Magento 2 Speed Optimization: ง่าย + วิธีขั้นสูง
เผยแพร่แล้ว: 2021-01-08สารบัญ
คุณทราบดีว่าความเร็วของหน้าเว็บส่งผลกระทบอย่างมากต่อความสำเร็จของร้านค้า เนื่องจากร้านค้าที่มีประสิทธิภาพช้าย่อมต้องมีอัตราการแปลงที่ต่ำกว่าและเสียเปรียบคู่แข่ง และเนื่องจากเราทำการปรับความเร็วให้เหมาะสมสำหรับลูกค้าของเราเป็นประจำ เรารู้สึกว่าความสามารถของเราในการมอบเทคนิคล่าสุดเกี่ยวกับการเพิ่มประสิทธิภาพความเร็วใน Magento 2 ให้กับคุณ
การเพิ่มประสิทธิภาพความเร็วและสาเหตุที่ทำให้ถูกต้องยาก
เห็นได้ชัดว่า หากการเพิ่มประสิทธิภาพความเร็วในเว็บไซต์ Magento 2 เป็นเพียงการติดตั้งและเปิดใช้งานส่วนขยาย คุณจะไม่พบว่าตัวเองต้องดิ้นรนกับการเพิ่มประสิทธิภาพ มันซับซ้อนกว่านั้นมาก
ตัวแปรมากมาย
คุณต้องคำนึงถึงตัวแปรต่างๆ ที่เกี่ยวข้องกับการวัดความเร็วของหน้าด้วย อาจเป็นไปได้ว่าความเร็วของหน้าเว็บของคุณนั้นยอดเยี่ยมมากในสภาวะที่เหมาะสม นั่นคือถ้าอุปกรณ์ของผู้ใช้สามารถแสดงทุกสิ่งที่คุณทำ หรืออาจเป็นไปได้ ว่า ความเร็วของหน้าเว็บของคุณไม่ได้แย่ขนาดนั้น แต่ประสิทธิภาพที่ผู้ใช้รับรู้นั้นแย่มากเนื่องจากการเปลี่ยนแปลงรูปแบบสะสมที่ไม่ดี
มีตัวแปรมากมายที่ต้องนำมาพิจารณาเมื่อเพิ่มประสิทธิภาพร้านค้าของคุณ นั่นคือเหตุผลที่คุณควรระบุปัญหาเฉพาะก่อนเสมอ
ลำดับความสำคัญ
และแม้ว่าคุณจะทำการบ้านและระบุปัญหาการทำงานทั้งหมดที่ร้านค้าของคุณมีอยู่ในปัจจุบัน ก็ยังไม่ใช่ความคิดที่ดีที่จะลองแก้ไขปัญหาทั้งหมด จากประสบการณ์ของเราที่การเพิ่มประสิทธิภาพแบบไมโครไม่ได้ทำ อะไรเลย ในการปรับปรุงประสิทธิภาพการทำงานจริง และคุณควรปรับปรุงเฉพาะปัญหาที่คุณคิดว่าเป็นอุปสรรคสำคัญที่ขัดขวางไม่ให้ร้านค้าของคุณขับเคลื่อนประสบการณ์การช็อปปิ้งที่คุณต้องการ
การแลกเปลี่ยน
เมื่อคุณลงมือทำจริง การเพิ่มประสิทธิภาพความเร็วเป็นการแลกเปลี่ยนอย่างต่อเนื่องระหว่างฟังก์ชันและประสิทธิภาพ—คุณต้องเสียสละบางสิ่งเพื่อให้ได้ประสิทธิภาพที่ดีขึ้นเสมอ บางครั้งก็เป็นธีมวีโอไอพีที่น่าดึงดูดใจ บางครั้งก็เป็นส่วนขยายที่มีประโยชน์ซึ่งส่งผลเสียต่อประสิทธิภาพร้านค้าของคุณ
เทคนิคการเพิ่มประสิทธิภาพทั่วไป
เทคนิคการเพิ่มประสิทธิภาพทั่วไปเหล่านี้ไม่ยุ่งยากและไม่ต้องใช้ความรู้ด้านเทคนิคมากนักในการนำไปใช้
1. ตรวจสอบโฮสติ้งและเวอร์ชันวีโอไอพีปัจจุบันของคุณ
โฮสติ้งมีบทบาทสำคัญในความเร็วของเว็บไซต์ เนื่องจากยิ่งแผนบริการพื้นที่ให้บริการดีขึ้นเท่าใด ร้านค้าของคุณจะสามารถทำงานได้อย่างรวดเร็วแม้จะเพิ่มปริมาณการใช้ข้อมูลหรือแค็ตตาล็อกขนาดใหญ่
