การเพิ่มประสิทธิภาพรูปภาพใน Magento 2: แนวทางปฏิบัติที่ดีที่สุด
เผยแพร่แล้ว: 2021-08-11สารบัญ
ประสิทธิภาพส่งผลโดยตรงต่อผลกำไรของคุณ และเนื่องจากรูปภาพเป็นประเภททรัพยากรที่มีการร้องขอบ่อยที่สุดบนเว็บ การเพิ่มประสิทธิภาพรูปภาพควรเป็นขั้นตอนแรกที่คุณควรคำนึงถึงเมื่อพยายามปรับปรุงอัตรา Conversion ของร้านค้าวีโอไอพีของคุณ
ในบทช่วยสอนนี้ เราจะแสดงวิธีเพิ่มประสิทธิภาพรูปภาพในร้านค้าวีโอไอพีของคุณ
รูปภาพสินค้าขนาดเดียวเหมาะกับทุกรูป
คุณสามารถเพิ่มประสิทธิภาพรูปภาพผลิตภัณฑ์ของคุณเป็นกลุ่มได้โดยใช้การบีบอัดไฟล์รูปภาพใน /media/catalog/product/
นี่คือเครื่องมือบางอย่างที่คุณควรใช้: GIFSicle , JPEGTran , OptiPNG บรรทัดคำสั่งเหล่านี้จะเขียนภาพปัจจุบันของคุณใหม่เป็นเวอร์ชันที่ปรับให้เหมาะสมโดยไม่ต้องเปลี่ยนชื่อไฟล์ อิมเมจแคชทั้งหมดจะได้รับการปรับให้เหมาะสมในขณะที่คุณไม่จำเป็นต้องรีเฟรชแคช
- ภาพ PNG: การใช้ OptiPNG
optipng -o7 -strip all media/catalog/product/*.png - ภาพ JPEG: การใช้ JPEGTran
ค้นหาสื่อ/แคตตาล็อก/ผลิตภัณฑ์/ -name "*.jpg" -type f -exec jpegtran -copy none -optimize -outfile {} {} \; - ภาพ GIF: การใช้ GIFSicle
gifsicle --batch --optimize=3 media/catalog/product/*.gif
ใช้รูปแบบภาพที่เหมาะสม
การใช้รูปแบบภาพที่เหมาะสมยังช่วยลดขนาดไฟล์ของภาพด้วย ตัวอย่างเช่น รูปแบบภาพบางรูปแบบ เช่น JPEG และ PNG เหมาะที่สุดสำหรับภาพถ่ายและภาพบนเว็บ ในขณะที่รูปแบบภาพ เช่น GIF และ BMP ที่มีสีจำกัด (256) จะเหมาะสำหรับไฟล์ความละเอียดขนาดเล็ก เช่น โลโก้ ปุ่ม ไอคอน
เพื่อความเข้าใจที่ดีขึ้นเกี่ยวกับรูปแบบรูปภาพที่จะใช้สำหรับความต้องการรูปภาพของคุณ โปรดดูแผนภูมิด้านล่าง:
| วัตถุประสงค์ | รูปแบบที่ดีที่สุด |
| รูปภาพสินค้า | JPEG, PNG |
| โลโก้ | SVG |
| ปุ่ม; ไอคอน | GIF |
แทนที่ GIF ด้วยวิดีโอ
GIF เป็นวิธีที่ยอดเยี่ยมในการทำให้เนื้อหาของคุณน่าสนใจยิ่งขึ้น แต่อาจไม่ใช่ตัวเลือกที่ดีที่สุดหากคุณต้องการปรับความเร็วในการโหลดหน้าเว็บให้เหมาะสม แล้ววิธีอื่นคืออะไร?
ด้วยวิดีโอ!
