UX และ UI ของอีคอมเมิร์ซอัจฉริยะ
เผยแพร่แล้ว: 2019-08-20UX และ UI ของอีคอมเมิร์ซอัจฉริยะมีลักษณะอย่างไรในปี 2019 ค้นหาโพสต์ของแขกนี้จาก Jake Rheude ผู้อำนวยการฝ่ายการตลาดสำหรับ Red Stag Fulfillment
เมื่อพูดถึงประสบการณ์ผู้ใช้ (UX) และการออกแบบส่วนต่อประสานผู้ใช้ (UI) มีความคิดเห็นและความคาดหวังที่แตกต่างกันสำหรับธุรกิจออนไลน์ทั้งหมด แต่เกิดอะไรขึ้นกับไซต์อีคอมเมิร์ซ ผู้ใช้คาดหวังอะไรจาก UX และ UI อีคอมเมิร์ซของคุณในปี 2019 สิ่งที่คุณควรคำนึงถึงเมื่อสร้างหรือออกแบบเว็บไซต์ของคุณใหม่
นี่เป็นคำถามสำคัญที่มีคำตอบที่เป็นไปได้มากมายตามอุตสาหกรรม ลูกค้า ผลิตภัณฑ์เฉพาะ และความชอบส่วนตัวของคุณ คุณอาจเพลิดเพลินกับเมนูแฮมเบอร์เกอร์หรือเกลียดชังพวกเขาเพราะพวกเขาซ่อนการนำทางมากเกินไปหลังการคลิก พวกเราบางคนชอบพื้นหลังที่มีคอนทราสต์สูง แต่พื้นหลังเหล่านั้นอาจขัดแย้งกับสีและลวดลายของคอลเลกชั่นล่าสุดของคุณ
ดังนั้นการลงลึกในประสบการณ์ผู้ใช้ (UX) และอินเทอร์เฟซผู้ใช้ (UI) สำหรับอีคอมเมิร์ซจึงเป็นเรื่องยาก ในบล็อกโพสต์นี้ เราจะแสดงให้คุณเห็นถึงแนวโน้มและแง่มุมที่สำคัญที่สุดของอีคอมเมิร์ซ UX และ UI สำหรับปี 2019 เพื่อให้คุณได้ผลลัพธ์ที่ถูกต้องในระดับภาพรวม และไม่ต้องกังวลกับการหลีกเลี่ยงสีโปรด .
ในการเริ่มต้น มาดูว่าทุกอย่างเชื่อมต่อกันอย่างไร
E-commerce UX และ UI: ประสบการณ์แบบองค์รวม
เมื่อเราเริ่มคิดถึงประสบการณ์ของผู้ใช้ มักจะเกี่ยวข้องกับงานของเรา นักออกแบบจะนึกถึงวิธีที่ผู้ใช้นำทางไซต์และใช้องค์ประกอบต่างๆ นักการตลาดมักนึกถึงการเดินทางที่ผู้คนใช้เพื่อสร้างเพจ ฝ่ายขายจะเน้นที่วิธีที่ผู้ใช้สามารถเดินผ่านเส้นทางของผู้ซื้อเพื่อทำการซื้อให้เสร็จสมบูรณ์
