ทำความเข้าใจกับการตรวจสอบความถูกต้องของแบบฟอร์ม Magento
เผยแพร่แล้ว: 2021-05-31สารบัญ
ในบทความของเราวันนี้ เราจะเรียนรู้เกี่ยวกับการตรวจสอบแบบฟอร์มใน Magento 2 และวิธีที่คุณสามารถปรับใช้การตรวจสอบแบบฟอร์มในร้านค้า Magento ของคุณได้ดีที่สุด
โมดูลการตรวจสอบแบบฟอร์ม
ใน Magento มีโมดูลหลักสามโมดูลสำหรับการตรวจสอบแบบฟอร์มที่ยึดตามและขยายการตรวจสอบ jQuery
-
/lib/web/jquery/jquery.validate.js: การตรวจสอบ jQuery พื้นฐาน -
/lib/web/mage/validation.js: รวมฟังก์ชันการตรวจสอบ jQuery พื้นฐานและฟังก์ชันเพิ่มเติม เช่น$.validator.addMethodซึ่งสามารถใช้เพื่อเพิ่มกฎการตรวจสอบที่กำหนดเอง -
/lib/web/mage/validation/validation.js: รวมmage/validation.jsและเพิ่มกฎอีกสองสามข้อให้กับเครื่องมือตรวจสอบความถูกต้อง
กฎการตรวจสอบแบบฟอร์ม
โดยค่าเริ่มต้น กฎที่มีอยู่ใน Magento จะถูกเก็บไว้ใน /validation/rules.js อย่างไรก็ตาม นั่นไม่ใช่กฎทั้งหมดที่คุณสามารถใช้ได้ เนื่องจากโมดูลหลักสำหรับการตรวจสอบความถูกต้องของแบบฟอร์มนั้นยึดตาม jQuery คุณจึงสามารถใช้วิธีการตรวจสอบในตัวของ jQuery ได้
วิธีการ
สร้างกฎที่กำหนดเอง
ดังที่กล่าวไว้ข้างต้น คุณสามารถสร้างกฎที่กำหนดเองได้โดยการสร้างมิกซ์อิน JavaScript สำหรับโมดูล mage/validation และเรียก $.validator.addMethod ดังนี้:
$.validator.addMethod(
'ชื่อกฎ',
ฟังก์ชั่น (ค่าองค์ประกอบ) {
// คืนค่าจริงหรือเท็จหลังจากตรวจสอบกฎการตรวจสอบ
},
$.mage.__('ข้อความแสดงข้อผิดพลาดที่จะแสดงหากการตรวจสอบล้มเหลว')
)และโค้ดต่อไปนี้จะเพิ่มกฎการตรวจสอบให้กับมิกซ์อินเพื่อตรวจสอบว่าฟิลด์อินพุตมีเพียงห้าคำหรือไม่
ผู้ขาย/โมดูล/ดู/ส่วนหน้า/requirejs-config.js
กำหนดค่า var = {
กำหนดค่า: {
มิกซ์อิน: {
'ผู้วิเศษ/การตรวจสอบ': {
'Vendor_Module/js/validation-mixin': จริง
}
}
}
}ผู้ขาย/โมดูล/ดู/ส่วนหน้า/web/js/validation-mixin.js
กำหนด (['jquery'] ฟังก์ชัน($) {
'ใช้อย่างเข้มงวด';
ฟังก์ชันส่งคืน () {
$.validator.addMethod(
'ตรวจสอบห้าคำ',
ฟังก์ชั่น (ค่าองค์ประกอบ) {
คืนค่า value.split(' ').length == 5;
},
$.mage.__('กรุณาป้อนให้ครบห้าคำ')
)
}
});แก้ไขข้อความตรวจสอบที่มีอยู่
วัตถุข้อความอาจมีประโยชน์เมื่อคุณต้องการแก้ไขเฉพาะข้อความตรวจสอบที่มีอยู่โดยไม่ต้องเปลี่ยนกฎการตรวจสอบ
ตัวอย่างเช่นในรหัสด้านล่าง:
$('#form-to-validate').mage('การตรวจสอบ', {
ข้อความ: {
'ชื่ออินพุต': {
'validation-rule-1': 'ข้อความตรวจสอบ 1',
'validation-rule-2': 'ข้อความตรวจสอบ 2',
},
}
}); input-name เป็นคีย์ของอ็อบเจ็กต์ และค่าของมันคือรายการกฎการตรวจสอบ กฎการตรวจสอบเหล่านี้มีข้อความตรวจสอบความถูกต้องเป็นค่า ซึ่งคุณสามารถปรับเปลี่ยนได้อย่างอิสระตามที่คุณต้องการ
สร้างการตรวจสอบแบบฟอร์มที่กำหนดเอง
ด้วยไลบรารี mage/validation คุณสามารถสร้างการตรวจสอบแบบฟอร์มแบบกำหนดเองก่อนส่งไปยังเซิร์ฟเวอร์
ขั้นตอนที่ 1: เริ่มการตรวจสอบความถูกต้อง
มีสองวิธีที่คุณสามารถใช้เพื่อเริ่มต้นการตรวจสอบแบบฟอร์ม:
การใช้แอตทริบิวต์ data-mage-init
<form data-mage-init='{"validation": {}}'>
...
