วิธีใช้ Heatmap Site Analytics และเพิ่ม Conversion
เผยแพร่แล้ว: 2022-08-08ดังนั้น คุณต้องการปรับปรุงอัตราการแปลงอีคอมเมิร์ซของคุณ
คุณได้ลองใช้กลยุทธ์การโฆษณาใหม่ๆ...
คุณได้ทำให้รายละเอียดผลิตภัณฑ์ของคุณดีขึ้นแล้ว...
แต่ดูเหมือนว่าพวกเขาจะไม่ทำงานและคุณไม่รู้ว่าทำไม
แน่นอนว่าสิ่งนี้อาจทำให้คุณหงุดหงิด... โดยเฉพาะอย่างยิ่งหากคู่แข่งของคุณประสบความสำเร็จ แม้จะขายสินค้าเกือบเท่าๆ กันก็ตาม
และสาเหตุหนึ่งมาจาก UX ของเว็บไซต์หรือหน้า Landing Page
คุณเห็นไหม แม้ว่าคุณจะขายผลิตภัณฑ์เดียวกันกับคู่แข่งของคุณ แต่คุณไม่มีเว็บไซต์เดียวกัน
แต่ฟังฉันนะ...
ฉันไม่ได้บอกว่าคุณควรคัดลอกคู่แข่งของคุณ
เพราะมีวิธีค้นหาสิ่งที่ดีที่สุดสำหรับคุณ!
และนั่นคือผ่าน การวิเคราะห์แผนที่ความร้อน
หากคุณไม่เคยได้ยินเรื่องนี้คุณจะพลาด
แต่ไม่ต้องห่วง เพราะบล็อกนี้จะบอกคุณ...
- การวิเคราะห์แผนที่ความร้อนคืออะไร
- เหตุใดคุณจึงควรใช้แผนที่ความร้อน
- มันทำงานอย่างไรและแผนที่ความร้อน 4 ประเภทที่จะช่วยคุณวิเคราะห์มีอะไรบ้าง?
- คุณจะใช้ข้อมูลที่รวบรวมมาเพื่อปรับปรุงอัตราการแปลงได้อย่างไร
โดยสรุป แผนที่ความหนาแน่นจะช่วยคุณสร้างร้านค้าอีคอมเมิร์ซที่เป็นมิตรกับการแปลง
เพื่อให้คุณเข้าใจแผนที่ความหนาแน่นได้ง่ายขึ้น เรามาเริ่มด้วยการพูดคุย...
แผนที่ความร้อนคืออะไร?
แผนที่ความหนาแน่นเป็นเทคนิคการสร้างภาพข้อมูลที่ช่วยให้คุณวิเคราะห์การเคลื่อนไหวของผู้เยี่ยมชมบนเว็บไซต์ของคุณ
ช่วยให้คุณเห็นภาพรวมของสิ่งที่ผู้เยี่ยมชมคลิกบนเว็บไซต์ของคุณ
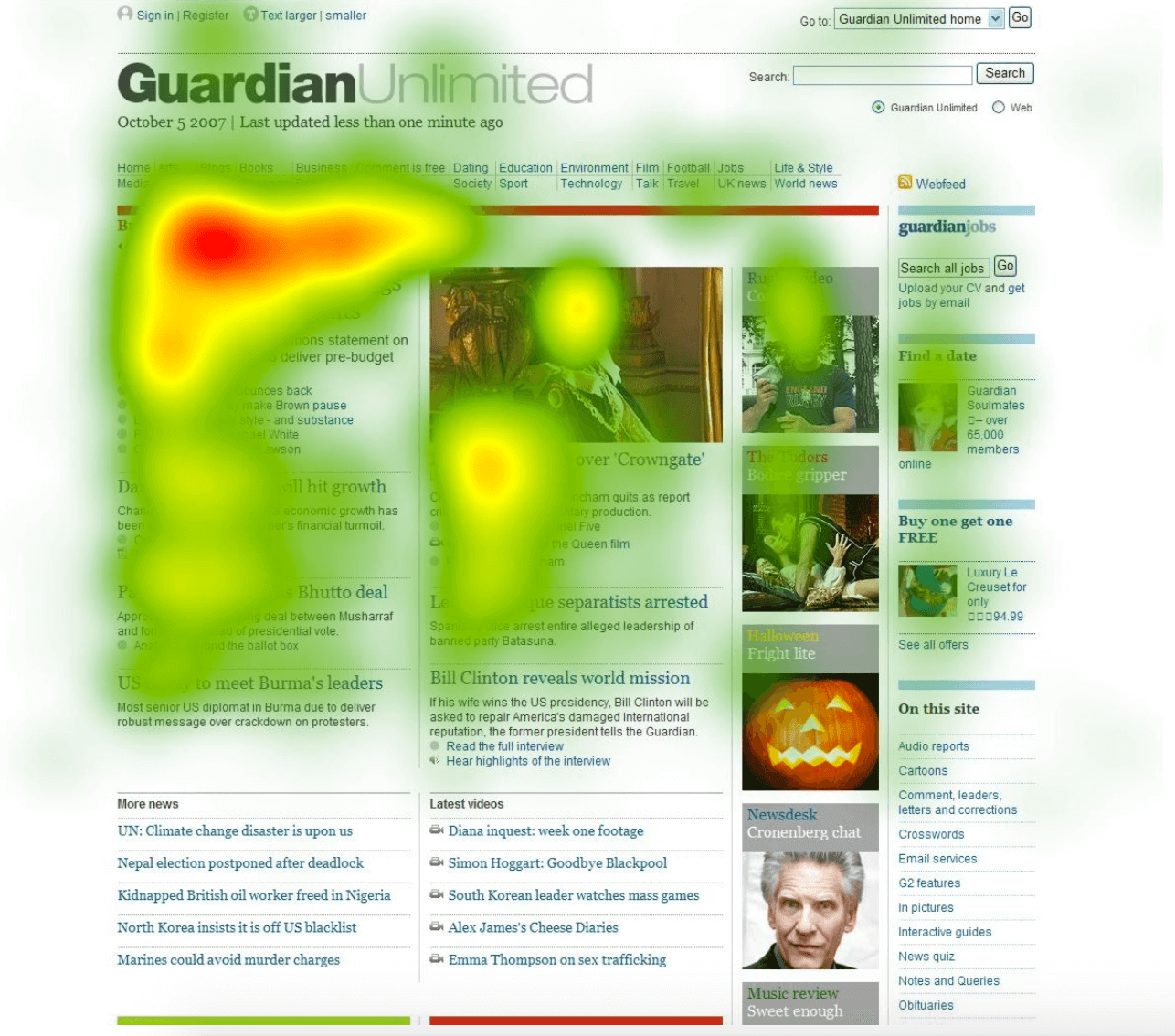
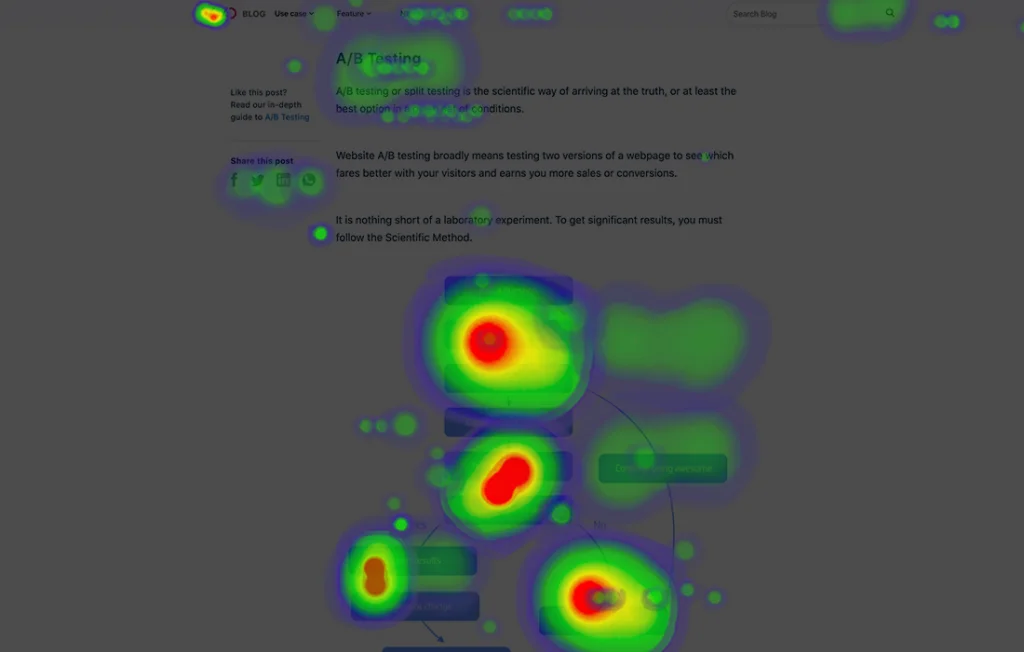
นี่คือสิ่งที่ดูเหมือน:

(แหล่งที่มา)
แผนที่ความร้อนจะขึ้นอยู่กับสีด้วย
สีของแต่ละพื้นที่จะเปลี่ยนไปเมื่อคลิกแล้ว ยิ่งสีสว่างขึ้นเท่าใด ก็ยิ่งมีคนคลิกพื้นที่นั้นในเว็บไซต์ของคุณมากขึ้นเท่านั้น นั่นคือสิ่งที่ผู้ใช้ของคุณโต้ตอบมากที่สุด
เมื่อคุณรู้แล้วว่าแผนที่ความร้อนคืออะไร คุณจำเป็นต้องรู้...
อะไรคือประโยชน์ของการใช้แผนที่ความร้อน?
มีเครื่องมือวิเคราะห์อื่นๆ อยู่ที่นั่น แต่ทำไมคุณจึงควรพิจารณาใช้แผนที่ความหนาแน่น
นี่คือเหตุผลสามประการ แผนที่ความร้อนสามารถ...
1. แสดงให้คุณเห็นพฤติกรรมของผู้ใช้
เนื่องจากเป็นภาพ คุณจึงดูได้อย่างง่ายดายว่าผู้เยี่ยมชมกำลังทำอะไรเมื่ออยู่ในเว็บไซต์ของคุณ
คุณสามารถดูได้ว่าผู้เยี่ยมชมของคุณคลิกส่วนใดมากที่สุดและปุ่มใดที่ไม่ได้รับการคลิกเป็นจำนวนมาก
แผนที่ความหนาแน่นสามารถแสดงพฤติกรรมของผู้ใช้ในการ...
2. อนุญาตให้คุณเพิ่มประสิทธิภาพเว็บไซต์ของคุณ
เมื่อคุณเห็นว่าบางสิ่งไม่ได้รับความสนใจ ก็ถึงเวลาเพิ่มประสิทธิภาพเว็บไซต์ของคุณ
และนี่ไม่ใช่สิ่งที่ทำเพียงครั้งเดียว คุณต้องปรับปรุงเว็บไซต์ของคุณอย่างต่อเนื่องเพื่อผลลัพธ์ที่ดีขึ้น
ดังนั้น การใช้แผนที่ความหนาแน่นเป็นพื้นฐานสำหรับสิ่งที่คุณจะเปลี่ยนแปลงบนเว็บไซต์สามารถ...
3. เพิ่มการแปลงของคุณ
แน่นอน คุณต้องใช้ข้อมูลที่รวบรวมมาอย่างถูกต้อง
หลังจากทำการเปลี่ยนแปลงที่จำเป็นแล้ว คุณสามารถบรรลุเป้าหมายทางธุรกิจ... เช่น การเพิ่ม Conversion
นี่คือเหตุผลที่คุณควรใช้เครื่องมือวิเคราะห์แผนที่ความหนาแน่น
คุณสามารถดูพฤติกรรมของผู้ใช้และใช้เป็นเครื่องมือในการบรรลุเป้าหมายของคุณ
แต่เดี๋ยวก่อน...
Heatmaps ทำงานอย่างไร
เพื่อให้เข้าใจว่าการวิเคราะห์แผนที่ความหนาแน่นทำงานและใช้งานอย่างไร คุณจำเป็นต้องรู้เล็กน้อยเกี่ยวกับ "ด้านเทคนิค" ของมัน
แผนที่ความหนาแน่นรวบรวมข้อมูลจากหน้าเว็บ เนื่องจากเป็นรหัสสี มาตราส่วนจึงมีตั้งแต่สีเข้มไปจนถึงสีอ่อน
และอย่างที่ฉันพูด ถ้ามีสีที่สว่างกว่า แสดงว่ามีการโต้ตอบกันสูงในบริเวณนั้น
นอกจากนี้ยังมีแผนที่ความร้อนประเภทต่างๆ
ประเภทของแผนที่ความร้อนคืออะไร?
ต่อไปนี้คือแผนที่ความหนาแน่นบางประเภทที่คุณสามารถใช้เพื่อตีความข้อมูลของคุณ
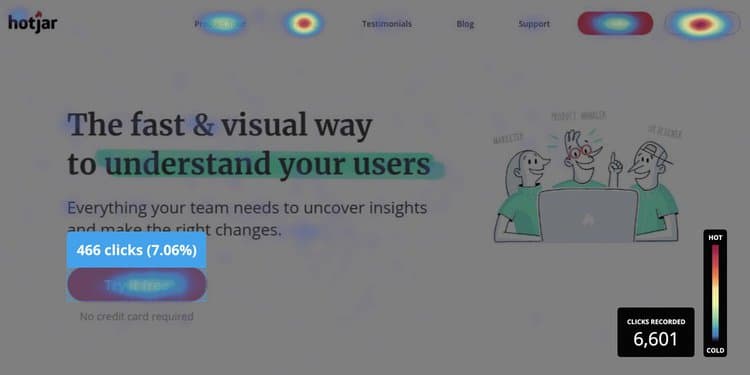
1. คลิกแผนที่
แผนที่การคลิกเป็นแผนที่ความหนาแน่นประเภทที่พบได้บ่อยที่สุด สิ่งนี้จะตรวจจับตำแหน่งที่ผู้ใช้ของคุณคลิกเมื่อเรียกดูเว็บไซต์อีคอมเมิร์ซของคุณ

