แนวโน้มการออกแบบเว็บสำหรับปี 2022
เผยแพร่แล้ว: 2022-02-0294% ของผู้ใช้ต้องการเวลาเพียง 50 มิลลิวินาทีในการตัดสินใจอย่างรวดเร็วเกี่ยวกับความชอบธรรมของธุรกิจตามเว็บไซต์ของตน มนุษย์มักตอบสนองต่อการออกแบบที่ดีเพราะดึงดูดสิ่งสวยงาม สี รูปร่าง ขนาด เลย์เอาต์ และความสามารถในการใช้งานจำเป็นต่อการสร้างความสวยงามและความกลมกลืน หรือวิธีการอธิบายในลักษณะอื่น: ภาษาภาพที่สอดคล้องกัน
เทรนด์การออกแบบเว็บยอดนิยมผันผวนเมื่อสุนทรียศาสตร์เปลี่ยนไปเนื่องจากความชอบของวัฒนธรรมป๊อป แต่อย่างที่ Massimo Vignelli ดีไซเนอร์ชาวอิตาลีเคยกล่าวไว้ว่า “สไตล์มาและไป การออกแบบที่ดีคือภาษา ไม่ใช่สไตล์” ดังนั้น "กฎ" ประการแรกของการออกแบบเว็บไซต์ที่นำหน้าเทรนด์คือการสร้างความมั่นใจว่าสุนทรียศาสตร์ที่คุณเลือกจะสื่อถึงและเป็นการแสดงออกถึงค่านิยมและบุคลิกภาพของธุรกิจของคุณ
แนวโน้มการออกแบบเว็บในปัจจุบันบ่งบอกถึงความขี้เล่นที่เพิ่มขึ้น ด้วยองค์ประกอบเชิงโต้ตอบที่ดึงดูดและสร้างความพึงพอใจให้กับลูกค้า มาแกะรายละเอียดที่ประกอบด้วยแนวโน้มการออกแบบเว็บไซต์ที่ดีที่สุดของปีนี้กัน
พูดคุยกับผู้เชี่ยวชาญ SEO
แนวโน้มการออกแบบเว็บไซต์ยอดนิยมที่น่าจับตามองในปี 2022
#1 แอนิเมชั่น
ไม่ว่าแอนิเมชั่นในหน้าขนาดใหญ่หรือเล็กจะสร้างประสบการณ์ที่ดึงดูดสายตา นำระดับความตื่นเต้นและการมีส่วนร่วมมาสู่ผู้ใช้ ผู้ใช้ที่มีส่วนร่วมมีแนวโน้มที่จะคลิก ดู และซื้อของมากขึ้น โดยทั่วไปแล้ว นักออกแบบเว็บไซต์จะอาศัยแอนิเมชั่นในส่วนของฮีโร่และการเปลี่ยนหน้า อย่างไรก็ตาม เทรนด์การออกแบบเว็บใหม่บ่งบอกถึงการเปลี่ยนแปลงเพื่อรองรับแอนิเมชั่นขนาดใหญ่
