5 Harika Web Geliştirme Fikirleri
Yayınlanan: 2021-05-20
Web geliştiricilerine olan talep, dijital dönüşüm çağında hiç bu kadar büyük olmamıştı. İnsanların çalışmak, iletişim kurmak ve alışveriş yapmak için yeni yollar bulması ile birlikte, bunu kolaylaştırmak için teknolojiye ihtiyaç duyuldu. Herkesin, özellikle de geliştiricilerse, dijital becerilerini geliştirmesi gerekir ve web geliştirme fikirleri bulmak zor olabilir.
Web geliştirme ile pratik yapmak ve denemeler yapmak, en son web teknolojilerini ve trendlerini takip etmenizi ve müşteri ihtiyaçlarını karşılayabilmenizi sağlar. Her geliştiricinin beceri setini geliştirmek ve kullanıcı katılımını ve etkileşimini artırmak için uygulaması gereken beş web geliştirme fikri bulduk. İşte web kariyerinizde gelişmenize yardımcı olacak listemiz.
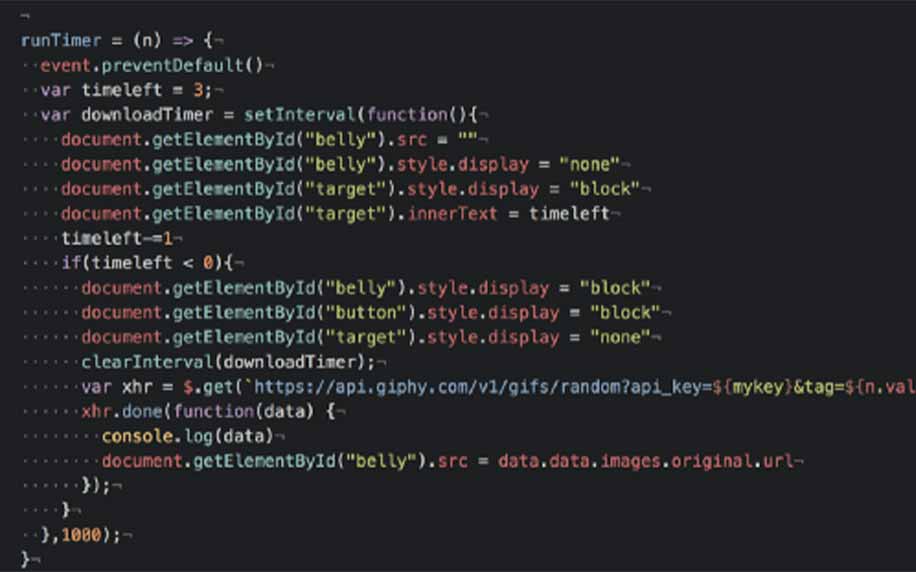
1. Eşsiz API'li Giphy
İletişim kurmak için emojilere ve görüntülere dayanan, her zaman popüler olan bir sosyal medya dünyasında Giphy, akranlar arasında bir başka popüler iletişim yöntemi olmuştur. Yeteneklerinizi test edebilecek bir proje, bir web sayfasında GIF'leri sunmak için arama girişlerini ve Giphy API'sini kullanan bir web uygulaması geliştirmektir.
Belgeler kapsamlı olsa da, takip etmesi nispeten kolaydır ve öğrenmesi ve uygulaması basittir - Giphy API'sini kullanan harika bir başlangıç projesi. Giphy API'sini kullanıyorsanız, onu kullanabilmek için herhangi bir API isteğinde bulunmanız gerekmez.
Giphy API'sini kullanmanın bir diğer önemli olumlu yanı, veri isterken yapılandırma konusunda endişelenmenize gerek olmamasıdır. Bir web uygulaması oluşturmak için Giphy API'sini kullandığınızda, kullanıcıların belirli GIF'leri arayabilecekleri bir arama girişi bölümü vardır.
Ayrıca, trend olan GIF'leri bir sütun veya ızgara biçiminde görüntüleyebilir ve GIF'ler için çok yönlü arama seçenekleri için altta daha fazla yükleme seçeneğine izin verebilirsiniz.

2. SEO Dostu Bir Web Sitesi Geliştirin
Arama sonuçlarında bulunabilmek için işletmenizin SEO kullanması gerekir. SEO'yu ihmal eden web siteleri, SERP'lerden veya arama motoru sonuç sayfalarından organik trafik çekemez. İşlevsellik, elbette, web geliştirmenin ana kaygısıdır, ancak kullanıcı dostu bir site oluştururken SEO ve web tasarımı hakkında temel bir anlayışa sahip olmak çok önemlidir.
Teknik SEO'yu ve pazarlamacıların neye ihtiyacı olduğunu anlamak, ziyaretçileri çeken ve trafiği dönüşüme dönüştüren siteler oluşturmanıza yardımcı olabilir. Sitenizi SEO dostu yapmanın bazı yolları şunlardır:
- Sosyal medyayı web sitenizin tasarımına entegre etmek. Arama motorları, potansiyel müşterileriniz gibi sosyal medyaya değer verir
- Alt metin ve meta açıklamalar gibi resimlerinizde SEO kullanın
- JavaScript'i idareli kullanın
- URL'nizin kullanıcı dostu olduğundan emin olun
- Tasarımınızın erişilebilir olduğundan emin olun
- Flaş öğelerini kullanırken dikkatli olun.
SEO hakkında daha fazla şey öğrendikten sonra, SEO ile iyi etkileşime giren kullanıcı dostu özelliklere sahipken, entegre ve duyarlı tasarıma sahip bir site geliştirebileceksiniz. Bir diğer önemli önlem ise sitenin masaüstü ve mobil cihazlarda hızlı bir şekilde yüklenmesini sağlamaktır.
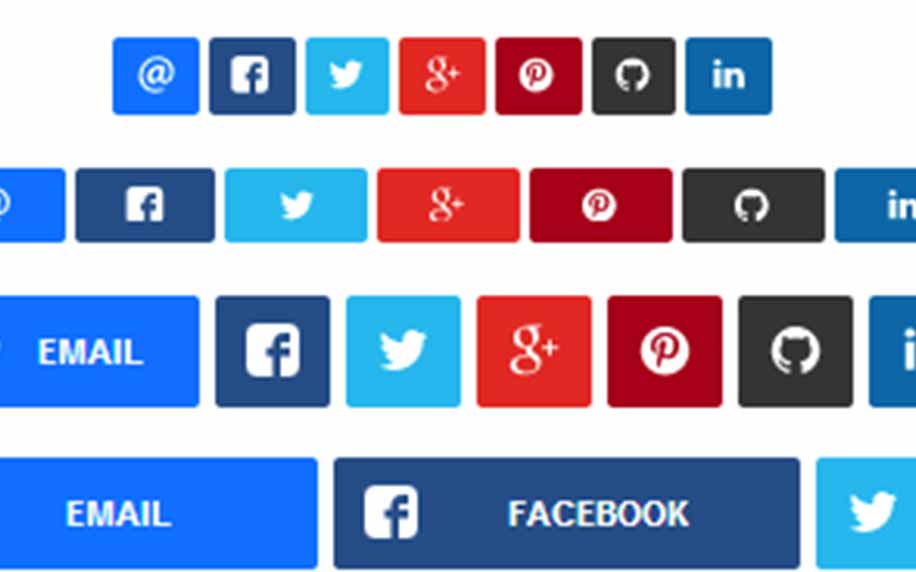
3. Sosyal Paylaşım Düğmeleri Oluşturun
WordPress üzerine kurulu çoğu web sitesi (özellikle içerik tabanlı olanlar), kullanıcıların çeşitli sosyal medya platformlarında içerik paylaşmasına olanak tanıyan sosyal paylaşım düğmelerine sahiptir. Ancak, WordPress tabanlı olmayan statik siteler için sosyal paylaşım düğmeleri eklemek zor bir iştir.

Bu projede, statik sitelere sosyal paylaşım düğmeleri eklemenize izin verecek bir JavaScript kodu yazma görevini üstleneceksiniz. Bunu sitenin şablonuna HTML öğeleri veya resimler ekleyerek yapabilirsiniz, ancak JavaScript'i kullanmak, paylaşım düğmelerini dinamik olarak eklemenize olanak tanır.

4. Tost Bildirimleri Yapın
Tost bildirimleri, kullanıcılara kısa ve otomatik olarak süresi dolan bilgileri görüntülemek için kullanılan, göze batmayan ve kalıcı olmayan pencere öğeleridir. Öncelikle Android işletim sistemi platformlarında kullanılırlar ve kullanıcıyı kritik olmayan ve özel dikkat gerektirmeyen bir şey hakkında bilgilendirmek için kullanılırlar. Kullanıcının uygulama cihazını kullanmasını engellemezler.
Kullanıcılara yaptıkları işlemin başarılı bir şekilde gerçekleştiğini veya gerçekleştiğini bildirmek istediğimiz durumda. Örneğin:
- Bir mesaj gönderdiğinizde, üzerinde “Mesaj gönderildi” yazılı bir tost bildirimi geri bildirimi alırsınız.
- Bazı mailleri sildiğinizde; üzerinde “Postanız silinmiştir” yazısı ile bilgilendirilirsiniz.
- Hatta üzerinde yazılı “Mesaj Gönderiliyor…” gibi devam eden bir işlemle bilgilendiriliyorsunuz.
Bir tost bildirim aracı tasarlamak, JavaScript becerilerinizi ve bilginizi kullanmanızı gerektirir. İşlevsel bir tost bildirim aracı oluşturduğunuzda, sayfadaki olaylara yanıt verebilir ve bir etkinlik başarıyla tamamlandığında kullanıcıları bilgilendirebilir. Veri yükleme veya kaydetmedeki gecikmeyi temsil etmek için setTimeout işlevini de kullanabilirsiniz.
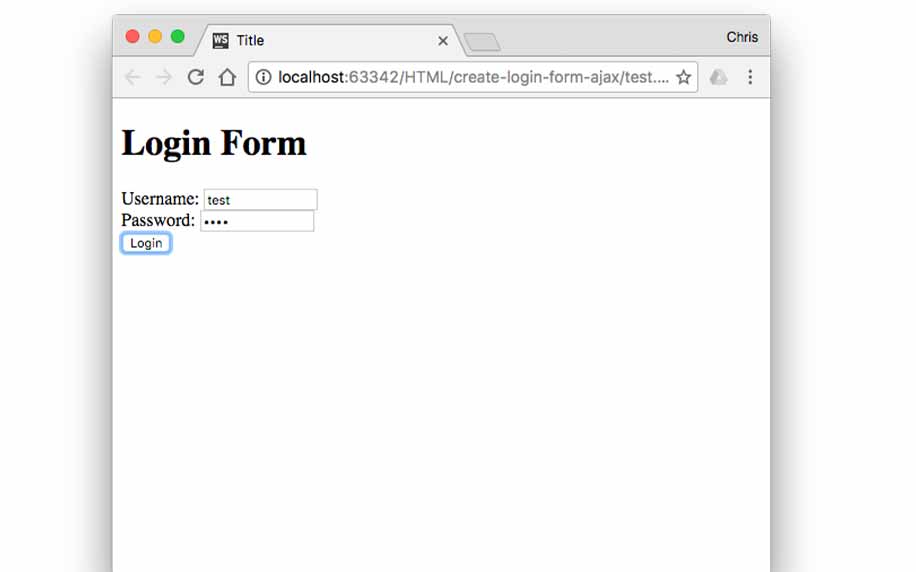
5. AJAX Tarzı Bir Giriş Oluşturun
AJAX tarzı bir giriş sitesi/sayfasının ön ucunu oluşturmak, sahip olduğunuz web geliştirme fikirlerini test etmek için büyük bir zorluktur. AJAX tarzı oturum açmada, doğru oturum açma ayrıntılarını girmeniz gerekip gerekmediğinden emin olmak için oturum açma sayfasının yeniden yüklenmesi gerekmez.
Bir Ajax oturum açma formu, sunucuya veri gönderebilir ve sayfa yenileme gerektirmeden bir hata mesajı görüntüleyebilir. Bu, oturum açma sürecini kullanıcı için daha az acı verici hale getirebilir.
İsterseniz, bir kullanıcı adı ve şifreyi sabit kodlayarak hem başarılı hem de geçersiz oturum açma durumlarının bir maketini oluşturabilir ve bunu bir kullanıcının girdiği bilgilerle karşılaştırabilirsiniz. Giriş verilerinin yanlış olduğu veya bulunmadığı durumlar için de hata mesajları ekleyebilirsiniz.

Web Geliştirme Fikirlerinizi Genişletin
Bunlar, becerilerinizi geliştiren ve sizi daha iyi bir programcı ve geliştirici yapan, yapması kolay ve eğlenceli bazı web geliştirme fikirleridir. Şirketler, iş ihtiyaçları için yenilikçi çözümler ve esneklik sağlamak için geliştiricilerine giderek daha fazla bağımlı hale geliyor.
Trendleri takip etmek ve farklı web geliştirme fikirleri uygulamak, sizi daha yetkin bir geliştirici yapacak ve web sitelerini ve uygulamaları dönüştürmenize yardımcı olacaktır. Web geliştirme konusunda yardıma mı ihtiyacınız var ve uzman tavsiyesi mi istiyorsunuz? İşletmenize nasıl yardımcı olabileceğimizi görmek için bugün ProfileTree ile iletişime geçin.
