เคล็ดลับและเทคนิคในการเพิ่มประสิทธิภาพรูปภาพอีคอมเมิร์ซ
เผยแพร่แล้ว: 2022-07-14วิทยาศาสตร์ยืนยันว่า 65% ของประชากรโลกเป็นผู้เรียนรู้ด้วยภาพ รูปภาพที่เพิ่มส่วนประกอบที่เขียนขึ้นไม่มีสำเนา: ความเร็ว ด้วยการตลาดอีคอมเมิร์ซ สัจพจน์เดิมคือ “ภาพมีค่าคำพูด” เป็นจริง
รูปภาพที่แข็งแกร่งกระตุ้นการตอบสนองทางอารมณ์ ใส่แตกต่างกัน เป็นที่น่าจดจำ เพิ่มอัตราการมีส่วนร่วมและสร้างยอดขายเพราะพวกเขาพูดอย่างลึกซึ้งถึงความต้องการและความปรารถนาของผู้บริโภคในสุด
ผู้คนต้องการแบ่งปันภาพและดูภาพเพิ่มเติม อันที่จริง เนื้อหาเว็บที่มีรูปภาพได้รับการแชร์มากกว่าเนื้อหาเว็บที่ไม่มีถึง 40% ในสังคมที่ให้ความสำคัญกับ รูปภาพ ธุรกิจออนไลน์ต้องจัดลำดับความสำคัญและวางกลยุทธ์ในการเลือกรูปภาพบนเว็บไซต์และสื่อการตลาดของตน
เราสามารถระบุได้ว่าสิ่งนี้มาจากความแพร่หลายของสมาร์ทโฟนและแอปโซเชียลมีเดียที่การเซลฟี่ได้กระตุ้นให้ Gen Z และคนรุ่นมิลเลนเนียลบางส่วนกังวลเกี่ยวกับรูปลักษณ์มากกว่ารุ่นก่อนๆ
อย่างไรก็ตาม การอัปโหลดรูปภาพไปยังเว็บนั้นไม่ง่ายอย่างที่คุณคิด เช่นเดียวกับธุรกิจออนไลน์และความพยายามด้านการตลาดทั้งหมด รูปภาพต้องได้รับการปรับให้เหมาะสม
ในบล็อกนี้ เราจะอธิบายว่าทำไมเรื่องนี้ถึงสำคัญ รวมทั้งให้แนวทางปฏิบัติที่ดีที่สุดบางประการในการเพิ่มประสิทธิภาพรูปภาพ

พูดคุยกับผู้เชี่ยวชาญ

การเพิ่มประสิทธิภาพภาพอีคอมเมิร์ซคืออะไร?
การเพิ่มประสิทธิภาพรูปภาพเป็นกระบวนการในการสร้างและอัปโหลดรูปภาพคุณภาพสูงในรูปแบบ ขนาด และความละเอียดในอุดมคติบนเว็บไซต์ของคุณ เพื่อเพิ่มการมีส่วนร่วมของผู้ใช้และทำให้หน้าเว็บของคุณโหลดได้รวดเร็ว ซึ่งรวมถึงการติดป้ายกำกับรูปภาพผลิตภัณฑ์ของคุณอย่างถูกต้อง เพื่อให้บ็อตของ Google อ่านและจัดอันดับหน้าเว็บของคุณได้อย่างถูกต้อง
เหตุใดจึงต้องเพิ่มประสิทธิภาพรูปภาพอีคอมเมิร์ซ

ในการถอดความกูรูด้านการตลาด Neil Patel รูปภาพใช้ไบต์มากกว่าองค์ประกอบอื่น ๆ ของเว็บไซต์ โดยเฉพาะบนไซต์อีคอมเมิร์ซ ดังนั้นขนาดไฟล์ภาพและความซับซ้อนสามารถสร้างหรือทำลายประสิทธิภาพของเว็บไซต์ของคุณได้
ด้วยเหตุผลทางเทคนิคที่น้อยกว่าและชัดเจนกว่า คุณภาพของภาพจึงมีความสำคัญต่อการดึงดูดผู้บริโภคและกระตุ้นให้พวกเขาทำการซื้อ รูปภาพที่พร่ามัว เล็ก หรือเป็นพิกเซลไม่เป็นมืออาชีพและทำให้ลูกค้าไม่ไว้วางใจในทันที
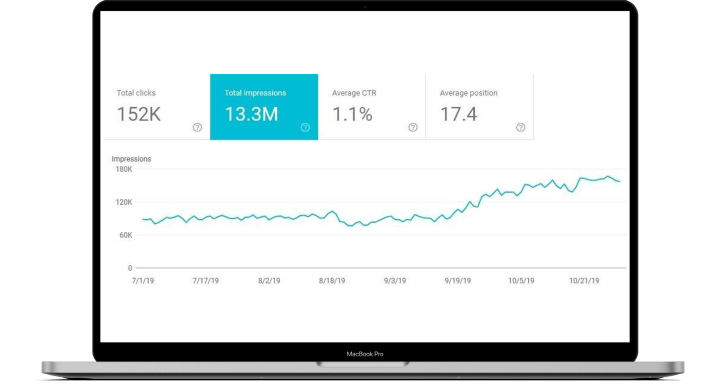
ในทางกลับกัน รูปภาพที่ปรับให้เหมาะสมจะง่ายต่อการรวบรวมข้อมูลและจัดทำดัชนี ยิ่งเว็บไซต์อีคอมเมิร์ซของคุณเร็วเท่าไร ก็ยิ่งมีโอกาสสูงที่จะอยู่ในอันดับที่สูงขึ้นในผลลัพธ์ของเครื่องมือค้นหา การเพิ่มประสิทธิภาพรูปภาพโดยไม่ลดทอนคุณภาพจะใช้แบนด์วิดท์และพื้นที่ดิสก์ของเว็บไซต์ของคุณน้อยลง
ทำให้หน้าเว็บของคุณสว่างขึ้นและการสื่อสารของเซิร์ฟเวอร์กับเบราว์เซอร์ของผู้ใช้เร็วขึ้น ในที่สุด เนื้อหาเว็บไซต์ของคุณจะโหลดเร็วขึ้น และเว็บไซต์ที่รวดเร็วจะนำไปสู่ความพึงพอใจที่ดีขึ้นและประสบการณ์การใช้งานที่ดีขึ้น
ความเร็วในการโหลดในอุดมคติสำหรับหน้าเว็บอีคอมเมิร์ซนั้นน้อยกว่าสองวินาที ตามข้อมูลการตลาด หากผู้บริโภครอนานกว่าสามวินาที มีโอกาส 40% ที่พวกเขาจะย้ายไปหาคู่แข่ง
หากคุณยังคงสงสัยอยู่ โปรดทราบว่า Amazon พบว่าทุก ๆ 100 มิลลิวินาทีของเวลาในการโหลดหน้าเว็บที่ดีขึ้นมาพร้อมกับรายได้ที่เพิ่มขึ้น 1% นอกจากนี้ เวลาในการโหลดที่ช้าจะทำให้อันดับในหน้าผลการค้นหาของ Google (SERPs) ลดลง
อะไรทำให้ภาพลักษณ์อีคอมเมิร์ซดี?
ภาพอีคอมเมิร์ซที่ดีจะขายสินค้า โดยนำเสนอในลักษณะที่ผู้บริโภครู้สึกอยากซื้อ ขึ้นอยู่กับธุรกิจของคุณ รูปภาพของคุณไม่จำเป็นต้องเป็นแบบสองหน้าแบบมันวาวเหมือนที่คุณพบใน Vogue
พวกเขาต้องแสดงคุณลักษณะผลิตภัณฑ์ที่สำคัญในการตัดสินใจเท่านั้น
ลองคิดดู: นักช็อปออนไลน์มักไม่ค่อยมีความหรูหราในการไปที่ร้านเพื่อตรวจสอบสินค้าด้วยตนเอง อย่างไรก็ตาม อิมเมจอีคอมเมิร์ซถูกคาดหวังให้ทำหน้าที่เหมือนกับว่าพวกเขากำลังดูมันในชีวิตจริง
กล้อง DSLR และซอฟต์แวร์แก้ไขภาพส่วนใหญ่ทำให้สิ่งนี้เป็นไปได้ แต่ไม่ใช่แค่เกี่ยวกับรูปลักษณ์เท่านั้น มันยังเกี่ยวกับวิธีการทำงานแบบออนไลน์ในทางเทคนิค เช่น การเพิ่มประสิทธิภาพรูปภาพ
วิธีสร้างภาพอีคอมเมิร์ซที่ดี