มันสำคัญยิ่งกว่าสำหรับไซต์ Magento ที่มีโฮสติ้งที่เหมาะสมเพื่ออำนวยความสะดวกในโครงสร้างที่แข็งแกร่งและซับซ้อน แม้ว่า Magento Hosting จะต้องการ RAM อย่างน้อย 2GB ก็ตาม แผนบริการโฮสติ้งที่เหมาะสมจะขึ้นอยู่กับขนาดของเว็บไซต์
ดังนั้น หากเว็บไซต์ Magento ปัจจุบันของคุณช้าและคุณใช้โฮสติ้งระดับล่าง ก็ถึงเวลาอัปเกรดเพื่อปรับปรุงความเร็วอย่างมีนัยสำคัญ
>> ดูเพิ่มเติม: 12 ผู้ให้บริการโฮสติ้งวีโอไอพีที่ดีที่สุด
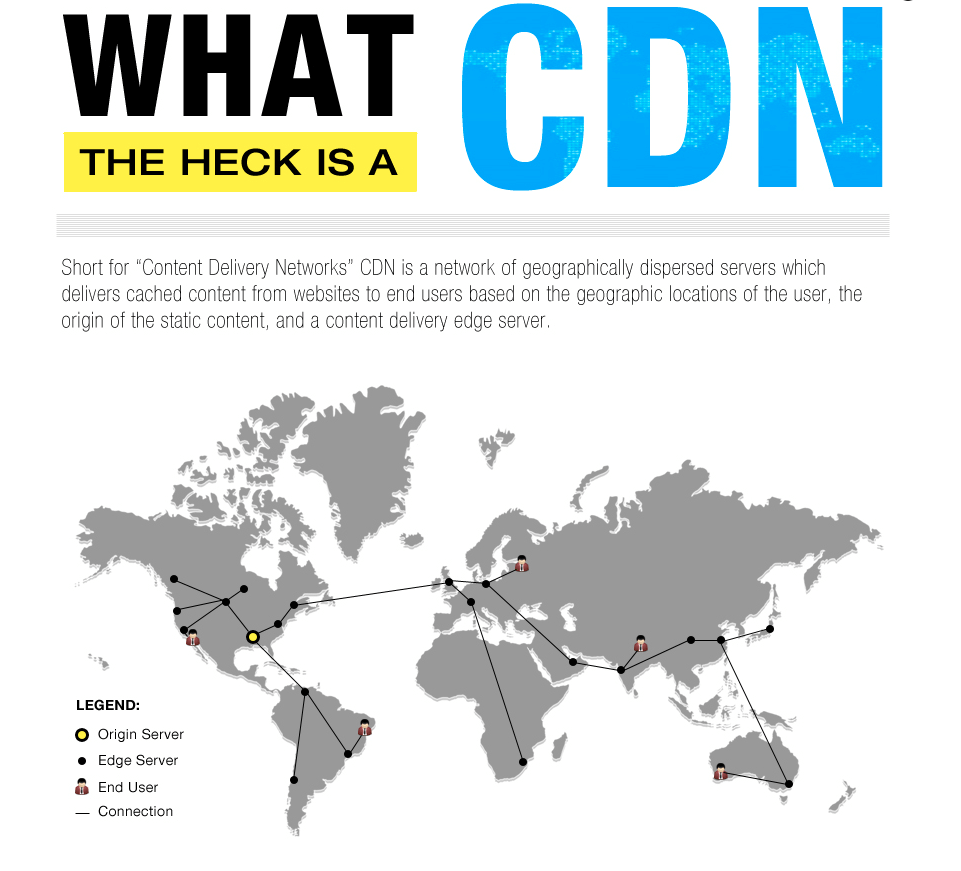
2. ใช้บริการ CDN

(ภาพถ่าย/WPbeginner.com)
ในห่วงโซ่อุปทานด้านลอจิสติกส์ สินค้าจะถูกจัดส่งเร็วขึ้นหากมีคลังสินค้าตั้งอยู่ใกล้กับที่ตั้งของผู้ซื้อ ในทำนองเดียวกัน CDN (เครือข่ายการจัดส่งเนื้อหา) ช่วยให้ส่งเนื้อหาได้เร็วขึ้นด้วยการแคชเนื้อหาในเซิร์ฟเวอร์ Edge ใกล้กับตำแหน่งทางภูมิศาสตร์ของผู้ใช้
CDN เหมาะที่สุดสำหรับร้านค้าขนาดใหญ่ที่มีผู้เข้าชมจากต่างประเทศ เช่นเดียวกับเว็บไซต์ที่มีเนื้อหาแบบไดนามิกมากมายทั้งบนเดสก์ท็อปและมือถือ ด้วยเหตุผลเหล่านี้ มันจึงเหมาะสมอย่างยิ่งกับเว็บไซต์ Magento หลายแห่ง
ในขณะที่ผู้ให้บริการโฮสติ้งจำนวนมากเสนอบริการ CDN คุณยังสามารถเลือกผู้ให้บริการ CDN ของคุณเอง เช่น Fastly หรือ Stackpath หลังจากตั้งค่าบริการแล้ว คุณต้องกำหนดค่า CDN ในแบ็กเอนด์ Magento ของคุณก่อนที่จะเห็นการเปลี่ยนแปลงใดๆ
3. ขี้เกียจโหลดภาพ
จากแหล่งข้อมูลทุกประเภทที่เว็บไซต์ยอดนิยมร้องขอ รูปภาพเป็นประเภททรัพยากรที่ร้องขอบ่อยที่สุด ซึ่งโดยเฉลี่ยแล้วมีจำนวนคำขอถึง 35.6% (เดสก์ท็อป) ของคำขอทั้งหมดที่ทำโดยเพจ ในแง่ของน้ำหนักหน้า ทรัพยากรรูปภาพโดยเฉลี่ยใช้ค่าเฉลี่ย 46.6% ของน้ำหนักหน้ามัธยฐาน ซึ่งทำให้เป็นผลที่ช้าในการเพิ่มประสิทธิภาพความเร็วซึ่งให้ผลลัพธ์ที่น่าประทับใจเมื่อคุณทำถูกต้อง
Lazy Loading เป็นวิธีที่มีประสิทธิภาพในการปรับปรุงประสิทธิภาพของร้านค้าของคุณ เนื่องจากไม่จำเป็นต้องโหลดภาพทั้งหมดพร้อมกัน ด้วยการโหลดแบบ Lazy Loading ภาพจะถูกโหลดในเวลาต่อมาเมื่อผู้ใช้ต้องการ ซึ่งช่วยลดเวลาที่ใช้ในการโหลดหน้าเว็บลงได้อย่างมีประสิทธิภาพโดยไม่กระทบต่อประสบการณ์ของผู้ใช้
ใน Magento 2 คุณสามารถใช้ภาพโหลดแบบ Lazy Loading กับเว็บไซต์ Magento ของคุณด้วยส่วนขยายต่างๆ เช่น Lazy Loading สำหรับ Magento 2 มีส่วนขยายอื่นๆ เช่นนี้อีกหลายอย่างที่มีอยู่ในตลาด Magento โดยไม่เสียค่าใช้จ่าย
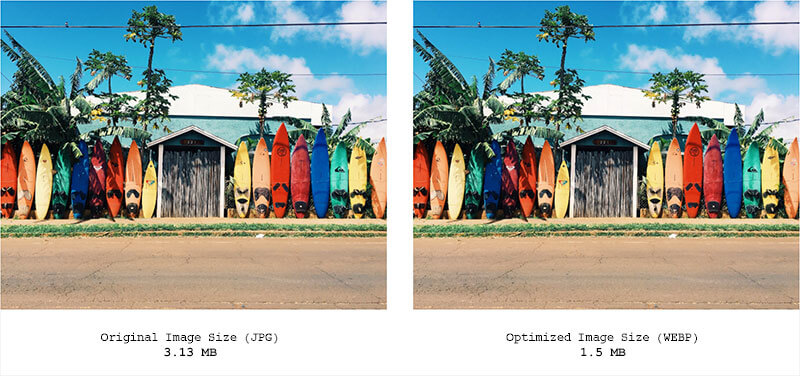
4. ใช้ WebP
มักถูกนำมาเปรียบเทียบกับรูปแบบภาพ Swiss Army Knife WebP เป็นรูปแบบภาพที่ใหม่และยืดหยุ่นซึ่งกำลังได้รับความนิยมอย่างรวดเร็ว และคาดว่าจะ มา แทนที่ PNG, JPEG และ GIF เมื่อเทียบกับรูปภาพ PNG และ JPG รูปภาพ WebP มักจะเล็กกว่า 25 – 35% โดยแทบไม่สูญเสียคุณภาพของภาพเลย

เนื่องจากนี่ยังคงเป็นรูปแบบรูปภาพที่ค่อนข้างใหม่ WebP จึงไม่รองรับโดยค่าเริ่มต้นใน Magento 2 และคุณจะต้องติดตั้งส่วนขยายของบุคคลที่สาม เช่น Magento 2 WebP Images Extension เพื่อเปิดใช้งานการแปลงรูปภาพอัตโนมัติเป็น WebP
5. ใช้ธีมน้ำหนักเบา
จากการแสดงผลเพียงอย่างเดียว คุณสามารถบอกได้เมื่อธีมหนักๆ ทำให้ร้านค้าของคุณช้าลงอย่างมาก และผู้ใช้ที่มีการเชื่อมต่ออินเทอร์เน็ตที่ช้าและ/หรือความสามารถของฮาร์ดแวร์ที่ล้าสมัยจะได้รับผลกระทบเพิ่มเติมจากสิ่งนี้เท่านั้น
ในการแก้ไขปัญหานี้ คุณจะต้องเลือกธีม Magento โดยเน้นที่ประสิทธิภาพมากขึ้น อย่างไรก็ตาม เราเข้าใจดีว่าเป็นเรื่องยากที่จะตัดสินได้อย่างแม่นยำว่าธีมนั้นมีน้ำหนักเบาจริง ๆ หรือไม่ ซึ่งเป็นเหตุผลว่าทำไมคุณจึงควรตรวจสอบโดยทั่วไปว่าเวอร์ชันสาธิตของธีมนั้นรู้สึกเร็วสำหรับคุณหรือไม่ อ่านบทวิจารณ์ของผู้ใช้เพิ่มเติม และหากคุณต้องการให้แน่ใจ ให้ใช้ PageSpeed Insights เพื่อทดสอบธีมอย่างละเอียด
6. ปิดใช้งานแค็ตตาล็อกแบบเรียบ
เมื่อก่อนการเปิดใช้งานแค็ตตาล็อก Flat เป็นวิธีที่จะไปหากคุณต้องการลดเวลาที่ใช้ในการสืบค้น SQL อย่างไรก็ตาม จาก Magento 2.1 ขึ้นไป นี่ไม่ใช่แนวทางปฏิบัติที่ดีที่สุดอีกต่อไป และคุณควรงดเว้นจากการใช้ส่วนขยายใดๆ ที่เกี่ยวข้องกับการใช้แค็ตตาล็อก Flat เนื่องจากเป็นที่ทราบกันดีว่าคุณลักษณะนี้ทำให้ประสิทธิภาพการทำงานลดลงและปัญหาการจัดทำดัชนีอื่นๆ
หากต้องการปิดใช้งานแค็ตตาล็อกแบบเรียบ ตรวจสอบให้แน่ใจว่าคุณได้ตั้งค่า Use Flat Catalog Category/Use Flat Catalog Product เป็น No ใน Stores > Settings > Configuration > Catalog
7. ลดส่วนขยายของบุคคลที่สามที่ไม่จำเป็นลง
เช่นเคย การซ้อนส่วนขยายของบุคคลที่สามไม่ใช่ความคิดที่ดีเสมอไป และส่วนขยายของบุคคลที่สามอาจทำให้เกิดปัญหามากยิ่งขึ้นหากดาวน์โหลด/ซื้อจากแหล่งที่ไม่น่าเชื่อถือ เพื่อขจัดปัญหาที่อาจเกิดขึ้น แนวทางปฏิบัติที่ดีที่สุดคือการรักษาจำนวนส่วนขยายของคุณให้เป็นจำนวนที่จำเป็น อัปเดตเป็นประจำ และดาวน์โหลด/ซื้อส่วนขยายของบุคคลที่สามจากแหล่งที่เชื่อถือได้เท่านั้น
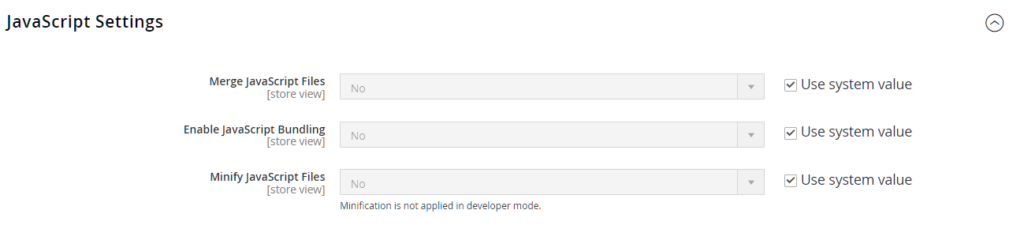
8. ปิด Javascript Bundling
Javascript Bundling จะจัดกลุ่มไฟล์ Javascript ของคุณหลายไฟล์เป็นบันเดิล ส่งผลให้เซิร์ฟเวอร์ต้องขอไฟล์ Javascript น้อยลง ดังนั้นจึงใช้เวลาน้อยลง ในทางทฤษฎีควรช่วยในเรื่องประสิทธิภาพ
อย่างไรก็ตาม ในความเป็นจริง เครื่องมือ JS Bundling พื้นฐานที่สร้างใน Magento ไม่ค่อยตรงตามความคาดหวังนั้น แต่มักส่งผลให้ความเร็วในการโหลดลดลง จากการทดสอบโดยสมาชิก Magento stack exchange เวลาในการโหลดหน้าเว็บเฉลี่ยของเขาเพิ่มขึ้นจาก 5 วินาทีเป็น 15 วินาทีหลังจากเปิดใช้งาน JS Bundling
JS Bundling ถูกปิดโดยค่าเริ่มต้น อย่างไรก็ตาม คุณสามารถตรวจสอบว่าเคยเปิดใช้งานมาก่อนหรือไม่ และปิดใช้งานอีกครั้งโดยไปที่
Store >> Configuration >> Advanced >> Developer >> JavaScript Settings และตั้งค่า Enable JavaScript Bundling เป็น No

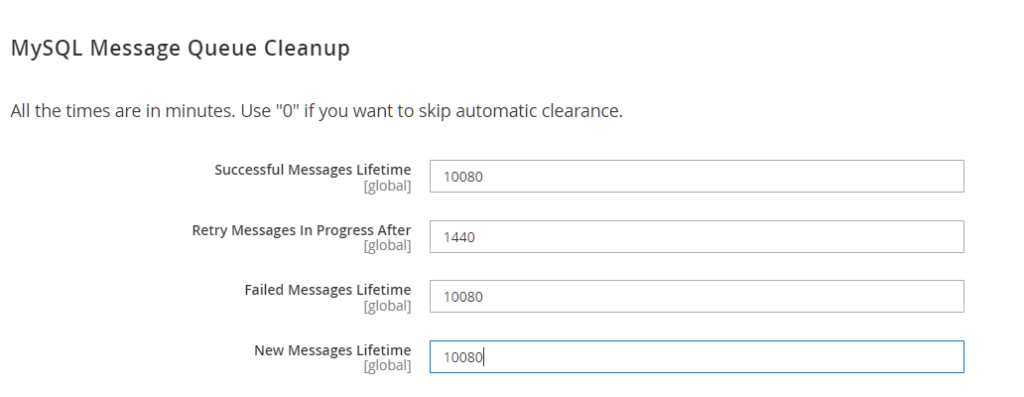
9. เพิ่มประสิทธิภาพ Magento Datalog
ไฟล์บันทึกของเว็บไซต์ Magento ของคุณแสดงรายการการเปลี่ยนแปลงทั้งหมดที่ทำในฐานข้อมูล เมื่อเวลาผ่านไป พวกเขาสามารถกองได้ถึงสองสาม GB ซึ่งจะทำให้ประสิทธิภาพของไซต์ของคุณช้าลง
การลบบันทึกขนาดใหญ่เก่าที่ไม่เกี่ยวข้องกับกิจกรรมปัจจุบันของไซต์ของคุณอีกต่อไปเป็นขั้นตอนที่จำเป็นในการรักษาประสิทธิภาพความเร็วที่ดี
นอกจากนี้ Magento จะสร้างไฟล์บันทึกใหม่โดยอัตโนมัติและบ่อยครั้ง ดังนั้นการลบไฟล์เก่าจะไม่ทำให้คุณมีปัญหาใดๆ
สำหรับผู้ค้าที่ไม่ใช่ด้านเทคนิค คุณสามารถไปที่ Store >> Configuration >> Advanced >> MySQL Message Queue Cleanup
การล้างข้อมูลจะลบไฟล์บันทึกเก่าโดยอัตโนมัติหลังจากระยะเวลาที่กำหนด

Magento ได้ตั้งค่าเริ่มต้นสำหรับแอตทริบิวต์เหล่านี้ด้านบน แต่คุณสามารถเปลี่ยนได้ตามที่เห็นสมควร

ก้าวหน้าขึ้นอีกนิด
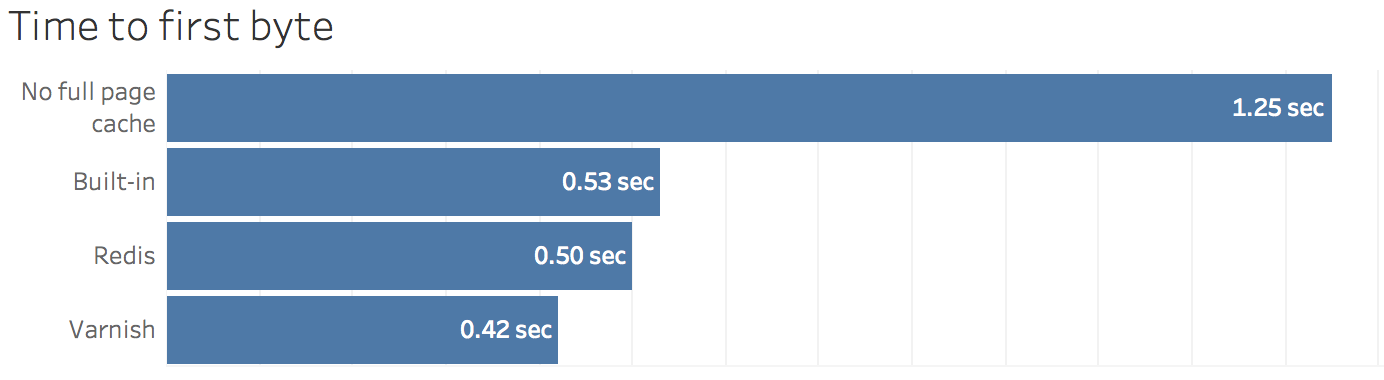
10. ใช้วานิชแคชแบบเต็มหน้า
Varnish Cache เป็นโปรแกรมเร่งเว็บแอปพลิเคชันแบบโอเพนซอร์สที่สามารถเพิ่มความเร็วในการจัดส่งเนื้อหาได้ 300 – 1,000 เท่า ทั้งนี้ขึ้นอยู่กับสถาปัตยกรรมของคุณ นี่คือเหตุผลที่ Magento เองแนะนำอย่างยิ่งให้ Varnish เป็นตัวเลือกที่ดีกว่าการแคชแบบเต็มหน้าในตัว นอกจากนี้ เนื่องจากวานิชได้รับการออกแบบมาเพื่อเร่งทราฟฟิก HTTP คุณจึงสามารถมีเวลาตอบสนองของเซิร์ฟเวอร์และการใช้แบนด์วิดท์เครือข่ายน้อยลงอย่างมากสำหรับคำขอซ้ำๆ

ทดสอบกับ WebPageTest.org [เครดิตรูปภาพ: canonicalized.com]
ในการกำหนดค่าและใช้งานวานิช ให้ทำตามคำแนะนำทีละขั้นตอนโดยละเอียดเพื่อทำให้เว็บไซต์ Magento 2 ของคุณใช้งานได้จริง
ขับเคลื่อนด้วยวานิช ช่วยให้คุณประสบความสำเร็จมากขึ้นโดยมีค่าใช้จ่าย