พลังแห่งการเกาะติดของแอนิเมชันทำให้สามารถสร้างประสบการณ์ออนไลน์ที่หลากหลายและน่าตื่นเต้น ตั้งแต่การเคลื่อนไหวของเหลวไปจนถึงโลโก้แอนิเมชั่น การพิมพ์แบบจลนศาสตร์ แอนิเมชั่นการโหลด และเอฟเฟกต์โฮเวอร์ มีหลายวิธีที่ “การเคลื่อนไหว” สามารถฟื้นฟูเลย์เอาต์เว็บไซต์ได้ บริษัทจำนวนมากขึ้นเรื่อยๆ ก็ใช้แอนิเมชั่น 3 มิติบนหน้าเว็บเพื่อสร้างความรู้สึกไฮเปอร์เรลลิซึม ซึ่งทำงานได้ดีสำหรับบริษัทแอนิเมชั่น เกม การออกแบบภายใน และสถาปัตยกรรม
#2 การรวมวิดีโอ
การฝังวิดีโอ YouTube ค่อยๆ กลายเป็นอดีตไปแล้ว วิดีโอคุณภาพสูงที่คิดมาอย่างดีหนึ่งรายการมีประสิทธิภาพมากกว่าลิงก์ที่ฝังไว้หลายสิบลิงก์ ความสามารถแบบพารัลแลกซ์ของการออกแบบเว็บช่วยส่งเสริมวิดีโอภาพยนตร์ที่ดึงดูดผู้ดูให้เข้าสู่การกระทำโดยการสร้างประสบการณ์ที่สมจริงที่สะดุดตาแต่ไม่ล่วงล้ำ
วิดีโอแบบเต็มหน้าจอจะดูยอดเยี่ยมบนหน้าจอขนาดใหญ่และทำงานที่น่าประทับใจด้วยการแชร์เรื่องราวขององค์กรของคุณในแบบไดนามิกอย่างรวดเร็วและชัดเจน แม้ว่าการผลิตวิดีโอจะทำผิดพลาดในด้านราคา แต่ก็มีประสิทธิภาพมากกว่าข้อความ ในปีนี้ คาดว่าวิดีโอจะมีสัดส่วนมากกว่า 82% ของปริมาณการใช้อินเทอร์เน็ตของผู้บริโภคทั้งหมด
#3 การออกแบบที่เหมาะกับอุปกรณ์พกพา

การออกแบบเว็บที่เหมาะกับอุปกรณ์เคลื่อนที่ AKA ที่ตอบสนองได้กลายมาเป็นบรรทัดฐาน แนวโน้มการออกแบบเว็บอย่างต่อเนื่องบ่งบอกถึงการมุ่งเน้นที่การพัฒนาเว็บไซต์ที่เหมาะกับนิ้วหัวแม่มือ ผู้เยี่ยมชมเว็บไซต์บนมือถือส่วนใหญ่ใช้นิ้วโป้ง ดังนั้น การวางแถบนำทาง เมนู และปุ่มผู้ติดต่อในโซนนิ้วหัวแม่มือ (ตรงกลางหน้าจอ) จะช่วยปรับปรุง UX และประสบการณ์ผู้ใช้
อุปกรณ์เคลื่อนที่และการเปลี่ยนภาษา แต่การออกแบบที่ใช้นิ้วหัวแม่มือนั้นยังคงเป็นส่วนสำคัญของการออกแบบเว็บไซต์ตราบใดที่หน้าจอสัมผัสมีผลเหนือกว่า ท่าทางสัมผัส เช่น การแตะ แตะสองครั้ง การลาก การบีบ และการกด ควรเกิดขึ้นภายในโซนนิ้วหัวแม่มือ การนำทางบนอุปกรณ์เคลื่อนที่เคยเป็นรายการลิงก์แบบเลื่อนลงที่ใช้งานได้จริง อย่างไรก็ตาม เทรนด์การออกแบบเว็บล่าสุดในปัจจุบันมีแนวโน้มที่จะชอบการซ้อนทับแบบเต็มหน้าจอ เพื่อรองรับปุ่มโซเชียลและเนื้อหาที่มีประโยชน์อื่นๆ
#4 เนื้อหาส่วนบุคคล
ทีมออกแบบเว็บไซต์ที่มีนวัตกรรมจะแนะนำให้องค์กรแสดงเนื้อหาที่กำหนดเองตามพฤติกรรมของผู้ใช้ ตัวอย่างเช่น หากผู้ใช้ใช้เวลาบนหน้าเว็บการตกแต่งห้องรับรองแขก ในครั้งต่อไปที่พวกเขาเยี่ยมชมเว็บไซต์ของโฮมสโตร์ จะแสดงเนื้อหาที่เกี่ยวข้อง เช่น รายการที่ดูล่าสุดหรือสินค้าที่ต้องการเพื่อเพิ่ม Conversion
เนื้อหาส่วนบุคคลจะมีประสิทธิภาพสำหรับเว็บไซต์อีคอมเมิร์ซในการลดรถเข็นที่ถูกละทิ้งและรักษาอัตราการแปลง ลูกค้ามีส่วนร่วมมากขึ้นกับโฆษณาที่ปรับให้เข้ากับความสนใจของพวกเขา ข้อความที่เกี่ยวข้องและเป็นส่วนตัวซึ่งตอบสนองประเด็นปัญหาของพวกเขาควรถูกส่งผ่านเส้นทางของลูกค้าทั้งหมด โดยเฉพาะอย่างยิ่งผ่านการออกแบบเว็บ เนื่องจากผู้บริโภคส่วนใหญ่ซื้อผ่านเว็บไซต์
#5 โหมดมืด

ตามนุษย์ค้นหาสิ่งที่สว่างกว่าได้ง่ายขึ้นในโหมดมืด แม้ว่าจะมีหลักฐานที่ขัดแย้งกันว่าโหมดมืดหรือไม่ เช่น การมีพื้นหลังสีดำนั้นมีประโยชน์ต่อการมองเห็นมากกว่า แต่ก็เป็นเทรนด์การออกแบบเว็บไซต์รูปแบบหนึ่งที่แทรกซึมอยู่ในโซเชียลมีเดียและ Gmail ซึ่งขณะนี้มีการสลับโหมดมืด
สำหรับเว็บไซต์ที่มีองค์ประกอบการออกแบบที่เน้นภาพมาก โหมดมืดจะเพิ่มคอนทราสต์ ทำให้เกิดความประทับใจมากขึ้นในสิ่งที่องค์กรนำเสนอ การออกแบบเว็บในโหมดมืดนอกจากจะดูโฉบเฉี่ยว เก๋ไก๋ และสบายตาแล้ว ยังช่วยยืดอายุการใช้งานแบตเตอรี่ในสภาพแวดล้อมที่มีแสงน้อยได้อีกด้วย ความนิยมที่เพิ่มขึ้นของโหมดมืดนั้นเกี่ยวข้องกับความเรียบง่ายที่กลายมาเป็นผลงานชิ้นเอกของนักออกแบบเว็บไซต์หลายคนในช่วงทศวรรษที่ผ่านมา
#6 มินิมอล

ดูเหมือนว่าเทรนด์การออกแบบมินิมอลลิสต์จะไม่ยอมเลิก น้อยกว่าสไตล์ภาพและหลักการออกแบบมากกว่า มินิมัลลิสต์มีพื้นฐานมาจากการใช้องค์ประกอบการออกแบบที่แบนเรียบที่จำเป็นเท่านั้น เช่น รูปทรงเรขาคณิตพื้นฐาน ข้อความสะอาด จานสีจำกัด เส้นตรง และพื้นที่ว่างเพื่อสร้างการออกแบบที่กลมกลืนและฟังก์ชั่น
ในปี 2020 มีการเปลี่ยนแปลงไปสู่เทรนด์การออกแบบแนวนีโอบรูทาลิสม์ ซึ่งสร้างขึ้นจากความเรียบง่ายของความเรียบง่าย เว็บไซต์สไตล์ Brutalist นิยมใช้ HTML ที่ไม่มีสไตล์ พื้นหลังธรรมดา เลย์เอาต์ที่ไม่สมมาตร ฟอนต์คอมพิวเตอร์เริ่มต้น และรูปภาพที่ไม่ได้โฟโต้ชอป เทรนด์การออกแบบเว็บนี้ผสมผสานความดิบของ Brutalism เข้ากับความยับยั้งชั่งใจแบบมินิมอล นำเสนอการออกแบบกราฟิกที่น่าจับตามอง ซึ่งมักนำมาใช้โดยธุรกิจที่สร้างสรรค์
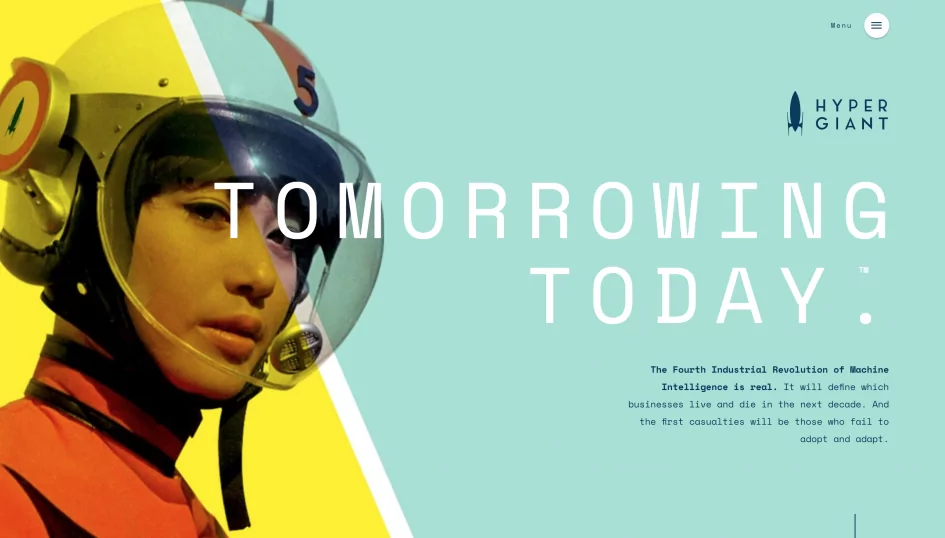
#7 ลัทธินิยมสูงสุด

แนวทางที่ไม่มีการระงับนี้ถือว่าตรงกันข้ามกับความเรียบง่ายซึ่งเกี่ยวข้องกับการโอบกอดการออกแบบตัวอักษรที่หนาเกินไป การผสมสีที่ดัง และรูปแบบและลวดลายที่ตัดกัน เพิ่มความโดดเด่นด้านภาพให้กับการออกแบบเว็บ เมื่อทำอย่างถูกต้องและประณีต จะสามารถสร้างความสนใจและดึงดูดผู้เยี่ยมชมได้อย่างง่ายดาย
Maximalism ท้าทายข้อ จำกัด ที่เรียบง่ายทำให้มีพื้นที่ว่างสำหรับความเป็นธรรมชาติ แบรนด์เยาวชนที่เชื่อมโยงกับวัฒนธรรมบนท้องถนน นักดนตรี เอเจนซี่ และแบรนด์แฟชั่นต่างมุ่งไปที่หน้า Landing Page แบบแม็กซิมอลลิสต์ด้วยภาพตัดปะจากสื่อผสม โดยผสมผสานแบบอักษรตกแต่งขนาดใหญ่ พื้นผิวศิลปะ และแอนิเมชั่น ในเรื่องนี้ ทั้งแบบมินิมัลลิสต์และแม็กซิมอลลิซึมต่างก็ให้ผลลัพธ์แบบเดียวกัน ในที่สุด กลุ่มเป้าหมายและมูลค่าทางธุรกิจจะเป็นตัวกำหนดการออกแบบเว็บ
#8 รูปร่างอินทรีย์
ด้วยการใช้รูปทรงออร์แกนิกหรือรูปทรงของเหลว เทรนด์การออกแบบออร์แกนิกสำหรับปี 2022 จึงนำธรรมชาติมาสู่แรงบันดาลใจ โดยได้รับอิทธิพลจากการมุ่งเน้นที่ความยั่งยืนและสิ่งแวดล้อมมากขึ้น โดยมีโทนสีที่ดูอบอุ่น เป็นธรรมชาติ รูปทรงเป็นธรรมชาติ และพื้นผิวออร์แกนิกดิบ แนวโน้มการออกแบบออร์แกนิกในปี 2545 เป็นลางดีสำหรับความงาม แบรนด์ตกแต่งบ้าน โรงแรมบูติก และสปาที่ต้องการปลูกฝังความรู้สึกสงบในการปรากฏตัวทางออนไลน์
รูปร่างและรูปแบบที่เป็นธรรมชาติ—อะไรก็ได้ที่ไม่มีข้อจำกัดหรือตรงและไม่โค้ง—มีความลื่นไหลและไหลลื่น คิดถึงเมฆ คลื่น และเนินเขาที่เป็นลูกคลื่น รูปร่างของเหลวเหล่านี้อาจเป็นรูปแบบพื้นหลังหรือใช้เพื่อแยกส่วนต่างๆ ออก ทำให้เว็บไซต์ดูนุ่มนวลและเป็นธรรมชาติมากขึ้น รูปร่างโค้งเหล่านี้ให้โอกาสที่ดีในการทำให้เว็บไซต์รู้สึกเข้าถึงได้ง่ายขึ้น
#9 ศิลปะเวกเตอร์
สำหรับแนวโน้มการออกแบบเว็บในปี 2022 คุณสามารถคาดหวังได้ว่ากราฟิกที่ดู "DIY" จะเพิ่มขึ้น เพื่อสร้างอินเทอร์เฟซที่เกี่ยวข้องซึ่งเชื่อมช่องว่างระหว่างออนไลน์และออฟไลน์ ภาพเวกเตอร์อาจรวมถึงการขีดข่วน ภาพดูเดิล ภาพตัดต่อที่ยุ่งเหยิง และพื้นผิวอะนาล็อก เช่น สีเทียนและสี เสริมการออกแบบด้วยความรู้สึกของบุคลิกภาพผ่านงานศิลปะที่ทำด้วยมือที่ไม่สมบูรณ์

ภาพเวกเตอร์แบบแบนจะได้รับการเสริมพลังอีกครั้งด้วยเส้นขอบที่ชัดเจน ความลื่นไหลที่เกินจริง และบางครั้งแสดงผลในแบบ 3 มิติ เทรนด์การออกแบบเว็บในปีนี้เปิดเผยว่านักออกแบบหันไปหาศิลปิน Ukiyo-e แห่งยุคเอโดะของญี่ปุ่นเพื่อหาแรงบันดาลใจ ผลงานที่มีชื่อเสียงที่สุดในสไตล์นี้คือ The Great Wave นอกคานางาวะ ซึ่ง มีโครงร่างหนาและมุมมองที่จำกัด
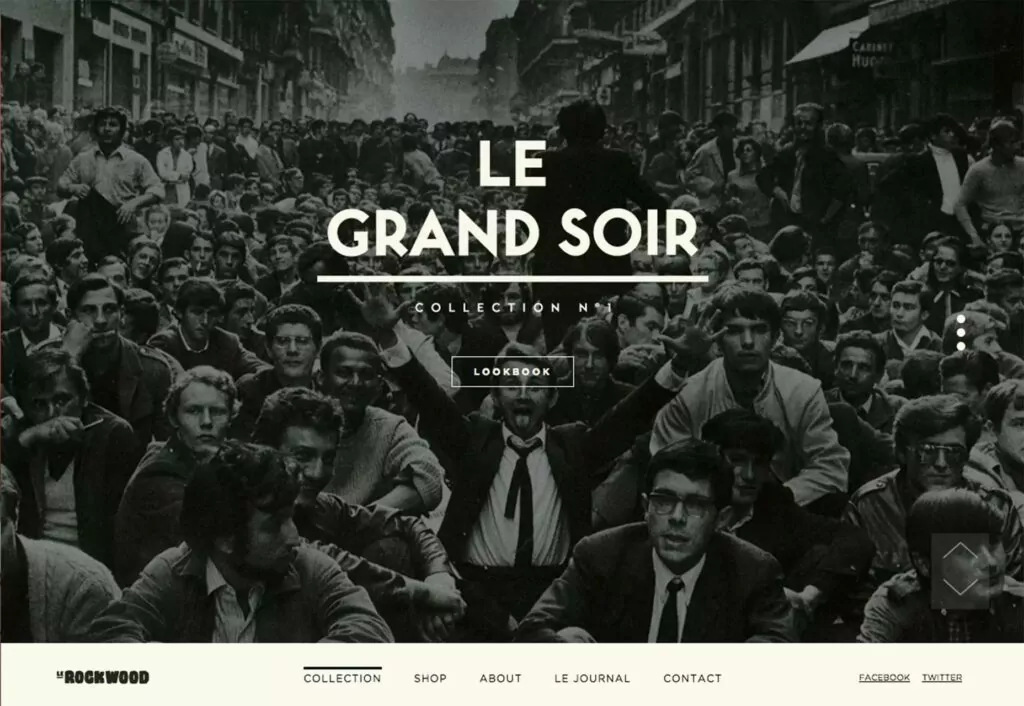
#10 ย้อนยุค

ยุคปี 2020 ครั้งหนึ่งเคยถูกมองว่าเป็นอนาคตของการออกแบบ ตอนนี้ เรากำลังเปลี่ยนจากความเรียบง่ายที่ขัดเกลาและโอบรับความคิดถึงเป็นแรงบันดาลใจเว็บไซต์ โดยเฉพาะยุค 90 แบบอักษร Serif เลย์เอาต์ตารางที่มองเห็นได้ และสีที่เข้มข้นและปิดเสียงโดยเส้นตารางที่มองเห็นได้ทำให้เว็บไซต์มีสัมผัสย้อนยุคที่ละเอียดอ่อนซึ่งเข้ากันได้ดีกับเทรนด์ย้อนยุคอื่นๆ
