วิธีสร้างป๊อปอัป Opt-in แบบหลายขั้นตอนใน WordPress
เผยแพร่แล้ว: 2021-09-18คุณกำลังมองหาปลั๊กอินที่เหมาะสมเพื่อสร้างป๊อปอัปการเลือกใช้หลายขั้นตอนบนเว็บไซต์/บล็อก WordPress ของคุณหรือไม่?
ลอง Adoric!
Adoric เป็นหนึ่งในปลั๊กอินรูปแบบการเลือกที่ดีที่สุดสำหรับ WordPress ที่ทำให้คุณสามารถสร้างป๊อปอัปแบบหลายขั้นตอนได้อย่างง่ายดาย
ในโพสต์นี้ คุณจะได้เรียนรู้วิธีการสร้างบนเว็บไซต์ของคุณ ไม่ต้องกังวล มันเป็นกวดวิชาที่ง่ายต่อการปฏิบัติตาม
แต่ก่อนอื่น จริงๆ แล้วป๊อปอัปแบบหลายขั้นตอนคืออะไร และเหตุใดคุณจึงต้องการป๊อปอัปแบบหลายขั้นตอน
ป๊อปอัปการเลือกใช้แบบหลายขั้นตอนคืออะไร
พูดง่ายๆ ว่าการเลือกใช้แบบหลายขั้นตอนคือป๊อปอัปการเลือกรับประเภทหนึ่งที่แบ่งออกเป็นหลายขั้นตอน โดยทั่วไปแล้วจะเป็น 2 ถึง 3
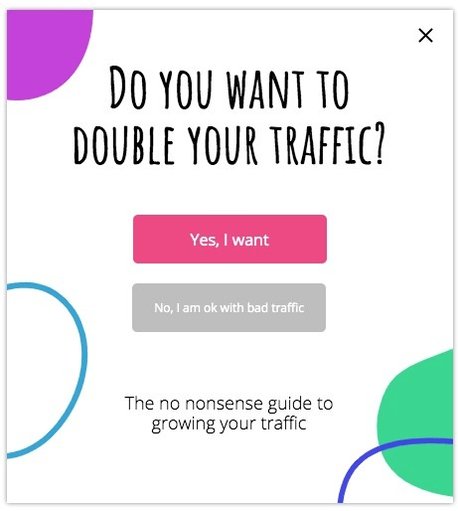
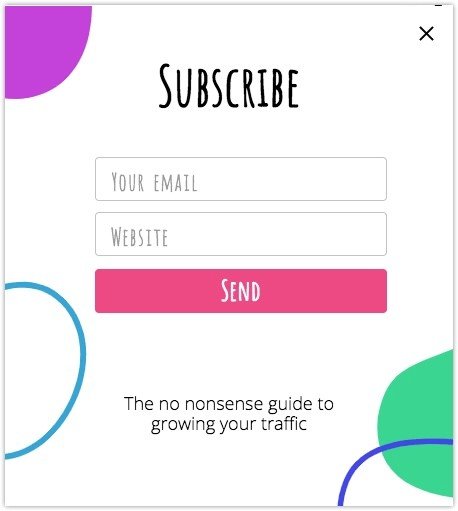
โดยปกติ ในขั้นตอนที่หนึ่ง ผู้เข้าชมอาจถูกถามว่าสนใจข้อเสนอหรือไม่ หากพวกเขาคลิกใช่ หน้าต่างป๊อปอัปถัดไปอาจถามถึงอีเมล/หมายเลขโทรศัพท์
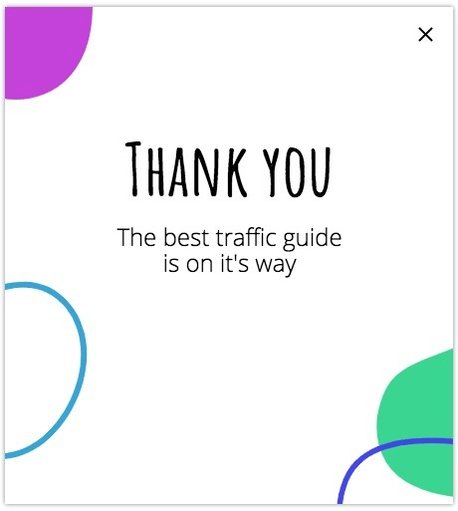
ในที่สุดในขั้นตอนที่ 3 อาจมีป๊อปอัป "ขอบคุณ" ปรากฏขึ้นเพื่อขอบคุณผู้เยี่ยมชมที่ทิ้งอีเมล
รับความคิด?
ภาพประกอบนี้จะช่วยให้คุณเข้าใจได้ดีขึ้นว่าป๊อปอัปแบบหลายขั้นตอนนั้นเกี่ยวกับอะไร

โปรดทราบว่าป๊อปอัปแบบหลายขั้นตอนมีหลายชื่อ: ป๊อปอัป 2 ขั้นตอน ป๊อปอัปใช่/ไม่ใช่ ฯลฯ
เหตุใดจึงต้องใช้ป๊อปอัปการเลือกใช้หลายขั้นตอน
เหตุใดจึงต้องเครียดกับการสร้างป๊อปอัปแบบหลายขั้นตอนในเมื่อคุณสามารถเลือกป๊อปอัปแบบขั้นตอนเดียวแบบปกติได้
มีเหตุผลหลายประการทีเดียว
ประการแรก หากคุณมีแบบฟอร์มการเลือกรับยาวที่คุณต้องการให้ผู้เยี่ยมชมกรอก การแบ่งออกเป็นหลายขั้นตอนจะช่วยลดความเหนื่อยล้าของแบบฟอร์มได้
เคยได้ยินเรื่องฟอร์มเหนื่อยไหม? เกิดขึ้นเมื่อผู้ใช้รู้สึกเหนื่อยและเหนื่อยล้าจากการกรอกแบบฟอร์มการเลือกใช้ที่ค่อนข้างยาว
ประการที่สอง ป๊อปอัปการเลือกใช้แบบหลายขั้นตอนสามารถช่วยเพิ่มอัตราการแปลงของคุณได้จริงๆ แต่มันเป็นไปได้ยังไงกัน?
จากการค้นพบของ Bluma Zeigarnik นักจิตวิทยา ผู้คนมักจะจดจำงานที่ยังไม่เสร็จได้ง่ายกว่างานที่ทำเสร็จแล้ว ด้วยเหตุนี้ พวกเขาจึงมักจะมองผ่านงานใดก็ตามที่พวกเขาเริ่มต้นโดยสมัครใจ
ในภาษาอังกฤษธรรมดา เมื่อผู้ใช้เริ่มโต้ตอบกับแบบฟอร์มแบบหลายขั้นตอนของคุณ พวกเขามักจะทำเสร็จแล้ว นี่หมายถึงการแปลงที่ดีขึ้นสำหรับคุณ
วิธีสร้างป๊อปอัป Opt-in แบบหลายขั้นตอนใน WordPress
ถึงตอนนี้ หวังว่าคุณจะรู้แล้วว่าป๊อปอัปแบบหลายขั้นตอนคืออะไร และเหตุใดการมีป๊อปอัปแบบหลายขั้นตอนจึงมีความจำเป็น
ต่อไป ฉันจะแสดงขั้นตอนในการสร้างบล็อกใน WordPress โดยใช้ Adoric
เพื่อให้ง่ายต่อการปฏิบัติตามบทช่วยสอนนี้ เราได้แบ่งขั้นตอนออกเป็น 2 หมวดหมู่กว้างๆ:
- ติดตั้งและเปิดใช้งาน Adoric บนเว็บไซต์ WordPress ของคุณ
- สร้างและเผยแพร่ป๊อปอัปแบบหลายขั้นตอน
หัวเข็มขัดขึ้น!
ติดตั้งและเปิดใช้งาน Adoric บนเว็บไซต์ WordPress ของคุณ
ขั้นตอนที่ #1: ติดตั้งและเปิดใช้งาน Adoric
ขั้นตอนแรกในการสร้างป๊อปอัปแบบหลายขั้นตอนคือการติดตั้งและเปิดใช้งานปลั๊กอิน Adoric บนเว็บไซต์ WordPress ของคุณ
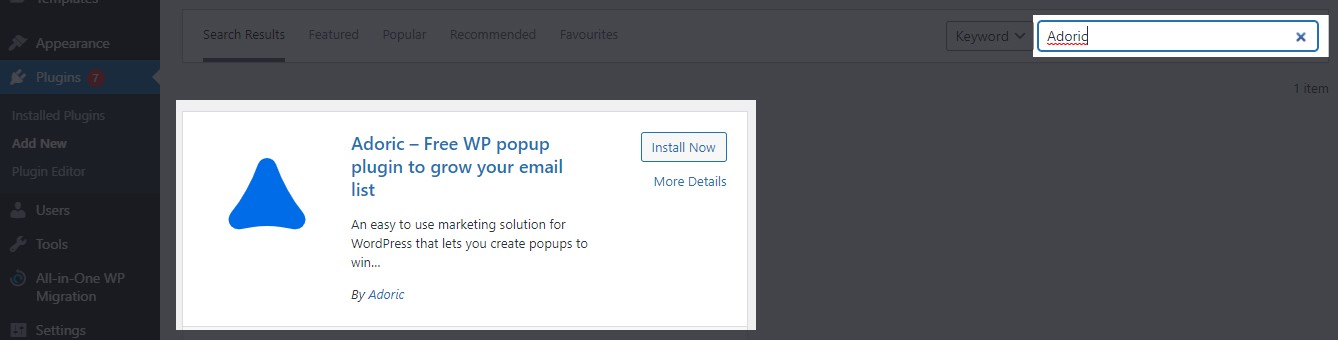
โดยเข้าสู่แดชบอร์ดของเว็บไซต์ของคุณ ไปที่ Plugins >> Add New ค้นหา Adoric เมื่อพบแล้ว ให้ติดตั้งและเปิดใช้งาน

เมื่อคุณเปิดใช้งานเสร็จแล้ว ให้ไปยังขั้นตอนถัดไป
ขั้นตอนที่ #2: สร้างบัญชีฟรี
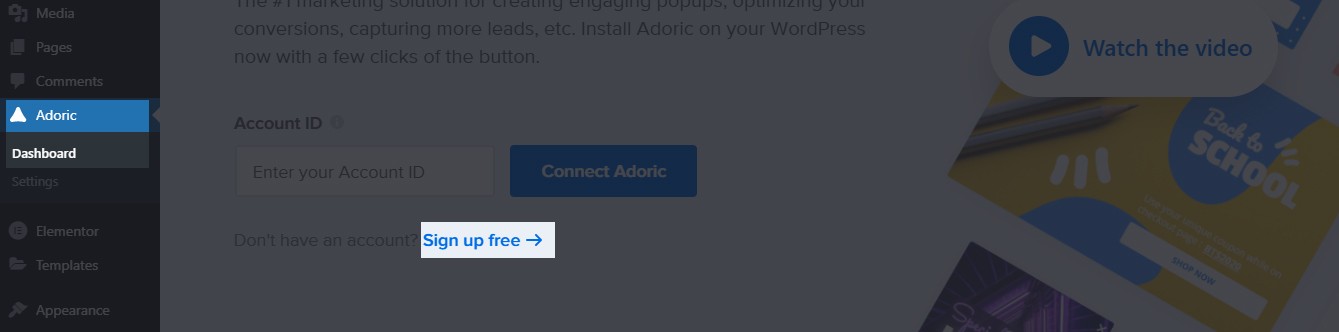
เพื่อให้ Adoric ทำงานอย่างถูกต้องบนเว็บไซต์ WordPress ของคุณ คุณต้องสร้างบัญชี ในการทำเช่นนั้น จากแดชบอร์ด WordPress ของคุณ ให้ไปที่ Adoric >> Dashboard
จากนั้นคลิกลิงก์ สมัครฟรี

