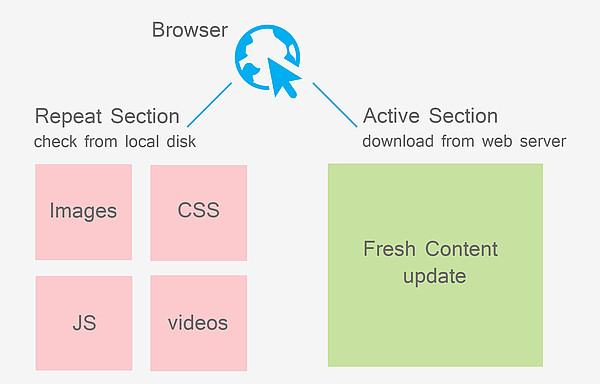
Sunucu tarafından talimat verilirse, en yaygın kullanılan tarayıcılar, yeniden çağrılana kadar dosyaları geçici belleğe "önbelleğe alma" veya kaydetme özelliğine sahiptir. Şu şekilde çalışır:
- Web sitenize ilk kez bir ziyaretçi gelir.
- Sunucu, tarayıcıya logolar, resimler ve metin gibi belirli statik web sitesi öğelerini "hatırlaması" talimatını verir.
- Bu ziyaretçi geri döndüğünde, bu önbelleğe alınmış öğeler neredeyse anında görüntülenerek ziyaretçiyi mutlu eder.
Esasen tarayıcı, sunucudan herhangi bir şey indirmeye gerek kalmadan statik öğeleri hızlı bir şekilde görüntüler. Dinamik (değişen) öğeler, tarayıcının biraz daha uzun süren en son sürümü alabilmesi için bir sunucu isteği gerektirir.
Harika olan ve ziyaretçileri mutlu eden şey, dinamik içerik indirilirken en azından bakacak bir şeyleri olmasıdır. Ekranda görüntülerin veya bir tür içeriğin olması, dönen bir kum saati olan büyük bir beyaz alan yığınından daha iyidir ve geri dönen ziyaretçinizin dinamik öğelerin yüklenmesi için yeterince uzun süre kalma şansını artırır. "Tarayıcı önbelleğe alma" ifadesi sizi sonsuza kadar internetten vazgeçmek istemenize neden oluyorsa, web barındırma teknik destek hattınızı arayın ve sizin için ayarlamasını sağlayın.

#4. Web Sitenizi Sıkıştırın
Çevrimiçi olarak çılgınca değişen tahminler bulabilirsiniz, ancak sonuç şu ki, sıkıştırılmamış bir web sitesi için, Gzip mucizesi sayesinde toplam dosya boyutunu %50-90 arasında herhangi bir yere indirebilmelisiniz. Daha küçük dosyalar daha az bant genişliğine ihtiyaç duyar ve daha hızlı yüklenir. Gzip, web sitenizin tüm dosyalarını düzgün bir pakette sıkıştıran (sıkıştıran) açık kaynaklı bir formattır.
Bir tarayıcı web sitesini istediğinde, geleneksel index.html yerine index.html.gz gibi bir dosya alır. Bu basitleştirilmiş paket geldiğinde, tarayıcı hızla açar ve onu ziyaretçiniz için görüntüler.
Ne kadar dosya boyutu kaydettiğinize iyi bir örnek, sıkıştırılmamış olarak yaklaşık 101 kb boyutunda çalışan ancak olumlu bir şekilde ince 10 kb sıkıştırılmış olarak çalışan Yahoo ana sayfasıdır. Evet, Gzip web siteniz için aynı şeyi yapabilir.
Bir tarayıcıyı sıkıştırılmamış yerine sıkıştırılmış bir sürümü kabul etmeye zorlayamasanız da, en azından sunucuyu her iki seçeneği de sunacak şekilde ayarlayabilirsiniz. Bu, sunucularla düzenli olarak çalışan biri için kolay bir şeydir. Bu sizi tanımlamıyorsa, web barındırıcınızın teknik desteğine başka bir çağrı uygun olabilir.
#5. Ama Önce Css'yi Optimize Edin
Optimizasyon süreci sadece görseller için değildir. CSS (basamaklı stil sayfaları) için de geçerlidir. Bir CSS'ye bir göz atın ve ne görüyorsunuz? Elbette bir sürü kod, ama muhtemelen bol miktarda beyaz alan. Şimdi stil sayfaları önemlidir – öyle olmadıklarını düşünmeyin – ancak insan gözüne güzel görünmeleri gerekmez.

