5 การอัปเดต Shopify ที่ต้องรู้เพื่อยกระดับร้านค้าอีคอมเมิร์ซของคุณ
เผยแพร่แล้ว: 2023-05-12หากคุณใช้งานเว็บไซต์อีคอมเมิร์ซโดยใช้ Shopify คุณจำเป็นต้องติดตามการอัปเดตล่าสุดของ Shopify เพื่อให้นำหน้าคู่แข่ง ในปี 2023 จำนวนร้านค้าของ Shopify ทะลุ 6.3 ล้านใน 175 ประเทศทั่วโลก โดยเฉพาะอย่างยิ่ง Shopify ได้สร้างความเป็นผู้นำในตลาดอีคอมเมิร์ซของสหรัฐฯ โดยครองส่วนแบ่งตลาด 19.8% ที่สำคัญ
ด้วยฐานผู้ใช้จำนวนมากเช่นนี้ Shopify จึงพยายามพัฒนาฟีเจอร์และฟังก์ชันใหม่ๆ อยู่เสมอเพื่อตอบสนองความต้องการของผู้ใช้ ในฐานะพาร์ทเนอร์การพัฒนา Shopify ของ White-Label เราคอยติดตามเทรนด์และอัปเดตล่าสุดอยู่เสมอ
การอัปเดตล่าสุดของ Shopify เหล่านี้จะช่วยคุณปรับปรุงร้านค้าออนไลน์ของคุณและติดตามแนวอีคอมเมิร์ซที่เปลี่ยนแปลงตลอดเวลา
สารบัญ
- I. การคัดแยกอัตโนมัติด้วย Metafield
- ขั้นตอนที่ 1: สร้าง Metafield สำหรับผลิตภัณฑ์
- ขั้นตอนที่ 2: การตั้งค่าคอลเลกชันอัตโนมัติ
- ขั้นตอนที่ 3: การสร้าง Cullection
- ครั้งที่สอง ความสามารถในการขยายการชำระเงิน
- สาม. การสร้างกลุ่มส่วนใน Shopify Themes
- IV. ฟีเจอร์ฟิลด์ Meta Object ของ Shopify
- การตั้งค่า Meta Object
- การสร้างข้อมูลอ้างอิง Metafield สำหรับชิ้นส่วน Shopify เฉพาะ
- การแสดง Metafields ในร้านค้าออนไลน์ Shopify ของคุณ
- V. การเพิ่มประสิทธิภาพโค้ดด้วยปลั๊กอิน Shopify Liquid Prettier
- ก. รหัส Visual Studio
- ข. เป็นกลุ่ม
- ค. เว็บStorm
I. การรวบรวมอัตโนมัติด้วย Metafield
คอลเลกชันอัตโนมัติโดยใช้เมตาฟิลด์สามารถช่วยคุณสร้างคอลเลกชันที่ถูกต้องมากขึ้นสำหรับสินค้าของคุณบน Shopify เมตาฟิลด์เป็นฟิลด์แบบกำหนดเองที่ให้คุณเพิ่มข้อมูลเพิ่มเติมให้กับผลิตภัณฑ์ของคุณ เช่น สี ขนาด หรือวัสดุ
Shopify อนุญาตให้คุณเพิ่มเงื่อนไขเมตาฟิลด์ในคอลเลกชันอัตโนมัติได้แล้ว ซึ่งหมายความว่าคุณสามารถสร้างคอลเลกชันอัตโนมัติที่แม่นยำยิ่งขึ้นสำหรับผลิตภัณฑ์ของคุณตามเมตาฟิลด์ของผลิตภัณฑ์
เมื่อคุณเพิ่มเมตาฟิลด์ลงในผลิตภัณฑ์แล้ว ผลิตภัณฑ์นั้นจะถูกเพิ่มไปยังคอลเลกชันอัตโนมัติที่สอดคล้องกันโดยอัตโนมัติ
ในการเพิ่มเงื่อนไขเมตาฟิลด์ในคอลเลกชัน คุณต้องทำตามขั้นตอนเหล่านี้:
ขั้นตอนที่ 1: สร้าง Metafield สำหรับผลิตภัณฑ์
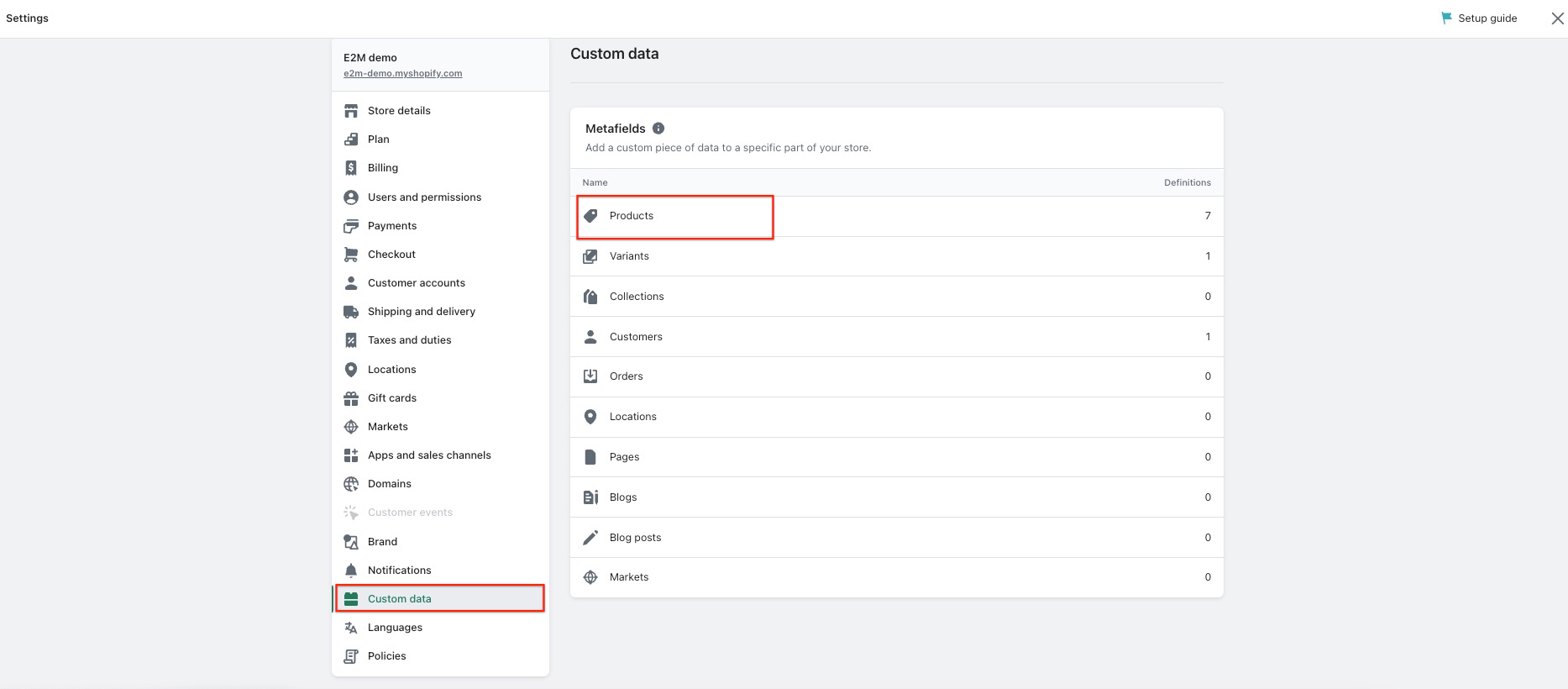
ก่อนอื่น คุณต้องสร้างเมตาฟิลด์สำหรับสินค้าหรือตัวเลือกสินค้าของคุณ ไปที่ส่วน “ช่องกำหนดเอง” ในการตั้งค่า Shopify ของคุณแล้วเลือก “เพิ่มช่องกำหนดเอง”
ด้วยการอัปเดตล่าสุดของ Shopify ตอนนี้การเพิ่มข้อมูลสำคัญเกี่ยวกับสินค้าของคุณได้ง่ายขึ้นโดยใช้เมตาฟิลด์ คุณสามารถเลือกเมตาฟิลด์ได้สี่ประเภท:
- ข้อความบรรทัดเดียว
- จำนวนเต็ม
- ทศนิยม
- จริงหรือเท็จ

