จะตั้งค่าการติดตามอีคอมเมิร์ซ GA4 บน Shopify ได้อย่างไร คำแนะนำทีละขั้นตอน
เผยแพร่แล้ว: 2022-09-13- จะติดตั้ง Google Tag Manager (GTM) บน Shopify ได้อย่างไร
- ระยะที่หนึ่ง: เพิ่มโค้ดคอนเทนเนอร์ GTM และสคริปต์รายละเอียดลูกค้าไปยัง theme.liquid ภายใต้ <head>
- ขั้นตอนที่สอง: เพิ่มโค้ดคอนเทนเนอร์ GTM และสคริปต์รายละเอียดลูกค้าในหน้าชำระเงิน
- สร้างตัวแปรชั้นข้อมูลบน GTM
- สร้างแท็กการดูเพจ GA4 บน GTM
- ติดตาม view_item และซื้อเป็นกิจกรรม และส่งรายละเอียดที่เกี่ยวข้องกับผลิตภัณฑ์ในขอบเขตและขอบเขตของผู้ใช้ไปยัง GA4
- ระยะที่หนึ่ง: เพิ่มชั้นข้อมูล view_item บน Shopify
- ขั้นตอนที่สอง: สร้าง GTM Trigger สำหรับ view_item และเหตุการณ์การซื้อ
- ขั้นตอนที่สาม: สร้างแท็ก GTM
- ดาวน์โหลดสูตร GTM
จะติดตั้ง Google Tag Manager (GTM) บน Shopify ได้อย่างไร
ระยะที่หนึ่ง: เพิ่มโค้ดคอนเทนเนอร์ GTM และสคริปต์รายละเอียดลูกค้าไปยัง theme.liquid ภายใต้ <head>
- ลงชื่อเข้าใช้บัญชี Gmail ของคุณ
- ไปที่ Google เครื่องจัดการแท็ก
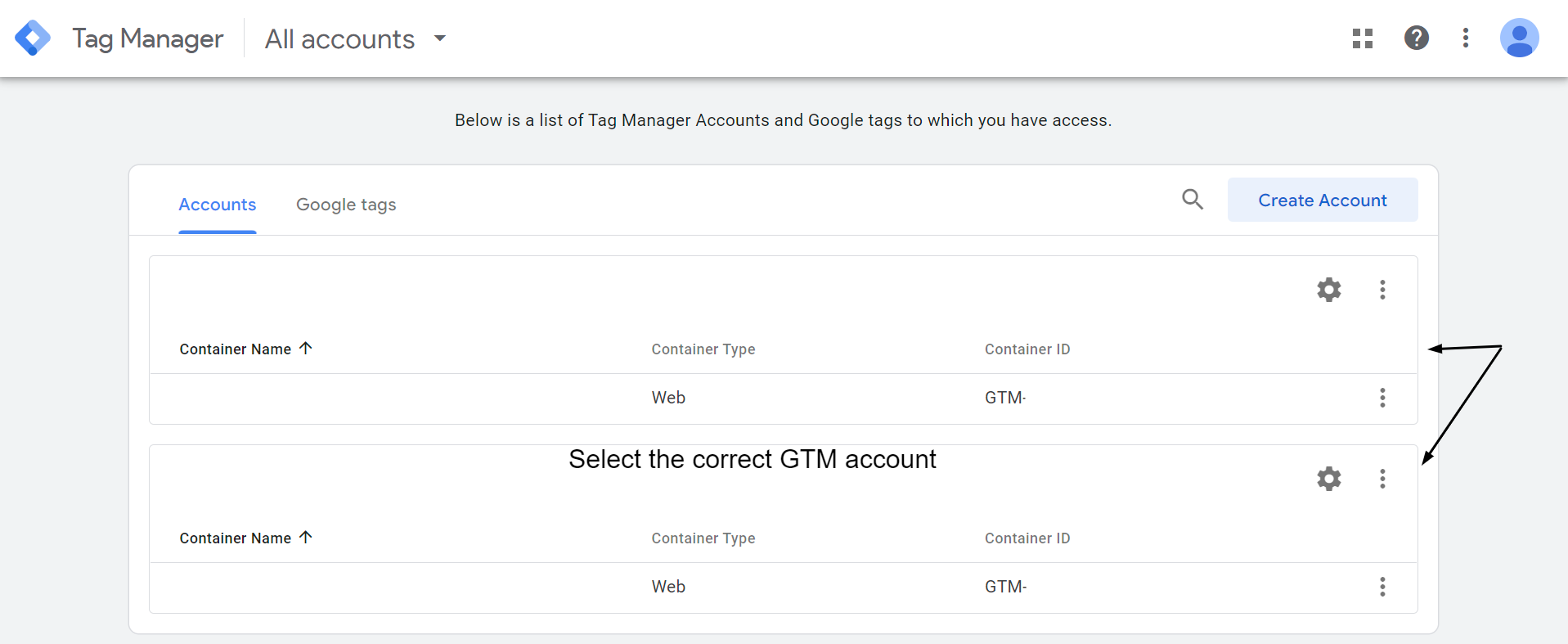
- เลือกบัญชี GTM ที่ถูกต้อง
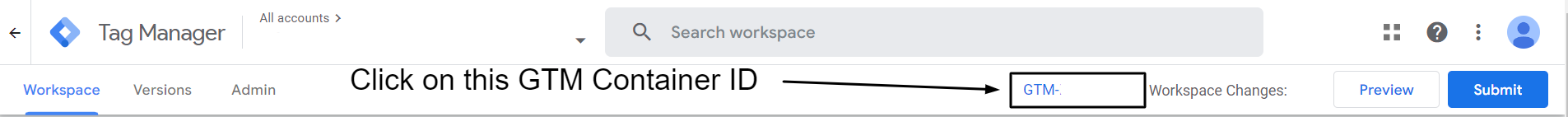
- คลิกที่ รหัสคอนเทนเนอร์ GTM
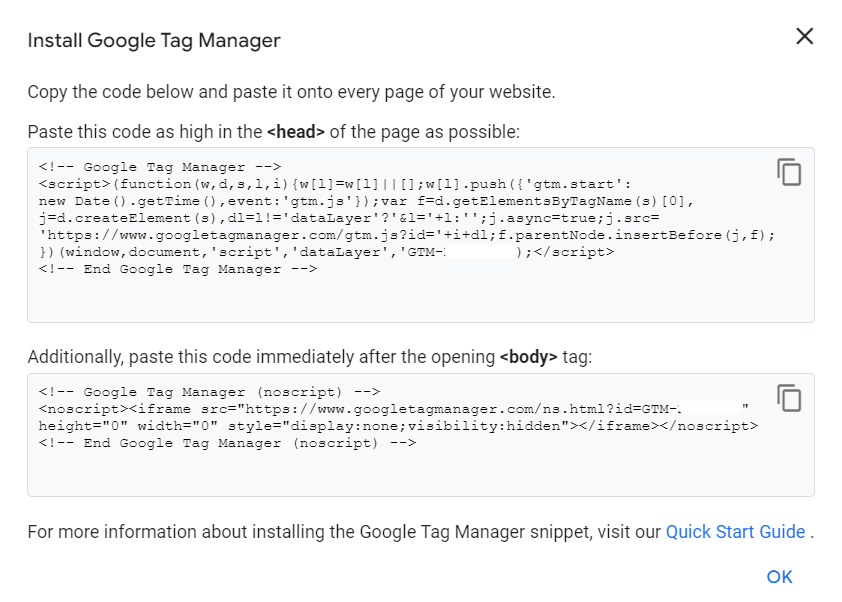
- คัดลอก สคริปต์แรกของโค้ดคอนเทนเนอร์ GTM ที่มีคำแนะนำในการวางโค้ดลงในส่วน <head>
- เข้าสู่ระบบร้านค้า Shopify ของคุณแล้ว คลิกธีมใต้ร้านค้าออนไลน์ ทางด้านซ้ายมือของแผงการนำทาง
- คลิกที่ แก้ไขรหัส ภายใต้การ ดำเนิน การแบบเลื่อนลง
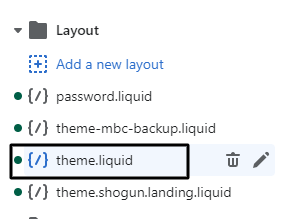
- คลิกที่ theme.liquid ใต้ Layout
- วาง โค้ดคอนเทนเนอร์ GTM ที่คัดลอกไว้ (ในขั้นตอนที่ 5) ให้สูงใน <head> ของหน้ามากที่สุด
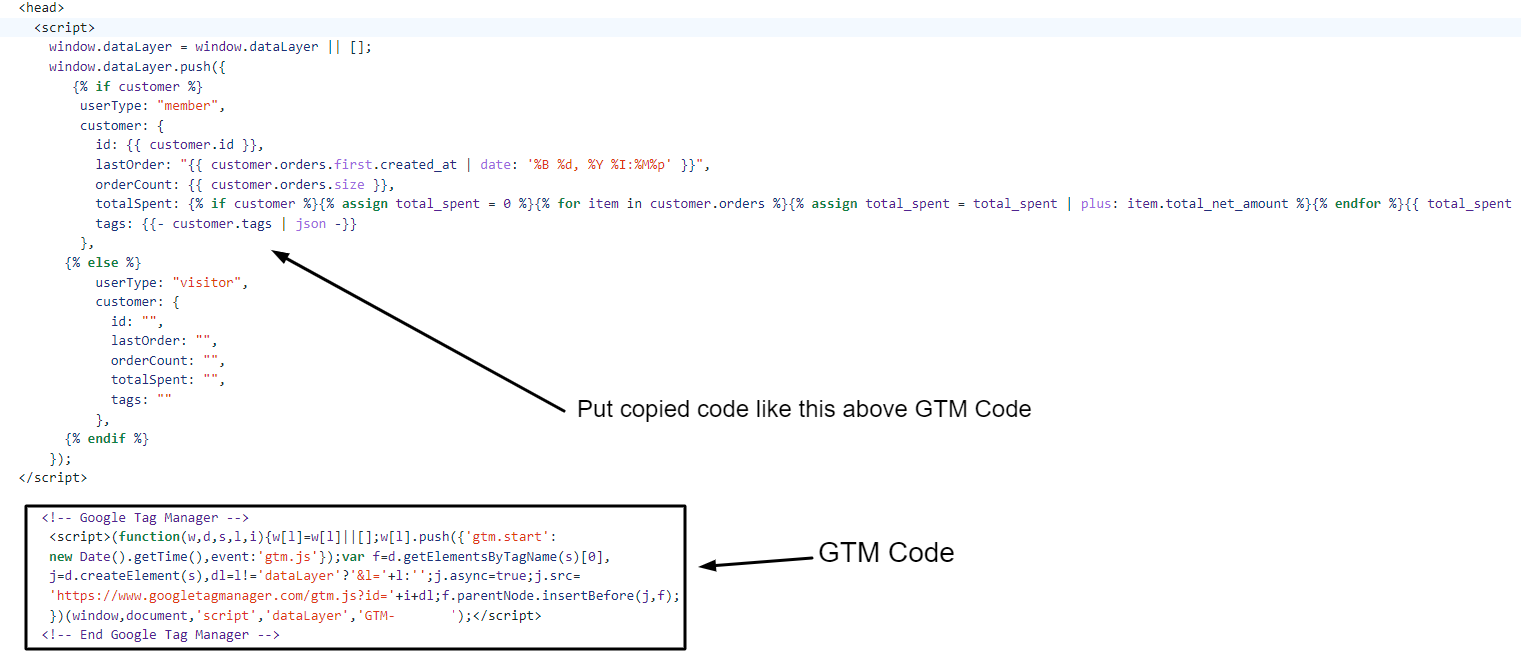
- คัดลอกสคริปต์รายละเอียดลูกค้าที่กล่าวถึงด้านล่างแล้ววางลงในส่วน <head> เหนือโค้ดคอนเทนเนอร์ GTM
- คลิกบันทึก ใน theme.liquid ที่มุมบนขวามือ
ขั้นตอนที่ 1: ลงชื่อเข้าใช้บัญชี Gmail ของคุณ
ขั้นตอนที่ 2: ไปที่ Google Tag Manager โดยไปที่ลิงก์นี้: https://tagmanager.google.com/
ขั้นตอนที่ 3: เลือกบัญชี GTM ที่ถูกต้อง

ขั้นตอนที่ 4: คลิกที่ GTM Container ID

ขั้นตอนที่ 5: คัดลอกสคริปต์แรกของโค้ดคอนเทนเนอร์ GTM ที่มีคำแนะนำในการวางโค้ดลงในส่วน <head>

ขั้นตอนที่ 6: ตอนนี้เข้าสู่ระบบร้านค้า Shopify ของคุณและ คลิกที่ธีมภายใต้ร้านค้าออนไลน์ บนแผงการนำทางด้านซ้ายมือ

ขั้นตอนที่ 7: คลิกที่ แก้ไขรหัส ภายใต้ เมนู แบบเลื่อนลงการดำเนินการ

ขั้นตอนที่ 8: คลิกที่ theme.liquid ภายใต้ Layout

ขั้นตอนที่ 9: วาง โค้ดคอนเทนเนอร์ GTM ที่คัดลอกไว้ (ในขั้นตอนที่ 5) ให้สูงใน <head> ของหน้ามากที่สุด
ขั้นตอนที่ 10: คัดลอกสคริปต์รายละเอียดลูกค้าต่อไปนี้ ตอนนี้ วางลงในส่วน <head> เหนือโค้ดคอนเทนเนอร์ GTM ดังที่แสดงในภาพด้านล่าง สคริปต์นี้จะช่วยส่งข้อมูลที่กำหนดขอบเขตโดย USER ไปยัง GA4
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push ({
{% ถ้าลูกค้า %}
ประเภทผู้ใช้: "สมาชิก",
ลูกค้า: {
รหัส: {{ customer.id }},
lastOrder: "{{ customer.orders.first.created_at | date: '%B %d, %Y %I:%M%p' }}",
orderCount: {{ customer.orders.size }},
TotalSpent: {% if customer %}{% assign total_spent = 0 %}{% สำหรับรายการใน customer.orders %}{% assign total_spent = total_spent | บวก: item.total_net_amount %}{% endfor %}{{ total_spent | money_without_currency | ลบ:"," }}{% else %}""{% endif %},
Tags: {{- customer.tags | json -}}
},
{% อื่น %}
userType: "ผู้เข้าชม",
ลูกค้า: {
รหัส: "",
คำสั่งสุดท้าย: "",
จำนวนการสั่งซื้อ: "",
ยอดใช้จ่ายทั้งหมด: "",
แท็ก: ""
},
{% สิ้นสุด %}
});
</script>

