คู่มือป๊อปอัปจดหมายข่าวขั้นสูงสุดของคุณ: วิธีสร้างป๊อปอัปอีเมล Kickass
เผยแพร่แล้ว: 2020-07-29การสร้างรายชื่ออีเมลมีความสำคัญต่อความสำเร็จในธุรกิจ สามารถใช้เพื่อทำการตลาดผลิตภัณฑ์ใหม่ รักษาความภักดีของลูกค้า และแจ้งผู้มีแนวโน้มจะเป็นลูกค้าเกี่ยวกับข้อเสนอและผลิตภัณฑ์ล่าสุด อย่างไรก็ตาม รายชื่ออีเมลที่ว่างเปล่าจะไม่สามารถทำสิ่งเหล่านี้ได้ นั่นคือเหตุผลที่ธุรกิจต่างๆ ใช้จ่ายหลายพันไปกับการเพิ่มรายชื่ออีเมลของตน
ธุรกิจและนักการตลาดส่วนใหญ่ใช้ป๊อปอัปการเลือกรับอีเมลเพื่อสร้างการลงชื่อสมัครใช้และเพิ่มรายชื่อ แม้ว่าคนทั่วไปจะพูดอย่างไร แต่ป๊อปอัปจดหมายข่าวทางอีเมลก็ค่อนข้างมีประสิทธิภาพและสามารถช่วยให้คุณสร้างรายชื่ออีเมลได้อย่างรวดเร็ว หากใช้อย่างถูกต้อง
ตามรายงาน อัตราการแปลงเฉลี่ยสำหรับป๊อปอัปอีเมลอยู่ที่ ประมาณ 3.09 เปอร์เซ็นต์ ซึ่งถือว่าค่อนข้างดีเมื่อคุณเปรียบเทียบจำนวนผู้ที่เข้าชมเว็บไซต์โดยเฉลี่ย บริษัทที่เปลี่ยนจากแบบฟอร์มการเลือกใช้แบบคงที่และแบบเดิมไปเป็นแบบฟอร์มป๊อปอัป kickass อาจพบว่าการลงชื่อสมัครใช้เพิ่มขึ้นเกือบ 100 เปอร์เซ็นต์
ด้วยเหตุนี้จึงเป็นสิ่งสำคัญที่จะใช้พวกเขา พวกเขาสามารถช่วยสร้างรายชื่ออีเมลและค้นหาสมาชิกใหม่ได้ในราคาที่เหมาะสม
ไม่ว่าคุณกำลังมองหาแนวคิดป๊อปอัปของจดหมายข่าว แรงบันดาลใจป๊อปอัปสำหรับสมาชิกอีเมล หรือเคล็ดลับเกี่ยวกับวิธีสร้างปุ่มสมัครรับข้อมูลแบบป๊อปอัป คุณก็มาถูกที่แล้ว
ในคู่มือป๊อปอัปจดหมายข่าวนี้ เราจะพูดถึงโค้ด HTML ของป๊อปอัปจดหมายข่าว ป๊อปอัปการสมัครรับอีเมลที่ดีที่สุด และการออกแบบป๊อปอัปของจดหมายข่าว
ป๊อปอัปอีเมลคืออะไร
คำนี้อาจสร้างความสับสนสำหรับบางคน ตามเนื้อผ้า เมื่อเราอ้างถึงป๊อปอัปอีเมล เราหมายถึงป๊อปอัปไลท์บ็อกซ์ โดยทั่วไปป๊อปอัปเหล่านี้จะปรากฏที่ด้านบนของหน้าที่คุณกำลังดูอยู่ พวกเขามักจะทำให้หน้ามืดลงและกลายเป็นจุดสนใจหลักของหน้า
เหตุใดจึงใช้ป๊อปอัปอีเมล
คำตอบนั้นง่าย เพราะให้ทัศนวิสัยสูงและให้ผลตอบแทนจากการลงทุนสูง ป๊อปอัปบางครั้งสามารถบุกรุกได้ นี่เป็นเหตุผลที่บางคนมองว่าเป็นเรื่องน่ารำคาญ