(แหล่งที่มา)
ด้วยแผนที่การคลิก คุณสามารถดูว่าผู้ใช้คลิกที่ใดบนเว็บไซต์ของคุณ นี่เป็นวิธีที่ยอดเยี่ยมในการค้นหาว่าผู้เยี่ยมชมของคุณโต้ตอบกับที่ใดมากที่สุด
และเมื่อมีการคลิกปุ่ม "สำคัญ" บางปุ่มเพียงเล็กน้อยหรือไม่มีเลย คุณต้องทำการเปลี่ยนแปลงบางอย่าง
ต่อไปคือ...
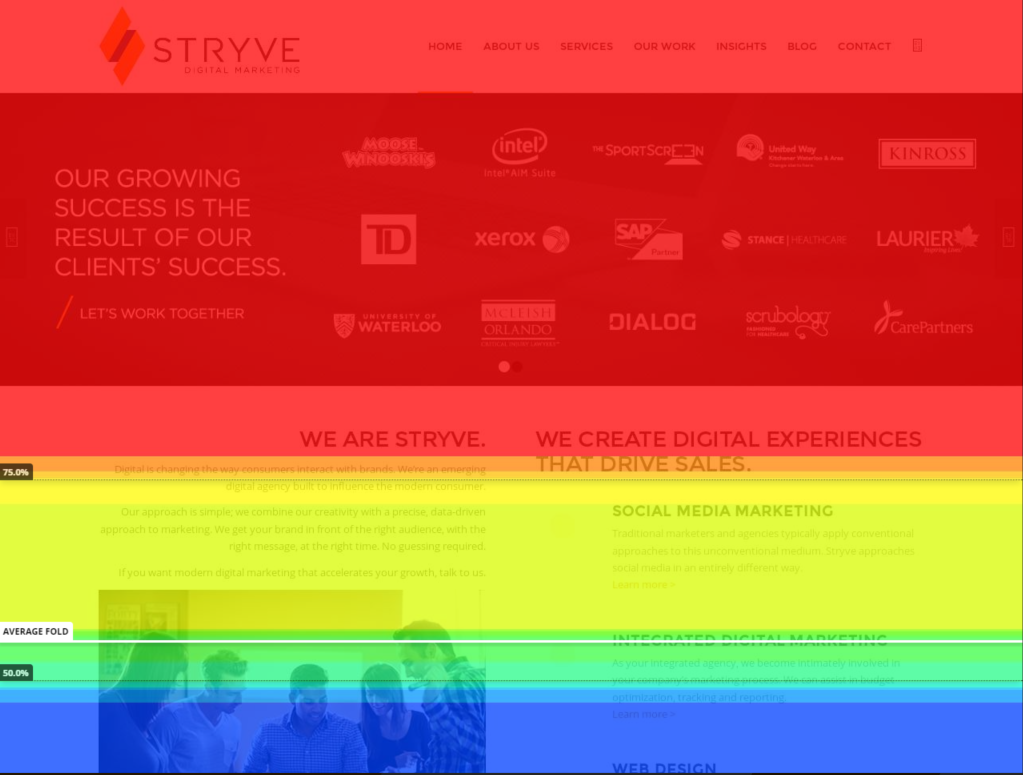
2. เลื่อนแผนที่
แผนที่เลื่อนระบุการเลื่อนของผู้เยี่ยมชมบนเว็บไซต์ของคุณ

