การอัปเดต Core Web Vitals ของ Google และวิธีที่ธุรกิจจะได้รับประโยชน์จาก PWA
เผยแพร่แล้ว: 2021-05-19สารบัญ
หากคุณคุ้นเคยกับ Magento (หรือค้นหาข้อมูลเพิ่มเติมเกี่ยวกับแพลตฟอร์มนี้) แน่ใจว่าคุณรู้จัก Magento PWA แล้ว การพัฒนาเทคโนโลยี กปภ. ทำให้เจ้าของร้านค้าได้เปรียบอย่างมาก โดยสนับสนุนพวกเขาในการเพิ่มยอดขาย และในการปรับปรุงประสิทธิภาพของเว็บ ประสบการณ์ของลูกค้า และความปลอดภัย
เทคโนโลยี PWA ช่วยให้ธุรกิจนำหน้าเกมอยู่เสมอโดยคำนึงถึงการอัปเดตที่สำคัญจากผู้เล่นรายใหญ่อื่นๆ เช่น Google เมื่อเร็ว ๆ นี้ Magento มีการสัมมนาผ่านเว็บ (เพิ่มประสิทธิภาพเว็บไซต์ของคุณด้วย Progressive Web Applications) เพื่ออธิบายการอัปเดต Google ที่กำลังจะมีขึ้นสำหรับระบบการจัดอันดับและวิธีที่ PWA สามารถเพิ่มประสิทธิภาพเว็บไซต์
การสัมมนาผ่านเว็บนี้จัดขึ้นโดย Mr. John Knowles ประธานเจ้าหน้าที่ฝ่ายเทคโนโลยีของ JH และ Mr. Salvatore Denaro ที่ปรึกษาอาวุโสด้านระบบนิเวศบนเว็บของ Google gTech

ต่อไปนี้คือผลรวมและไฮไลท์จากการสัมมนาผ่านเว็บ:
Core Web Vitals ของ Google
Core Web Vitals คือเมตริกความเร็วซึ่งเป็นส่วนหนึ่งของสัญญาณ Page Experience ของ Google ที่ใช้ในการวัดประสบการณ์ของผู้ใช้
ประสบการณ์การใช้เพจจะเริ่มใช้ตั้งแต่กลางเดือนมิถุนายน 2021 ไปจนถึงสิ้นเดือนสิงหาคม โดยเป็นส่วนหนึ่งของระบบการจัดอันดับของ Google นอกจากนี้ อาจมีการเพิ่มป้ายกำกับในผลการค้นหา ซึ่งระบุว่าหน้าใดให้ประสบการณ์การใช้งานที่ดีแก่ผู้ใช้ แต่สิ่งนี้ยังคงมีความเป็นไปได้ในตอนนี้
สัญญาณ "ประสบการณ์ใช้งานหน้าเว็บ" จะรวม Core Web Vitals เข้ากับสัญญาณต่อไปนี้
- เป็นมิตรกับมือถือ
- ท่องเว็บอย่างปลอดภัย
- HTTPS-ความปลอดภัย
- หลักเกณฑ์เกี่ยวกับโฆษณาคั่นระหว่างหน้าที่ล่วงล้ำ