การออกแบบการไล่ระดับสีที่โดดเด่นในปี 1990 ก็กำลังกลับมาเช่นกัน การเปลี่ยนสีเหล่านี้จะค่อยๆ ผสมผสานจากสีหนึ่งไปอีกสีหนึ่ง ช่วยเพิ่มความลึก จากภาพซ้อนทับไปจนถึงพื้นผิวที่ละเอียดอ่อนบนองค์ประกอบอินเทอร์เฟซผู้ใช้ Spotify เทรนด์การออกแบบดูโอโทนนี้ได้รับความนิยมเมื่อวางภาพถ่ายแบบไล่ระดับในแคมเปญและไมโครไซต์

ความสำคัญของการออกแบบเว็บในการตลาดดิจิทัล
การออกแบบเว็บเป็นรากฐานของการตลาดดิจิทัล หากไม่ใช่ทั้งหมด ความพยายามทางการตลาดดิจิทัลได้รับการออกแบบมาเพื่อกระตุ้นการเข้าชม (โอกาสในการขายที่อาจเกิดขึ้น) ไปยังเว็บไซต์ของธุรกิจ ธุรกิจไม่สามารถมีส่วนร่วมกับขอบเขตของการตลาดดิจิทัลได้อย่างมีประสิทธิภาพ ถ้าไม่มี "หน้าร้าน" ดิจิทัลที่ออกแบบมาอย่างชาญฉลาดและเพิ่มประสิทธิภาพของเครื่องมือค้นหา
การสร้างแบรนด์
การออกแบบเว็บไซต์ที่สอดคล้องกันจะสร้างความประทับใจแรกเริ่มและดึงดูดผู้ชมด้วยการพูดคุยกับใครและแบรนด์ของคุณเกี่ยวกับอะไร การออกแบบเว็บเป็นการแสดงลักษณะทางกายภาพของบุคลิกภาพและความเป็นตัวตนของบริษัท เนื้อหาบนเว็บไซต์ช่วยให้ผู้เยี่ยมชมไว้วางใจและเชื่อว่าสินค้าและบริการขององค์กรเป็นโซลูชั่นที่เหมาะสมสำหรับพวกเขา
ผู้ใช้เปรียบเสมือนประสบการณ์ที่พวกเขามีบนเว็บไซต์กับประสบการณ์ที่พวกเขาจะได้รับจากร้านค้าจริง เนื่องจากจะต้องสร้างสมมติฐานมากมายตามการออกแบบเว็บไซต์ของคุณ คุณจึงต้องแน่ใจว่าการออกแบบเว็บของคุณจะส่งข้อความที่คุณต้องการให้สาธารณชนได้รับเกี่ยวกับธุรกิจของคุณ
ประสบการณ์ผู้ใช้
การออกแบบเว็บเริ่มต้นด้วยลำดับชั้น หากผู้ใช้มีเวลาจำกัดในการโต้ตอบกับเว็บไซต์ของคุณ การออกแบบเว็บจะต้องจัดลำดับความสำคัญและนำพวกเขาไปสู่สิ่งที่สำคัญที่สุด โครงสร้างเว็บไซต์ที่เรียบง่ายและสะอาดตาที่ตอบสนองและใช้สีและการออกแบบเพื่อกระตุ้นผู้ใช้อย่างมีกลยุทธ์เพื่อให้ทำงานได้ดีที่สุด