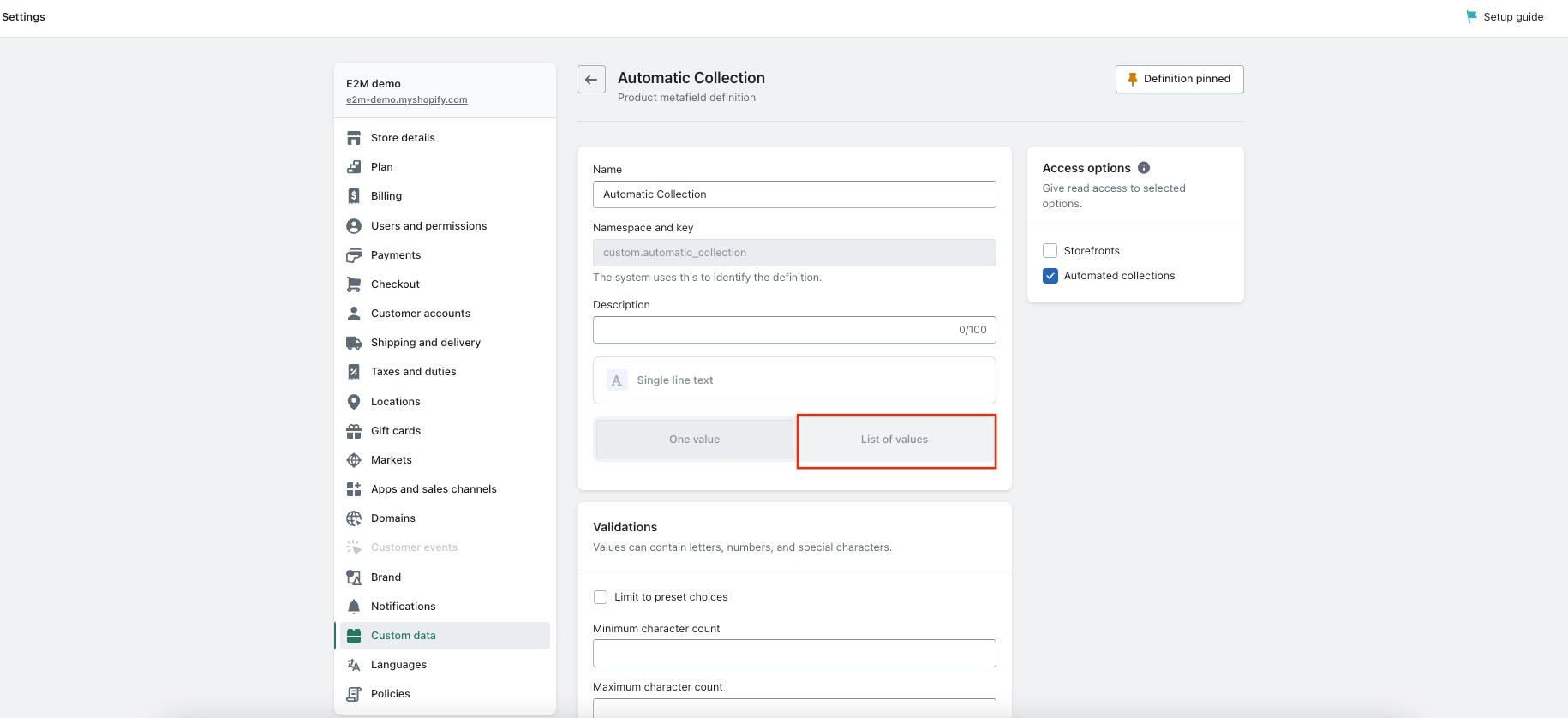
หากคุณต้องการสร้างค่าที่กำหนดไว้ล่วงหน้าสำหรับเมตาฟิลด์ของคุณ ให้เลือก “รายการค่า”

ขั้นตอนที่ 2: การตั้งค่าคอลเลกชันอัตโนมัติ
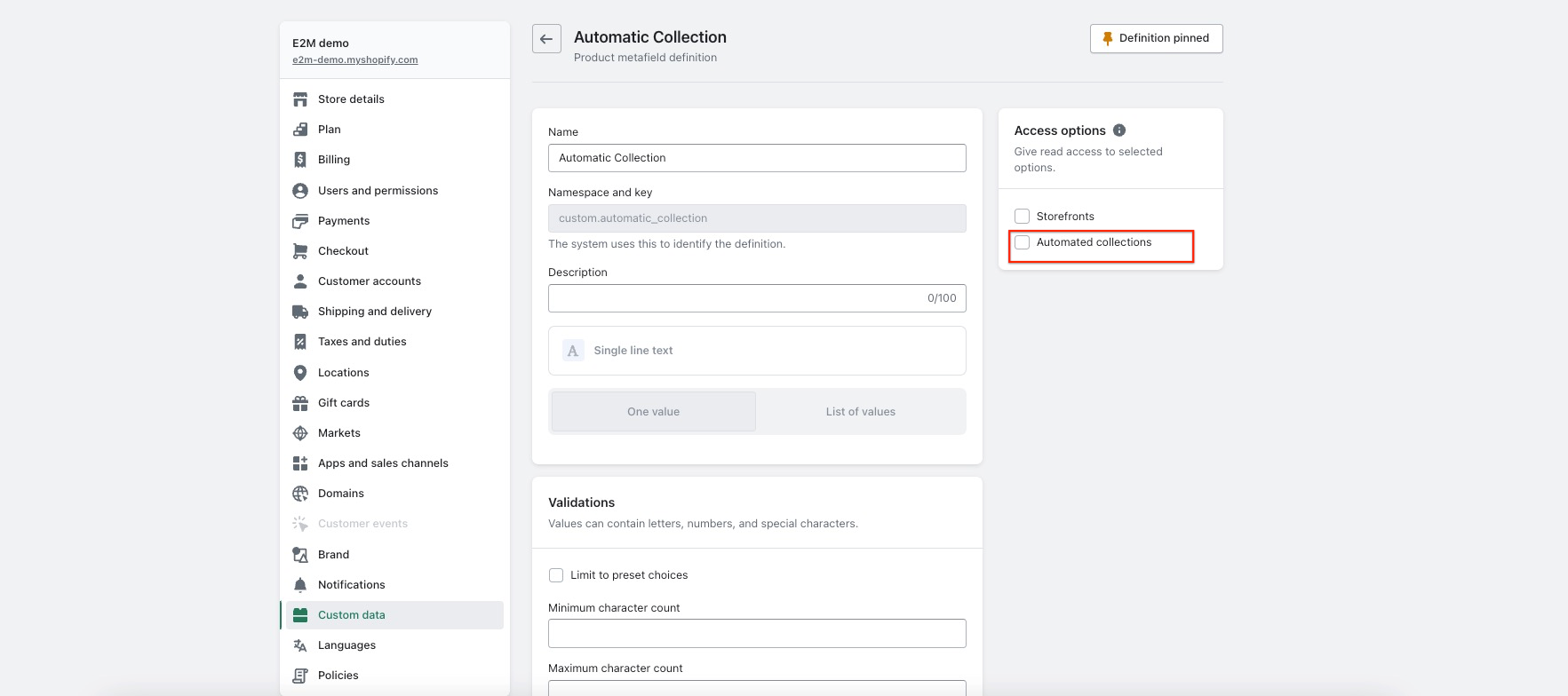
เมื่อคุณสร้างเมตาฟิลด์แล้ว คุณสามารถตั้งค่าคอลเลกชันอัตโนมัติตามค่าเมตาฟิลด์นั้นได้ ไปที่ส่วน “คอลเลกชันอัตโนมัติ” ของแดชบอร์ด Shopify แล้วเลือก “สร้างคอลเลกชันอัตโนมัติ”
จากที่นั่น คุณสามารถเลือกเมตาฟิลด์ที่คุณสร้างไว้ก่อนหน้านี้และตั้งเงื่อนไขสำหรับคอลเลกชันของคุณ การอัปเดต Shopify นี้ช่วยให้คุณจัดระเบียบสินค้าเป็นคอลเลกชันที่กำหนดเอง ทำให้การจัดการสินค้าคงคลังง่ายขึ้น
ขั้นตอนที่ 3: การสร้างคอลเลกชัน
หลังจากตั้งค่าคอลเลกชันอัตโนมัติแล้ว คุณสามารถสร้างคอลเลกชันใหม่ได้ ไปที่ส่วน “คอลเลกชัน” ในแดชบอร์ด Shopify ของคุณ แล้วเลือก “สร้างคอลเลกชัน”
ในส่วน "เงื่อนไข" ให้เลือกเมตาฟิลด์ที่คุณต้องการใช้สำหรับคอลเล็กชันและตั้งค่าสำหรับเมตาฟิลด์นั้น การดำเนินการนี้จะเพิ่มผลิตภัณฑ์ที่ตรงกับเงื่อนไขเมตาฟิลด์ของคุณไปยังคอลเลกชันของคุณโดยอัตโนมัติ

ทำตามขั้นตอนเหล่านี้เพื่อสร้างคอลเลกชันอัตโนมัติที่มีเมตาฟิลด์สำหรับสินค้าหรือตัวเลือกสินค้าของคุณ วิธีนี้จะช่วยให้คุณจัดระเบียบสินค้าได้ดีขึ้น และทำให้ลูกค้าค้นหาสิ่งที่ต้องการสำหรับร้านค้าออนไลน์ของคุณได้ง่ายขึ้น
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับคอลเลกชันอัตโนมัติ คลิกที่นี่
ครั้งที่สอง ความสามารถในการขยายการชำระเงิน
ตั้งแต่วันที่ 13 สิงหาคม 2024 ชำระเงิน ของเหลวจะใช้ไม่ได้กับหน้าชำระเงินอีกต่อไป ซึ่งหมายความว่าหากคุณปรับแต่งหน้าชำระเงินด้วยการชำระเงิน ของเหลวจำเป็นต้องอัปเกรดเพื่อขยายความสามารถในการชำระเงินก่อนวันที่นี้
คุณต้องใช้ Checkout API เพื่อปรับแต่งหน้าการจัดส่งและการชำระเงินของคุณ ไม่รองรับการปรับแต่งที่ทำนอก API นี้
เมื่อคุณอัพเกรดความสามารถในการชำระเงิน คุณจะได้รับประโยชน์จากประสบการณ์การชำระเงินที่ได้รับการปรับปรุงและความพึงพอใจของลูกค้าที่ดีขึ้น
นี่คือวิธี:
- ขั้นตอนที่ 1: ไปที่ส่วน Shopify Checkout API ของเว็บไซต์ Shopify Developers
- ขั้นตอนที่ 2: ทำความคุ้นเคยกับ Checkout API และความสามารถของมัน
- ขั้นตอนที่ 3: ปรับแต่งหน้าชำระเงินของคุณโดยใช้ Checkout API
- ขั้นตอนที่ 4: ทดสอบการเปลี่ยนแปลงของคุณเพื่อให้แน่ใจว่าทำงานได้อย่างถูกต้อง
การอัปเดตนี้จะช่วยให้คุณสามารถปรับเปลี่ยนประสบการณ์การชำระเงินในแบบของคุณ และให้ข้อมูลเพิ่มเติมแก่ลูกค้าในการตัดสินใจโดยมีข้อมูลประกอบระหว่างการชำระเงิน
สาม. การสร้างกลุ่มส่วนใน Shopify Themes