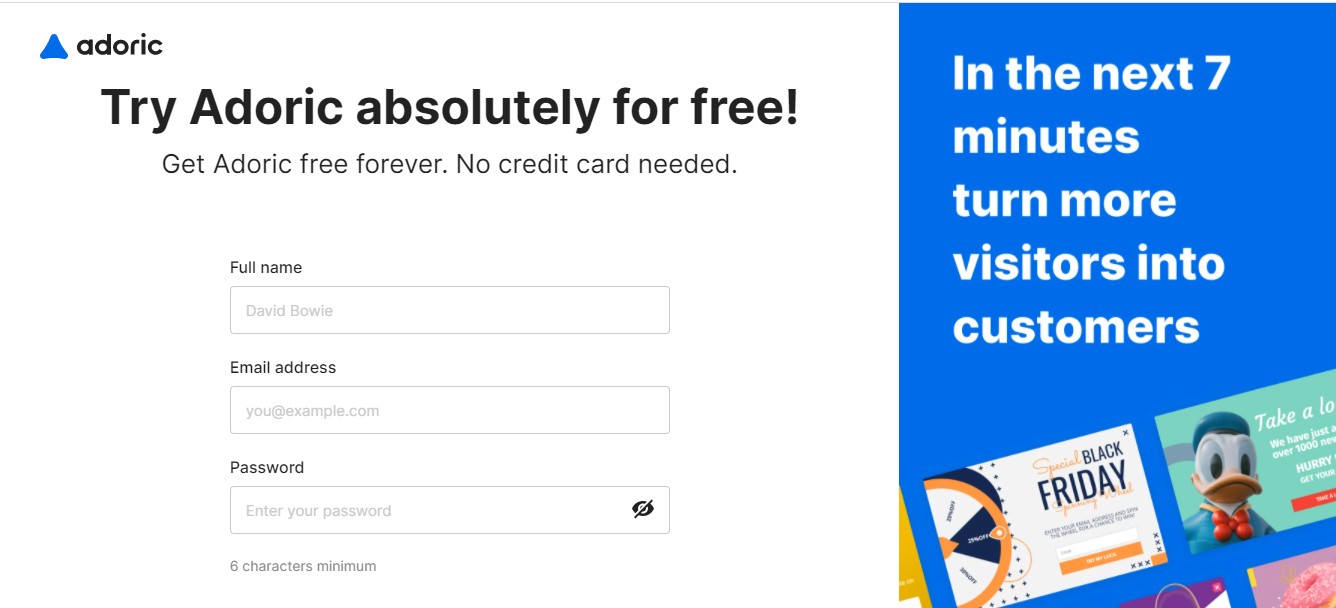
เมื่อคลิก คุณจะเข้าสู่หน้าการสมัครรับข้อมูล

กรอกชื่อ ที่อยู่อีเมล และตั้งรหัสผ่านในบัญชีของคุณ จากนั้นทำตามขั้นตอนการสมัครต่อไปจนกว่าคุณจะได้รับแจ้งให้ระบุรายละเอียดโดเมนเว็บไซต์ของคุณ
ตรวจสอบให้แน่ใจว่าได้พิมพ์ URL ของเว็บไซต์ของคุณอย่างถูกต้องและดำเนินการต่อ
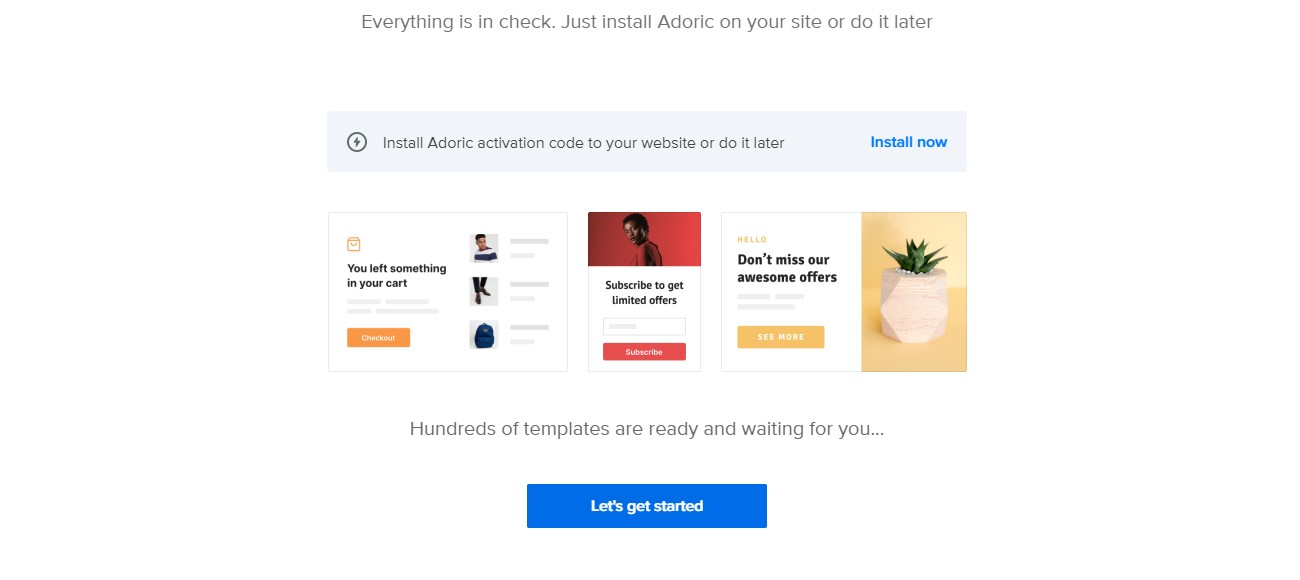
หากทุกอย่างเป็นไปด้วยดี คุณควรเห็นหน้านี้:

จากนั้นคลิกปุ่ม มาเริ่ม กันเลย
ขั้นตอนที่ #3: เชื่อมต่อ Adoric กับ WordPress . ของคุณ
หลังจากสร้างบัญชีฟรีกับ Adoric แล้ว ขั้นตอนต่อไปคือการเชื่อมโยงกับเว็บไซต์ WordPress ของคุณ
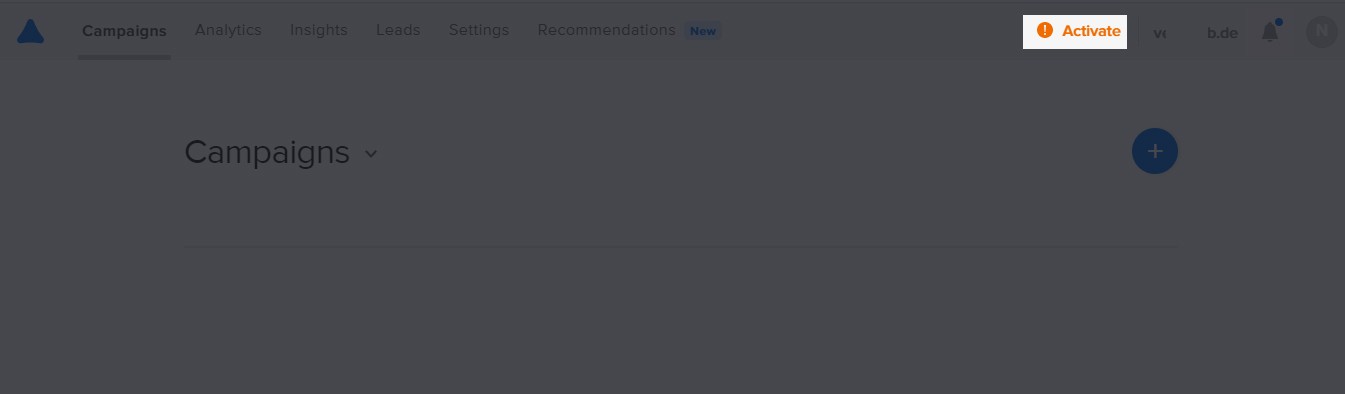
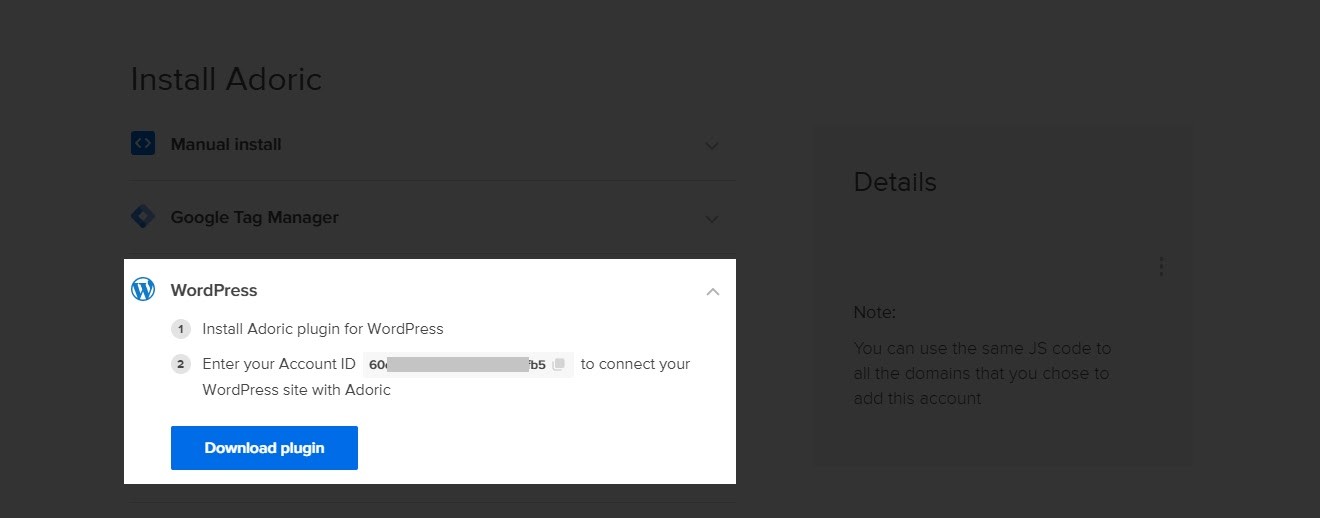
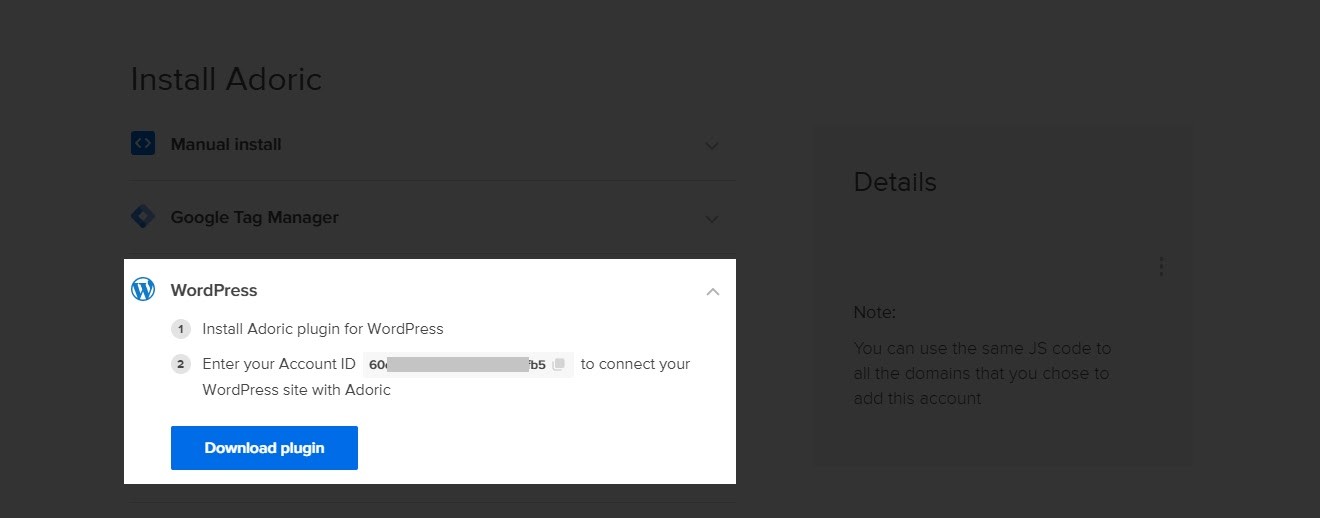
ในการทำเช่นนั้น จากแดชบอร์ดบัญชี Adoric ของคุณ ให้คลิกที่ลิงก์ เปิดใช้งาน ดังนี้:

นี่จะเป็นการเปิดหน้าการเปิดใช้งานปลั๊กอิน ในหน้านั้น ให้คลิกเมนูดรอปดาวน์ของ WordPress จากนั้นคัดลอก ID บัญชี ของคุณ

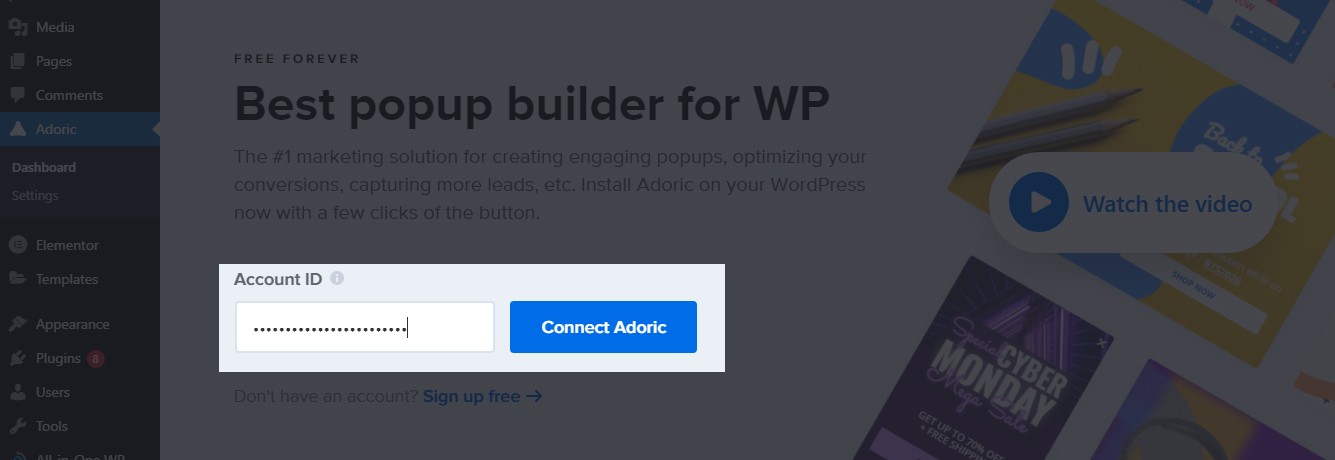
เมื่อคัดลอก ID แล้ว ให้กลับไปที่แดชบอร์ด WordPress อีกครั้ง และไปที่ Adoric >> Dashboard
วาง ID ที่คัดลอกแล้วกดปุ่ม Connect Adoric

เมื่อบัญชีของคุณเชื่อมต่อแล้ว ก็ถึงเวลาที่คุณเริ่มสร้างป๊อปอัปแบบหลายขั้นตอน
สร้างและเผยแพร่ป๊อปอัปแบบหลายขั้นตอน
นี่คือขั้นตอนในการสร้างและเผยแพร่ป๊อปอัปแบบหลายขั้นตอนไปยัง WordPress
ขั้นตอนที่ #1: สร้างป๊อปอัป
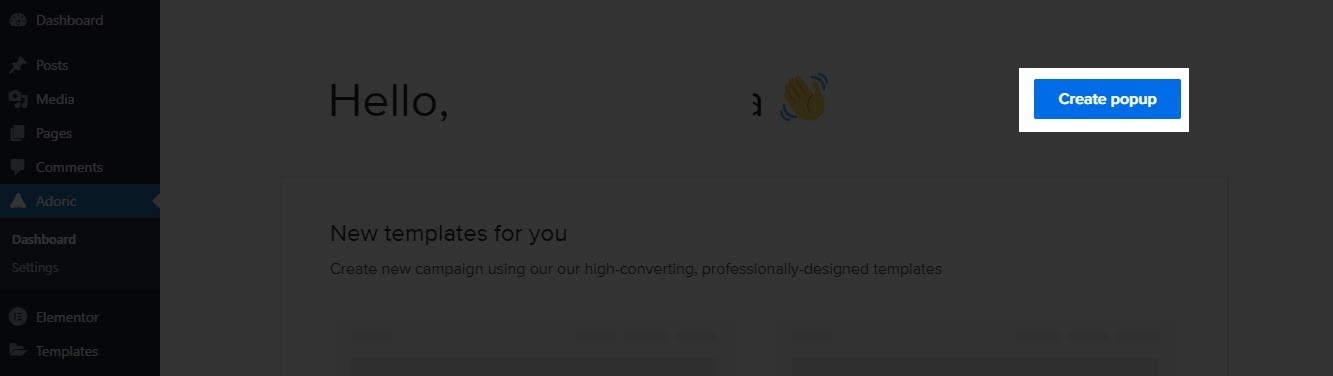
หลังจากเชื่อมโยง WordPress กับบัญชี Adoric ของคุณแล้ว ถึงจุดที่คุณเริ่มสร้างป๊อปอัปของคุณแล้ว
ในการทำเช่นนั้นเพียงคลิกปุ่ม สร้างป๊อปอัป ดังนี้:



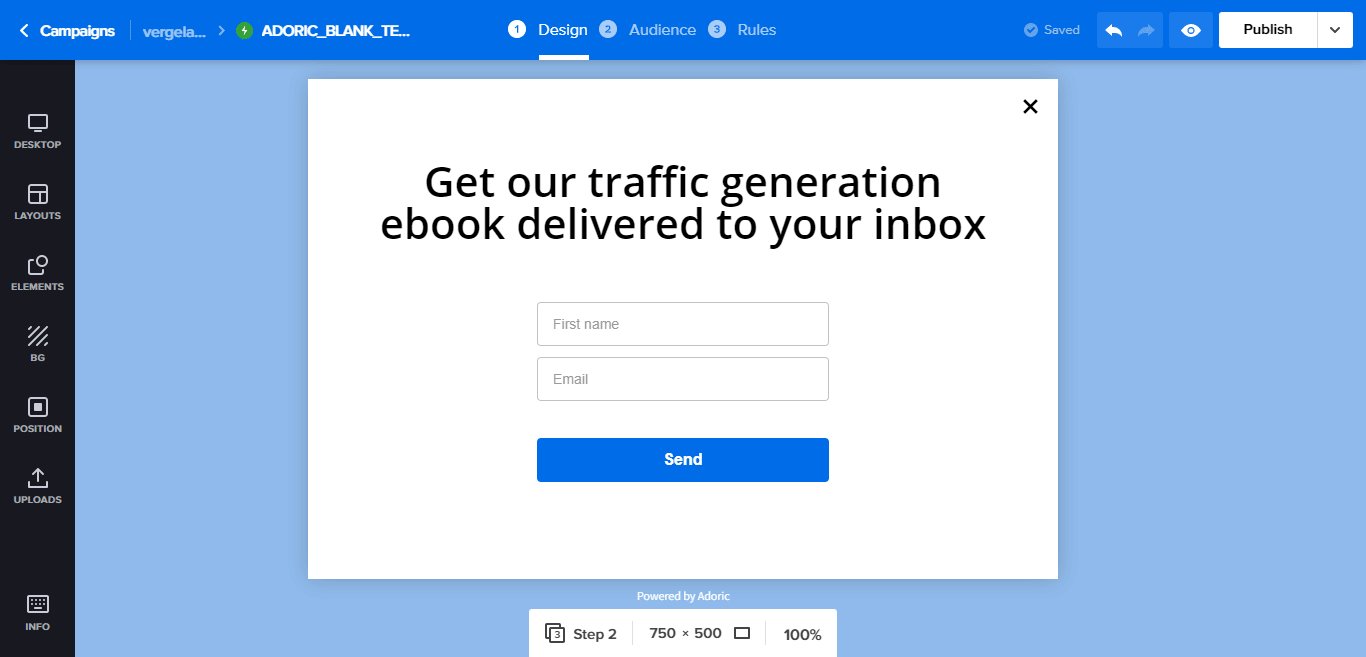
เมื่อคลิก คุณจะเข้าสู่โปรแกรมแก้ไขการออกแบบของ Adoric นี่คือที่ที่คุณจะสร้างป๊อปอัปแบบหลายขั้นตอนที่คุณต้องการสร้าง
ตอนนี้คุณสามารถเริ่มต้นใหม่เพื่อสร้างป๊อปอัปได้ แต่นั่นจะใช้เวลานานและค่อนข้างน่าเบื่อ
ดังนั้นจึงเป็นการดีที่สุดที่จะเริ่มต้นกระบวนการด้วยเทมเพลตของเรา
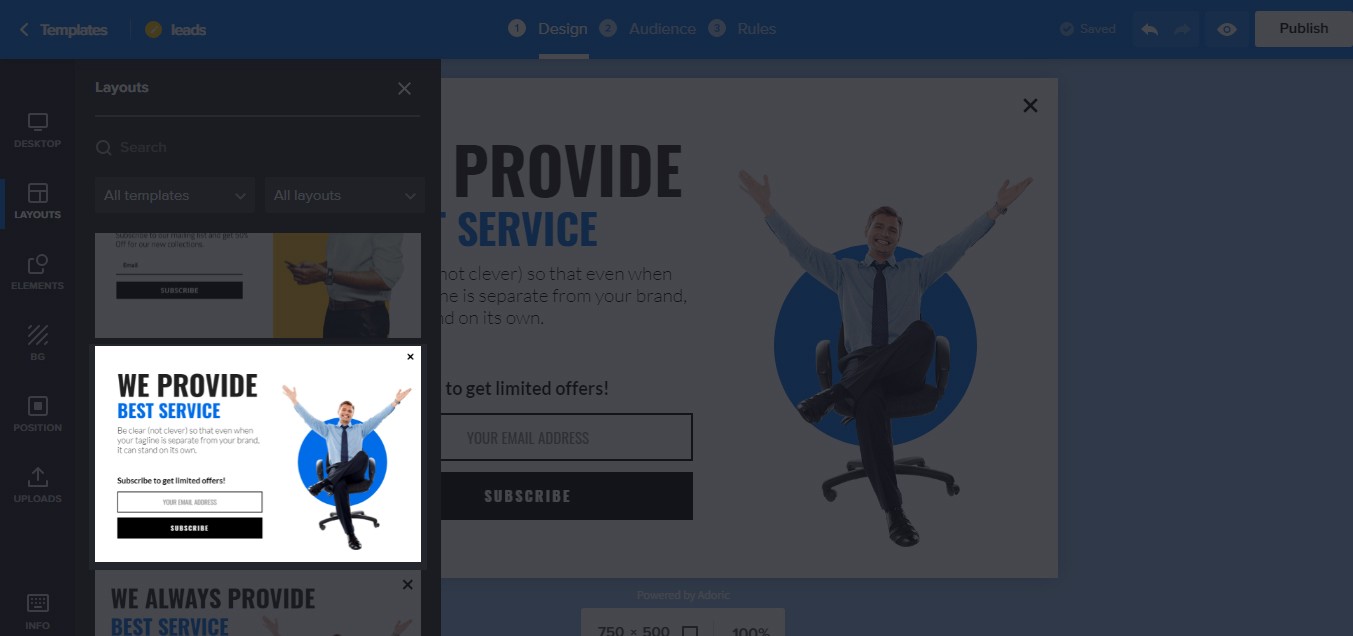
ที่จะเลือกแม่แบบให้คลิกแท็บรูปแบบในบานหน้าต่างด้านซ้าย