Aşağıdaki CSS örneğine bir göz atın. Güzel ve düzenli görünüyor, değil mi, tarayıcıya harika görünmesi için web sayfasının nasıl oluşturulacağını söyleyen mükemmel şekilde hizalanmış metinlerle birlikte. Yine de tüm boşluklara dikkat edin. Her boşluk, dosyayı daha da büyütür. Yüzlerce veya binlerce kez tekrarlandığında, olması gerekenden daha büyük bir dosyanız olur. İyi haber şu ki, bir siber neşter bulmanız ve içindekileri kendiniz kesmeniz gerekmiyor.
Standart CSS'yi bu şekilde alan ücretsiz CSS Minifier gibi harika çevrimiçi araçlar var…
p.büyük harf {metin dönüştürme: büyük harf;
}
p.küçük harf {metin dönüştürme: küçük harf;
}
p.büyük harf {metin dönüştürme: büyük harfe çevirme;
}
…ve bunu verir.
p.uppercase{metin-dönüşümü:büyük harf}p.küçük harf{metin-dönüşümü:küçük harf}p.büyük harf{metin-dönüşümü:büyük harf}Temel olarak, her şeyi bir araya toplar, böylece yer boşa harcanmaz. Hızlı bir site indirmesi aradığınızda, her küçük parça yardımcı olur.
#6 Web Sitenizi Katlayabilirseniz…
İnternet, ara sıra ölü ağaç yayıncılık dünyasından bir şeyler öğrenir ve “ekranın altı” ifadesi buna bir örnektir. En sevdiğiniz markette rafta satılık bir gazete yığını gördüyseniz, bunların nasıl katlandığını görmüşsünüzdür, böylece en önemli hikayeleri içeren üst yarısını bir bakışta görebilirsiniz. Daha az öneme sahip öğeler, kıvrımın altında gözden kayboluyor.
Bu, özellikle JavaScript (JS) ile uğraşırken, web sitenizin HTML kodunu düzenleme biçiminize dahil etmek için harika bir fikirdir; bu, bir ziyaretçiye bir sayfanın indirilmesini ve görüntülenmesini gıcırtılı bir durma noktasına getirme eğilimindedir. JS'yi belgenin en üstüne koymak yerine, onu gövde bölümünün son kısmı yapın. Bu, önce diğer her şeyin yüklenmesini sağlar ve bir ziyaretçi, komut dosyasının indirilmesini bitirene kadar bakmak için görüntüler ve yazılı içerik gibi diğer öğelere sahip olur.
Aksi takdirde, JS tamamen yüklenene kadar ekran boş kalacaktır. Boş ekranlar, sabırsız bir ziyaretçinin tıklaması için oyulmuş bir davetiyedir. JavaScript tarafından sunulan genişletilmiş işlevsellik, oynamaları için ortaya çıkana kadar onlara yapacak bir şeyler verin. Görmek? İnternet yeni başlayanlar, 20. yüzyılın ortalarından Gazete Çağından bir şeyler öğrenebilir.
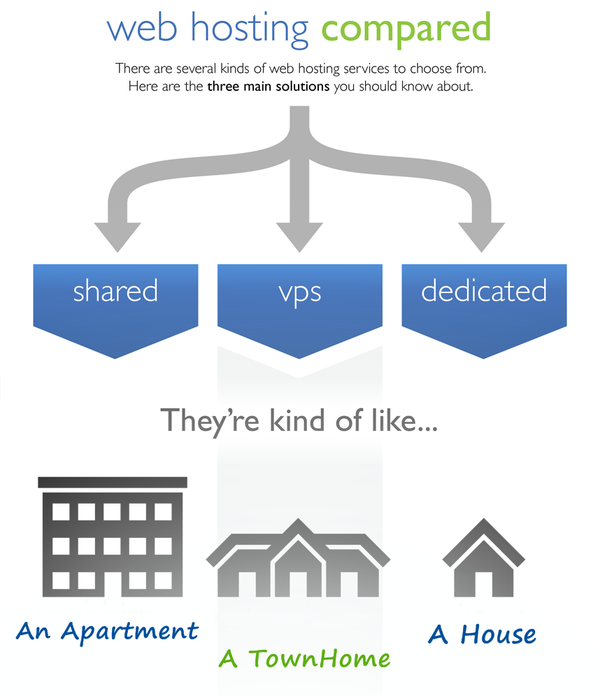
#7 Paylaşılan Web Hostingin Yanında Bir Şey Seçin
İster bir e-ticaret mağazası işletiyor olun, ister bir danışmanlık işini tanıtmanın birincil yolu olarak bir web sitesi kullanıyor olun, amaç aynıdır; hızlı indirmesi gerekiyor. İçeriğin tarayıcılarında görünmesini beklemek zorunda olan potansiyel müşteriler uzun süre beklemez. Tıklayacaklar. Çoğu zaman gözden kaçan şey, en temel seçeneklerden birinin – web barındırma türü – site indirme hızı üzerinde büyük bir etkiye sahip olabileceği gerçeğidir.