นี่คือเหตุผลที่เชื่อกันว่า ผู้ใช้อินเทอร์เน็ต ประมาณ 25.8 เปอร์เซ็นต์ ใช้ตัวป้องกันป๊อปอัปบางประเภท บริษัทต่างๆ ได้เริ่มเสนอคำเตือนหากมีการใช้ตัวบล็อกป๊อปอัป
บางคนถึงกับนำเสนอข้อมูลที่มีค่าในรูปแบบของป๊อปอัปเพื่อบังคับให้ผู้ใช้หยุดใช้ตัวบล็อกหรือเพื่อเพิ่มไซต์ในข้อยกเว้น
ตอนนี้เรามาพูดถึงวิธีการทำงานและเหตุผลที่มีประสิทธิภาพ เราทราบดีว่าผู้ใช้ส่วนใหญ่ ไม่เลื่อนลงไปที่ด้านล่างของหน้าเว็บ ซึ่งหมายความว่าแบนเนอร์ส่วนท้ายและ CTA จะไม่มีวันได้รับความประทับใจ
นี่เป็นเรื่องที่น่ากังวลอย่างมากเนื่องจากนักการตลาดจำนวนมากได้ฝังแบบฟอร์มการสมัครไว้ในส่วนท้าย ป๊อปอัปแก้ปัญหานี้โดยทำให้ผู้ใช้พลาดแบบฟอร์มสมัครใช้งานของคุณได้ยาก
นอกจากนี้ ป๊อปอัปยังค่อนข้างง่ายและใช้งานสนุก พวกเขามาพร้อมกับตัวเลือกการแบ่งกลุ่มและการกำหนดเป้าหมายที่ช่วยให้นักการตลาดสามารถผลักดันข้อเสนอพิเศษและข้อความที่เพิ่มอัตราการแปลงโดยการทำให้ผู้คนลงทะเบียนมากขึ้น
ประการที่สอง ป๊อปอัปสามารถปรับแต่งได้อย่างมาก ป๊อปอัปไม่ได้เป็นส่วนหนึ่งของหน้าเว็บที่แสดงในทางเทคนิค โดยจะปรากฏที่ด้านบนของเนื้อหา ซึ่งหมายความว่าคุณสามารถสร้างการออกแบบใดๆ ที่คุณรู้สึกว่าเหมาะสมได้
ความคิดสร้างสรรค์มากขึ้นในตอนท้ายหมายถึงการเปลี่ยนใจเลื่อมใสมากขึ้น คุณสามารถใช้สี การออกแบบ รูปภาพต่างๆ ได้โดยไม่ต้องสนใจว่ามีอะไรอยู่เบื้องหลัง อย่างไรก็ตาม ป๊อปอัปต้องดูเกี่ยวข้องกับสิ่งที่นำเสนอ
การสร้างป๊อปอัปจดหมายข่าว: 10 เคล็ดลับในการติดตาม
ตอนนี้ เรามาพูดถึงแนวทางปฏิบัติที่ดีที่สุดสำหรับป๊อปอัปจดหมายข่าวที่สามารถช่วยให้คุณได้รับอัตราการแปลงที่ดีขึ้น
#1 อย่าละเลยความสำคัญของการออกแบบ
ป๊อปอัปต้องเป็นไปตามข้อกำหนดหลักสองประการ – โดดเด่นและน่าดึงดูดในขณะที่ผสมผสานเข้ากับการออกแบบพื้นฐานของคุณได้เป็นอย่างดี
โดยทั่วไปแล้วหลังนี้ไม่ใช่ปัญหาใหญ่เนื่องจากป๊อปอัปไม่ปรากฏบนหน้าจริงๆ คุณสามารถใช้สไตล์หรือสีที่ตัดกัน แต่ควรยังคงสอดคล้องกับธีมโดยรวมของไซต์ของคุณ เพื่อไม่ให้ดูผิดเพี้ยน
ป๊อปอัปควรรู้สึกเหมือนเป็นส่วนที่เหนียวแน่นในหน้าเว็บของคุณ แทนที่จะเป็นผู้บุกรุก
การใช้ฟอนต์ สี และรูปภาพเสริมหรือคล้ายกันสามารถช่วยได้
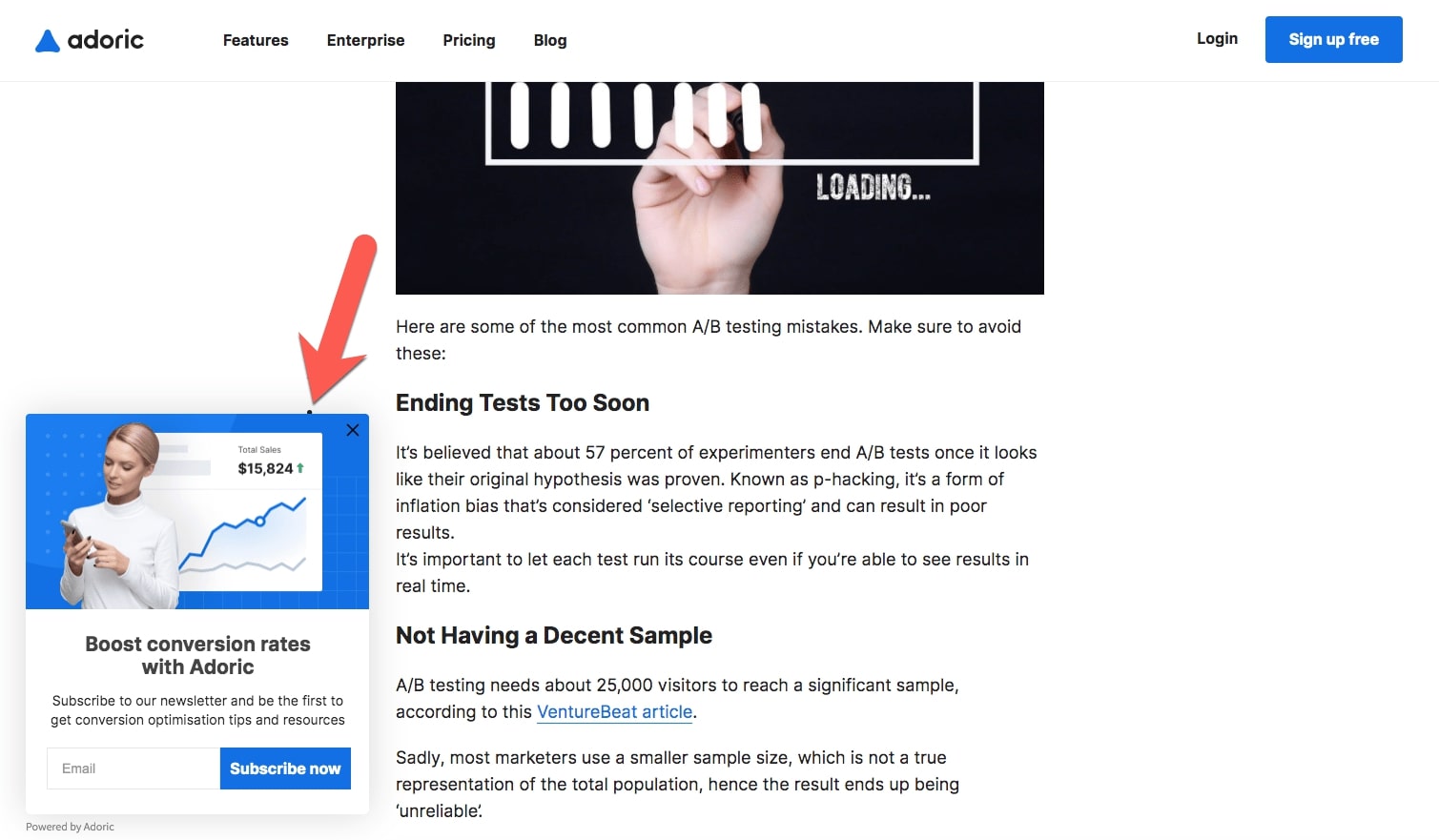
พิจารณาตัวอย่างนี้:

ป๊อปอัปที่น่ารักนี้ซิงค์กับเว็บไซต์ได้ดี ใช้ภาพและสีที่คล้ายคลึงกัน ผู้ใช้จะไม่รู้สึกว่าถูกแสดงสิ่งที่ไม่เกี่ยวข้อง รู้สึกเหมือนเป็นส่วนหนึ่งของหน้าโดยไม่ต้องเป็นส่วนหนึ่งของมัน
วิธีที่ดีในการรักษาความเกี่ยวข้องคือการใช้ชื่อบริษัท โลโก้ สโลแกน หรือผลิตภัณฑ์ในป๊อปอัปของจดหมายข่าวดังที่แสดงไว้ที่นี่:

#2 ใช้การปรับเปลี่ยนในแบบของคุณเพื่อเชื่อมต่อกับผู้ชมของคุณ
การปรับเปลี่ยนในแบบของคุณอาจมีประสิทธิภาพมากเมื่อพูดถึงป๊อปอัปจดหมายข่าวทางอีเมล
ทำให้ป๊อปอัปดูเป็นมิตรและไม่ล่วงล้ำ ตอนนี้ คำถามคือ – เราจะปรับแต่งป๊อปอัปให้เป็นส่วนตัวได้อย่างไรเมื่อเราไม่มีข้อมูลส่วนบุคคลของผู้เยี่ยมชม?
การปรับเปลี่ยนในแบบของคุณไม่ได้สิ้นสุดแค่การใช้ชื่อและนามสกุลของผู้เยี่ยมชมเท่านั้น ด้วยเหตุนี้ เราจึงต้องการแสดงป๊อปอัปที่เกี่ยวข้องกับสิ่งที่ผู้ใช้สนใจ
บริษัทส่วนใหญ่ใช้คุกกี้เพื่อค้นหาข้อมูลนี้ คุณสามารถปรับแต่งป๊อปอัปตามแหล่งอ้างอิงได้ เทคโนโลยีการตรวจจับผู้อ้างอิงทำให้สามารถตรวจจับที่มาของผู้เข้าชมได้
คุณสามารถทำให้ป๊อปอัปจดหมายข่าวของคุณเชื่อมต่อกับ:
- หน้าที่ผู้เยี่ยมชมตรวจสอบล่าสุด
- เนื้อหาที่ผู้เข้าชมมีส่วนร่วม
- ข้อมูลเช่นว่าเป็นครั้งแรกของพวกเขาหรือไม่
การเปลี่ยนแปลงเล็กๆ น้อยๆ ดังกล่าวมีประโยชน์มาก ตาม HubSpot การ ปรับเปลี่ยนในแบบของคุณสามารถปรับปรุงการแปลงได้มากถึง 202 เปอร์เซ็นต์
อย่างไรก็ตาม ปัญหาก็คือ การปรับเปลี่ยนในแบบของคุณนั้นค่อนข้างลึกซึ้ง และนักการตลาดอาจต้องเสียเวลาและเงินจำนวนมากในการจัดการแคมเปญป๊อปอัปจดหมายข่าวในส่วนนี้
ในฐานะนักการตลาด คุณควรรู้ว่าเมื่อใดควรหยุด ไม่ได้รับเทคนิคมากเกินไป วิธีเริ่มต้นมีดังนี้
- เนื้อหาที่เข้าชมบ่อย ที่สุด – สร้างป๊อปอัปที่เกี่ยวข้องและไม่ซ้ำใครสำหรับเนื้อหาแต่ละชิ้นที่ได้รับการเข้าชมจำนวนมาก ตัวอย่างเช่น หากผลิตภัณฑ์ใดมีผู้เข้าชมมากขึ้น คุณสามารถสร้างแคมเปญที่กำหนดเป้าหมายไปยังผู้ที่สนใจในผลิตภัณฑ์นั้นเนื่องจากพวกเขามีแนวโน้มที่จะซื้อผลิตภัณฑ์นั้นและอาจเป็นสินค้าขายดีของคุณ
- ผู้อ้างอิงอันดับต้น ๆ – สร้างแคมเปญป๊อปอัปอีเมลสำหรับผู้เยี่ยมชมที่มาจากไซต์ใดไซต์หนึ่ง ตัวอย่างเช่น หากคุณเขียนบล็อกโพสต์บนไซต์อื่นที่มีการเข้าชมจำนวนมาก คุณสามารถสร้างแคมเปญเพื่อกำหนดเป้าหมายผู้เข้าชมเหล่านั้นโดยเฉพาะเมื่อพวกเขาสนใจหัวข้อใดหัวข้อหนึ่งโดยเฉพาะ
- ผู้เข้าชมที่กลับมา – พวกเขาต้องได้รับการปฏิบัติแตกต่างไปจากนี้เนื่องจากโดยทั่วไปแล้วพวกเขาทราบถึงสิ่งที่คุณทำอยู่แล้ว วิธีที่ดีที่สุดในการทักทายผู้เยี่ยมชมดังกล่าวคือการแสดงข้อความ "ยินดีต้อนรับกลับ" ในขณะที่ผูกไว้กับคำขอสมัครรับข้อมูล
ป๊อปอัปสำหรับผู้ใช้ที่เข้าถึงไซต์ของคุณผ่านโซเชียลมีเดียก็มีประโยชน์เช่นกัน ลูกค้าที่พบโฆษณาหรือโพสต์ของคุณบน Facebook หรือ Pinterest และคลิกที่โฆษณานั้นควรได้รับป๊อปอัปที่เกี่ยวข้องกับโฆษณานั้นๆ:

คุณจะต้องใส่ใจกับตัวเลขเพื่อค้นหาประเภทของการปรับเปลี่ยนในแบบของคุณที่ได้ผลดีที่สุด เพื่อให้คุณมีสมาธิกับมันได้
#3 อย่าลืมเพิ่มคำกระตุ้นการตัดสินใจ (CTA)
ป๊อปอัปควรมีความชัดเจนมากด้วย CTA เดียว หลีกเลี่ยงการเพิ่ม CTA หลายรายการ พวกเขาจะสับสนผู้เยี่ยมชมของคุณและอาจบังคับให้ผู้ใช้คลิกปุ่ม 'x' ที่น่ากลัวโดยไม่ต้องให้รายละเอียดที่จำเป็น
โปรดจำไว้ว่าป๊อปอัปขัดขวางประสบการณ์ เป้าหมายของคุณควรจะได้รับรายละเอียดที่จำเป็นและออกอย่างรวดเร็ว ควรดูเรียบร้อยและสะอาด ผู้ใช้จะไม่อ่านสิ่งที่พูด แต่สนใจอย่างอื่น ตรวจสอบ วิธีสร้างคำกระตุ้นการตัดสินใจที่สมบูรณ์แบบเพื่อเพิ่ม Conversion เพื่อดูเคล็ดลับในการสร้าง CTA
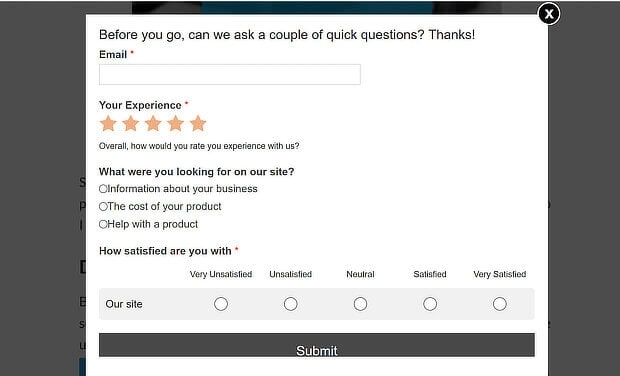
ดูตัวอย่างทั้งสองนี้:

และ

คุณชอบอันไหนหรืออันไหนที่คุณคิดว่าจะมีประสิทธิภาพมากกว่ากัน?
คนที่สองแน่นอน ทำไม? เพราะมันเรียบร้อยและชัดเจน
ป๊อปอัปแรกอาจมีข้อมูลที่มีค่า แต่ไม่ใช่สิ่งที่ผู้ใช้ในไซต์สนใจในขณะนั้น
ส่วนที่สองทำงานอย่างชัดเจน โดยจะบอกผู้ใช้ว่าพวกเขาจะได้อะไรและต้องทำอะไรเพื่อให้ได้มา ไม่เสียเวลา
#4 ทำข้อเสนอ Kickass
นึกถึงป๊อปอัปของจดหมายข่าวจากมุมมองของผู้เข้าชมที่กำลังดูป๊อปอัป
มันเป็นเรื่องฝ่ายเดียว คุณคาดหวังให้ผู้เยี่ยมชมให้รายละเอียดเช่นชื่อและอีเมล แต่คุณต้องเสนออะไรเป็นการตอบแทน?
“อัพเดท”? ขออภัย แต่ผู้ใช้ส่วนใหญ่จะไม่กัดเหยื่อ พวกเขาไม่สนใจการอัปเดต

ผู้ใช้ต้องการสิ่งที่เป็นประโยชน์ตอบแทน สิ่งที่จะเป็นประโยชน์
ให้เหตุผลที่จะใช้เวลาสักครู่ในการให้ข้อมูลที่จำเป็น
ความจริงก็คือผู้คนชื่นชอบข้อเสนอพิเศษและสิ่งจูงใจ คุณสามารถนำเสนออะไรก็ได้ตั้งแต่ eBook ฟรี คูปอง ไปจนถึงการจัดส่งฟรี
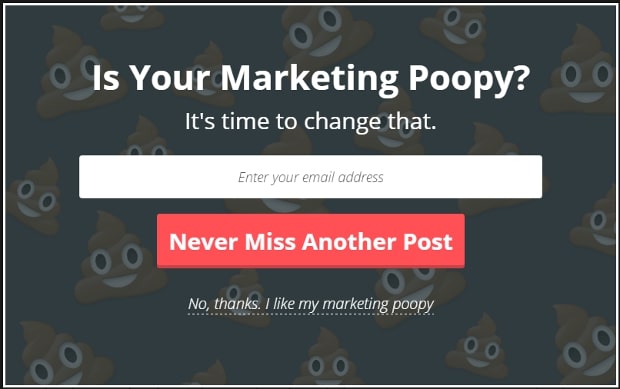
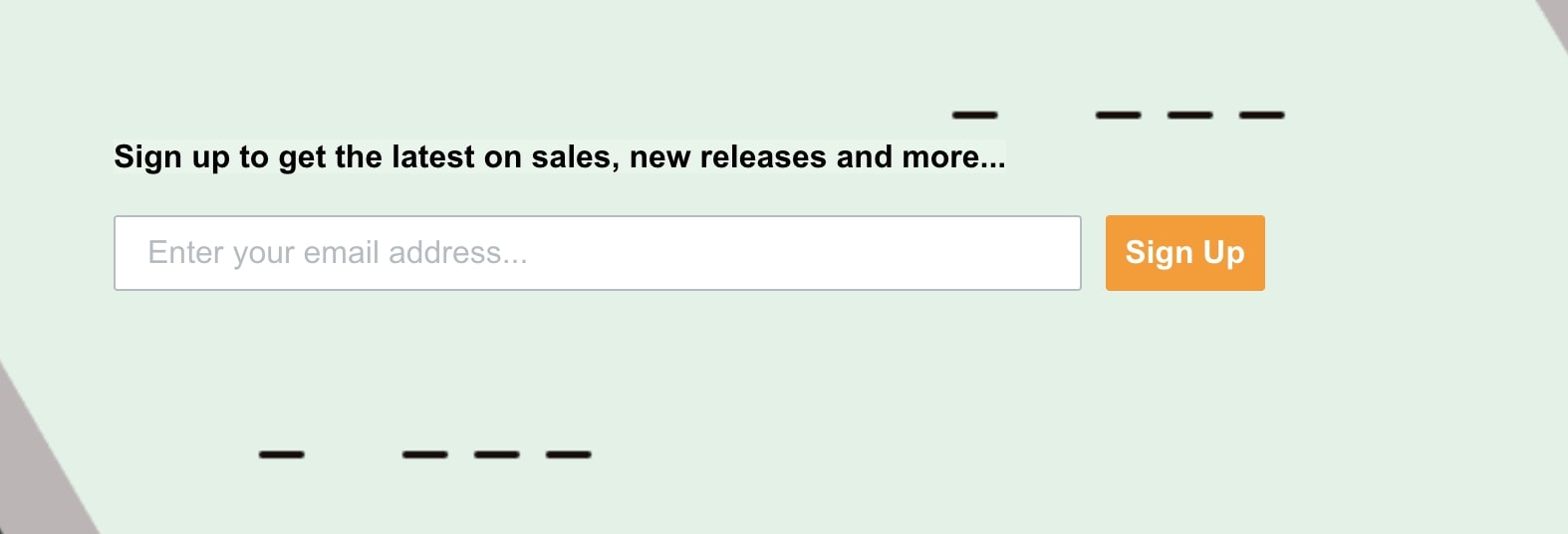
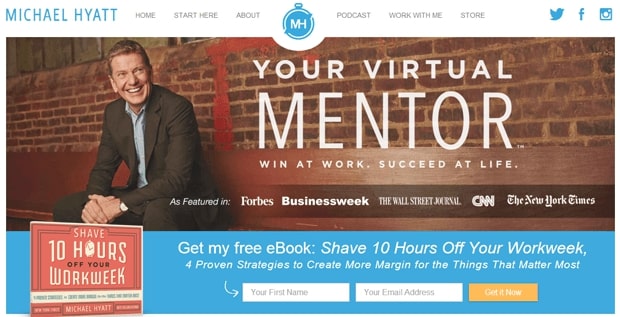
ดูตัวอย่างด้านล่าง:

เว็บไซต์ไม่ได้เสนออะไรนอกจากการออกใหม่และอื่นๆ ผู้ใช้ส่วนใหญ่ไม่สนใจรับอีเมลทางการตลาดที่ไม่มีคุณค่าต่อพวกเขา
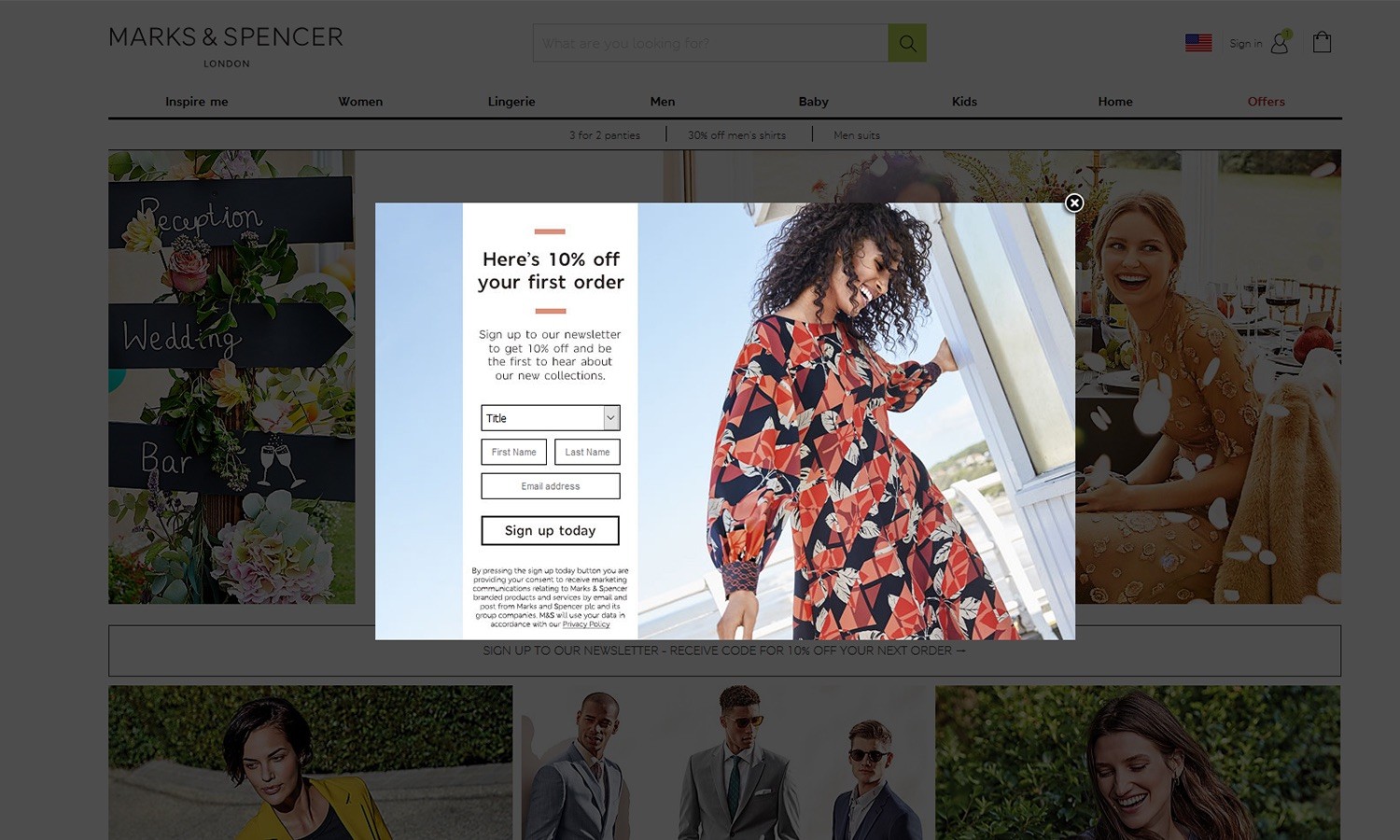
ตอนนี้ดูตัวอย่างนี้:

บริษัทเสนอสิ่งจูงใจในรูปแบบของส่วนลด 10 เปอร์เซ็นต์ ผู้ที่สนใจซื้อจากเว็บไซต์อาจให้อีเมลเพื่อแลกกับรหัสส่วนลดได้อย่างง่ายดาย
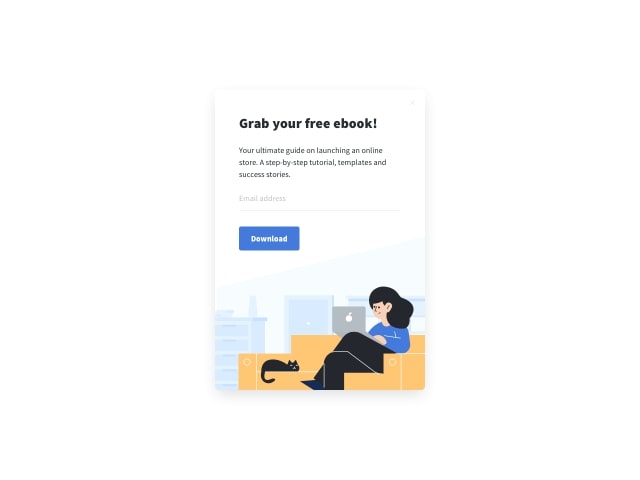
นอกจากนี้ คุณยังสามารถนำเสนอ eBooks ฟรีตามที่เห็นได้ที่นี่:

ใช้เวลามากขึ้นกับแคมเปญของคุณ และลองรวมการปรับเปลี่ยนในแบบของคุณเข้ากับแม่เหล็กนำเพื่อเสนอให้ผู้เยี่ยมชมสิ่งที่พวกเขาสนใจอย่างแท้จริง
ตัวอย่างเช่น ผู้ที่เข้ามาที่หน้าของคุณหลังจากอ่านบทวิจารณ์หนังสือควรเห็นข้อเสนอที่เกี่ยวข้องกับหนังสือ ในทำนองเดียวกัน คนที่เข้ามาในเพจของคุณหลังจากดูรีวิวจักรยานทั่วไปควรเห็นข้อเสนอที่เกี่ยวข้องกับจักรยาน
#5 รู้ว่าเมื่อใดควรเปิดป๊อปอัปจดหมายข่าว
คุณตอบสนองอย่างไรเมื่อคุณเข้าสู่เว็บไซต์และคุณมีป๊อปอัปรอคุณอยู่ คนส่วนใหญ่ไม่ชอบมัน ซึ่งจะทำให้พวกเขารู้สึกแย่และอาจบังคับให้ออกจากเว็บไซต์
นักการตลาดที่ชาญฉลาดคือผู้ที่รู้ว่าเมื่อใดควรเปิดป๊อปอัปจดหมายข่าว คุณควรให้เวลาผู้คนมีส่วนร่วมกับเว็บไซต์ของคุณและรู้ว่าคุณมีข้อเสนออะไรบ้าง
ความจริงก็คือไม่ใช่ทุกคนที่เข้ามาในไซต์ของคุณอาจสนใจสิ่งที่คุณนำเสนอ นอกจากนี้ ผู้ใช้ใหม่ที่เข้าชมเว็บไซต์ของคุณเป็นครั้งแรกอาจมีปัญหาด้านความเชื่อถือ
ผู้ใช้ที่ชาญฉลาดจะไม่ให้ที่อยู่อีเมลหรือรายละเอียดอื่นๆ แก่บุคคลหรือเว็บไซต์ที่พวกเขาไม่รู้จักหรือเชื่อถือ
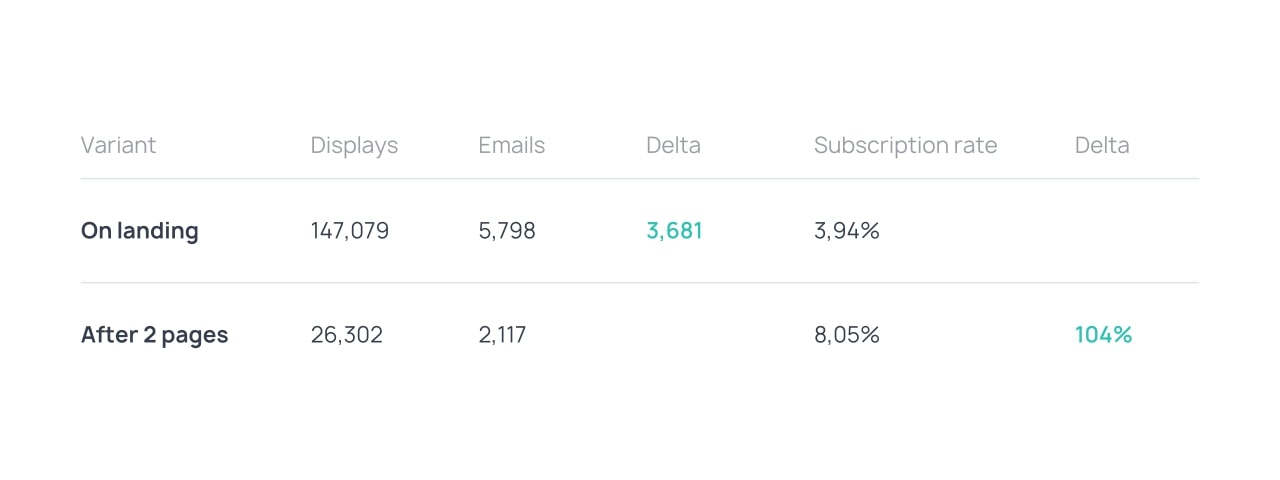
ไม่มีความเห็นเป็นเอกฉันท์ว่าเมื่อใดควรแสดงป๊อปอัป จากภาพหน้าจอด้านล่าง อาจเป็นความคิดที่ดีที่จะรอให้ผู้ใช้เรียกดูหน้าอย่างน้อยสองหน้าก่อนที่จะแสดงป๊อปอัป

อย่างที่คุณเห็น อัตราการแปลงเมื่อเชื่อมโยงไปถึงคือ 3.94 เปอร์เซ็นต์ ในขณะที่อัตราการแปลงหลังจาก 2 หน้าคือ 8.05 เปอร์เซ็นต์ – มากกว่าสองเท่า อย่างไรก็ตาม สิ่งนี้อาจไม่ได้ผลเสมอไป และขึ้นอยู่กับปัจจัยหลายประการ รวมถึงลักษณะของไซต์และผู้เยี่ยมชมของคุณ
อาจเป็นความคิดที่ดีที่จะใช้การทดสอบ A/B เพื่อดูว่าสิ่งใดใช้ได้ผลและไม่ได้ผล
ต่อไปนี้คือตัวกระตุ้นที่ดีที่ควรลอง:
- เวลาที่ใช้ – รอให้ผู้ใช้ใช้เวลาสองสามวินาทีหรือนาทีบนเว็บไซต์ก่อนที่จะแสดงป๊อปอัปการสมัคร
- การ เปิดดูหน้าเว็บ – ให้ผู้เยี่ยมชมสำรวจเว็บไซต์ได้เล็กน้อยโดยเปิดหลายหน้าก่อนที่จะแสดงป๊อปอัปสำหรับการสมัครรับอีเมล
- เจตนาในการออก – แสดงป๊อปอัปจดหมายข่าวเมื่อผู้ใช้กำลังจะออกจากหน้า เรียบร้อยทำป๊อปอัพทางออกสามารถบันทึกได้ถึงร้อยละ 15 ของผู้ใช้

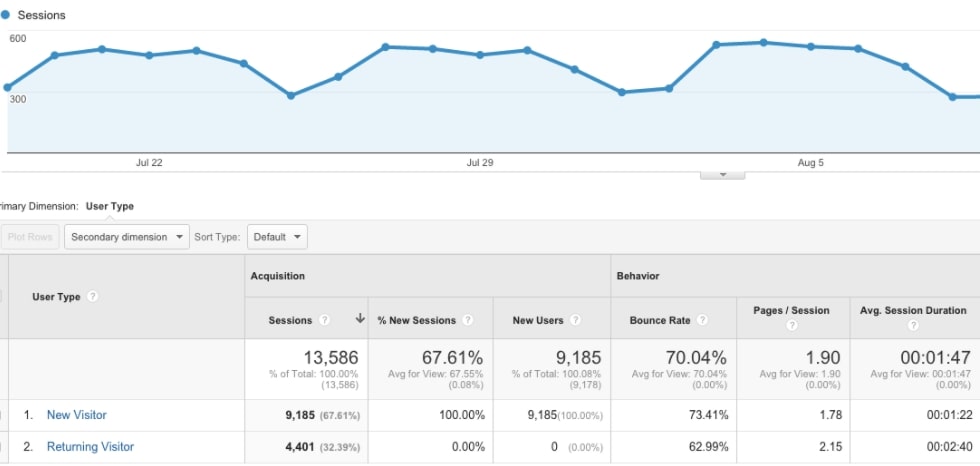
ใช้เวลาเพียงเล็กน้อยในการทำความเข้าใจผู้ใช้ของคุณและศึกษาเมตริกบางอย่าง เช่น เวลาเฉลี่ยที่ผู้ใช้ใช้บนเว็บไซต์ของคุณ คุณสามารถใช้ Google Analytics เพื่อเข้าถึงข้อมูลนี้ได้ฟรี
ข้อมูลนี้สามารถช่วยให้คุณตัดสินใจได้ว่าเมื่อใดที่จะแสดงป๊อปอัปจดหมายข่าวที่ดีที่สุดของคุณ
#6 เพิ่มประสิทธิภาพป๊อปอัปของคุณสำหรับเดสก์ท็อปและอุปกรณ์มือถือ
เป็นที่เชื่อกันว่า ผู้ใช้ มากกว่า 51 เปอร์เซ็นต์ใช้อุปกรณ์เคลื่อนที่ ในการเข้าถึงเว็บ และคาดว่าจำนวนจะเพิ่มขึ้นเป็น 72 เปอร์เซ็นต์ในอีกห้าปีข้างหน้า
ดังนั้นจึงเป็นสิ่งสำคัญที่คุณจะต้องให้ความสนใจเป็นพิเศษกับอุปกรณ์ที่ผู้เยี่ยมชมของคุณใช้ Google Analytics สามารถให้ข้อมูลนี้แก่คุณได้ แคมเปญควรเป็นแบบเฉพาะแพลตฟอร์ม Salt Strong ได้รับ Conversion เพิ่มขึ้น 185 เปอร์เซ็นต์โดยการเพิ่มป๊อปอัปสำหรับแพลตฟอร์มมือถือ
เนื่องจากป๊อปอัปแบบเดิมของคุณอาจไม่ปรากฏบนหน้าจอมือถือได้ดีนัก เนื่องจากขนาดหน้าจอต่างกัน
#7 ตั้งกฎการกำหนดเป้าหมายที่เหมาะสม
การกำหนดเป้าหมายอาจเป็นเรื่องยากมากเนื่องจากมีองค์ประกอบหลายอย่าง
เราได้พูดถึงการปรับเปลี่ยนในแบบของคุณแล้วในบทความนี้ แต่นั่นไม่ใช่ทั้งหมดที่นักการตลาดต้องดูแลเพื่อสร้างแคมเปญ kickass
คุณควรกำหนดให้ชัดเจนว่าผู้เยี่ยมชมเห็นป๊อปอัปบ่อยเพียงใด นอกเหนือจากว่าใครจะเห็นป๊อปอัป ตัวอย่างเช่น ผู้ที่สมัครรับข้อมูลแล้ว ไม่ควรเห็นป๊อปอัป 'สมัครเลย'
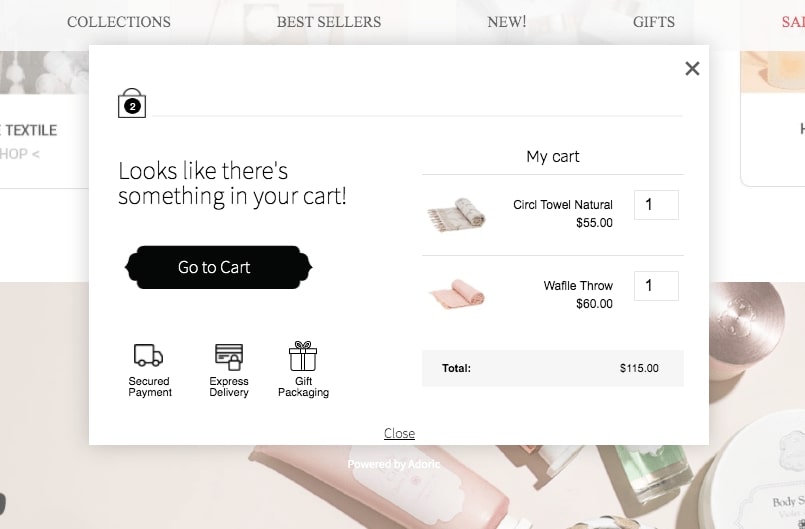
กำหนดกฎเกณฑ์ที่แตกต่างกันสำหรับลูกค้าใหม่และลูกค้าที่กลับมาซื้อซ้ำ ตัวอย่างเช่น คุณสามารถแสดงป๊อปอัปนี้สำหรับผู้เข้าชมที่กลับมาซึ่งได้เพิ่มสินค้าลงในรถเข็นแล้วในเซสชันก่อนหน้า:

ป๊อปอัปนี้สร้างขึ้นด้วยคุณลักษณะเนื้อหาแบบไดนามิกของ Adoric เครื่องมือนี้ทำให้ง่ายต่อการสร้างป๊อปอัปโดยการดึงข้อมูลรถเข็นที่ต้องการโดยอัตโนมัติและแสดงข้อมูลดังกล่าวในแบบส่วนตัวเพื่อส่งคืนผู้เยี่ยมชมที่มีของในรถเข็น ป๊อปอัปประเภทนี้ลดอัตราการละทิ้งรถเข็น
Adoric เหมาะสำหรับการตรวจหาผู้ใช้ใหม่เช่นกัน คุณสามารถเลือกสิ่งนี้:

จำไว้ว่าผู้เยี่ยมชมส่วนใหญ่จะไม่สมัครสมาชิกไม่ว่าป๊อปอัปของคุณจะน่าประทับใจเพียงใด นี่เป็นเพียงวิธีการทำงานของการตลาด
ดูโฆษณาซ้ำแล้วซ้ำเล่าอาจทำให้คุณรำคาญ ตามหลักการแล้ว ผู้ใช้ควรเห็นโฆษณาเพียงครั้งเดียวใน 48 ชั่วโมง ดังนั้น อย่าลืมสร้างป๊อปอัปสมาชิกที่ปรากฏขึ้นเมื่อจำเป็นเท่านั้น
#8 อย่าก้าวร้าวเกินไป
อย่าสร้างป๊อปอัปการสมัครสมาชิกที่ก้าวร้าวมาก ให้ดูตัวอย่างป๊อปอัปการสมัครรับข้อมูลและเลือกอันที่ดูเป็นมิตร คุณยังสามารถทดลองกับตัวเลือกป๊อปอัปการสมัครรับจดหมายข่าวจำนวนหนึ่งเพื่อดูว่าสิ่งใดที่เหมาะกับคุณ
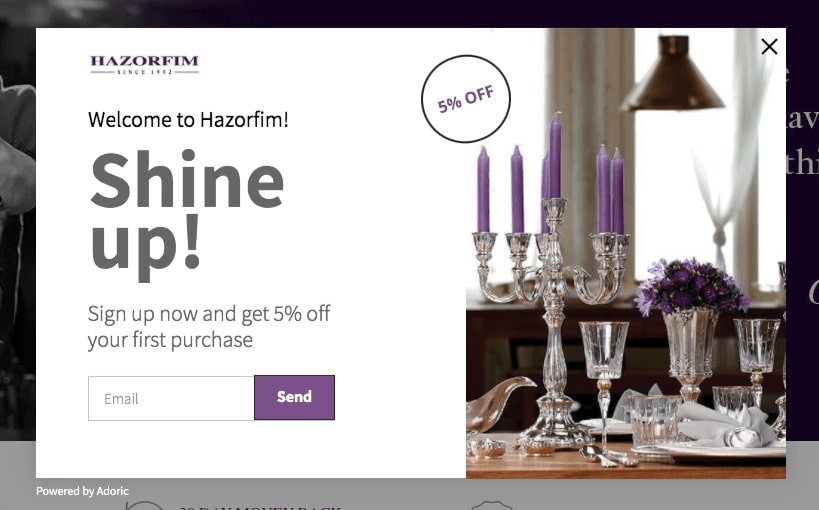
ตัวอย่างเช่น คุณสามารถใช้ป๊อปอัปเพื่อจุดประสงค์ในการออก:

หรือคุณสามารถเลือกป๊อปอัปหน้า Landing Page:

ต่อไปนี้คือตัวเลือกป๊อปอัปบางส่วนที่ไม่ถือว่าก้าวร้าว:
- สไลด์อิน
- ปุ่มการกระทำแบบลอยตัว
- แถบการแจ้งเตือน
พวกเขาทั้งหมดทำงาน แต่พวกเขาทั้งหมดอาจไม่ทำงานกับผู้เยี่ยมชมของคุณ ลองใช้ การทดสอบ A/B เพื่อสร้างหลายแคมเปญและเปรียบเทียบผลลัพธ์เพื่อค้นหาตัวเลือกที่เป็นไปได้มากที่สุด

วิธีจัดการป๊อปอัปจดหมายข่าว
ไม่ว่าคุณจะสนใจแบบฟอร์มการสมัครรับจดหมายข่าวป๊อปอัปสำหรับ WordPress หรือแบบฟอร์มการสมัครรับจดหมายข่าวป๊อปอัปสำหรับ HTML Adoric ก็พร้อมช่วยคุณเสมอ
แม้ว่าคุณจะสามารถใช้ปลั๊กอิน WordPress ของกล่องสมัครสมาชิกแบบป๊อปอัปได้ แต่ก็อาจไม่ใช่ตัวเลือกที่ดีที่สุด เนื่องจากปลั๊กอินอาจใช้งานยากเล็กน้อย ในทำนองเดียวกัน กล่องสมัครสมาชิกป๊อปอัป Wix อาจมีปัญหาในการจัดการด้วยตัวเอง
Adoric สามารถจัดการให้คุณได้ทั้งหมด เครื่องมือนี้สามารถใช้ในการตั้งค่าป๊อปอัปการสมัครอีเมล WordPress ป๊อปอัปจดหมายข่าว WooCommerce และป๊อปอัปจดหมายข่าวของ Shopify
รองรับเว็บไซต์ทั้งหมดรวมถึงเว็บไซต์ที่กำหนดเอง นักออกแบบชั้นนำของเราใช้เวลาทำงานหลายชั่วโมงเพื่อสร้างเทมเพลตที่น่าทึ่งมากมายที่สามารถใช้งานได้ง่ายโดยใช้ตัวเลือกการรวม Plug&Play
Adoric รองรับผู้ให้บริการ CRM และอีเมลรายใหญ่เกือบทั้งหมด ไปที่นี่เพื่อทราบข้อมูลเพิ่มเติมเกี่ยวกับวิธีการทำงานของ Adoric และการติดต่อทีมงานของเราถ้าคุณมีคำถามที่เฉพาะเจาะจง เราพร้อมให้บริการทางอีเมล แชทสด และโทรศัพท์
ลอง Adoric ฟรี