หลังจากนั้น เลื่อนดูเทมเพลตที่มีอยู่จนกว่าคุณจะพบเทมเพลตที่คุณชอบ
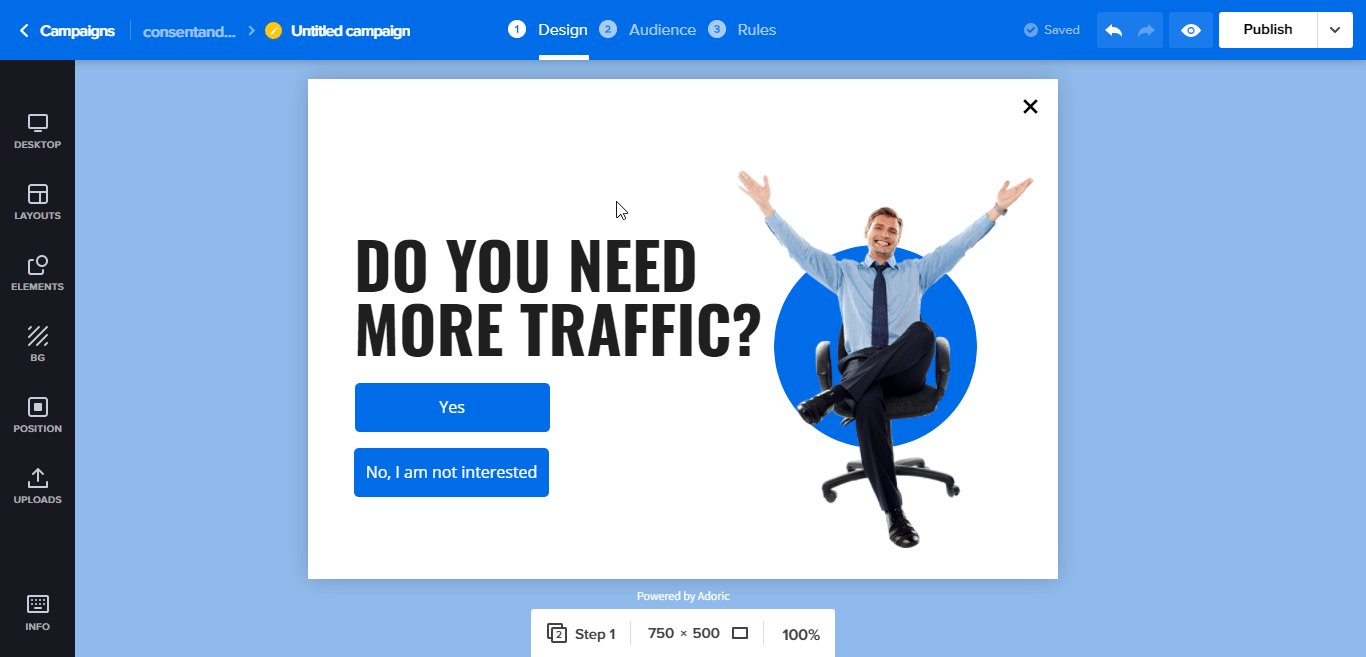
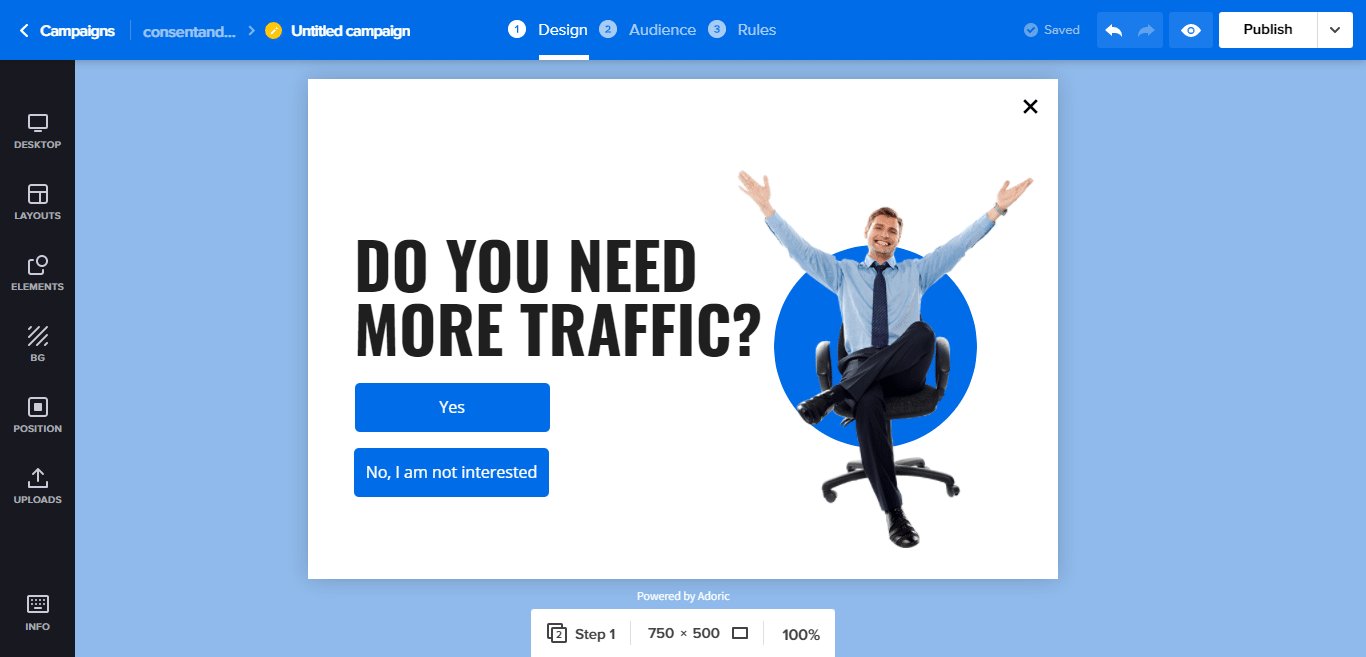
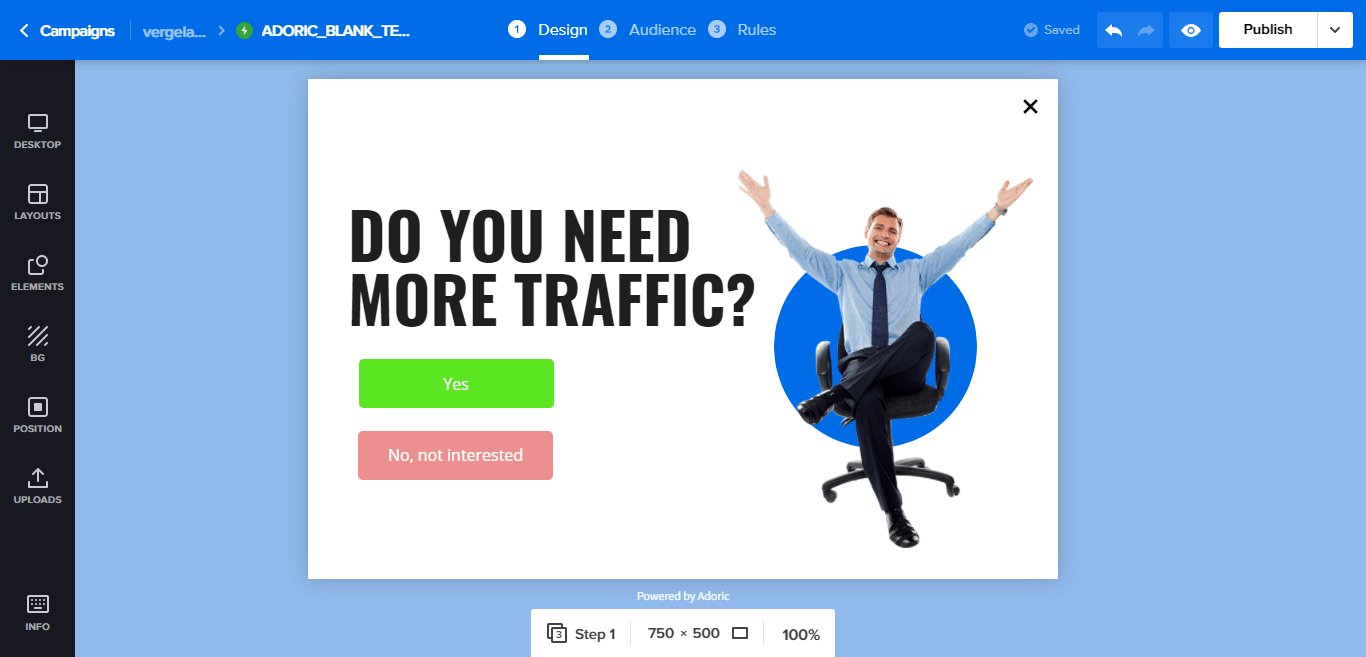
นี่คือสิ่งที่ฉันจะใช้สำหรับบทช่วยสอนนี้:

สิ่งต่อไปที่ต้องทำตอนนี้คือแก้ไขและปรับแต่งเทมเพลต ในการทำเช่นนั้น เลือกองค์ประกอบใดก็ได้บนเทมเพลตป๊อปอัปโดยคลิกที่องค์ประกอบนั้น จากนั้นทำการเปลี่ยนแปลงตามที่เห็นสมควร