1. ส่วนประกอบ Core Web Vital
Web Vitals หลักใหม่ประกอบด้วย:
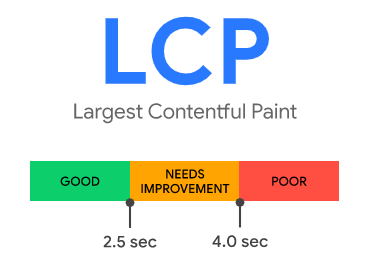
LCP (ระบายสีเนื้อหาที่ใหญ่ที่สุด): เวลาขององค์ประกอบเนื้อหาที่ใหญ่ที่สุดในวิวพอร์ตจะปรากฏให้เห็น

อย่างที่คุณเห็น หาก LCP เกิดขึ้นภายใน 2.5 วินาทีหลังจากที่หน้าเริ่มโหลด เว็บไซต์จะมอบประสบการณ์ที่ดี หากเวลาอยู่ระหว่าง 2.5-4 วินาที จำเป็นต้องปรับปรุง และอะไรที่นานกว่า 4 วินาทีจะถือว่าแย่
สาเหตุที่พบบ่อยที่สุดของ LCP ที่ไม่ดีคือ:
- เวลาตอบสนองของเซิร์ฟเวอร์ช้า
- JavaScript บล็อกการแสดงผลและ CSS
- เวลาโหลดทรัพยากรช้า
- การแสดงผลฝั่งไคลเอ็นต์
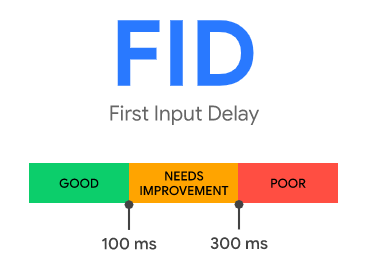
FID (การหน่วงเวลาการป้อนข้อมูลครั้งแรก): เวลาที่ผู้ใช้โต้ตอบกับหน้าเว็บเป็นครั้งแรกจนถึงเวลาที่เบราว์เซอร์ตอบสนองต่อการโต้ตอบนั้นจริงๆ

องค์ประกอบนี้เกี่ยวข้องกับความประทับใจครั้งแรกของผู้ใช้ต่อเว็บไซต์ ควรให้ประสบการณ์การใช้งานที่ดีแก่ผู้ใช้หาก FID มีขนาดไม่เกิน 100 มิลลิวินาที
เป็นเมตริกภาคสนาม และสามารถวัดได้ด้วยการโต้ตอบของผู้ใช้จริงเท่านั้น ในสภาพแวดล้อมของห้องปฏิบัติการ Total Blocking Time (TBT) เป็นตัวชี้วัดที่แนะนำเพื่อช่วยวัด FIB
FID ที่ไม่ดีมักเป็นผลมาจากการเรียกใช้ JavaScript อย่างหนัก
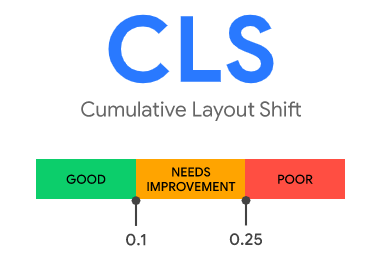
CLS (Cumulative Layout Shift): จำนวนเนื้อหาที่มองเห็นได้ในวิวพอร์ตและระยะทางที่องค์ประกอบได้รับผลกระทบเปลี่ยนไป

การเปลี่ยนเลย์เอาต์จะทำให้ผู้ใช้เสียสมาธิและน่ารำคาญ และสิ่งนี้ก็เกิดขึ้นบ่อยมากสำหรับเว็บไซต์หลายๆ แห่ง ดังนั้นตอนนี้ Google จะวัดเมตริกนี้โดยเป็นส่วนหนึ่งของประสบการณ์หน้าเว็บในไม่ช้า
ในการส่งสัญญาณว่าสามารถมอบประสบการณ์ที่ดีแก่ผู้ใช้ได้ หน้าต่างๆ ควรรักษา CLS ไว้ที่ 0.1 หรือน้อยกว่า.