สำหรับ Magento Commerce Cloud โดยเฉพาะ Fastly จำเป็น สำหรับใช้ในสภาพแวดล้อม Staging และ Production เมื่อเทียบกับการใช้วานิชเพียงอย่างเดียว มันเป็นวิธีการที่มีฟีเจอร์มากมาย เนื่องจากนอกเหนือจากความสามารถในการแคชที่รวดเร็วซึ่งขับเคลื่อนโดย Varnish แล้ว ยังให้ CDN และการปรับปรุงความปลอดภัยสำหรับเว็บไซต์ Magento 2 และโครงสร้างพื้นฐานคลาวด์ของคุณ
ผู้ค้าที่ใช้ Magento Open Source สามารถใช้ Fastly ได้ แต่คุณควรสังเกตว่า Fastly ไม่ใช่โซลูชันฟรีซึ่งแตกต่างจาก Varnish อย่างสิ้นเชิง และมีค่าธรรมเนียมตามแบนด์วิดท์และคำขอใช้งานตามภูมิภาค
หากต้องการตั้งค่า Fastly โปรดอ่านคู่มืออย่างเป็นทางการเกี่ยวกับ Magento DevDocs
11. กำหนดค่า Memcached/ Redis
การแคชเป็นที่ทราบกันดีว่าเป็นโซลูชันที่มีประสิทธิภาพในการเพิ่มประสิทธิภาพความเร็วและลดเวลาในการโหลดลงอย่างมาก
แม้ว่า Varnish เป็นโซลูชันแคชสำหรับส่วนหน้า แต่ Memcached และ Redis จะช่วยแคชแบ็กเอนด์ ซึ่งแนะนำเป็นอย่างยิ่งสำหรับเว็บแอปพลิเคชันขนาดใหญ่ที่มีฐานข้อมูลแบบไดนามิก
Redis มีประสิทธิภาพและยืดหยุ่นมากกว่า Memcached และสามารถทำทุกอย่างที่ Memcached ทำได้ ดังนั้นจึงเป็นตัวเลือกยอดนิยมในหมู่นักพัฒนา อย่างไรก็ตาม Memcached นั้นง่ายต่อการติดตั้งและใช้งาน และอาจเป็นประโยชน์มากกว่า Redis ในบางกรณี
ขอแนะนำให้เจาะลึกเพื่อค้นหาว่าระบบใดทำงานได้ดีที่สุดสำหรับสภาพแวดล้อมเว็บไซต์ของคุณก่อนที่จะพยายามกำหนดค่า Memcached, Redis หรือทั้งสองอย่าง
12. ย้ายไปที่ HTTP/2
HTTP/2 เปิดตัวในเดือนกุมภาพันธ์ 2558 เป็นการปรับปรุงใหม่ที่ทำกับโปรโตคอล HTTP ที่มีอยู่ ขณะนี้มีการใช้งานเว็บไซต์ทั้งหมด 49.9% และจะมีการใช้งานมากขึ้นนับจากนี้เป็นต้นไป โดยเฉพาะอย่างยิ่งเมื่อการทดสอบพบว่า HTTP/2 ให้การปรับปรุงการโหลดหน้าเว็บและประโยชน์อื่นๆ เพิ่มขึ้นถึง 14%
ตัวอย่างเช่น ในการสาธิตวิดีโอด้านล่าง คุณสามารถดูวิธีที่ HTTP/2 เปิดใช้งานประสิทธิภาพมากขึ้นเมื่อถึงขีดจำกัด:
ในวิดีโอนี้ เรามีภาพแต่ละภาพแบ่งออกเป็น 379 ไทล์เล็กๆ จึงต้องสร้างการเชื่อมต่อ 379 แยกกับเซิร์ฟเวอร์ นี่เป็นสถานการณ์ที่ไม่น่าเป็นไปได้อย่างมาก แต่จะให้ข้อมูลเชิงลึกเกี่ยวกับการทำงานของมัลติเพล็กซ์ HTTP/2 และวิธีที่ทำให้ประสิทธิภาพเร็วขึ้นมากเมื่อเทียบกับ HTTP/1
ในการเปิดใช้งาน HTTP/2 สำหรับเว็บไซต์ Magento ของคุณ คุณต้องกำหนดค่าผ่าน CDN ของคุณ (เช่น Fastly) หรือผ่านเว็บเซิร์ฟเวอร์ของคุณ (Apache) ตัวอย่างเช่น ต่อไปนี้คือวิธีการดำเนินการใน Apache & Nginx
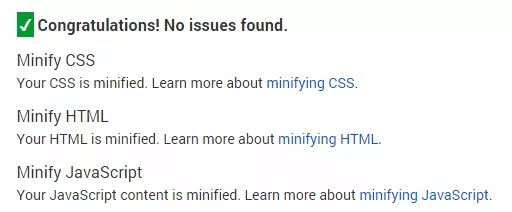
13. การลดขนาด