ในการสร้างภาพคุณภาพสูง คุณต้องพิจารณาปัจจัยต่างๆ โปรดจำไว้ว่า เพียงเพราะรูปภาพมีคุณภาพสูง (ในแง่ของข้อมูลพิกเซล) ไม่ได้หมายความว่ารูปภาพนั้นได้รับการปรับให้เหมาะสม
การเพิ่มประสิทธิภาพอีคอมเมิร์ซเป็นเรื่องของการบรรลุความสมดุลระหว่างการสร้างภาพที่น่าดึงดูดใจที่ดึงดูดผู้บริโภคและการเพิ่มประสิทธิภาพทางเทคนิคเพื่อตอบสนองความต้องการของเครื่องมือค้นหา
โดยทั่วไป แนวทางปฏิบัติที่ดีที่สุดในการเพิ่มประสิทธิภาพรูปภาพประกอบด้วย:
- การวางแผนภาพของคุณและพิจารณาขนาด
- ถ่ายภาพด้วยเทคนิคการจัดแสงแบบมืออาชีพ
- การใช้เทคนิคการตัดต่อภาพหลังการผลิตเพื่อปรับปรุงภาพ
- ทำความเข้าใจข้อกำหนดด้านรูปภาพต่างๆ สำหรับหน้าผลิตภัณฑ์และหมวดหมู่ และ
- การเพิ่มประสิทธิภาพรูปภาพของคุณสำหรับการเพิ่มประสิทธิภาพกลไกค้นหา (image SEO)
ขนาดภาพอีคอมเมิร์ซที่เหมาะสม
รูปภาพของคุณควรมีขนาดใหญ่เท่าที่จำเป็นเพื่อเติมเต็มพื้นที่ที่ต้องการ ตัวอย่างเช่น รูปภาพสไลด์โชว์มักจะกว้างกว่าภาพบล็อกและภาพขนาดย่อ
ก่อนที่เราจะพูดถึงเรื่องนี้ เรามาอธิบายความแตกต่างระหว่างความละเอียดและขนาดของภาพกันก่อน:
- ขนาดรูปภาพคือขนาด กล่าวคือ ความยาวและความกว้างของรูปภาพ และ
- ความละเอียดของภาพหรือ dpi คือจำนวนจุดต่อตารางนิ้วของภาพ
ความแตกต่างคือขนาดภาพกำหนดขนาดภาพของคุณจะดูบนหน้าจอเดสก์ท็อปและอุปกรณ์มือถือ ในขณะที่ความละเอียดสะท้อนถึงคุณภาพของเครื่องพิมพ์
โดยทั่วไป เว็บไซต์อีคอมเมิร์ซใช้รูปภาพสามประเภท สไลด์โชว์ บล็อก และภาพขนาดย่อ (ขนาดด้านล่างหมายถึงพิกเซล):
ภาพขนาดย่อ (เล็ก)
ภาพขนาดย่อคือภาพขนาดย่อขนาดเล็กที่ใช้เป็นตัวยึดสำหรับเนื้อหามัลติมีเดียขนาดเต็ม มีขนาด 100×200 หรือ 200×200 และมักพบในหมวดหมู่ผลิตภัณฑ์หรือรายการผลการค้นหาผลิตภัณฑ์บนเว็บไซต์
ภาพขนาดย่อต้องมีขนาดใหญ่พอที่จะสื่อถึงคุณลักษณะพื้นฐานของผลิตภัณฑ์เท่านั้น รูปร่าง สี และการออกแบบ โดยปกติ เมื่อผู้ซื้อคลิกที่ภาพขนาดย่อ พวกเขาจะถูกเปลี่ยนเส้นทางไปยังหน้าผลิตภัณฑ์เฉพาะซึ่งมีภาพขนาดเต็ม
รูปภาพสินค้า (ขนาดกลาง)
รูปภาพเหล่านี้แสดงมุมมองต่างๆ ของผลิตภัณฑ์ เช่น ด้านหน้า ด้านข้าง ด้านล่าง ฯลฯ โดยทั่วไปแล้วจะมีขนาด 640×640 หรือ 800×800 สิ่งสำคัญคือต้องแสดงผลิตภัณฑ์ของคุณตามที่ปรากฏในชีวิตจริง เพื่อไม่ให้ลูกค้าเข้าใจผิด
ดังนั้น ใช้ Adobe Photoshop เพื่อปรับปรุงภาพผลิตภัณฑ์ของคุณ แต่อย่าทำให้ภาพดูเหมือนปลอม!
ภาพที่มีรายละเอียด (ใหญ่)
ภาพระยะใกล้ที่มีรายละเอียดมีความสำคัญอย่างยิ่งต่อผลิตภัณฑ์ที่มีลวดลายพิเศษหรือเสื้อผ้าที่ทำจากผ้า พื้นผิว และสีเฉพาะ ขนาดต่ำสุดสำหรับภาพรายละเอียดขนาดใหญ่ที่รองรับการซูมคือ 800×800 และ 1000×1000
รูปภาพประเภทนี้กำหนดความคาดหวังที่เป็นจริงตามระดับคุณภาพที่ลูกค้าสามารถคาดหวังได้
จองคิวปรึกษาฟรี
รู้ความแตกต่างระหว่างการบีบอัดและการปรับขนาดรูปภาพ
การปรับขนาดหมายถึงการทำให้รูปภาพใหญ่ขึ้นหรือเล็กลงโดยไม่ต้องครอบตัด มันเปลี่ยนขนาดของรูปภาพ ซึ่งส่งผลต่อขนาดไฟล์และคุณภาพของภาพ ตัวอย่างเช่น หากคุณลองปรับขนาดภาพขนาดเล็กให้ใหญ่กว่าขนาดเดิม ภาพนั้นอาจปรากฏเป็นพิกเซล
ในทางกลับกัน การบีบอัดภาพหมายถึงการลดขนาดไฟล์ (ทำให้ภาพดูเหมือนเดิม) และรักษาความละเอียดไว้ เพื่อปรับปรุงเวลาในการโหลดหน้าเว็บและประสบการณ์ของผู้ใช้
รูปภาพมีสองขนาด ขนาดภาพ กล่าวคือ พื้นที่ที่ใช้บนหน้าจอ (วัดเป็นพิกเซล) และขนาดไฟล์ ซึ่งเป็นหน่วยความจำที่ภาพใช้ (วัดเป็นไบต์)
นักช็อปออนไลน์มักจะเลื่อนเมาส์ไปวางเหนือรูปภาพผลิตภัณฑ์เพื่อดูมุมมองที่ละเอียดยิ่งขึ้น โดยเฉพาะอย่างยิ่งสำหรับผู้ค้าปลีกเสื้อผ้าและรองเท้า
การสร้างภาพคุณภาพสูงเป็นสิ่งสำคัญ ดังนั้นผู้ใช้สามารถซูมเข้าและดูรายละเอียดได้อย่างชัดเจน คุณจะต้องตรวจสอบข้อกำหนดของแพลตฟอร์มที่โฮสต์ร้านอีคอมเมิร์ซของคุณเพื่อกำหนดขนาดไฟล์ภาพที่แน่นอน
เมื่อพูดถึงการบีบอัดข้อมูล มีสองประเภท:
- การบีบอัดแบบ Lossy จะลดขนาดไฟล์ภาพแต่คุณภาพจะลดลง และ
- การบีบอัดแบบไม่สูญเสียข้อมูลที่รักษาคุณภาพของภาพไว้ในระดับสูงและไม่ลดขนาดไฟล์ลงมากนัก
ไม่ว่าคุณจะใช้แบบ lossy และแบบ lossless หรือไม่นั้นขึ้นอยู่กับว่าอะไรดีที่สุดสำหรับเว็บไซต์ของคุณและผู้เยี่ยมชม สำหรับร้านค้าอีคอมเมิร์ซส่วนใหญ่ การบีบอัดแบบสูญเสียข้อมูลเป็นที่ยอมรับได้ อย่างไรก็ตาม หากคุณเปิดเว็บไซต์การถ่ายภาพ การบีบอัดแบบไม่สูญเสียข้อมูลจะช่วยให้คุณทำงานได้ดียิ่งขึ้น
หากคุณไม่แน่ใจ คุณสามารถตรวจสอบเว็บกับผู้พัฒนาเว็บไซต์อีคอมเมิร์ซของคุณได้เสมอ
เลือกรูปแบบภาพที่เหมาะสม
รูปแบบรูปภาพทั่วไปสามรูปแบบบนเว็บ ได้แก่ JPEG, GIF และ PNG
- JPEG: รูปแบบภาพนี้เป็นที่นิยมมาหลายปีแล้ว และด้วยเหตุผลที่ดี บีบอัดได้ง่ายและยังให้คุณภาพที่ดีในขนาดไฟล์ต่ำ ภาพ JPEG ยังเข้ากันได้อย่างมากกับอุปกรณ์เกือบทุกชนิด
- GIF: ข้อจำกัดด้านสีบน GIF ทำให้ขนาดไฟล์ค่อนข้างเล็ก ใช้สำหรับรูปภาพที่เรียบง่ายกว่า เช่น ไอคอน ภาพตกแต่ง และโพสต์โซเชียลมีเดีย
- PNG: สิ่งเหล่านี้กำลังเป็นที่นิยมมากขึ้นเนื่องจากรองรับสีมากกว่า GIF และไม่ลดคุณภาพเมื่อเวลาผ่านไปด้วยการบันทึกซ้ำ เช่น ภาพ JPEG อย่างไรก็ตาม ไฟล์เหล่านี้มีขนาดใหญ่กว่า JPEG มากและต้องการการบีบอัดภาพจำนวนมาก
เคล็ดลับการเพิ่มประสิทธิภาพภาพอีคอมเมิร์ซบางประการ:
- JPEG ทำงานได้ดีที่สุดในบริบทส่วนใหญ่ และให้ภาพที่ดีที่สุดสำหรับขนาดไฟล์ที่เล็กที่สุด
- หลีกเลี่ยงการใช้ GIF สำหรับรูปภาพสินค้าขนาดใหญ่ เนื่องจากขนาดไฟล์ใหญ่เกินไป
- หากคุณสามารถรับได้เฉพาะภาพ PNG ให้ใช้ PNG-8 แทน PNG-24 ขนาดไฟล์รูปภาพขนาดเล็กของ PNG เหมาะที่สุดสำหรับรูปภาพที่เรียบง่ายและตกแต่ง
หลีกเลี่ยงภาพถ่ายสต็อก
รูปภาพสต็อกดูเหมือนเป็นวิธีที่ง่ายและราคาไม่แพงในการเติมเต็มเว็บไซต์ของคุณด้วยภาพที่น่าดึงดูด แต่การใช้รูปภาพที่ไม่ใช่ของคุณเองอาจดูไม่น่าเชื่อถือนัก ส่วนใหญ่ดูถูกและไม่น่าสนใจ
เราเคยเห็นภาพของ "เพื่อนร่วมงาน" เหล่านั้นที่เต็มโต๊ะ ชี้ไปที่บางสิ่งบนหน้าจอแล็ปท็อปด้วยความกระตือรือร้น เป็นเรื่องที่น่าเบื่อหน่ายคาดเดาได้และไม่แยแส รูปภาพให้คุณค่าด้านข้อมูล ความสวยงาม และการปรับปรุงตัวเอง เพิ่มความน่าสนใจให้กับร้านค้าออนไลน์ของคุณ แต่เมื่อทำได้ดีเท่านั้น
เผยแพร่รูปภาพที่ไม่ซ้ำใครและเป็นส่วนตัวทุกครั้งที่ทำได้ หากคุณกำลังสร้างเว็บไซต์ใหม่ ขอให้บริษัทพัฒนาเว็บของคุณงดใช้ภาพสต็อก
ใช้รูปภาพประเภทต่างๆ
ผลิตภัณฑ์ต่างๆ ต้องการภาพถ่ายผลิตภัณฑ์เฉพาะเพื่อแสดงคุณลักษณะของตนในสภาพแสงที่ดีที่สุด ด้วยเหตุนี้ รูปภาพร้านค้าออนไลน์จึงมีรูปแบบที่หลากหลายซึ่งตอบสนองวัตถุประสงค์ที่หลากหลาย:
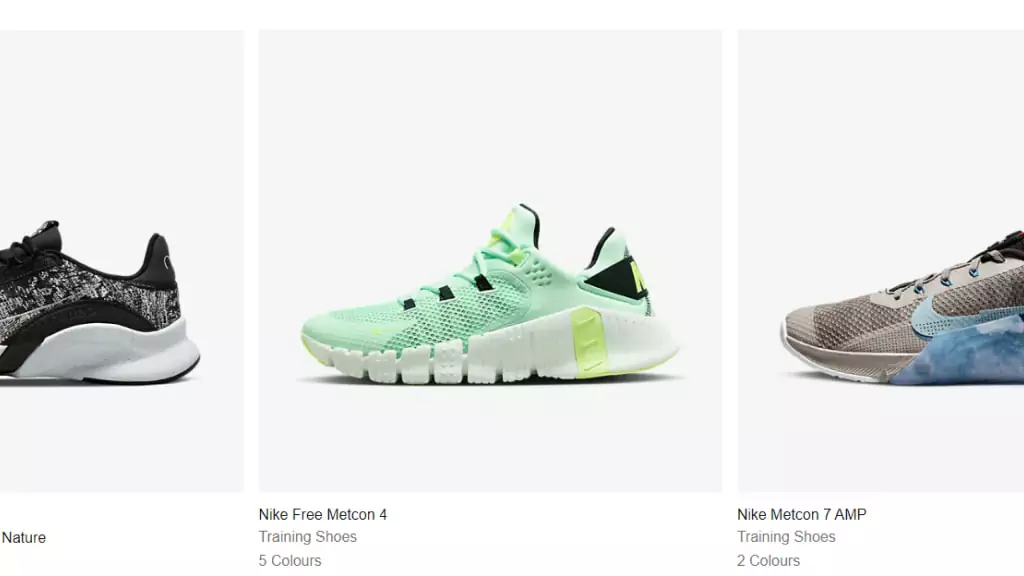
ช็อตเดี่ยว

คุณลักษณะเหล่านี้มีหนึ่งผลิตภัณฑ์ต่อภาพ ส่วนใหญ่จะใช้ในแค็ตตาล็อกผลิตภัณฑ์ ภาพแบนเนอร์ และทั่วทั้งหน้าผลิตภัณฑ์เพื่อแสดงผลิตภัณฑ์แต่ละรายการโดยไม่ขึ้นกับคอลเล็กชันทั้งหมด
รูปภาพผลิตภัณฑ์เทรนเนอร์ของ Nike เป็นตัวอย่างที่สำคัญ
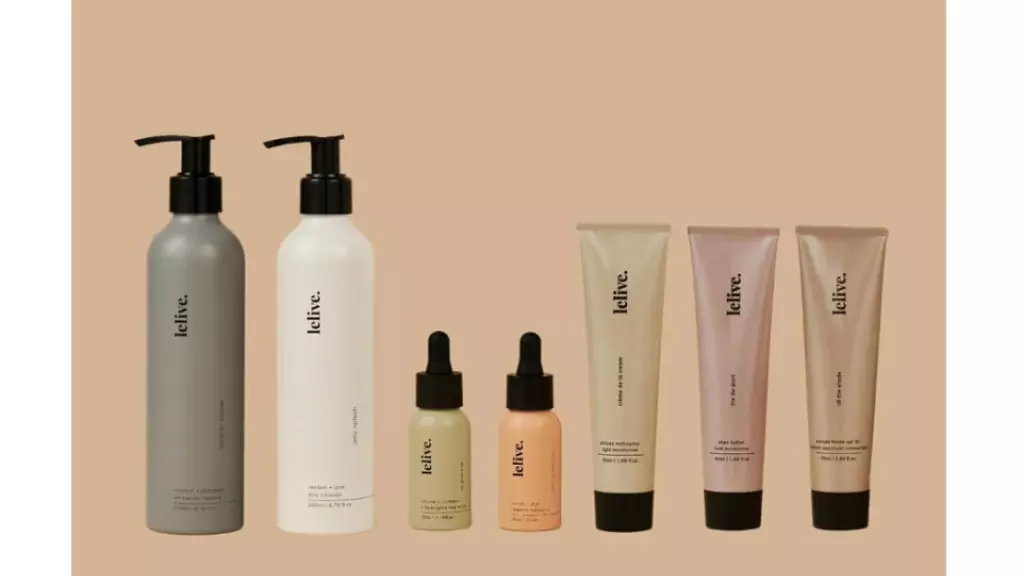
ช็อตกลุ่ม

