5 Gelişmiş Shopify Pop-up Stratejisi
Yayınlanan: 2019-07-22Çoğu Shopify mağazasında olduğu gibi, muhtemelen mağazanızda bir e-posta aboneliği pop-up'ı oluşturmuşsunuzdur.
%1 ile %3 arasında bir dönüşüm oranıyla muhtemelen sorunsuz çalışıyor.
Peki ya size bu sayıyı ikiye katlamanın mümkün olduğunu söylesem?

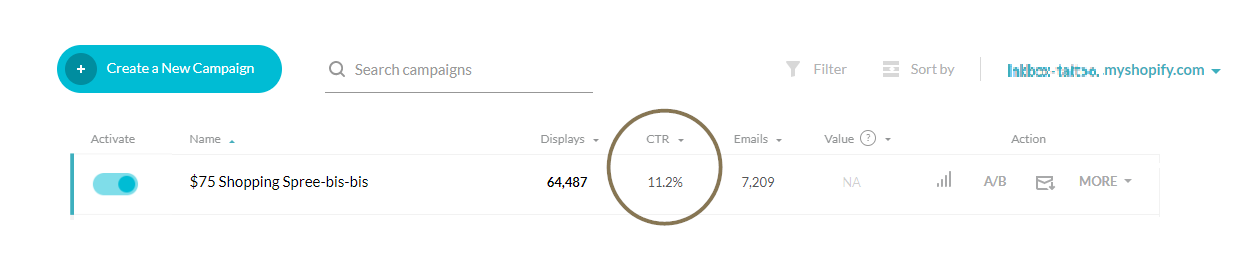
İşte WisePop'un en iyi performans gösteren Shopify istemcilerinden birinin ekran görüntüsü.
E-posta açılır pencerelerinin dönüşüm oranı? %11,2!
Bu yazıda, Shopify pop-up'larınızı öne çıkarmak için uygulayabileceğiniz 5 basit (ama orijinal) stratejiyi paylaşacağım.
Bir dakika kaybetmeyelim!
1. Strateji: Açılır pencerenizin zamanlamasını test edin
Geçen yıl, pop-up'ları nasıl kullandıklarını anlamak için 300 Shopify mağazasını kontrol ettik (evet, bu epey zamanımızı aldı).
Bu çalışmanın sonuçlarından biri oldukça iç karartıcıydı: Mağazaların %75'i e-posta açılır penceresini hemen gösteriyor.
Pop-up uzmanları olarak şok olduk.
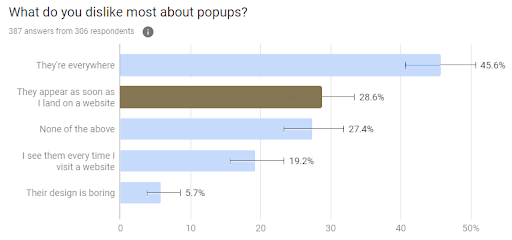
Bir pop-up'ı hemen görüntülemek, ziyaretçi açısından saçmadır - aslında, web kullanıcıları açılışta görüntülenen pop-up'lardan nefret eder:

WisePops'un Mayıs 2019'da web kullanıcılarının e-posta pop-up'larına karşı ne hissettiğini değerlendirmek için yürüttüğü bir anketin sonuçları
Ayrıca, dönüşümleri en üst düzeye çıkarmanın en iyi yolu da değildir (deneyimlerimize göre).
Pop-up zamanlaması için evrensel bir kuralı paylaşabilmeyi çok isterim. Ama o kadar kolay değil. Nedenini açıklayayım.
A/B zamanlama testlerinin çoğu aynı sonuca varır: açılır pencerenin görüntülenmesinden önceki gecikme ne kadar uzun olursa, dönüşüm oranı o kadar iyi olur. Ancak aynı zamanda, gecikme ne kadar uzun olursa gösterim o kadar az olur. Sonuç olarak, açılır pencereyi geciktirmek neredeyse her zaman topladığınız e-postaların mutlak sayısını azaltır.
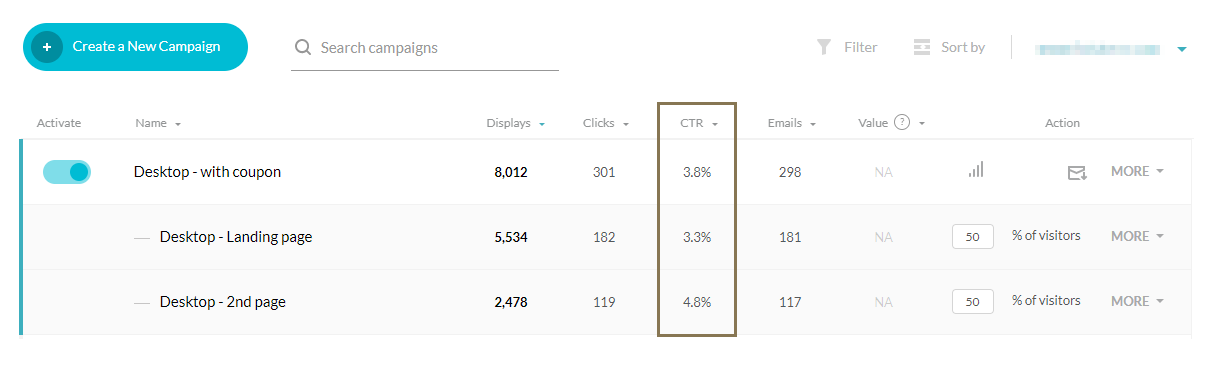
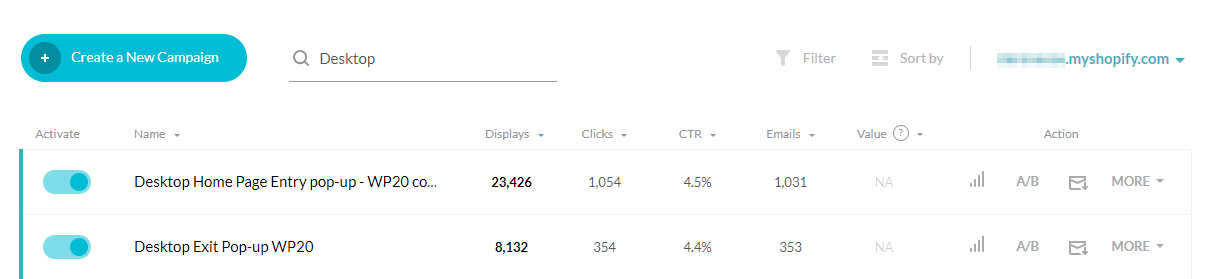
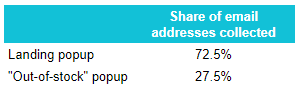
En iyi Shopify mağazasından alınan bu tipik örneğe bakalım:
- Gördüğünüz gibi, ikinci sayfada görüntülenen pop-up, ilk sayfada görüntülenenden %4,5 daha yüksek bir dönüşüm oranına sahip.
- Ancak aynı zamanda %34 daha az e-posta adresi topluyor.