สิ่งเหล่านี้และอื่นๆ รวมอยู่ใน UX สำหรับบริษัทอีคอมเมิร์ซ สิ่งสำคัญยิ่งกว่าที่ต้องจำไว้ เพราะประสบการณ์ทั้งหมดถูกรวมไว้ในร้านค้าของคุณ เจ้าของอีคอมเมิร์ซและหน้าร้านควรตระหนักว่าประสบการณ์ของผู้ใช้กับแบรนด์ของคุณเริ่มต้นเมื่อพวกเขาค้นพบคุณเป็นครั้งแรก (โซเชียล การค้นหา และโฆษณาคือสิ่งสำคัญของคุณที่นี่) และติดตามพวกเขาเพื่อชำระเงินและติดตามผลหลังการซื้อ
อีเมลอัตโนมัติที่คุณส่งออกไปขอบคุณใครสักคนสำหรับการซื้อและให้การติดตามคำสั่งซื้อเป็นส่วนหนึ่งของ UX ของอีคอมเมิร์ซ การก้าวไปอีกขั้นเพื่อทำให้แบรนด์ของคุณแข็งแกร่งขึ้นโดยใช้น้ำเสียงที่เหมือนกัน เช่นเดียวกับสีและภาพจะส่งผลดีต่อการที่พวกเขาจดจำคุณได้
ใส่ตัวเองในรองเท้าของลูกค้าใหม่ ติดตามทุกขั้นตอนที่พวกเขาทำเพื่อค้นหาคุณและซื้อจากคุณ จากนั้นรับผลิตภัณฑ์จากคุณและตัดสินใจที่จะเก็บไว้หรือส่งกลับ ทุกจุดปฏิสัมพันธ์ตลอดเส้นทางของลูกค้าเป็นส่วนหนึ่งของ UX อีคอมเมิร์ซที่คุณกำลังสร้าง อะไรก็ตามที่ลูกค้าไม่ชอบหรืออาจสับสนก็เป็นสิ่งที่ต้องเปลี่ยน
องค์ประกอบ UX และ UI ของอีคอมเมิร์ซเฉพาะที่ต้องพิจารณา
เมื่อใช้แนวทางแบบองค์รวม เราต้องพิจารณาองค์ประกอบเฉพาะสองสามอย่างที่ออกแบบมาเพื่อให้ผู้ชมของคุณมีความสุข ไม่ว่าพวกเขาจะอยู่ที่ใดในการเดินทาง UX และ UI ของอีคอมเมิร์ซของคุณไม่สามารถขัดขวางได้ ดังนั้นจึงจำเป็นต้องมีความต่อเนื่องและการพิสูจน์อักษรในอนาคตเมื่อเป็นไปได้ เราได้ระบุองค์ประกอบบางอย่างที่สามารถช่วยให้ผู้ชมของคุณพบคุณและซื้อจากคุณ
