วิธีปรับแต่งเค้าโครงหน้าผลิตภัณฑ์ใน Magento
เผยแพร่แล้ว: 2021-08-16สารบัญ
ดังที่คุณอาจทราบแล้วว่าผลิตภัณฑ์แต่ละชิ้นต้องมีการจัดวางหน้าเฉพาะตามคุณลักษณะเฉพาะ ดังนั้นสิ่งที่นี่คือการ กำหนดรูปแบบหน้าผลิตภัณฑ์เฉพาะ สำหรับผลิตภัณฑ์หลายรายการภายใต้หมวดหมู่ โดยไม่ต้องเปลี่ยนรูปแบบหมวดหมู่
ในการทำเช่นนั้น เราจะต้องผ่านพื้นฐาน และจากที่นั่น เราจะเรียนรู้การปรับแต่งเค้าโครงหน้าผลิตภัณฑ์ด้วยไฟล์เค้าโครง
เกี่ยวกับไฟล์เลย์เอาต์
ใน Magento ไฟล์เลย์เอาต์คือไฟล์ .XML ที่ใช้ในการกำหนดโครงสร้างของเพจที่กำหนด ไฟล์เค้าโครงแบ่งออกเป็น:
- เลย์เอา ต์พื้นฐาน : ไฟล์เลย์เอาต์ที่จัดเตรียมโดย modules
| พิมพ์ | ที่ตั้ง |
|---|---|
| การกำหนดค่าหน้า & ไฟล์เค้าโครงทั่วไป | <module_dir>/view/frontend/layout |
| ไฟล์เค้าโครงหน้า | <module_dir>/view/frontend/page_layout |
- เลย์เอาต์ของ ธีม : ไฟล์เลย์เอาต์ที่จัดเตรียมโดยธีม
| พิมพ์ | ที่ตั้ง |
|---|---|
| การกำหนดค่าหน้า & ไฟล์เค้าโครงทั่วไป | <theme_dir>/<เนมสเปซ>_<โมดูล>/layout |
| ไฟล์เค้าโครงหน้า | <theme_dir>/<เนมสเปซ>_<โมดูล>/page_layout |
วิธีปรับแต่งเลย์เอาต์หน้าสินค้า
ในการปรับแต่งเลย์เอาต์ของเพจที่กำหนด คุณจะต้องแทนที่ไฟล์เลย์เอาต์ของเพจนั้นด้วยไฟล์ที่กำหนดเอง ในการทำเช่นนั้น คุณจะต้องค้นหาไฟล์โครงร่างสำหรับหน้าผลิตภัณฑ์ของธีมของคุณ
ปรับแต่งเค้าโครงหน้าผลิตภัณฑ์สำหรับผลิตภัณฑ์ ทุก ประเภท

Magento 2 หน้าผลิตภัณฑ์ก่อนหน้า/ถัดไป
Magento 2 Previous Next Product Page เป็นคุณสมบัติที่ปรับให้เหมาะสมที่ช่วยให้ลูกค้าสามารถไปยังหน้าผลิตภัณฑ์ต่างๆ ได้ด้วยการคลิกเพียงครั้งเดียวอย่างราบรื่น คุณลักษณะนี้ช่วยยกระดับการใช้งานร้านค้าของคุณและรักษาประสบการณ์การท่องเว็บที่ราบรื่นและสนุกสนานสำหรับลูกค้าของคุณ
จะทำอย่างไรถ้าคุณต้องการปรับแต่งเค้าโครงหน้าผลิตภัณฑ์สำหรับผลิตภัณฑ์ ทุก ประเภทของคุณ
นี่เป็นส่วนที่ง่าย เนื่องจากคุณจะต้องทำการเปลี่ยนแปลงไฟล์เลย์เอาต์ทั่วไปเท่านั้น เช่น catalog_product_view.xml (อยู่ใน /theme_dir/Magento_Catalog/layout/) เพื่อให้การเปลี่ยนแปลงมีผลกับผลิตภัณฑ์ทุกประเภทของคุณ
โครงสร้างเนื้อหาในเค้าโครงโดยใช้คอนเทนเนอร์
เลย์เอาต์ของหน้าผลิตภัณฑ์ของคุณมีโครงสร้างโดยใช้ คอนเทนเนอร์ ซึ่งสามารถอ้างอิงหรือเพิ่มบล็อคเข้าไปได้
ตัวอย่าง :
<move element="product.info.social" destination="product.info.main" before="product.info.price"/>
ต่อไปนี้คือคอนเทนเนอร์ทั่วไปที่ใช้ในเลย์เอาต์หน้าผลิตภัณฑ์:
-
product.info.main -
product.info.price -
product.info.stock.sku -
product.info.form.content -
product.info.extrahint -
product.info.social -
product.info.media
ปรับแต่งเค้าโครงหน้าผลิตภัณฑ์สำหรับผลิตภัณฑ์เฉพาะ
มีสองวิธีในการปรับแต่งเลย์เอาต์ของหน้าผลิตภัณฑ์สำหรับผลิตภัณฑ์เฉพาะ ทั้งสองวิธีเกี่ยวข้องกับการวางไฟล์ในโฟลเดอร์ /layout/ ที่ระบุ
วิธีที่ 1 : สร้างการอัพเดตเลย์เอาต์แบบกำหนดเอง
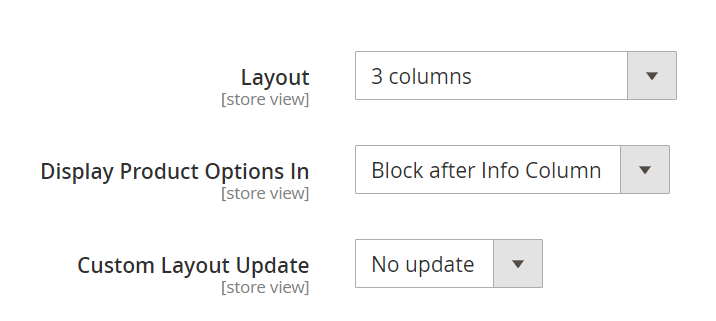
เริ่มต้นด้วย Magento 2.3.4 ฟิลด์ XML การอัปเดตเลย์เอาต์ใน Magento Admin Panel จะถูกแปลงเป็นตัวเลือก ซึ่งหมายความว่าคุณไม่สามารถเพิ่มโค้ดลงในฟิลด์นี้ได้อย่างอิสระอีกต่อไป


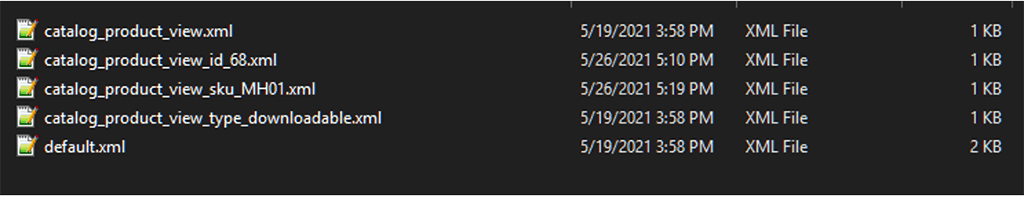
