วิธีค้นหาและใช้ฟอนต์ที่รองรับอีเมลสำหรับการออกแบบและการอ่าน
เผยแพร่แล้ว: 2022-06-29
คุณเคยสร้างอีเมลแบบสุ่มและเลือกแบบอักษรแรกที่คุณเห็นหรือไม่? กดส่ง. เรียกว่าไปดีไหม?
เมื่อพูดถึงการออกแบบอีเมล การเลือกแบบอักษรของคุณอาจสร้างความแตกต่างอย่างมากระหว่างสมาชิกที่คลิกผ่านหรือดำเนินการต่อ ไม่เพียงแต่ช่วยทำให้อีเมลของคุณดึงดูดสายตามากขึ้นเท่านั้น แต่ยังช่วยปรับปรุงความสามารถในการอ่านโดยรวมอีกด้วย ลักษณะที่ปรากฏ การจัดเรียง และสไตล์ทั้งหมดทำงานร่วมกันเพื่อสร้างตัวพิมพ์ที่ไม่เหมือนใคร ซึ่งเป็นที่ที่อีเมลของคุณสามารถเปล่งประกายได้
แม้ว่าการใช้ฟอนต์แบบดั้งเดิม—เช่น Arial หรือ Times New Roman—จะไม่ผิดเพี้ยน—เพื่อสื่อสารข้อความของคุณ แต่ก็มีฟอนต์ที่รองรับอีเมลที่ไม่ซ้ำกันมากมายซึ่งจะช่วยยกระดับแคมเปญของคุณไปอีกระดับ
หากคุณสงสัยว่าจะค้นหาและใช้ฟอนต์เว็บที่รองรับอีเมลเพื่อขับเคลื่อนแคมเปญอีเมลของคุณได้อย่างไร เรายินดีช่วยคุณ! มาดูกันว่าคุณจะปรับปรุงการมีส่วนร่วมและความสามารถในการอ่านได้อย่างไรโดยใช้แบบอักษรเว็บอย่างถูกต้อง
แบบอักษรเว็บคืออะไร?
ก่อนที่คุณจะเริ่มสร้างสรรค์ คุณจำเป็นต้องทราบความแตกต่างระหว่างแบบอักษรของเว็บและแบบอักษรที่ปลอดภัยสำหรับเว็บ
แบบอักษรที่ปลอดภัยสำหรับเว็บ: แบบอักษรเหล่านี้มักพบในระบบปฏิบัติการหลักและผู้ให้บริการอีเมลทั้งหมด รวมถึง Arial, Verdana, Georgia, Times New Roman และ Courier แบรนด์ต่างๆ ยังคงใช้สิ่งเหล่านี้ต่อไปเนื่องจากเป็นแบบคลาสสิกและจะแสดงอย่างถูกต้องทั่วทั้งกระดาน
แบบอักษรของเว็บ: แบบอักษรของเว็บที่ออกแบบมาโดยเฉพาะและได้รับอนุญาตสำหรับเว็บไซต์ จะไม่พบแบบอักษรของเว็บในอุปกรณ์และระบบปฏิบัติการทั้งหมดตามค่าเริ่มต้น แบบอักษรเว็บรวมถึง Roboto และ Open Sans
แม้ว่าจะมีบางครั้งที่คุณอาจต้องใช้แบบอักษรแบบดั้งเดิม แต่แบบอักษรของเว็บช่วยให้นักออกแบบมีความคิดสร้างสรรค์มากขึ้นเพื่อช่วยถ่ายทอดข้อความและสุนทรียภาพของแบรนด์โดยไม่จำกัดเฉพาะข้อความที่ติดตั้งไว้ล่วงหน้า
เหตุใดแบบอักษรที่รองรับอีเมลจึงมีความสำคัญ
ในฐานะนักการตลาดผ่านอีเมล คุณทราบดีว่าการรักษาแบรนด์ด้วยสไตล์ สีสัน และการออกแบบตัวอักษรเป็นสิ่งสำคัญ อย่างไรก็ตาม คุณต้องสร้างข้อความที่น่าดึงดูดซึ่งสะท้อนกับผู้ติดตามของคุณ แบบอักษรที่รองรับอีเมลทำหน้าที่เป็นส่วนเสริมของแบรนด์ของคุณ ช่วยให้คุณใช้ข้อความในพาดหัว เนื้อหา และภาพซ้อนทับเพื่อออกแบบข้อความของคุณอย่างสร้างสรรค์และเข้าถึงได้
หากแบรนด์ของคุณดูโง่ไปหน่อย คุณก็สามารถสร้างแบรนด์ที่สนุกสนานและมีสไตล์ได้ อย่างไรก็ตาม หากคุณเป็นข่าวมากขึ้น คุณอาจต้องการยึดมาตรฐานบางอย่างมากขึ้น แบบอักษรเว็บให้ความยืดหยุ่นและความคิดสร้างสรรค์แก่คุณ
คุณสามารถหาแบบอักษรเว็บได้ที่ไหน?