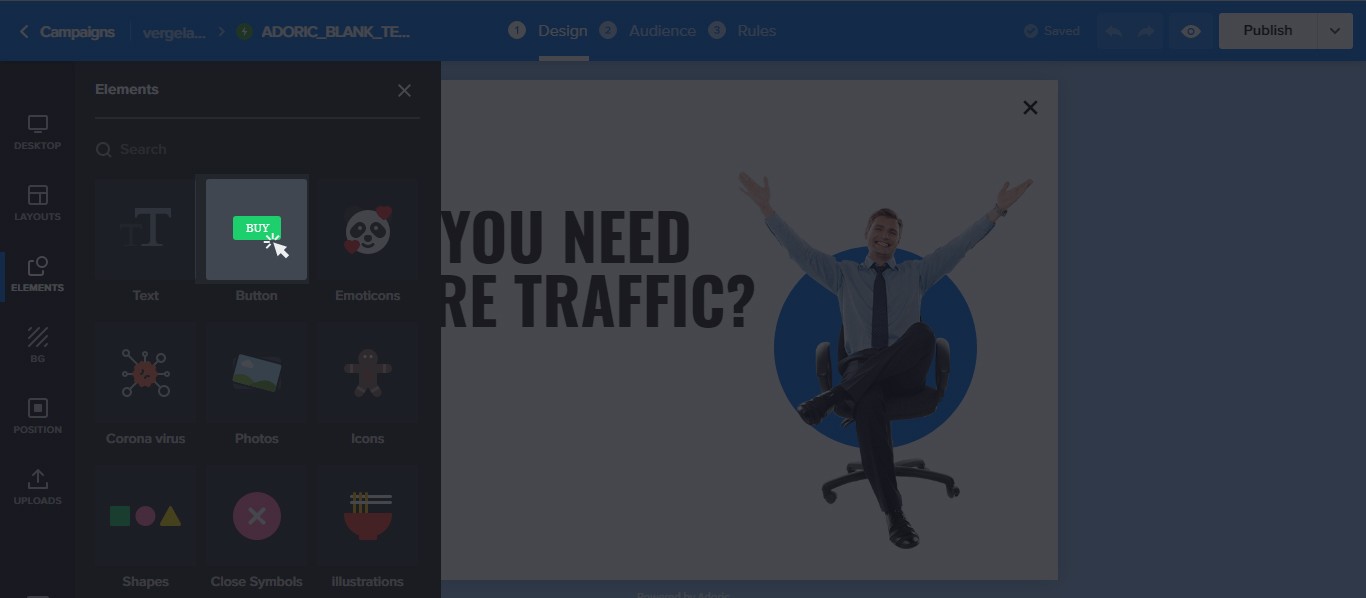
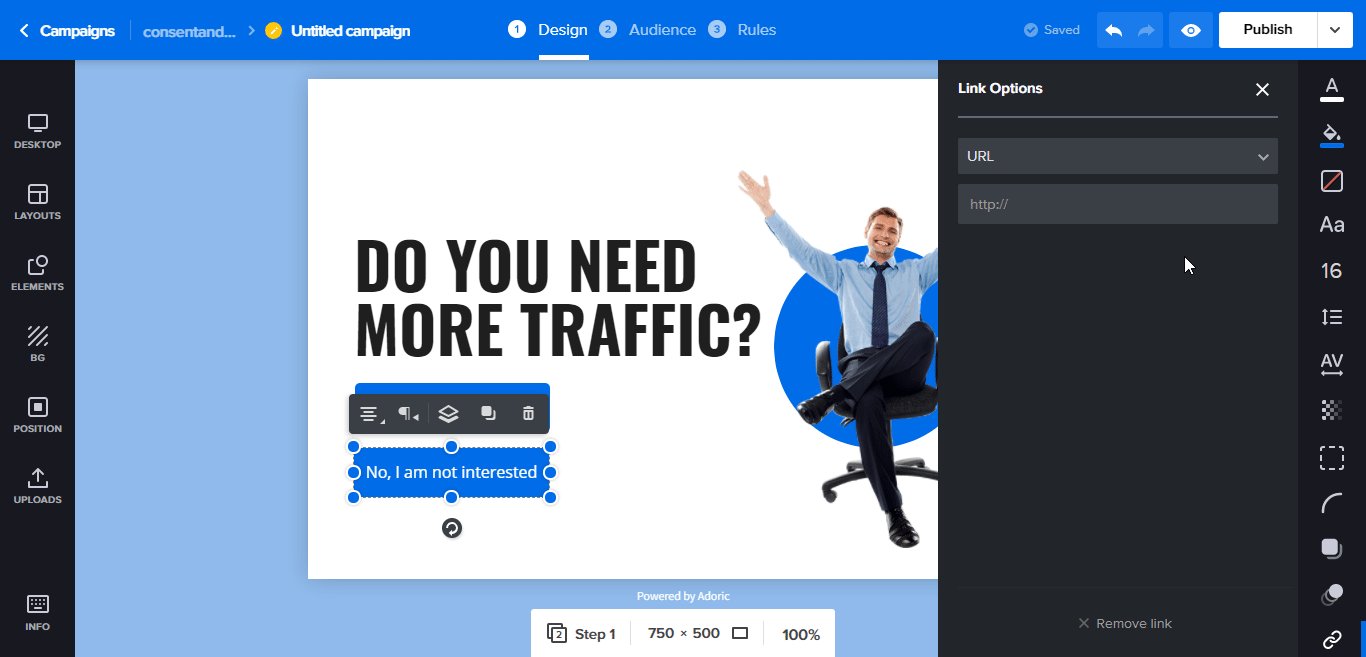
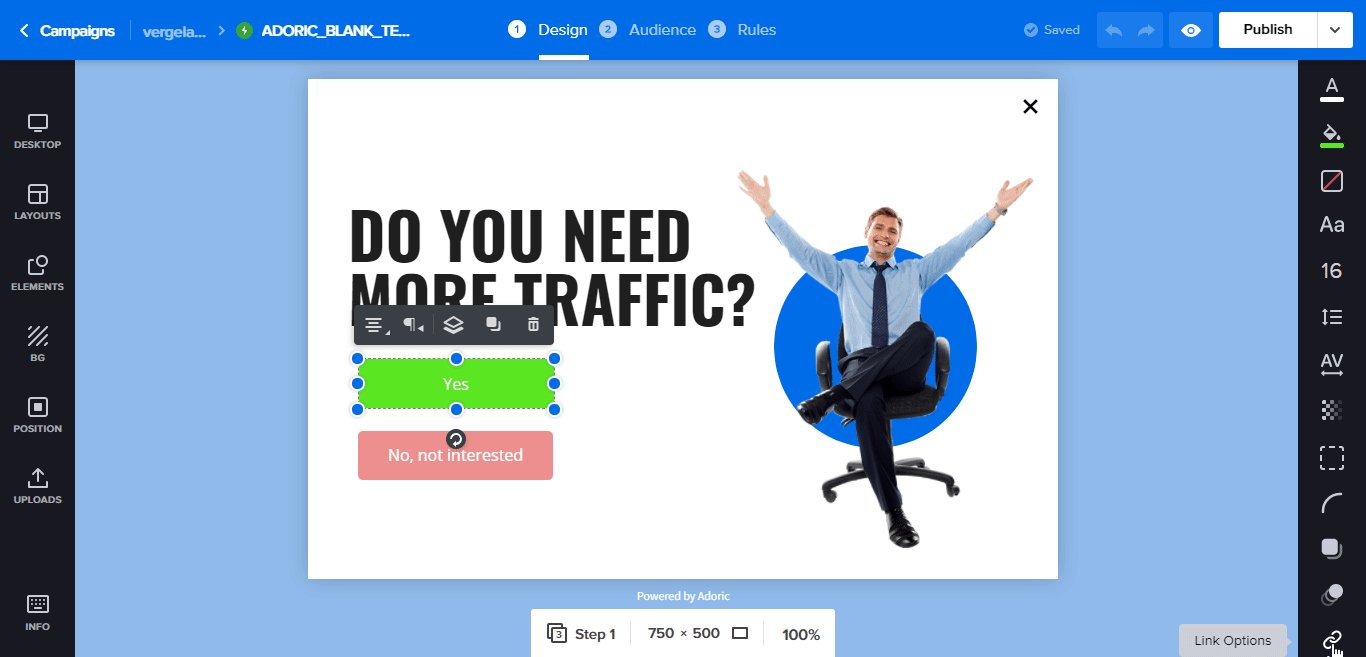
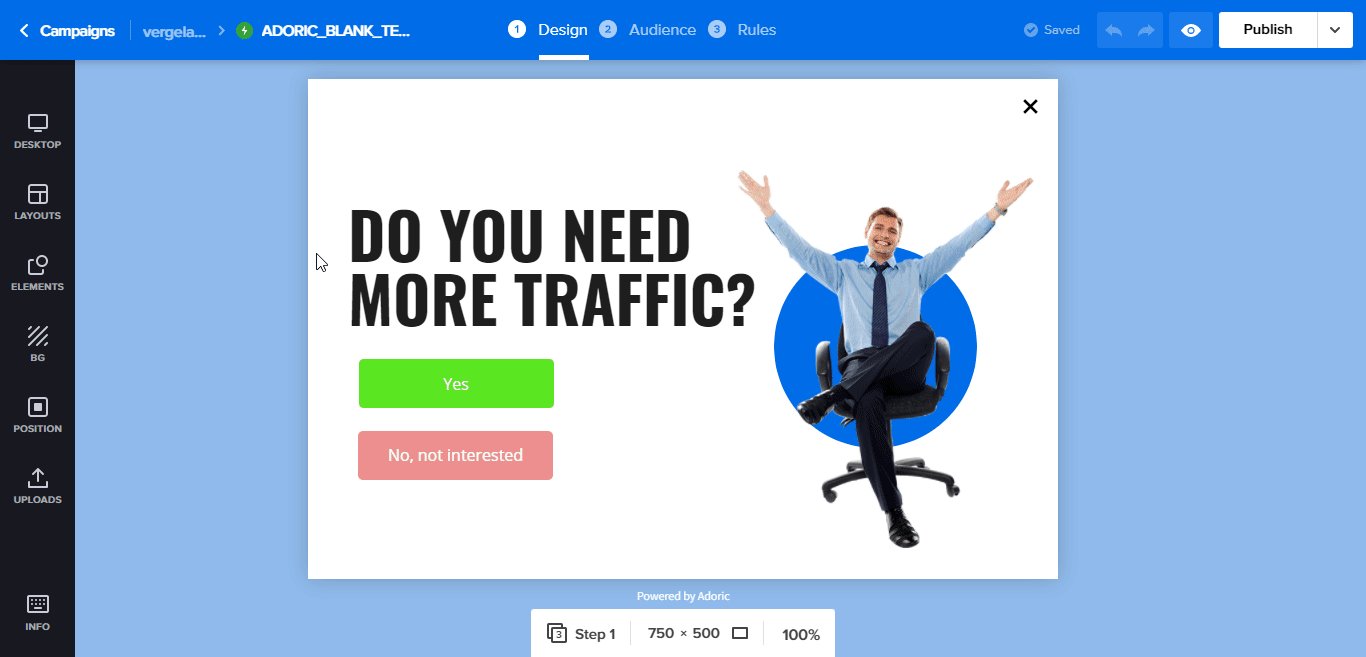
หลังจากนั้น เพิ่ม CTA ลงในป๊อปอัป ในกรณีนี้ฉันจะเพิ่มสองปุ่มหนึ่งปุ่มใช่และปุ่มอื่น ๆ ไม่มี
ในการทำเช่นนั้น เพียงคลิกแท็บ Elements ซึ่งอยู่ที่บานหน้าต่างด้านซ้ายเช่นกัน เมื่อคุณมี ให้คลิกองค์ประกอบ ปุ่ม เมื่อคุณคลิก ปุ่มจะวางลงบนพื้นที่ออกแบบโดยอัตโนมัติ

แทรกสองปุ่ม แล้วตั้งชื่อว่า " ใช่" และ "ไม่ ไม่สนใจ"

จากนั้นจัดรูปแบบปุ่มตามที่คุณต้องการโดยเปลี่ยนสี แบบอักษร และตำแหน่ง
ในตอนนี้ แนวคิดก็คือ เมื่อผู้ใช้คลิกปุ่ม ใช่ พวกเขาจะถูกเปลี่ยนเส้นทางไปยังขั้นตอนถัดไป แต่ถ้าพวกเขาคลิก ไม่ ป๊อปอัปจะปิดโดยอัตโนมัติ
ขั้นตอนที่ #2: ปิดป๊อปอัปเมื่อมีคนคลิกไม่
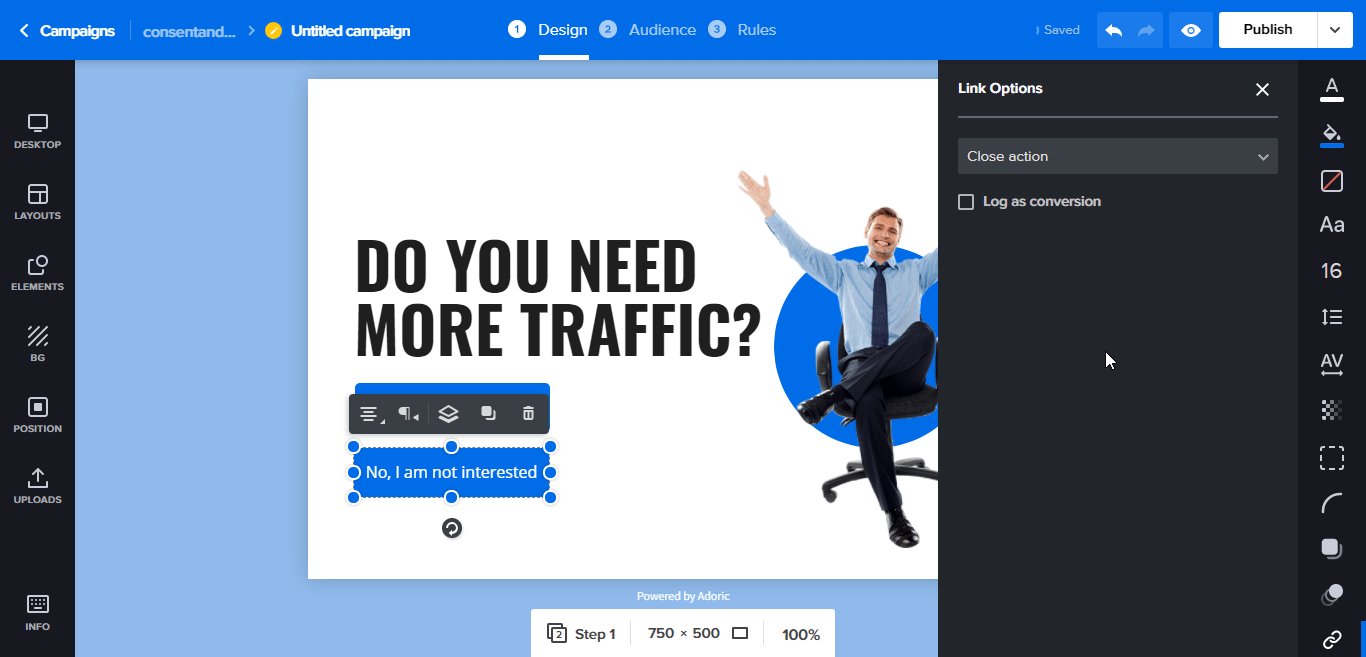
เลือกปุ่ม No โดยคลิกที่มัน ถัดไป คลิกการ ดำเนินการลิงก์ แล้วตั้งค่าเป็น ปิดการดำเนินการ