ช็อตกลุ่มเหมาะที่สุดสำหรับชุดผลิตภัณฑ์และคอลเลกชั่น เช่น ผลิตภัณฑ์ดูแลผิว เป็นต้น รูปภาพอีคอมเมิร์ซเหล่านี้ช่วยให้ลูกค้ามีมุมมองที่สมบูรณ์เกี่ยวกับผลิตภัณฑ์ของคุณ พวกเขายังมีไหวพริบด้านบรรณาธิการมากขึ้นและเหมาะสำหรับการโพสต์และโฆษณาบนโซเชียลมีเดีย
ดูไลน์ผลิตภัณฑ์บำรุงผิว Lelive
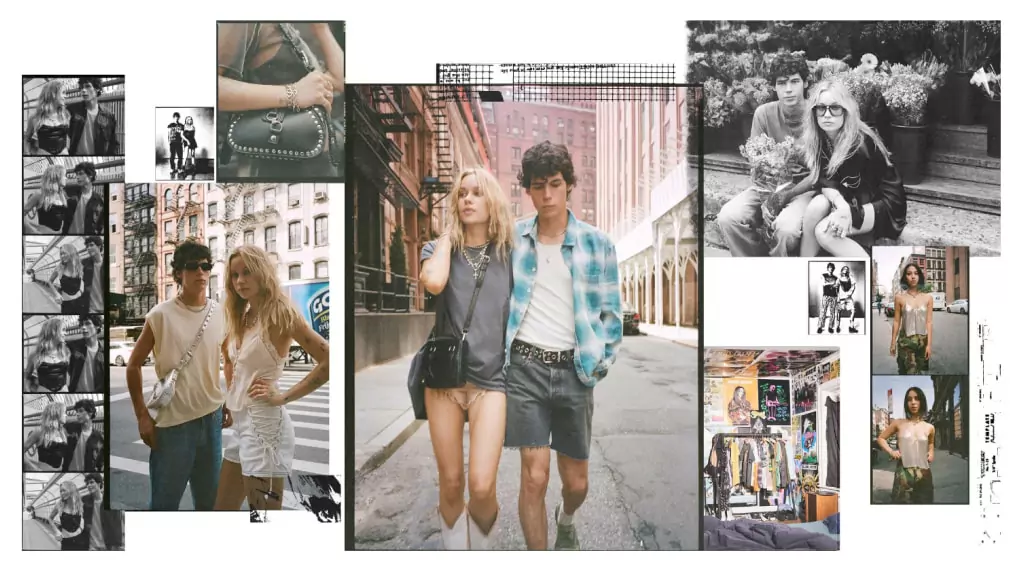
ช็อตไลฟ์สไตล์


การถ่ายภาพไลฟ์สไตล์เป็นประเภทของการสร้างภาพที่ดึงดูดผู้คนที่ใช้ผลิตภัณฑ์ในสถานการณ์ประจำวัน เป้าหมายหลักคือการทำให้ผลิตภัณฑ์มีความสัมพันธ์กันมากขึ้นเนื่องจากแสดงในชีวิตประจำวัน
ภาพเหล่านี้สามารถช่วยบอกเล่าเรื่องราวเบื้องหลังผลิตภัณฑ์ของคุณได้ แบรนด์อีคอมเมิร์ซเช่น Urban Outfitters ใช้ช็อตไลฟ์สไตล์เพื่อเสริมหน้าผลิตภัณฑ์ของตน
รูปภาพไลฟ์สไตล์ดั้งเดิมนั้นเหมาะกับโซเชียลมีเดีย การตลาดผ่านอีเมล และโฆษณา เนื่องจากทำให้ผลิตภัณฑ์ดูเป็นส่วนตัวมากขึ้น
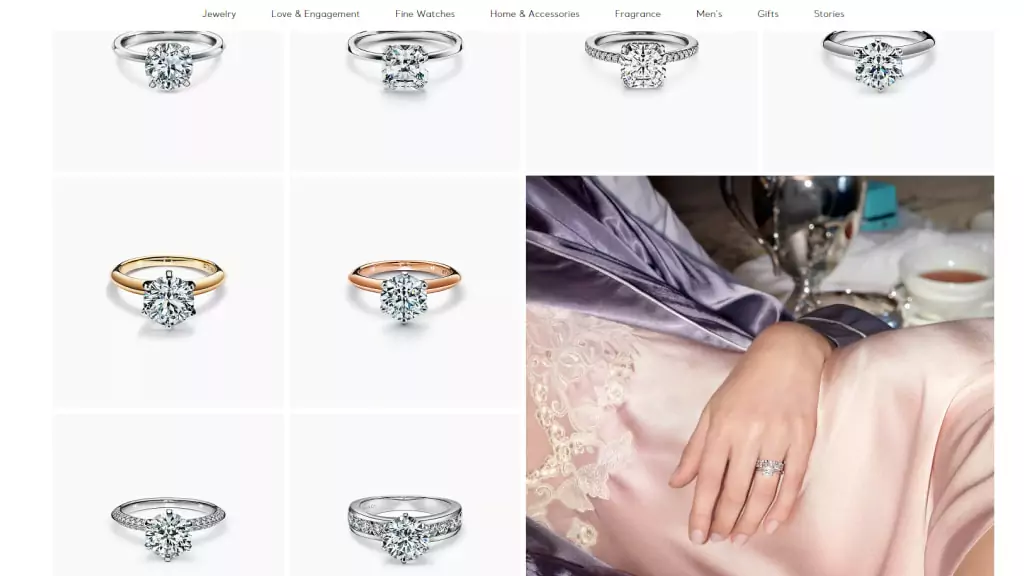
ภาพรายละเอียด

อธิบายตนเองได้ชัดเจน ช็อตเหล่านี้มักใช้สำหรับเครื่องประดับและสินค้าอื่นๆ เพื่อช่วยเน้นคุณลักษณะเฉพาะของผลิตภัณฑ์ Tiffany & Co. ใช้ภาพที่ละเอียดเพื่อแสดงความเจิดจรัสของเพชรได้อย่างเหมาะสม
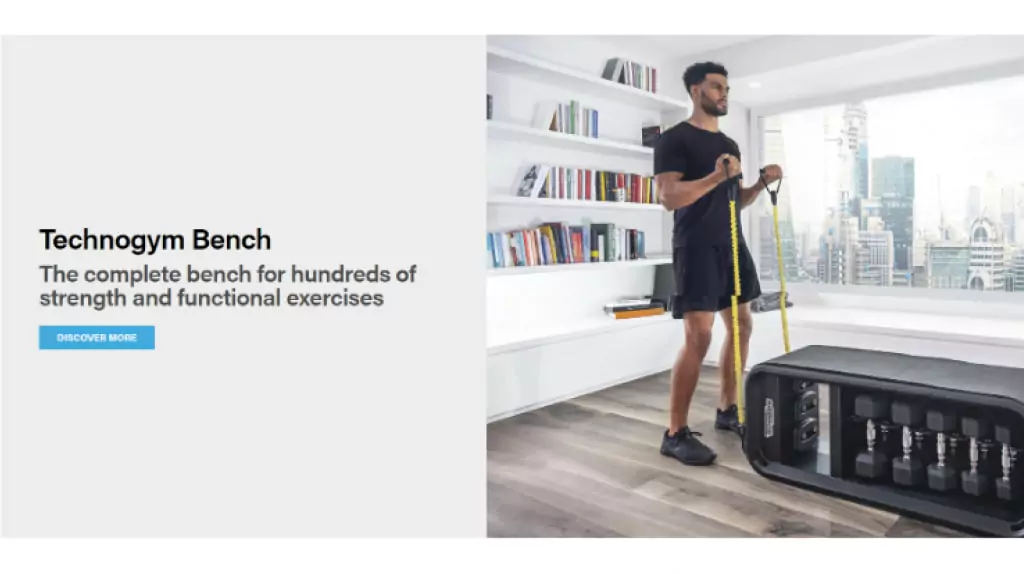
สเกลช็อต

ปัญหาหนึ่งของการช็อปปิ้งออนไลน์คือไม่สามารถวัดขนาดสินค้าได้ ในขณะที่ขนาดรายการร้านค้าออนไลน์ส่วนใหญ่ แม้แต่รูปภาพธรรมดาก็สามารถหลอกลวงได้
สเกลช็อตช่วยให้ลูกค้ามีแนวคิดที่ดีขึ้นเกี่ยวกับขนาดของผลิตภัณฑ์ เมื่อใส่ผลิตภัณฑ์ในบริบท ผู้ใช้สามารถเห็นภาพที่ดีขึ้นว่าผลิตภัณฑ์จะเป็นอย่างไรในชีวิตของพวกเขาเอง จึงสามารถเข้าใจแง่มุมต่างๆ ได้ทันทีโดยไม่ต้องรู้ล่วงหน้า
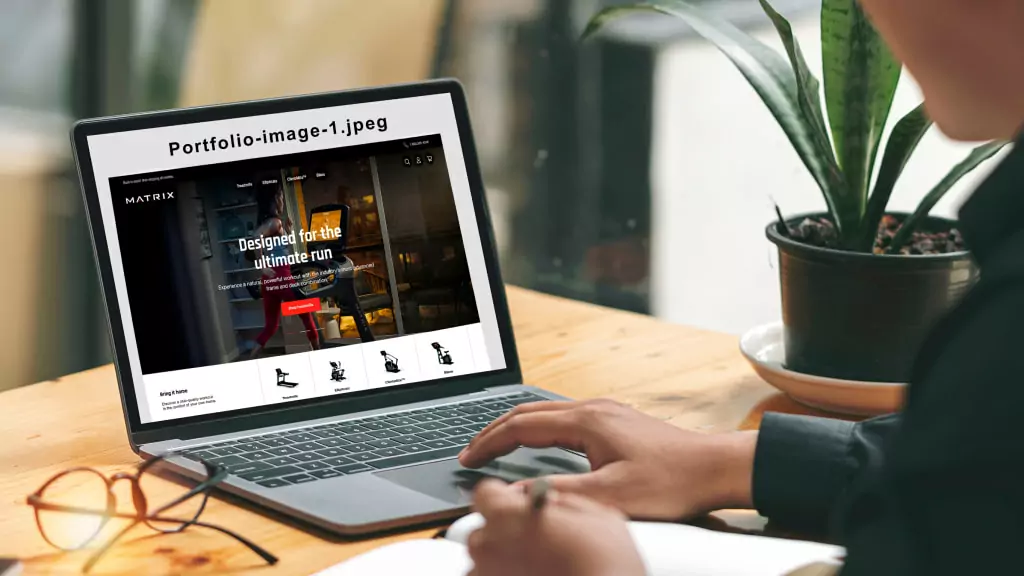
Techno gym ร้านค้าออนไลน์ที่ประสบความสำเร็จมีรูปภาพของนางแบบที่ใช้อุปกรณ์ภายในอาคารเพื่อให้ระบุขนาดผลิตภัณฑ์ได้ดีขึ้น
ปรับชื่อรูปภาพให้เหมาะสม

ชื่อไฟล์ภาพที่สื่อความหมายและเต็มไปด้วยคำหลักมีความสำคัญต่อ SEO ของรูปภาพ การรวมคำหลักเป้าหมายในชื่อภาพของคุณจะช่วยให้หน้าเว็บของคุณมีอันดับที่สูงขึ้นใน SERP
เสิร์ชเอ็นจิ้นไม่เพียงแค่รวบรวมข้อมูลจากสำเนาบนเว็บไซต์ของคุณเท่านั้น พวกเขายังรวบรวมข้อมูลชื่อไฟล์รูปภาพ ตัวอย่างเช่น สมมติว่ารูปภาพผลิตภัณฑ์ของคุณเป็นรองเท้าสีแดง กล้องอาจกำหนดให้ชื่อ DCMIIMAGE78.jpg
สิ่งนี้ไม่ได้บอกเครื่องมือค้นหาว่ามีประโยชน์เกี่ยวกับรูปภาพ เปลี่ยนชื่อไฟล์เป็น red-heels-Gucci-2022.jpeg จะดีกว่า ตอนนี้เสิร์ชเอ็นจิ้นจะเข้าใจว่ารูปภาพเกี่ยวกับอะไรและสามารถจับคู่กับข้อความค้นหาของผู้ใช้ได้ดียิ่งขึ้น
คุณสามารถใช้ Google Analytics เพื่อกำหนดรูปแบบการตั้งชื่อที่พบบ่อยที่สุด และใช้สูตรเดียวกันกับกระบวนการตั้งชื่อไฟล์รูปภาพของคุณ การวิจัยคำหลักจะช่วยได้เช่นกัน เพียงตรวจสอบให้แน่ใจว่าชื่อรูปภาพของคุณมีความเกี่ยวข้อง
ได้รับการเตือน: การตั้งชื่อรูปภาพของรองเท้าสีแดงโดยใช้คำหลักที่มีปริมาณมากซึ่งไม่เกี่ยวข้องกับผลิตภัณฑ์ของคุณโดยสิ้นเชิงเพื่อเพิ่มการเข้าชมอาจส่งผลให้ Google ได้รับบทลงโทษ
ใช้แผนผังไซต์รูปภาพ

แผนผังไซต์รูปภาพ XML เป็นไฟล์ที่ช่วยให้เครื่องมือค้นหาสแกนและจัดทำดัชนีรูปภาพบนไซต์ได้อย่างถูกต้อง สร้างขึ้นโดยเจตนาเพื่อเพิ่มโอกาสในการเข้าสู่ผลการค้นหาของ Google รูปภาพ
โปรแกรมรวบรวมข้อมูลเว็บไม่สามารถรวบรวมข้อมูลรูปภาพที่ไม่ได้ระบุชื่อในซอร์สโค้ดของหน้าเว็บโดยเฉพาะ ดังนั้น เพื่อเตือนโปรแกรมรวบรวมข้อมูลถึงรูปภาพที่ไม่ระบุชื่อ นักพัฒนาเว็บจึงระบุตำแหน่งของพวกเขาในแผนผังเว็บไซต์รูปภาพ
เว็บไซต์ส่วนใหญ่ไม่ต้องการแผนผังไซต์ XML เนื่องจากรูปภาพภายในเนื้อหาเว็บไซต์จะแสดงอยู่ในแผนผัง XML ของเว็บไซต์แล้ว ในกรณีนี้ แมป XML รูปภาพจะซ้ำซ้อน
เมื่อสร้างแผนผังไซต์ XML ของเว็บไซต์ อย่าลืมเพิ่มรายละเอียดที่เกี่ยวข้อง เช่น ประเภทของรูปภาพ หัวข้อ คำอธิบาย ชื่อ ที่ตั้งทางภูมิศาสตร์ และใบอนุญาต
การใช้แผนผังเว็บไซต์ไม่ได้รับประกันว่ารูปภาพของคุณจะได้รับการจัดทำดัชนีโดย Google แต่เป็นขั้นตอนในทิศทางที่ถูกต้อง โดยเฉพาะอย่างยิ่งหากคุณมีกลยุทธ์ SEO ที่ครอบคลุม
สำหรับการเพิ่มประสิทธิภาพรูปภาพอีคอมเมิร์ซในเชิงลึก คุณสามารถดูหลักเกณฑ์ของ Google สำหรับการเผยแพร่รูปภาพ ในขณะที่ Google Webmaster Tools มีคำแนะนำที่ดีในการจัดรูปแบบแผนผังไซต์อย่างถูกต้อง
ปรับแท็ก Alt ให้เหมาะสม
ข้อความแสดงแทนคือสำเนาที่เป็นลายลักษณ์อักษรซึ่งปรากฏแทนที่รูปภาพบนหน้าเว็บ หากไม่สามารถโหลดรูปภาพบนหน้าจอของผู้ใช้ได้ ช่วยให้เครื่องมือค้นหารวบรวมข้อมูลและจัดอันดับเว็บไซต์ของคุณได้ดีขึ้น
เมื่อพูดถึงการเพิ่มประสิทธิภาพภาพอีคอมเมิร์ซ คุณควรกรอกแอตทริบิวต์ alt สำหรับรูปภาพผลิตภัณฑ์แต่ละรายการในเว็บไซต์ของคุณเสมอ
เคล็ดลับข้อความแสดงแทนบางส่วน:
- อธิบายรูปภาพของคุณอย่างเพียงพอในภาษาธรรมดาโดยไม่ต้องเติมคำหลัก หากคุณหลับตาและให้ใครซักคนอ่านข้อความแสดงแทนกลับมาหาคุณ ก็ควรวาดภาพในเวอร์ชันที่ถูกต้องเหมาะสม
- หากผลิตภัณฑ์ของคุณมีหมายเลขรุ่นหรือหมายเลขซีเรียล ให้ใช้ในแอตทริบิวต์ alt ของคุณ
- หลีกเลี่ยงการกรอกคำหลัก!
- อย่าเพิ่มข้อความแสดงแทนใน 'ภาพตกแต่ง' สิ่งเหล่านี้เช่นตัวแบ่งหน้าและกราฟิกของแบรนด์ (อะไรก็ได้ที่ทำให้เว็บไซต์ของคุณดูดี แต่ไม่มีนัยสำคัญหรือความหมายตามบริบท) ตามหลักการแล้ว รูปภาพตกแต่งควรรวมอยู่ในโค้ดของคุณแทนที่จะเพิ่มเป็นเนื้อหา
แท็ก alt ที่ดีช่วยให้เครื่องมือค้นหามีข้อมูลมากขึ้นและดีขึ้น ดังนั้นเว็บไซต์อีคอมเมิร์ซของคุณจะอยู่ในอันดับที่สูงขึ้น!
ในกรณีที่เป็นไปได้ ใช้พื้นหลังสีขาวสำหรับรูปภาพสินค้า
แม้ว่าจะไม่สร้างสรรค์ที่สุด แต่การใช้พื้นหลังสีขาวสร้างความสอดคล้องกันทั่วทั้งเว็บและเป็นขั้นตอนมาตรฐานที่ค่อนข้างมากด้วยเหตุผลดังต่อไปนี้:
- รูปภาพที่มีพื้นหลังสีขาวทำให้หน้าคอลเลกชันมีความสม่ำเสมอ
- ช่วยประหยัดเวลาและเงินในระหว่างการแก้ไข
- ตลาดเช่น Google Shopping และ Amazon ต้องใช้พื้นหลังสีขาว
- ลูกค้ารู้สึกเชื่อมต่อกับผลิตภัณฑ์มากขึ้นเพราะเป็นจุดโฟกัสของภาพ กล่าวคือ ไม่มีสิ่งรบกวนสมาธิ และ
- สีจะดูคมชัดกว่าบนพื้นหลังสีขาว เนื่องจากสะท้อนถึงสีที่แท้จริงของผลิตภัณฑ์
คุณสามารถใช้ซอฟต์แวร์แก้ไขภาพ เช่น Adobe Photoshop เพื่อแทนที่พื้นหลังของรูปภาพผลิตภัณฑ์ด้วยพื้นหลังสีขาวด้วยตนเอง นี่คือบทช่วยสอนของ YouTube ที่แสดงวิธีการ
อย่าลืมเกี่ยวกับภาพขนาดย่อ
ภาพขนาดย่อมีความสำคัญต่อการค้นหา การเข้าชมวิดีโอที่เกี่ยวข้อง และการเพิ่มประสิทธิภาพช่อง YouTube ร้านค้าออนไลน์ใช้รูปภาพเหล่านี้แทนรูปภาพขนาดใหญ่เพื่อทำให้หน้าเว็บโหลดเร็วขึ้น โดยเฉพาะบนมือถือ
ด้านล่างนี้คือเคล็ดลับเกี่ยวกับภาพขนาดย่อที่มีประโยชน์:
- จัดภาพขนาดย่อให้สอดคล้องกับความตั้งใจของผู้ซื้อ สมมติว่าคุณเข้าใจว่าผลิตภัณฑ์ของคุณมีความสำคัญต่อผู้บริโภคมากที่สุดอย่างไร คุณควรขยายองค์ประกอบเหล่านี้ในภาพขนาดย่อเพื่อให้จดจำได้ทันทีเมื่อลูกค้าค้นหาทางออนไลน์
- ขยายขนาดให้ใหญ่สุดภายในภาพขนาดย่อ นักช็อปส่วนใหญ่ประมาณ 79% ใช้มือถือเพื่อซื้อสินค้า ดังนั้นภาพขนาดย่อของแกลเลอรีจึงคุ้มค่าสำหรับอสังหาริมทรัพย์บนหน้าจอบนมือถือ ซึ่งหมายความว่าคุณต้องการเพิ่มขนาดให้ใหญ่ที่สุด และตรวจสอบให้แน่ใจว่าพวกมันใช้พื้นที่การออกแบบที่เหมาะสมที่สุดเท่าที่จะเป็นไปได้
- เสนอมุมมองผลิตภัณฑ์ที่หลากหลาย พิจารณาว่ามุมใดที่แสดงให้เห็นอย่างชัดเจนถึงวิธีการสวมใส่หรือใช้งานผลิตภัณฑ์ของคุณ และถ่ายภาพในลักษณะที่ตรงกับการใช้งานที่ต้องการ ร้านค้าอีคอมเมิร์ซบางแห่งมีวิดีโอเพื่อรองรับการจัดซื้อผลิตภัณฑ์ที่ซับซ้อน
เพิ่มข้อมูลที่มีโครงสร้างให้กับรูปภาพ
ตามข้อมูลของ Google ข้อมูลที่มีโครงสร้างคือ:
“รูปแบบมาตรฐานสำหรับการให้ข้อมูลเกี่ยวกับหน้าและการจัดประเภทเนื้อหาของหน้า ตัวอย่างเช่น ในหน้าสูตรอาหาร ส่วนผสมคืออะไร เวลาและอุณหภูมิในการปรุงอาหาร แคลอรี่ และอื่นๆ”
ข้อมูลที่มีโครงสร้างช่วยให้เครื่องมือค้นหามีข้อมูลเพิ่มเติมเกี่ยวกับรูปภาพ และทำให้มีแนวโน้มมากขึ้นที่จะปรากฏในส่วนรูปภาพของผลการค้นหา ในกรณีของ SEO จะแท็กรูปภาพด้วยกลุ่มข้อความเฉพาะที่ช่วยให้เครื่องมือค้นหาเข้าใจบริบทของรูปภาพและส่งคืนผลลัพธ์ที่ถูกต้องแก่ผู้ค้นหา
ข้อมูลที่มีโครงสร้างอาจรวมถึงชื่อรูปภาพ คำบรรยายใต้ภาพ คำอธิบายผลิตภัณฑ์ ราคา ความพร้อมจำหน่ายสินค้า ยี่ห้อ และข้อมูลอื่นๆ คุณอ่านเพิ่มเติมเกี่ยวกับแนวทางปฏิบัติที่ดีที่สุดเกี่ยวกับข้อมูลที่มีโครงสร้างใน Google Search Central
แคชเนื้อหาเว็บไซต์ของคุณ