รองรับการค้นหาด้วยเสียง (และอื่น ๆ )
โลกถูกสร้างขึ้นจากการค้นหา เว้นแต่คุณจะขายเพียงผลิตภัณฑ์เดียว ก็มีแนวโน้มว่าโลกอีคอมเมิร์ซของคุณสร้างขึ้นจากการค้นหาเช่นกัน ชอบหรือเกลียดชัง ลูกค้าจะต้องมองหาคุณเพื่อตามหาคุณในหลาย ๆ กรณี และคุณมักจะมีคนจำนวนมากที่ค้นหาชื่อของคุณเนื่องจากแคมเปญโฆษณาเหมือนกับผู้ที่คลิกโฆษณา
ดังนั้น การค้นหาอาจเป็นประโยชน์สำหรับธุรกิจของคุณ หรือหากคุณไม่ใช้เวลาในการค้นหา อาจเป็นปัญหาใหญ่ ให้คุณมองโลกในแง่ดีโดยดูองค์ประกอบหลักสองสามอย่างที่เว็บไซต์ของคุณต้องสนับสนุน เพื่อที่จะได้พื้นที่การค้นหาให้ได้มากที่สุด
- เสียง : นี่คือเทรนด์การค้นหาล่าสุดที่ต้องขอบคุณผู้ช่วยเสมือน ผู้คนจะพูดกับโทรศัพท์เพื่อตามหาคุณ และนั่นหมายความว่าเว็บไซต์ของคุณควรสร้างขึ้นในลักษณะที่ผู้คนพูดกัน ตอบคำถามว่าลูกค้าถามพวกเขาอย่างไรหรือสร้างหน้า Landing Page เกี่ยวกับวิธีที่ผู้คนพูดถึงบริษัทของคุณเป็นประโยชน์หลัก การสนับสนุนการค้นหาโดยตรงยังทำได้ง่ายขึ้นด้วยเครื่องมือต่างๆ เช่น Google Cloud Speech-to-Text API
- รูปภาพ: การค้นหารูปภาพได้รับความนิยมเพิ่มขึ้นบ้างและเป็นการเล่นที่ชาญฉลาด หากคุณใช้แพลตฟอร์มอย่าง Instagram เมื่อคุณมีเครื่องมือและผลิตภัณฑ์ที่เป็นภาพจริงๆ หรือหากคุณพยายามทำให้ตัวเองโดดเด่น การค้นหาด้วยรูปภาพจะช่วยให้คุณสร้างความประทับใจได้มากที่สุด การค้นหาด้วยภาพยังเหมาะอย่างยิ่งสำหรับการเข้าถึงผู้ที่จะซื้อของตามหน้าต่างหรือต้องการรูปลักษณ์เฉพาะ Google มี API