</form> การใช้แท็กประเภทสคริปต์ text/x-magento-init
<script type="text/x-magento-init">
{
"#รูปแบบของฉัน": {
"การตรวจสอบ": {}
}
}
</script>ขั้นตอนที่ 2: กำหนดกฎการตรวจสอบสำหรับฟิลด์แบบฟอร์ม
มีหลายวิธีที่คุณสามารถกำหนดกฎการตรวจสอบแบบฟอร์มใน Magento

เป็นคุณลักษณะ
<input ... required="true"/>
เป็นแอตทริบิวต์ที่มีอาร์กิวเมนต์
<input ... required="true" minlength="15"/>
เป็นชื่อชั้น
<input ... class="input-text required-entry"/>
เป็นชื่อชั้นที่มีการโต้แย้ง
<input ... class="input-text required-entry" minlength="15"/>
เป็นแอตทริบิวต์ data-validate :
<input ... data-validate='{"required":true}'/> เป็นแอตทริบิวต์ data-validate พร้อมอาร์กิวเมนต์
<input ... data-validate='{"required":true, "minlength":10}'/> การใช้ data-mage-init
<form ... data-mage-init='{"validation": {"rules": {"field-1": {"required":true}}}}'>
...
</form> การใช้ data-mage-init พร้อมอาร์กิวเมนต์
<form ... data-mage-init='{"validation": {"rules": {"field-1": {"required":true, "minlength":20}}}}'>
...
</form>ตัวอย่าง
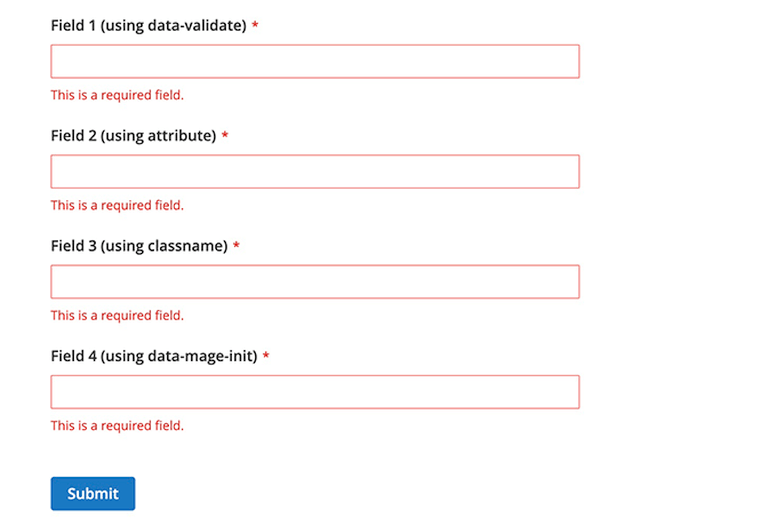
เราจะพยายามสร้างช่องแบบฟอร์ม พร้อมด้วยแบบฟอร์มตรวจสอบความถูกต้องสำหรับแต่ละช่องโดยใช้วิธีการตรวจสอบที่แตกต่างกัน
<form class="form" method="post" data-mage-init='{"validation":{"rules": {"field-4": {"required":true}}}}'>
<fieldset class="fieldset">
<div class="field name required">
<label class="label" for="field-1"><span>ช่อง 1 (ใช้ data-validate)</span></label>
<div class="control">
<input name="field-1" title="Field 1" value="" class="input-text" type="text" data-validate='{"required":true, "url": true}' />
</div>
</div>
<div class="field name required">
<label class="label" for="field-2"><span>ช่อง 2 (ใช้แอตทริบิวต์)</span></label>
<div class="control">
<input name="field-2" title="Field 2" value="" class="input-text" type="text" required="true"/>
</div>
</div>
<div class="field name required">
<label class="label" for="field-3"><span>ช่อง 3 (ใช้ชื่อคลาส)</span></label>
<div class="control">
<input name="field-3" title="Field 3" value="" type="text" class="input-text required-entry"/>
</div>
</div>
<div class="field name required">
<label class="label" for="field-4"><span>ช่อง 4 (โดยใช้ data-mage-init)</span></label>
<div class="control">
<input name="field-4" title="Field 4" value="" class="input-text" type="text"/>
</div>
</div>
</fieldset>
<div class="actions-toolbar">
<div class="primary">
<button type="submit" title="Submit" class="action send primary">
<span>ส่ง</span>
</button>
</div>
</div>
</form>การใช้ฟิลด์ด้านบนและการตรวจสอบแบบฟอร์ม ผลลัพธ์ของคุณควรมีลักษณะดังนี้: