วิธีสร้างหน้าเพจที่เป็นมิตรกับ SEO ในร้านอีคอมเมิร์ซที่ใช้ระบบ Magento ของคุณ
เผยแพร่แล้ว: 2018-10-16การแบ่งหน้า {{pagination-pager}} อาจเป็นหนึ่งในหัวข้อ SEO ที่มีการกล่าวถึงอย่างกว้างขวางที่สุด มาดูจุด i และข้าม t และเรียนรู้ว่าร้านค้าที่ใช้ Magento ของคุณจะได้รับประโยชน์จากการเพิ่มประสิทธิภาพการแบ่งหน้าอย่างไร
สารบัญ
- การแบ่งหน้าหมายถึงอะไรและทำไมเว็บไซต์ของคุณถึงต้องการมัน
- หน้าการแบ่งหน้ามีลักษณะอย่างไร?
- วิธีเพิ่มประสิทธิภาพหน้าการแบ่งหน้า?
- ผู้เชี่ยวชาญด้าน SEO ยังใช้วิธีอื่นๆ ซึ่งรวมถึง:
- สิ่งที่ควรหลีกเลี่ยง?
- สถานการณ์ #1: set rel='canonical' for pageall
- สถานการณ์ #2: ตั้งค่า rel='canonical' จากหน้าที่แบ่งหน้าทั้งหมดเป็นหน้าแรก (หลัก)
- สถานการณ์ #3: การใช้แอตทริบิวต์ rel=”prev” & rel=”next”
- คำแนะนำเพิ่มเติมของ Google
- วิธีง่ายๆในการเพิ่มประสิทธิภาพการแบ่งหน้าใน Magento 2 คืออะไร?
- สรุป
การแบ่งหน้าหมายถึงอะไรและทำไมเว็บไซต์ของคุณถึงต้องการมัน

การแบ่งหน้าเพจ (หรือที่เรียกว่าเพจจิ้ง) หมายถึงการจัดกลุ่มเพจโดยใช้การกำหนดหมายเลขภายในหนึ่งส่วนของไซต์ หมวดหมู่ หรือหมวดหมู่ย่อย
โดยปกติแล้วเพจจิ้งจะแนะนำทั้งเพื่อปรับปรุง SEO และหลีกเลี่ยงไม่ให้ไซต์มีข้อมูลมากเกินไป ซึ่งรวมถึงรายการผลิตภัณฑ์หลายสิบและหลายแสนรายการ ไม่มีข่าวว่าความเร็วของเว็บไซต์คือฆาตกร ดังนั้น หากใช้เวลาในการโหลดหน้าเว็บมากกว่า 3 วินาที ลูกค้าทางสถิติมักจะละทิ้งร้านอีคอมเมิร์ซของคุณ เว้นแต่พวกเขาจะภักดีต่อแบรนด์ของคุณมาก (เรียนรู้เพิ่มเติมเกี่ยวกับส่วนขยายคะแนนสะสม)
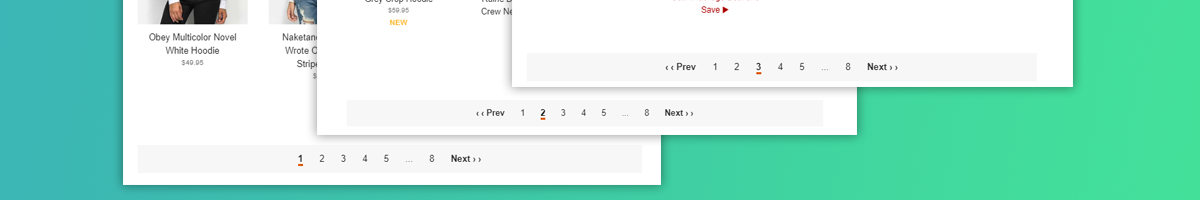
หน้าการแบ่งหน้ามีลักษณะอย่างไร?
โดยปกติ การแบ่งหน้าบนเว็บไซต์อีคอมเมิร์ซจะมีลักษณะดังนี้: 
วิธีเพิ่มประสิทธิภาพหน้าการแบ่งหน้า?
Google แนะนำให้ใช้หนึ่งในตัวเลือกเหล่านี้:
- ไม่ทำอะไรเลย (ฮา!
- ตั้งค่า rel=”canonical” จากหน้าเลขหน้าทั้งหมด – รวมถึงหน้าแรก – ไปยังหน้าที่มีข้อเสนอทั้งหมดของคุณ
- ใช้แอตทริบิวต์ก่อนหน้าถัดไปเพื่อแสดงความสัมพันธ์ระหว่างหน้าการแบ่งหน้า Google ระบุว่าตัวเลือกนี้เป็นลำดับความสำคัญอันที่จริง
ผู้เชี่ยวชาญด้าน SEO ยังใช้วิธีอื่นๆ ซึ่งรวมถึง:
- ซ่อนหน้าการแบ่งหน้าด้วยความช่วยเหลือของ <meta name=”robots” content=”noindex, follow” /> หรือหยุดไม่ให้สร้างดัชนีในไฟล์ 'robots.txt' (ในขณะที่โรบ็อตไม่ถือเป็นคำสั่ง)
- ในหน้าการแบ่งหน้าทั้งหมด ให้เพิ่ม rel='canonical' ที่หน้าแรก (หลัก)
สิ่งที่ควรหลีกเลี่ยง?

- อย่านั่งแน่น! เมื่อพูดถึงการแบ่งหน้า การไม่ทำอะไรเลยอาจนำไปสู่เนื้อหาที่ซ้ำกัน ด้วยเหตุนี้ หน้าที่ได้รับการปรับให้เหมาะสมไม่ดีจะได้รับการจัดทำดัชนี ในขณะที่หน้าที่สำคัญสำหรับหน้าส่งเสริมการขายจะได้รับการหลีกเลี่ยง
- ซ่อนหน้าการแบ่งหน้าทั้งหมด - ยกเว้นหน้าแรก - จากการจัดทำดัชนี ซึ่งอาจส่งผลให้การมองเห็นรายการต่างๆ ที่อยู่ในหน้าที่สอง สาม และหน้าถัดไปแย่ลง
- ไม่มีการรับประกัน 100% ว่าโปรแกรมรวบรวมข้อมูลเว็บจะจัดการสแกนหน้าผลิตภัณฑ์ ลิงก์ไปยังหน้าที่มีการแบ่งหน้าที่ซ่อนจากการจัดทำดัชนี คุณควรพิจารณาตัวเลือกนี้เฉพาะในกรณีที่มีเนื้อหาที่ซ้ำกันในร้านค้าอีคอมเมิร์ซของคุณ และไม่มีความเป็นไปได้ที่จะทำให้หน้าเหล่านั้นไม่ซ้ำกัน
ไม่เช่นนั้นก็ไม่มีที่นี่เช่นกัน!
ผู้ค้าอีคอมเมิร์ซมักเป็นผู้ที่ต้องการเพิ่มประสิทธิภาพหน้าการแบ่งหน้าของร้านค้าอีคอมเมิร์ซของตนมากกว่าใครๆ มาดูภาพรวมสามสถานการณ์ที่เป็นที่นิยมกัน:
สถานการณ์ #1: set rel='canonical' for pageall

1. หากคุณมีหน้าเว็บที่มีสินค้าทั้งหมดที่คุณกำลังขาย (aka pageall) ขอแนะนำให้ตั้งค่า rel=”canonical” จากหน้าการแบ่งหน้าทั้งหมด (รวมถึงหน้าแรก) ไปที่หน้านั้น
ตัวอย่างเช่น https://your.ecommerce.store/category/page-5 ควรตั้งค่าเป็น <link rel=“canonical”href=“https://your.ecommerce.store/category/page-all/”> .
ดังนั้น คุณจะแสดงโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาว่ามีหน้าในเว็บไซต์ของคุณที่มีหน้าการแบ่งหน้าทั้งหมด หน้านี้ควรได้รับการจัดทำดัชนี
2. ข้อความที่ปรับให้เหมาะสมควรตั้งค่าเป็น pageall และไม่ซ้ำกันที่หน้าการแบ่งหน้า นอกจากนี้ ความเร็วในการโหลดของหน้าควรได้รับการปรับให้เหมาะสมเพื่อไม่ให้กระทบต่อพฤติกรรมบนหน้าของลูกค้า
เห็นได้ชัดว่า หากมีสินค้าหลายร้อยหรือหลายพันรายการในแค็ตตาล็อกของคุณ สถานการณ์นี้จะไม่เหมาะกับธุรกิจของคุณ
สถานการณ์ #2: ตั้งค่า rel='canonical' จากหน้าที่แบ่งหน้าทั้งหมดเป็นหน้าแรก (หลัก)

1. ในหน้าการแบ่งหน้า การลบพารามิเตอร์ช่วงหน้าออกจากลิงก์ไปยังพารามิเตอร์แรกนั้นจำเป็นอย่างยิ่งหากมีการเพิ่มเข้าไป
ตัวอย่างเช่น มีหน้าแบ่งหน้าต่อไปนี้:
- your.ecommerce.store/category/,
- your.ecommerce.store/category/page-2/,
- your.ecommerce.store/category/page-3/.
แต่เมื่อกลับจาก your.ecommerce.store/category/page-2/, your.ecommerce.store/category/page-3/ และหน้าอื่นๆ ไปยังหน้าแรก ลิงก์จะนำไปสู่ your.ecommerce store/category/page-1/ แทน your.ecommerce.store/category/
หน้า your.ecommerce.store/category/page-1/ จะซ้ำกับ your.ecommerce.store/category/
สิ่งที่คุณต้องทำคือลบองค์ประกอบ 'page-1' ออกจากลิงก์ไปยังหน้าหลัก รวมทั้งกำหนดค่า '301 redirect' จากหน้าที่มีพารามิเตอร์ดังกล่าวไปยังหน้าหมวดหมู่แรก
2. หากมีข้อความในหน้าการแบ่งหน้า (เช่น หน้าหมวดหมู่) ข้อความนั้นจะต้องแสดงบนหน้าหลักเท่านั้น เช่น ในหน้าแรก ในหน้าการแบ่งหน้าอื่นๆ ข้อความจะต้องไม่ซ้ำกัน มิฉะนั้น มีโอกาสสูงที่หน้าที่ไม่เกี่ยวข้องจะแสดงในข้อความค้นหา

3. ตั้งค่า rel=”canonical” จากหน้าการแบ่งหน้าทั้งหมดไปยังหน้าหลัก ตัวอย่างเช่น ใน your.ecommerce.store/category/page-2/ ต้องเป็น <link rel=”canonical” href=”your.ecommerce.store/category/” />
เสิร์ชเอ็นจิ้นบางตัวแนะนำวิธีนี้ในขณะที่ Google ยังคงนิ่งเฉย ดังนั้นไม่มีอะไรที่ฉันสามารถวางนิ้วได้

สถานการณ์ #3: การใช้แอตทริบิวต์ rel=”prev” & rel=”next”

นี่อาจเป็นหนึ่งในวิธีที่มีประสิทธิภาพที่สุด
ปรากฎว่าเสิร์ชเอ็นจิ้นมีแนวโน้มที่จะมีอันดับสูงกว่าหน้าที่แสดงรายการข้อเสนอมากขึ้น ถือว่า Google มีแนวโน้มที่จะแสดงหน้าที่เกี่ยวข้องมากที่สุดพร้อมตัวเลือกสูงสุด ซึ่งก็สมเหตุสมผล อย่างไรก็ตาม ตัวแปรหน้าทั้งหมดไม่เหมาะกับที่นี่ – หน้าดังกล่าวมีแนวโน้มที่จะโหลดช้า
ดังนั้นแอตทริบิวต์ next และ prev จะถูกตั้งค่าในหน้าการแบ่งหน้า ใช้เพื่อแสดงเครื่องมือค้นหาที่หน้าเว็บมีเนื้อหาที่เกี่ยวข้องเชิงตรรกะ
เช่นเดียวกับการกำหนดค่า rel=”canonical” การลบพารามิเตอร์ช่วงหน้าออกจากลิงก์ไปยังพารามิเตอร์แรกนั้นจำเป็นอย่างยิ่งหากมีการเพิ่มเข้าไป ข้อความควรแสดงบนหน้าแรกของการแบ่งหน้าเท่านั้น rel=”canonical” ควรตั้งค่าจากหน้าเป็นตัวเอง หรือไม่ได้ตั้งค่าเลย: rel=”next” & rel=”prev” ไม่ขึ้นอยู่กับ rel=”canonical” สามารถใช้พร้อมกันได้เช่นเดียวกับการแนะนำในหน้าการแบ่งหน้า