การค้นหาแบบกำหนดเองที่สามารถช่วยในการค้นหาข้อมูลที่มีโครงสร้างและไม่มีโครงสร้างที่หลากหลายบนไซต์ของคุณ สิ่งที่เราชอบที่สุดสำหรับรูปภาพก็คือมีการรองรับสีที่โดดเด่น ทำให้การค้นหาสามารถส่งคืนรูปภาพที่มีสีที่โดดเด่นเฉพาะได้ รวมกับองค์ประกอบถัดไปของเรา แล้วคุณจะเปลี่ยนแคตตาล็อกของคุณให้เป็นสิ่งที่ค้นหาได้ง่าย
- ตัวกรอง : เมื่อร้านค้าออนไลน์เติบโตขึ้น การค้นหาเข็มในกองหญ้าก็ยิ่งยากขึ้น ตัวกรองเป็นวิธีที่ยอดเยี่ยมในการช่วยให้ลูกค้าทำเช่นนั้น โดยเฉพาะอย่างยิ่งหากพวกเขาไม่มั่นใจ 100% ว่าต้องการอะไร ตัวกรองช่วยให้พวกเขาเห็นว่ามีอะไรอยู่ในช่วงราคา ตัวเลือกสไตล์ ความนิยม และอื่นๆ อีกมากมาย นอกจากนี้ คุณยังสามารถสร้างแท็กที่กำหนดเองตามสไตล์หรืออะไรก็ได้ที่คุณต้องการเพิ่มตัวกรองความรู้สึกเฉพาะตัวที่ไม่เหมือนใคร เป็นเครื่องมือที่ยอดเยี่ยมในการจับคู่กับการค้นหาด้วยภาพเพื่อให้ผู้คนค้นหารายการที่เข้ากันได้ สิ่งนี้ได้รับความนิยมอย่างไม่น่าเชื่อกับเครื่องแต่งกาย เนื่องจากคนที่พบว่าท่อนบนที่สมบูรณ์แบบสามารถจับคู่กับหมวกสีใดสีหนึ่งหรือกางเกงด้านล่างเพื่อทำให้ลุคสมบูรณ์
- เติมข้อความอัตโนมัติ: ฉันอาจรู้จักแบรนด์ของคุณ แต่ไม่น่าจะทราบชื่อที่แน่นอนของผลิตภัณฑ์ของคุณ อย่างไรก็ตาม ฉันอาจมีความคิดทั่วไปเกี่ยวกับเรื่องนี้ คุณสมบัติการเติมข้อความอัตโนมัติหรือข้อเสนอการคัดเลือก ช่วยฉันด้วยการให้รายการสิ่งของที่ฉันอาจต้องการเติมโดยอัตโนมัติ จะพาฉันไปที่ผลิตภัณฑ์เร็วขึ้น และคุณสามารถรวมรูปภาพในผลลัพธ์ที่เติมไว้ล่วงหน้าเหล่านี้ เพื่อช่วยโน้มน้าวให้ฉันคลิก
