4 ลักษณะสำคัญของการออกแบบเว็บไซต์สมัยใหม่ที่คุณไม่ควรละเลย
เผยแพร่แล้ว: 2021-01-14คุณจำช่วงเวลาที่มีเว็บไซต์ที่ทำงานได้ดีไม่จำเป็นต่อความสำเร็จของแบรนด์หรือไม่?
วันเหล่านั้นหายไปนาน
ในโลกที่ตามสถิติของ Statista 50% ของประชากรโลกสามารถเข้าถึงอินเทอร์เน็ต ได้ การมีตัวตนบนโลกออนไลน์ที่แข็งแกร่ง นั้นไม่มีประโยชน์เพิ่มเติมอีกต่อไป แต่มันเป็นสิ่งจำเป็น
ตอนนี้ ผู้คนไม่เพียงแค่คาดหวังให้ธุรกิจออนไลน์เท่านั้น พวกเขาคาดหวังว่าการออกแบบเว็บจะไร้ที่ติ
จากข้อมูลของ Econsultancy เว็บไซต์ที่โหลดช้า ทำให้ผู้ค้าปลีกต้องเสียเงินมากกว่า 1.7 พันล้านดอลลาร์ในแง่ของการสูญเสียยอดขาย นอกจากนี้ Sweor รายงานว่าผู้ใช้สร้างความประทับใจเกี่ยวกับเว็บไซต์ในเวลาเพียง 0.05 วินาที
เมื่อพิจารณาว่าการตัดสินใจซื้อส่วนใหญ่เริ่มต้นทางออนไลน์อย่างไร และผู้บริโภคมักจะค้นหาเว็บไซต์ก่อนที่จะซื้อผลิตภัณฑ์หรือบริการจากบริษัท คุณต้องพัฒนา เว็บไซต์ที่ทันสมัยไร้ที่ติ เพื่อให้เป็นเลิศในโลกออนไลน์ที่มีการแข่งขันสูงในปัจจุบัน
นี่คือลักษณะสำคัญที่นักพัฒนาทุกคนควรมีในการออกแบบเว็บไซต์ที่ทันสมัย
มินิมอล
จากการวิจัยของ Adobe พบว่าผู้เยี่ยมชมไซต์มากกว่า 40 เปอร์เซ็นต์หยุดการมีส่วนร่วมกับเว็บไซต์หากพวกเขาเห็นว่า "โทรม" และโดยส่วนใหญ่แล้ว เว็บไซต์ที่รกมากก็เข้ากันได้ดีกับคำอธิบายนี้
คุณอาจสังเกตเห็นแนวโน้มสำคัญประการหนึ่งในพฤติกรรมผู้บริโภค – ผู้บริโภคในปัจจุบันต้องการความเรียบง่ายในทุกสิ่ง
นอกจากนี้ยังขยายไปสู่การออกแบบเว็บ กล่าวอีกนัยหนึ่ง คุณต้องสร้างเว็บไซต์ที่สวยงามซึ่งสื่อสารได้มากขึ้นด้วย องค์ประกอบการออกแบบที่น้อยลง รวมช่องว่างขนาดใหญ่เพื่อทำให้ข้อความสำคัญของคุณโดดเด่น
นอกเหนือจากการสร้างความประทับใจแรกพบที่ดีแล้ว การออกแบบเว็บที่เรียบง่ายยังช่วยให้ผู้เยี่ยมชมเว็บไซต์ไปยังส่วนต่างๆ ได้ง่ายขึ้น นอกจากนี้ยังช่วยเพิ่มความเร็วของหน้า ซึ่งเป็นตัวชี้วัดที่สำคัญมากสำหรับผู้คน
อันที่จริง ตามข้อมูลของ CXL ความล่าช้าเพิ่มเติมเพียง 1 วินาทีในการโหลดหน้าเว็บอาจทำให้สูญเสียการแปลงได้ถึง 7 เปอร์เซ็นต์

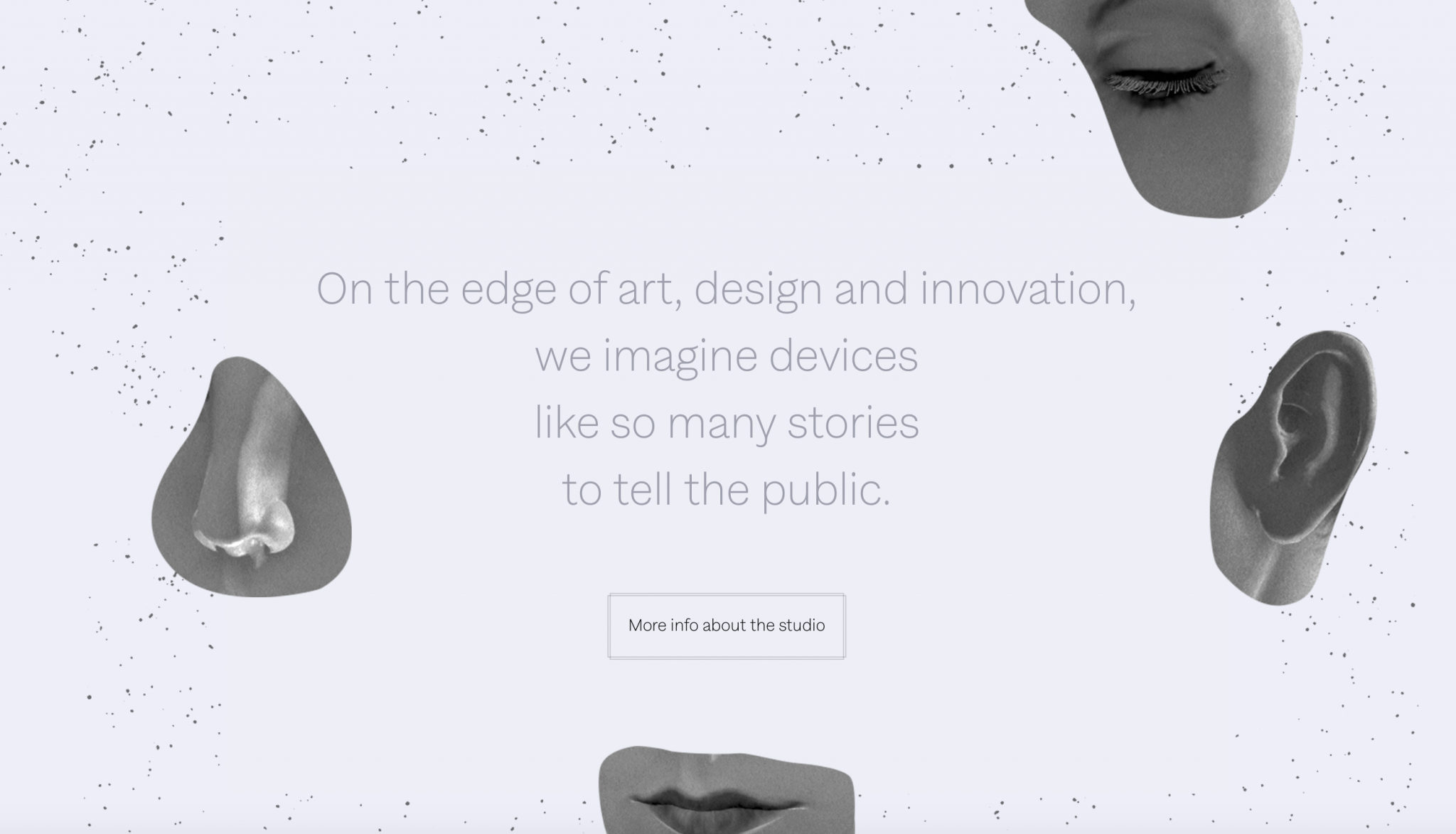
คุณจะพบกับแบรนด์ต่างๆ ที่ผสมผสานคุณลักษณะนี้เข้ากับการออกแบบเว็บของตน ตัวอย่างเช่น Femme Fatale สตูดิโอครีเอทีฟที่ตั้งอยู่ในปารีส มีเว็บไซต์ที่ใช้ภาพหลักในการถ่ายทอดข้อความ
การเข้าถึงเว็บ
Pew Internet Project ได้ทำการวิจัยเพื่อวัดการใช้อินเทอร์เน็ตของคนพิการ โดยพบว่า มากกว่า 54 เปอร์เซ็นต์ของผู้ใหญ่ที่มีความพิการในอเมริกาออนไลน์
เว็บไซต์สมัยใหม่จำเป็นต้องเข้าถึงได้สำหรับทุกคน โดยไม่คำนึงถึงความเจ็บป่วยหรือความทุพพลภาพที่พวกเขาอาจเผชิญ ท้ายที่สุดแล้ว โลกทุกวันนี้ล้วนเกี่ยวกับการรวมเข้าไว้ด้วยกัน
คุณควรมั่นใจในการเข้าถึงเว็บได้อย่างไร?
สำหรับผู้เริ่มต้น ไซต์ของคุณควรมีฟังก์ชันข้อความเป็นคำพูด ควรมีคอนทราสต์ที่เหมาะสมเพื่อให้ทุกคนอ่านข้อความได้ง่าย และแต่ละภาพควรมีคำอธิบายสั้น ๆ ของภาพประกอบอยู่ด้วย
โปรดจำไว้ว่า มีความพิการอื่นๆ อีกมากมายนอกเหนือจากความบกพร่องทางสายตา มีความจำเป็นเพื่อรองรับผู้ทุพพลภาพทุกคน ดังนั้นงานอาจดูน่ากลัว ด้วยเหตุนี้จึงมักแนะนำให้ขอความช่วยเหลือจากผู้เชี่ยวชาญ
ตัวอย่างเช่น เครื่องมือการช่วยสำหรับการเข้าถึงเว็บ Accessible นำเสนอโซลูชันการช่วยสำหรับการเข้าถึงเว็บอัตโนมัติแบบกำหนดเองสำหรับเว็บไซต์

โดยใช้เทคโนโลยี AI ร่วมกับข้อมูลเชิงลึกของตลาดเพื่อพัฒนาการออกแบบที่มี UX ที่ราบรื่นซึ่งไม่เปลี่ยนแปลงเว็บไซต์ แต่จะเชื่อมต่อกับเทคโนโลยีอำนวยความสะดวกที่ขับเคลื่อนโดยอินเทอร์เฟซสำหรับผู้ที่ต้องการ

คุณจะพบเว็บไซต์ต่างๆ ที่นำเสนอประสบการณ์ผู้ใช้ที่เข้าถึงได้
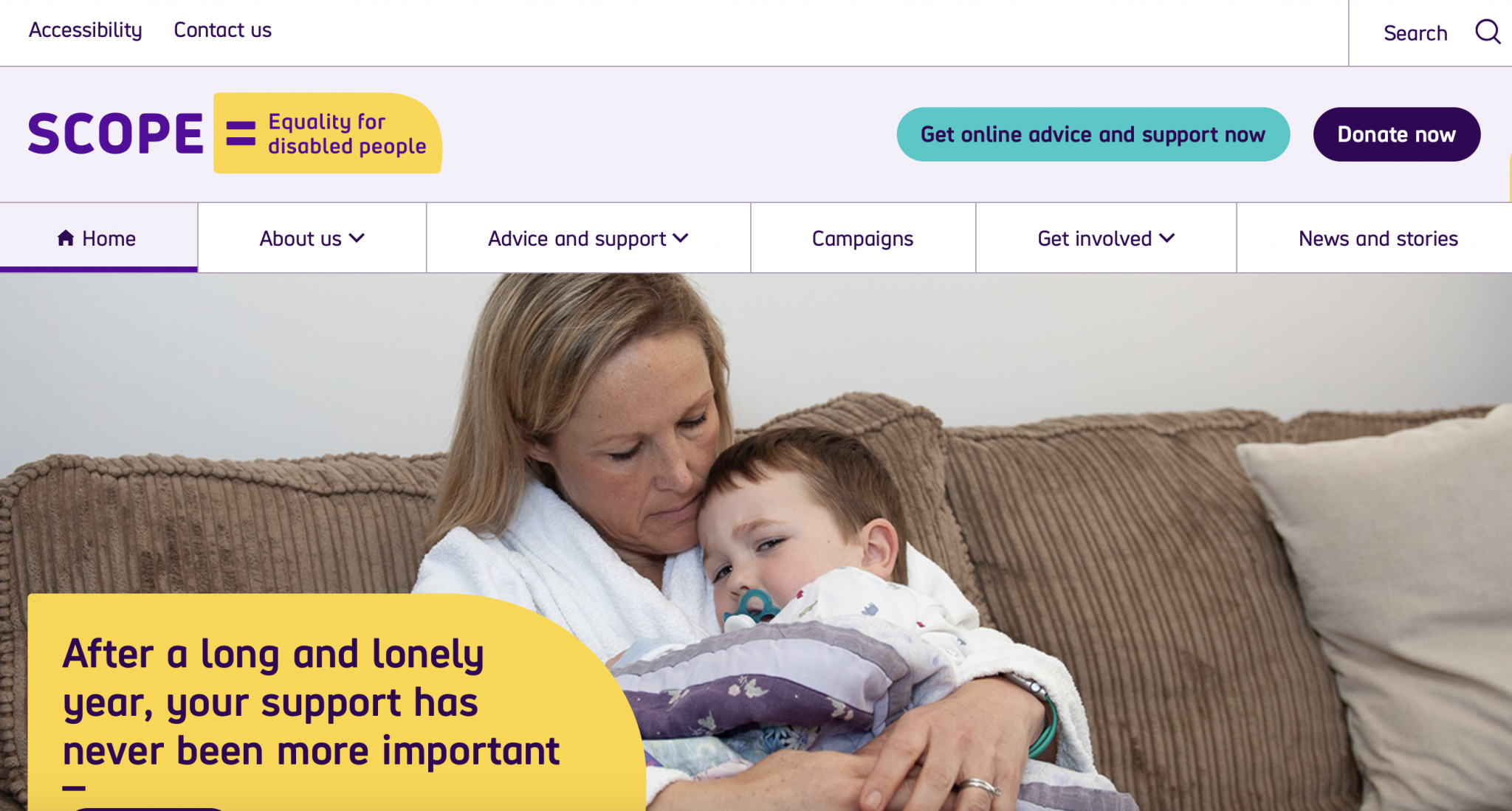
ตัวอย่างเช่น Scope.org.uk ซึ่งเป็นเว็บไซต์การกุศลเพื่อส่งเสริมความเท่าเทียมสำหรับผู้ทุพพลภาพ มีการอำนวยความสะดวกในการเข้าถึงแป้นพิมพ์ที่ยอดเยี่ยม ตัวเลือก 'ข้ามไปยังเนื้อหาหลัก' ซึ่งแสดงอยู่ด้านบน รูปแบบการเปลี่ยนภาพและรูปภาพขนาดใหญ่ที่มีความละเอียดสูงมีจุดมุ่งหมายเพื่อทำให้ไซต์เป็นมิตรกับทุกคน
ดึงดูดสายตา
หนังสือชื่อ “จิตวิทยาของประสบการณ์ผู้ใช้” โดย Phil Turner เปิดเผยว่า 46 เปอร์เซ็นต์ของผู้เยี่ยมชมเว็บไซต์วัดความน่าเชื่อถือและความถูกต้องของเว็บไซต์ตามความสวยงาม
แม้ในยุคปัจจุบัน ไม่สำคัญว่าผลิตภัณฑ์ของคุณจะปฏิวัติวงการเพียงใดและเนื้อหาของคุณดึงดูดใจเพียงใด คุณยังสามารถสูญเสียผู้เข้าชมได้หากเว็บไซต์ของคุณไม่ดึงดูดสายตา
มีองค์ประกอบที่สวยงามสามประการที่เว็บไซต์ของคุณต้องสมบูรณ์แบบ ซึ่งรวมถึงการพิมพ์ สี และโทนสี
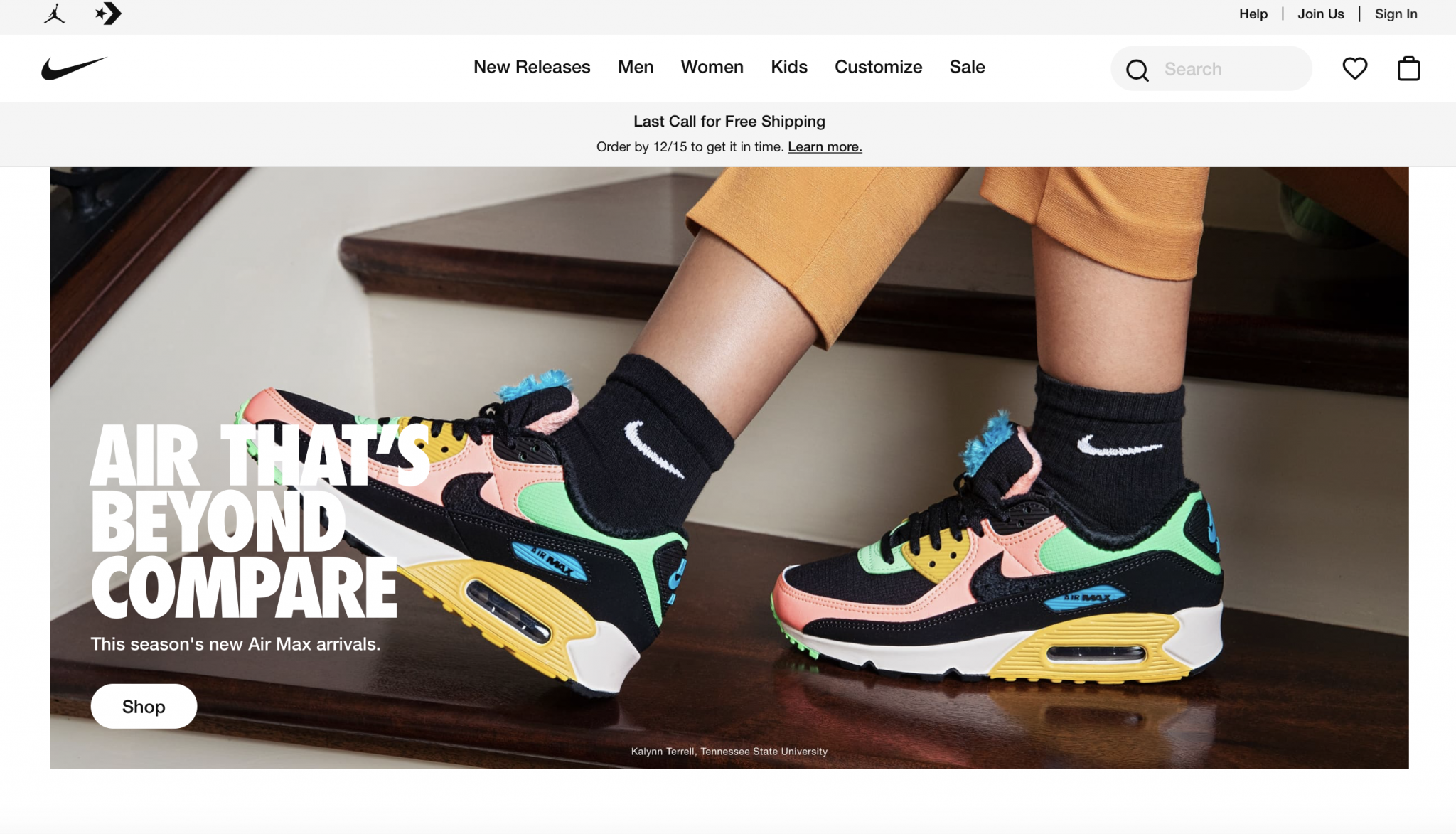
โทนสีที่คุณเลือกต้องสอดคล้องกับแบรนด์ของคุณ จากข้อมูลของ Forbes ความสอดคล้องดังกล่าวช่วยเพิ่มรายได้ถึง 33 เปอร์เซ็นต์ Nike ซึ่งมีรูปแบบสีเป็นขาวดำ มีจานสีเดียวกันบนเว็บไซต์

นอกจากนี้ วิชาการพิมพ์ยังช่วยในการสร้างน้ำเสียงให้กับเว็บไซต์ของคุณ สำหรับผู้เริ่มต้น ฟอนต์ตัวเขียนอย่างหรูหรามักจะถ่ายทอดภาพลักษณ์ที่ดูซับซ้อน สอดคล้องกับผลิตภัณฑ์สำหรับผู้หญิงมากกว่า ขณะที่ Sans Serif ให้ความรู้สึกทันสมัย
ภาพคุณภาพสูง
วันที่คุณสามารถหลีกหนีจากการมีภาพสต็อกย่อยบนเว็บไซต์ของคุณได้หมดลงแล้ว ตอนนี้ ผู้คน คาดหวังให้ภาพคุณภาพสูงปรากฏ บนเว็บไซต์
อย่างไรก็ตาม ในเวลาเดียวกัน สิ่งนี้ไม่ควรมีค่าใช้จ่ายในการโหลดที่สูง ตาม HubSpot ผู้เข้าชมเว็บไซต์ 39 เปอร์เซ็นต์หยุดการมีส่วนร่วมกับเว็บไซต์หากรูปภาพใช้เวลานานเกินไปในการโหลด
ดังนั้น กุญแจสำคัญคือการหาสมดุลที่เหมาะสมที่สุดระหว่างคุณภาพของภาพและความเร็วในการโหลดหน้า
นอกจากนี้ แม้ว่าภาพก่อนหน้านี้จะหมายถึงรูปภาพเท่านั้น แต่ปัจจุบันเป็นคำที่ใช้หมายถึงวิดีโอและอินโฟกราฟิกด้วยเช่นกัน

การวิจัยที่ดำเนินการโดย Inc. เปิดเผยว่าลูกค้า B2B ร้อยละ 92 ดูวิดีโอผลิตภัณฑ์ก่อนตัดสินใจซื้อ ดังนั้นการ ใส่วิดีโอที่เกี่ยวข้องและถ่ายทำอย่างมืออาชีพ จึงเป็นลักษณะพื้นฐานของเว็บไซต์ยุคใหม่
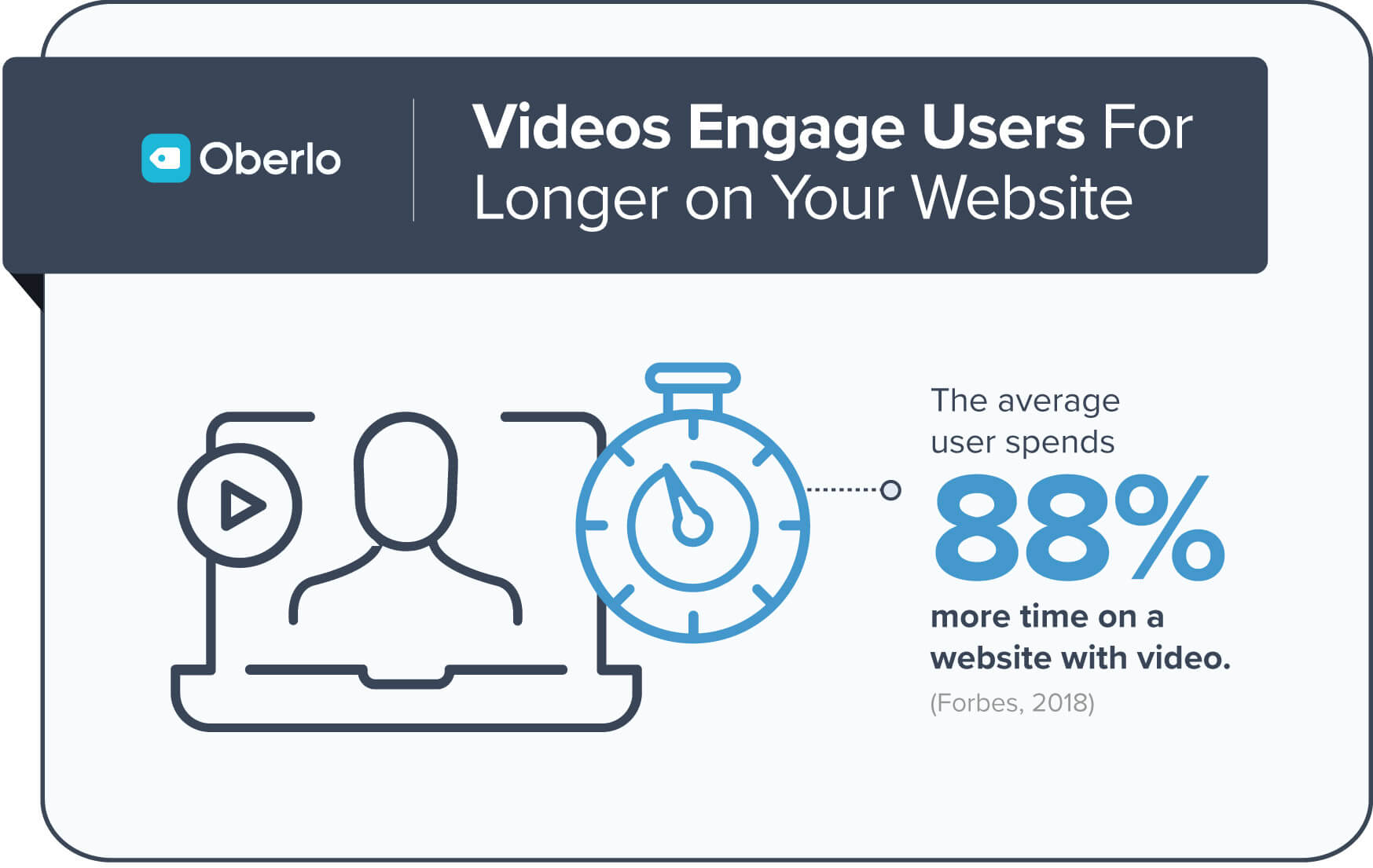
นอกจากนี้ ไม่มีใครชอบอ่านเนื้อหาไซต์ที่มีรายละเอียดมาก ไม่ว่าเนื้อหาจะถูกสร้างขึ้นมาอย่างยอดเยี่ยมเพียงใด ผู้คนพบว่าอินโฟกราฟิกเป็นวิธีที่ง่ายกว่าและประหยัดเวลาในการรับข้อมูลสำคัญ รวมภาพต่างๆ เหล่านี้ไว้ในไซต์ของคุณ
ความคิดที่พรากจากกัน
ไม่ใช่ทุกเว็บไซต์ที่ทันสมัยจะมีประสิทธิภาพ ดำเนินการวิจัยของคุณเพื่อทำความเข้าใจว่าผู้เล่นชั้นนำคนอื่นๆ ในกลุ่มของคุณกำลังทำอะไรอยู่ อย่าคัดลอก แต่ใช้ข้อมูลเชิงลึกเพื่อทำให้เว็บไซต์ของคุณสมบูรณ์แบบยิ่งขึ้น ในขณะที่คุณใช้งาน ให้ใช้องค์ประกอบพื้นฐานสี่ประการของการออกแบบเว็บ
เมื่อทำเช่นนั้น คุณจะสังเกตเห็นความแตกต่างอย่างมีนัยสำคัญในการเข้าชมไซต์ การมีส่วนร่วม และอัตราการแปลง
ไม่มีเว็บไซต์เพื่อประโยชน์ของมัน พิจารณาว่าเป็นสื่อสำคัญในการเชื่อมต่อกับผู้ชมของคุณ เมื่อคุณเข้าใจถึงความสำคัญของมันแล้วเท่านั้น คุณจะสามารถพัฒนาการออกแบบที่ใช้งานได้!
สนุกกับการอ่านบล็อก? ลงชื่อสมัครรับจดหมายข่าวรายปักษ์เพื่อ รับข่าวสารและคำแนะนำด้านการตลาด