แม้ว่าจะมีผู้ให้บริการฟอนต์เว็บจำนวนมาก แต่คุณต้องการให้แน่ใจว่าบริษัทอนุญาตฟอนต์เว็บในอีเมล (ไม่ใช่แค่การใช้เว็บไซต์หรือมือถือ) และคุณปฏิบัติตามแนวทางการแจกจ่ายของพวกเขา ผู้จำหน่ายฟอนต์ที่รองรับอีเมลที่แนะนำ ได้แก่:
Google Fonts
Typekit โดย Adobe
MyFonts
ประเภทการค้า
แบบอักษรสปริง
ร้านแบบอักษร
ไคลเอนต์อีเมลใดรองรับแบบอักษรของเว็บ
เมื่อคุณไปไกลกว่าแบบอักษรที่ปลอดภัยสำหรับเว็บ คุณจะใช้แบบอักษรที่ดาวน์โหลดเมื่อเปิดข้อความ โปรดทราบว่าอุปกรณ์บางชนิดอาจไม่รองรับแบบอักษรเฉพาะ ดังนั้นคุณจะต้องตั้งค่า Cascading Style Sheets เพื่อสร้าง “กองแบบอักษร” กองแบบอักษรเหล่านี้ใช้เป็นข้อมูลสำรองในกรณีที่แบบอักษรที่คุณเลือกไม่ได้รวมเข้าด้วยกัน
เมื่อคุณเลือกแบบอักษรของเว็บแล้ว การพิจารณาว่าผู้ให้บริการอีเมลจริงจะแสดงอย่างไร โดยทั่วไป โปรแกรมรับส่งเมลเหล่านี้ให้การสนับสนุนแบบอักษรของเว็บ:
iOS Mail
แอปเปิ้ลเมล
Android (โปรแกรมรับส่งเมลเริ่มต้น)
Outlook 2000
Outlook.com
ธันเดอร์เบิร์ด
หากผู้ให้บริการอีเมลไม่แสดงแบบอักษรของเว็บ—ทั้งหมดจะไม่สูญหาย—นี่คือสาเหตุที่คุณตั้งค่ากองแบบอักษรที่มีประโยชน์เหล่านั้นเป็นข้อมูลสำรอง กองแบบอักษรจะช่วยให้แน่ใจว่าอีเมลของคุณยังคงมีความสวยงามแบบเดียวกับที่คุณตั้งใจไว้ตั้งแต่แรก นอกจากนี้ ไคลเอนต์อีเมลแต่ละรายมีแบบอักษรเริ่มต้นซึ่งสมาชิกจะเห็นแทนแบบอักษรเว็บของคุณ ค่าเริ่มต้นรวมถึง:
Gmail: Arial
Apple Mail: Helvetica
Microsoft Outlook: Calibri
วิธีเลือกแบบอักษรเว็บที่เหมาะสมสำหรับแคมเปญอีเมลของคุณ
เมื่อคุณเข้าใจพื้นฐานแบบอักษรบนเว็บแล้ว ก็ถึงเวลาค้นหาวิธีที่ดีที่สุดในการเลือกรูปแบบตัวอักษรที่เหมาะสมสำหรับแคมเปญอีเมลของคุณ แบบอักษรที่สนับสนุนอีเมลมีความสำคัญในการส่งข้อความของคุณและมีความเป็นไปได้ที่จะเพิ่มอัตราการคลิกผ่านและอัตราการแปลง
คิดแบบนี้—มนุษย์เป็นภาพ คุณหยิบสินค้าที่ร้านขายของชำเพียงเพราะบรรจุภัณฑ์ที่มีสีสันสดใสและน่าสนุกบ่อยแค่ไหน? เช่นเดียวกับอีเมล สมาชิกของคุณมีแนวโน้มที่จะเปิด คลิก และซื้อจากอีเมลของคุณมากขึ้น หากเนื้อหาไม่เพียงแค่ดึงดูดใจพวกเขาเท่านั้น แต่ยังนำเสนอในรูปแบบที่ดึงดูดสายตาอีกด้วย
ด้วยแบบอักษรเว็บที่แตกต่างกันหลายร้อยแบบให้เลือก ต่อไปนี้เป็นสามวิธีในการจำกัดการเลือกของคุณให้แคบลงเพื่อเลือกแบบอักษรที่รองรับอีเมลที่ดีที่สุดสำหรับแคมเปญของคุณ
1. เลือกแบบอักษรเนื้อหาที่เหมาะสม
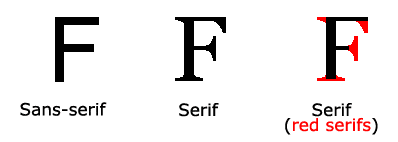
แบบอักษรของคุณควรแยกแยะได้และอ่านได้สำหรับผู้พิการทางสายตา หากคุณมีเนื้อหามากขึ้นในเนื้อหา ขอแนะนำให้ใช้แบบอักษร serif เช่น Georgia และ Verdana ที่มีข้อความที่มีบล็อกยาว