การลดขนาดตามที่ชื่อบอกคือวิธีการย่อ โค้ด ของเพจ ในกระบวนการย่อขนาด ส่วนที่ไม่จำเป็นทั้งหมดในไฟล์ HTML, JavaScript หรือ CSS ของคุณจะถูกลบออก เพื่อให้แน่ใจว่าทรัพยากรของหน้าเว็บของคุณจะถูกเก็บไว้น้อยที่สุด การลดขนาดเป็นแนวทางปฏิบัติมาตรฐานในปัจจุบัน และทุกเว็บไซต์ควรนำไปใช้ในโครงสร้างพื้นฐาน เนื่องจากเป็นการเพิ่มประสิทธิภาพโดยไม่มีค่าใช้จ่าย

ในการเปิดใช้งานการลดขนาดสำหรับเว็บไซต์ Magento ของคุณ คุณสามารถพึ่งพาส่วนขยายที่พร้อมใช้งาน เช่น ลดขนาด HTML CSS JS หรือเปิดใช้งานการลดขนาด CSS และ JavaScript โดยตรงผ่านแบ็กเอนด์ของ Magento ด้วยวิธีหลัง คุณจะต้อง:
- ตั้งค่าร้านค้า Magento 2 ของคุณเป็นโหมดการผลิต
- จากนั้นไปที่ Stores > Configuration > Advanced > Developer
- ตั้งค่า ย่อ HTML/ย่อไฟล์ CSS/ย่อไฟล์ JavaScript เป็น ใช่
- อย่าลืมล้างแคชหลังจากนั้นผ่าน ระบบ > การจัดการแคช
14. ไปหัวขาดกับหน้าร้าน กปภ
เนื่องจากเว็บไซต์ Magento ส่วนใหญ่ที่เรามีในขณะนี้ยังคงใช้สถาปัตยกรรมดั้งเดิม คุณจึงถูกจำกัดโดยโครงสร้างพื้นฐานที่ใช้งานมากกว่าสิ่งอื่นใด เนื่องจากสถาปัตยกรรมดั้งเดิมนั้นมีความแข็งแกร่ง อนุรักษ์นิยม และมีแนวโน้มที่จะชะลอตัวเมื่อเวลาผ่านไป สถาปัตยกรรมแบบ Headless ช่วยแก้ปัญหานี้ได้ไม่มากก็น้อย เนื่องจากเป็นแนวทางที่พยายามนำความยืดหยุ่น ความสามารถในการปรับขนาดที่มากขึ้น และการปรับปรุงประสิทธิภาพมาสู่หน้าร้านมากขึ้น
นี่คือสาเหตุที่คุณเห็นว่าแบรนด์ต่างๆ เลือกใช้หน้าร้าน กปภ. (ซึ่งเป็นหน้าร้านที่ไม่มีหัวขาด) เป็นวิธีการปรับปรุงประสิทธิภาพการทำงานให้ดียิ่งขึ้น และจริงๆ แล้วมันคือระบบนอนหลับที่จะได้รับการยอมรับมากขึ้นในอนาคตอันใกล้นี้เท่านั้น

เนื่องจากการทำ Headless มักจะเกี่ยวข้องกับการเปลี่ยนแปลงโครงสร้างพื้นฐานที่สำคัญในเว็บไซต์ของคุณ เราขอแนะนำให้คุณวางใจผู้ให้บริการ Magento PWA Solution ที่เชื่อถือได้เท่านั้นในการดำเนินการตามกระบวนการทั้งหมดให้กับคุณ
การอ่านที่แนะนำ: ประโยชน์ของการประปาส่วนภูมิภาคสำหรับธุรกิจของคุณ
15. ลบแบบอักษรที่ไม่ได้ใช้
เป็นเรื่องปกติที่จะลองใช้แบบอักษรต่างๆ ก่อนตัดสินใจว่าแบบอักษรใดดูดีที่สุดบนเว็บไซต์ของคุณ แล้วลืมไปเลยว่า อย่างไรก็ตาม แบบอักษรเหล่านี้ยังคงถูกเพิ่มใน “default_head_blocks.xml” ของคุณและกำลังดาวน์โหลดอยู่
หากคุณต้องการปรับความเร็วให้เหมาะสมสำหรับไซต์ Magento คุณจำเป็นต้องลบแบบอักษรที่ไม่ได้ใช้ทั้งหมด
ในทำนองเดียวกัน หากคุณใช้แบบอักษรที่กำหนดเอง คุณควรลบแบบอักษรเริ่มต้นอื่นๆ ของธีมของคุณ (เช่น Open Sans, Helvetica เป็นต้น)