การแคชเนื้อหารูปภาพมีมากกว่าการเพิ่มประสิทธิภาพรูปภาพ และควรเป็นส่วนหนึ่งของการพัฒนาเว็บโดยรวมและกลยุทธ์อีคอมเมิร์ซของคุณ ในบริบทของรูปภาพ แม้ว่าจะนำไปใช้กับเนื้อหาเว็บทั้งหมด แต่ก็เป็นกระบวนการในการจัดเก็บสำเนาของรูปภาพของคุณบนเซิร์ฟเวอร์เพิ่มเติมในเครื่องหรือที่กระจายไปทั่วโลก และในเบราว์เซอร์ของผู้ใช้ของคุณ
ดังนั้น รูปภาพเหล่านี้จึงแสดงโดยตรงจากเซิร์ฟเวอร์เพิ่มเติม แทนที่จะเป็นจากเซิร์ฟเวอร์เว็บไซต์ของคุณ
โดยไม่ต้องแคช เมื่อใดก็ตามที่ผู้เยี่ยมชมมาถึงหน้าเว็บไซต์และคลิกที่ภาพเดียวกันกับคนอื่น เซิร์ฟเวอร์จะทำงานช้าลงเพราะพวกเขาส่งคำขอเดียวกันกับคนอื่นๆ หลายร้อยคนที่ต้องการดูผลิตภัณฑ์เดียวกัน
การแคชแก้ปัญหานี้โดยการจัดเก็บสำเนาของหน้าเว็บและส่วนประกอบที่ประกอบเข้าด้วยกัน (มัลติมีเดียและรูปภาพ) ในตำแหน่งต่างๆ ดังนั้นเบราว์เซอร์จึงไม่ต้องกลับไปที่เซิร์ฟเวอร์ทุกครั้งที่ผู้เยี่ยมชมใหม่ดูไฟล์ภาพเดียวกัน
ที่จริงแล้วการแคชสามารถโหลดหน้าเว็บของคุณได้เร็วกว่าถึง 10 ถึง 100 เท่า!!
สร้างเว็บไซต์ที่ปรับให้เหมาะสม