ตัวอย่างเช่น หากร้านค้าอีคอมเมิร์ซของคุณมีหน้าการแบ่งหน้า เช่น:
- your.ecommerce.store/category/ — หน้าแรก
- your.ecommerce.store/category/page-2/ — หน้าสอง
- your.ecommerce.store/category/page-3/ — หน้าที่สาม
แล้ว,
- ใน <head> บน your.ecommerce.store/category/ คุณควรเพิ่ม < link rel=”next” href=”your.ecommerce.store/category/page-2/ ” / >
- ใน <head> บน your.ecommerce.store/category/page-2/ คุณควรเพิ่ม < link rel=”next” href=”your.ecommerce.store/category/page-3/” / >
- ใน <head> บน y our.ecommerce.store/category/page-3/ คุณควรเพิ่ม <link rel=”prev” href=”your.ecommerce.store/category/page-2/” />
ดังนั้นในหน้าแรกของการแบ่งหน้าต้องใช้แอตทริบิวต์ถัดไปเท่านั้นและในหน้าสุดท้าย - หนึ่งรายการก่อนหน้าเท่านั้น
นอกจากนี้ อย่าลืมสร้างเมตาแท็กเฉพาะสำหรับหน้าการแบ่งหน้าตามเทมเพลตดังกล่าว:
ชื่อเรื่องของหน้าการแบ่งหน้า = [ชื่อหน้าหลัก] — จำนวนของหน้าการแบ่งหน้า
และสุดท้าย อย่าลืมสร้างเมตาแท็กเฉพาะสำหรับหน้าการแบ่งหน้าตามเทมเพลต
คำแนะนำเพิ่มเติมของ Google

- rel=”prev” & rel=”next” ถูกมองว่าเป็นแอตทริบิวต์อ้างอิงของ Google ไม่ใช่ตามกฎ
- หากเครื่องมือค้นหาพบข้อผิดพลาดในการตั้งค่า rel=”prev” หรือ rel=”next” การจัดทำดัชนีหน้าเพิ่มเติมและการวิเคราะห์เนื้อหาจะดำเนินการตามอัลกอริทึมของ Google
สำคัญ! แม้ว่าหน้าเว็บไซต์ของคุณจะโหลดด้วยความช่วยเหลือของ AJAX เช่น รายการจะแสดงหลังจากที่ลูกค้าเลื่อนหน้าลง แต่ก็ยังมีลิงก์ไปยังหน้าการแบ่งหน้า
วิธีง่ายๆในการเพิ่มประสิทธิภาพการแบ่งหน้าใน Magento 2 คืออะไร?
 ส่วนขยาย SEO Suite Ultimate สำหรับ Magento 2 จัดการงานหนักทั้งหมดสำหรับคุณ และทำให้หน้าการแบ่งหน้าของเครื่องมือค้นหาเป็นมิตรอย่างแท้จริง
ส่วนขยาย SEO Suite Ultimate สำหรับ Magento 2 จัดการงานหนักทั้งหมดสำหรับคุณ และทำให้หน้าการแบ่งหน้าของเครื่องมือค้นหาเป็นมิตรอย่างแท้จริง
คุณจะสามารถ:
- เปิดใช้งาน URL ที่เป็นมิตรกับ SEO สำหรับหน้าการแบ่งหน้า
- กำหนดรูปแบบของคีย์ URL เพจเจอร์
- ใช้พารามิเตอร์ "Pager Var" เพื่อระบุวิธีกำหนด "หน้า" ใน URL ของเพจเจอร์
- เพิ่มหมายเลขเพจเจอร์ให้กับชื่อ/คำอธิบายเมตา (ตอนต้นหรือตอนท้าย)
โดยค่าเริ่มต้น Magento 2 ใช้พารามิเตอร์ GET เพื่อแสดงการแบ่งหน้าใน URL ตัวอย่างเช่น หน้าที่มีการแบ่งหน้าในไซต์ที่ใช้ Magento จะมีลักษณะดังนี้: www.your.ecommerce.store.html?p=2 SEO Suite Ultimate ช่วยให้สามารถขยายฟังก์ชันการทำงานนี้และแก้ไขรูปแบบการแบ่งหน้าได้
1. ในการเปิดใช้งานฟังก์ชัน ไปที่ STORES ⟶ Configuration ⟶ MAGEWORX ⟶ SEO ⟶ SEO URLs และเลือก 'Enable for Pager URLs'
2. ด้านล่างเล็กน้อย คุณสามารถเลือกรูปแบบเพจเจอร์:
· -[pager_var][pager_num] (เช่น your.ecommerce.store/category-p2.html)
· /[pager_var]/[pager_num] (เช่น your.ecommerce.store/category/p/2.html)
3. โดยค่าเริ่มต้น pager_var คือ p คุณสามารถเปลี่ยนค่านี้ได้อย่างง่ายดายโดยป้อนตัวแปรของคุณในฟิลด์พารามิเตอร์ "Pager Var"
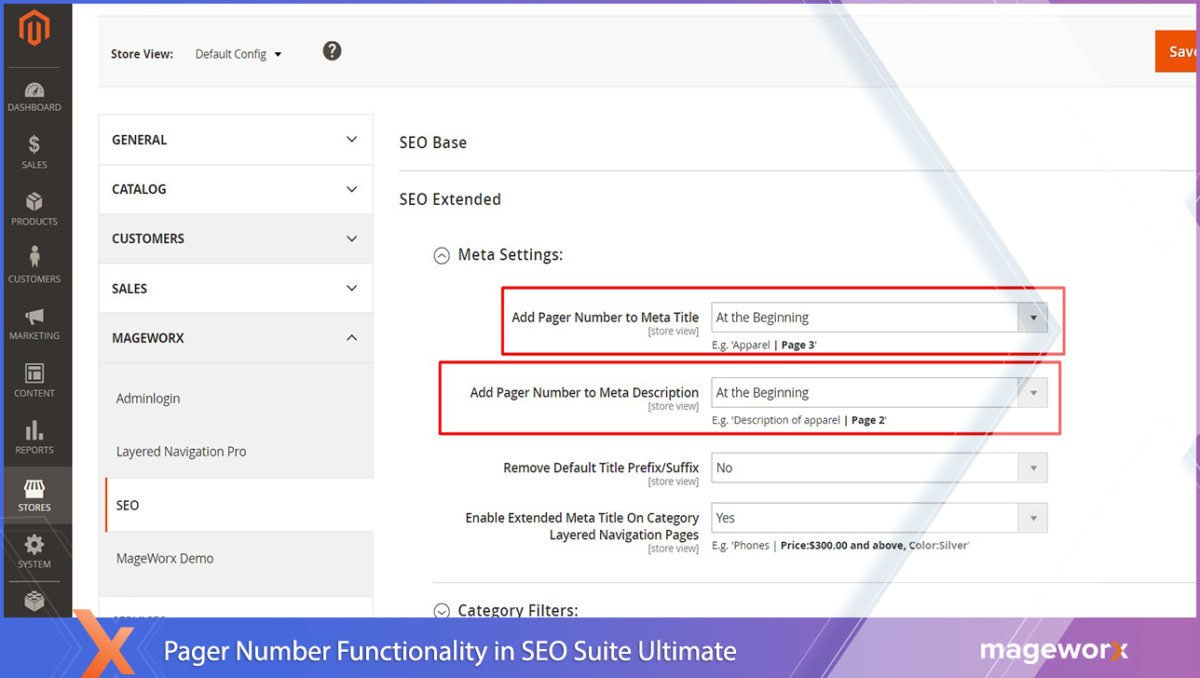
4. นอกจากนี้ ส่วนขยาย SEO Suite Ultimate ยังให้คุณเพิ่มหมายเลขเพจเจอร์ในชื่อ/คำอธิบายเมตาได้ เช่น สร้างข้อมูลเมตาที่ไม่ซ้ำกัน ในการทำเช่นนั้น คุณจะต้องมีแท็บ SEO Extended (เส้นทางจะเหมือนกัน: STORES ⟶ Configuration ⟶ MAGEWORX ⟶ SEO ⟶ SEO Extended ) และฟิลด์ต่อไปนี้: 
สรุป
มาเผชิญหน้ากัน: การกำหนดค่าหน้าการแบ่งหน้าไม่ถูกต้องอาจเป็นอันตรายต่อธุรกิจอีคอมเมิร์ซของคุณ ดังนั้น หน้าที่มีความสำคัญต่อธุรกิจไม่ได้รับการจัดทำดัชนีหรือถือว่ามีคุณภาพต่ำโดยเครื่องมือค้นหา SEO Suite Ultimate สำหรับ Magento 2 ได้รับการช่วยเหลือที่นี่ ช่วยเพิ่มประสิทธิภาพของหน้าดังกล่าวได้อย่างถูกต้อง หลีกเลี่ยงการสูญเสียการเข้าชมที่เป็นเป้าหมาย และ (ที่สำคัญ!) ประหยัดเวลา