CLS ที่ไม่ดีสามารถเกิดขึ้นได้เนื่องจาก:
- ภาพไม่มีมิติ
- โฆษณา การฝัง และ iframes ที่ไม่มีมิติ
- เนื้อหาที่ฉีดแบบไดนามิก
- แบบอักษรเว็บทำให้เกิด FOIT/FOUT
- การดำเนินการที่รอการตอบสนองของเครือข่ายก่อนที่จะอัปเดต DOM
2. เครื่องมือในการวัด Core Web Vitals
Core Web Vitals สามารถวัดได้ด้วยเครื่องมือภาคสนามและเครื่องมือในห้องปฏิบัติการ
เครื่องมือภาคสนาม
ข้อมูลภาคสนามถูกสร้างขึ้นจากประสิทธิภาพที่ได้รับจากการโต้ตอบของผู้ใช้จริงกับเว็บไซต์
Core Web Vitals สามารถวัดได้โดยใช้เครื่องมือต่างๆ เช่น:
- ข้อมูลเชิงลึกของ Google Page Speed
- Google Search Console
- รายงานประสบการณ์ผู้ใช้ Chrome
- ไลบรารี JavaScript ของ Web-vitals
- Web.dev
- Web Vital Extension
*โปรดทราบว่าในบางกรณี คุณอาจพบ 'ไม่มีข้อมูล' เมื่อวัดด้วย Search Console หรือแดชบอร์ด CrUX ซึ่งหมายความว่าพร็อพเพอร์ตี้ของคุณเป็นผลิตภัณฑ์ใหม่ใน Search Console หรือมีข้อมูลไม่เพียงพอในรายงาน CrUX ที่จะให้ข้อมูลที่มีความหมายสำหรับประเภทอุปกรณ์ที่เลือก
เครื่องมือห้องปฏิบัติการ
ข้อมูลห้องปฏิบัติการถูกรวบรวมจากสภาพแวดล้อมที่มีการควบคุมและมีประโยชน์อย่างยิ่งในระหว่างกระบวนการพัฒนาและเพื่อตรวจจับการถดถอยของหน้าก่อนที่จะเกิดขึ้น
ธุรกิจสามารถวัดตัวชี้วัดในสภาพแวดล้อมของห้องปฏิบัติการด้วย:
- ประภาคาร
- Chrome DevTools
- การทดสอบหน้าเว็บ
*เครื่องมือในห้องปฏิบัติการเหล่านี้วัด TBT แทน FID ตามที่กล่าวไว้ข้างต้น
ข้อดีของการประปาส่วนภูมิภาคที่เกี่ยวข้องกับการอัปเดตของ Google
ความเร็ว
เพื่อให้ได้คะแนน LCP และ FID ที่ดี ความเร็วในการโหลดของเว็บไซต์จึงเป็นปัจจัยหลัก และเมื่อพูดถึงเรื่องความเร็ว เว็บไซต์ กปภ. ก็ทำงานได้ดีเป็นพิเศษ เป็นลักษณะเด่นประการหนึ่งของ กปภ.
โหลดเร็ว
กปภ. สร้างขึ้นโดยมีการปรับปรุงแบบก้าวหน้าเป็นหลักการหลัก ซึ่งช่วยให้แอปโหลดได้ทันทีเมื่อเข้าชมซ้ำ การใช้ประโยชน์จากแคชระดับอุปกรณ์ PWA จะลดปริมาณข้อมูลที่จำเป็นต่อการตอบสนองต่อการโต้ตอบของผู้ใช้อย่างรวดเร็ว

ประสบการณ์หน้าเดียว

PWA โหลดได้เร็วกว่าเว็บไซต์ปกติ ด้วยเทคโนโลยี Service Workers มันเร็วในการโหลดครั้งแรกและเร็วยิ่งขึ้นในการโหลดครั้งที่สองเป็นต้นไป เนื่องจากจะแคชเนื้อหาทั้งหมดล่วงหน้าและส่งมอบเมื่อจำเป็น