(แหล่งที่มา)
คุณสามารถดูตำแหน่งที่ผู้ใช้เลื่อนและใช้ข้อมูลนั้นเพื่อดูว่าความยาวของหน้าเว็บนั้นเหมาะสำหรับผู้ชมเป้าหมายของคุณหรือไม่
ตัวอย่างเช่น หากหน้า Landing Page ของคุณมีสีเข้มกว่าเพียงครึ่งเดียว แสดงว่าผู้ใช้อยู่ในพื้นที่นั้นของหน้าเท่านั้น
นั่นเป็นวิธีที่แผนที่เลื่อนจะช่วยคุณวิเคราะห์พฤติกรรมของผู้ใช้
อีกอย่างหนึ่งคือ...
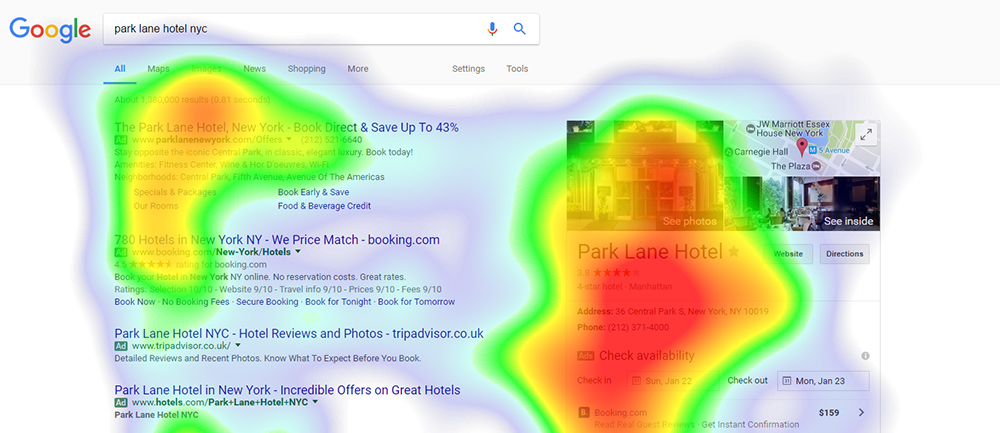
3. แผนที่ความร้อนติดตามดวงตา
แผนที่ความหนาแน่นของดวงตาบ่งบอกถึงความสนใจที่แต่ละส่วนหรือองค์ประกอบจับได้บนเว็บไซต์

(แหล่งที่มา)
แผนที่ติดตามการมองมีสองประเภท ได้แก่:
- แผนที่ความร้อนปริมาตรตรึง: แสดงส่วนของหน้าที่มีการตรึงตาจำนวนมาก มันถูกบันทึกไว้หากผู้ใช้ดูที่จุดใดจุดหนึ่งนานกว่า 50 มิลลิวินาที
- แผนที่ความร้อนระยะเวลาการตรึง: ระบุระยะเวลาที่ผู้ใช้ดูองค์ประกอบเฉพาะของเว็บไซต์
แผนที่ความหนาแน่นของการติดตามการมองจะช่วยคุณวิเคราะห์ว่าองค์ประกอบแบบไดนามิกของเว็บไซต์ของคุณอยู่ในลำดับหรือไม่
และสุดท้าย...
4. แผนที่ความร้อนของเมาส์
แผนที่ความหนาแน่นของเมาส์จะช่วยให้คุณระบุตำแหน่งที่ผู้ใช้คลิก เลื่อนเมาส์ เลื่อนและหยุดชั่วคราวเมื่ออยู่ในหน้าเว็บบางหน้า

(แหล่งที่มา)
เรียกอีกอย่างว่า "ย้ายแผนที่" เนื่องจากแสดงตำแหน่งที่ผู้เยี่ยมชมกำลังเลื่อนเมาส์
นี่เป็นวิธีที่ยอดเยี่ยมในการวัดว่าผู้ใช้มีส่วนร่วมกับหน้าเว็บของคุณมากที่สุดอย่างไรและที่ไหน
ฉันแน่ใจว่าคุณต้องการได้รับส่วนฉ่ำตอนนี้...
คุณจะใช้ข้อมูลเพื่อปรับปรุงการแปลงของคุณได้อย่างไร?
เมื่อคุณมีข้อมูลเชิงปริมาณและการแสดงกราฟิกที่คุณต้องการแล้ว คุณต้องใช้ข้อมูลเหล่านี้อย่างถูกต้อง
ดังนั้น จากสิ่งที่คุณค้นพบ คุณต้องทำการเปลี่ยนแปลงบางอย่าง
การเปลี่ยนแปลงบางอย่างที่คุณทำได้คือ...
เปลี่ยนตำแหน่งปุ่ม