Paylaşımlı hosting ucuzdur (hatta bazen ücretsizdir), ancak nadiren en iyi seçeneğinizdir. Düşük fiyatların dezavantajı, ana bilgisayarın çok fazla web sitesini tek bir sunucuya paketlemesi ve performansın düşmesidir. Daha da kötüsü, bant genişliği, depolama ve işlem hızı gibi bilgi işlem kaynakları ortak bir temelde sağlanır. Bir web sitesi çok fazla kullanırsa, geri kalanı yavaş yüklenebilir, donabilir veya erişilemez hale gelebilir.
Web siteniz hobiden başka bir şeyse, paylaşımlı barındırma iyi bir seçenek değildir.
İş web siteniz için ayda birkaç dolara daha iyi bir seçim, ya tahsisli ya da sanal özel ağ barındırma olacaktır; bunların her ikisi de, komşularınızın nasıl davranacağı konusunda endişelenmeden web sitenizin ayrılmış bilgi işlem kaynaklarına erişmesini garanti eder, çünkü siz kazandınız. komşuları yok.
Web varlığı konusunda ciddi olan herhangi bir KOBİ için, paylaşımlı barındırma alternatiflerine göz atmanızı şiddetle öneririz.
Tüm bunlar çok teknik geliyorsa, üçüncü taraf web sitesi oluşturucu çözümlerini kullanmayı düşünmelisiniz. Bu uygulamalar, kullanıcının kullanımı kolay bir sürükle ve bırak arayüzü kullanarak sıfırdan bir web sitesi oluşturmasına olanak tanır. Bu uygulamalar sadece oldukça uygun maliyetli olmakla kalmaz, aynı zamanda web sitenizin barındırılması da tamamen onlar tarafından halledilir. Burada barındırılan web siteleri, kendi sunucunuza kıyasla nispeten daha hızlı yüklenir. Bu, iyi olduğunuz şeye, yani içerik üretmeye ve web sitenizin trafiğini artırmaya odaklanmanıza olanak tanır.
Son düşünceler
Bir an için geri adım atmak ve Büyük Resme bakmak için, bir web sitesi oluştururken yapılacak ilk eylem dikkatli planlama olmalıdır. Demek istediğimiz, hangi öğeleri ekleyeceğinizi seçerken dikkatli olmanız gerektiğidir. Her biri mutlak bir gereklilik midir? Hafif (dosya boyutunda) temalar ve iyi kodlanmış ve incelenmiş eklentiler arayın. Başka bir deyişle, baştan hız için tasarım yapın. Yavaş yüklenen, bant genişliği çalan bir canavar olduğunu fark ettiğinizde, daha sonra onunla uğraşmak zorunda kalmanıza engel olur.
Bir şey kesin. İnternet kullanıcıları daha karmaşık hale geldikçe ve ziyaret ettikleri web siteleri konusunda talepkar hale geldikçe – özellikle de ses, video akışı ve gelişmiş etkileşim açısından – dosya boyutu yalnızca artacaktır. Bu, işletme sahiplerinin zamanla hızın düşmesine karşı tetikte olmaları gerektiği anlamına gelir. En iyi yaklaşım, düzenli testler yapmak ve çevrimiçi gayrimenkulünüzü her zaman istediğiniz gibi ince ayarlanmış makine gibi çalışacak şekilde ince ayar yapmanın yollarını aramaktır.