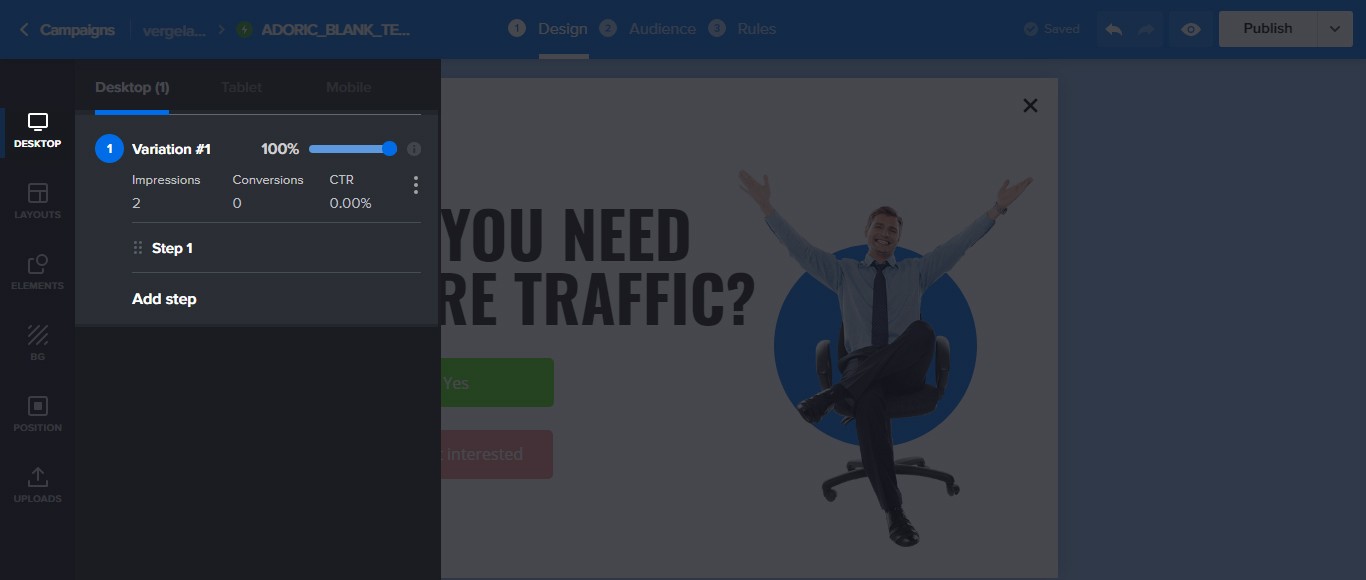
ขั้นตอนที่ #3: เพิ่มขั้นตอนในป๊อปอัปของคุณ
หากต้องการเพิ่มขั้นตอนในป๊อปอัป ให้ไปที่ เดสก์ท็อป แล้วคลิก เพิ่มขั้นตอน

เมื่อคลิก ขั้นตอนเพิ่มเติมจะถูกเพิ่มลงในป๊อปอัปที่คุณเพิ่งสร้างขึ้น และจะมีชื่อว่า ขั้นตอนที่ 2
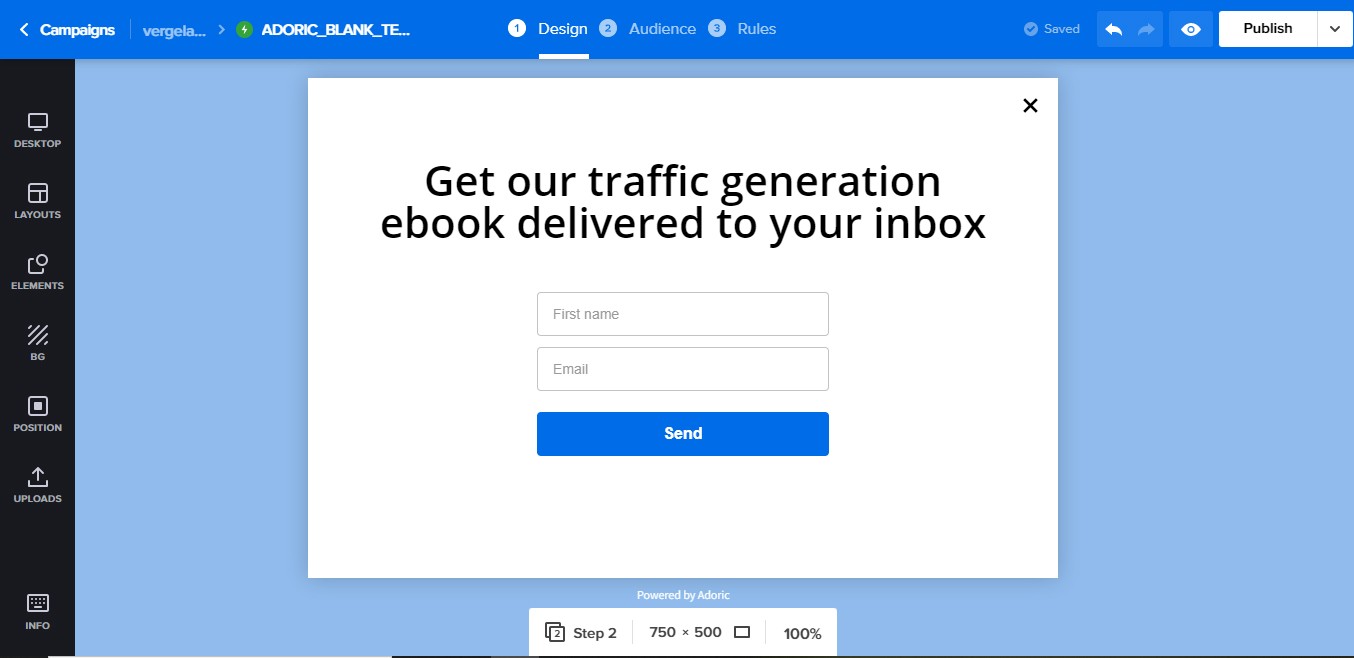
ขั้นตอนที่เพิ่มจะมีลักษณะเหมือนกับการออกแบบเริ่มต้น สิ่งที่คุณจะต้องทำในตอนนี้คือแก้ไขและเพิ่มแบบฟอร์มการเลือกรับ

นี่คือลักษณะป๊อปอัปขั้นตอนที่ 2 ของฉันในตอนท้าย

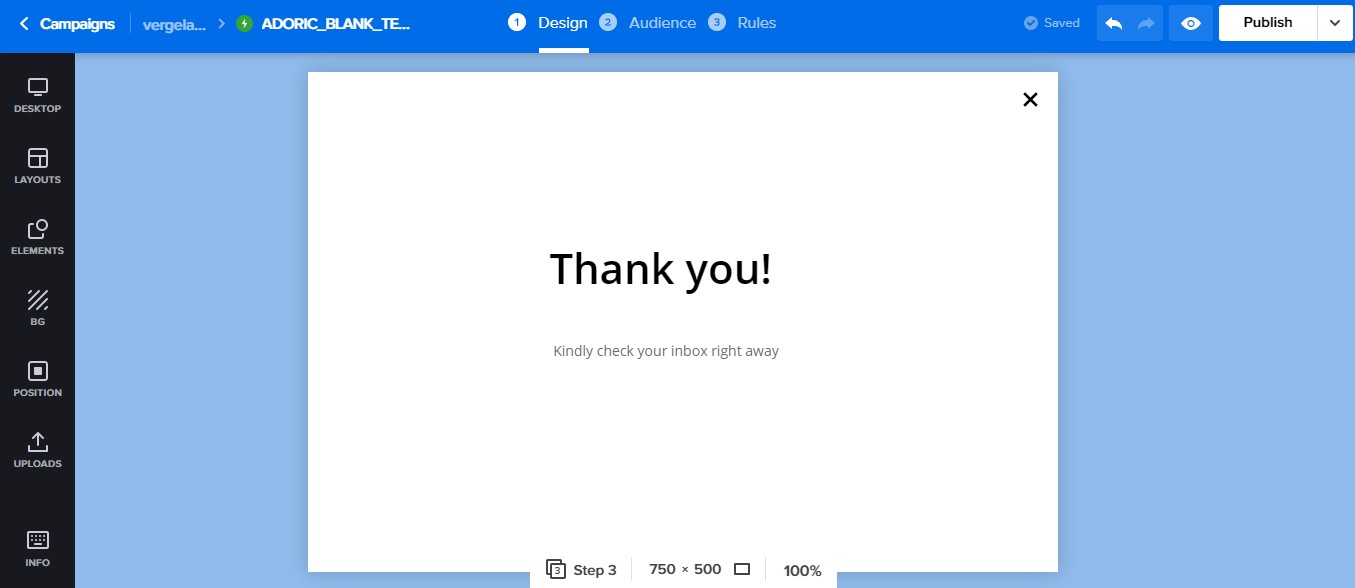
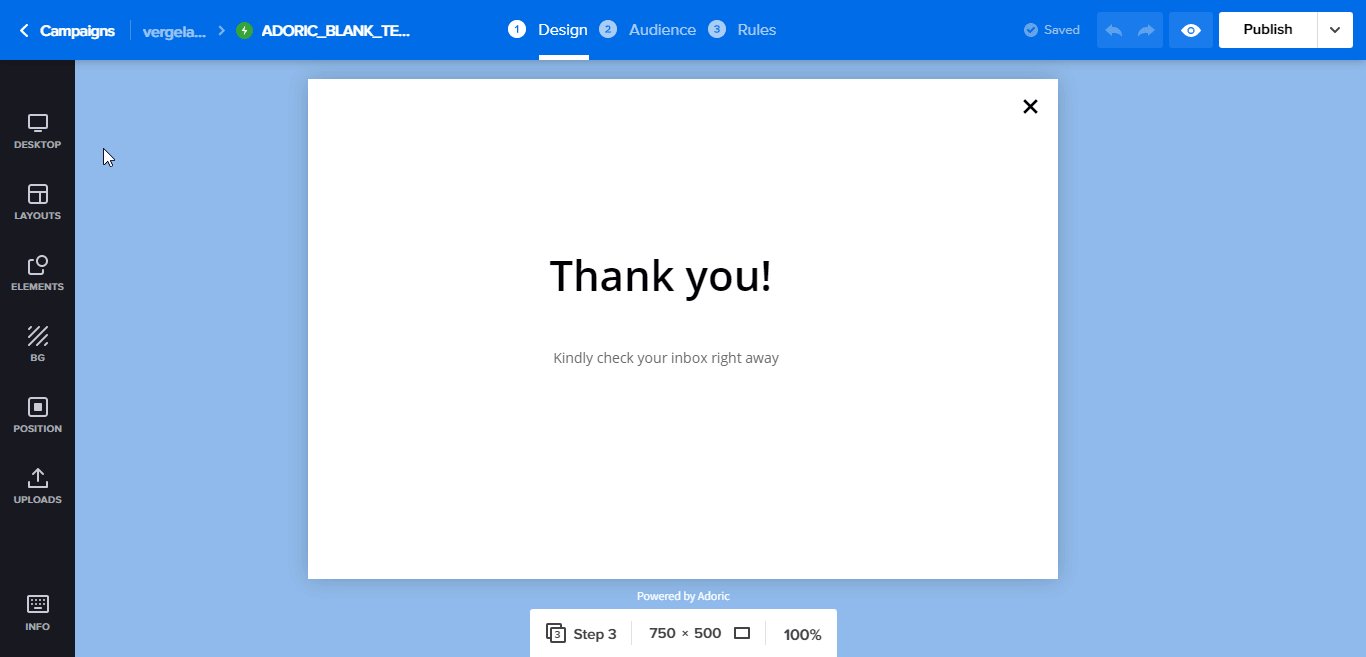
เมื่อเสร็จแล้ว เพิ่มขั้นตอนที่สามลงในป๊อปอัปของคุณ มันจะเป็นป๊อปอัป " ขอบคุณ " ฉันหมายถึงที่ที่คุณจะขอบคุณผู้เยี่ยมชมที่ทิ้งอีเมลไว้
เช่นเดียวกับที่คุณทำก่อนหน้านี้ เพิ่มขั้นตอนอื่นในป๊อปอัปแล้วขอบคุณ