หากหน้าใดหน้าหนึ่งไม่ได้รับการคลิกตามที่ต้องการ นี่อาจเป็นหนึ่งในการเปลี่ยนแปลงที่คุณต้องดำเนินการ
ตัวอย่างเช่น หน้าแรกของคุณ คุณวางปุ่มไว้ที่ด้านบนซ้ายของเว็บไซต์ แต่ไม่ได้รับการคลิกจากผู้ใช้มากนัก
ซึ่งหมายความว่าคุณอาจต้องปรับตำแหน่งปุ่มบางตำแหน่งที่ผู้ใช้นำทางโดยอิงตามข้อมูลการคลิกของคุณเป็นส่วนใหญ่
พวกเขาคลิกหรือวางเมาส์เหนือส่วนตรงกลางของเว็บไซต์ของคุณหรือไม่ คุณอาจต้องวางปุ่มไว้ที่นั่น
ขึ้นอยู่กับข้อมูลที่คุณมีและองค์ประกอบหลักของเว็บไซต์ของคุณ
ตราบใดที่ผู้เข้าชมสามารถดำเนินการตามที่คุณต้องการได้อย่างง่ายดาย คุณก็บรรลุเป้าหมายได้
คุณยังอาจต้อง...
ปรับปรุงคำกระตุ้นการตัดสินใจของคุณ

คุณอาจมีตำแหน่งปุ่มที่ดีที่สุด... แต่ปุ่มเหล่านั้นยังไม่คลิก
คุณควรตรวจสอบ CTA ของคุณ
พวกเขามีสามสิ่งนี้หรือไม่?
- เร่งด่วน
- การออกแบบที่ดึงดูดความสนใจ
- ความโน้มน้าวใจ
ถ้าไม่ คุณควรเขียน CTA ที่ดีขึ้นซึ่งจะทำให้พวกเขาดำเนินการตามที่คุณต้องการ... ซึ่งก็คือ Conversion
คำกระตุ้นการตัดสินใจที่โน้มน้าวใจจะทำให้พวกเขาไม่คลิกปุ่มนั้นได้ยาก
แต่ก่อนที่คุณจะคลิกได้ คุณต้อง...
เขียนสำเนาการขายที่ดีขึ้น

จะเป็นอย่างไรถ้าลูกค้าของคุณเพียงแค่เลื่อนดูเว็บไซต์ของคุณ พวกเขาไม่ได้คลิกอะไรเลยเหรอ? หรือไม่ดูหน้ากันนาน
นี่อาจบ่งบอกถึงสิ่งหนึ่ง...
คุณไม่สนใจพวกเขา
สำเนาการขายเป็นหนึ่งในองค์ประกอบที่สำคัญที่สุดสำหรับเจ้าของเว็บไซต์
นั่นเป็นเหตุผลที่คุณต้องเขียนสำเนาการขายที่ดีกว่าที่จะดึงดูดความสนใจและดำเนินการ
หรือดีกว่านั้น...
ปรับปรุงการออกแบบ UX ของคุณ

การปรับปรุงการออกแบบ UX โดยรวมของคุณเป็นสิ่งสำคัญเพื่อให้แน่ใจว่าเว็บไซต์ของคุณมีประสิทธิภาพ
การพัฒนาเว็บไม่ได้เกิดขึ้นเพียงครั้งเดียว
คุณต้องปรับปรุงเว็บไซต์ของคุณเป็นครั้งคราวเพื่อให้แน่ใจว่าทุกอย่างทำงานได้อย่างสมบูรณ์
ตรวจสอบตำแหน่งปุ่มทั้งหมด สำเนาเว็บ CTA วิธีการทำงานของเว็บไซต์บนอุปกรณ์เคลื่อนที่ และอื่นๆ
และด้วยแผนที่ความร้อน การปรับปรุงเว็บไซต์ของคุณจะง่ายขึ้นเพราะคุณมีข้อมูลที่จะแนะนำคุณ
แต่เพื่อทดสอบประสิทธิภาพ คุณสามารถ...
ทำการทดสอบ A/B

การทดสอบ A/B หมายถึงการทดสอบเว็บไซต์สองรูปแบบที่แตกต่างกันเพื่อดูว่ารูปแบบใดทำงานได้ดี
ตัวอย่างเช่น ปุ่มของเว็บไซต์ของคุณจะอยู่ที่มุมบนซ้าย ในขณะที่อีกอันอยู่ตรงกลาง
เมื่อคุณได้ผลลัพธ์จากแผนที่ความหนาแน่นของเว็บไซต์แล้ว คุณจะเห็นว่าแผนที่ใดได้รับการคลิกมากที่สุด
และคุณจะใช้ข้อมูลนั้นเพื่อทบทวนและปรับองค์ประกอบแบบไดนามิกของเว็บไซต์ของคุณ
การมีแผนที่ความร้อนของเว็บไซต์มีประโยชน์มากใช่ไหม
ดังนั้นคุณจะรับหรือติดตั้งเครื่องมือแผนที่ความร้อนได้อย่างไร
จะติดตั้ง Heatmap ของเว็บไซต์ด้วย Google Analytics ได้อย่างไร
ดังที่เราทราบ Google Analytics เป็นหนึ่งในเครื่องมือวิเคราะห์ที่ดีที่สุดสำหรับธุรกิจของคุณ
คุณสามารถดูเมตริกอีคอมเมิร์ซต่างๆ เช่น การแปลง การบันทึกเซสชัน การดูหน้าเว็บ อัตราตีกลับ เป็นต้น
แต่คุณยังสามารถใช้ GA เป็นเครื่องมือแผนที่ความหนาแน่นได้อีกด้วย
นี่คือวิธี:
1. ติดตั้งส่วนขยาย Page Analytics โดย Google