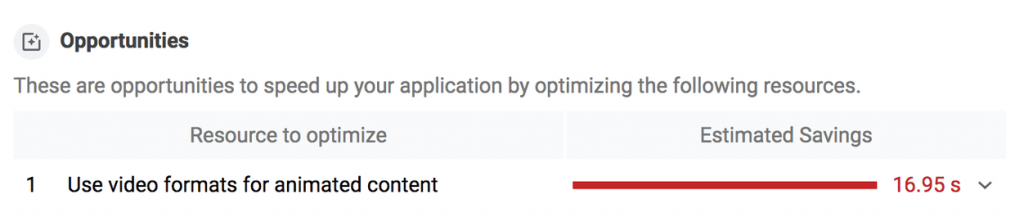
คุณสามารถแปลง GIF ของคุณเป็นวิดีโอ MP4 หรือ WebM แต่คุณควรตรวจสอบว่าสามารถทำได้โดยใช้ Lighthouse ของ Google หากคุณมี GIF ที่สามารถแปลงได้ คุณควรเห็นคำแนะนำให้ “ใช้รูปแบบวิดีโอสำหรับเนื้อหาที่เป็นภาพเคลื่อนไหว”:

ขั้นตอนต่อไปคือการแปลง GIF ของคุณ ในการรับวิดีโอ MP4 ขอแนะนำให้ใช้ FFmpeg เรียกใช้คำสั่งต่อไปนี้ในคอนโซลของคุณ:
ffmpeg -i my-animation.gif -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
สิ่งนี้บอกให้ FFmpeg ใช้ my-animation.gif เป็นอินพุต ระบุโดยแฟล็ก -i และแปลงเป็นวิดีโอชื่อ my-animation.mp4

ในกรณีที่ขนาดของ GIF ของคุณเป็นเลขคี่ ให้ใส่ตัวกรองการครอบตัดดังนี้:
ffmpeg -i my-animation.gif -vf "crop=trunc(iw/2)*2:trunc(ih/2)*2" -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
สำหรับวิดีโอ WebM ให้เรียกใช้คำสั่งนี้ในคอนโซลของคุณ:
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webm
* หมายเหตุ : แม้ว่าวิดีโอ WebM จะเล็กกว่าวิดีโอ MP4 แต่เบราว์เซอร์บางตัวอาจไม่รองรับรูปแบบนี้ เนื่องจากเป็นวิดีโอที่ค่อนข้างใหม่
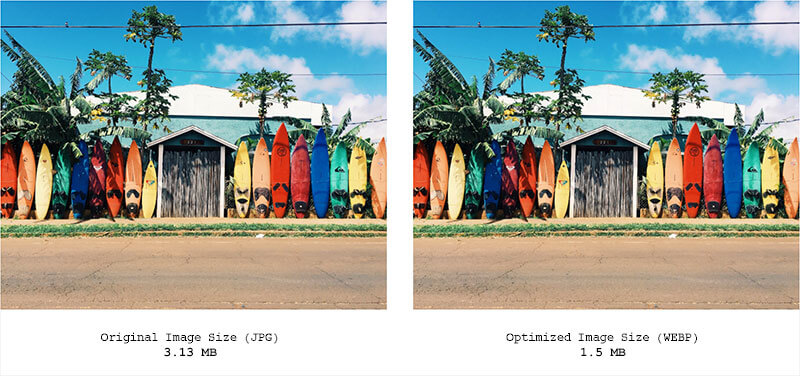
แปลงรูปภาพเป็น WebP
WebP เป็นรูปแบบภาพยุคใหม่ที่ให้อัตราส่วนคุณภาพของภาพต่อขนาดไฟล์ที่ยอดเยี่ยม เมื่อเทียบกับ JPG และ PNG รูปภาพ WebP มีขนาดเล็กลงโดยเฉลี่ย 25 – 35% โดยแทบไม่สูญเสียคุณภาพของภาพเลย

อย่างไรก็ตาม เนื่องจากรูปแบบรูปภาพยังค่อนข้างใหม่ จึงไม่ได้รับการสนับสนุนใน Magento 2 และการสนับสนุนที่จำกัดในเบราว์เซอร์ เช่น Safari ในการใช้ WebP ในร้านค้า Magento คุณจะต้องใช้ส่วนขยาย เช่น Magento 2 Convert Images to WebP เพื่อเปิดใช้งานการแปลงรูปภาพทั้งหมดของคุณเป็น WebP โดยอัตโนมัติ
ใช้ภาพที่ตอบสนอง
อย่าใช้แนวทาง 'หนึ่งขนาดพอดีทั้งหมด' หากคุณต้องการประสิทธิภาพหน้าเว็บที่ดีที่สุด ให้ลองระบุขนาดภาพต่างๆ สำหรับอุปกรณ์ต่างๆ แทน
มีเครื่องมือหลายอย่างที่สามารถช่วยคุณในงานได้ แต่แพ็คเกจ npm ที่คมชัดและเครื่องมือ ImageMagick CLI อาจเป็นที่นิยมมากที่สุด
คมชัด (สำหรับการปรับขนาดอัตโนมัติ)
หากต้องการใช้ sharp เป็นสคริปต์โหนด ให้บันทึกโค้ดนี้เป็นสคริปต์แยกต่างหากในโปรเจ็กต์ของคุณ จากนั้นเรียกใช้เพื่อแปลงรูปภาพของคุณ:
const sharp = require('sharp'); const fs = require('fs'); const directory = './images'; fs.readdirSync(directory).forEach(file => { sharp(`${directory}/${file}`) .resize(200, 100) // width, height .toFile(`${directory}/${file}-small.jpg`); });ImageMagick (สำหรับการปรับขนาดภาพครั้งเดียว)
ในการปรับขนาดรูปภาพเป็น 54% ของขนาดดั้งเดิม ให้รันคำสั่งต่อไปนี้ในเทอร์มินัลของคุณ:
แปลง -ปรับขนาด 54% picture.jpg picture-small.jpg
ในการปรับขนาดรูปภาพให้พอดีกับความกว้าง 500px และสูง 300px ให้เรียกใช้คำสั่งต่อไปนี้:
# macOS/Linux convert picture.jpg -resize 500x300 picture-small.jpg # Windows magick convert picture.jpg -resize 500x300 picture-small.jpg* หมายเหตุ : จำนวนขนาดภาพที่แนะนำคือ 3-5 แน่นอนว่ายิ่งคุณสร้างขนาดได้มากเท่าไร ก็ยิ่งแสดงผลบนอุปกรณ์ได้ดีขึ้นเท่านั้น แต่อาจใช้พื้นที่บนเซิร์ฟเวอร์ของคุณมากขึ้น
ใช้ CDN
CDN เป็นอีกวิธีหนึ่งในการเพิ่มประสิทธิภาพภาพของคุณได้ทันที โดยไม่ต้องยุ่งเกี่ยวกับภาพต้นฉบับ สำหรับ Magento คำแนะนำอย่างเป็นทางการคือ Fastly เนื่องจากมีการผสานรวมอย่างแน่นหนากับ Magento และนำเสนอประโยชน์ด้านความปลอดภัยเพิ่มเติม พร้อมด้วยโซลูชันแคชแบบเต็มหน้า
รวมส่วนขยายของบุคคลที่สาม
อีกวิธีในการเพิ่มประสิทธิภาพภาพของคุณคือการใช้ส่วนขยายวีโอไอพี ส่วนขยายจะทำงานให้คุณเพื่อให้แน่ใจว่ารูปภาพของคุณจะไม่ทำให้ความเร็วในการโหลดหน้าเว็บช้าลง
ต่อไปนี้เป็นส่วนขยายที่มีประโยชน์ซึ่งเหมาะสำหรับร้าน Magento ของคุณ:
Image Optimizer สำหรับ Magento 2 โดย Mageplaza
ส่วนขยายนี้รองรับผู้ดูแลระบบร้านค้าในการบีบอัดรูปภาพประเภทต่างๆ รวมถึง PNG, JPG, GIF, TIF และ BMP และยังให้คุณตั้งค่าระดับการบีบอัดได้อีกด้วย นอกจากนี้ การบีบอัดสามารถเปิดใช้งานได้บ่อย ดังนั้นคุณไม่ต้องกังวลกับมัน
Lazy Load สำหรับ Magento 2 โดย Amasty
ด้วยส่วนขยาย Lazy Load ข้อมูลผลิตภัณฑ์จะถูกเติมก็ต่อเมื่อผู้ใช้เลื่อนหน้าลงเท่านั้น ซึ่งจะทำให้การแสดงหน้าเริ่มต้นเร็วขึ้น นอกจากนี้ยังมีเครื่องมือเพิ่มประสิทธิภาพพิเศษ: การบีบอัดรูปภาพและการเพิ่มประสิทธิภาพโครงสร้างโค้ดเพื่อให้หน้าเว็บมีประสิทธิภาพสูงสุด
หวังว่านี่จะช่วยได้!