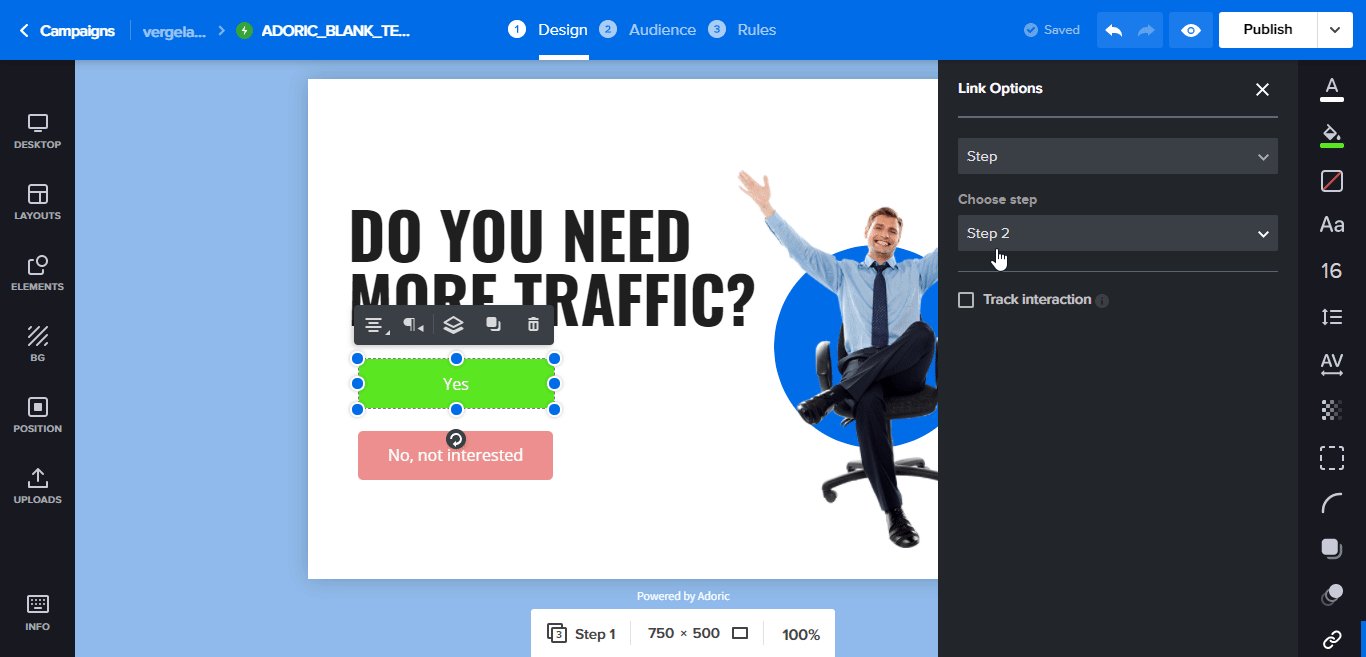
ขั้นตอนที่ #4: เชื่อมโยงขั้นตอนทั้งหมด
เมื่อทำตามขั้นตอนทั้งหมดแล้ว ขั้นตอนต่อไปที่คุณต้องทำคือเชื่อมต่อทั้งหมดเข้าด้วยกัน
ในการทำเช่นนั้น ให้เปิดป๊อปอัปแรกสุด ( ขั้นตอนที่หนึ่ง) เลือกปุ่ม "ใช่" และใน ตัวเลือกลิงก์ ให้ เลือก ขั้นตอน ตรวจสอบให้แน่ใจว่าได้ตั้งค่าเป็น ขั้นตอนที่ 2

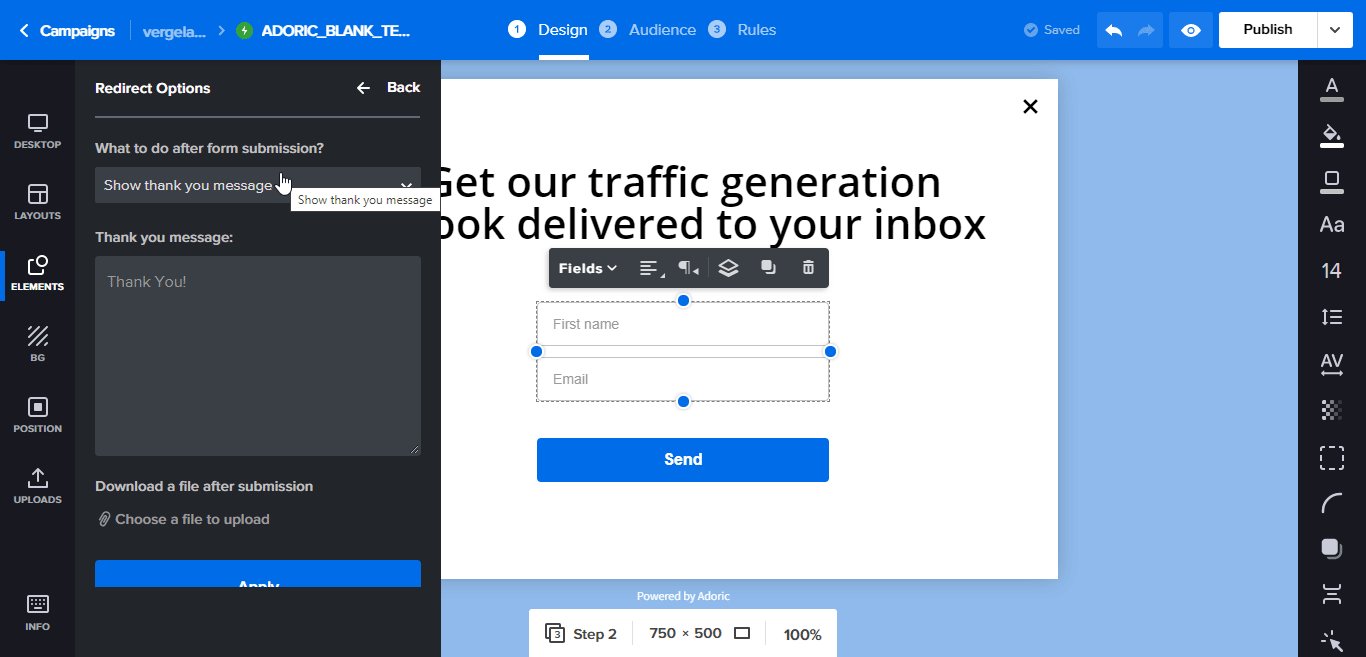
ถัดไป เปิดป๊อปอัป ขั้นตอนที่ 2 คลิกแบบฟอร์มสมัคร ตามด้วย Redirect
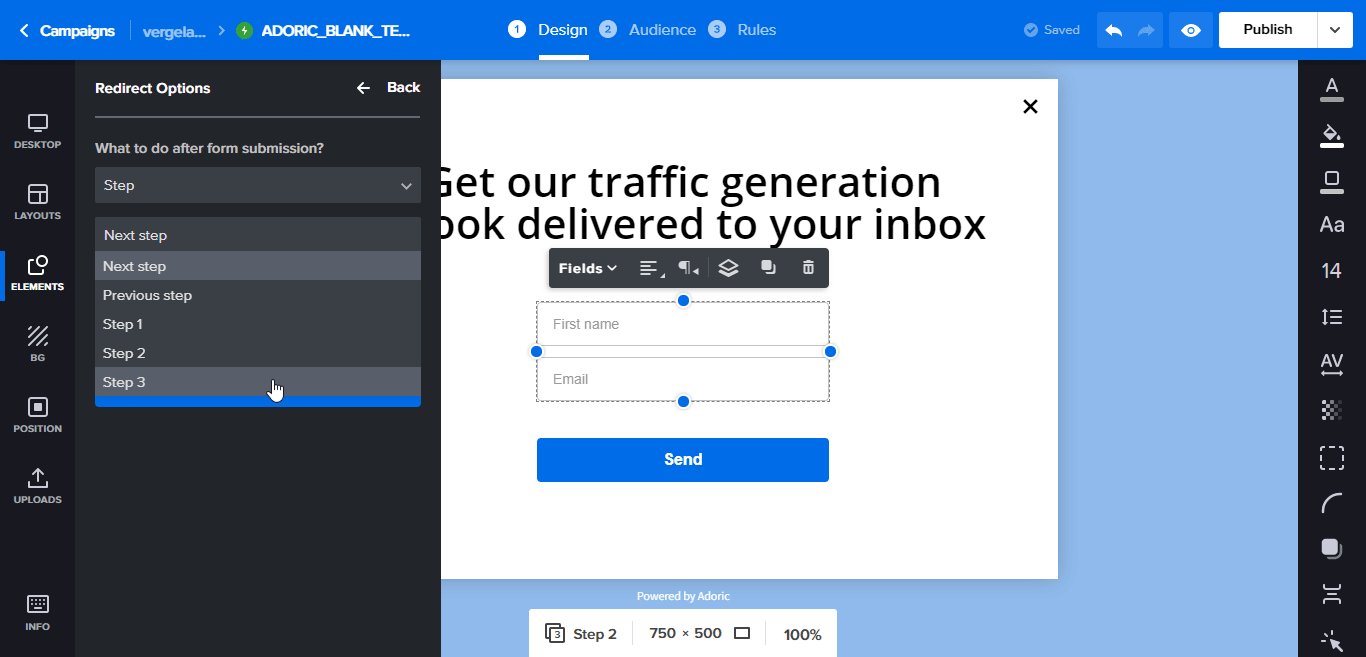
คุณจะถูกขอให้เลือกสิ่งที่จะเกิดขึ้นเมื่อมีการคลิกปุ่มส่ง ตั้งค่าเป็น ขั้นตอน แล้วเลือก ขั้นตอนที่ 3
เมื่อเสร็จแล้วให้กดปุ่ม Apply