Shopify ได้เปิดตัวฟีเจอร์ใหม่ที่ให้คุณสร้างกลุ่มส่วนในเลย์เอาต์ของธีมของคุณ กลุ่มส่วนคือคอนเทนเนอร์ JSON ที่จะช่วยให้เจ้าของร้านค้าสามารถเพิ่ม ลบ และจัดลำดับส่วนใหม่ในพื้นที่ของไฟล์เค้าโครง เช่น ส่วนหัวและส่วนท้าย
ด้วยการอัปเดต Shopify นี้ คุณสามารถปรับแต่งและจัดเรียงส่วนต่างๆ ในรูปแบบธีมของคุณได้อย่าง ง่ายดายคุณลักษณะนี้รับประกันเวิร์กโฟลว์ที่คล่องตัวและมีประสิทธิภาพมากขึ้นสำหรับร้านค้าออนไลน์
ในการเพิ่มกลุ่มส่วน ให้ทำตามขั้นตอนเหล่านี้:
- ขั้นตอนที่ 1: ไปที่ “แก้ไขโค้ด” ในร้านค้า Shopify ของคุณ
- ขั้นตอนที่ 2: ไปที่ “ส่วน” และคลิกที่ “เพิ่มส่วนใหม่” เพื่อเพิ่มส่วนใหม่
- ขั้นตอนที่ 3: เพิ่มชื่อไฟล์และต่อท้าย “.json” เพื่อสร้างไฟล์ JSON ใหม่
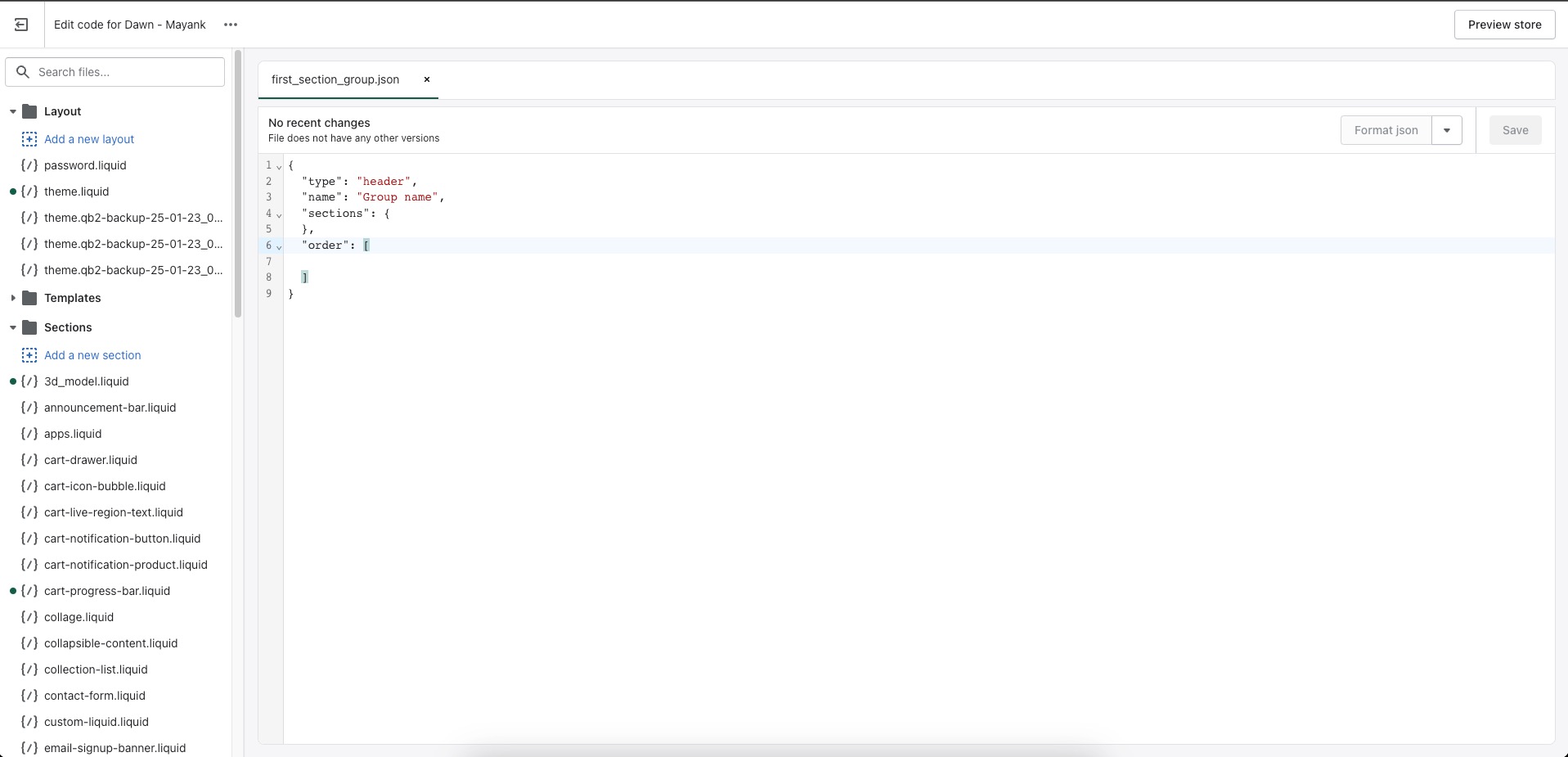
- ขั้นตอนที่ 4: ในไฟล์ JSON ให้เพิ่มแอตทริบิวต์สี่รายการต่อไปนี้: “Type”, “Name”, “Sections” และ “Order”แอตทริบิวต์เหล่านี้เป็นข้อมูลบังคับ หากไม่มีองค์ประกอบใดๆ ไฟล์ JSON จะไม่บันทึก หากขาดหายไปจะทำให้เกิดข้อผิดพลาด
- ขั้นตอนที่ 5: เราสามารถมีค่าใดค่าหนึ่งต่อไปนี้: “header”, “footer”, “aside” หรือ “custom”<ชื่อ>” สำหรับแอตทริบิวต์ “ประเภท”
- ขั้นตอนที่ 6: แอตทริบิวต์ “ชื่อ” สามารถเป็นชื่อใดก็ได้ที่คุณต้องกำหนดให้กับกลุ่มส่วน
- ขั้นตอนที่ 7: แอตทริบิวต์ “ส่วน” มีค่าทั้งหมดที่เราเพิ่มจาก Shopify CustomizerShopify จะสร้างขึ้นโดยอัตโนมัติตามเนื้อหาที่เราเพิ่ม เราแนะนำอย่างยิ่งว่าอย่าแก้ไขไฟล์ JSON นั้นด้วยตนเอง
- ขั้นตอนที่ 8: แอตทริบิวต์ “Order” กำหนดจำนวนบล็อคที่เราเพิ่มลงในส่วนเฉพาะมันจะถูกเปลี่ยนโดยอัตโนมัติเมื่อเราเปลี่ยนลำดับจากเครื่องมือปรับแต่ง แอตทริบิวต์การสั่งซื้อกำหนดการเรียงลำดับสำหรับบล็อก

- ขั้นตอนที่ 9: เมื่อคุณสร้างไฟล์ JSON ของกลุ่มส่วนแล้ว คำถามก็เกิดขึ้นว่าจะเชื่อมโยงไฟล์กับเครื่องมือปรับแต่งได้อย่างไร และไฟล์จะปรากฏในเครื่องมือปรับแต่งได้อย่างไรในการทำเช่นนี้ คุณสามารถเพิ่มรหัสต่อไปนี้ในไฟล์เหลวของคุณ:
- {% ส่วน “Section_group_file_name” %}
- ขั้นตอนที่ 10: สิ่งนี้จะเชื่อมโยงไฟล์กลุ่มส่วนกับเครื่องมือปรับแต่งเมื่อลิงก์แล้ว คุณจะสามารถเพิ่มหลายส่วนลงในกลุ่มส่วนนั้นได้ ดังที่แสดงในภาพด้านล่าง:
โดยรวมแล้ว ฟีเจอร์ใหม่นี้ช่วยให้เจ้าของร้านค้า Shopify เช่นคุณมีความยืดหยุ่นและตัวเลือกการปรับแต่งที่ยอดเยี่ยมสำหรับการสร้างและจัดการส่วนต่างๆ ในไฟล์เค้าโครงของคุณ
บันทึก:
- กลุ่มส่วนที่สร้างขึ้นใน Shopify จะไม่ปรากฏในเครื่องมือปรับแต่งตามค่าเริ่มต้น หากคุณต้องการเพิ่มกลุ่มส่วน คุณจะต้องดำเนินการด้วยตนเองในไฟล์จากโค้ดเหลว
- อย่างไรก็ตาม เมื่อเร็วๆ นี้ Shopify ได้เปิดตัวฟังก์ชันใหม่ในสคีมาส่วนที่ช่วยให้คุณสามารถทำให้ส่วน “.liquid” ที่กำหนดเองของคุณปรากฏให้เห็นได้ในกลุ่มส่วนเฉพาะ
