หลักการออกแบบ UX 8 อันดับแรกสำหรับเว็บแอปพลิเคชัน
เผยแพร่แล้ว: 2023-01-25เมื่อพูดถึงการออกแบบ UX ที่ดีสำหรับเว็บแอป บทสนทนามักจะวนเวียนอยู่กับเรื่องต่างๆ เช่น "การออกแบบที่เน้นผู้ใช้เป็นศูนย์กลาง" "ความสามารถในการใช้งาน" และ "แนวทางที่เป็นระบบ" คำศัพท์สามคำนี้มีความสำคัญ แต่เพียงบอกเล่าเรื่องราวของสิ่งที่ทำให้ UX ดี เมื่อเราเจาะลึกลงไปถึงส่วนลึกของการออกแบบ UX เราจะพบหลักการสากลที่ควรนำไปใช้ในขั้นตอนต่างๆ ของเว็บแอปพลิเคชัน
หลักการออกแบบ UX สำหรับเว็บแอปเป็นแนวทางที่ช่วยให้คุณสร้างประสบการณ์การใช้งานที่ดีที่สุดเท่าที่จะเป็นไปได้ ไม่ใช่แค่ฟอนต์และสีเท่านั้น แต่ยังเกี่ยวกับการรับรู้ของมนุษย์ จิตวิทยา และคณิตศาสตร์ด้วย หลักการเหล่านี้ช่วยให้คุณเข้าใจอย่างลึกซึ้งว่าผู้คนคิดและทำงานอย่างไร เพื่อให้คุณสามารถสร้างการออกแบบที่เน้นผู้ใช้เป็นศูนย์กลางสำหรับผลิตภัณฑ์ของคุณ บทความนี้พยายามเปิดเผยหลักการเหล่านั้น เริ่มกันเลย.
- เหตุใดประสบการณ์ผู้ใช้ (UX) จึงสำคัญ
- หลักการออกแบบ UX 8 อันดับแรกสำหรับเว็บแอปพลิเคชัน
- 1. มุ่งเน้นไปที่ผู้ใช้
- 2. อัตราส่วนทองคำ
- 3. ทำตามลำดับชั้นการออกแบบ
- 4. กฎสามส่วน
- 5. หลักการเกสตัล
- 6. โทนสีที่สม่ำเสมอ
- 7. ความสม่ำเสมอ
- 8. การเข้าถึง
- สรุป
เหตุใดประสบการณ์ผู้ใช้ (UX) จึงสำคัญ

ประสบการณ์ผู้ใช้ (UX) คือการผสมผสานของการโต้ตอบและความรู้สึกทั้งหมดที่คุณมีขณะใช้เว็บแอปพลิเคชัน ซึ่งรวมถึงความรู้สึกว่าพวกเขาสามารถทำงานให้เสร็จได้หรือไม่ และพวกเขาสนุกกับการใช้แอปพลิเคชันโดยรวมหรือไม่
นักออกแบบใช้เครื่องมือ UX เพื่อเพิ่มความพึงพอใจของผู้ใช้ การออกแบบ UX ที่ดีทำให้เว็บแอปพลิเคชันเป็นที่ต้องการ น่าจดจำ และใช้งานง่าย นอกจากนี้ยังสามารถทำให้รู้สึกรวดเร็ว ลื่นไหล และเงางามอีกด้วย แม้ว่าประสบการณ์ของผู้ใช้ที่ดีจะช่วยให้ผู้ใช้บรรลุเป้าหมายได้เร็วขึ้นโดยใช้ความพยายามน้อยลง แต่ประสบการณ์ที่ไม่ดีจะทำให้พวกเขาผิดหวังและเสียเวลาเปล่า
เป้าหมายสูงสุดของการออกแบบ UX คือการสร้างประสบการณ์สำหรับผู้ใช้ที่ทำให้พวกเขารู้สึกเหมือนกำลังใช้สิ่งที่สร้างขึ้นสำหรับพวกเขา ซึ่งเป็นสิ่งที่ออกแบบโดยคำนึงถึงความต้องการของพวกเขาเป็นหลัก
แนะนำสำหรับคุณ: 5 หลักเกณฑ์ UX สำหรับการสร้างเว็บไซต์อีคอมเมิร์ซที่ดีขึ้น (อินโฟกราฟิก)
หลักการออกแบบ UX 8 อันดับแรกสำหรับเว็บแอปพลิเคชัน

ดังนั้น หากคุณต้องการให้ผู้ใช้ได้รับประสบการณ์เชิงบวกและเพิ่มผลกำไรเมื่อเวลาผ่านไป ต่อไปนี้คือหลักการออกแบบ UX ที่เป็นรูปธรรมเพิ่มเติม:
1. มุ่งเน้นไปที่ผู้ใช้
การอภิปรายเกี่ยวกับการออกแบบจะไม่สมบูรณ์หากไม่ได้กล่าวถึงการออกแบบที่เน้นผู้ใช้เป็นหลัก การสร้างการออกแบบ UX โดยคำนึงถึงผู้ใช้หมายถึงบางสิ่ง:
- เริ่มต้นด้วยการวิจัยผู้ใช้เพื่อทำความเข้าใจว่าผู้ใช้เป้าหมายของคุณคือใครและปัญหาใดที่คุณต้องแก้ไข
- ดำเนินการทดสอบกับผู้ใช้ต่อไปเพื่อวัดว่าผลิตภัณฑ์ตอบสนองความต้องการของผู้ใช้หรือไม่
การวิจัยและการทดสอบผู้ใช้เป็นสิ่งสำคัญ โดยไม่คำนึงถึงอุตสาหกรรมและผลิตภัณฑ์เว็บประเภทใด ดังนั้น ให้แน่ใจว่าคุณปฏิบัติตามหลักการยึดผู้ใช้เป็นศูนย์กลาง และสร้างการออกแบบ UX ที่ตรงกับความต้องการของผู้ชมที่เฉพาะเจาะจง
2. อัตราส่วนทองคำ
อัตราส่วนทองคำถูกใช้โดยศิลปิน สถาปนิก และนักออกแบบมาเป็นเวลาหลายพันปีเป็นสัดส่วนมาตรฐานเพื่อให้ได้ความงาม หลักการออกแบบนี้สามารถเห็นได้ในทุกสิ่งตั้งแต่มหาปิรามิดไปจนถึงธรรมชาติ
คุณสามารถสร้างประสบการณ์ผู้ใช้ที่น่าพึงพอใจยิ่งขึ้นในการออกแบบเว็บโดยปรับใช้กับเค้าโครงเนื้อหา รูปแบบตัวอักษร และตัวเลือกสีของคุณ วิธีที่ดีที่สุดในการอธิบายอัตราส่วนทองคำคือการยกตัวอย่าง ยกตัวอย่างเว็บไซต์ที่มีเนื้อหาสามคอลัมน์ เราต้องการแบ่งหน้าจอออกเป็นสามส่วนเพื่อให้แต่ละส่วนมีพื้นที่สำหรับเนื้อหาเท่ากัน

หากเราใช้วิธีดั้งเดิมในการแบ่งหน้าจอ เราอาจทำให้แต่ละคอลัมน์กว้าง 300 พิกเซล (เพื่อให้ตรงกับเนื้อหาของเรา) ทำงานได้ดีพอ แต่เราสามารถทำได้ดีกว่าโดยใช้อัตราส่วนทองคำ
ขั้นตอนแรกคือการกำหนดระยะห่างที่คุณต้องการระหว่างคอลัมน์ (เราจะใช้ 100 พิกเซล) จากนั้นหาร 100 ด้วย 1.618 (ตัวเลขอัตราส่วนทองคำ): 100 / 1.618 = 62 พิกเซลต่อความกว้างคอลัมน์! ตอนนี้เรารู้แล้วว่าควรมีช่องว่างระหว่างแต่ละคอลัมน์เท่าใด
3. ทำตามลำดับชั้นการออกแบบ
สิ่งสำคัญที่ต้องพิจารณาเมื่อออกแบบ UX สำหรับเว็บแอปคือลำดับชั้น ลำดับชั้นของการออกแบบไม่ได้เป็นเพียงลำดับขององค์ประกอบการออกแบบ เช่น ปุ่ม รูปภาพ และข้อความเท่านั้น แต่ยังรวมถึงขนาด สี และคอนทราสต์ด้วย
การวางองค์ประกอบต่างๆ บนหน้าจอแอปให้มากที่สุดเท่าที่จะเป็นไปได้เพื่อให้มองเห็นได้ทั้งหมดและเข้าถึงได้ง่าย แต่บ่อยครั้งทำให้ผู้ใช้สับสน และพวกเขาต้องการความช่วยเหลือในการค้นหาสิ่งที่ต้องทำบนหน้าจอที่มีผู้คนพลุกพล่าน การตรวจสอบองค์ประกอบการออกแบบที่คุณเพิ่มอย่างต่อเนื่องเทียบกับบริบทที่ตั้งใจไว้จะเป็นประโยชน์