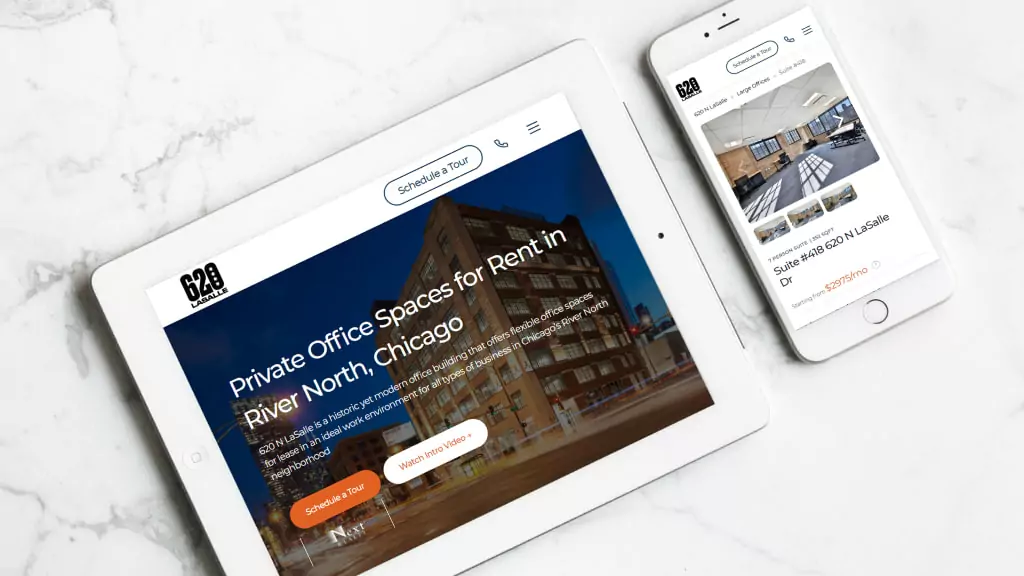
การออกแบบอีคอมเมิร์ซที่ปรับเปลี่ยนได้
แม้ว่าจะใช้เวลานานกว่าในการติดตั้ง แต่ประโยชน์หลักของการออกแบบเว็บไซต์แบบปรับได้อย่างหนึ่งก็คือมีเลย์เอาต์คงที่หลายแบบที่ออกแบบมาสำหรับขนาดหน้าจอเฉพาะ ดังนั้น แทนที่จะแสดงภาพขนาดใหญ่บนอุปกรณ์เท่านั้น มันปรับภาพให้เหมาะสมตามความละเอียดและขนาดของหน้าจอของผู้ใช้
ความแตกต่างหลักระหว่างการออกแบบที่ปรับเปลี่ยนได้และการออกแบบที่ตอบสนองคือการออกแบบที่ตอบสนองได้เปลี่ยนเลย์เอาต์ตามขนาดหน้าจอของอุปกรณ์ ในขณะที่การออกแบบที่ปรับเปลี่ยนได้นั้นต้องการการสร้างเลย์เอาต์เว็บไซต์ที่แตกต่างกันสำหรับแต่ละอุปกรณ์
ใช้ JavaScript
หากการออกแบบที่ปรับเปลี่ยนได้ราคาแพงเกินไป ให้ใช้ JavaScript (ภาษาการเขียนโปรแกรมเว็บ) ในการออกแบบเว็บไซต์ที่ตอบสนองเพื่อตรวจหาขนาดหน้าจอของผู้ใช้
ซึ่งช่วยให้มั่นใจได้ว่าภาพที่ปรับให้เหมาะกับอุปกรณ์เคลื่อนที่จะแสดงเมื่อจำเป็น แทนที่จะแสดงภาพขนาดใหญ่ในขนาดที่เล็กกว่า
สิ่งที่ยอดเยี่ยมเกี่ยวกับ JavaScript คือการเพิ่มประสิทธิภาพรูปภาพในแบบเรียลไทม์เมื่อผู้ใช้สำรวจร้านค้าออนไลน์ของคุณ
ขี้เกียจโหลด
เรียกอีกอย่างว่าการโหลดแบบออนดีมานด์ การโหลดแบบ Lazy Loading เป็นเทคนิคการเพิ่มประสิทธิภาพที่ใช้สำหรับเนื้อหาออนไลน์โดยที่หน้าเว็บจะค่อยๆ โหลดขึ้นเมื่อผู้ใช้ดำเนินการผ่านเว็บไซต์
ดังนั้น แทนที่จะโหลดหน้าเว็บทั้งหมดและแสดงผลในครั้งเดียว แนวคิดของการโหลดแบบ Lazy Loading จะช่วยในการโหลดเฉพาะส่วนที่จำเป็นและทำให้ส่วนที่เหลือล่าช้า จนกว่าผู้ใช้จะต้องการ
ซึ่งช่วยให้เรียกดูได้อย่างคล่องแคล่วและหน้าโหลดหน้าเว็บสั้นลง นอกจากนี้ยังปรับปรุงประสบการณ์ผู้ใช้
แพลตฟอร์มอีคอมเมิร์ซปรับรูปภาพให้เหมาะสมหรือไม่

เครื่องมือสร้างเว็บไซต์ เช่น Shopify, Wix, Magento และอื่นๆ จะบีบอัดรูปภาพโดยอัตโนมัติ อย่างไรก็ตาม พวกเขาไม่ได้จัดเตรียมกลเม็ดเด็ดพรายที่จำเป็นเสมอไป ในบางครั้ง การบีบอัดอาจรุนแรงเกินไป ส่งผลให้คุณภาพของภาพต่ำ
ตัวเลือกที่ดีที่สุดคือการปรับขนาดและปรับแต่งรูปภาพโดยใช้ความละเอียดสูงดั้งเดิม จากนั้นอัปโหลดไปยังเว็บไซต์ของคุณ หรือคุณสามารถใช้เครือข่ายการส่งเนื้อหารูปภาพ (CDN)
CDN เป็นเครื่องมือที่ดีที่สุดสำหรับการเพิ่มประสิทธิภาพรูปภาพ เนื่องจากเชี่ยวชาญในการแปลงสภาพ การเพิ่มประสิทธิภาพ และการนำส่งรูปภาพไปยังอุปกรณ์ทั่วโลก
Image CDN ทำงานอย่างไร
เว็บเซิร์ฟเวอร์มักจะอยู่ในปลายทางเดียว อย่างไรก็ตาม CDN ประกอบด้วยเซิร์ฟเวอร์ที่กระจายไปทั่วโลกซึ่งจัดเก็บเนื้อหาของเว็บไซต์และส่งไปยังผู้ใช้ ดังนั้น หากผู้ใช้ในแอลเอต้องการเข้าถึงเว็บไซต์ของคุณ แต่คุณอยู่ในชิคาโก พวกเขาสามารถรับได้จากเซิร์ฟเวอร์ CDN ที่อยู่ใกล้เคียง
Image CDNS ปรับภาพให้เหมาะสมแบบเรียลไทม์ ทำให้เหมาะสำหรับการจัดส่งมากขึ้น ให้เวลาในการโหลดเร็วขึ้นและประสบการณ์ผู้ใช้ที่ดีขึ้น ซึ่งแปลว่า SEO ดีขึ้น

ปล่อยให้การเพิ่มประสิทธิภาพภาพของคุณเป็นผู้เชี่ยวชาญ
ไลฟ์สไตล์เว็บไซต์และรูปภาพผลิตภัณฑ์ที่ได้รับการคัดเลือกมาเป็นอย่างดีจะช่วยสร้างความประทับใจไม่รู้ลืมแก่ผู้เยี่ยมชมของคุณ มันยืนยันความได้เปรียบในการแข่งขันของคุณและโน้มน้าวให้ลูกค้าเว็บไซต์ที่ผลิตภัณฑ์ของคุณน่าซื้อ
สรุป: การเพิ่มประสิทธิภาพรูปภาพเป็นส่วนสำคัญของ SEO ที่ให้ข้อมูลบริบทที่สำคัญแก่เครื่องมือค้นหา และเพิ่มความเร็วในการโหลดหน้าเว็บ ซึ่งจะเพิ่มการมีส่วนร่วมของผู้ใช้และการจัดอันดับของเครื่องมือค้นหา
ดังนั้น หากคุณต้องการให้ร้านค้าอีคอมเมิร์ซของคุณมีโอกาสประสบความสำเร็จสูงสุดในโลกออนไลน์ คุณต้องสร้างรูปภาพคุณภาพสูงและปรับให้เหมาะสม ไพรเมอร์สั้นๆ ของเราเกี่ยวกับเทคนิคการเพิ่มประสิทธิภาพรูปภาพจะช่วยคุณในการเริ่มต้น
หรือหากคุณต้องการความช่วยเหลือในการจับภาพและปรับปรุงหน้าเว็บไซต์อีคอมเมิร์ซของคุณ คุณมาถูกที่แล้ว Comrade Digital Marketing Agency สามารถช่วยคุณสร้างตัวตนออนไลน์ที่สร้างผลลัพธ์ที่จับต้องได้และเพิ่มยอดขายซ้ำ