- สามารถใช้แอตทริบิวต์ “enabled_on” และ “disabled_on” ในสคีมาเพื่อทำงานนี้ให้สำเร็จ คุณสามารถจัดระเบียบส่วน “.liquid” ที่กำหนดเองได้ดีขึ้นและใช้ในกลุ่มส่วนเฉพาะด้วยการอัปเดต Shopify นี้
- ตัวอย่างเช่น หากคุณมีกลุ่มส่วน 2 กลุ่มชื่อ "group1.json" และ "group2.json" และไฟล์ส่วนชื่อ "section_file.liquid" คุณสามารถใช้แอตทริบิวต์ "enabled_on" ในสคีมาเพื่อสร้าง "section_file.liquid ” มองเห็นได้เฉพาะใน “group1”
- ในทางกลับกัน คุณสามารถใช้แอตทริบิวต์ “disabled_on” เพื่อซ่อนส่วน “section_file.liquid” ใน “group1” และแสดงในกลุ่มอื่นๆ ทั้งหมด
- แอตทริบิวต์ “enabled_on” และ “disabled_on” ยอมรับสองอาร์กิวเมนต์: “เทมเพลต” และ “กลุ่ม” คุณสามารถใช้ทั้งสองอย่างพร้อมกันหรืออย่างใดอย่างหนึ่งก็ได้ อาร์กิวเมนต์ "เทมเพลต" อนุญาตหน้าทุกประเภท และ [""] อนุญาตทุกหน้า
- อาร์กิวเมนต์ "กลุ่ม" ช่วยให้คุณเพิ่มประเภทกลุ่มส่วน เช่น ส่วนหัว ส่วนท้าย ข้าง และกำหนดเอง <ชื่อ>. [“”] อนุญาตส่วนทุกประเภท
- หากคุณใช้ “enabled_on” กับอาร์กิวเมนต์ทั้งเทมเพลตและกลุ่ม หมายความว่าส่วนของคุณจะแสดงเฉพาะในกลุ่มส่วนของเทมเพลตนั้นเท่านั้น เช่นเดียวกันจะทำงานใน “disabled_on” แต่ในทางกลับกัน
เรียนรู้เพิ่มเติมเกี่ยวกับ “enabled_on” และ “disabled_on” ที่นี่ คุณยังสามารถอ่านเกี่ยวกับกลุ่มส่วนได้ที่นี่
IV. ฟีเจอร์ฟิลด์ Meta Object ของ Shopify
คุณลักษณะ Meta Object Field ของ Shopify เป็นวิธีที่ง่ายในการเพิ่มและจัดเก็บข้อมูลที่มีโครงสร้างสำหรับร้านค้าของคุณ ช่วยให้คุณสามารถจัดเก็บข้อมูลเกี่ยวกับสินค้า เช่น คุณลักษณะ ข้อมูลจำเพาะ และแผนภูมิขนาด ซึ่งสามารถเรียกดูและแก้ไขได้จาก Shopify Admin
คุณลักษณะนี้สามารถใช้กับสินค้า คอลเลกชัน ลูกค้า คำสั่งซื้อ และส่วนอื่นๆ ของร้านค้าของคุณ การอัปเดตนี้ทำให้การจัดการและการอัปเดตร้านค้าของคุณง่ายดายและมีประสิทธิภาพยิ่งขึ้น
Meta Objects สามารถเข้าถึงได้ผ่าน Shopify Admin เช่นเดียวกับ StoreFront API และ Meta Object API คุณลักษณะนี้ช่วยให้แอปพลิเคชันของบริษัทอื่นสามารถเข้าถึงและโต้ตอบกับ Meta Objects ได้
ซึ่งหมายความว่าคุณสามารถใช้ Meta Objects เพื่อสร้างการปรับแต่งและการผสานรวมกับร้านค้าของคุณได้หลากหลาย
การตั้งค่า Meta Object
การตั้งค่า Meta Objects เป็นกระบวนการที่ไม่ซับซ้อน มีองค์ประกอบหลักสองประการสำหรับ Meta Objects: กลุ่มของฟิลด์ที่อธิบายโครงสร้างของวัตถุ และเนื้อหาหรือข้อมูลของ Meta Objects

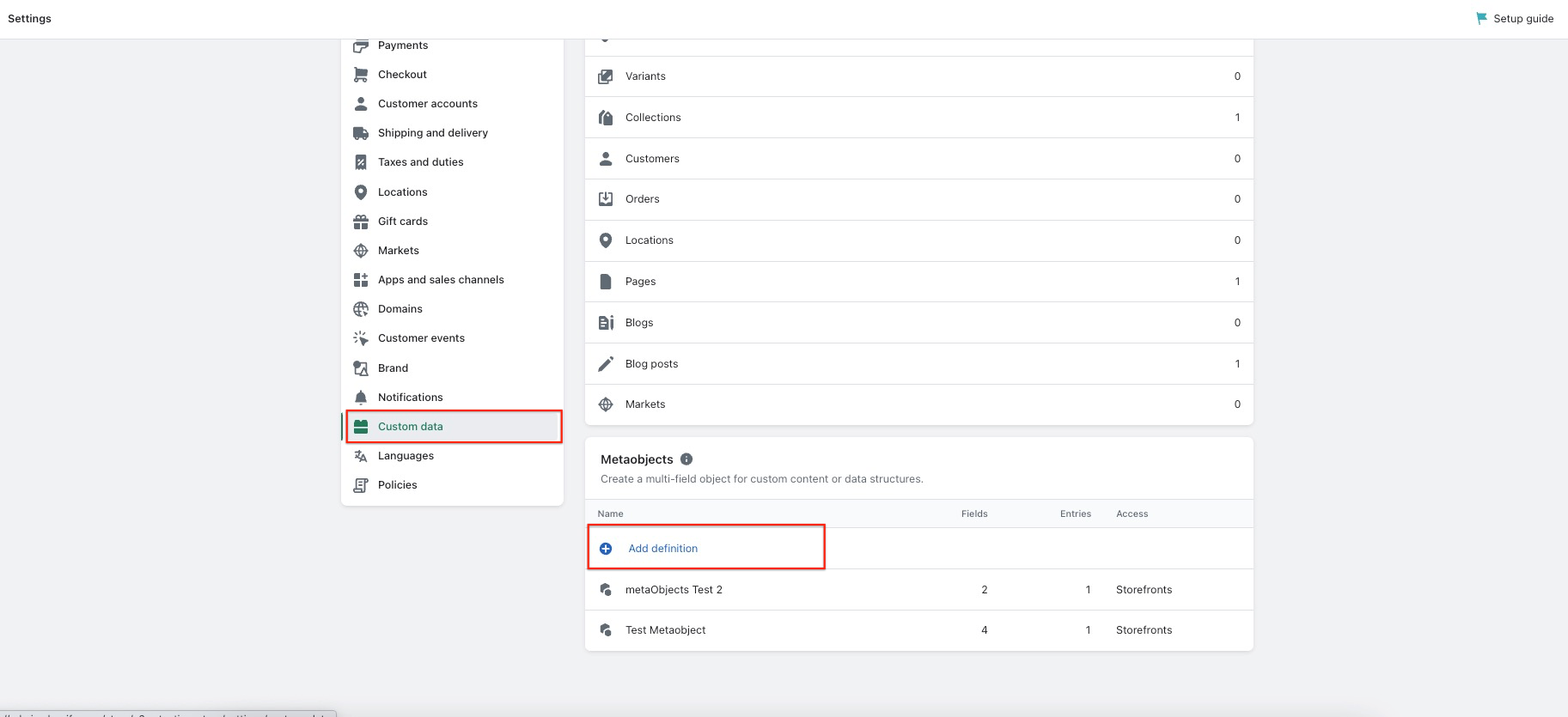
- คุณสามารถจัดการโครงสร้างของ Meta Objects ได้จากส่วนการตั้งค่า > ข้อมูลที่กำหนดเองในส่วน Shopify admin ของคุณ ซึ่งคุณสามารถเพิ่มหรือลบฟิลด์และกำหนดประเภทข้อมูลได้

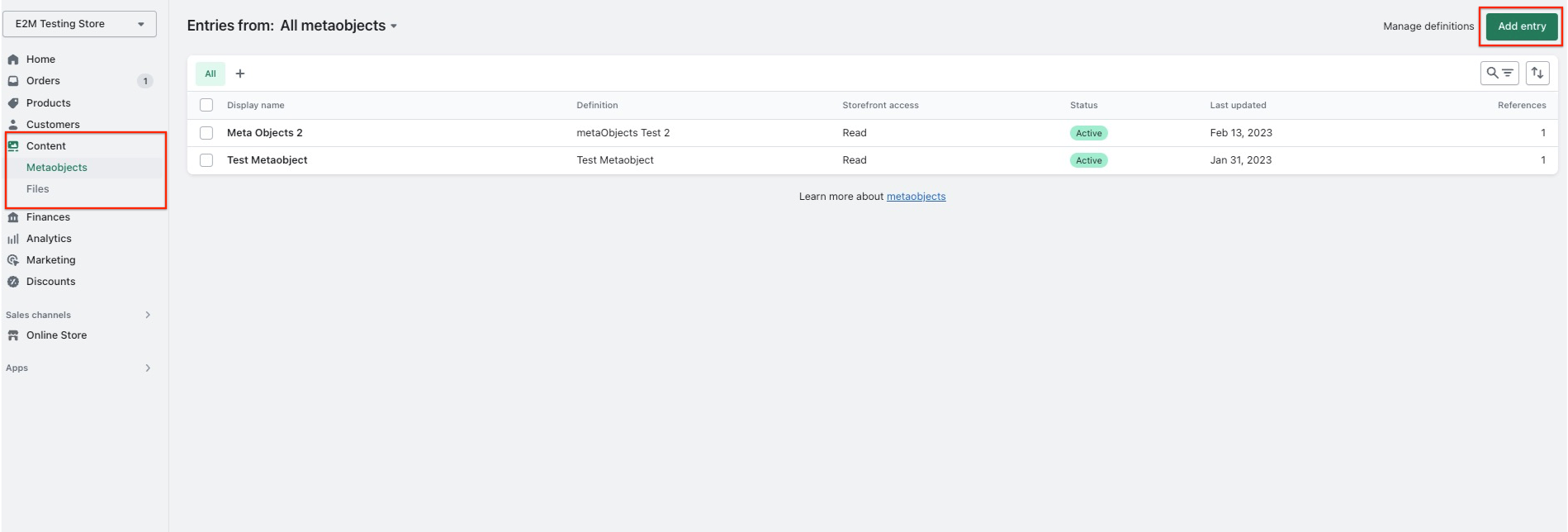
- จากนั้น คุณสามารถจัดการเนื้อหาหรือข้อมูลของ Meta Objects ได้จากส่วนเนื้อหา > Meta Objects ในส่วน Shopify admin ของคุณ ซึ่งคุณสามารถเพิ่มหรือแก้ไขข้อมูลที่จัดเก็บไว้ใน Meta Object แต่ละรายการได้

สิ่งสำคัญคือต้องติดตามการอัปเดตล่าสุดของ Shopify เพื่อให้แน่ใจว่า Meta Objects ของคุณทำงานได้อย่างถูกต้อง
เมื่อสร้าง Meta Objects ใน Shopify สิ่งสำคัญคือต้องคำนึงถึงบางสิ่งเพื่อให้แน่ใจว่าทำงานได้อย่างถูกต้อง
- ขั้นแรก คุณควรตั้งชื่อ Meta Object แต่ละรายการให้ชัดเจนและกระชับ เพื่อช่วยให้คุณระบุได้ภายในแดชบอร์ดของ Shopify Admin ถัดไป คุณควรกำหนดประเภทให้กับ Meta Object ซึ่งจะใช้เพื่อระบุประเภทใน API
- นอกจากชื่อและประเภทแล้ว คุณต้องกำหนดฟิลด์ที่ประกอบเป็น Meta Object ฟิลด์เหล่านี้จะกำหนดประเภทของเนื้อหาที่สามารถเพิ่มลงใน Meta Object
- แต่ละฟิลด์จะมีรายละเอียดของตัวเอง รวมถึงชื่อ คำอธิบาย ประเภท และขีดจำกัดอักขระของกฎการตรวจสอบ ค่าต่ำสุดและสูงสุด หรือค่าปัจจุบัน
- เมื่อสร้าง Meta Object ของคุณแล้ว คุณสามารถเริ่มสร้างรายการสำหรับ Meta Object ได้ รายการเหล่านี้สามารถเพิ่มลงในสินค้า คอลเลกชัน ลูกค้า คำสั่งซื้อ และส่วนอื่นๆ ของร้านค้าของคุณ คุณยังสามารถอ้างอิง Meta Objects ภายในพื้นที่ต่างๆ ของร้านค้าของคุณหรือผ่านแอพของบุคคลที่สาม
- เมื่อพูดถึงการแสดง Meta Objects บนร้านค้าออนไลน์ของคุณ คุณสามารถใช้แนวทางต่างๆ ได้สองสามวิธี คุณสามารถแสดง Meta Objects ได้โดยตรงบนหน้าผลิตภัณฑ์ ตัวอย่างเช่น หรือใช้เพื่อสร้างฟิลด์ที่กำหนดเองในกระบวนการชำระเงินของคุณ
ท้ายที่สุดแล้ว Meta Objects มีเป้าหมายที่จะจัดหาเครื่องมือที่ยืดหยุ่นและมีประสิทธิภาพสำหรับการจัดการข้อมูลที่มีโครงสร้างและมาร์กอัปสคีมาในร้านค้าของคุณ เมื่อคุณปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดและออกแบบ Meta Objects อย่างระมัดระวัง การอัปเดต Shopify สามารถช่วยให้คุณสร้างประสบการณ์อีคอมเมิร์ซที่มีประสิทธิภาพและประสิทธิผลมากขึ้นสำหรับลูกค้าของคุณ
การสร้างข้อมูลอ้างอิง Metafield สำหรับชิ้นส่วน Shopify เฉพาะ
หากต้องการทำงานกับส่วนต่างๆ ของ Shopify เช่น สินค้า คำสั่งซื้อ หรือลูกค้า คุณสามารถใช้ Meta Objects ได้โดยสร้างการอ้างอิงเมตาฟิลด์
ตัวอย่างเช่น หากคุณมีเมตาออบเจ็กต์ "คุณลักษณะของผลิตภัณฑ์" ที่คุณต้องการแสดงในหน้าผลิตภัณฑ์ของคุณ คุณสามารถสร้างฟิลด์เมตาของผลิตภัณฑ์ที่อ้างอิงถึงเมตาออบเจ็กต์เฉพาะนี้ได้
การอ้างอิงนี้ช่วยให้คุณแสดง "คุณลักษณะของผลิตภัณฑ์" ที่ไม่ซ้ำใครในผลิตภัณฑ์เฉพาะ ตัวอย่างเช่น คุณสามารถเพิ่มรายการอ้างอิง เช่น "ความยั่งยืน" ในผลิตภัณฑ์ A และ "วัสดุ" ในผลิตภัณฑ์ B