Hangi versiyonun kazandığını söylemek zor, değil mi?
Şahsen, dönüşüm oranının en önemli şey olduğunu düşünüyorum (çünkü bu, pop-up'ınızın ziyaretçilerinizin daha küçük bir bölümünü rahatsız ettiği anlamına geliyor). Ancak daha fazla e-posta toplamayı tercih edebilirsiniz.
Ayrıca zamanlamadaki en ufak değişikliğin bile bir etkisi olabileceğini fark ettik.
Bu yüzden evrensel bir zamanlama kuralı paylaşmak yerine şu basit tavsiyeyi paylaşacağım: Pop-up zamanlamanızı test edin!
İşte deneyebileceğiniz birkaç kombinasyon:
- 5, 10 veya 20 saniye sonra
- Çıkışta vs. birkaç saniye sonra
- Birkaç saniye sonra ve kullanıcı %X aşağı kaydırdıktan sonra
- Açılışta vs. bir sayfa görünümünden sonra vb.
Strateji 2: İkinci bir açılır pencere oluşturun
Açılır pencerelerde yeni olan çoğu kullanıcı, web sitelerinde ilk kez kullanmaya başladıklarında ikinci bir açılır pencere oluşturmayı düşünmez.
Onları suçlayamam: zaten ilk açılır pencereyi görüntülüyorsunuz; neden ziyaretçilerinizi ikinci bir spam ile spam edesiniz? Artı, zaten bir tane görmüş birine ikinci bir pop-up gösterme riskini alırsınız... Değil mi?
Yanlış!
İkinci bir açılır pencere eklemek, ziyaretçilerinizi e-posta adreslerini paylaşmaya ikna etmeniz için yeni bir fırsat yaratır. Ayrıca, e-postalarını paylaşan ziyaretçileri ikinci kampanyadan hariç tutabilirsiniz.
İşte bu stratejinin uygulamadaki bir örneği.
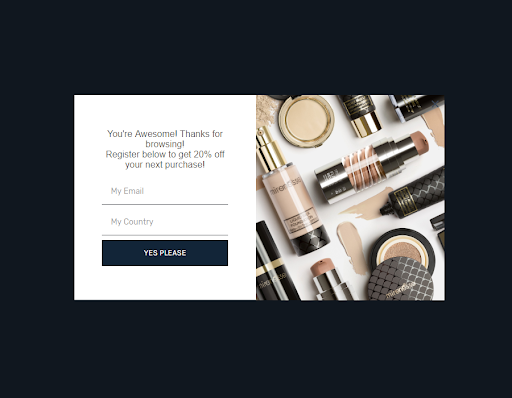
Bu mağaza, ziyaretçi web sitesine geldiğinde basit bir Shopify e-posta açılır penceresi görüntüler. Mesaj oldukça basit ve yer paylaşımı herhangi bir teşvik içermiyor.

Ziyaretçi abone olmazsa, web sitesinden çıkarken bu ikinci açılır pencereyi görür:

Farkı fark ettiniz mi? İkinci pop-up, alışveriş yapanları iletişim bilgilerini bırakmaya ikna etmek için %20 indirim içerir.
Sonuçlar açısından, bu ikinci kampanya, mağazanın tek bir açılır pencereden %34 daha fazla e-posta toplamasını sağlıyor.