หัวขึ้น!
มีรายงานว่าทำงานได้ไม่สมบูรณ์อย่างสมบูรณ์ ดังนั้น หากวิธีนี้ใช้ไม่ได้ผล เราจะให้เครื่องมือแผนที่ความหนาแน่นทางเลือกที่ส่วนท้ายของบล็อกนี้
2. ตั้งค่าบัญชีของคุณใน Google Analytics
วางโค้ดติดตามบนเว็บไซต์ของคุณและป้อน URL ที่คุณต้องการวางแผนที่ความหนาแน่นของเว็บไซต์ หากคุณมีเครื่องมือวิเคราะห์เพจอยู่แล้ว Google Analytics จะให้ข้อมูลทั้งหมดที่คุณต้องการ
3. แบ่งกลุ่มผู้เยี่ยมชมเว็บไซต์ของคุณ
เพิ่มได้ถึง 4 กลุ่ม เช่น การเข้าชมที่เกิดขึ้นเอง การเข้าชมจากการอ้างอิง ผู้ใช้ที่กลับมา การเข้าชมที่เสียค่าใช้จ่าย ฯลฯ
4. ปรับการกำหนดค่า
การปรับค่านี้จะสะท้อนถึงข้อมูลที่คุณต้องการดู คุณสามารถปรับวันที่ ดูผู้เข้าชมทั้งหมดหรือแบบเรียลไทม์ และอื่นๆ
5. วิเคราะห์ข้อมูล
เมื่อคุณตั้งค่าคอนฟิกแล้ว Page Analytics จะสร้างการวิเคราะห์แผนที่ความหนาแน่นของเว็บไซต์ของคุณแบบเรียลไทม์
คุณสามารถเลือกสีซึ่งจะแสดงการกระทำของผู้ใช้ผ่านสีต่างๆ