ในการใช้การอัปเดตเลย์เอาต์แบบกำหนดเองสำหรับหน้าผลิตภัณฑ์ของคุณ คุณจะต้องวางไฟล์ .XML ไว้ในโฟลเดอร์ที่ระบุ ( app/design/frontend/<Vendor>/<Theme>/Magento_Catalog/layout/ ) การอัปเดตเลย์เอาต์จากไฟล์ .XML นั้นจะปรากฏภายใต้ Custom Layout Update เป็นตัวเลือกที่เลือกได้
กฎสำหรับชื่อไฟล์อัพเดตเลย์เอาต์แบบกำหนดเอง
ชื่อไฟล์การอัพเดตเลย์เอาต์แบบกำหนดเองของคุณจะต้องเป็นไปตามกฎต่อไปนี้:
catalog_product_view_selectable_<Product SKU>_<Name for Layout Update>.xml
ที่ไหน:
-
<Product_SKU>: คือ SKU ของผลิตภัณฑ์ที่คุณต้องการใช้การอัปเดตเลย์เอาต์ที่กำหนดเอง -
<Name for Layout Update>: เป็นชื่อของเลย์เอาต์นี้ซึ่งจะแสดงในตัวเลือก การอัพเดตเลย์เอาต์แบบกำหนดเอง
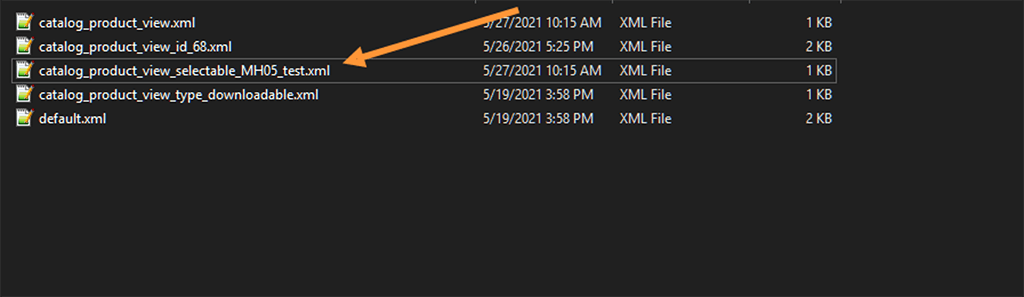
ตัวอย่างเช่น หากเราต้องการใช้การอัปเดตรูปแบบที่กำหนดเองใหม่สำหรับ SKU นี้: MH05 เราจะต้องใส่ไฟล์เลย์เอาต์แบบกำหนดเองที่ชื่อ catalog_product_view_selectable_ MH05_test.xml ใน /theme_dir/Magento_Catalog/layout/ โดยมีเนื้อหาดังนี้:

<?xml version="1.0"?>
<page layout="1column" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<move element="page.main.title" destination="product.info.main" before="-"/>
<move element="product.info.stock.sku" destination="product.info.price" after="product.price.final"/>
<move element="product.info.review" destination="product.info.main" before="product.info.price"/>
<referenceContainer name="page.wrapper">
<referenceBlock name="breadcrumbs" remove="true"/>