สิ่งนี้อธิบายได้ว่าทำไมผู้ใช้จึงสามารถสัมผัสประสบการณ์เว็บไซต์หน้าเดียวกับ กปภ. ขจัดปัญหาในการรอโหลดหน้าเหมือนเว็บไซต์ทั่วไป
โต้ตอบได้อย่างรวดเร็ว
ยิ่งเว็บตอบสนองต่อการโต้ตอบของผู้ใช้ได้เร็วเท่าใด คะแนน FDI ของเว็บก็จะยิ่งดีขึ้นเท่านั้น
เมื่อโหลดแล้ว กปภ. สามารถตอบสนองต่อการโต้ตอบของผู้ใช้ได้ทันทีด้วยการเปลี่ยนภาพที่ราบรื่นดุจแพรไหม เวลาในการโหลดทันทีช่วยให้แอปสามารถขจัดความยุ่งเหยิง ทำให้ผู้ใช้ทำงานที่ต้องการได้อย่างรวดเร็ว และทำให้ง่ายต่อการแปลง
เว็บไซต์ที่เชื่อถือได้
ทำงานออฟไลน์
ความพร้อมใช้งานแบบออฟไลน์ยังเกิดขึ้นได้ด้วยเทคโนโลยี Service Workers ด้วยการผสานรวมของผู้ปฏิบัติงานบริการอย่างเหมาะสม เนื้อหาทั้งหมดจะถูกโหลดไว้ล่วงหน้าในครั้งแรกที่คุณเยี่ยมชมการประปาส่วนภูมิภาค และส่งหลังจากนั้นโดยใช้ Javascript ทำให้ PWA เป็นแนวทางใหม่สำหรับเว็บไซต์ที่ต้องใช้ประสบการณ์อย่างต่อเนื่อง
นอกจากนี้ การอัปเดตจะพร้อมใช้งานทันทีบนเว็บไซต์ กปภ. ทันทีที่อุปกรณ์เชื่อมต่อกับเครือข่าย
เว็บที่ปลอดภัย
กปภ. ต้องถูกตัดขาดผ่านโปรโตคอลที่ปลอดภัย—HTTPS สิ่งนี้รับประกันการสื่อสารที่ปลอดภัยระหว่างผู้ใช้และเซิร์ฟเวอร์และเป็นการตอบแทน ทำให้มั่นใจได้ว่าจะได้รับประสบการณ์ที่ปราศจากความเสี่ยง
การใช้ HTTPS สำหรับทั้งเว็บไซต์จะช่วยปกป้องธุรกรรมการชำระเงิน รักษาความปลอดภัยบัญชีผู้ใช้ รักษาการสื่อสาร ข้อมูลประจำตัว และการท่องเว็บเป็นส่วนตัว
นอกจากนี้ เมื่อเปิดใช้งาน HTTPS เบราว์เซอร์จะถูกทำเครื่องหมายโดยอัตโนมัติว่าปลอดภัย และผู้เข้าชม PWA ของคุณจะมองเห็นสิ่งนี้ได้ การแสดงให้ผู้เยี่ยมชมเห็นว่าการประปาส่วนภูมิภาคมีความปลอดภัยสามารถสร้างความไว้วางใจให้กับลูกค้าของคุณ ปรับปรุงการขายและการแปลงตามนั้น
ข้ามเบราว์เซอร์/อุปกรณ์

PWAs ทำงานข้ามเบราว์เซอร์ โดยให้การเข้าถึงแบบสากลแก่ผู้ใช้ทุกคน พวกเขาสามารถนำทางไปยังเบราว์เซอร์ใดก็ได้และเข้าถึงแอพได้ทันที
PWA ที่ออกแบบมาอย่างดีและสร้างขึ้นมาอย่างดีสามารถรับประกันได้ว่าผู้ใช้จะได้รับประสบการณ์ที่ดีที่สุดในขณะที่เรียกดู โดยไม่คำนึงถึงอุปกรณ์ของพวกเขา – แท็บเล็ต เดสก์ท็อป หรือมือถือ