หรือฟองอากาศซึ่งจะแสดงเปอร์เซ็นต์การกระทำของผู้ใช้

ดู? การตั้งค่าแผนที่ความร้อนของเว็บไซต์ทำได้ง่าย!
แต่ก็ยังมีเครื่องมือแผนที่ความร้อนอื่นๆ ที่คุณสามารถใช้ได้...
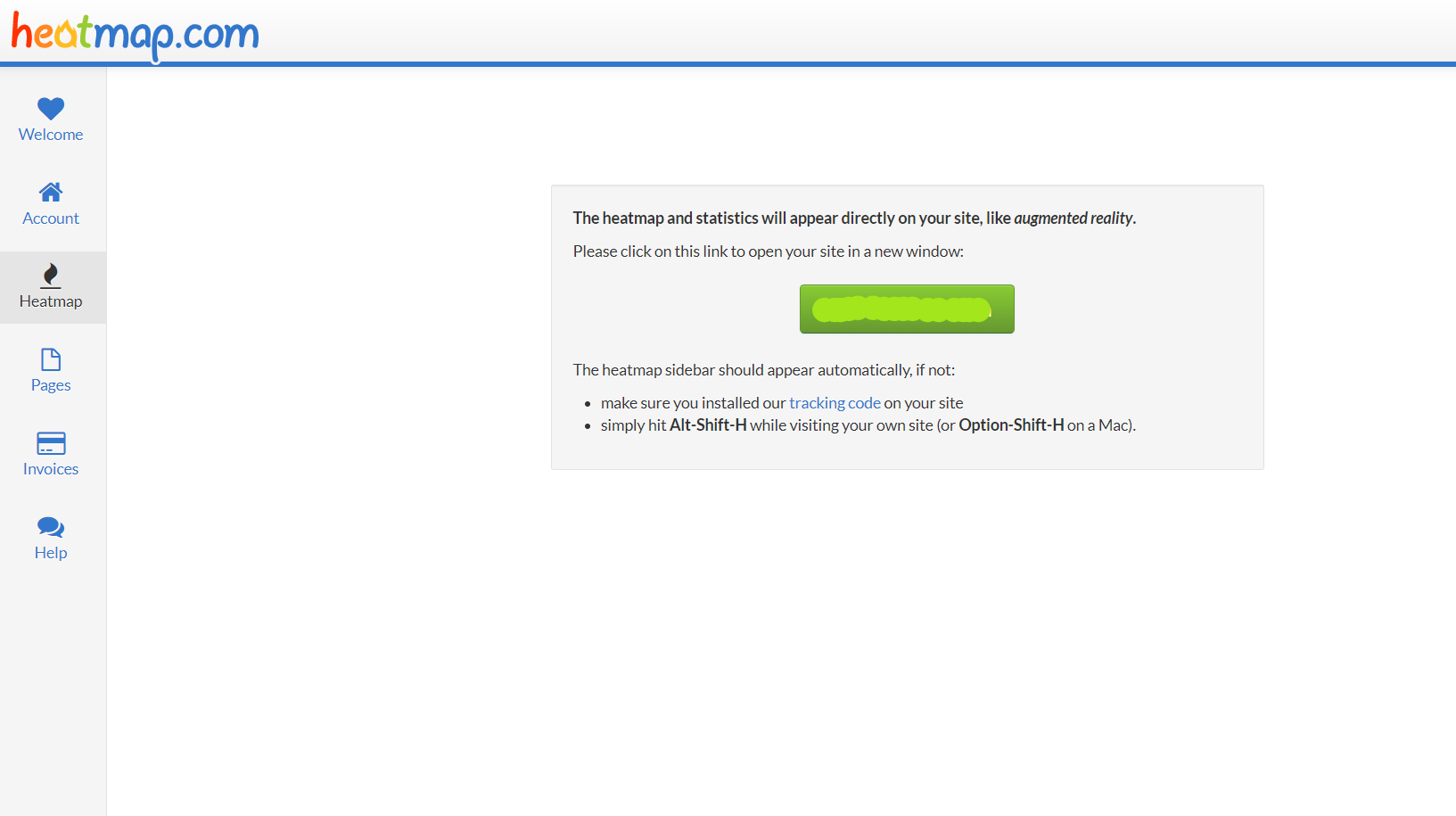
แผนที่ความร้อน
แผนที่ความหนาแน่นเป็นซอฟต์แวร์แผนที่ความหนาแน่นที่คุณจะติดตามข้อมูลของคุณ
ติดตั้งง่าย! เพียงลงทะเบียน ป้อน URL ของเว็บไซต์ และเลือกแผน พวกเขามีแผนฟรีสำหรับคุณในการเริ่มต้น

เพียงตรวจสอบให้แน่ใจว่าได้ติดตั้งโค้ดติดตามแล้ว
ซอฟต์แวร์แผนที่ความร้อนอีกตัวหนึ่งคือ...
สารวัตร
นี่เป็นหนึ่งในเครื่องมือแผนที่ความหนาแน่นที่ดีที่สุดเนื่องจากมีการติดตามการมอง เมาส์ และแผนที่ความร้อนแบบเลื่อน

ด้วยความสามารถประเภทนี้ จึงไม่น่าแปลกใจเลยที่เครื่องมือนี้จะเป็นเครื่องมือวิเคราะห์แผนที่ความหนาแน่นที่คุ้มต้นทุนที่คุณสามารถใช้ได้
คุณกำลังรออะไรอยู่?
ใช้ Heatmaps เพื่อปรับปรุงร้านค้าอีคอมเมิร์ซของคุณ!
ในตอนแรก แผนที่ความหนาแน่นอาจดูยากเกินไป
แต่ด้วยการตีความที่ถูกต้อง คุณสามารถใช้ข้อมูลได้อย่างเหมาะสมเพื่อปรับปรุงร้านค้าอีคอมเมิร์ซของคุณ!
และเพื่อให้ชีวิตของคุณง่ายขึ้น คุณต้องติดตั้งธีมอีคอมเมิร์ซที่ใช้งานง่ายอยู่แล้ว
Debutify อาจเป็นคำตอบ
เป็นธีมอีคอมเมิร์ซที่ใช้งานง่าย ซึ่งผู้เยี่ยมชมของคุณจะหลงรัก
นอกจากนี้ยังมีส่วนเสริมมากกว่า 50 รายการเพื่อเพิ่มประสิทธิภาพผลกำไร AOV และ...
ปรับปรุงการแปลงของคุณด้วย Debutify - ฟรี!
ทดลองใช้งานฟรี 14 วัน 1 คลิกการติดตั้ง ไม่ต้องใช้บัตรเครดิต
