เพิ่มการแปลงและลดอัตราตีกลับด้วยการนำทางที่ง่ายดาย
เผยแพร่แล้ว: 2020-07-29ตลาดออนไลน์กำลังเติบโตและการแข่งขันที่รุนแรง มีการแข่งขันที่รุนแรงสำหรับคำหลักที่อาจทำให้กระบวนการเพิ่มประสิทธิภาพ SEO หรือการสร้างแคมเปญ PPC ประสบความสำเร็จมีความซับซ้อน การอัปเดตของ Google สามารถสร้างการเปลี่ยนแปลงที่ขัดขวางการจัดอันดับของคุณ การสร้างอันดับที่ดีและการไหลที่สม่ำเสมอของการรับส่งข้อมูลแบบชำระเงินหรือแบบออร์แกนิกนั้นต้องใช้ความพยายามอย่างมากและอาจมีค่าใช้จ่ายสูง เหตุใดคุณจึงยอมให้ร้านค้าออนไลน์ของคุณมีคุณลักษณะที่อาจเป็นอันตรายต่ออัตราการแปลงของคุณหรือเพิ่มอัตราตีกลับของคุณ
คุณจะไม่ทำตราบเท่าที่คุณสามารถช่วยได้ ในที่สุด ทุกคุณสมบัติของการออกแบบเว็บไซต์อีคอมเมิร์ซของคุณควรมีคุณค่าของแบรนด์เว็บไซต์ของคุณอยู่ในใจ ปรับปรุงประสบการณ์ผู้ใช้ และช่วยย้ายผู้เยี่ยมชมลงสู่ช่องทางการขายอีคอมเมิร์ซ นั่นหมายความว่าไม่มีแง่มุมใดของการออกแบบเว็บไซต์ของคุณที่ควรจะเป็นเบาะหลัง แต่ด้วยเหตุนี้ จึงไม่สามารถมองข้ามความสำคัญของการนำทางที่ใช้งานง่ายและเข้าใจง่าย
คุณใช้เวลาและเงินในการนำลูกค้ามาที่เว็บไซต์ของคุณแล้ว และลำดับชั้นการนำทางของเว็บไซต์ของคุณมีผลกระทบอย่างมากต่อการแปลงและอัตราตีกลับ ไม่ว่าลูกค้าจะตัดสินใจไล่ตามผลิตภัณฑ์และชำระเงินหรือดูหน้าแรกของคุณและออกจากหน้าอาจได้รับผลกระทบจากคุณลักษณะการนำทางของเว็บไซต์ของคุณและอย่างมาก
ตอนนี้สำคัญกว่าที่เคย
จากสถานการณ์ COVID-19 ธุรกิจจำนวนมากกำลังปรับตัวเข้าสู่ “ความปกติใหม่” สำหรับหลายๆ คนในอีคอมเมิร์ซ ความปกติใหม่ทำให้ยอดขายสูงขึ้น แต่สำหรับบางธุรกิจ มันกลายเป็นปัญหาสำคัญที่ต้องออนไลน์เพื่อเข้าถึงตลาดที่กว้างขึ้นและอยู่ได้ ทีมงานของเราเข้าใจดีว่าอีคอมเมิร์ซมีคุณค่าไม่เพียงแต่เพื่อความอยู่รอดเท่านั้น แต่ยังประสบความสำเร็จอีกด้วย และเมื่อนักช็อปหันมาซื้อของจำเป็นและสินค้าฟุ่มเฟือยในตลาดออนไลน์มากขึ้นเรื่อยๆ การเรียนรู้วิธีปรับแต่งเว็บไซต์เพื่อประสบการณ์ผู้ใช้จึงมีความสำคัญมากกว่าที่เป็นอยู่ เคยเป็น
ดังที่กล่าวไว้ หนึ่งในคุณสมบัติที่สำคัญที่สุดเหล่านี้คือลำดับชั้นการนำทางของเว็บไซต์ของคุณ หากคุณพบว่าธุรกิจของคุณพึ่งพาอีคอมเมิร์ซเป็นช่องทางมากขึ้น ให้พิจารณาประเด็นต่อไปนี้
จัดหาเครื่องมือนำทางที่ทนทานและสมเหตุสมผล
ไม่จำเป็นต้องมีวิธีที่ถูกหรือผิดวิธีเดียวในการตั้งค่าลำดับชั้นการนำทางที่ดีเพื่อลดการตีกลับและเพิ่ม Conversion แต่คุณควรคำนึงถึงสถานการณ์ทั้งหมดที่เกี่ยวข้องกับธุรกิจของคุณและนำเสนอองค์ประกอบต่างๆ ที่ผสมผสานกันอย่างลงตัว นั่นคือ คุณไม่ควรพึ่งพาเครื่องมือเดียวมากเกินไปเพื่อให้ลูกค้าสามารถไปยังส่วนต่างๆ ของเว็บไซต์ของคุณได้
ตัวอย่างเช่น นักช็อปบนมือถือต้องการเลื่อนหรือคลิกผ่านเว็บไซต์ และควรพิมพ์ให้น้อยที่สุด แต่นั่นไม่ได้หมายความว่าคุณควรลบแถบค้นหาออกจากการออกแบบมือถือของคุณ แม้ว่าผู้ซื้อส่วนใหญ่จะมาจากช่องทางมือถือก็ตาม หากคุณลบแถบค้นหา จะทำให้ผู้ซื้อบางรายค้นหาสิ่งที่ต้องการได้อย่างแม่นยำได้ยากขึ้น และนั่นอาจเป็นอุปสรรคต่อการกลับใจใหม่ ในสถานการณ์เช่นนี้ คุณควรเน้นที่เมนูขนาดใหญ่หรือแผงหมวดหมู่ แทนที่จะเน้นที่แถบค้นหา คุณไม่ควรลบออกจากการปรากฏบนโทรศัพท์มือถือ