ดึงดูด UX
คุณสมบัติขั้นสูง
เว็บไซต์ กปภ. ขับเคลื่อนด้วยคุณสมบัติขั้นสูงมากมายที่มุ่งอำนวยความสะดวกในการมีส่วนร่วมสำหรับร้านค้าอีคอมเมิร์ซ
พวกเขาสามารถได้รับตำแหน่งบนหน้าจอหลัก ช่วยให้เข้าถึงซ้ำได้อย่างรวดเร็วโดยไม่จำเป็นต้องเปิดเบราว์เซอร์และพิมพ์ที่อยู่ ความสะดวกในการเข้าถึงเว็บแอปจากหน้าจอหลักของผู้ใช้ทำให้ PWA มีอัตราการมีส่วนร่วมสูงของแอปที่มาพร้อมเครื่อง
เคล็ดลับในการปรับปรุงคะแนน Core Web Vitals
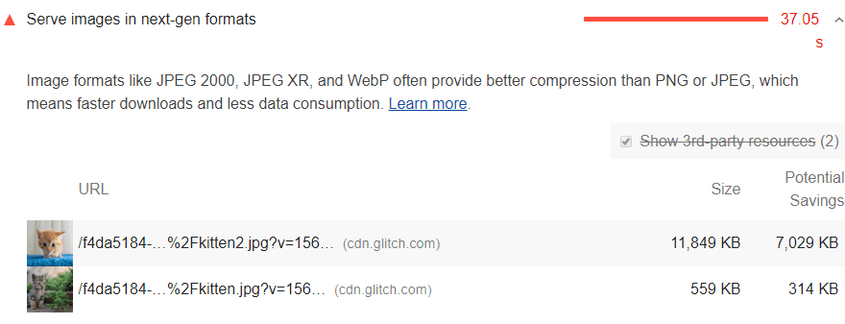
- การบีบอัดภาพ

นี่ยังคงเป็นขั้นตอนพื้นฐานแต่จำเป็นในการปรับปรุงประสิทธิภาพเว็บของคุณ หลังจากบีบอัดแล้ว รูปภาพจะใช้พื้นที่น้อยลงและเพิ่มความเร็วในการโหลดหน้าเว็บของคุณ
หากเป็นไปได้ ให้แสดงรูปภาพของคุณใน JPEG 2000, JPEG XR และ WebP รูปแบบรูปภาพเหล่านี้มีลักษณะการบีบอัดและคุณภาพที่เหนือกว่าเมื่อเทียบกับ JPEG และ PNG ที่เก่ากว่า
คำแนะนำอีกประการหนึ่งคือหลีกเลี่ยงการเพิ่มรูปภาพที่ไม่เกี่ยวข้องลงในหน้าเว็บของคุณ
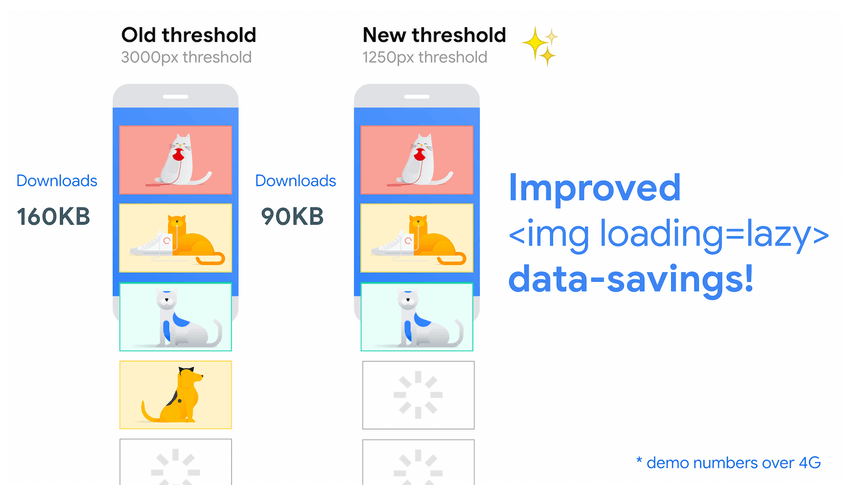
- ขี้เกียจโหลด

Lazy Loading เป็นวิธีการที่คุณจะระบุทรัพยากรบางอย่างว่าไม่มีการบล็อก (ไม่สำคัญ) และเบราว์เซอร์จะโหลดสิ่งเหล่านี้เมื่อจำเป็นเท่านั้น ดังนั้น คุณสามารถย่อความยาวของเส้นทางการแสดงผลที่สำคัญ ซึ่งแปลเป็นเวลาในการโหลดหน้าเว็บที่ลดลง
- โหลดทรัพยากรหลักล่วงหน้า
การโหลดทรัพยากรบางอย่างล่วงหน้าเป็นการบอกเบราว์เซอร์ว่าคุณต้องการจัดลำดับความสำคัญและดึงข้อมูลเร็วกว่าที่เบราว์เซอร์จะค้นพบในหน้าปัจจุบัน
- ลดขนาดงานยาว
งานใดๆ ที่ใช้เวลามากกว่า 50ms ในการดำเนินการถือเป็นงานที่ยาว
เหตุการณ์ เช่น การเรียกใช้ JavaScript และการแยกวิเคราะห์ CSS อาจทำให้เกิดการบล็อกเธรดหลัก ส่งผลให้หน้าเว็บค้างและไม่ตอบสนอง
คุณสามารถลดส่วนของข้อมูล JavaScript ได้โดยใช้การแยกโค้ด ย่อและบีบอัดโค้ด JavaScript ของคุณ ลบโค้ดที่ไม่ได้ใช้ และทำตามรูปแบบ PRPL ลดเวลาที่ใช้ในการแยกวิเคราะห์ CSS โดยย่อหรือเลื่อน CSS ที่ไม่สำคัญ หรือลบ CSS ที่ไม่ได้ใช้
- พื้นที่สำรองสำหรับรูปภาพ & ฝังที่จะโหลดเข้า
