ทำความเข้าใจ Core Web Vitals: เพิ่มประสิทธิภาพเว็บไซต์ของคุณเพื่อประสบการณ์ผู้ใช้ที่ดีขึ้น
เผยแพร่แล้ว: 2023-10-27สำรวจความสำคัญของ Core Web Vitals ในการเพิ่มประสิทธิภาพเว็บ บทความนี้จะแนะนำคุณเกี่ยวกับการทำความเข้าใจและปรับปรุงเมตริกต่างๆ เช่น Largest Contentful Paint (LCP), First Input Delay (FID) และ Cumulative Layout Shift (CLS) ปรับปรุงประสิทธิภาพเว็บไซต์ของคุณและประสบการณ์ผู้ใช้ด้วยเทคนิคการเพิ่มประสิทธิภาพที่มีประสิทธิภาพเหล่านี้
ในโลกดิจิทัลที่เปลี่ยนแปลงไปอย่างรวดเร็วในปัจจุบัน ซึ่งความสนใจลดน้อยลงและการแข่งขันเพื่อการมองเห็นทางออนไลน์นั้นรุนแรง ประสิทธิภาพของเว็บไซต์มีบทบาทสำคัญในการดึงดูดและรักษาผู้เยี่ยมชม ป้อน Core Web Vitals ซึ่งเป็นเมตริกหลักที่วัดประสบการณ์ของผู้ใช้บนเว็บ
ในคู่มือที่ครอบคลุมนี้ เราจะเจาะลึกโลกของ Core Web Vitals เพื่อทำความเข้าใจว่า Core Web Vitals คืออะไร เหตุใดจึงมีความสำคัญ และคุณจะเพิ่มประสิทธิภาพเว็บไซต์ได้อย่างไรเพื่อให้ผู้ใช้ได้รับประสบการณ์การท่องเว็บที่ราบรื่น
Core Web Vitals คืออะไร
Core Web Vitals คือชุดปัจจัยเฉพาะที่ Google ใช้ในการประเมินและวัดปริมาณประสบการณ์ของผู้ใช้บนเว็บไซต์ เมตริกเหล่านี้เปิดตัวโดยเป็นส่วนหนึ่งของโครงการริเริ่มขนาดใหญ่ของ Google ที่เรียกว่า Web Vitals โดยมีจุดมุ่งหมายเพื่อให้เจ้าของเว็บไซต์และนักพัฒนาซอฟต์แวร์ได้รับข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพของเว็บไซต์จากมุมมองของผู้ใช้
องค์ประกอบหลัก 3 ประการของ Core Web Vitals ได้แก่
ฉันใช้ Cloudways ตั้งแต่เดือนมกราคม 2559 สำหรับบล็อกนี้ ฉันยินดีแนะนำ Cloudways ให้กับผู้อ่านของฉันเพราะ ฉันเป็นลูกค้าที่น่าภาคภูมิใจ
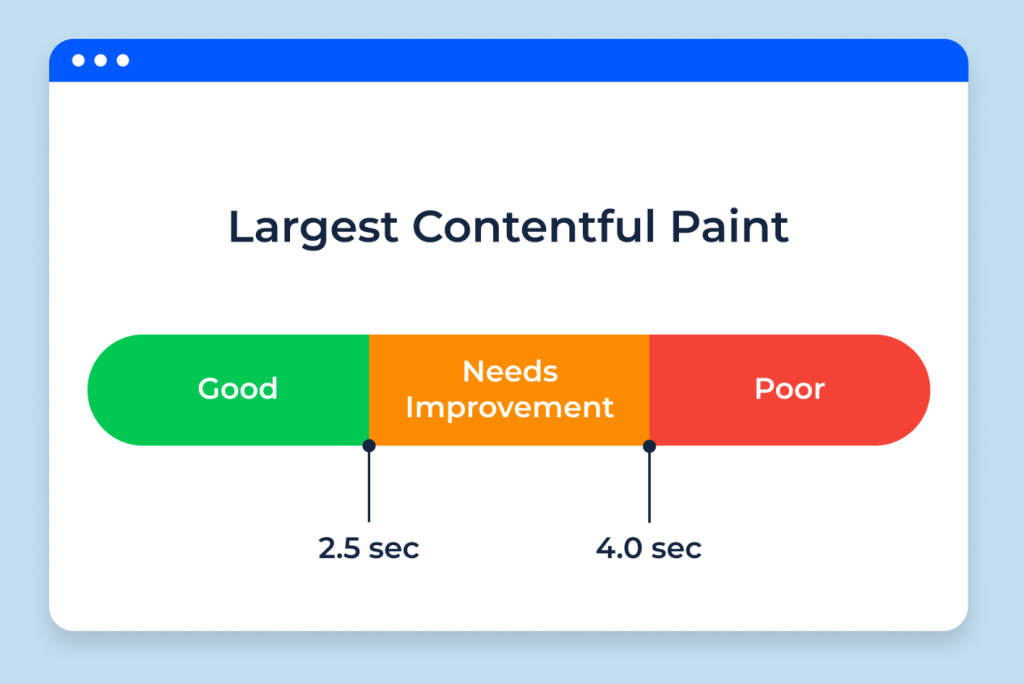
- Largest Contentful Paint (LCP): เมตริกนี้จะวัดว่าองค์ประกอบเนื้อหาที่ใหญ่ที่สุดภายในวิวพอร์ตจะปรากฏให้ผู้ใช้มองเห็นได้เร็วแค่ไหน มุ่งเน้นไปที่ความเร็วในการโหลดและช่วยพิจารณาว่าเว็บไซต์ของคุณให้ประสบการณ์ที่รวดเร็วหรือไม่
- ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID): FID วัดเวลาที่ใช้สำหรับหน้าเว็บในการโต้ตอบโดยการหาปริมาณความล่าช้าระหว่างเวลาที่ผู้ใช้โต้ตอบกับองค์ประกอบ (เช่น คลิกปุ่ม) และเวลาที่เบราว์เซอร์ตอบสนองต่อการโต้ตอบนั้น มันวัดการโต้ตอบและการตอบสนอง
- Cumulative Layout Shift (CLS): CLS วัดปริมาณความเสถียรของการมองเห็นโดยการวัดจำนวนองค์ประกอบบนหน้าเว็บที่เปลี่ยนไปตลอดอายุการใช้งาน โดยพิจารณาถึงการเปลี่ยนแปลงเลย์เอาต์ที่ไม่คาดคิดซึ่งอาจรบกวนการโต้ตอบของผู้ใช้หรือนำไปสู่การคลิกโดยไม่ตั้งใจ
เหตุใด Core Web Vitals จึงมีความสำคัญ
การทำความเข้าใจว่าเหตุใด Core Web Vitals จึงมีความสำคัญสำหรับทุกคนที่มีตัวตนทางออนไลน์ ไม่ว่าจะเป็นร้านค้าอีคอมเมิร์ซ บล็อก หรือเว็บไซต์ของบริษัท ตัวชี้วัดเหล่านี้ส่งผลโดยตรงต่อประสบการณ์ผู้ใช้ และต่อประสิทธิภาพเว็บไซต์ของคุณในการจัดอันดับเครื่องมือค้นหา
นี่คือเหตุผลที่คุณควรใส่ใจกับ Core Web Vitals:
ประสบการณ์ผู้ใช้เป็นศูนย์กลาง
Core Web Vitals ได้รับการออกแบบมาเพื่อจัดลำดับความสำคัญของประสบการณ์ของผู้ใช้โดยทำให้เว็บไซต์โหลดได้รวดเร็ว ตอบสนองได้รวดเร็ว และคงการมองเห็นที่เสถียรในระหว่างการโต้ตอบ ด้วยการมุ่งเน้นไปที่ตัวชี้วัดเหล่านี้ คุณจะสร้างประสบการณ์การท่องเว็บที่ราบรื่นและสนุกสนานสำหรับผู้เยี่ยมชมของคุณ
สัญญาณการจัดอันดับ SEO
Google ระบุไว้อย่างชัดเจนว่า Core Web Vitals จะกลายเป็นสัญญาณการจัดอันดับตั้งแต่เดือนพฤษภาคม 2021 ซึ่งหมายความว่าเว็บไซต์ที่ให้ประสบการณ์ผู้ใช้ที่ดีขึ้นผ่าน Core Web Vitals ที่ปรับปรุงแล้วมีแนวโน้มที่จะมีอันดับสูงขึ้นในผลการค้นหา ซึ่งจะเพิ่มการมองเห็นออนไลน์และการเข้าชมที่เกิดขึ้นเอง

อัตราตีกลับที่ต่ำกว่า
เว็บไซต์ที่โหลดช้าหรือไม่ตอบสนองทำให้เกิดความหงุดหงิดและโอกาสที่ผู้เยี่ยมชมจะออกจากเว็บไซต์มากขึ้นก่อนที่จะมีส่วนร่วมกับเนื้อหาของคุณอย่างเต็มที่ การเพิ่มประสิทธิภาพ Core Web Vitals จะช่วยลดอัตราตีกลับและเพิ่มโอกาสที่ผู้ใช้จะอยู่ในเว็บไซต์ของคุณนานขึ้น

ตอนนี้เราเข้าใจแล้วว่า Core Web Vitals คืออะไรและเหตุใดจึงมีความสำคัญ มาดูวิธีเพิ่มประสิทธิภาพเว็บไซต์เพื่อปรับปรุงเมตริกหลักเหล่านี้กันดีกว่า
การเพิ่มประสิทธิภาพสีที่มีเนื้อหามากที่สุด (LCP)

Largest Contentful Paint (LCP) จะวัดเวลาที่ใช้ในการโหลดเนื้อหาชิ้นที่ใหญ่ที่สุดบนหน้าเว็บ เพื่อเพิ่มประสิทธิภาพ LCP และรับประกันเวลาในการโหลดที่รวดเร็ว:
- ปรับภาพให้เหมาะสม: บีบอัดภาพโดยไม่ทำให้คุณภาพลดลงโดยใช้เครื่องมือเช่น Squoosh หรือ ImageOptim เลือกรูปแบบไฟล์ที่เหมาะสม (JPEG, PNG หรือ SVG) ตามประเภทรูปภาพ
- Lazy Load Images: ใช้เทคนิค Lazy Loading เพื่อโหลดรูปภาพเมื่อเข้าสู่วิวพอร์ตเท่านั้น ซึ่งจะช่วยลดเวลาในการโหลดหน้าแรกได้อย่างมาก
- ลดทรัพยากรการบล็อกการแสดงผล: ระบุทรัพยากร เช่น ไฟล์ JavaScript และ CSS ที่บล็อกการเรนเดอร์และเลื่อนการโหลดออกไปจนกว่าจะจำเป็น
- ใช้การแคชของเบราว์เซอร์: ใช้ ประโยชน์จากการแคชของเบราว์เซอร์โดยการตั้งค่าส่วนหัวแคชที่เหมาะสมสำหรับทรัพยากรแบบคงที่ ช่วยให้ผู้เยี่ยมชมที่กลับมาโหลดเว็บไซต์ของคุณได้เร็วขึ้นเนื่องจากมีการจัดเก็บเนื้อหาบางอย่างไว้ในเครื่อง
การเพิ่มความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)
First Input Delay (FID) วัดเวลาที่ใช้สำหรับหน้าเว็บในการตอบสนองหลังจากที่ผู้ใช้โต้ตอบกับหน้าเว็บ การปรับปรุง FID เกี่ยวข้องกับการเพิ่มประสิทธิภาพด้านต่างๆ ของการโต้ตอบของเว็บไซต์ของคุณ:
ลดเวลาดำเนินการจาวาสคริปต์
การดำเนินการจาวาสคริปต์สามารถบล็อกเธรดหลักและทำให้การตอบสนองล่าช้า พิจารณาขั้นตอนเหล่านี้เพื่อลดเวลาดำเนินการ JS:
- ย่อขนาดและบีบอัดไฟล์ JavaScript
- ลบสคริปต์บุคคลที่สามที่ไม่ได้ใช้หรือไม่จำเป็น
- ใช้แคชของเบราว์เซอร์สำหรับสคริปต์ภายนอกหากเป็นไปได้
แยกงานยาว
แบ่งงานยาวออกเป็นงานเล็กๆ เพื่อให้แน่ใจว่าเบราว์เซอร์ยังคงตอบสนองในระหว่างกระบวนการที่ใช้ทรัพยากรจำนวนมาก เช่น การเรนเดอร์ การแยกวิเคราะห์ หรือการดึงข้อมูล
เพิ่มประสิทธิภาพการจัดส่ง CSS
ตรวจสอบให้แน่ใจว่า CSS ที่สำคัญถูกส่งแบบอินไลน์หรืออะซิงโครนัสเพื่อหลีกเลี่ยงการบล็อกการแสดงผล พิจารณาใช้เทคนิคต่างๆ เช่น การแยกโค้ดและการสั่นแบบทรีเพื่อกำจัดกฎ CSS ที่ไม่ได้ใช้
การปรับปรุงการเปลี่ยนแปลงเค้าโครงสะสม (CLS)
Cumulative Layout Shift (CLS) วัดว่าโครงร่างของเพจมีการเปลี่ยนแปลงมากน้อยเพียงใดในขณะที่กำลังโหลด สิ่งนี้อาจทำให้ผู้ใช้หงุดหงิด โดยเฉพาะอย่างยิ่งเมื่อพวกเขาพยายามโต้ตอบกับองค์ประกอบเฉพาะบนเพจ หากต้องการปรับปรุง CLS ให้พิจารณาเคล็ดลับเหล่านี้:
ใช้ CSS Grids หรือ Flexbox
เค้าโครง CSS ที่ทันสมัยเหล่านี้ช่วยให้ควบคุมวิธีวางองค์ประกอบบนหน้าเว็บได้มากขึ้น ลดโอกาสที่จะเกิดการเปลี่ยนแปลงที่ไม่คาดคิด
กำหนดขนาดสำหรับองค์ประกอบสื่อ
เมื่อรูปภาพ วิดีโอ หรือสื่ออื่นๆ ไม่ได้ระบุขนาดใน HTML เบราว์เซอร์อาจจำเป็นต้องคำนวณเค้าโครงใหม่ในขณะที่โหลด การตั้งค่ามิติข้อมูลใน HTML หรือ CSS สามารถป้องกันสิ่งนี้ได้
โหลดองค์ประกอบสำคัญล่วงหน้า
การโหลดองค์ประกอบที่สำคัญ เช่น แบบอักษรและรูปภาพไว้ล่วงหน้าสามารถลดการเปลี่ยนแปลงของเลย์เอาต์ได้โดยทำให้แน่ใจว่าองค์ประกอบเหล่านั้นได้รับการโหลดและพร้อมใช้งานเมื่อจำเป็นบนเพจ
บทสรุป
Core Web Vitals ได้กลายเป็นส่วนสำคัญของการเพิ่มประสิทธิภาพเว็บ โดยทำให้เป้าหมายของเจ้าของเว็บไซต์สอดคล้องกับเป้าหมายของเครื่องมือค้นหา โดยมอบประสบการณ์ที่รวดเร็ว ตอบสนอง และเสถียรสำหรับผู้ใช้
เมื่อเข้าใจความสำคัญของ Core Web Vitals และนำเทคนิคการเพิ่มประสิทธิภาพไปใช้ในเมตริก LCP, FID และ CLS คุณจะยกระดับประสิทธิภาพโดยรวมของเว็บไซต์และเพิ่มความพึงพอใจของผู้ใช้ได้ ก้าวนำในโลกออนไลน์ด้วยการจัดลำดับความสำคัญของประสบการณ์ผู้ใช้ผ่านการเพิ่มประสิทธิภาพ Core Web Vitals