คุณสามารถแก้ไขได้โดยแทนที่ _typography.less ในธีมของคุณ
เพียงแค่ย้าย
/vendor/magento/theme-frontend-blank/web/css/source/_typography.less
ถึง
/app/design/frontend/Vendor/Theme/web/css/source/_typography.less
จากนั้นลบแบบอักษรที่ไม่จำเป็นในไฟล์ _typography.less ใหม่
นอกจากนี้ คุณจะต้องลบแบบอักษรในไฟล์ default_head_blocks.xml เพื่อไม่ให้ดาวน์โหลดอีกต่อไป
<head> ... <remove src="fonts/helvetica/regular/helvetica-400.woff2"/> <remove src="fonts/helvetica/bold/helvetica-700.woff2"/> ...
16. ใช้ Javascript Bundling ขั้นสูง
ในขั้นตอนที่ 8 เราแนะนำให้ปิดการรวมกลุ่ม JS ดั้งเดิมของ Magento เนื่องจากขาดประสิทธิภาพ อย่างไรก็ตาม JS Bundling ยังคงเป็นแนวทางปฏิบัติที่มีประสิทธิภาพเพื่อให้ได้ความเร็ว Magento 2 ที่ดีขึ้น หากใครรู้วิธีปรับแต่งมัน
แต่ก่อนอื่น ให้เราพูดถึงว่าการรวมกลุ่ม Magento JS เริ่มต้นแตกต่างจากการรวมขั้นสูงอย่างไร:
สำหรับบันเดิล JS พื้นฐานของ Magento คุณสามารถรวมหรือรวมไฟล์ JS ทั้งหมดเป็นบันเดิลจัมโบ้เท่านั้น ด้วยเหตุนี้ เมื่อจำเป็นต้องใช้เพจ เบราว์เซอร์จำเป็นต้องโหลดบันเดิล JS ขนาดใหญ่นี้ ซึ่งจะทำให้เวลาในการโหลดเพิ่มขึ้นอย่างหลีกเลี่ยงไม่ได้
ในขณะเดียวกัน ด้วยการรวมกลุ่ม JS ขั้นสูง คุณสามารถกำหนดบันเดิลของคุณเองได้ เพื่อให้เบราว์เซอร์ต้องดาวน์โหลดเฉพาะบันเดิลที่เกี่ยวข้องกับเนื้อหาของแต่ละหน้าเท่านั้น เนื่องจากชุดรวมเหล่านี้เล็กกว่าและเบากว่า จึงไม่มีปัญหาเรื่องความเร็วเพิ่มเติม
คุณสามารถสร้างบันเดิลสำหรับเพจแต่ละประเภทหรือเพื่อวัตถุประสงค์ที่แตกต่างกันได้อย่างยืดหยุ่น
ตัวอย่างเช่น ปรับแต่งชุดหนึ่งสำหรับหน้าหมวดหมู่และอีกชุดหนึ่งสำหรับหน้าชำระเงิน
สำหรับคำแนะนำโดยละเอียด คุณสามารถพึ่งพาคู่มืออย่างเป็นทางการของ Magento สำหรับบันเดิล JS ขั้นสูงได้
17. ใช้เลื่อนการโหลด JS
เมื่อเบราว์เซอร์โหลดหน้า เบราว์เซอร์จะโหลดไฟล์ Javascript, HTML & CSS ของหน้าทั้งหมดจากบนลงล่าง ไฟล์ Javascript ซึ่งมักจะอยู่ด้านบนสุดจะถูกโหลดก่อน เมื่อโหลด Javascript แล้ว เบราว์เซอร์จะแสดงผลไฟล์ HTML & CSS ต่อไป
อย่างไรก็ตาม Javascript เป็นภาษาที่ซับซ้อนกว่า ซึ่งโดยทั่วไปจะใช้เวลาโหลดนานกว่า HTML ดังนั้น เพื่อปรับความเร็วให้เหมาะสมสำหรับ Magento 2 ขอแนะนำให้ย้าย Javascript ไปที่ด้านล่างเพื่อให้โหลดได้หลังจากแสดงไฟล์ HTML & CSS แล้วเท่านั้น
คุณสามารถทำได้โดยทำตามคำแนะนำอย่างเป็นทางการของ Magento หรือใช้ส่วนขยาย JS defer สำหรับ Magento 2