ขั้นตอนที่ #5: เผยแพร่ป๊อปอัปการเลือกใช้หลายขั้นตอนของคุณ
ณ จุดนี้ป๊อปอัปแบบหลายขั้นตอนของคุณพร้อมแล้ว สิ่งที่เหลืออยู่ตอนนี้คือการเผยแพร่ เพียงคลิกปุ่ม เผยแพร่ ที่ด้านบนขวาเพื่อดำเนินการดังกล่าว และป๊อปอัปก็เผยแพร่บนเว็บไซต์ของคุณ
การตั้งค่าเพิ่มเติม
ตามค่าเริ่มต้น ป๊อปอัปที่เผยแพร่จะปรากฏในทุกหน้าบนเว็บไซต์ของคุณ คุณอาจไม่ต้องการสิ่งนั้น
โชคดีที่ด้วยคุณลักษณะทริกเกอร์และการกำหนดเป้าหมายของ Adoric คุณสามารถทำให้มันปรากฏบนหน้าเฉพาะได้
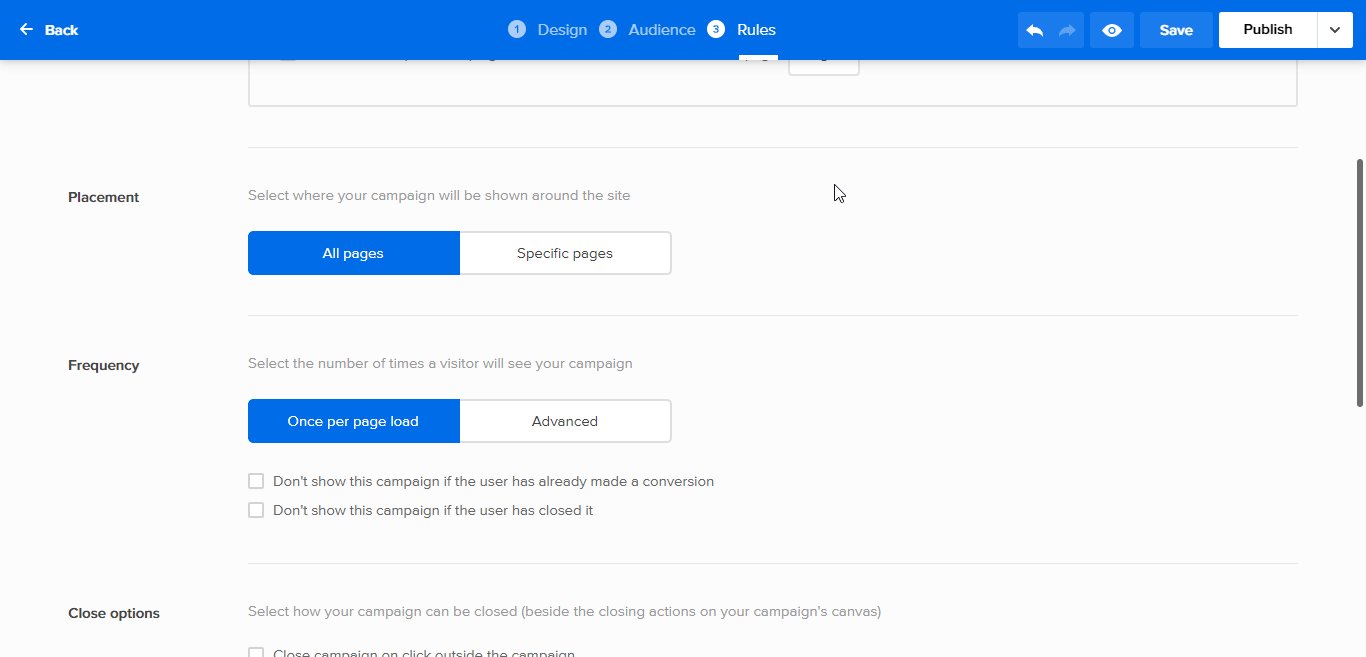
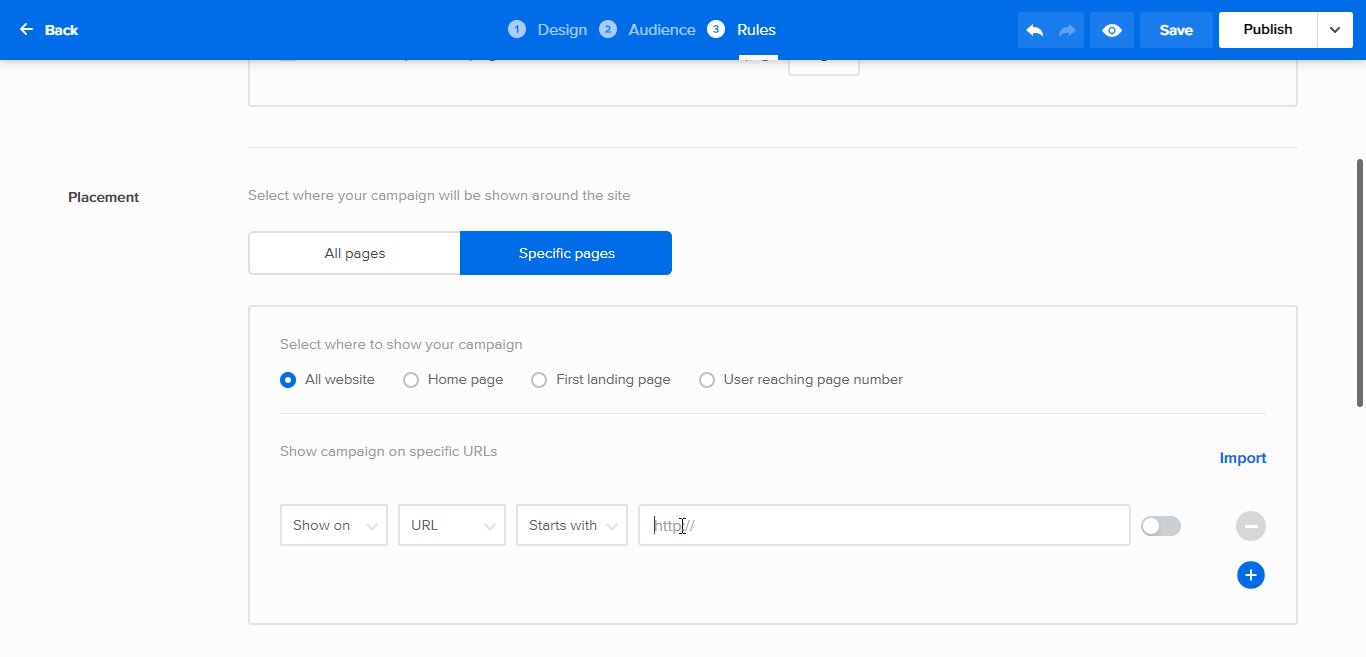
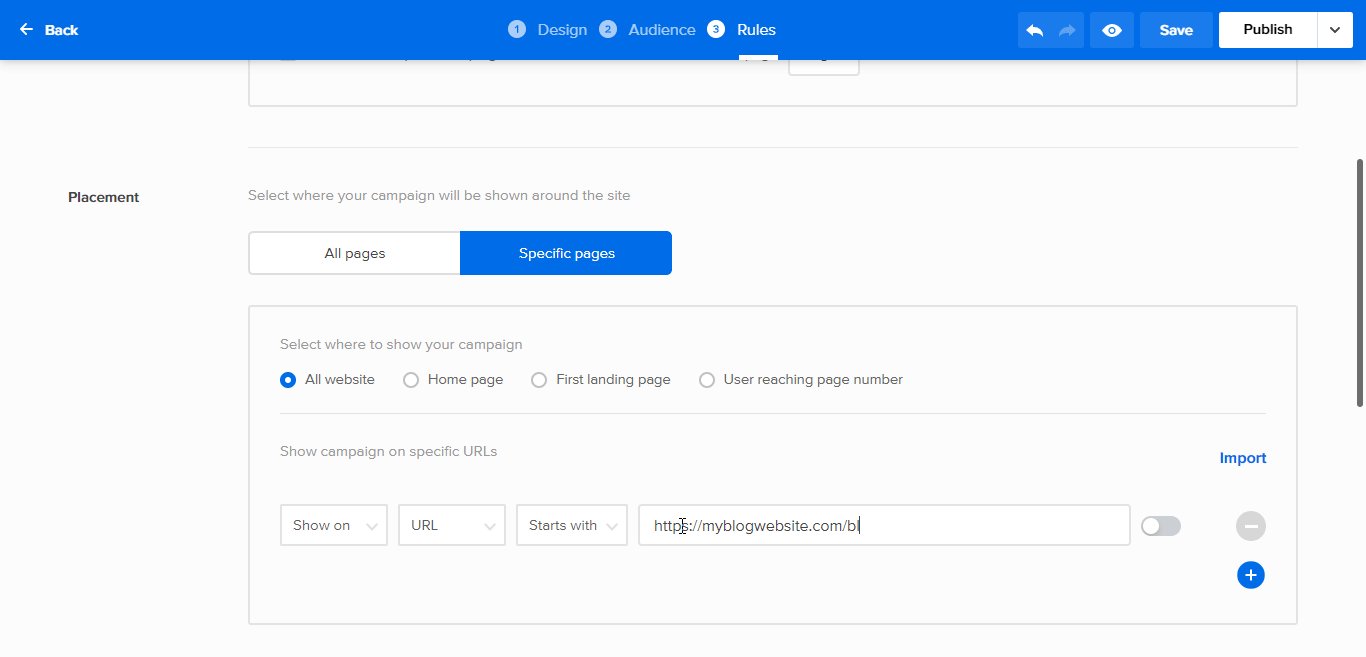
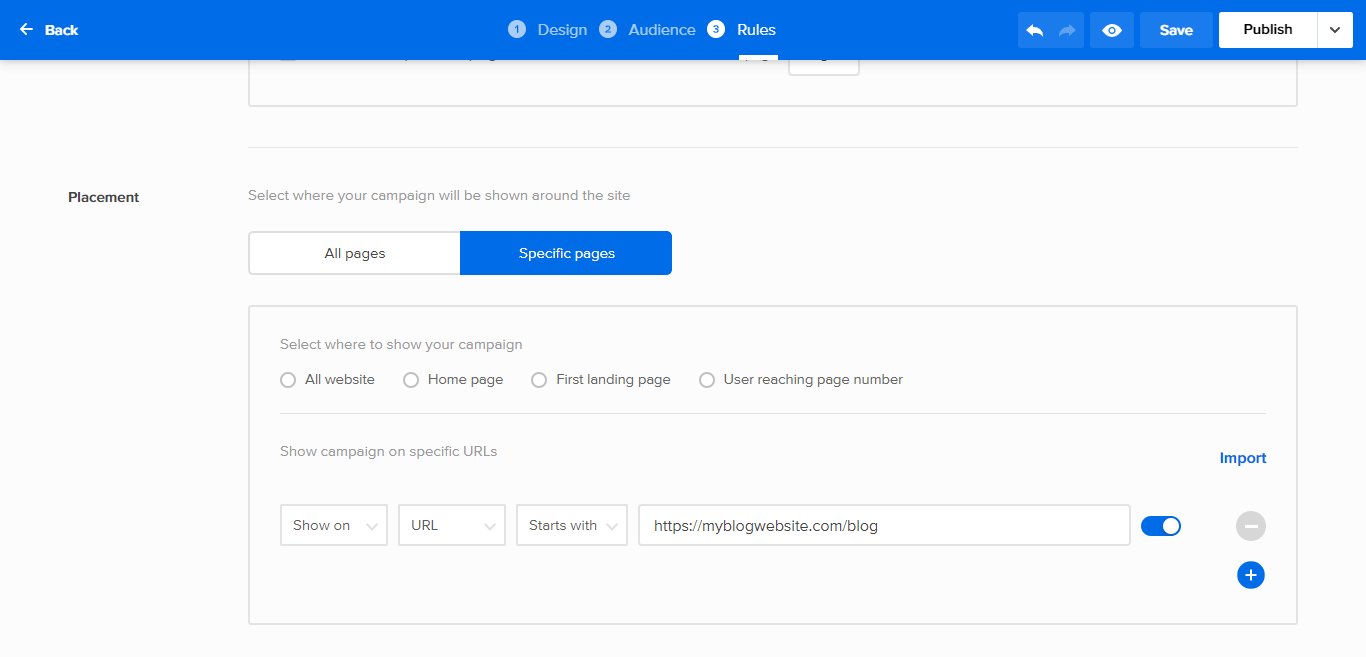
ในการดำเนินการดังกล่าว ให้คลิกแท็บ กฎ ที่ด้านบน เลื่อนลงไปที่ ตำแหน่ง คลิกปุ่ม หน้าเฉพาะ และปฏิบัติตามคำแนะนำด้านล่าง

ยิ่งไปกว่านั้น คุณยังสามารถทำให้ป๊อปอัปปรากฏขึ้นในอินสแตนซ์ที่ผู้เข้าชมพยายามจะออกจากเว็บไซต์ของคุณโดยใช้เทคโนโลยีตั้งใจออกจากเว็บไซต์
การทำเช่นนี้จะช่วยเพิ่มอัตราการแปลงและการเลือกรับของคุณ
บทสรุป
คุณมีมัน; ขั้นตอนง่ายๆ ในการเพิ่มป๊อปอัปการเลือกใช้หลายขั้นตอนในเว็บไซต์ WordPress ของคุณ ฉันหวังว่าคุณจะพบว่ามันลึกซึ้ง
พร้อมที่จะพา Adoric ไปเล่นหรือยัง? ลงทะเบียนสำหรับบัญชีฟรีทันที
ลอง Adoric ฟรี