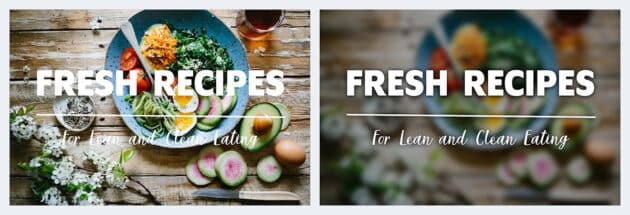
ลองดูตัวอย่างด้านบนจาก Adobe ข้อความบนรูปภาพด้านซ้ายอ่านยากเนื่องจากสีข้อความทับพื้นหลัง เมื่อเทียบกับภาพทางด้านขวา สิ่งต่างๆ จะค่อนข้างชัดเจนและเข้าใจได้ง่ายเมื่อมีพื้นหลังเบลอ
คุณอาจชอบ: UI vs UX Design: ความแตกต่างในส่วนติดต่อผู้ใช้และประสบการณ์ผู้ใช้
4. กฎสามส่วน
กฎสามส่วนเป็นแนวทางทางศิลปะที่เกี่ยวข้องกับการวางองค์ประกอบสำคัญตามเส้นที่สร้างขึ้นโดยการแบ่งหน้าจอของคุณออกเป็นส่วนๆ ในแนวตั้งและแนวนอน สิ่งนี้สร้างจุดโฟกัสโดยธรรมชาติสำหรับผู้ใช้ในการดูเมื่อพบไซต์ของคุณครั้งแรก ช่วยให้พวกเขาได้รับการมุ่งเน้นอย่างรวดเร็วโดยใช้ความพยายามเพียงเล็กน้อยในส่วนของพวกเขา
ตามกฎสามส่วน คุณควรแบ่งภาพออกเป็นเก้าส่วนเท่าๆ กัน (สามโซนแนวนอนเว้นระยะห่างเท่าๆ กัน และสามโซนแนวตั้งเว้นระยะห่างเท่าๆ กัน) ผลที่ตามมาคือ คุณจะได้โซนภาพที่เส้นต่างๆ ตัดกัน และหากคุณวางองค์ประกอบที่จำเป็นบนโซนเหล่านี้ คุณจะสร้างประสบการณ์ที่สบายตาที่สุด
แนวคิดเบื้องหลังวิธีนี้คือช่วยหลีกเลี่ยงการวางหัวข้อไว้นอกจุดศูนย์กลาง ซึ่งอาจทำให้สายตาของผู้ชมเสียสมาธิได้

5. หลักการเกสตัล
การออกแบบมักจะเกี่ยวกับผู้คน ดังนั้น การออกแบบ UX จึงรวมแง่มุมทางสังคมที่คุณต้องใส่ใจไว้ด้วยเสมอ หลักการออกแบบเกสตัลท์เป็นหนึ่งในลักษณะดังกล่าว
เมื่อเรามองดูโลก เรามักจะเข้าใจวัตถุโดยการระบุองค์ประกอบหรือรูปแบบที่คล้ายคลึงกัน นี่เป็นคำอธิบายสั้นๆ ว่าหลักการทำงานของเกสตัลท์เป็นอย่างไร ด้านล่างนี้เป็นตัวอย่างหลักสามประการของหลักการ Gestalt ที่ช่วยให้คุณสร้างการออกแบบ UX ที่ดีขึ้น:
ก) หลักการของความใกล้ชิด
ผู้คนมองว่าวัตถุที่อยู่ใกล้กันเป็นกลุ่ม ตัวอย่างเช่น หากคุณวางรูปภาพสินค้าใกล้กับราคา ผู้ใช้มักจะเชื่อมโยงองค์ประกอบเหล่านี้และเข้าใจว่าราคานี้เกี่ยวข้องกับสินค้าเฉพาะ
b) หลักการของความคล้ายคลึงกัน
คนรับรู้องค์ประกอบที่คล้ายกันเป็นหน่วยที่มีหน้าที่เหมือนกัน ตัวอย่างเช่น เมื่อคุณสร้างปุ่มที่มีสี ขนาด หรือแบบอักษรเหมือนกัน ผู้ใช้ของคุณมักจะคิดว่าพวกเขามีความสำคัญในระดับเดียวกัน (ตัวอย่าง)

c) หลักการปิด
ผู้คนมักจะเข้าใจสิ่งแวดล้อมด้วยการเติมช่องว่างเพื่อให้เห็นวัตถุที่สมบูรณ์ โลโก้ IBM เป็นตัวอย่างที่ดี โลโก้เป็นเพียงการจัดเรียงของเส้นคั่น อย่างไรก็ตาม มันถูกอ่านเป็นชื่อบริษัทเนื่องจากสมองของมนุษย์สามารถเติมข้อมูลที่ขาดหายไปได้เมื่อเห็นองค์ประกอบที่แยกจากกัน