ผู้ใช้รู้สึกสับสนเมื่อพยายามคลิกที่องค์ประกอบ (ปุ่ม/ รูปภาพ/ วิดีโอ) จากนั้นองค์ประกอบจะเปลี่ยนไป การดำเนินการนี้จะส่งผลต่อคะแนน CLS ของเว็บไซต์ และส่งสัญญาณว่าหน้าเว็บอาจมี UX ที่ไม่ดี
ลด CLS โดยใส่แอตทริบิวต์ขนาดความกว้างและความสูงของรูปภาพและวิดีโอ หรือจองพื้นที่ที่จำเป็นด้วยกล่องอัตราส่วนกว้างยาว CSS เพื่อให้แน่ใจว่าเบราว์เซอร์จะสงวนพื้นที่ที่เหมาะสมสำหรับรูปภาพและวิดีโอ
ด้วยการฝัง คุณสามารถป้องกันการเปลี่ยนเค้าโครงโดยการคำนวณล่วงหน้าพื้นที่เพียงพอสำหรับการฝังด้วยตัวยึดตำแหน่งหรือทางเลือกสำรอง
- ออกแบบโฆษณาคั่นระหว่างหน้าที่ไม่ขัดขวางเนื้อหาสำคัญ
โฆษณาคั่นระหว่างหน้าอาจทำให้หงุดหงิดเมื่อครอบคลุมองค์ประกอบที่สำคัญบนหน้า
หากต้องการเห็นภาพว่าโฆษณาคั่นระหว่างหน้าทำงานบนหน้าเว็บของคุณอย่างไร ให้ตรวจสอบด้วยตนเองในอุปกรณ์ต่างๆ หรือใช้เครื่องมือ เช่น คุณลักษณะภาพหน้าจอของ Chrom DevTool
หากโฆษณาคั่นระหว่างหน้าหรือป๊อปอัปขัดขวางเนื้อหาหลักบนหน้าเว็บ คุณควรพิจารณาออกแบบใหม่เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น
บทสรุป
โดยสรุป เจ้าของไซต์ควรปรับปรุงคะแนนของตนสำหรับตัววัด Core Web Vitals – LCP, FID และ CLS แล้ว แม้ว่าตัวชี้วัดเหล่านี้จะไม่ทำให้เกิดการเปลี่ยนแปลงอย่างมากในการจัดอันดับ แต่ก็ให้คำแนะนำแก่เว็บไซต์เพื่อประสบการณ์การใช้งานที่ดี
เกี่ยวกับการอัปเดตของ Google เว็บไซต์ กปภ. มีข้อได้เปรียบเหนือเว็บไซต์แบบเดิม ด้วยเทคโนโลยีของ PWAs ให้ประสิทธิภาพเว็บที่ยอดเยี่ยมพร้อมประสบการณ์ผู้ใช้ที่โหลดได้รวดเร็ว เชื่อถือได้ และมีส่วนร่วม
นอกจากนี้ แนวทางปฏิบัติบางอย่างสามารถนำไปใช้ได้อย่างง่ายดายเพื่อประสบการณ์การใช้งานที่ดีขึ้น ตั้งแต่การโหลดทรัพยากรล่วงหน้าไปจนถึงการจองพื้นที่สำหรับรูปภาพและการฝัง ธุรกิจควรติดตามประสิทธิภาพเว็บของตนเป็นประจำโดยใช้ทั้งข้อมูลภาคสนามและในห้องปฏิบัติการ เพื่อรักษาความสอดคล้องในประสบการณ์ของผู้ใช้และป้องกันปัญหาที่อาจเกิดขึ้น
สำหรับผู้ค้า Magento ที่ต้องการเพิ่มประสิทธิภาพเว็บของคุณด้วย PWA ที่ SimiCart เราคือทีมของหน่วยงานพัฒนา PWA ที่ผ่านการรับรองจาก Google ซึ่งพร้อมที่จะเปลี่ยนโฉมร้าน Magento ของคุณ