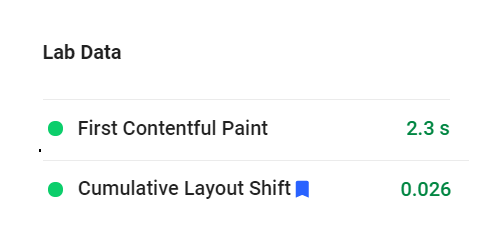
18. เปิดใช้งาน CSS Critical Path
เป็นเรื่องปกติสำหรับผู้เขียนโค้ดในการจัดเก็บ CSS ในไฟล์ภายนอก อย่างไรก็ตาม ตาม Magento สไตล์ CSS ทั้งหมดจากแหล่งภายนอกจะบล็อกการเรนเดอร์ พูดอีกอย่างก็คือ เพจของคุณจะไม่แสดงอะไรเลยหากไฟล์เหล่านี้ไม่ได้โหลดมาทั้งหมด
ด้วยเหตุนี้ จึงเพิ่มเมตริกการระบายสีที่มีความหมายแรกในข้อมูลเชิงลึกเกี่ยวกับความเร็วหน้าเว็บของ Google และทำให้หน้าเว็บโหลดช้าลง
เส้นทางวิกฤตของ CSS ช่วยให้สามารถเลือก CSS ที่สำคัญได้ในขณะที่เลื่อนรูปแบบที่ไม่สำคัญทั้งหมดออกไป สไตล์ CSS ที่สำคัญเหล่านี้จะถูกย่อและประกอบแบบอินไลน์ใน <head>
ดังนั้นจึงช่วยปรับปรุงเวลาที่จำเป็นในการแสดงหน้าเว็บในครั้งแรก Magento ประสบกับปัญหา First Meaningful Paint ลดลงจาก 3.5s เป็น 2,3s โดยการเปิดใช้งานฟังก์ชันนี้ และคุณสามารถทราบวิธีการดำเนินการตามคู่มือเส้นทาง CSS ที่สำคัญ
19. ตรวจสอบให้แน่ใจว่าอยู่ในโหมดการผลิต
Magento มีโหมดการทำงานสามโหมด: โหมดเริ่มต้น โหมดนักพัฒนา และโหมดการผลิต
โหมดที่ใช้งานจริงซึ่งได้รับการปรับให้เหมาะสมสำหรับประสิทธิภาพโดยการเปิดใช้งานการแคชแบบเต็มหน้า การรวมกลุ่ม JS และอื่นๆ นั้นดีที่สุดสำหรับไซต์ที่ใช้งานจริงของ Magento ทั้งหมด เป็นโหมด Magento ที่เร็วกว่าซึ่งเร็วกว่าโหมดนักพัฒนา 20%-30%
ตรวจสอบโหมดปัจจุบันของคุณโดยเรียกใช้คำสั่ง:
bin/magento ปรับใช้:โหมด:แสดง
คุณจะได้รับข้อความดังนี้:
โหมดแอปพลิเคชันปัจจุบัน: {mode} (หมายเหตุ: ตัวแปรสภาพแวดล้อมอาจแทนที่ค่านี้)
หากโหมดปัจจุบันไม่ได้ใช้งานจริง คุณสามารถเปลี่ยนเป็นโหมดใช้งานจริงได้โดยการรันคำสั่ง:
bin/magento ปรับใช้:โหมด:ตั้งค่า {โหมด} [-s|--ข้ามการรวบรวม]บทสรุป
ด้วยเทคนิคเหล่านี้ คุณสามารถทำให้ Magento ของคุณเร็วขึ้น และทำให้ได้เปรียบในการแข่งขันที่เหนือกว่าคู่แข่งของคุณ อย่างไรก็ตาม คุณควรทราบว่าการเพิ่มประสิทธิภาพประสิทธิภาพไม่คุ้มค่าเสมอไป เนื่องจากการเพิ่มประสิทธิภาพระดับไมโครมักเป็นความพยายามที่สูญเปล่าและยังคงไม่มีใครสังเกตเห็นในการใช้งานจริง จากประสบการณ์ของเรา กลยุทธ์ที่ดีที่สุดคือการระบุปัญหาที่สร้างผลกระทบก่อน และมุ่งเน้นเฉพาะปัญหาเหล่านั้นจนกว่าคุณจะได้ผลลัพธ์ที่ต้องการ
สำหรับผู้ค้า Magento ที่กำลังประสบปัญหาด้านประสิทธิภาพ ที่ SimiCart เรานำเสนอบริการที่หลากหลาย รวมถึงการเพิ่มประสิทธิภาพความเร็วสำหรับธุรกิจของคุณ เริ่มสำรวจตัวเลือกของคุณตอนนี้และบรรลุประสิทธิภาพร้านค้าชั้นนำของอุตสาหกรรม