การค้นหาทั้งสี่นี้เกี่ยวกับ UX ของอีคอมเมิร์ซ คุณทำให้ง่ายขึ้นด้วยการสนับสนุนสิ่งที่ลูกค้าต้องการทำ

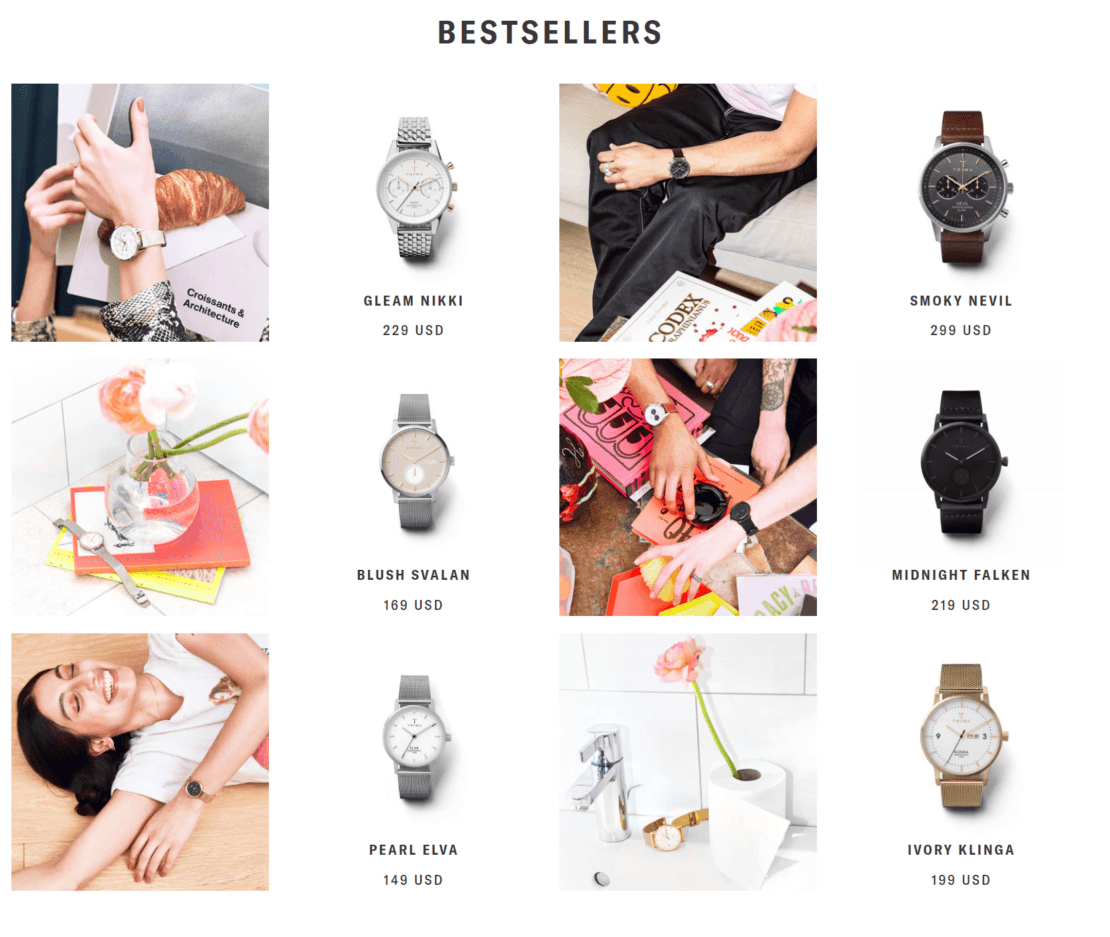
นาฬิกา Triwa ตอกย้ำความเป็นผู้นำด้วยหน้าแรกที่เข้าถึงรายชื่อหนังสือขายดีที่เราพบได้ง่ายๆ ผ่านการค้นหารูปภาพ
ด้าน UI ของสิ่งต่าง ๆ คือการทำให้องค์ประกอบเหล่านี้ดึงดูดสายตาและน่าสนใจโดยไม่ขัดขวาง Icons8 มีลักษณะเป็นปรากฎการณ์ของความเรียบง่ายในปี 2019 ที่สามารถนำไปใช้กับการค้นหาและความพยายามในไซต์ของคุณได้โดยตรง

การรักษาข้อมูลในสถานที่ให้ถูกต้อง
ความถูกต้องของเนื้อหาไซต์เป็นหัวใจสำคัญสำหรับอีคอมเมิร์ซ เว็บไซต์ของคุณ ต้อง มีความถูกต้อง ไม่เช่นนั้นคุณอาจเสี่ยงต่อการสูญเสียยอดขายและลูกค้าที่น่าผิดหวัง
จากการศึกษาในปี 2018 เมื่อผู้บริโภคออนไลน์ในสหรัฐอเมริกาพบกับสินค้าที่หมดสต็อก:
- 15% ไปซื้อของจากร้านอื่น
- 60% ซื้อของแทนร้านเดิม (มากกว่าครึ่งที่นี่จะติดแบรนด์เดียวกัน)
- 10% ไปที่ร้านค้าปลีกเพื่อหาสินค้า
- 15% ยกเลิกหรือชะลอการซื้อของพวกเขา
สถาปัตยกรรมเว็บไซต์ของคุณต้องการความช่วยเหลือในการสนับสนุนองค์ประกอบต่างๆ ที่คุณต้องติดตามสำหรับร้านค้าและคลังสินค้าของคุณ มีเครื่องมืออีคอมเมิร์ซมากมายที่จะช่วยคุณ ไม่ว่าจะเป็นระบบจัดการคลังสินค้าขนาดเล็กหรือทั้งแพลตฟอร์มอย่าง Shopify หากคุณจ้างบุคคลภายนอกเพื่อปฏิบัติตาม 3PL ตรวจสอบให้แน่ใจว่าพวกเขาได้รับการสนับสนุนแพลตฟอร์มที่คุณต้องการ
ตรวจสอบกระบวนการของคุณทั้งหมดและดูว่าลูกค้าต้องการอะไรและพบข้อผิดพลาดที่ใด ดังนั้น ให้หาวิธีในการติดตามและแสดงสต็อคปัจจุบันของคุณ ตัวเลือกการจัดส่งและวันที่ ต้นทุน เช่น ภาษี และองค์ประกอบอื่นๆ ที่อาจส่งผลกระทบหากมีการสั่งซื้อและดำเนินการตามคำสั่งซื้อโดยทันที