ในแพลตฟอร์มของคุณ คุณควรจัดเตรียมวิธีการนำทางมากกว่าหนึ่งวิธี เว็บไซต์ของคุณควรมีฟังก์ชันการค้นหา เนื่องจากมีบางสถานการณ์ที่ลูกค้าจำเป็นต้องสามารถค้นหาผลิตภัณฑ์เฉพาะได้ โดยไม่คำนึงว่าคุณลักษณะอื่นๆ ของคุณจะครอบคลุมและครบถ้วนเพียงใด ไม่ว่าเมนูเด่นของคุณจะอยู่ด้านหน้าหรือตรงกลาง คุณต้องพึ่งพาการค้นหา หรือคุณให้ปุ่มคุณลักษณะที่โดดเด่นหรือไทล์สำหรับหมวดหมู่ยอดนิยมหรือหนังสือขายดี พวกเขาควรจะอยู่ตรงหน้าลูกค้า นำเสนอผลิตภัณฑ์ของคุณอย่างเหมาะสม และใช้งานง่าย
คุณควรจัดเตรียมเมนูที่มีโครงสร้างและเรียบง่ายหรือเมนูเด่นที่ออกแบบอย่างพิถีพิถันซึ่งนำเสนอผลิตภัณฑ์ของคุณในรูปแบบที่ย่อยง่าย โดยเฉพาะอย่างยิ่งหากธุรกิจของคุณขายรายการจำนวนมากที่ควรจัดหมวดหมู่ตามการใช้งาน วัตถุประสงค์ ผู้ผลิต หรือใดๆ ปัจจัยที่แตกต่างอื่น ๆ
แนวทางปฏิบัติที่ดีที่สุดสำหรับการนำทางที่ใช้งานง่าย
แม้ว่าจะไม่มีวิธีใดที่ดีในการกำหนดว่าสิ่งใดให้ลำดับชั้นการนำทางที่ง่ายหรือมีเหตุผลแก่ไซต์ เมื่อคุณทำสำเร็จ ก็จะลดอัตราตีกลับของคุณและเพิ่มการแปลง กล่าวโดยสรุป ผู้ที่เข้ามาที่เว็บไซต์ของคุณและสามารถค้นหาสิ่งที่ต้องการได้มักจะไม่ออกจากหน้าเพจและมีแนวโน้มที่จะซื้อสิ่งที่พวกเขาต้องการตั้งแต่แรก พิจารณาตัวอย่างเหล่านี้ตามแนวทางปฏิบัติที่ดีที่สุดเมื่อคุณกำลังประเมินโครงสร้างการออกแบบเว็บไซต์อีคอมเมิร์ซของคุณใหม่เพื่อ UX ที่ดีขึ้น
1. แสดงคุณลักษณะการนำทางอย่างเด่นชัด
คุณลักษณะที่สำคัญที่สุดของการนำทาง "ง่าย" อาจเป็นที่มองเห็นได้ เมนูของคุณ แถบค้นหา หรือรายการหมวดหมู่ของคุณจะไม่มีประโยชน์หากไม่ได้อยู่ด้านหน้าและตรงกลาง แนวทางปฏิบัติที่ดีในการแสดงรายการเมนูหรือเมนูเด่นที่ด้านบนของหน้าแรก แถบค้นหาของคุณควรอยู่ใกล้ด้านบนและมองเห็นได้ เป็นการดีที่พวกคุณบางคนที่อ่านข้อความนี้ออกจากเว็บไซต์เพียงเพราะคุณหาแถบค้นหาไม่พบ อย่าปล่อยให้ปัญหาเกิดขึ้นกับไซต์อีคอมเมิร์ซของคุณเอง
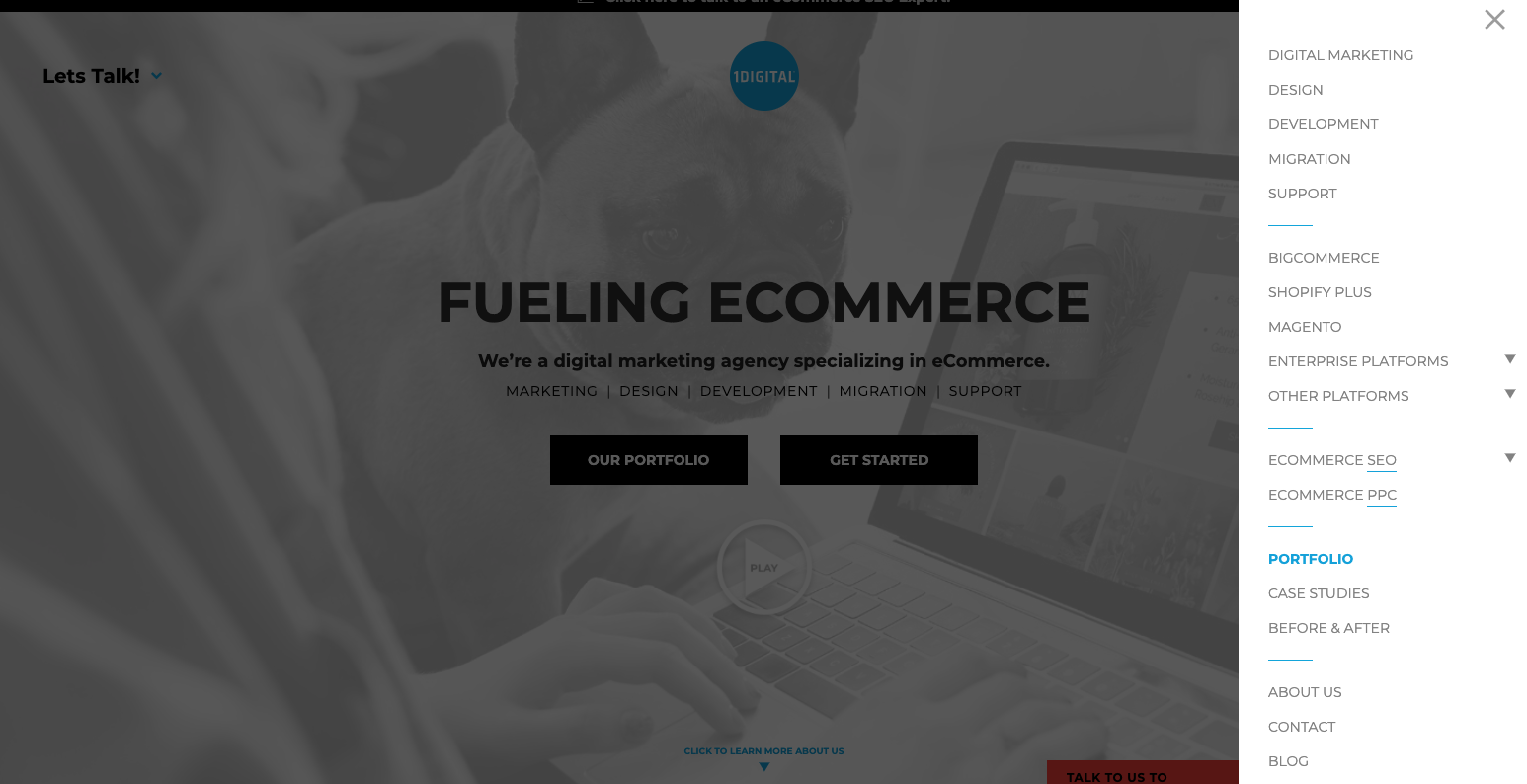
นี่คือตัวอย่างจากเว็บไซต์อีคอมเมิร์ซจริง ของเราเอง. ดูว่าเมนูของเราสามารถเข้าถึงได้ง่ายจากด้านบนของหน้าจอของหน้าแรกของเราได้อย่างไร ไม่มากเกินไป และประกอบด้วยพอร์ทัลที่นำทางได้ง่ายหลายแห่งเพื่อไปยังบริการยอดนิยมของเรา


ในเวลาเดียวกัน หากคุณใช้ไทล์เพื่อนำทางผ่านหนังสือขายดี แบรนด์หรือผลิตภัณฑ์ยอดนิยม หรือหมวดหมู่ที่เกี่ยวข้อง ไทล์เหล่านี้ควรแสดงไว้ที่ใดที่หนึ่งหรือใกล้ส่วนบนของหน้าแรก อย่างน้อยที่สุด สิ่งเหล่านี้ควรเป็นส่วนหนึ่งของคุณลักษณะที่โดดเด่นที่สุดของหน้าแรก แม้ว่าจะเป็นเพียงส่วนหนึ่งของแบนเนอร์หรือแถบเลื่อนที่ดึงดูดความสนใจ
2. หมวดหมู่และหน้าผลิตภัณฑ์ควรมีเหตุผล จัดเรียงตามลำดับ
อาจฟังดูเป็นอัตวิสัยที่จะยืนยันว่าหน้าหมวดหมู่และหน้าผลิตภัณฑ์ควรจัดเรียงตามตรรกะหรือตามลำดับ แต่มีวิธีการบางอย่างสำหรับข้อความนั้น
ตัวอย่างเช่น หากคุณขายเสื้อผ้าและร้านค้าออนไลน์ของคุณมีเมนูเด่น การจัดหมวดหมู่ทั้งเสื้อยืดและสเวตเตอร์จะเหมาะสมภายใต้ "ท็อปส์ซู" แม้ว่าจะไม่ใช่เสื้อประเภทเดียวกันก็ตาม ในเวลาเดียวกัน แม้ว่าจะมีคนซื้อเสื้อสเวตเตอร์ตัวเดียวกันกับกางเกงตัวเดียวกัน แต่ก็ไม่สมเหตุสมผลเลยที่จะแสดงรายการไว้ด้วยกันในเมนู นั่นจะเป็นโอกาสที่ดีในการลงลิงก์ไปยังกางเกงเหล่านั้นในหน้าหมวดหมู่หรือผลิตภัณฑ์ที่มีเสื้อสเวตเตอร์ในคอลเลกชั่น "ลูกค้าชอบ" มันยังคงมีเหตุผล แต่ก็ไม่ได้ขัดกับคำสั่งก่อนหน้านี้
ความสำคัญของการจัดเรียงตามตรรกะและต่อเนื่องไม่ได้สิ้นสุดที่เลย์เอาต์ของเมนูของคุณ มันขยายไปถึงหน้าหมวดหมู่และหน้าผลิตภัณฑ์เอง อาจเป็นเรื่องง่ายมากที่จะหลงทางในร้านค้าออนไลน์ที่มีสินค้านับพันที่ไม่ได้จัดเรียงอย่างเหมาะสม ดังนั้นให้แน่ใจว่าคุณใช้เวลาในการตั้งค่าอย่างเหมาะสม
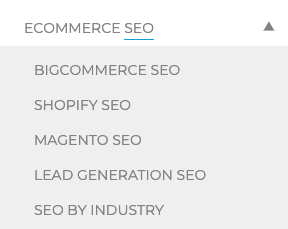
ในตอนท้ายดูภาพด้านบนเว็บไซต์ของเราแสดงการจัดเรียงเมนูของเราหรือไม่? ดูตรงที่เขียนว่า eCommerce SEO ในเมนู; มีลูกศรชี้ลงด้านล่างแสดงว่ามีมากกว่านั้นภายใต้หมวดหมู่นั้น หากคุณคลิกที่มัน คุณจะเห็นสิ่งต่อไปนี้: 
ภายใต้คอลเลกชันบริการ SEO ของอีคอมเมิร์ซ เรายังมีบริการ SEO เฉพาะสำหรับอุตสาหกรรมและแพลตฟอร์มที่กำหนด ตลอดจนบริการสร้างความสนใจในตัวสินค้า ตรงไปตรงมาจนคุณแทบไม่ต้องการคำอธิบาย นั่นคือค่าของการจัดเรียงตามตรรกะ
3. โปรโมตหมวดหมู่ Conversion สูง
โดย "ส่งเสริมหมวดหมู่ Conversion สูง" เราไม่ได้หมายความว่าการโฆษณาควรเน้นที่ผลิตภัณฑ์เหล่านั้น แม้ว่าจะเป็นความคิดที่ดี สิ่งที่เราหมายถึงคือหากมีวิธีให้คุณใช้ประโยชน์จากการขายต่อเนื่องหรือหมวดหมู่ที่มีประสิทธิภาพสูง คุณก็ควรทำ
บ่อยครั้ง การทำเช่นนี้จะอยู่ในรูปแบบของไทล์ที่จะนำลูกค้าไปสู่หนังสือขายดี สินค้ายอดนิยม หรือรายการเด่นที่กำลังลดราคาจากหน้าแรกโดยตรง และโดยไม่ต้องค้นหาหรือค้นหาผ่านเมนู เป็นวิธีที่รวดเร็วในการดึงดูดลูกค้าที่สนใจให้แสดงผลิตภัณฑ์ที่อาจหาไม่ได้ง่ายๆ อย่างอื่น และเป็นวิธีที่ยอดเยี่ยมในการเพิ่ม Conversion
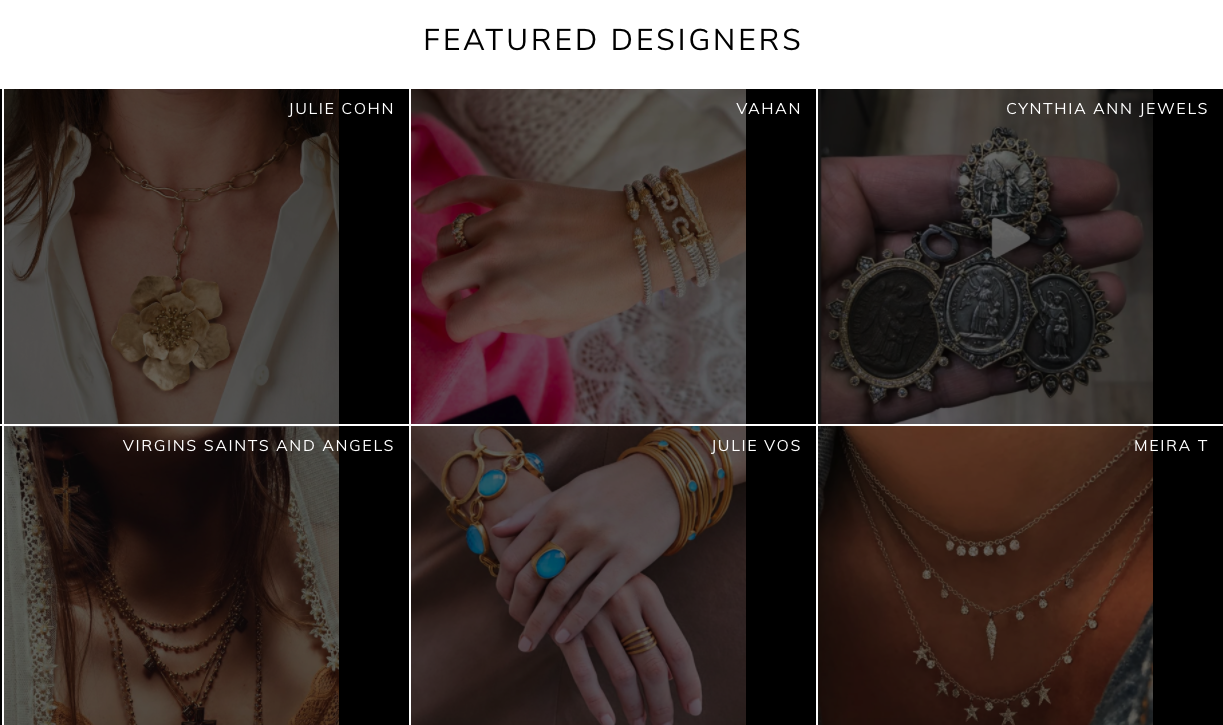
พิจารณาว่าเราบรรลุเป้าหมายนี้สำหรับลูกค้า Love My Swag อย่างไรผ่านภาพด้านล่าง

ส่วนนั้นของหน้าแรกนั้นเป็นเพียงการเลื่อนสั้นๆ จากด้านบนของหน้าจอ และหากคุณสงสัย มันคือการจัดวางกระเบื้องที่นำการเข้าชมไปยังนักออกแบบยอดนิยมของพวกเขา เช่น Meira T, Julie Vos และเครื่องประดับ Vahan เข้าถึงได้ง่ายและเป็นวิธีที่ยอดเยี่ยมในการโปรโมตหมวดหมู่ที่มี Conversion สูง เช่น แบรนด์ที่ขายดีที่สุด
มีคุณลักษณะอื่นๆ ที่อาจเฉพาะเจาะจงสำหรับอุตสาหกรรมของคุณหรือผู้ซื้อของคุณที่อาจเพิ่ม Conversion และลดอัตราตีกลับที่เกี่ยวข้องกับการนำทางได้ดีกว่า แต่เพื่อให้ค้นพบได้ คุณควรทำงานร่วมกับนักออกแบบอีคอมเมิร์ซผู้เชี่ยวชาญบางคนเช่นที่ 1Digital Ⓡ Agency
นักออกแบบและนักพัฒนาเว็บอีคอมเมิร์ซของเราได้ทำงานบนแพลตฟอร์มและโครงการต่างๆ มากมายในอุตสาหกรรมต่างๆ และรู้ว่าแต่ละคนนำเสนอประสบการณ์การช็อปปิ้งที่ไม่เหมือนใคร ลูกค้าที่ซื้อของจากอุตสาหกรรมที่หลากหลายมีความชอบและความต้องการที่แตกต่างกัน และทีมงานของเอเจนซี่ดิจิทัลของเราได้เห็นทุกอย่างแล้ว หากคุณต้องการข้อมูลเชิงลึกส่วนบุคคลเกี่ยวกับคุณสมบัติการนำทางคุณภาพสูง และต้องการเห็นการใช้งานเป็นส่วนหนึ่งของบริการออกแบบ Shopify หรือ BigCommerce โปรดติดต่อทีมงานของเราที่ 855-768-8879 และ เราจะช่วยให้คุณเข้าสู่เว็บไซต์อีคอมเมิร์ซที่ได้รับการปรับให้เหมาะสมสำหรับประสบการณ์ของผู้ใช้ ไม่ใช่แค่ผ่านการนำทางเท่านั้น