</referenceContainer>
</body>
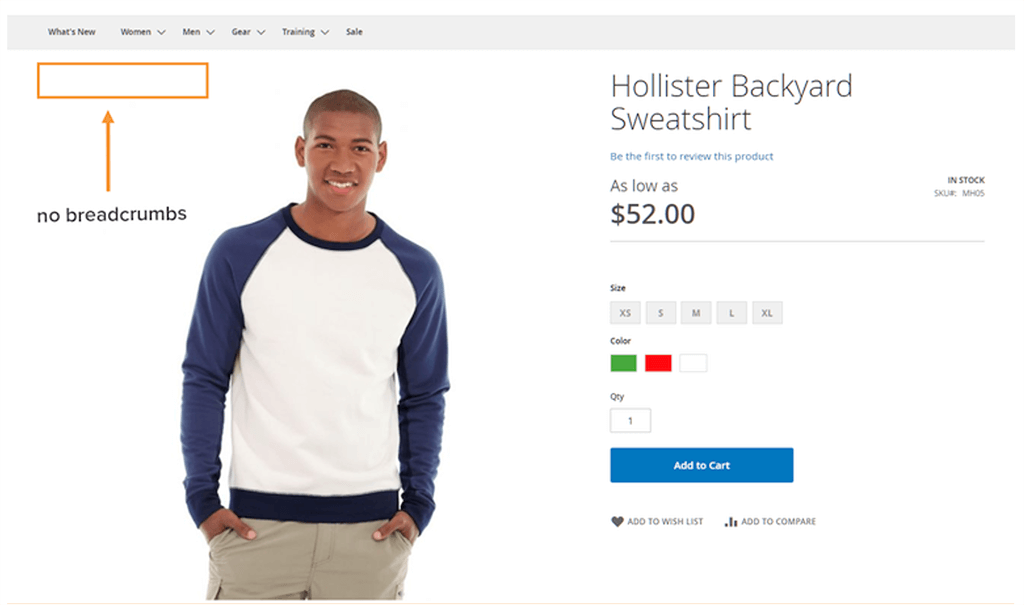
</page>สิ่งที่รูปแบบการทดสอบนี้จะทำคือ การนำเบรดครัมบ์ ออกจากหน้าผลิตภัณฑ์ของ Product SKU MH05
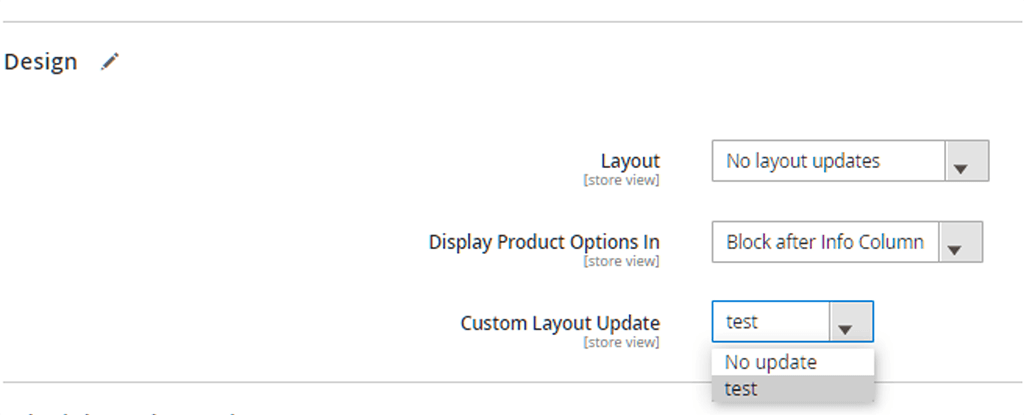
ถัดไป ใน Catalog > Products ให้เลือกสินค้าที่มี SKU MH05 ตอนนี้คุณควรจะเห็นการอัพเดตเลย์เอาต์แบบกำหนดเองที่ชื่อ test :

เลือกการอัปเดตเลย์เอาต์แบบกำหนดเองใหม่และ บันทึก การเปลี่ยนแปลง
ตอนนี้ล้างแคชของคุณโดยใช้:
php bin/magento cache:flush
และการเปลี่ยนแปลงควรสะท้อนให้เห็นในส่วนหน้าของคุณแล้ว

วิธีที่ 2 : การแทนที่เค้าโครง
ด้วยเมธอด addPageLayoutHandles คุณสามารถแทนที่เลย์เอาต์โดยใช้:
- รหัสสินค้า
- รหัสสินค้า
- ประเภทสินค้า
ตัวอย่างเช่น หากคุณต้องการปรับแต่งเลย์เอาต์ของหน้าผลิตภัณฑ์สำหรับผลิตภัณฑ์ที่มี ID 68 ชื่อของไฟล์เลย์เอาต์จะต้องเป็นไปตามรูปแบบต่อไปนี้:
catalog_product_view_id_number.xml
เช่น catalog_product_view_id_68
และไฟล์จะต้องอยู่ในส่วนต่อไปนี้:
/theme_dir/Magento_Catalog/layout/

ล้างแคชตามข้อความของระบบ หากไม่เป็นเช่นนั้น คุณสามารถไปที่ส่วนหน้าเพื่อดูเค้าโครงหน้าที่กำหนดเองใหม่สำหรับผลิตภัณฑ์นั้นๆ
สำหรับประเภทผลิตภัณฑ์ คุณสามารถทำตามขั้นตอนเดียวกันและเปลี่ยนชื่อไฟล์ได้ตามนั้น ตัวอย่างเช่น ใช้ catalog_product_view_type_bundle.xml เพื่อใช้เค้าโครงหน้าใหม่สำหรับผลิตภัณฑ์ที่รวมกลุ่ม
หวังว่าคุณจะสนุกกับการจัดวางหน้าใหม่สำหรับรายการที่น่ารักของคุณ!
กระทู้ที่เกี่ยวข้อง:
วิธีปรับแต่งกระบวนการชำระเงินใน Magento 2
วิธีปรับแต่งเทมเพลตอีเมล Magento ของคุณ