แสดงสิ่งนี้ในทุกวิถีทางที่คุณสามารถทำได้เพื่อให้ลูกค้าไม่ต้องแปลกใจ.. หากไซต์ของคุณรองรับแชทบอท พวกเขาสามารถเป็นที่ที่สมบูรณ์แบบในการให้ข้อมูลที่เกี่ยวข้องมากที่สุดแก่ลูกค้า เช่น การจัดส่ง แผนภูมิขนาด และตัวเลือกสี
ลดขุยเน้นย้ำที่สำคัญ
กำจัดองค์ประกอบพิเศษที่ไม่จำเป็นออกไป เช่น การซ่อนสินค้าที่หมดสต็อกหรือการผลักสินค้านอกฤดูกาลออกไป จัดลำดับความสำคัญว่าลูกค้าต้องการอะไรและใช้งานอะไร เช่น แผนภูมิขนาด ตัวเลือกสี และบทวิจารณ์ของลูกค้า ในทุกหน้าที่คุณทำได้

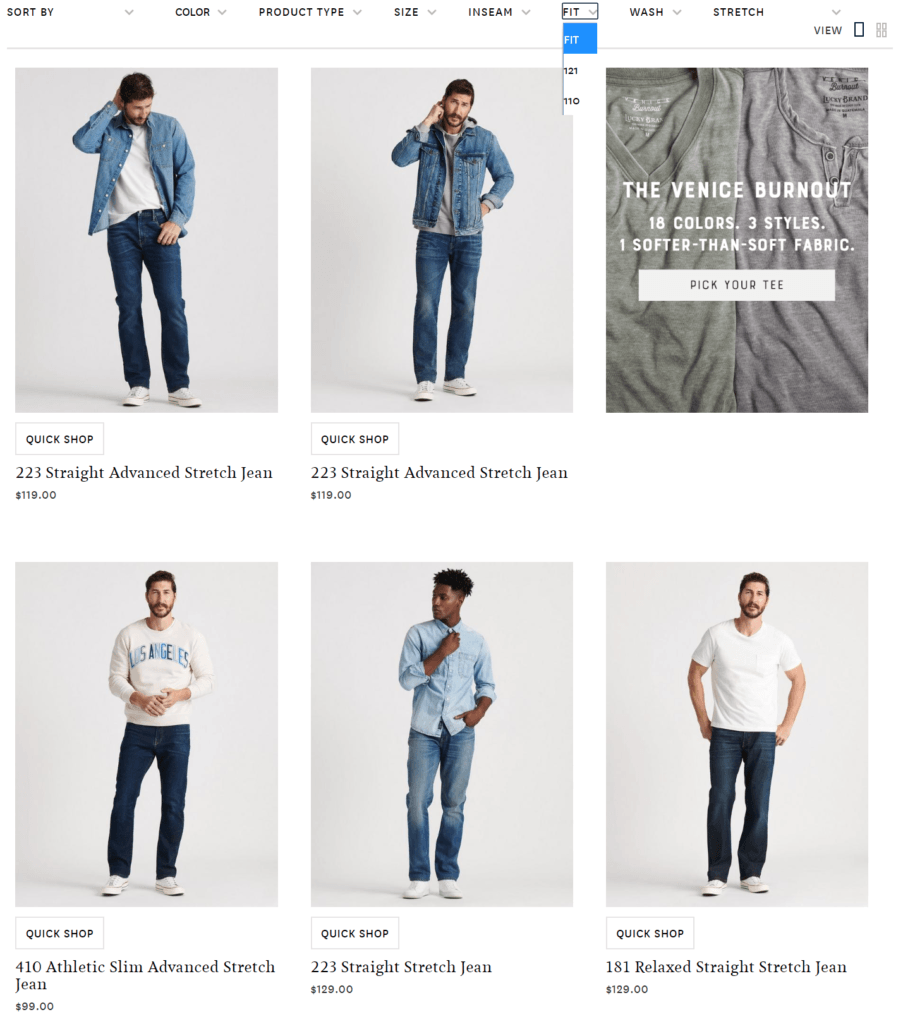
คุณจะเกาหัวเช่นกันถ้าคุณไม่รู้ว่า “121” พอดีคืออะไร
หากมีข้อมูลที่อาจทำให้คืนสินค้าได้หากไม่ถูกต้อง เช่น ขนาดเสื้อผ้า คุณต้องทำให้หาได้ง่ายที่สุด มันจะจำกัดค่าส่งคืนและค่าทดแทนที่ไม่คาดคิดเหล่านั้น
มอบตำแหน่งที่โดดเด่นให้กับองค์ประกอบยอดนิยม ทั้งผลิตภัณฑ์และเนื้อหา เช่น รูปภาพ เพื่อให้ผู้ซื้อมีส่วนร่วมและย้ายไปยังไซต์ของคุณ หากคุณมีรูปถ่ายที่เป็นตัวเอกในแต่ละหน้า ใครบางคนจะมีตัวเลือกในการซื้อสินค้าต่อ หากพวกเขาไปที่หน้าที่มีสินค้าที่พวกเขาเลือก
โอบรับภาพด้วยเพราะช่วยบอกเล่าเรื่องราวและเพิ่มยอดขายของคุณ ตัวอย่างเช่น การศึกษาหนึ่งพบว่าผู้ใช้ Pinterest มีแนวโน้มที่จะซื้อผลิตภัณฑ์ที่พวกเขา เห็นว่า ถูกตรึงไว้ 79% การศึกษาอื่น ๆ ที่ศึกษาผู้ชมออนไลน์ทั่วไปพบว่า 96% ของผู้บริโภคกล่าวว่าวิดีโอออนไลน์ช่วยในการตัดสินใจซื้อ และ 73% มีแนวโน้มที่จะซื้อผลิตภัณฑ์โดยเฉพาะด้วยวิดีโออธิบาย
หลังจากที่คุณช่วยพวกเขาคลิกแล้ว ให้เน้นที่สิ่งที่สำคัญต่อกระบวนการเช็คเอาต์ ใช้เวลาพอสมควรในการตรวจสอบตะกร้าสินค้าของคุณและขั้นตอนทั้งหมดที่จำเป็นในการใช้งาน แก้ไขปัญหา และดำเนินการซื้อให้เสร็จสิ้น
การชำระเงินไม่สามารถทำลายประสบการณ์
ดังนั้น ทำให้มันรวดเร็ว ง่ายดาย และเรียบง่าย อย่าขอข้อมูลหรือรายละเอียดบัญชีมากกว่าที่คุณต้องการ สิ่งนี้จะช่วยคุณปกป้องธุรกิจของคุณโดยสร้างความไว้วางใจ — ผู้ใช้บางคนละทิ้งรถเข็นเมื่อพวกเขาไม่ไว้วางใจไซต์ที่รู้สึกว่าโลภเกินไปอีกต่อไป การไปยังส่วนต่างๆ ที่เรียบง่ายและเข้าใจง่ายจะขยายไปสู่กระบวนการทั้งหมดของคุณ ซึ่งรวมถึงการชำระเงิน หากคุณกำลังใช้การชำระเงินหรือการสมัครรับข้อมูลแบบเป็นงวด สิ่งนี้จะมีความสำคัญมากขึ้น เนื่องจากคุณกำลังปกป้องการลงทุนระยะยาวกับลูกค้าแต่ละราย
ดังนั้น ตัดสิ่งที่ไม่จำเป็นออกเพื่อให้ผู้คนทำการขายนั้นสำเร็จและบรรลุเป้าหมายของคุณ!
ปรับแต่งเมื่อเป็นไปได้
มาปิดท้ายด้วยองค์ประกอบที่ขึ้นอยู่กับงบประมาณและซอฟต์แวร์ของคุณ: การปรับแต่งเว็บไซต์ในแบบของคุณ คุณต้องการสร้างบางสิ่งบางอย่างสำหรับแต่ละคนเพื่อช่วยพวกเขา โดยพิจารณาจากวิธีที่พวกเขาสำรวจไซต์ของคุณ มีองค์ประกอบเล็กๆ มากมายที่คุณสามารถใช้ได้โดยพิจารณาจากสิ่งที่คนอื่นทำ หรือคุณสามารถไปสร้างเนื้อหาที่กำหนดเองสำหรับผู้คนตามบัญชีผู้ใช้ของพวกเขา
ปรับเปลี่ยนในแบบที่คุณทำได้ แม้ว่าจะเป็นเพียงคำแนะนำผลิตภัณฑ์โดยอิงจากการเรียกดูปัจจุบันหรือเน้นผลิตภัณฑ์ที่ซื้อมากที่สุดของคุณ ข่าวดีก็คือราคานี้ไม่แพง ข่าวดีก็คือมันช่วยเพิ่มยอดขายได้!

หมายเหตุสุดท้ายสำหรับ UI เกี่ยวกับข้อกังวลในการปรับเปลี่ยนในแบบของคุณคือบางครั้งคุณต้องพูดกว้างๆ เพื่อเป็นส่วนตัว สิ่งที่เราคิดเกี่ยวกับที่นี้โดยเฉพาะคือความสามารถในการทำงานในลักษณะเดียวกันในอุปกรณ์หลายเครื่อง การสร้างความเป็นอิสระของอุปกรณ์นั้นทำได้ยาก แต่ผลตอบแทนที่ได้นั้นมีมากมาย เมื่อมีคนได้รับสิ่งที่ต้องการบนโทรศัพท์หลังจากคลิกโพสต์บน Instagram และซื้อ แล้วกลับมาทางเดสก์ท็อปเพื่อรับการสนับสนุนหรือติดตามคำสั่งซื้อ พวกเขาต้องการให้สิ่งต่างๆ ดูเหมือนและรู้สึกเหมือนเดิม
ผู้คนจำนวนมากขึ้นเรียกดูบนสมาร์ทโฟนมากกว่าที่เคย และสร้างสำหรับขนาดหน้าจอนั้นในขณะที่ไม่จำเป็นสำหรับแพลตฟอร์มเฉพาะ การออกแบบนี้มีองค์ประกอบการช่วยสำหรับการเข้าถึงที่ช่วยให้มั่นใจว่าลูกค้าทุกคนสามารถใช้ไซต์ของคุณได้
ในแง่ของการออกแบบ UI นี่หมายถึง:
- เครื่องมือสนับสนุนที่ช่วยให้ไซต์ของคุณอ่านออกเสียงได้
- เพิ่มคำบรรยาย
- ลดความซับซ้อนของการนำทาง
- ทำให้ตัวชี้นำภาพมีขนาดใหญ่และชัดเจน
- ใช้การผสมสีที่ทุกคนอ่านหรือดูได้ง่าย
- นำเสนอเนื้อหาเดียวกันได้หลายวิธี
หากคุณต้องการความช่วยเหลือเพิ่มเติม โปรดดูที่หน้าของ W3C เกี่ยวกับการช่วยสำหรับการเข้าถึง โดยเฉพาะการสนับสนุนการประเมิน
การเข้าถึงเป็นจุดจบที่ยอดเยี่ยมเพราะทำให้เรามีกรอบความคิดที่ถูกต้อง UX และ UI ของอีคอมเมิร์ซของคุณให้ความรู้สึกเหมือนเป็นองค์ประกอบเชิงพาณิชย์ แต่จริงๆ แล้วสิ่งเหล่านี้เกี่ยวกับการพูดกับผู้ชมของคุณ เชื่อมต่อกับพวกเขาว่าพวกเขาต้องการมันอย่างไร และทำให้งานของพวกเขา (การซื้อ) ง่ายขึ้นเพื่อให้เสร็จสมบูรณ์
เมื่อคุณออกแบบโดยคำนึงถึงองค์ประกอบ UX และ UI ของอีคอมเมิร์ซ สิ่งเหล่านี้จะช่วยเพิ่มไซต์และยอดขายของคุณได้อย่างมาก
Jake Rheude เป็นผู้อำนวยการฝ่ายการตลาดสำหรับ Red Stag Fulfillment ซึ่งเป็นคลังสินค้าอีคอมเมิร์ซที่เกิดจากอีคอมเมิร์ซ เขามีประสบการณ์หลายปีในด้านอีคอมเมิร์ซและการพัฒนาธุรกิจ ในเวลาว่าง Jake ชอบอ่านเกี่ยวกับธุรกิจและแบ่งปันประสบการณ์ของตัวเองกับผู้อื่น