Strateji 3: Stokta olmayan ürünler için özel bir açılır pencere oluşturun
Bu stratejiyi daha da ileriye taşıyalım.
İşte Christy Dawn'ın web sitesinde yaptıkları.
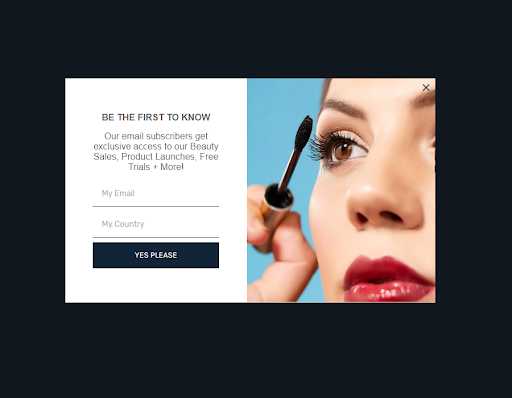
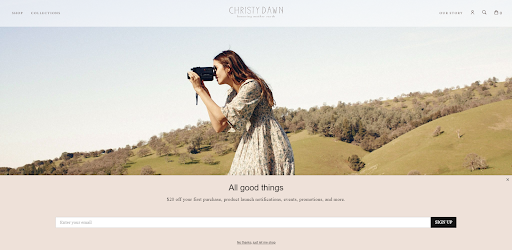
Açılışta ilk "klasik" Shopify açılır penceresini görüntülerler:

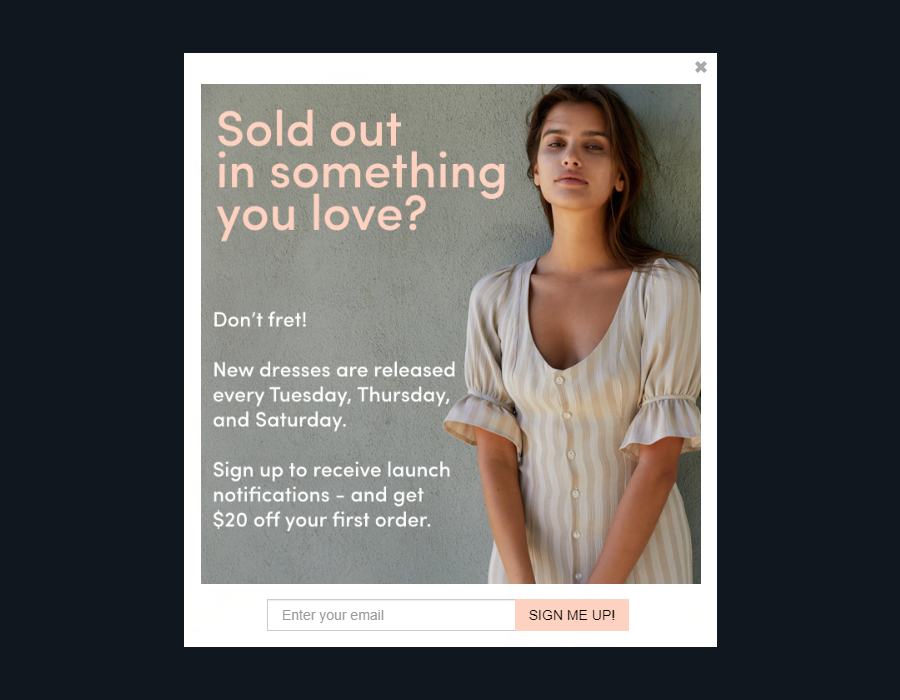
Ve e-posta listelerini hızlandırmak için, tükenen ürünlerin sayfalarında ikinci bir e-posta açılır penceresi görüntülerler:

Onlar bunu nasıl yapıyor?
Shopify, "product.variants.first.inventory_quantity" adlı bir Liquid değişkeni sunar. Kısacası, buradaki strateji, “product.variants.first.inventory_quantity” 0'a eşitse pop-up'ın görünmesini sağlamaktır. Ve spam göndermemek için mevcut aboneleri hariç tutun.

Ve işte sonuçları:

Bu ikinci açılır pencere artık web sitesinin topladığı tüm e-postaların dörtte birinden fazlasını topluyor.
Strateji 4: Mobil uyumlu bir CTA açılır penceresi oluşturun
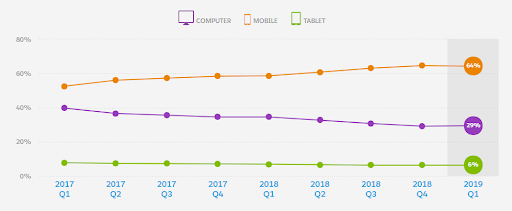
Çoğu çevrimiçi satıcı gibiyseniz, trafiğinizin çoğu mobildir.