ขั้นตอนที่ 11: คลิกบันทึก ใน theme.liquid ที่มุมบนขวามือ

ทำได้ดี !!
คุณได้เสร็จสิ้นขั้นตอนแรกของการเพิ่มโค้ดคอนเทนเนอร์ GTM ไปยัง Shopify ถัดไป คุณจะต้องเพิ่ม โค้ดคอนเทนเนอร์ GTM สคริปต์รายละเอียดลูกค้า และ ซื้อ ชั้นข้อมูล ในหน้าชำระเงิน
ขั้นตอนที่สอง: เพิ่มรหัสคอนเทนเนอร์ GTM และสคริปต์รายละเอียดลูกค้า และซื้อชั้นข้อมูลไปยังหน้าการชำระเงิน
- ที่ผู้ดูแลระบบร้านค้า Shopify ให้คลิกที่การตั้งค่าที่มุมล่างซ้าย
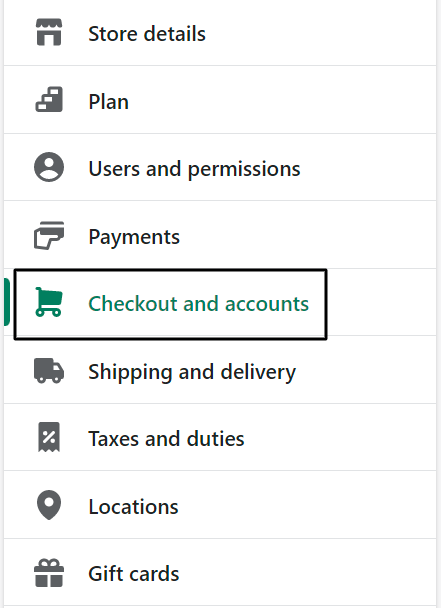
- คลิกชำระเงินและบัญชี
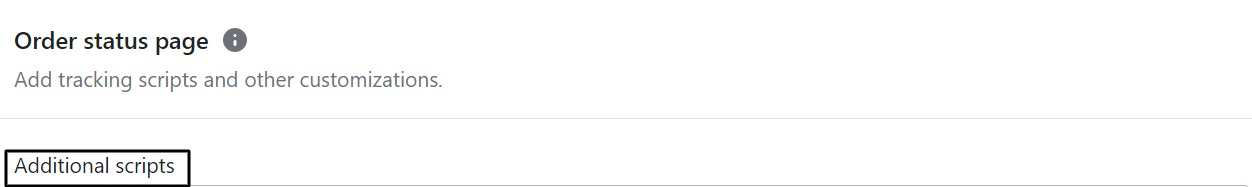
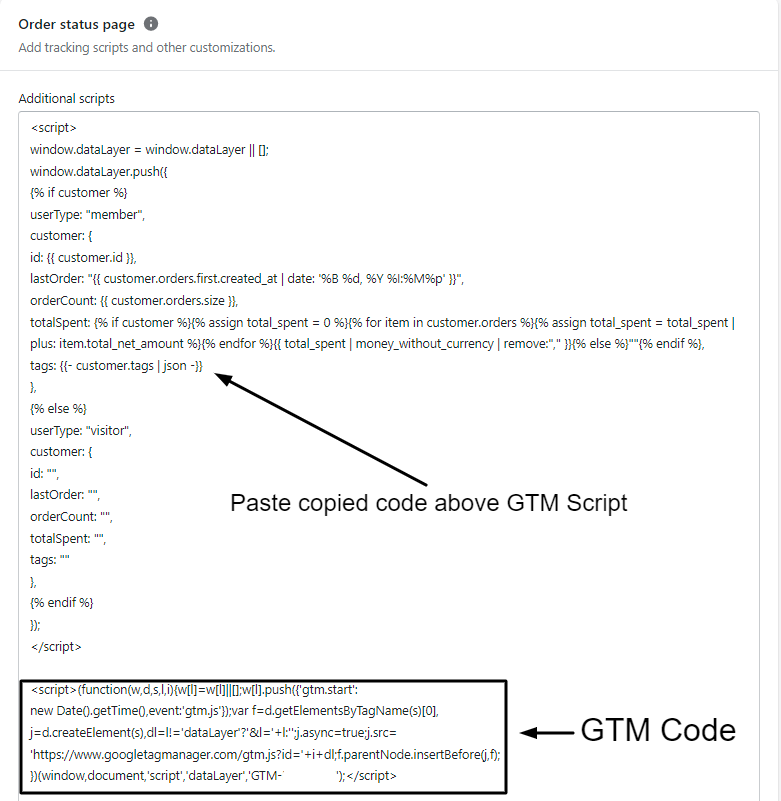
- เลื่อนลงและมองหาสคริปต์เพิ่มเติมด้านล่างลำดับในบล็อกสถานะ
- วางโค้ดคอนเทนเนอร์ GTM ก่อน ตอนนี้ คัดลอกสคริปต์รายละเอียดลูกค้าต่อไปนี้แล้ววางเหนือโค้ดคอนเทนเนอร์ GTM
- คัดลอกและวางชั้นข้อมูลการซื้อต่อไปนี้ระหว่างสคริปต์รายละเอียดลูกค้าและรหัสคอนเทนเนอร์ GTM
ขั้นตอนที่ 1: ที่ผู้ดูแลระบบร้านค้า Shopify ให้คลิกที่การตั้งค่าที่มุมล่างซ้าย

ขั้นตอนที่ 2: คลิกที่ ชำระเงินและบัญชี

ขั้นตอนที่ 3: เลื่อนลงและมองหาสคริปต์เพิ่มเติมด้านล่างลำดับในบล็อกสถานะ

ขั้นตอนที่ 4: วางโค้ดคอนเทนเนอร์ GTM ก่อน ตอนนี้ คัดลอกสคริปต์รายละเอียดลูกค้าต่อไปนี้แล้ววางเหนือโค้ดคอนเทนเนอร์ GTM

ขั้นตอนที่ 5: คัดลอกและวางชั้นข้อมูลการซื้อต่อไปนี้ระหว่างสคริปต์รายละเอียดลูกค้าและรหัสคอนเทนเนอร์ GTM
<script>{% ถ้า first_time_accessed %}
window.dataLayer.push ({
'page_type': 'ซื้อ',
'เหตุการณ์': 'การซื้อ' /* สร้างเหตุการณ์ที่กำหนดเองใน GTM */
'transaction_id': '{{ ชื่อคำสั่งซื้อ || order.order_number }}',
'totalValue': {{ ยอดรวม_ราคา | money_without_currency | ลบ:',' }}, // รวมภาษีและค่าขนส่ง
'subtotalValue': {{ subtotal_price | money_without_currency | ลบ:',' }},
'ภาษี': {{ tax_price | money_without_currency | ลบ:',' }},
'การจัดส่ง': {{ shipping_price | money_without_currency | ลบ:',' }},
'สกุลเงิน': '{{ shop.currency }}',
'payment_type': '{{ order.transactions[0].gateway }}', //พารามิเตอร์ทางเลือก
'อีคอมเมิร์ซ': {
'checkout_currency': '{{ checkout.currency }}',
'value': '{{ checkout.total_price | money_without_currency | ลบ:',' }}', // ยอดสั่งซื้อทั้งหมด (ราคาสินค้าทั้งหมด + ค่าขนส่ง)
'tax': '{{ checkout.tax_price | money_without_currency | ลบ:',' }}', // ภาษี
'การจัดส่ง':'{{ ชำระเงิน.shipping_price | money_without_currency | ลบ:',' }}', // ค่าขนส่ง
'transaction_id': '{{ ธุรกรรม[0].id }}', // รหัสธุรกรรม
'รายการ': [
{% สำหรับ line_item ใน line_items %}
{
'item_name': '{{ line_item.product.title | แทนที่: "'","##@@[email protected]@##" }}'.replace("##@@[email protected]@##", "'"),
'item_id': '{{ line_item.sku || line_item.product.id }}',
'ราคา': {{ line_item.final_price | money_without_currency | ลบ:',' }},
'item_brand': '{{ line_item.vendor }}',
'ปริมาณ': {{ line_item.quantity }},
'item_variant': '{{ line_item.variant.title }}'
},
{% สิ้นสุดสำหรับ %}
]
}
});
{% สิ้นสุด %}
</script>ขั้นตอนที่ 6: คลิกบันทึกที่มุมล่างขวามือ
ยินดีด้วย! คุณเพิ่มรหัสคอนเทนเนอร์ GTM บน Shopify สำเร็จแล้ว ตอนนี้ เราจะดำเนินการต่อและสร้างตัวแปรชั้นข้อมูลบน GTM ก่อนที่จะสร้างแท็กการดูหน้าเว็บ GA4 เมื่อแท็กการดูหน้าเว็บโหลดขึ้น ตัวแปรเหล่านี้จะช่วยให้เรารวบรวมและส่งข้อมูลที่กำหนดขอบเขตของผู้ใช้ไปยัง GA4
สร้างตัวแปรชั้นข้อมูลบน GTM
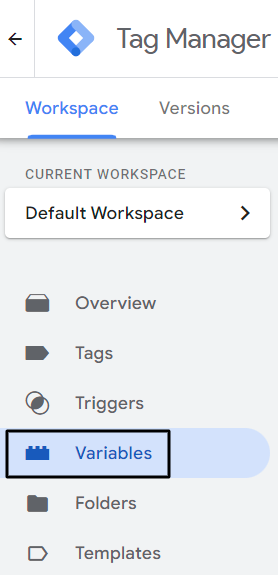
- คลิกที่ ตัวแปร บนแผงการนำทางด้านซ้ายมือบน GTM
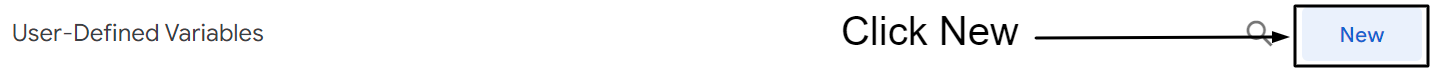
- คลิก ใหม่ ภายใต้ ตัวแปรที่กำหนดโดยผู้ใช้
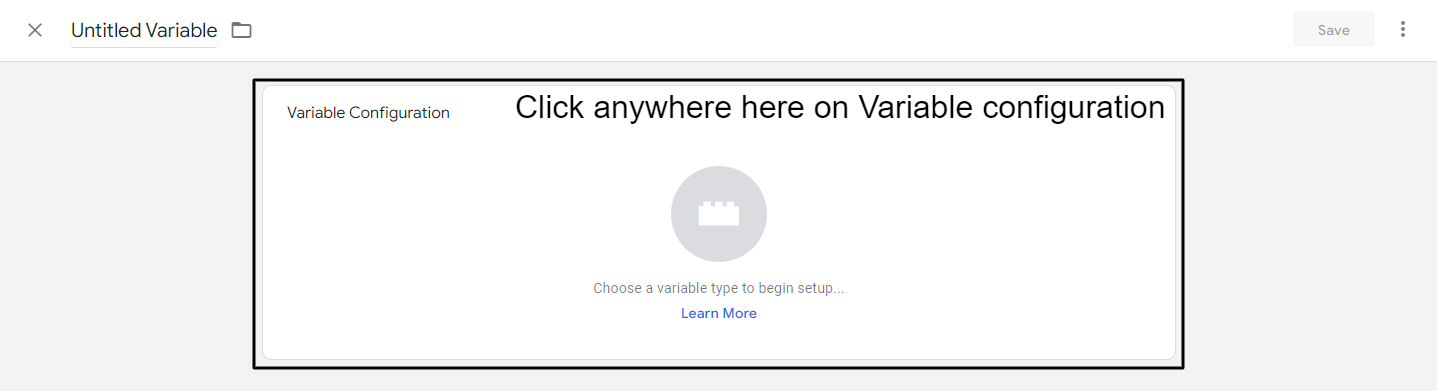
- คลิกที่ใดก็ได้บน Variable configuration
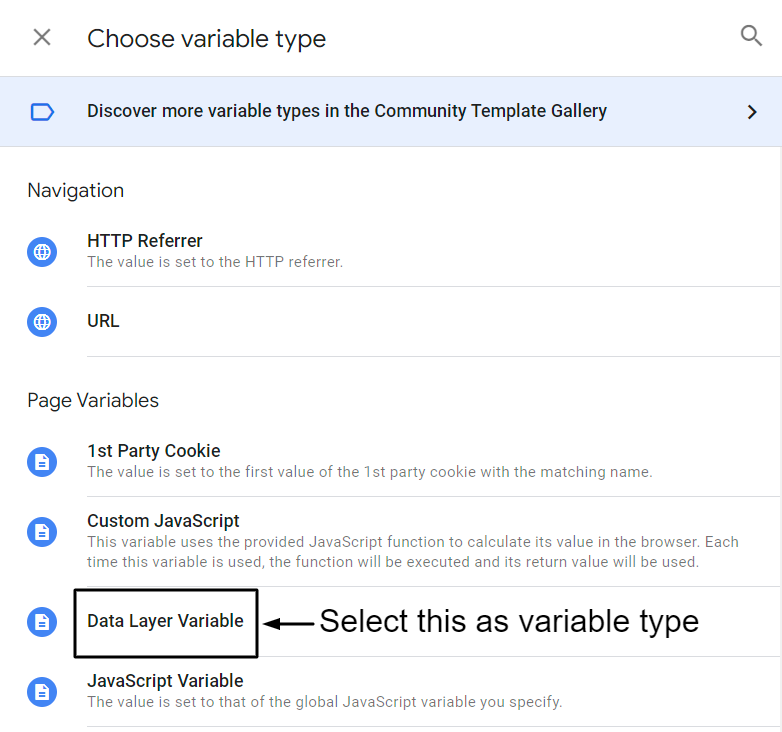
- เลือก ตัวแปรชั้นข้อมูล ภายใต้ตัวแปรหน้า
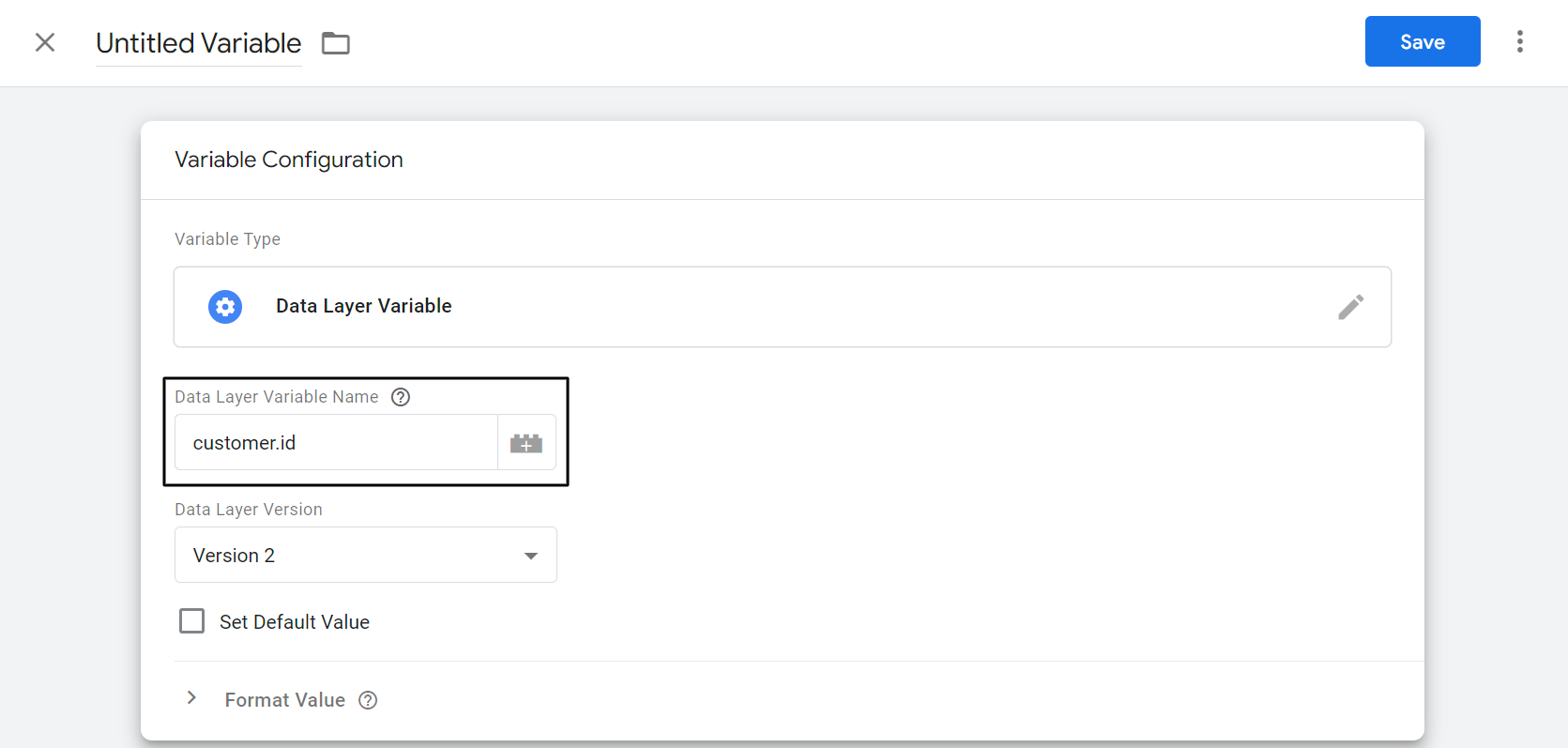
- กำหนด ชื่อตัวแปรชั้นข้อมูล
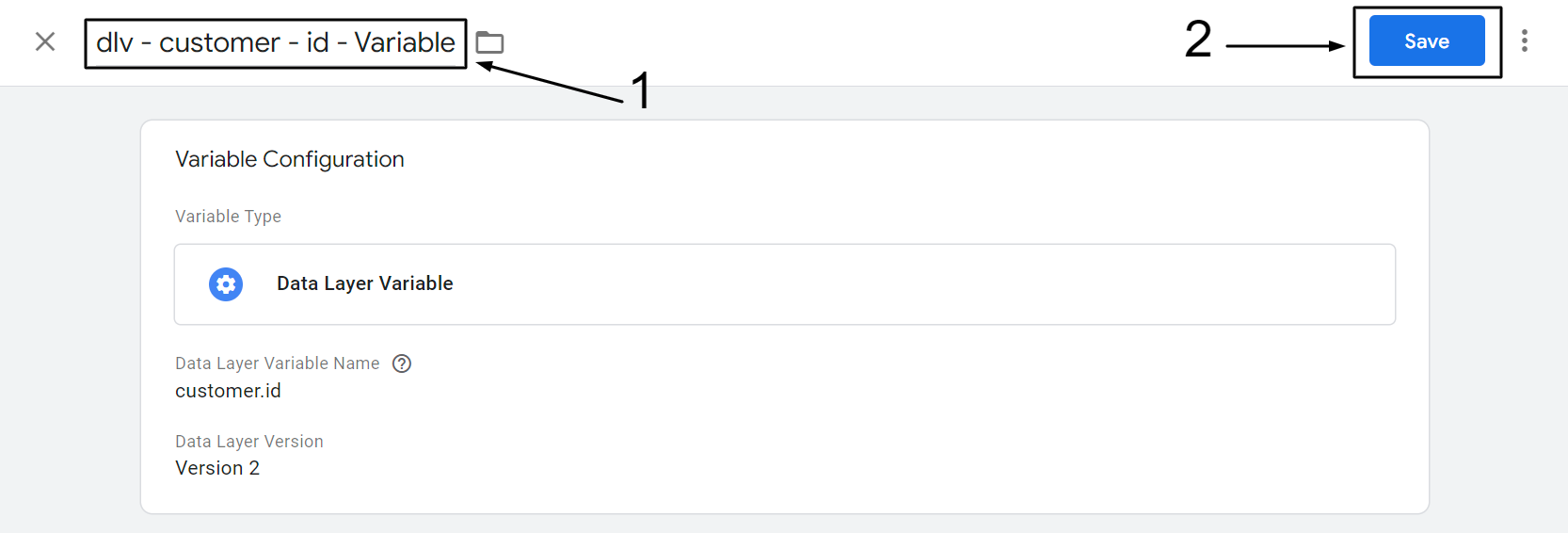
- เปลี่ยนชื่อ ตัวแปรและ คลิกบันทึก
ขั้นตอนที่ 1: คลิกที่ ตัวแปร บนแผงการนำทางด้านซ้ายมือบน GTM

ขั้นตอนที่ 2: คลิก ใหม่ ภายใต้ User Defined Variables

ขั้นตอนที่ 3: คลิกที่ใดก็ได้ในการกำหนดค่าตัวแปร

ขั้นตอนที่ 4: เลือก ตัวแปรชั้นข้อมูล ภายใต้ตัวแปรหน้า

ขั้นตอนที่ 5: กำหนด ชื่อตัวแปรชั้นข้อมูล

ขั้นตอนที่ 6: เปลี่ยนชื่อ ตัวแปรและคลิก บันทึก

ทำตามขั้นตอนที่กล่าวถึงข้างต้น ให้สร้างตัวแปรชั้นข้อมูลที่กล่าวถึงด้านล่าง
| ชื่อตัวแปร Datalayer: | เปลี่ยนชื่อตัวแปร |
|---|---|
| user_id | “dlv – ลูกค้า – รหัส – ตัวแปร” |
| ลูกค้า.lastOrder | “dlv – ลูกค้า – LastOrder – ตัวแปร” |
| ลูกค้า.orderCount | “dlv – ลูกค้า – orderCount – ตัวแปร” |
| customer.tags | “dlv – ลูกค้า – แท็ก – ตัวแปร” |
| customer.totalSpent | “dlv – ลูกค้า – TotalSpent – ตัวแปร” |
| ลูกค้า.userType | “dlv – ลูกค้า – userType – ตัวแปร” |
| เหตุการณ์ | “dlv – เหตุการณ์ – ตัวแปร” |
สร้างแท็กการดูเพจ GA4 บน GTM
- ไปที่ Google Analytics แล้วเลือกพร็อพเพอร์ตี้ GA4 https://analytics.google.com/
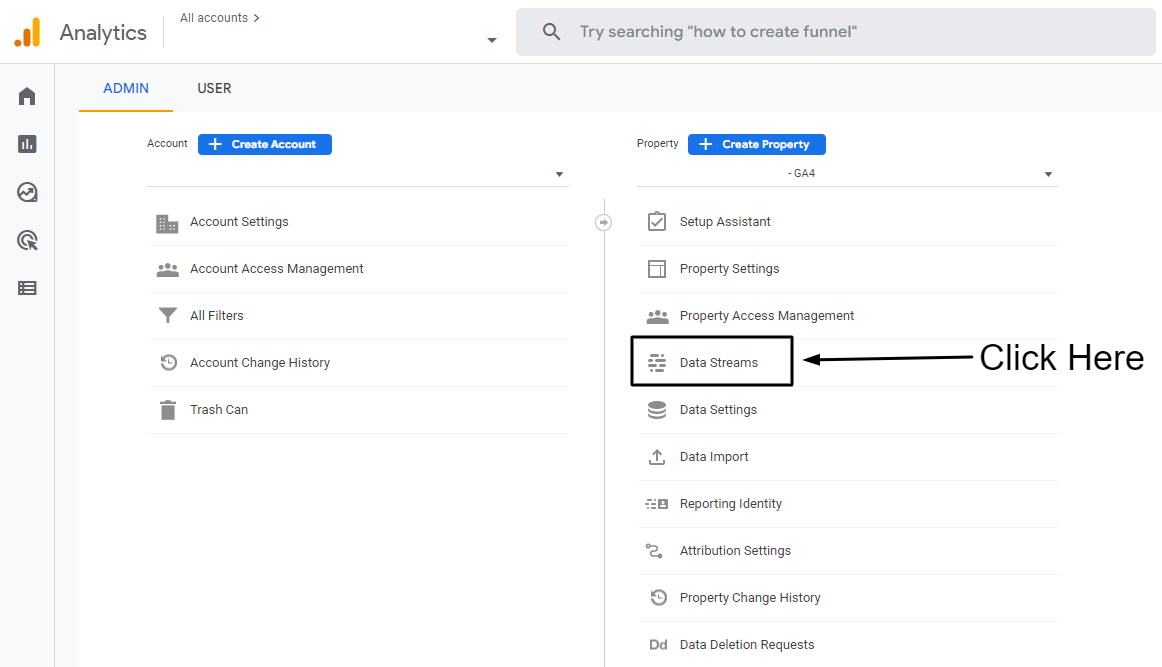
- คลิกที่ไอคอนรูปเฟืองด้านล่างซ้ายมือ
- คลิกที่สตรีมข้อมูลภายใต้ระดับพร็อพเพอร์ตี้
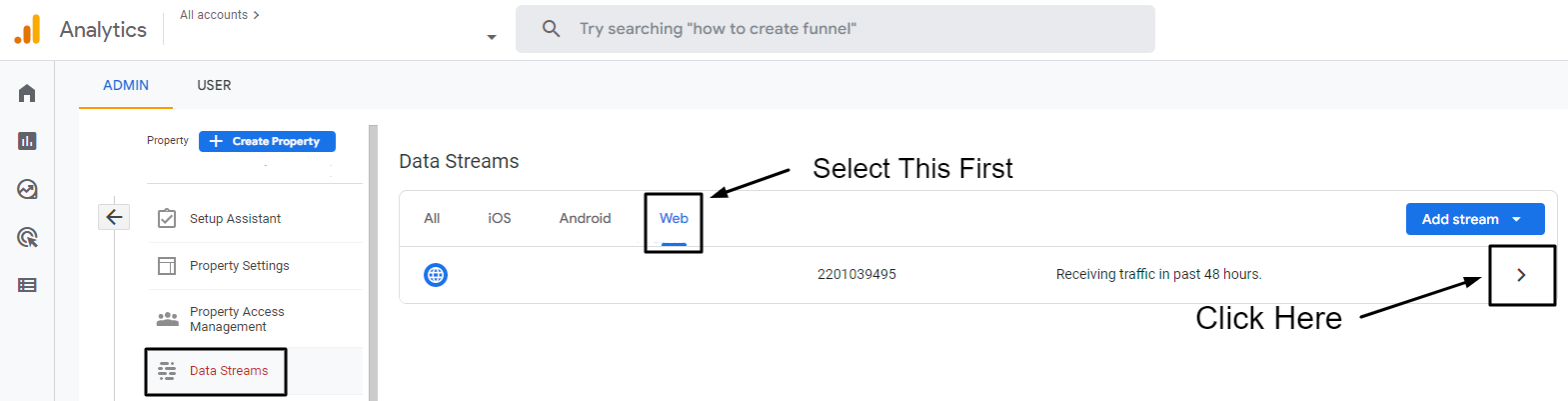
- เลือก Web Stream และคลิกที่ลูกศร (>)
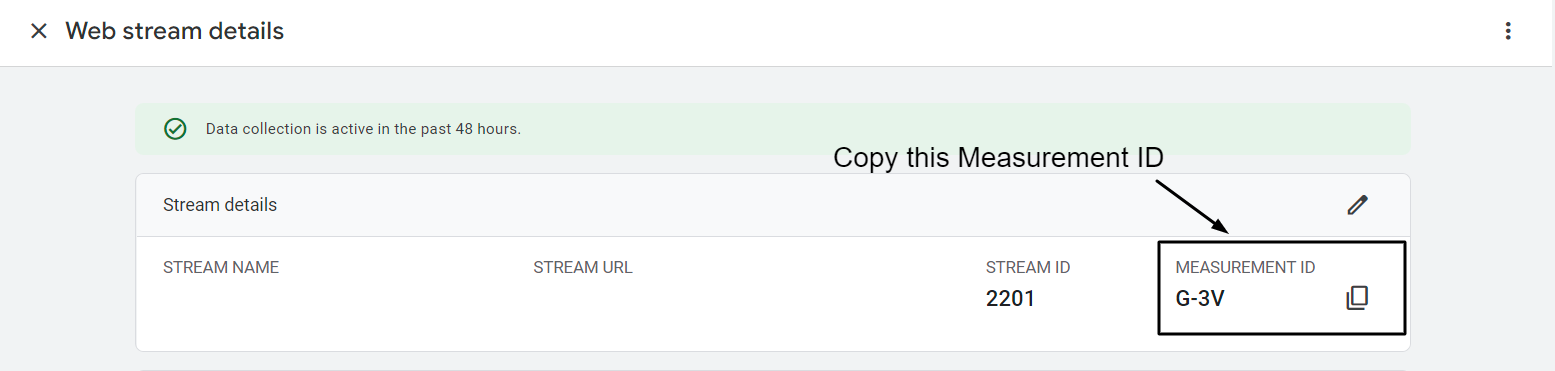
- คัดลอกรหัสการวัด GA4
- ไปที่ Google เครื่องจัดการแท็ก https://tagmanager.google.com/
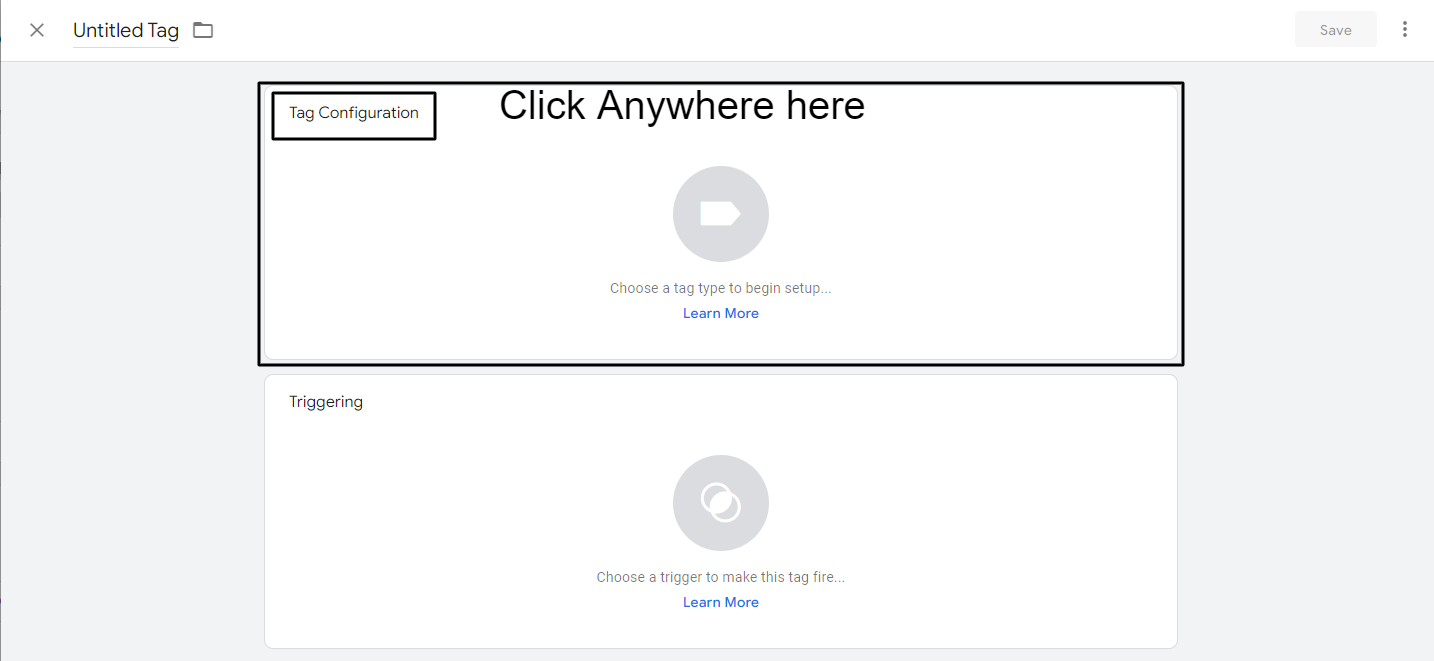
- คลิกที่ เพิ่มแท็กใหม่
- คลิกที่ใดก็ได้ในการกำหนดค่าแท็ก
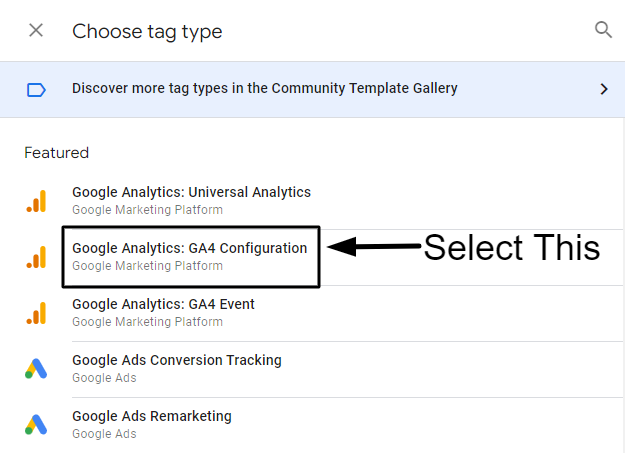
- เลือก Google Analytics: การกำหนดค่า GA4
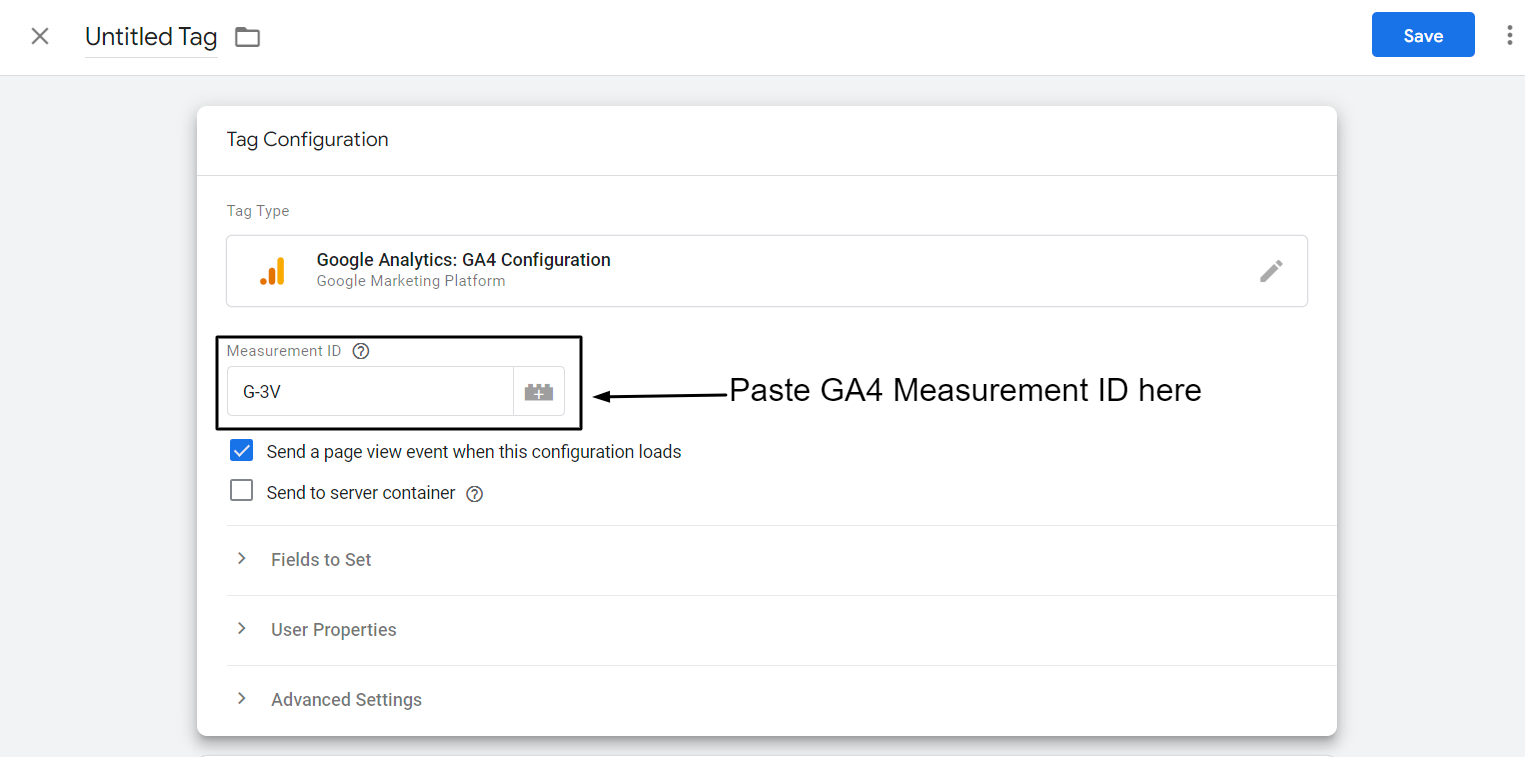
- วางรหัสการวัด GA4 ที่คัดลอกก่อนหน้านี้ไว้ใต้ช่อง "รหัสการวัด"
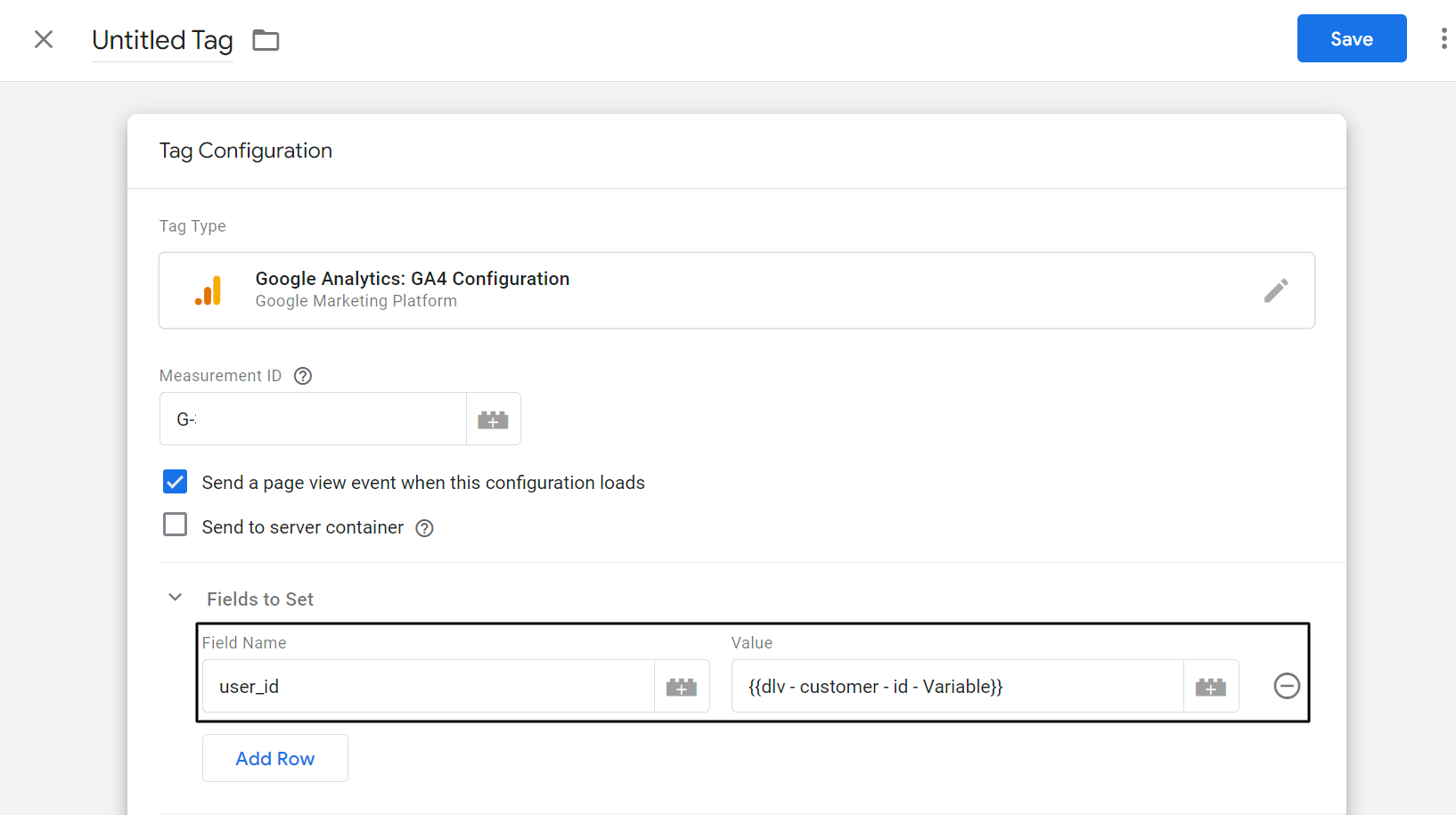
- ใต้ฟิลด์ที่จะตั้งค่า ให้คลิกที่แถวเพิ่ม จากนั้นเพิ่มชื่อฟิลด์และค่าของฟิลด์
- ภายใต้คุณสมบัติผู้ใช้ เพิ่มต่อไปนี้เป็นชื่อคุณสมบัติและค่า
- คลิกที่ใดก็ได้บน Triggering
- เลือกทุกหน้าเป็นตัวกระตุ้น
- เปลี่ยนชื่อแท็กแล้วคลิกบันทึก
ขั้นตอนที่ 1: ไปที่ Google Analytics และเลือกพร็อพเพอร์ตี้ GA4 https://analytics.google.com/
ขั้นตอนที่ 2: คลิกที่ไอคอนรูปเฟืองด้านล่างซ้ายมือ