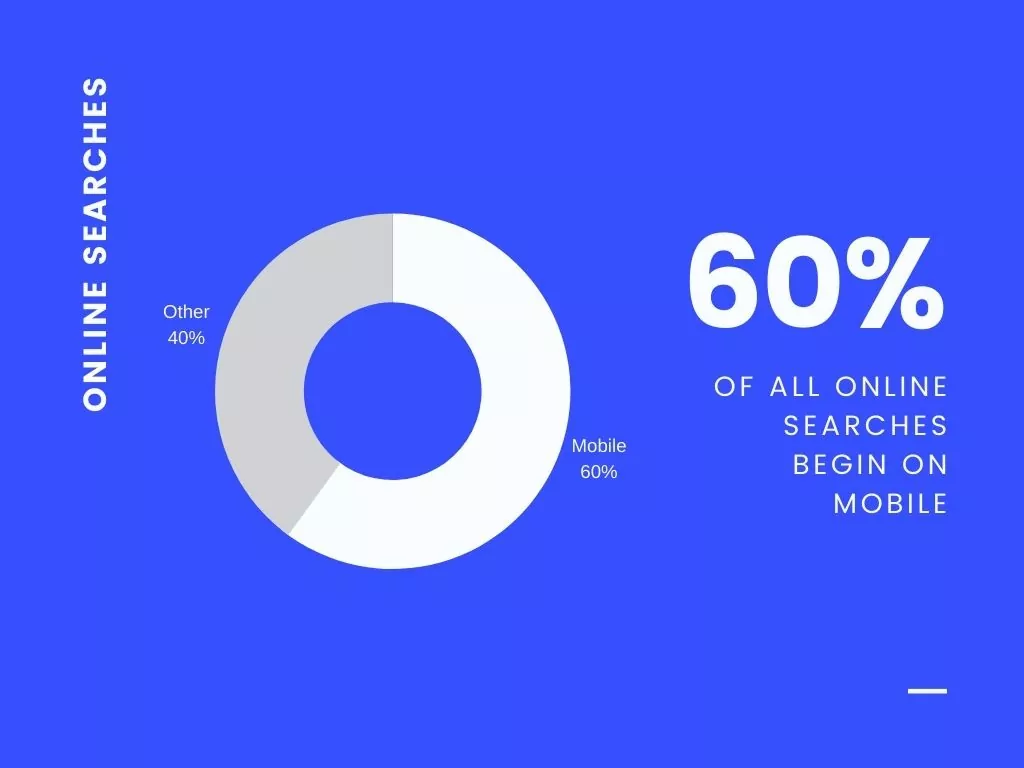
หากมีคนมาที่เว็บไซต์ของคุณผ่านทางโทรศัพท์ และพวกเขาต้องซูมเข้าและออกเพื่ออ่านหรือดูภาพ คุณจะสูญเสียโอกาสในการขายที่อาจเกิดขึ้น คุณต้องการหลีกเลี่ยงการยกเว้นลูกค้าเนื่องจากการออกแบบที่ไม่ดี เพื่อให้แนวคิดแก่คุณ การค้นหาออนไลน์เกือบ 60% เริ่มต้นบนมือถือ โดยบางภาคส่วนเข้าถึงมากกว่า 70% ตรวจสอบให้แน่ใจว่าคุณออกแบบเว็บไซต์ของคุณในลักษณะที่จะเพิ่มอัตราการแปลงบนอุปกรณ์มือถือ

ตัวอย่างเช่น แบรนด์ชั้นนำจะวางปุ่มคำกระตุ้นการตัดสินใจไว้ในสถานที่ที่สามารถระบุตัวตนได้ โดยใช้สีที่สดใสเพื่อให้แน่ใจว่าดวงตาจะเดินทางไปที่นั่นอย่างเป็นธรรมชาติ นอกจากนี้ การนำทางหลักควรอยู่ใกล้ด้านบนสุดของหน้า โดยมีการจัดอันดับลิงก์ก่อนหน้าตามความสำคัญ และอื่นๆ เว็บไซต์ควรใช้งานง่ายสำหรับทุกคน ตั้งแต่เด็กไปจนถึงคนอายุแปดขวบ
การเพิ่มประสิทธิภาพ
เว็บไซต์ยังต้องทำงานได้ดีจากมุมมองทางเทคนิค นี่หมายถึงการลงทุนด้านเทคนิค SEO และการออกแบบ UX ที่ดี เว็บไซต์ที่ปรับให้เหมาะสมจะมอบประสบการณ์การใช้งานที่ราบรื่นให้กับผู้ใช้ มีอันดับที่ดีในผลลัพธ์ของเครื่องมือค้นหาของ Google และตอบสนองต่อพฤติกรรมและสภาพแวดล้อมของผู้ใช้ตามขนาดหน้าจอ แพลตฟอร์ม และการวางแนว
หากคุณไม่เพิ่มประสิทธิภาพเว็บไซต์และเนื้อหาบนเว็บไซต์ด้วยหลักการออกแบบเสียง เว็บไซต์นั้นจะไม่แสดงบนหน้าผลลัพธ์ของเครื่องมือค้นหา และจะไม่มีใครสังเกตเห็น อย่างไรก็ตาม เมื่อคุณเพิ่มประสิทธิภาพเว็บไซต์สำหรับการค้นหา แสดงว่าธุรกิจของคุณอยู่ในแผนที่สากล 53% ของการเข้าชมเว็บไซต์มาจากผลการค้นหาทั่วไป ดังนั้น ตามทฤษฎีแล้ว เว็บไซต์ที่เป็นมิตรกับ SEO ซึ่งตรงกับคำค้นหาของผู้ใช้จะได้รับการเข้าชมเพิ่มขึ้น 50% ตามทฤษฎีแล้ว
การแปลง
การออกแบบเว็บส่งผลต่ออัตราการแปลงผ่านความสามารถในการอ่าน คำกระตุ้นการตัดสินใจ และความสวยงาม การออกแบบเนื้อหาควรทำให้ผู้เข้าชมอ่านข้อความได้ง่ายโดยเว้นที่ว่างเพียงพอระหว่างบรรทัด โอกาสในการขายจะไม่รบกวนแม้แต่ข้อความสั้นๆ หากมีข้อความหนาแน่นเกินไป ดังนั้น นักออกแบบส่วนใหญ่จึงเลือกใช้แนวทางที่เรียบง่ายและตรงไปตรงมาที่ตรงไปตรงมาและตรงประเด็น
อีกวิธีหนึ่ง: รวมสิ่งจำเป็นที่สำคัญที่สุดเพื่อดึงดูดความสนใจและขาย
เว็บไซต์ที่มี Conversion สูงทุกแห่งมีคำกระตุ้นการตัดสินใจที่เหมาะสมมากกว่าหนึ่งรายการที่ชัดเจนและชัดเจน ผู้เข้าชมควรได้รับตัวเลือกให้ "ซื้อ" หรือ "รับใบเสนอราคา" เสมอ นี่เป็นหนึ่งในวิธีหลักในการออกแบบเว็บที่ช่วยปรับปรุงอัตราของผู้เข้าชมที่เปลี่ยนมาเป็นผู้มีแนวโน้ม สุดท้ายนี้ เมื่อพูดถึงการนำไปสู่ Conversion ให้พิจารณาว่าสี โครงสร้าง เลย์เอาต์ และรูปภาพช่วยเสริมแบรนด์ของคุณอย่างไร
บทสรุป
เว็บไซต์เป็นตัวสร้างลูกค้าเป้าหมายที่แข็งแกร่งและเป็นรูปแบบการตลาดที่เป็นธรรมชาติที่สุด ผู้ที่มีกระบวนการ Conversion เชิงกลยุทธ์จะนำผู้ใช้ไปใช้ได้อย่างง่ายดายตลอดเส้นทางของผู้ซื้อและกระตุ้น Conversion โดยให้ความพึงพอใจแก่ผู้ใช้มากกว่าไซต์ที่สุ่มเข้ามาพร้อมกันโดยไม่คำนึงถึงความตั้งใจและความต้องการของลูกค้าเพียงเล็กน้อย
สิ่งสำคัญสำหรับเว็บไซต์คือจุดศูนย์กลางของความสามารถในการตอบสนองความต้องการของผู้เยี่ยมชมได้อย่างมีประสิทธิภาพมากที่สุด การทำงานร่วมกับผู้เชี่ยวชาญด้านการออกแบบที่หน่วยงาน Comrade Web Digital Marketing จะช่วยให้คุณสร้างข้อความที่กระชับและคำกระตุ้นการตัดสินใจที่ชัดเจนผ่านการออกแบบที่สวยงามและใช้งานได้จริง
ให้เราแสดงให้คุณเห็นว่า
เนื่องจากเราติดตามเทรนด์การออกแบบเว็บอยู่เสมอ นักออกแบบและนักยุทธศาสตร์ของเราจะทำให้ลูกค้าของคุณติดต่อกับคุณได้ง่ายขึ้น และคุณจะพบว่าง่ายขึ้นในการอำนวยความสะดวกในการแปลงและดึงดูดลูกค้า พร้อมที่จะเปลี่ยนเว็บไซต์ของคุณแล้วหรือยัง? คลิกที่นี่.