Kaynak: Salesforce Alışveriş Endeksi, Q1 2019
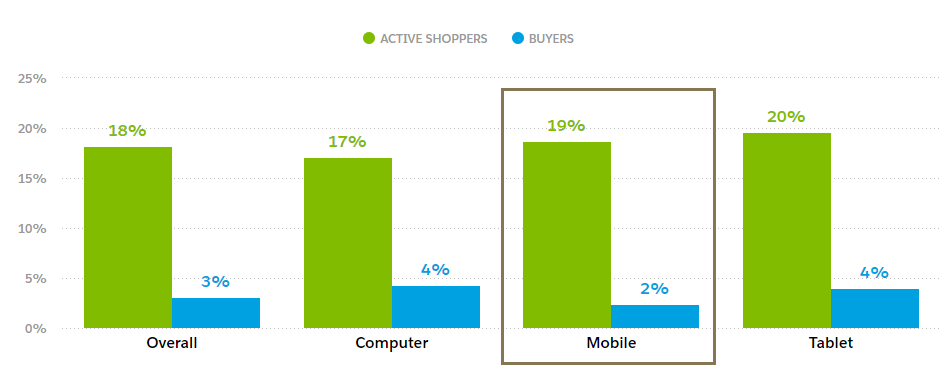
Ve mobil ziyaretçileriniz çoğu mobil kullanıcı gibiyse, dönüşüm oranları masaüstü kullanıcılarından daha düşüktür (Salesforce'un araştırmasına göre %2'ye karşılık %4).

Kaynak: age.
Bu nedenle, bu ziyaretçiler için güvenilir bir e-posta toplama stratejisi uygulamak çok önemlidir - sonuçta onları bir daha asla göremeyebilirsiniz.
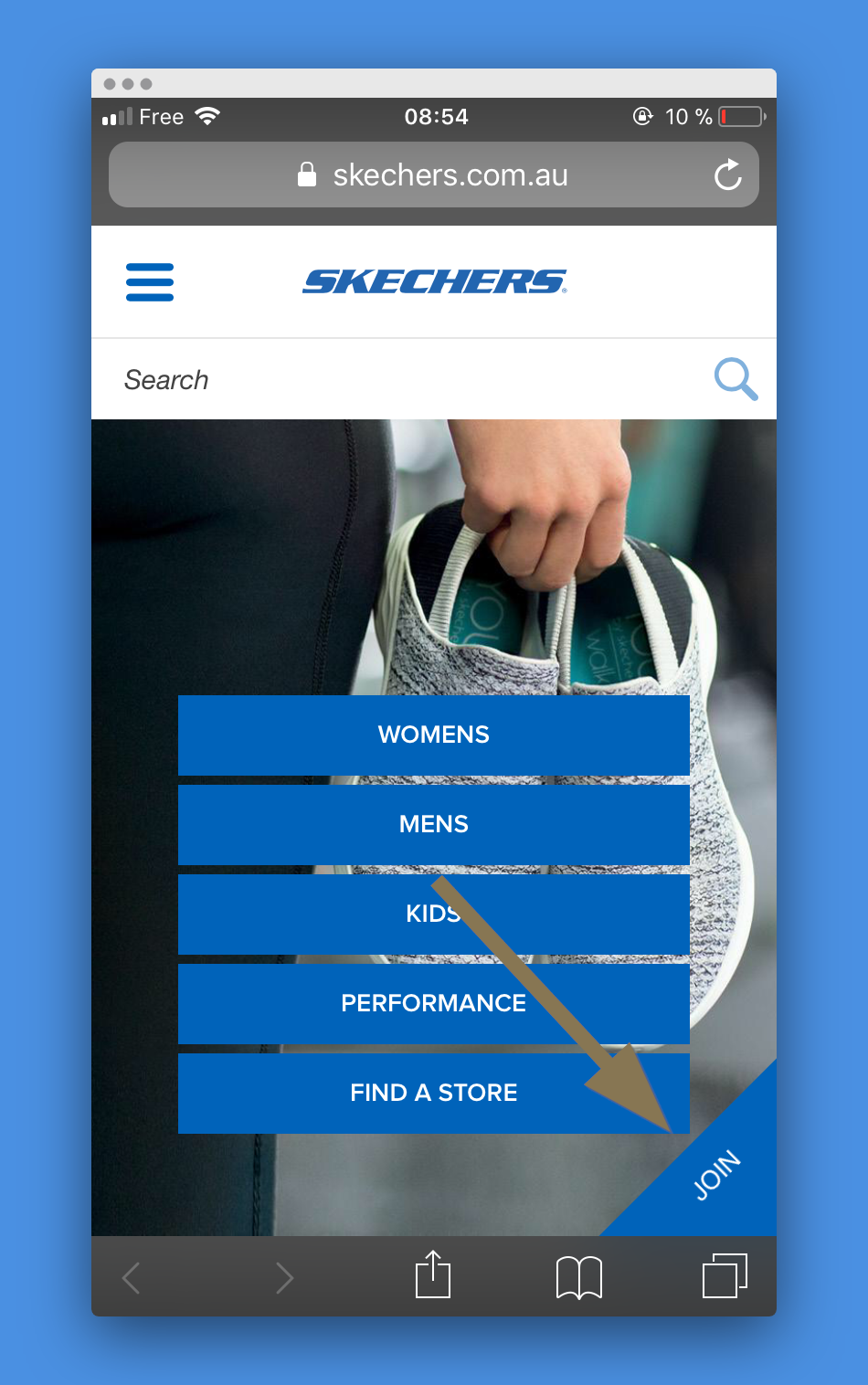
Cep telefonlarında çoğu mağaza bu tür bir açılır pencere görüntüler:

Kaynak:freepeople.com
Bu doğru, sadece duyarlı bir açılır pencere.
Önerecek daha iyi bir stratejim var: harekete geçirici mesaj pop-up'ları kullanmak.
Daha önce hiç görmediyseniz, şu şekilde çalışır: ekranın köşelerinden birinde bir harekete geçirici mesaj görüntülersiniz.

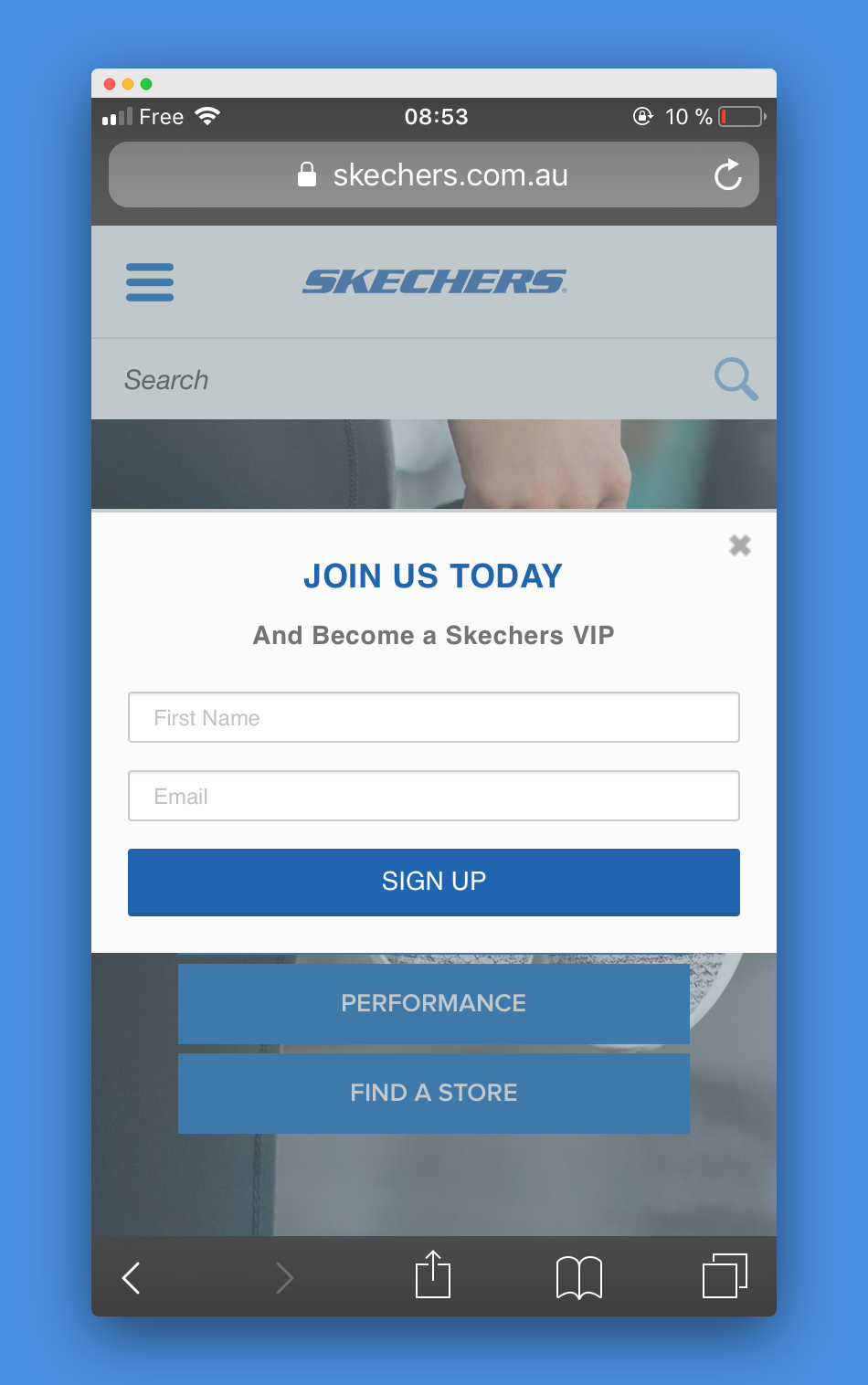
Tıklandığında, modu görüntüler:

Bu CTA açılır pencereleri neden bu kadar ilginç?
İlk olarak, geleneksel pop-up'lardan daha az müdahaleci oldukları için.
İkincisi, daha az müdahaleci olduklarından, onları tüm sayfalarda görüntüleyebilirsiniz. Pop-up'ınızın görüntülenmesi için daha fazla şansınız olduğu anlamına gelir…
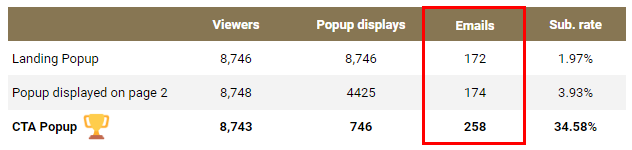
Üçüncüsü, çünkü çalışıyorlar ! İşte Skechers ile yaptığımız A/B/C testinin sonuçları:

CTA pop-up'ı, en iyi performans gösteren ikinci kampanyadan %48 daha fazla e-posta topladı.
Kısacası, duyarlı bir pop-up ile yetinmeyin: CTA pop-up'larını deneyin - buna değer!
Strateji 5: Ödeme sayfanıza bir çıkış açılır penceresi ekleyin
Şimdiye kadar teknik olmayan stratejileri inceledik. Bu farklı: Bu bir çeşit hack.
Basit bir gözlemle başlayalım: ödeme sayfanız, anahtar sayfalarınızdan biridir .
Yine de, Shopify ekosistemine aşina iseniz, Shopify'ın bu sayfanın özelleştirmelerini sınırladığını bilirsiniz. Bir açılır pencere uygulaması kullanıyorsanız, muhtemelen bunun ödeme sayfanızda çalışmadığını fark etmişsinizdir...
İşte o zaman bu hack işe yarar. Ödeme sayfanıza bir komut dosyası eklemenize ve açılır uygulamanızı buraya yüklemenize olanak tanır.
İşte nasıl çalıştığı.
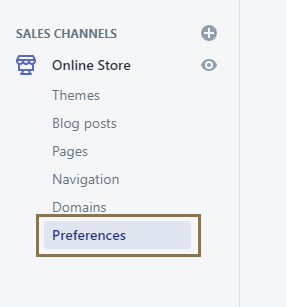
Shopify hesabınızda oturum açın. Soldaki menüde "Çevrimiçi Mağaza"yı tıklayın.

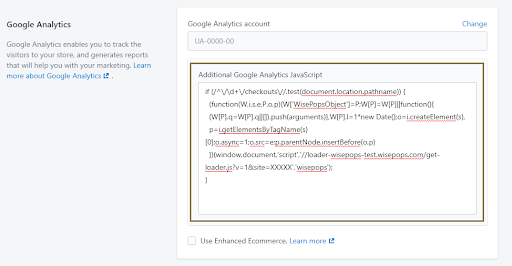
Google Analytics altında, "Ek Google Analytics JavaScript" ekleme seçeneği vardır.
Bu bölümde bu kadar heyecan verici olan ne?
Ödeme sayfasına herhangi bir JavaScript snippet'i yüklemenizi sağlar. Hepsi olmasa da çoğu açılır pencere uygulaması, genellikle izleme kodu olarak adlandırılan bir JavaScript kodu kullanarak çalışır.
Böylece, uygulamanızın izleme kodunu kopyalayıp buraya yapıştırabilirsiniz:

Komut dosyasının yalnızca ödeme sayfasında yürütüldüğünden emin olmak için parçacığı şu kodla başlatıyoruz:
if (/^\/\d+\/checkouts\//.test(document.location.pathname))
Ardından, açılır uygulamanızın izleme kodunu yapıştırabilirsiniz. WisePops ile şöyle olurdu:
if (/^\/\d+\/checkouts\//.test(document.location.pathname)) {
(işlev(W,i,s,e,P,o,p){W['WisePopsObject']=P;W[P]=W[P]||işlev(){
(W[P].q=W[P].q||[]).push(arguments)},W[P].l=1*new Date();o=i.createElement(s),
p=i.getElementsByTagName(s)[0];o.async=1;o.src=e;p.parentNode.insertBefore(o,p)
})(pencere,belge,'script','//loader-wisepops-test.wisepops.com/get-loader.js?v=1&site=XXXXX','wisepops');
}
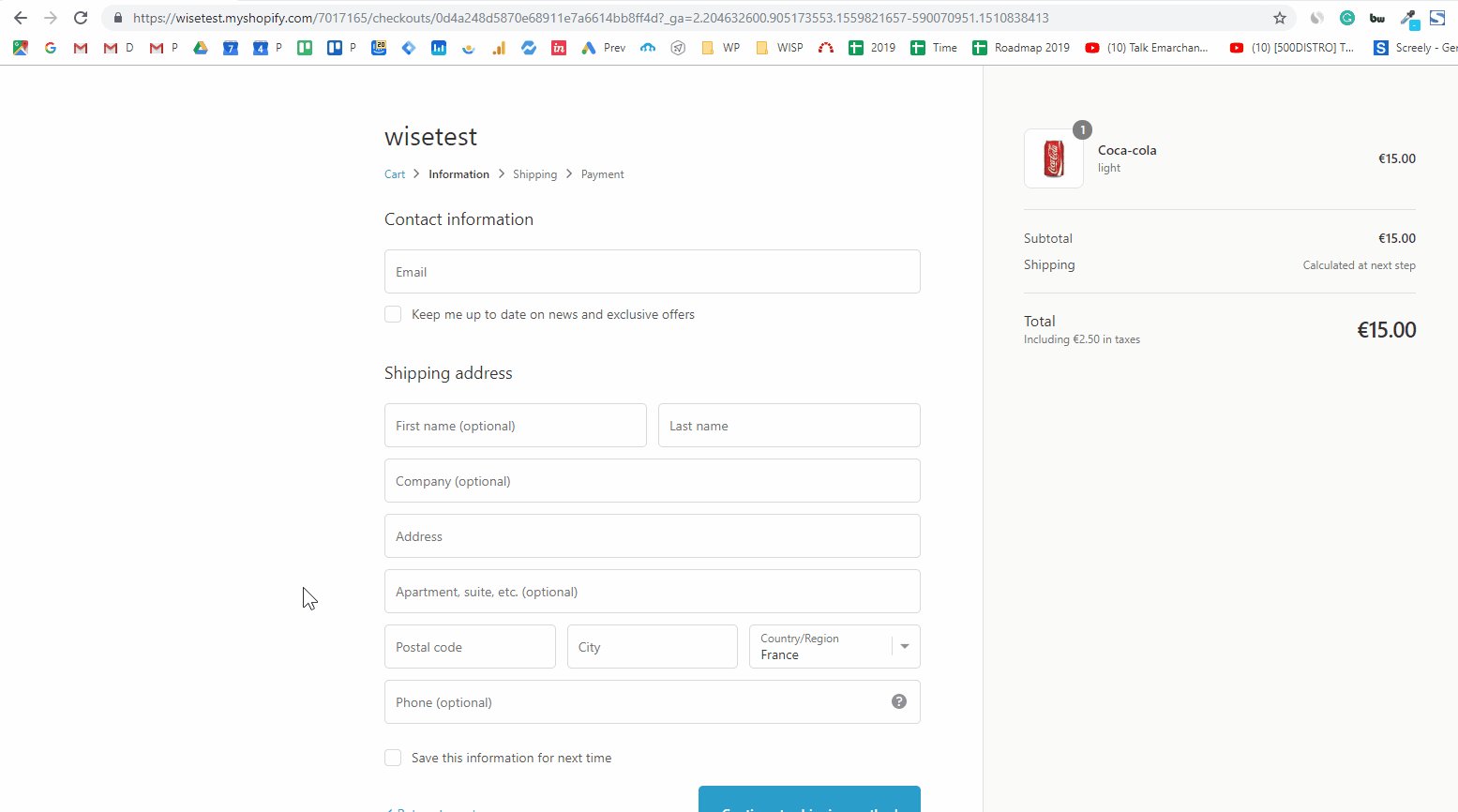
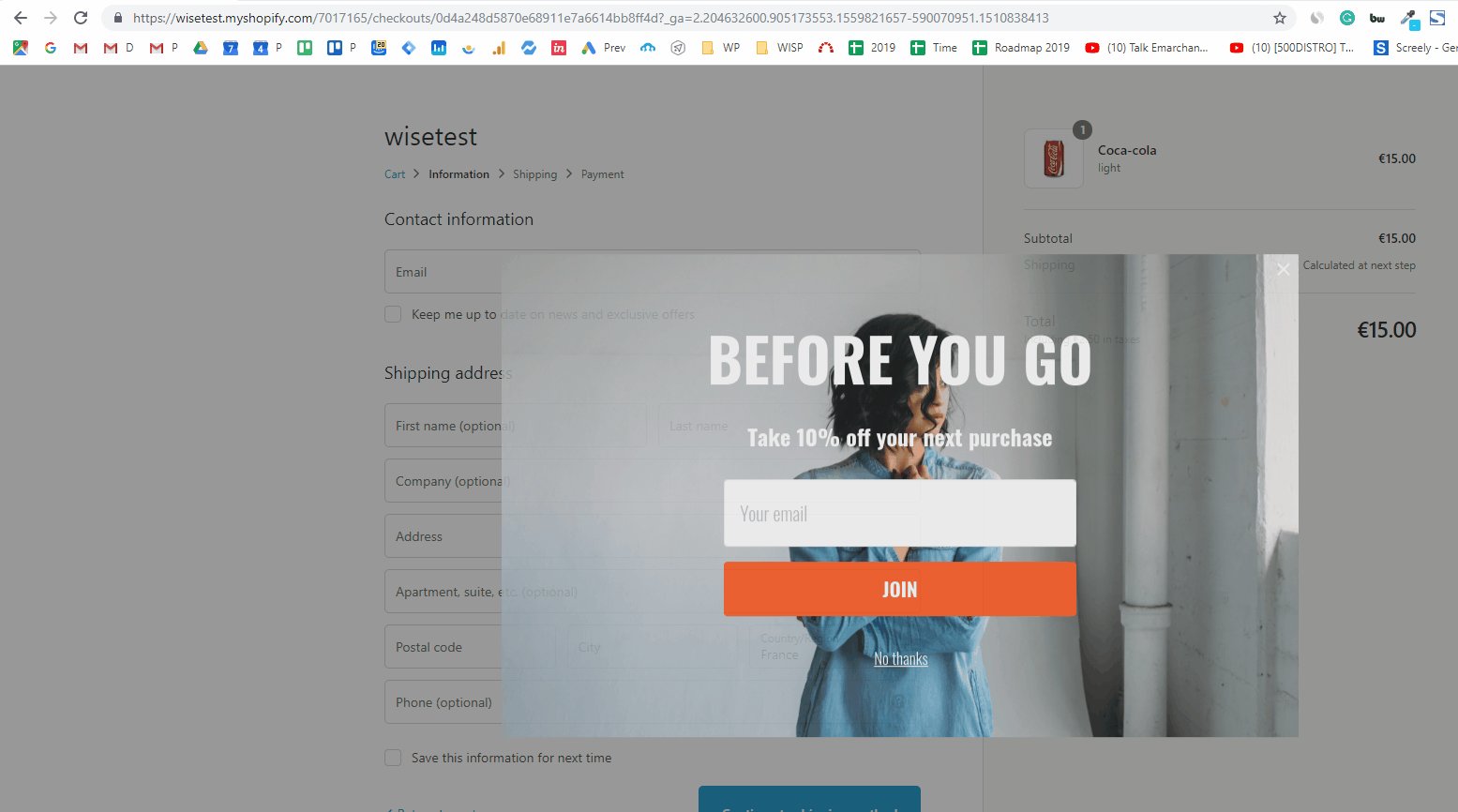
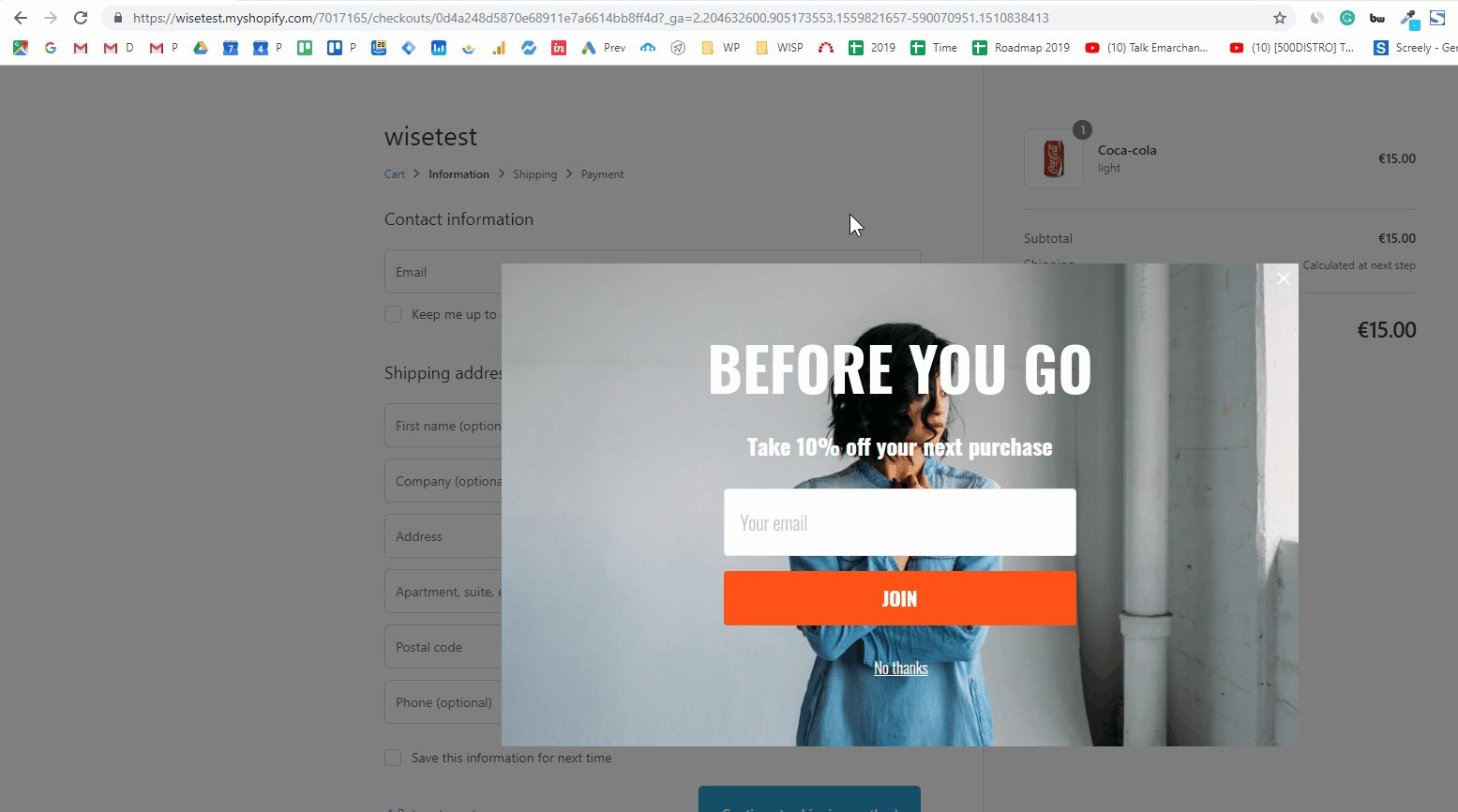
Ve işte başlıyoruz: Çıkış açılır penceremiz artık ödeme sayfasında görünüyor!

Tüm bunları Shopify plus'a yükseltmek zorunda kalmadan…
(Lütfen unutmayın: Bu seçeneği etkinleştirmek için Shopify'ın müşteri destek ekibiyle iletişime geçmeniz gerekecektir.)
Sarmak
Gördüğünüz gibi, pop-up'ları uygulamak sadece basit değil, harika sonuçlar da verebilir. Kesinlikle mağazanızda denemeye değer.