ขั้นตอนที่ 3: คลิกที่สตรีมข้อมูลภายใต้ระดับคุณสมบัติ

ขั้นตอนที่ 4: เลือก Web Stream และคลิกลูกศร (>)

ขั้นตอนที่ 5: คัดลอกรหัสการวัด GA4

ขั้นตอนที่ 6: ไปที่ Google Tag Manager https://tagmanager.google.com/
ขั้นตอนที่ 7: คลิกที่เพิ่มแท็กใหม่

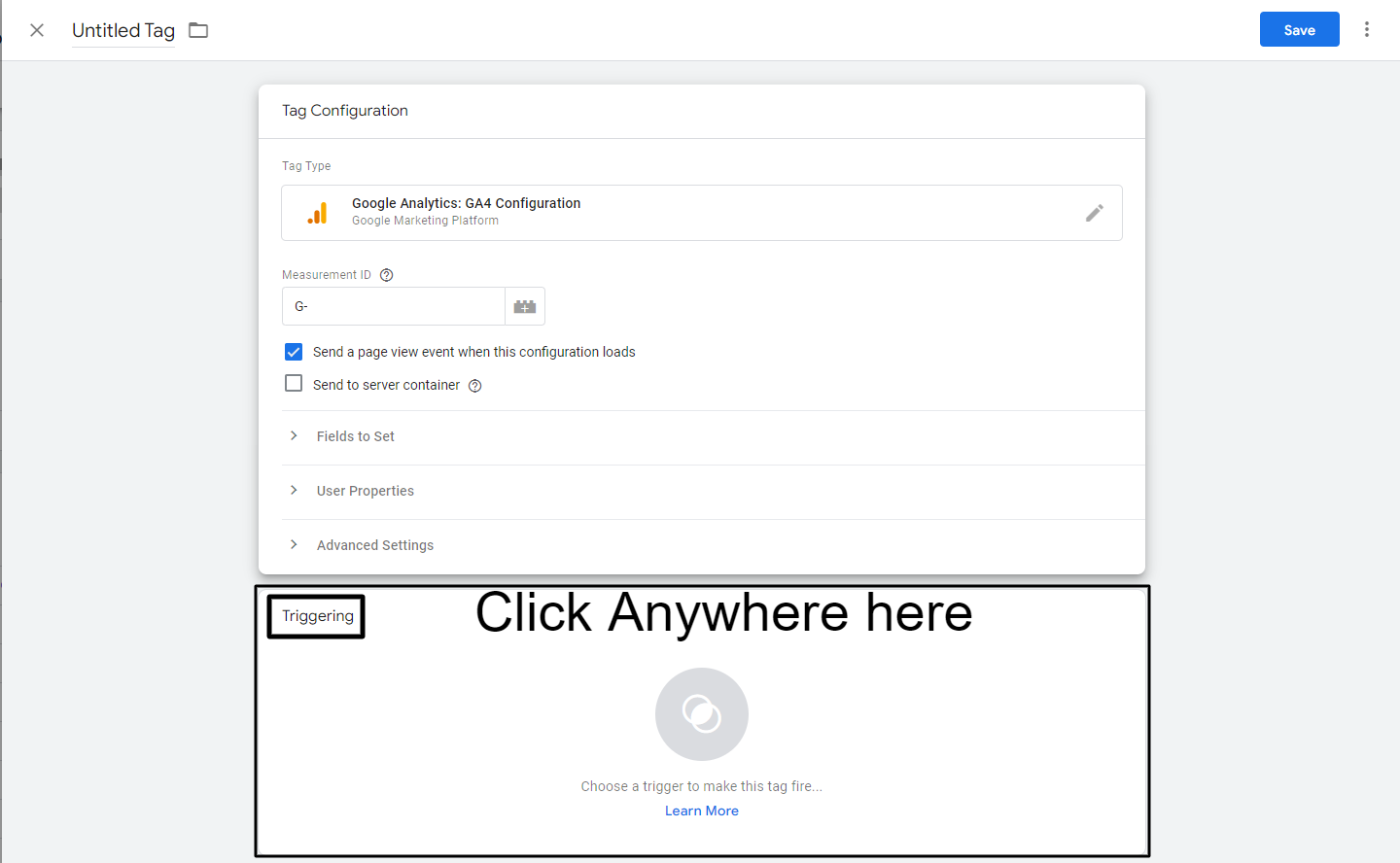
ขั้นตอนที่ 8: คลิกที่ใดก็ได้ในการกำหนดค่าแท็ก

ขั้นตอนที่ 9: เลือก Google Analytics: การกำหนดค่า GA4

ขั้นตอนที่ 10: วางรหัสการวัด GA4 ที่คัดลอกก่อนหน้านี้ไว้ใต้ช่อง "รหัสการวัด"

ขั้นตอนที่ 11: ภายใต้ฟิลด์ที่จะตั้งค่า ให้คลิกที่แถวเพิ่ม จากนั้นเพิ่มชื่อฟิลด์และค่าตามที่ระบุไว้ด้านล่าง:
ชื่อช่อง: user_id
ค่า: {{dlv – ลูกค้า – id – Variable}}


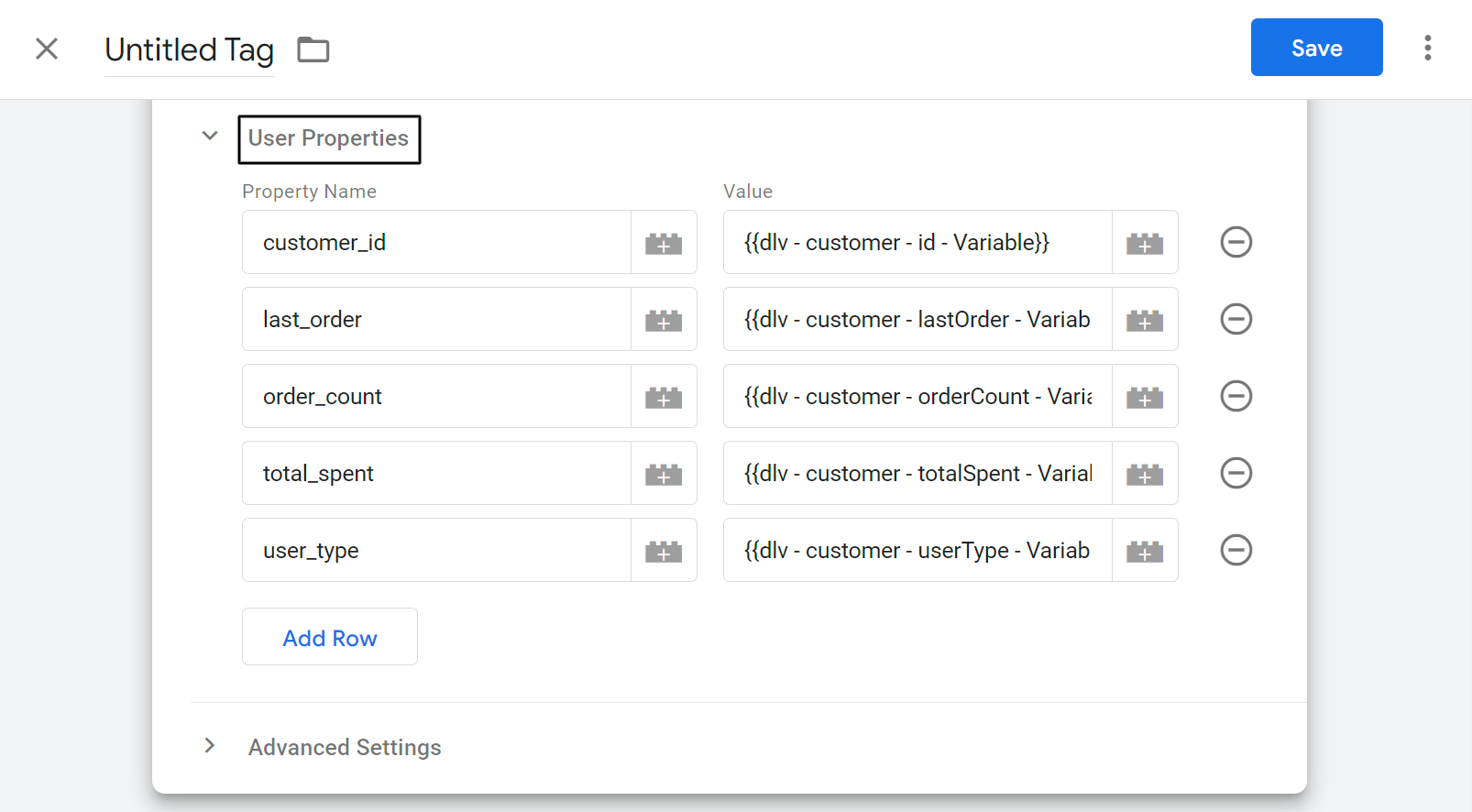
ขั้นตอนที่ 12: ภายใต้คุณสมบัติผู้ใช้ ให้เพิ่มชื่อคุณสมบัติและมูลค่าตามที่ระบุไว้ด้านล่าง
| ชื่อทรัพย์สิน | ค่า |
|---|---|
| รหัสลูกค้า | {{dlv – ลูกค้า – รหัส – ตัวแปร}} |
| คำสั่งสุดท้าย | {{dlv – ลูกค้า – คำสั่งซื้อล่าสุด – ตัวแปร}} |
| order_count | {{dlv – ลูกค้า – จำนวนคำสั่งซื้อ – ตัวแปร}} |
| total_spent | {{dlv – ลูกค้า – การใช้จ่ายทั้งหมด – ตัวแปร}} |
| user_type | {{dlv – ลูกค้า – ประเภทผู้ใช้ – ตัวแปร}} |

ขั้นตอนที่ 13: คลิกที่ใดก็ได้บน Triggering

ขั้นตอนที่ 14: เลือกทุกหน้าเป็นตัวกระตุ้น

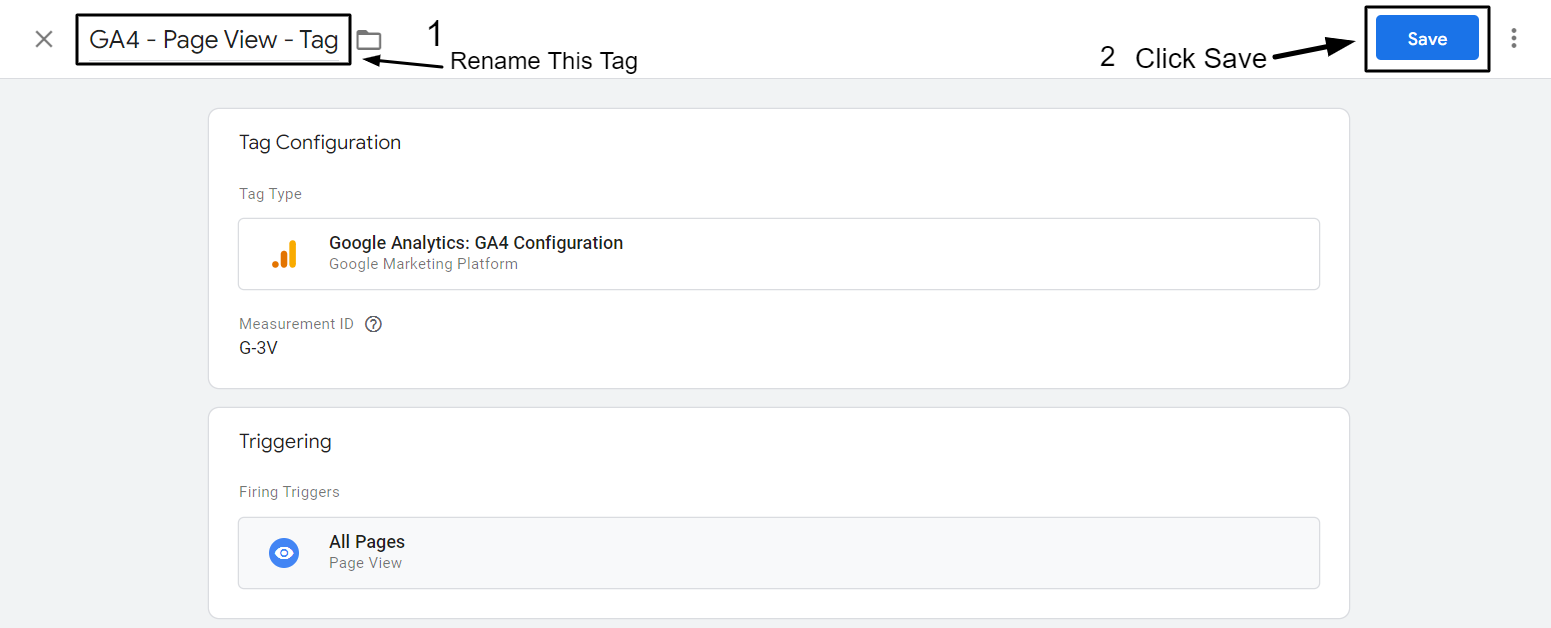
ขั้นตอนที่ 15: เปลี่ยนชื่อแท็ก

ฉลาดหลักแหลม!
คุณได้สร้างแท็กการดูหน้าเว็บ GA4 แล้ว
ตอนนี้ มาดูวิธีติดตามเหตุการณ์ view_item เมื่อมีคนดูหน้าผลิตภัณฑ์และส่งรายละเอียดที่จำเป็นไปยัง GA4 กัน
ติดตามและส่ง view_item และซื้อข้อมูลเหตุการณ์ไปยัง GA4
เพิ่ม view_item Data Layer บน Shopify
- เข้าสู่ระบบร้านค้า Shopify ของคุณและคลิกที่ธีมภายใต้ร้านค้าออนไลน์บนแผงการนำทางด้านซ้ายมือ
- คลิกที่แก้ไขรหัสภายใต้การดำเนินการแบบเลื่อนลง
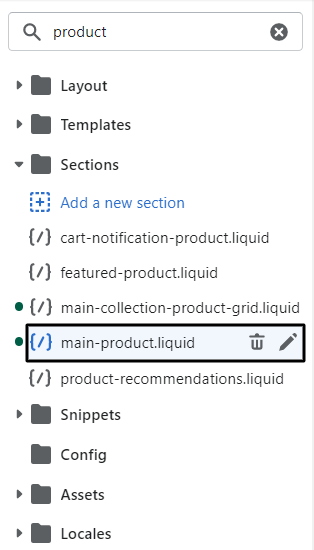
- คลิกที่ main-product.liquid ภายใต้ Sections
- คัดลอกและวางสคริปต์ชั้นข้อมูลที่กล่าวถึงด้านล่าง
- คลิกบันทึกที่ main-product.liquid ที่มุมบนขวามือ
ขั้นตอนที่ 1: เข้าสู่ระบบร้านค้า Shopify ของคุณและคลิกที่ธีมภายใต้ร้านค้าออนไลน์บนแผงการนำทางด้านซ้ายมือ

ส่วนที่ 2: คลิกที่แก้ไขโค้ดภายใต้เมนูแบบเลื่อนลง "การดำเนินการ"

ส่วนที่ 3: คลิกที่ main-product.liquid ภายใต้ Sections

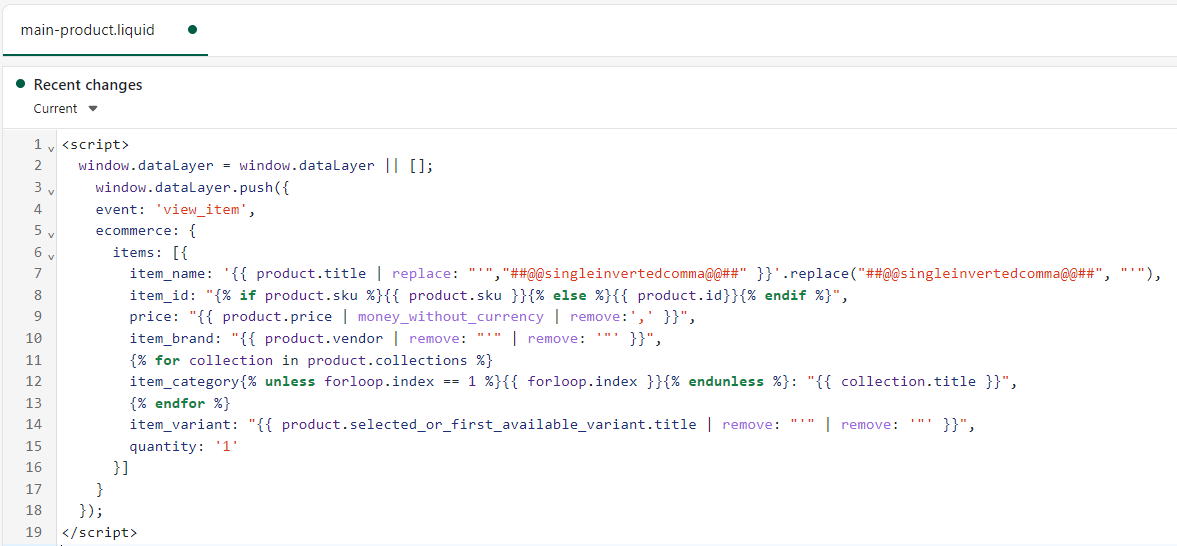
ขั้นตอนที่ 4: คัดลอกและวางสคริปต์ชั้นข้อมูลที่ระบุด้านล่าง
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push ({
เหตุการณ์: 'view_item',
อีคอมเมิร์ซ: {
รายการ: [{
item_name: '{{ product.title | แทนที่: "'","##@@[email protected]@##" }}'.replace("##@@[email protected]@##", "'"),
item_id: "{% if product.sku %}{{ product.sku }}{% else %}{{ product.id}}{% endif %}",
ราคา: "{{ product.price | money_without_currency | ลบ:',' }}",
item_brand: "{{ product.vendor | ลบ: "'" | ลบ: '"' }}",
{% สำหรับคอลเลกชันใน product.collections %}
item_category{% เว้นแต่ forloop.index == 1 %}{{ forloop.index }}{% endunless %}: "{{ collection.title }}",
{% สิ้นสุดสำหรับ %}
item_variant: "{{ product.selected_or_first_available_variant.title | ลบ: "'" | ลบ: '"' }}",
ปริมาณ: '1'
}]
}
});
</script> 
ขั้นตอนที่ 5: คลิกบันทึกที่ main-product.liquid ที่มุมบนขวามือ

สร้าง GTM Trigger สำหรับ view_item และเหตุการณ์การซื้อ
- ไปที่ Google เครื่องจัดการแท็ก
- คลิกที่ทริกเกอร์บนแผงการนำทางด้านซ้ายมือ
- คลิกใหม่
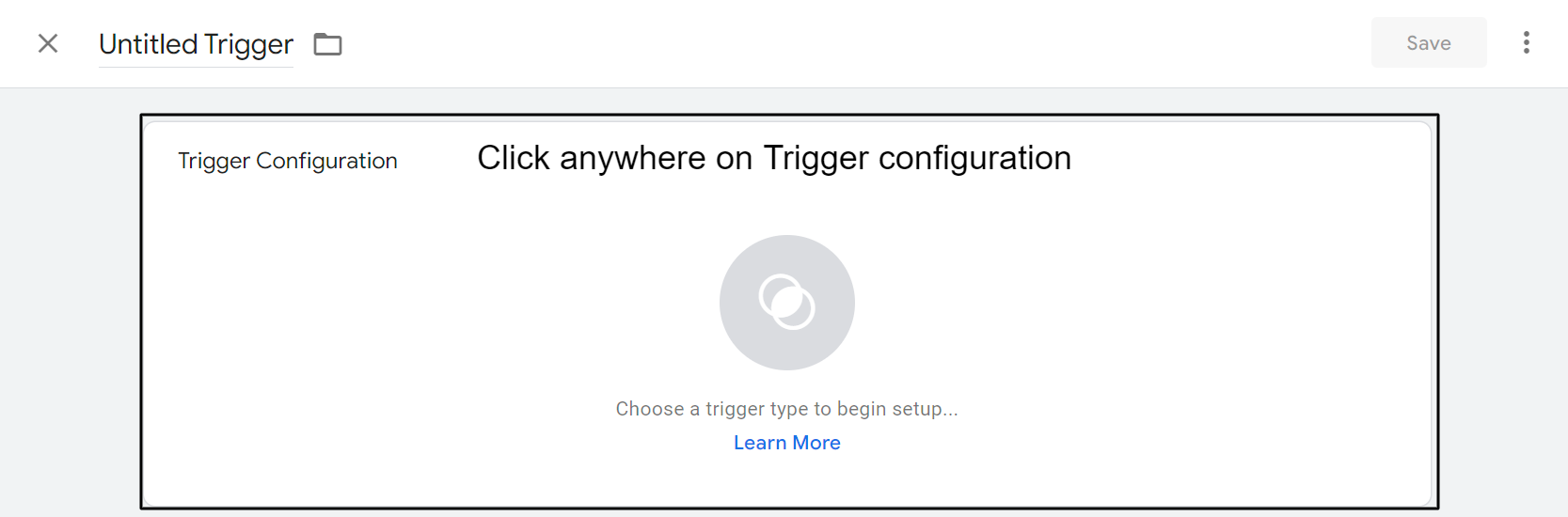
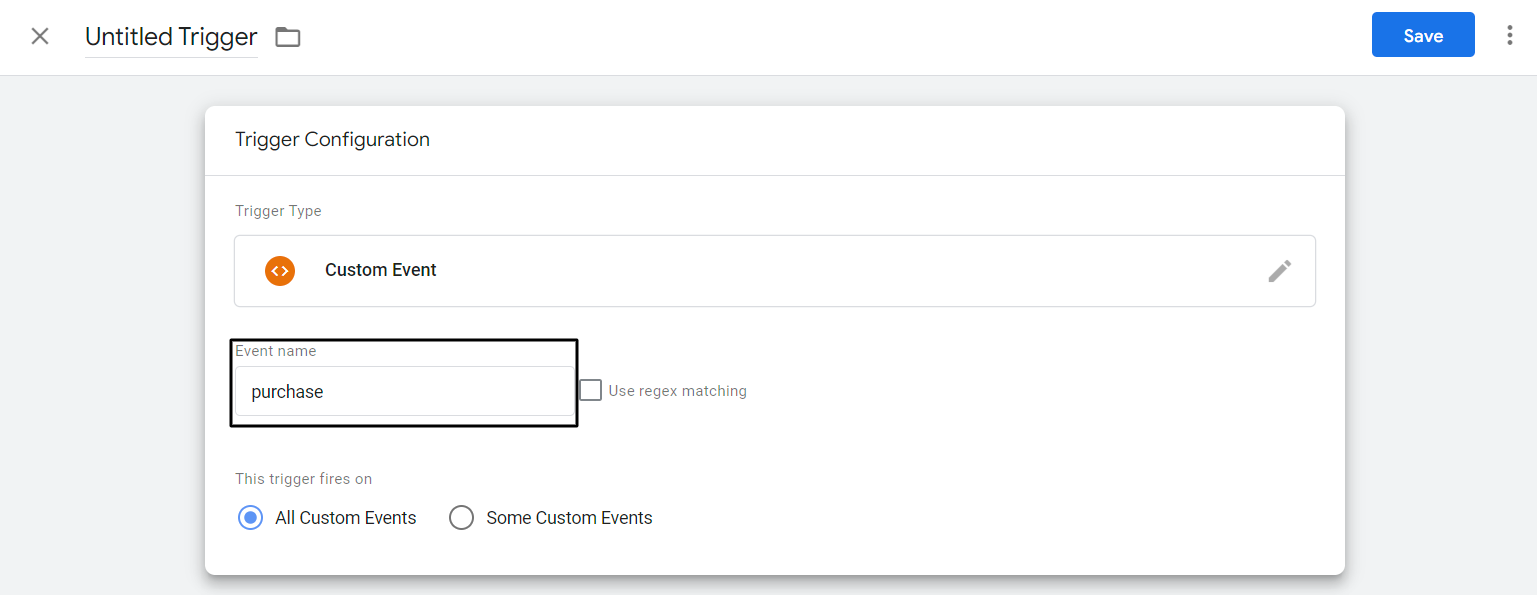
- คลิกที่ใดก็ได้ในการกำหนดค่าทริกเกอร์
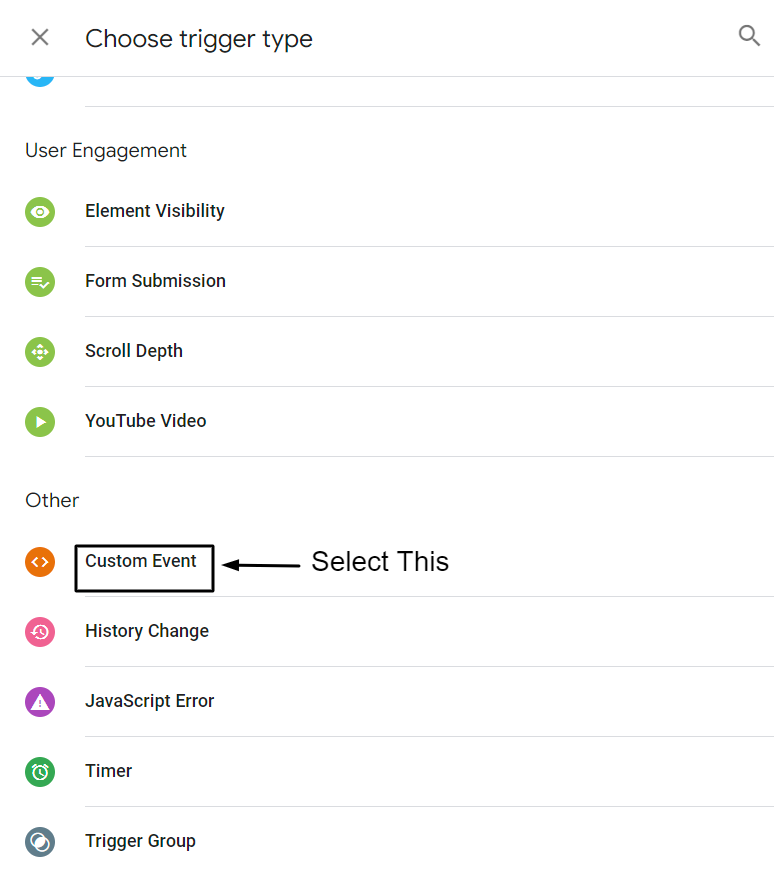
- เลือกเหตุการณ์ที่กำหนดเองภายใต้อื่นๆ
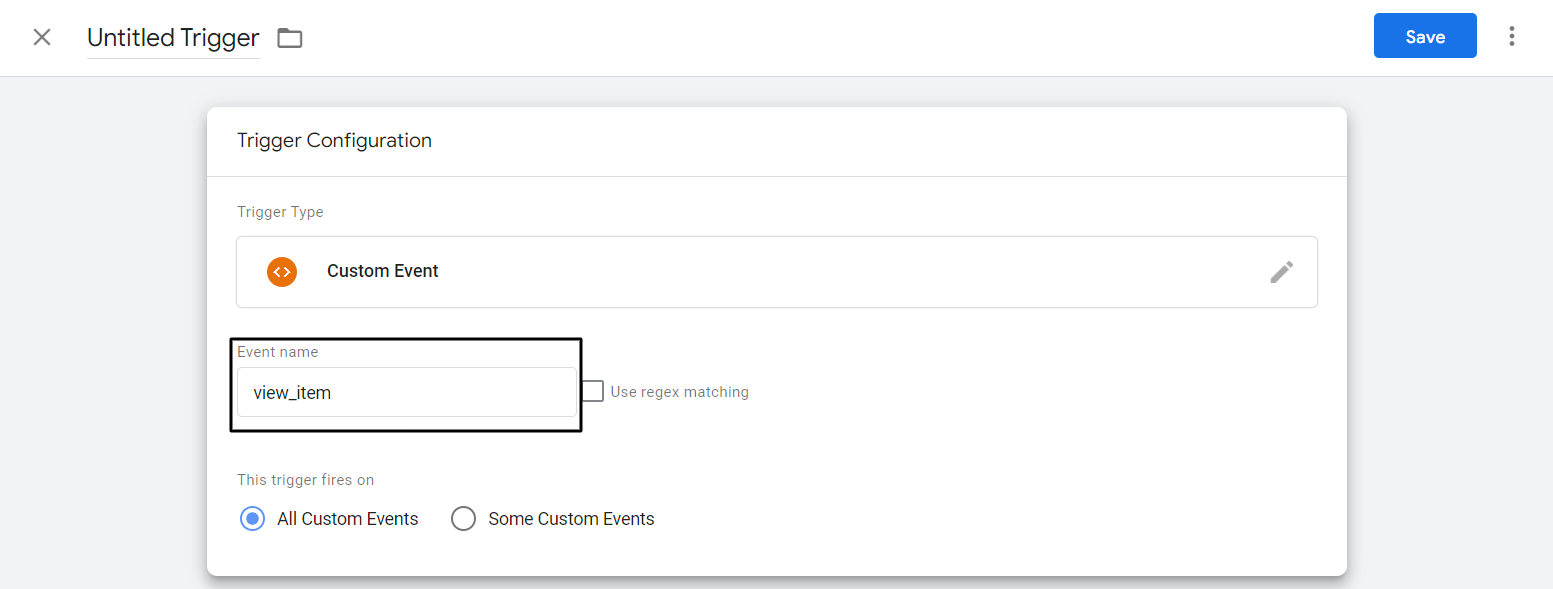
- กำหนดชื่อเหตุการณ์ view_item.
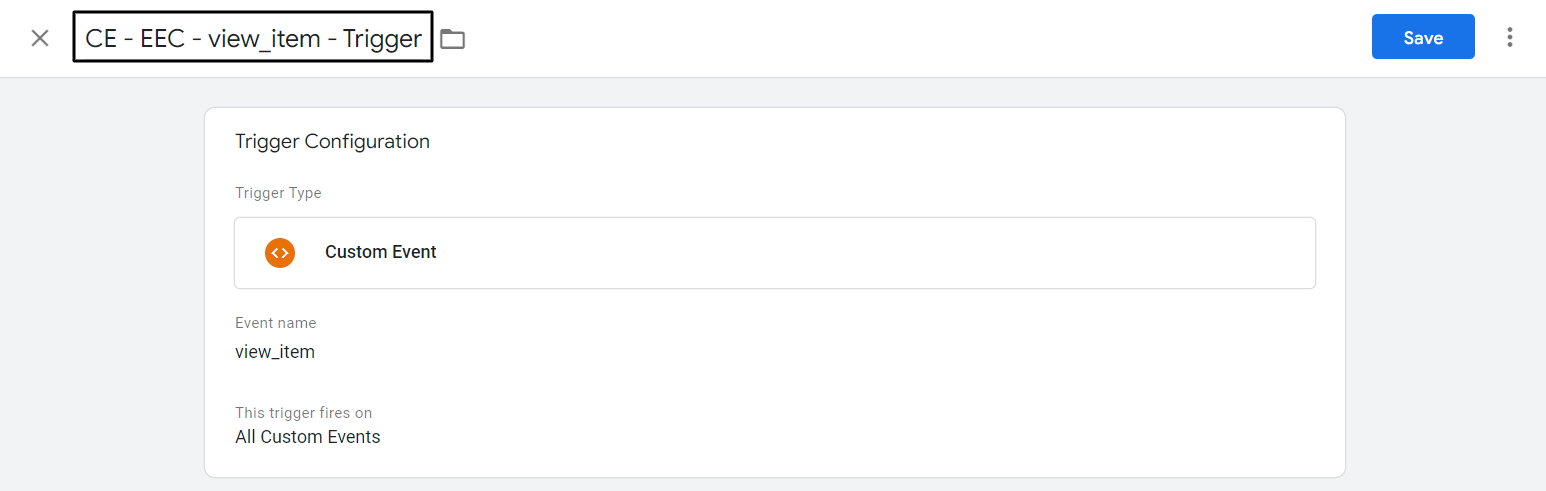
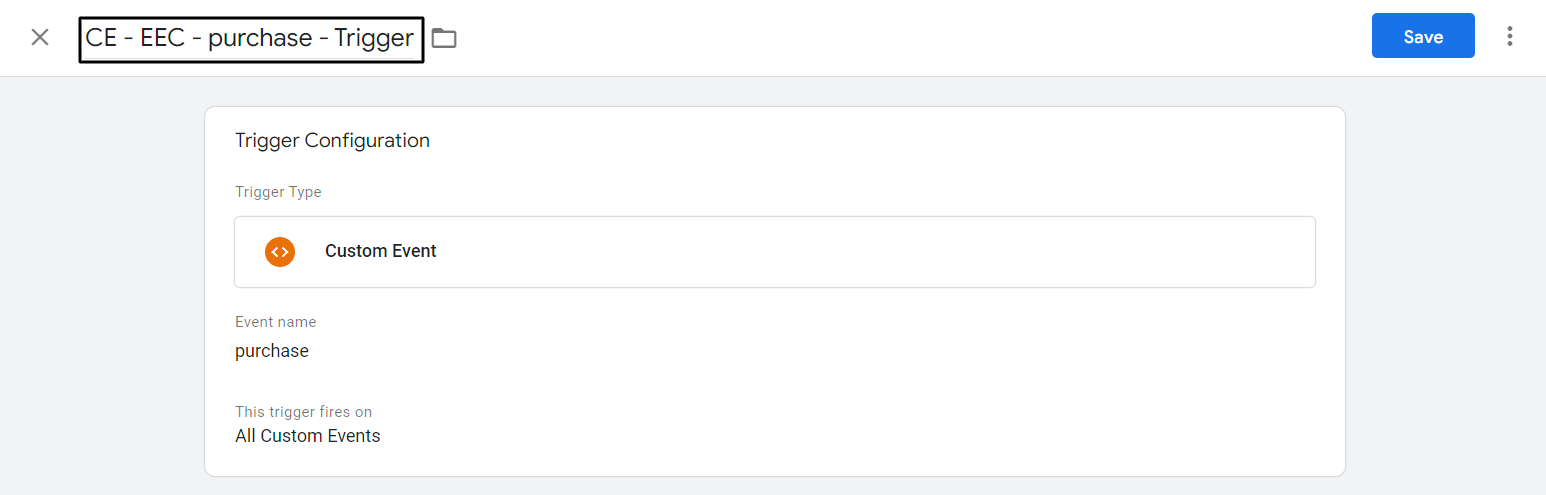
- เปลี่ยนชื่อทริกเกอร์ CE – EEC – view_item – Trigger และคลิกบันทึก
บันทึก:
- กำหนดชื่อกิจกรรมเป็นการซื้อ
- เปลี่ยนชื่อทริกเกอร์ CE – EEC – ซื้อ – ทริกเกอร์ และคลิกบันทึก
ขั้นตอนที่ 1: ไปที่ Google Tag Manager
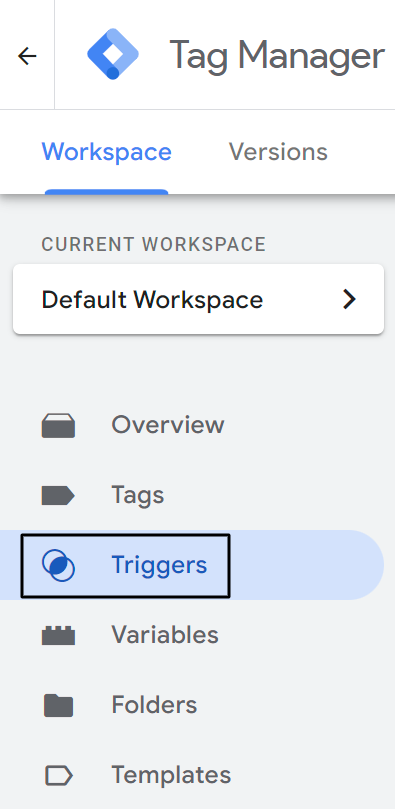
ขั้นตอนที่ 2: คลิกที่ทริกเกอร์บนแผงการนำทางด้านซ้ายมือ

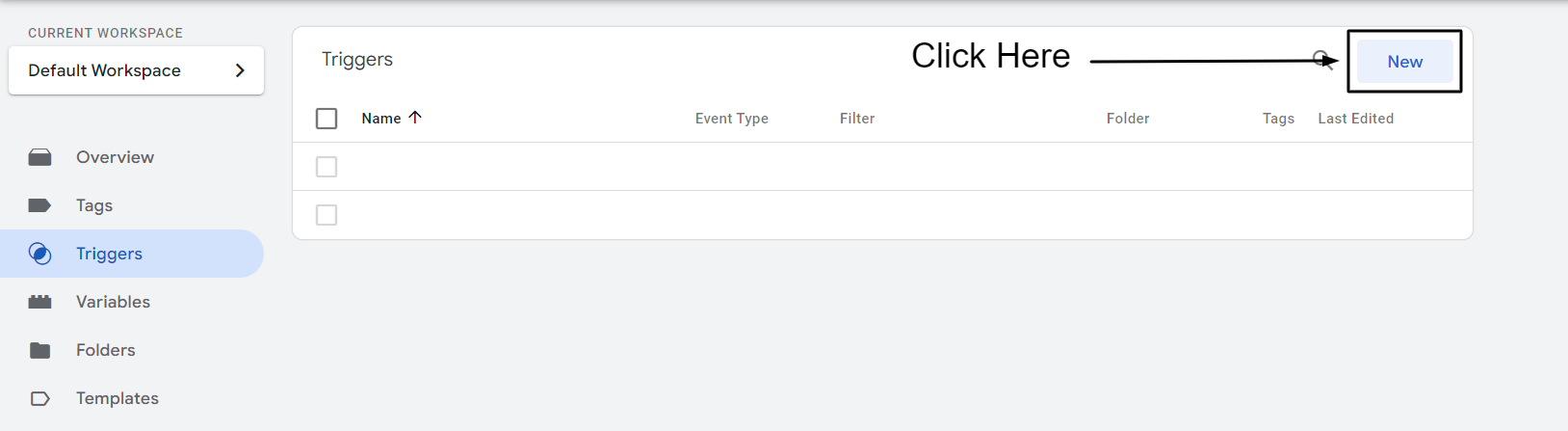
ขั้นตอนที่ 3: คลิกใหม่

ขั้นตอนที่ 4: คลิกที่ใดก็ได้บนการกำหนดค่าทริกเกอร์

ขั้นตอนที่ 5: เลือกเหตุการณ์ที่กำหนดเองภายใต้อื่น ๆ

ขั้นตอนที่ 6: กำหนดชื่อเหตุการณ์ view_item

ขั้นตอนที่ 7: เปลี่ยนชื่อทริกเกอร์ CE – EEC – view_item – Trigger และคลิกบันทึก

ด้วยขั้นตอนเหล่านี้ คุณได้สร้างทริกเกอร์เหตุการณ์ view_item ตอนนี้ คุณจะต้องทริกเกอร์เหตุการณ์การซื้อ หากต้องการทริกเกอร์เหตุการณ์การซื้อ ให้ทำตาม 5 ขั้นตอนแรกข้างต้น
ขั้นตอนที่ 8: กำหนดชื่อกิจกรรมเป็นการ ซื้อ

ขั้นตอนที่ 9: เปลี่ยนชื่อทริกเกอร์เป็น CE – EEC – ซื้อ – ทริกเกอร์ และคลิกบันทึก

หากคุณทำตามขั้นตอนทั้งหมด แสดงว่าคุณได้ทำเกือบทุกอย่างแล้วเพื่อรวบรวม view_item และซื้อข้อมูลที่เกี่ยวข้องกับเหตุการณ์จากร้านค้า Shopify ของคุณด้วยข้อมูลที่กำหนดขอบเขตผู้ใช้ ตอนนี้เรามาดูวิธีการส่งรายละเอียดเหล่านี้ไปยัง GA4 โดยใช้ Google Tag Manager
สร้างแท็ก GTM สำหรับ view_item และเหตุการณ์การซื้อ
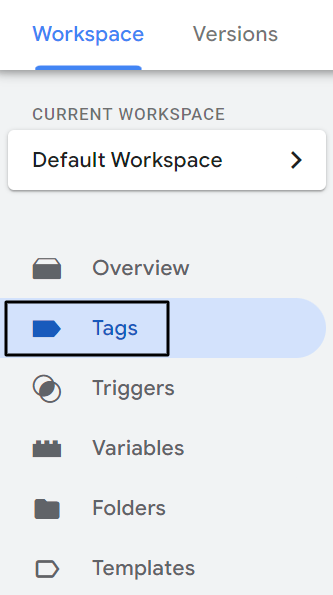
- คลิกที่แท็กบนแผงการนำทางด้านซ้ายมือ
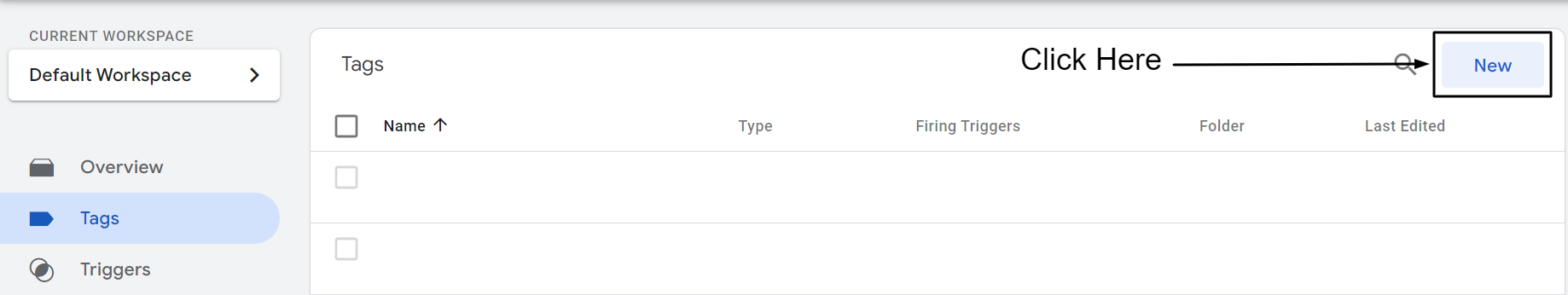
- คลิกที่ใหม่
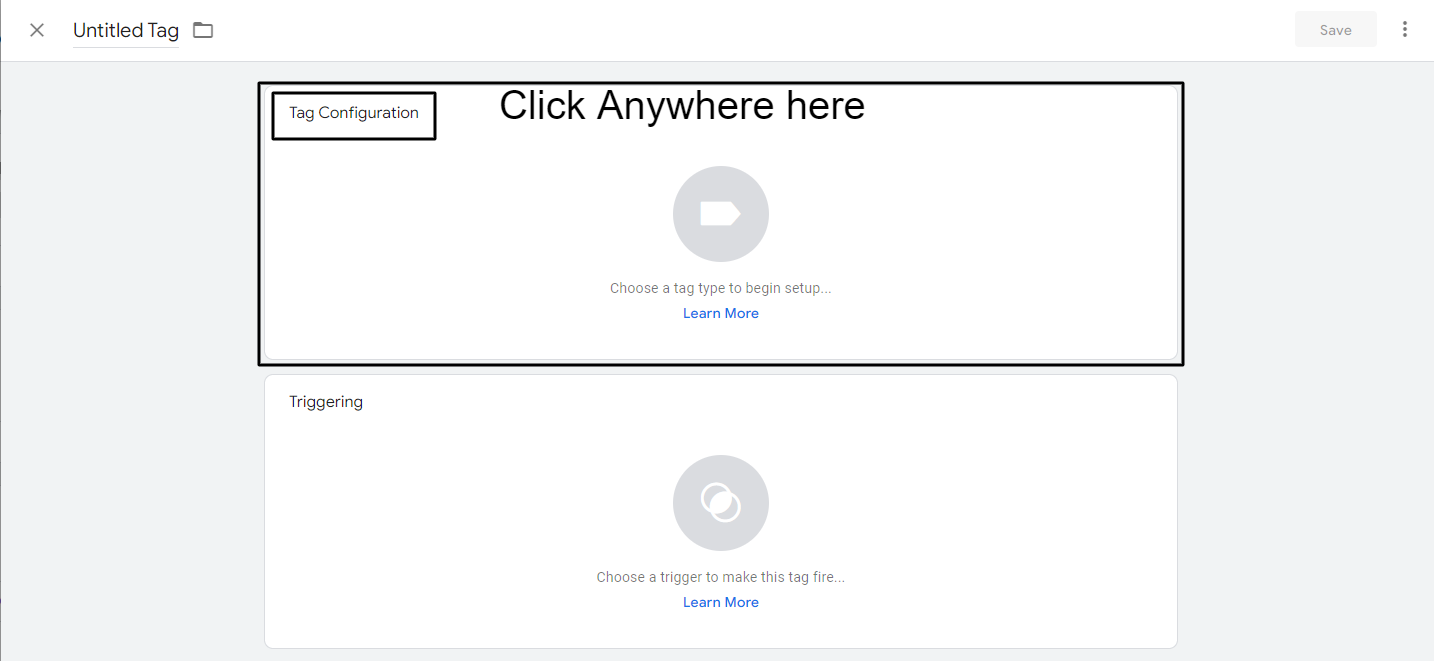
- คลิกที่ใดก็ได้ในการกำหนดค่าแท็ก
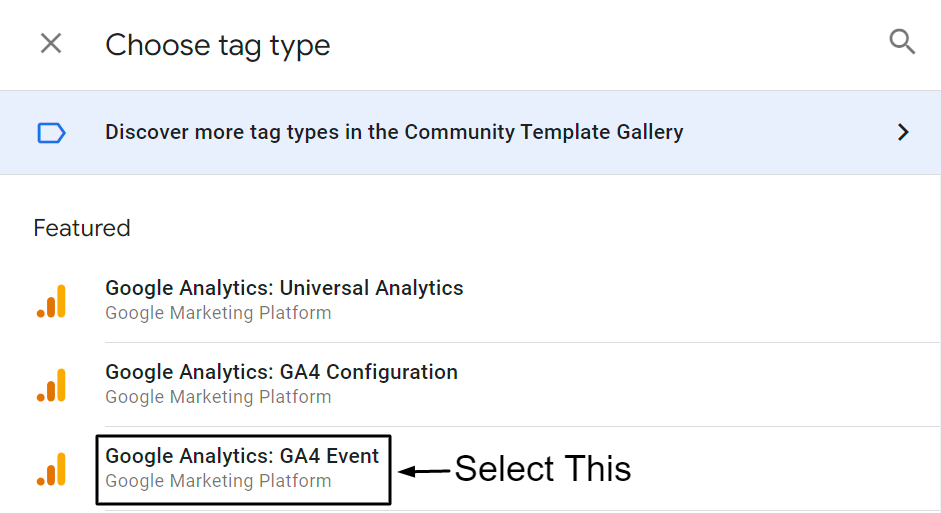
- เลือก “Google Analytics: เหตุการณ์ GA4” ใต้แท็กเด่น
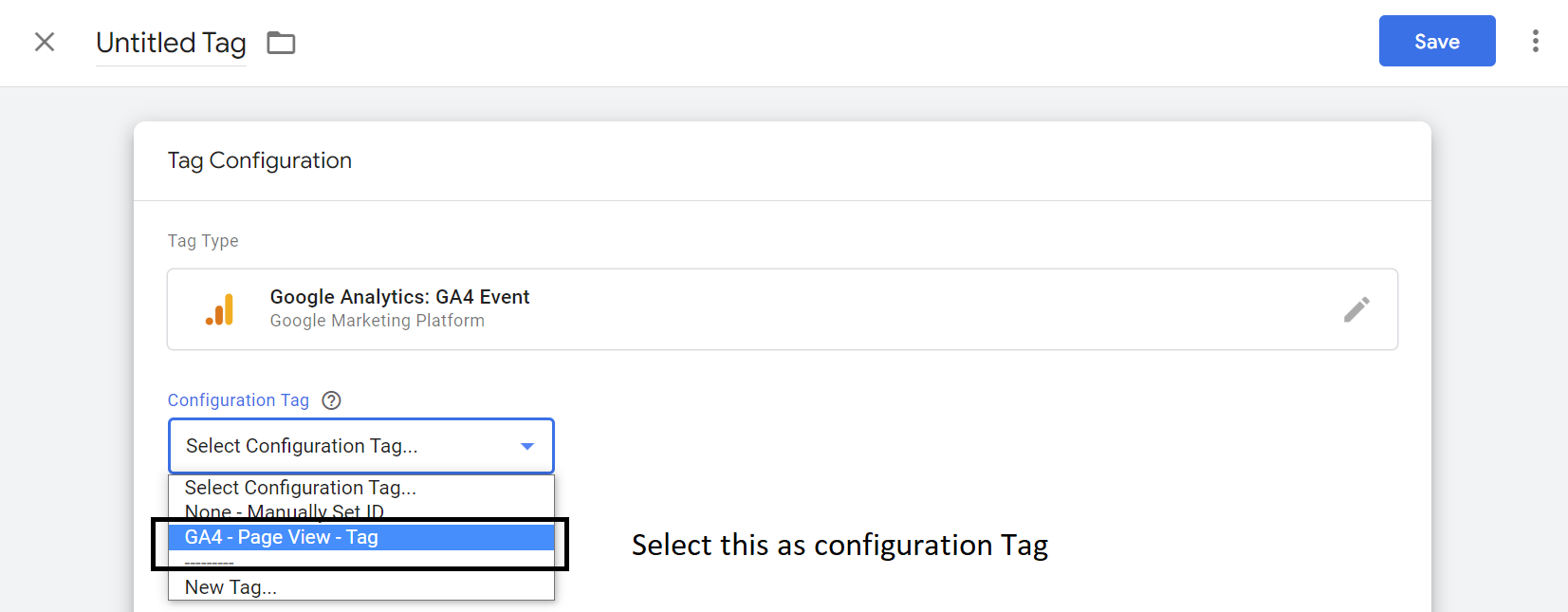
- ในแท็กการกำหนดค่า ให้เลือก "GA4 - การดูหน้าเว็บ - แท็ก" จากเมนูแบบเลื่อนลง
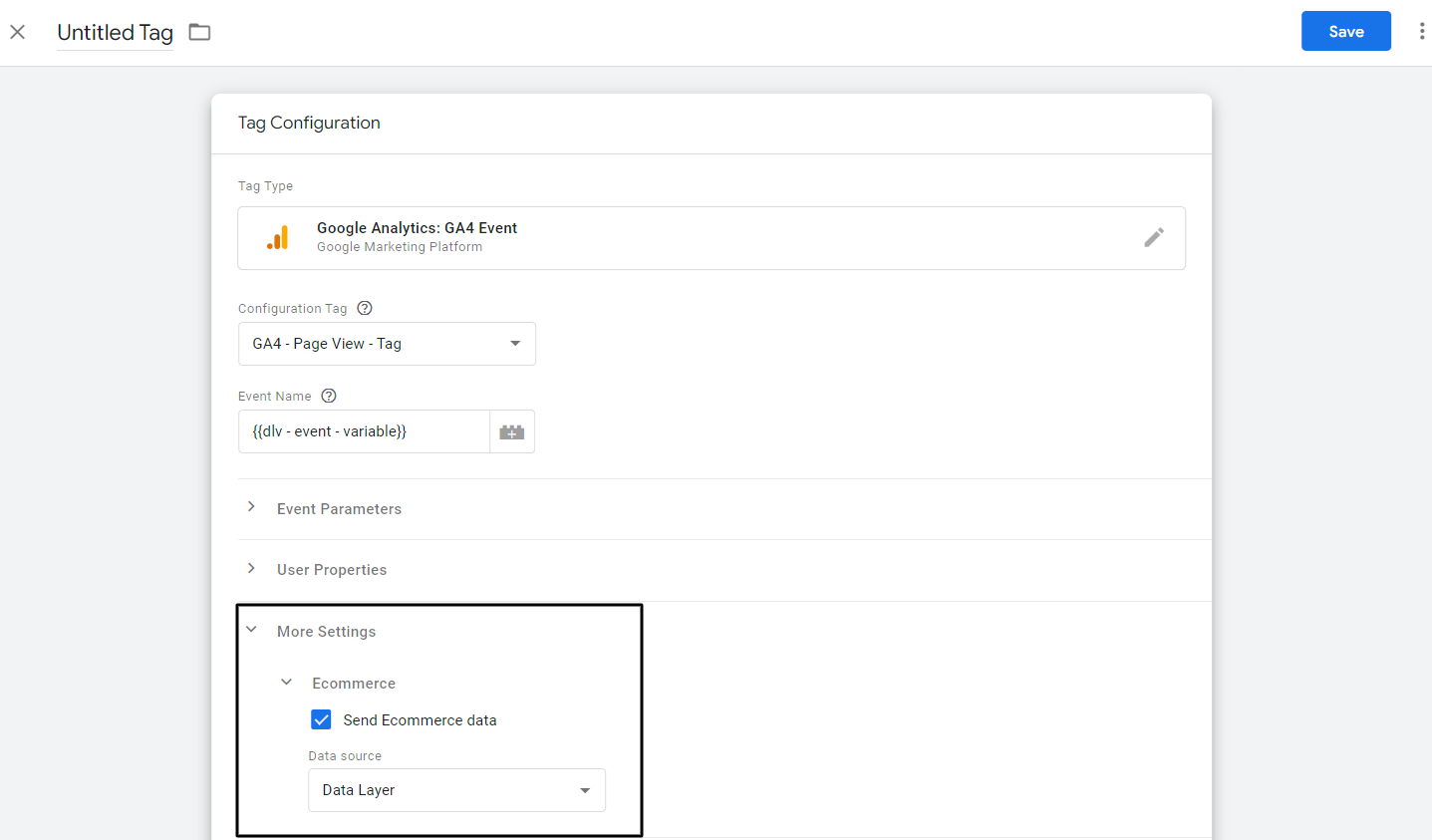
- กำหนดชื่อกิจกรรม เลือกตัวแปร dataLayer ที่สร้างไว้ก่อนหน้านี้ – {{dlv – event – variable}}
- คลิกการตั้งค่าเพิ่มเติมและเลือก ส่งข้อมูลอีคอมเมิร์ซ ภายใต้อีคอมเมิร์ซ เลือกชั้นข้อมูลเป็นแหล่งข้อมูลของคุณ
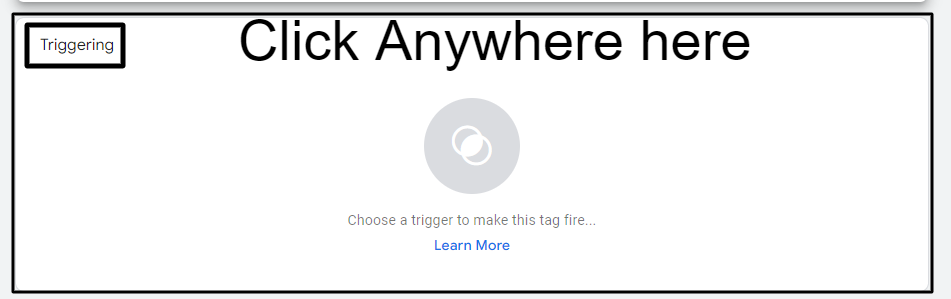
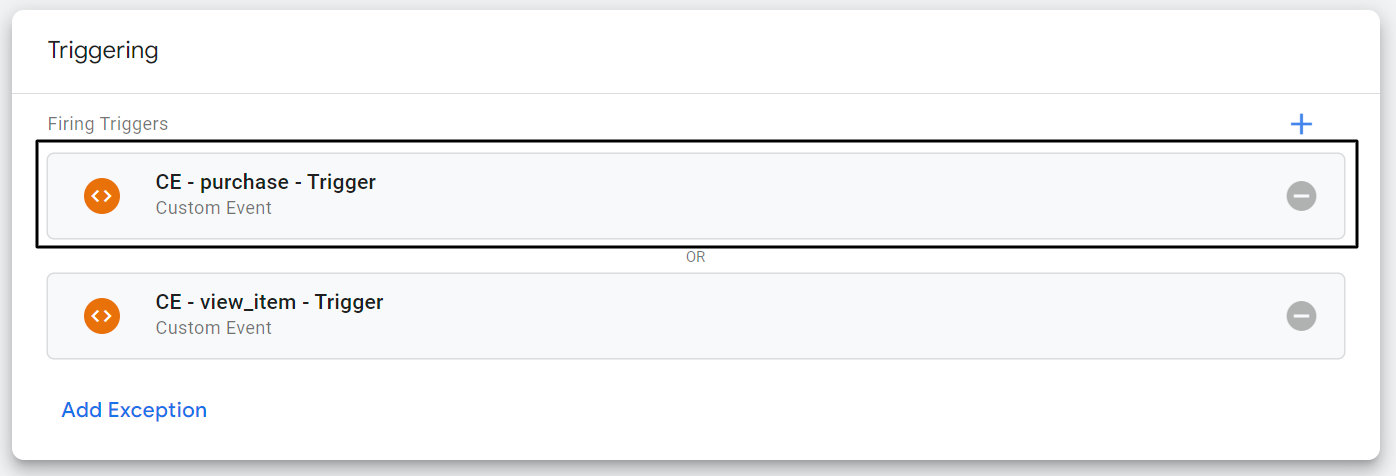
- คลิกที่ใดก็ได้บนทริกเกอร์
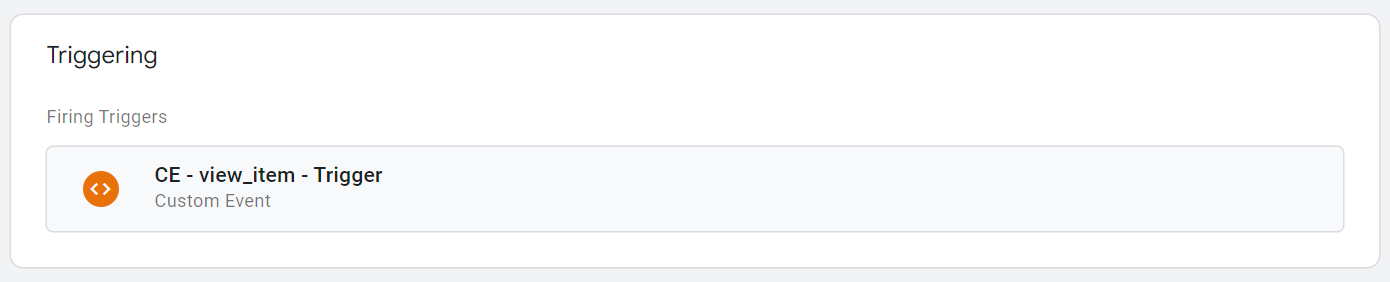
- เลือกทริกเกอร์ที่สร้างไว้ก่อนหน้านี้ “CE – EEC – view_item – Trigger” สำหรับเหตุการณ์ view_item
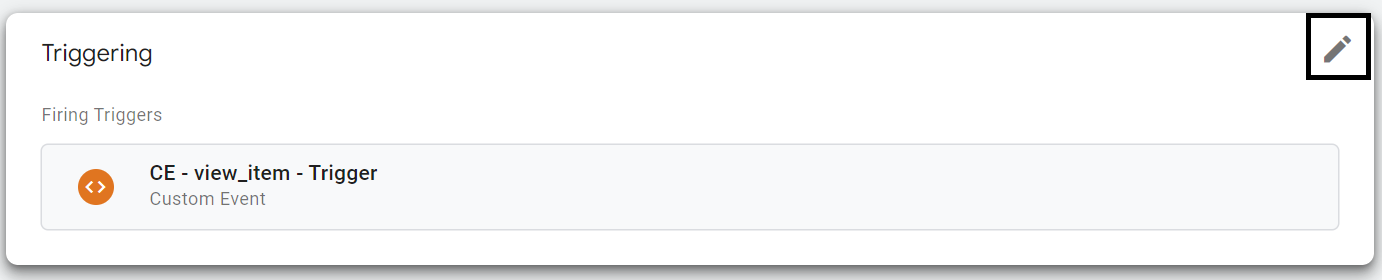
- เลื่อนเมาส์ไปที่มุมบนขวาของส่วนทริกเกอร์แล้วคลิกไอคอนดินสอ
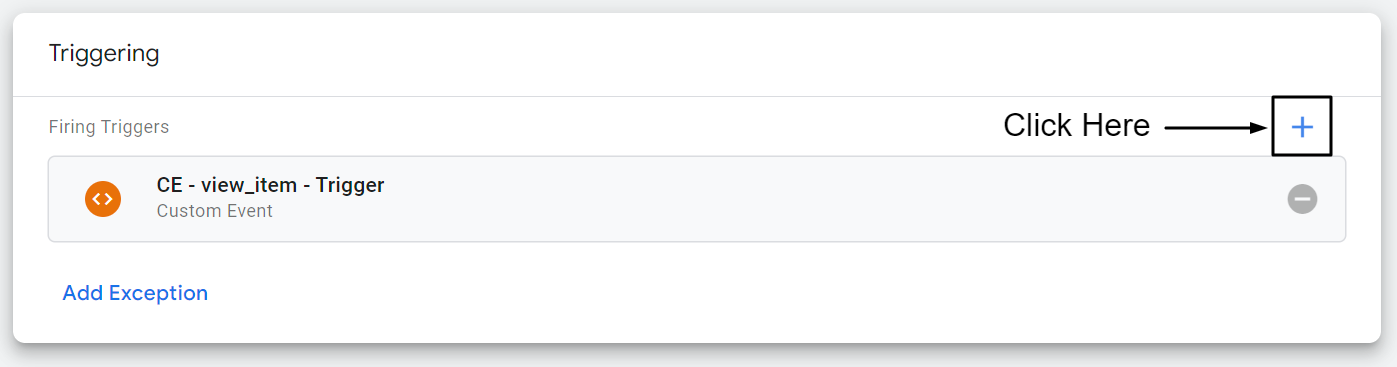
- คลิกที่ไอคอนบวกทันที
- เลือกทริกเกอร์เหตุการณ์การซื้อที่ชื่อ "CE - การซื้อ - ทริกเกอร์"
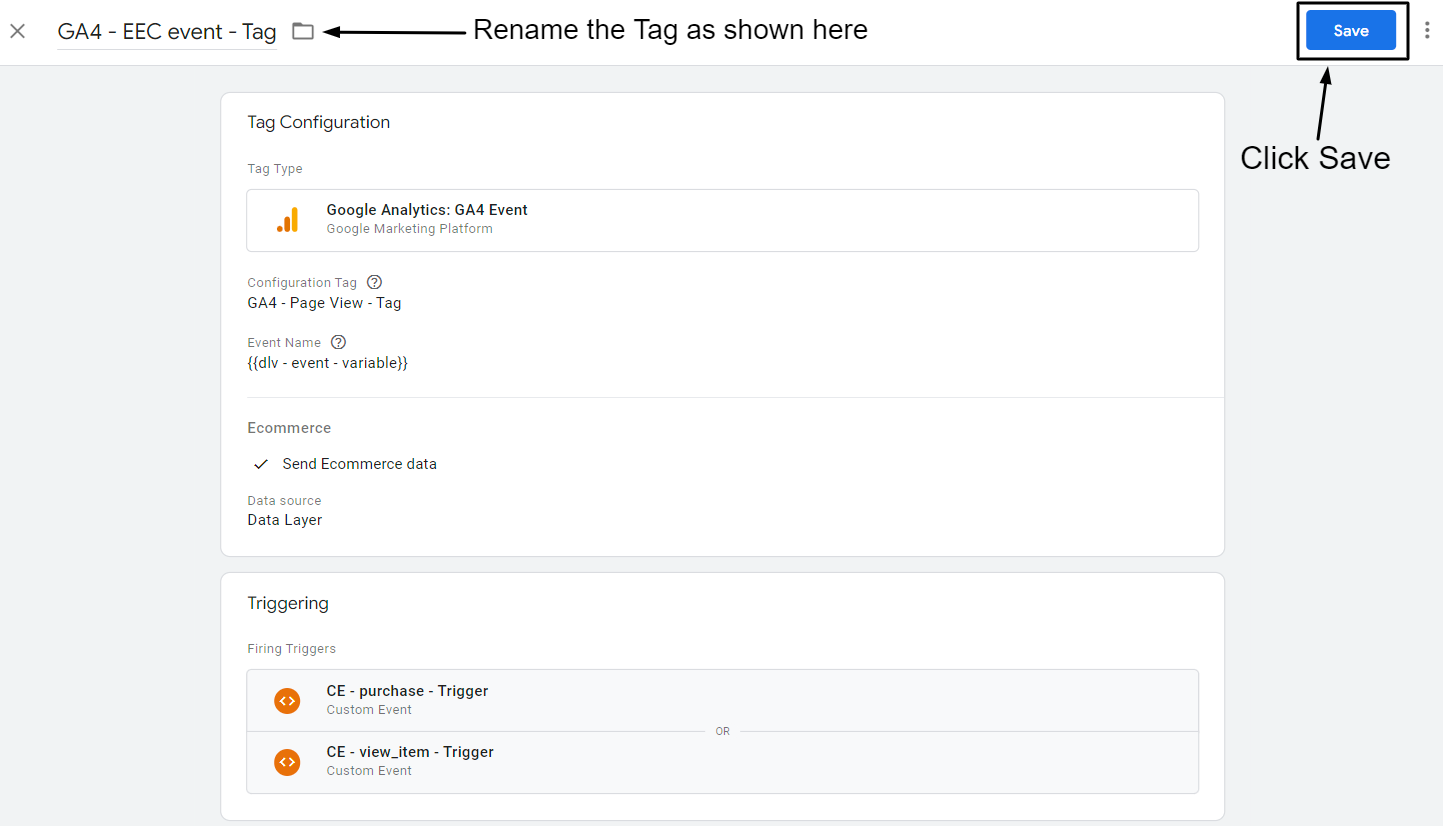
- เปลี่ยนชื่อแท็ก: “GA4 – เหตุการณ์ EEC – แท็ก” แล้วคลิกบันทึก
ขั้นตอนที่ 1: คลิกที่แท็กบนแผงการนำทางด้านซ้ายมือ

ขั้นตอนที่ 2: คลิกที่ใหม่

ขั้นตอนที่ 3: คลิกที่ใดก็ได้ในการกำหนดค่าแท็ก

ขั้นตอนที่ 4: เลือก “Google Analytics: เหตุการณ์ GA4” ใต้แท็กเด่น

ขั้นตอนที่ 5: ในแท็กการกำหนดค่า เลือก "GA4 - การดูหน้าเว็บ - แท็ก" จากเมนูแบบเลื่อนลง

ขั้นตอนที่ 6: กำหนด ชื่อกิจกรรม เลือกตัวแปรชั้นข้อมูลที่สร้างไว้ก่อนหน้านี้ – {{dlv – เหตุการณ์ – ตัวแปร}}

ขั้นตอนที่ 7: คลิกที่การตั้งค่าเพิ่มเติมและเลือก ส่งข้อมูลอีคอมเมิร์ซ ภายใต้อีคอมเมิร์ซ เลือกชั้นข้อมูลเป็นแหล่งข้อมูลของคุณ

ขั้นตอนที่ 8: คลิกที่ใดก็ได้ในการทริกเกอร์

ขั้นตอนที่ 9: เลือกทริกเกอร์ที่สร้างไว้ก่อนหน้านี้ “CE – EEC – view_item – Trigger” สำหรับเหตุการณ์ view_item

ขั้นตอนที่ 10: เลื่อนเมาส์ไปที่มุมบนขวาของส่วนทริกเกอร์แล้วคลิกไอคอนดินสอ

ขั้นตอนที่ 11: คลิกที่ไอคอนบวกทันที

ขั้นตอนที่ 12: เลือกทริกเกอร์เหตุการณ์การซื้อที่ชื่อ “CE – ซื้อ – ทริกเกอร์”

ขั้นตอนที่ 13: เปลี่ยนชื่อแท็ก: “GA4 – เหตุการณ์ EEC – แท็ก” แล้วคลิกบันทึก

ยินดีด้วย
ด้วยคำแนะนำนี้ คุณสามารถติดตามดูข้อมูลผลิตภัณฑ์และซื้อเหตุการณ์ใน GA4 ได้แล้ว คุณยังสามารถดูรายงานเกี่ยวกับ GA4 ได้โดยทำตามขั้นตอนเหล่านี้
ขั้นตอนที่หนึ่ง: ไปที่คุณสมบัติ GA4
ขั้นตอนที่สอง: คลิกที่รายงานจากแผงการนำทางด้านซ้าย
ขั้นตอนที่สาม: คลิกที่การสร้างรายได้ จากนั้นคลิกที่การซื้ออีคอมเมิร์ซ
หากคุณต้องการรับคอนเทนเนอร์ GTM สำเร็จรูปสำหรับคู่มือนี้ เราขอแนะนำให้คุณดาวน์โหลดสูตร GTM
ดาวน์โหลดสูตร GTM
บทสรุป
ด้วยคำแนะนำทีละขั้นตอนนี้ ฉันได้ดึงจุดหยุดทั้งหมดเพื่อแก้ไขและแก้ไขปัญหาการลุกไหม้ของเจ้าของร้านค้า Shopify ทั้งหมด การติดตามอีคอมเมิร์ซสามารถมีความแตกต่างได้หลายอย่าง และเป็นการยากที่จะแก้ไขด้วยโพสต์บล็อกเดียว หากคุณมีคำถามใด ๆ โปรดเชื่อมต่อกับฉันใน LinkedIn และถามคำถามของคุณที่นั่น