แหล่งที่มาของรูปภาพ: IBM
6. โทนสีที่สม่ำเสมอ
โทนสีเป็นเรื่องใหญ่ ไม่ใช่แค่จากจุด UX และ UI เท่านั้น แต่เป็นวิธีทำให้แบรนด์ของคุณโดดเด่นกว่าใคร สามารถใช้สีเดียวเพื่อระบุองค์ประกอบที่เกี่ยวข้องในการออกแบบ UX ของแอพ มันทำงานตามหลักการของความคล้ายคลึงกันที่ฉันกล่าวถึงข้างต้น
คุณสามารถใช้โทนสีที่คล้ายกันสำหรับองค์ประกอบที่มีฟังก์ชันคล้ายกันและสร้างภาพที่น่าดึงดูดใจได้
7. ความสม่ำเสมอ
ความสอดคล้องเป็นหนึ่งในหลักการสำคัญในการออกแบบเว็บ ไม่ใช่แค่การใช้แบบอักษร สี หรือภาพที่เหมือนกันทั่วทั้งเว็บไซต์ของคุณเท่านั้น แต่ยังเกี่ยวกับการสร้างประสบการณ์ที่สอดคล้องกันสำหรับผู้เยี่ยมชมของคุณด้วย
ความสม่ำเสมอทำให้ผู้เข้าชมโต้ตอบกับไซต์ของคุณได้ง่ายขึ้นและหาทางไปรอบๆ นอกจากนี้ยังช่วยสร้างความไว้วางใจให้กับผู้ใช้เนื่องจากภาพลักษณ์ของเว็บไซต์มีความเสถียรและตรงตามความคาดหวังของพวกเขา

รูปแบบทั่วไปบางอย่างที่ใช้ในเว็บแอปพลิเคชัน ได้แก่ :
- รูปแบบการนำทาง: การนำทางหลักควรสอดคล้องกันทั่วทั้งไซต์ เพื่อให้ผู้ใช้รับทราบขณะเรียกดู การนำทางควรสอดคล้องกับหน้าอื่นๆ ในเว็บไซต์หรือแอปพลิเคชันเดียวกัน
- ช่องป้อนข้อมูล: ช่องต่างๆ เช่น ช่องค้นหาและแบบฟอร์มการเข้าสู่ระบบควรมีข้อมูลป้อนเข้าที่เหมือนกันในทุกหน้าของเว็บไซต์หรือแอป เพื่อให้ผู้ใช้ทราบวิธีกรอกข้อมูลโดยไม่ต้องอ่านบทช่วยสอนหรือขอคำอธิบายจากผู้อื่น
คุณอาจชอบ: 8 วิธีที่ยอดเยี่ยมในการออกแบบ UX ที่สวยงามสำหรับเว็บไซต์ธุรกิจ
8. การเข้าถึง
การเข้าถึงคือการใช้งานง่ายและเข้าใจผลิตภัณฑ์ของคุณสำหรับผู้ใช้ทุกคน โดยไม่คำนึงถึงความพิการ เป็นอันดับสุดท้ายในรายการนี้ แต่ก็ไม่มีความสำคัญน้อยที่สุด คุณควรใส่ใจในทุกขั้นตอนของกระบวนการออกแบบ หากเว็บไซต์ไม่สามารถเข้าถึงได้ อาจส่งผลร้ายแรงได้ ตัวอย่างเช่น ผู้พิการอาจไม่สามารถใช้ไซต์ของคุณได้เลย หรืออาจใช้งานได้อย่างยากลำบากเท่านั้น
การช่วยสำหรับการเข้าถึงยังเกี่ยวกับการตรวจสอบให้แน่ใจว่าอุปกรณ์ทั้งหมดได้รับการสนับสนุน — คอมพิวเตอร์เดสก์ท็อป สมาร์ทโฟน และแท็บเล็ต — และระบบปฏิบัติการที่แตกต่างกัน (Microsoft Windows, macOS, Linux เป็นต้น)
สรุป

โดยสรุป หลักการออกแบบ UX เป็นแนวทาง (ไม่ใช่กฎ) ที่ช่วยนักพัฒนาและนักออกแบบด้วยสถาปัตยกรรมข้อมูลและโฟลว์ เทมเพลตการออกแบบที่เข้มงวดสามารถใช้ได้กับบางเว็บแอปพลิเคชันเท่านั้น สิ่งสำคัญที่สุดคือให้เปิดใจและทดลองกับหลักการต่างๆ ที่ใช้ได้กับสถานการณ์เฉพาะของคุณ
บทความนี้เขียนโดย Olga Galik Olga เป็นผู้จัดการฝ่ายพัฒนาธุรกิจที่ Uptech ซึ่งช่วยสร้างแอพที่ผู้คนชื่นชอบ เธอหลงใหลในเทคโนโลยีมาโดยตลอดและแบ่งปันประสบการณ์ของ Uptech กับชุมชนไอที คุณสามารถติดตามเธอได้ที่ LinkedIn