การอัปเดต Shopify นี้ยอดเยี่ยมมาก เนื่องจากเป็นการเพิ่มประสิทธิภาพและช่วยสร้างประสบการณ์ผู้ใช้ที่ดีขึ้น
คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับ Meta Objects อ้างอิงได้โดยคลิกที่นี่:
การแสดง Metafields ในร้านค้าออนไลน์ Shopify ของคุณ
ในการแสดง Meta Objects ในร้านค้าออนไลน์ของคุณ คุณมีสองตัวเลือก: เชื่อมต่อ metafields กับธีมของคุณโดยใช้ตัวแก้ไขธีม หรือแก้ไขโค้ดธีมของคุณเพื่อเพิ่ม Meta Objects
การติดตามการอัปเดตล่าสุดของ Shopify เป็นสิ่งสำคัญเพื่อให้แน่ใจว่าคุณกำลังใช้วิธีที่มีประสิทธิภาพสูงสุด
ขั้นตอนสำหรับแต่ละตัวเลือกมีดังนี้
เชื่อมต่อ Metafields กับธีมของคุณโดยใช้ตัวแก้ไขธีม:
- ไปที่ Shopify admin ของคุณแล้วคลิกร้านค้าออนไลน์ > ธีม
- ค้นหาธีมที่คุณต้องการแก้ไขแล้วคลิกปรับแต่ง
- ไปที่ส่วนของเทมเพลตที่คุณต้องการให้การอ้างอิง Meta Object ปรากฏขึ้น
- เลือกส่วนที่มีอยู่ด้วยบล็อกหรือเพิ่มส่วนใหม่ด้วยบล็อก
- คลิกที่บล็อกที่คุณต้องการเชื่อมต่อกับการอ้างอิง Meta Object
- ถัดจากชื่อบล็อก คลิกที่ไอคอนเชื่อมต่อไดนามิกซอร์ส
- เลือกการอ้างอิง Meta Object ที่คุณต้องการแสดงด้วยบล็อกนี้
แก้ไขโค้ดธีมของคุณเพื่อเพิ่ม Meta Object:
- ลองใช้ตัวเลือกนี้หากคุณมีประสบการณ์ในการเขียนโค้ดเท่านั้น
- ไปที่ Shopify admin ของคุณแล้วคลิกร้านค้าออนไลน์ > ธีม
- ค้นหาธีมที่คุณต้องการแก้ไขและคลิกที่การดำเนินการ > แก้ไขโค้ด
- ในเมนูด้านซ้าย ให้ไปที่เทมเพลตที่คุณต้องการเพิ่มการอ้างอิง Meta Object
- ใช้ Liquid เพื่ออ้างอิงเมตาฟิลด์ในเทมเพลตเพจของคุณ
- บันทึกการเปลี่ยนแปลงของคุณและดูตัวอย่างธีมของคุณเพื่อให้แน่ใจว่าการอ้างอิง Meta Object ปรากฏตามที่คาดไว้
โปรดทราบว่าหากธีมของคุณเป็นธีมวินเทจที่ไม่รองรับเมตาฟิลด์ คุณจะต้องแก้ไขโค้ดเพื่อเพิ่มประเภทฟิลด์เมตา
การอัปเดตนี้ช่วยให้ปรับแต่งการออกแบบเพจและสร้างรูปลักษณ์เฉพาะสำหรับร้านค้าได้ง่ายขึ้น
V. การเพิ่มประสิทธิภาพโค้ดด้วยปลั๊กอิน Shopify Liquid Prettier
ปลั๊กอิน Shopify Liquid Prettier (1.0.0) ช่วยให้นักพัฒนาสามารถจัดรูปแบบโค้ดให้เป็นรูปแบบโค้ดที่สอดคล้องกันได้ทันที เป็นเครื่องมือที่มีค่าสำหรับการอัปเดตของ Shopify โดยไม่จำเป็นต้องหารือเกี่ยวกับหลักเกณฑ์ด้านสไตล์
ปลั๊กอินนี้มีอยู่ในเบราว์เซอร์ เทอร์มินัล หรือภายในโปรแกรมแก้ไขโค้ดที่คุณชื่นชอบ ด้วยวิธีนี้ คุณจะประหยัดเวลาและรักษารหัสคุณภาพสูงได้อย่างง่ายดาย
สามารถใช้ได้กับโปรแกรมแก้ไขข้อความยอดนิยมบางตัว เช่น Visual Studio Code, Vim และ WebStorm
ติดตั้งและกำหนดค่าปลั๊กอินในตัวแก้ไขที่คุณต้องการเพื่อเริ่มต้น สิ่งนี้จะช่วยให้คุณสร้างโค้ดที่สะอาดขึ้น อ่านง่ายขึ้น และลดความซับซ้อนของงานดีบั๊กและงานบำรุงรักษา
ก. รหัส Visual Studio
นักพัฒนาทั่วโลกใช้ Visual Studio Code มาเรียนรู้เกี่ยวกับส่วนขยายทั้งสองที่สามารถช่วยในการจัดรูปแบบโค้ด ปลั๊กอิน Shopify Liquid Prettier และ Prettier
ปลั๊กอิน Shopify Liquid Prettier
Shopify Liquid Prettier Plugin เป็นฟีเจอร์ในตัวของ Shopify Liquid ซึ่งช่วยจัดรูปแบบโค้ด Liquid หากต้องการใช้ปลั๊กอินนี้ คุณสามารถเพิ่มโค้ดต่อไปนี้ในไฟล์ settings.json ของร้านค้าของคุณ:
{
"[liquid]": {
"editor.defaultFormatter": "Shopify.theme-check-vscode",
"editor.formatOnSave": true
},
}
เพิ่มการกำหนดค่านี้เพื่อใช้การจัดรูปแบบโดยอัตโนมัติกับโค้ด Liquid เมื่อบันทึก
สวยกว่า
Prettier เป็นส่วนขยายที่สามารถดาวน์โหลดได้จาก Visual Studio Code Marketplace หากต้องการใช้ Prettier กับ Shopify Liquid คุณต้องติดตั้ง Shopify Liquid Prettier Plugin ในพื้นที่เก็บข้อมูลของคุณ
ในการติดตั้งปลั๊กอิน คุณสามารถใช้ npm หรือ Yarn:
ติดตั้ง npm –save-dev prettier @shopify/prettier-plugin-liquid
เส้นด้ายเพิ่ม –dev สวยกว่า @shopify/prettier-plugin-liquid
หลังจากติดตั้งปลั๊กอินแล้ว Prettier จะจัดรูปแบบโค้ดของคุณโดยอัตโนมัติตามกฎที่ตั้งไว้ในปลั๊กอิน สิ่งนี้สามารถช่วยประหยัดเวลาและรับประกันความสอดคล้องกันในการจัดรูปแบบโค้ด ทำให้ง่ายต่อการอ่านและบำรุงรักษา
การติดตามการอัปเดตของ Shopify ช่วยให้แอปหรือธีมของคุณยังคงเข้ากันได้กับคุณสมบัติหรือการเปลี่ยนแปลงที่เพิ่งเปิดตัว
ข. เป็นกลุ่ม
Vim ยังเป็นโปรแกรมแก้ไขข้อความยอดนิยมอีกด้วย มาดูวิธีใช้ Vim Prettier กับ Shopify Liquid ซึ่งเป็นปลั๊กอินที่ช่วยจัดรูปแบบโค้ดของคุณ
- ขั้นตอนที่ 1: ติดตั้ง Vim
ในการเริ่มต้น คุณจะต้องติดตั้ง Vim บนเครื่องของคุณ คุณสามารถดาวน์โหลด Vim เวอร์ชันล่าสุดได้จากที่เก็บ Git อย่างเป็นทางการ ซึ่งมีอยู่ที่นี่
- ขั้นตอนที่ 2: ติดตั้ง Vim Prettier
ถัดไป คุณจะต้องติดตั้ง Vim Prettier ซึ่งเป็นปลั๊กอินที่ให้คุณจัดรูปแบบโค้ดโดยใช้ Prettier จากภายใน Vim คุณสามารถค้นหาปลั๊กอินในที่เก็บ Git อย่างเป็นทางการได้ที่นี่
- ขั้นตอนที่ 3: ติดตั้งปลั๊กอิน Shopify Liquid Prettier
หากต้องการใช้ Prettier กับ Shopify Liquid คุณต้องติดตั้ง Shopify Liquid Prettier Plugin ในพื้นที่เก็บข้อมูลของคุณ คุณสามารถทำได้โดยใช้ npm หรือ Yarn รันคำสั่งต่อไปนี้เพื่อติดตั้งปลั๊กอินโดยใช้ npm:
ติดตั้ง npm –save-dev prettier @shopify/prettier-plugin-liquid
หรือคุณสามารถใช้ Yarn เพื่อติดตั้งปลั๊กอิน:
เส้นด้ายเพิ่ม –dev สวยกว่า @shopify/prettier-plugin-liquid
หลังจากติดตั้งปลั๊กอินแล้ว Prettier จะจัดรูปแบบโค้ดของคุณโดยอัตโนมัติตามกฎที่ตั้งไว้ในปลั๊กอิน สิ่งนี้สามารถช่วยประหยัดเวลาและรับประกันความสอดคล้องกันในการจัดรูปแบบโค้ด ทำให้ง่ายต่อการอ่านและบำรุงรักษา
ยิ่งไปกว่านั้น การติดตามการอัปเดตของ Shopify สามารถช่วยให้แน่ใจว่ารหัสของคุณยังคงเข้ากันได้กับ Shopify เวอร์ชันล่าสุดและการพึ่งพาอื่นๆ
ค. เว็บStorm
WebStorm คือ Integrated Development Environment (IDE) สำหรับการพัฒนาเว็บที่ให้ความช่วยเหลือด้านการเขียนโค้ดขั้นสูง เครื่องมือดีบัก และการสนับสนุนเทคโนโลยีเว็บยอดนิยม
หากต้องการใช้ปลั๊กอิน Shopify Liquid Prettier ใน WebStorm คุณต้องทำตามขั้นตอนด้านล่าง:
- ขั้นตอนที่ 1 : ติดตั้งปลั๊กอิน Prettier จากตลาดปลั๊กอิน JetBrainsคุณสามารถค้นหาปลั๊กอินได้ที่นี่ – https://plugins.jetbrains.com/plugin/10456-prettier
- ขั้นตอนที่ 2 : ติดตั้ง Shopify Liquid Prettier Plugin ภายในเครื่องในพื้นที่เก็บข้อมูลของคุณคุณสามารถติดตั้งได้โดยใช้ npm หรือ Yarn ในการติดตั้งโดยใช้ npm ให้รันคำสั่งต่อไปนี้:
- ติดตั้ง npm –save-dev prettier @shopify/prettier-plugin-liquid
- หรือหากคุณต้องการใช้ Yarn ให้รันคำสั่งต่อไปนี้:
- เส้นด้ายเพิ่ม –dev สวยกว่า @shopify/prettier-plugin-liquid
- ขั้นตอนที่ 3 : รีสตาร์ท WebStorm
- ขั้นตอนที่ 4: ในการตั้งค่า WebStorm ให้ค้นหา Prettier และอัปเดตตัวเลือก “เรียกใช้ไฟล์” เพื่อรวมไฟล์ “ของเหลว”คุณยังสามารถทำเครื่องหมายในช่อง "เมื่อบันทึก" เพื่อจัดรูปแบบไฟล์โดยอัตโนมัติเมื่อบันทึก
- ขั้นตอนที่ 5: บันทึกการตั้งค่าของคุณเพื่อเปิดใช้งานปลั๊กอิน
ด้วยขั้นตอนเหล่านี้ คุณสามารถใช้ Shopify Liquid Prettier Plugin ใน WebStorm เพื่อจัดรูปแบบโค้ด Liquid โดยอัตโนมัติและปรับปรุงความสามารถในการอ่านโค้ดของคุณ
การติดตามการอัปเดตของ Shopify เป็นสิ่งสำคัญ การอัปเดต Shopify Liquid Prettier Plugin ใน WebStorm เมื่อคุณอัปเดตปลั๊กอินเป็นประจำ คุณสามารถใช้ประโยชน์จากคุณลักษณะและการปรับปรุงใหม่ๆ เพื่อให้แน่ใจว่ารหัสแอป Shopify ของคุณมีรูปแบบที่ถูกต้องสม่ำเสมอและอ่านง่าย
บทสรุป
อย่างที่คุณเห็น การอัปเดตของ Shopify สามารถปรับปรุงวิธีการทำงานของร้านค้าออนไลน์ของคุณได้มากมาย ด้วยการอัปเดตเหล่านี้ คุณสามารถทิ้งคู่แข่งไว้ข้างหลังได้ และตอนนี้การใช้ประโยชน์จากการอัปเดตที่มีค่าเหล่านี้ง่ายกว่าที่เคยด้วยบริการพัฒนา Shopify แบบไวท์เลเบลของเรา
ที่ E2M เรามุ่งมั่นเพื่อความสำเร็จของคุณ และยินดีเป็นอย่างยิ่งที่จะช่วยเหลือคุณสำหรับคำถามใดๆ ที่คุณอาจมีเกี่ยวกับการอัปเดตเหล่านี้ เราเชื่อมั่นในธุรกิจของคุณและต้องการให้ธุรกิจของคุณทะยานขึ้นสู่ระดับใหม่ ติดต่อเราหากคุณต้องการความช่วยเหลือใดๆ
ใช้ประโยชน์จากการอัปเดตที่มีค่าเหล่านี้ และตรวจสอบให้แน่ใจว่าร้านค้าของคุณได้รับการอัปเดตด้วยนวัตกรรมล่าสุดของ Shopify