แม้ว่า Arial และ Helvetica จะเป็นตัวเลือกยอดนิยม แต่ตัวอักษรเช่น p, b, q และ d ก็ดูเหมือนกันเกินไปและแยกแยะได้ยากกว่า ด้วยฟอนต์ serif จะมีการเพิ่มจังหวะพิเศษเพื่อให้ตัวอักษรมากขึ้น เนื่องจากอีเมลต้องสามารถสแกนได้ จดหมายที่กว้างและมีการเว้นวรรคสม่ำเสมอช่วยให้สมาชิกอ่านได้อย่างรวดเร็ว


ที่มา: W3Schools
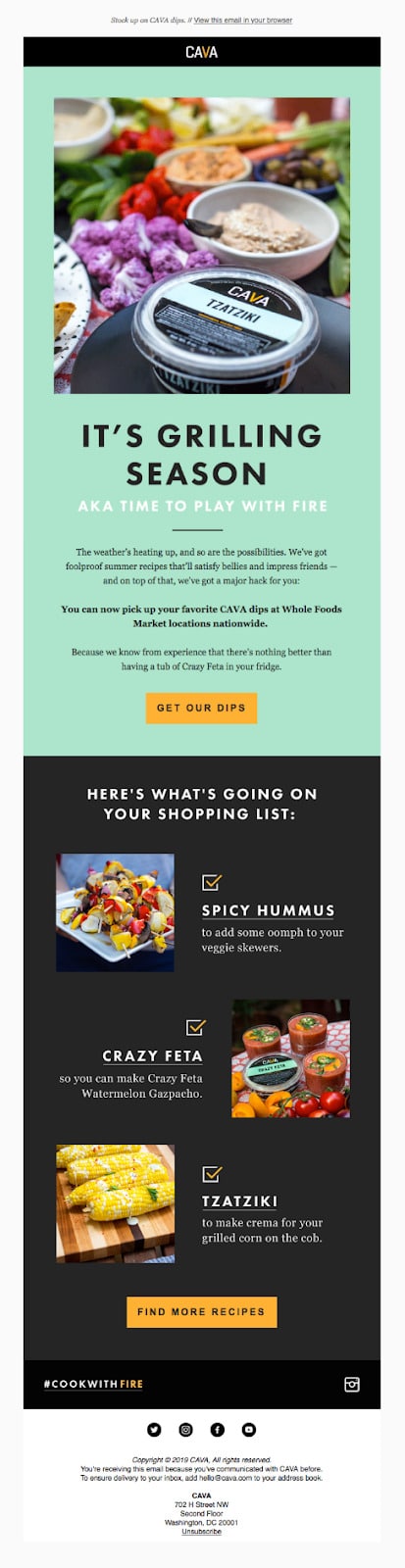
นำตัวอย่าง CAVA Dips นี้ไปใช้ฟอนต์เนื้อหา serif ที่อ่านง่าย จับคู่กับพาดหัวและคำกระตุ้นการตัดสินใจที่มีสไตล์มากขึ้น

ที่มา: อีเมลที่ดีจริงๆ
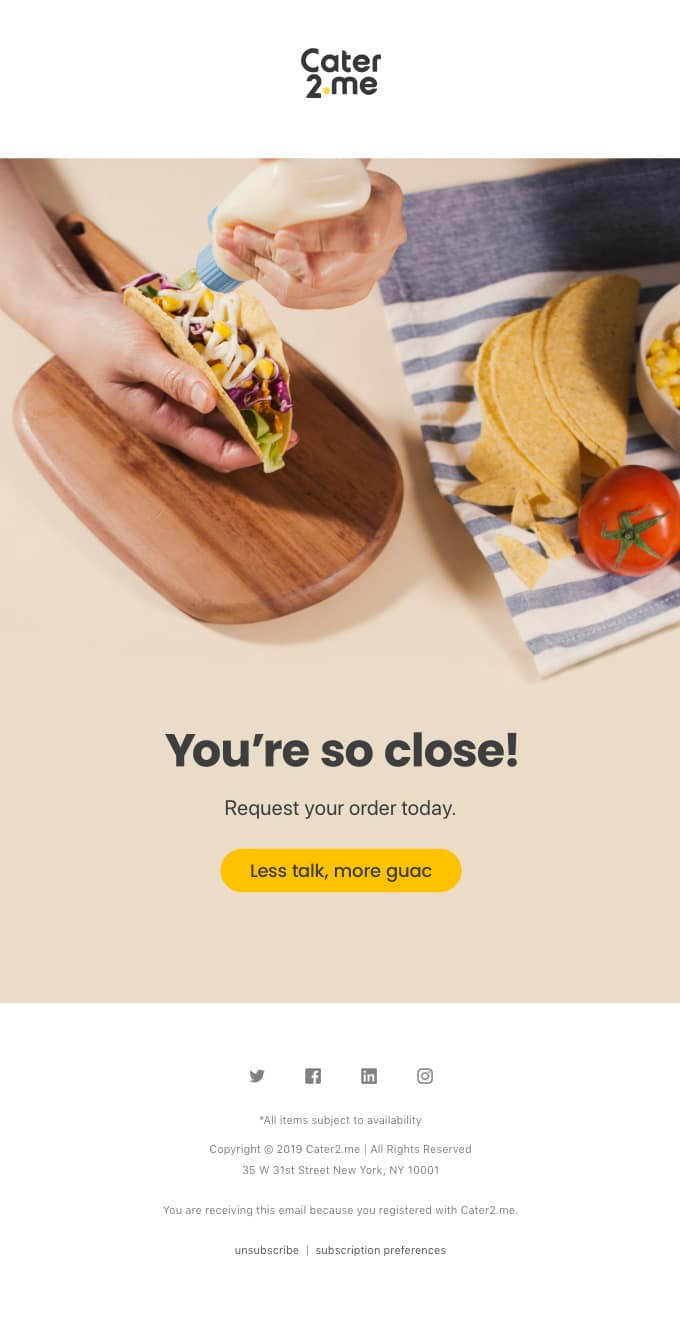
แม้ว่า serif จะเหมาะสำหรับอีเมลที่มีขนาดยาว แต่การใช้ฟอนต์ sans serif ยังคงสามารถอ่านและยอมรับได้ ด้วยข้อความเนื้อหาเพียงบรรทัดเดียว Cater 2 Me ได้ตอกย้ำการออกแบบฟอนต์สำหรับเว็บของพวกเขา มันอัดแน่นและตรงประเด็นโดยไม่เสียสมาธิ

ที่มา: อีเมลที่ดีจริงๆ
2. ใช้ส่วนหัวที่มีสไตล์พร้อมแบบอักษรเนื้อหาที่จับคู่
แม้ว่าสิ่งนี้อาจดู "เรียบง่าย" มากกว่า แต่การใช้แบบอักษรเดียวกันสำหรับส่วนหัวและเนื้อหาของคุณจะช่วยสร้างเอกลักษณ์ของแบรนด์ที่ดีขึ้น และทำให้แน่ใจว่าข้อความทั้งหมดจะปรากฏในโปรแกรมรับส่งเมล เมื่อพัฒนาอีเมลของคุณ ตรวจสอบให้แน่ใจว่าส่วนหัวและเนื้อหามีขนาดแตกต่างกัน และมีช่องว่างภายในและรูปแบบที่แตกต่างกันเพื่อให้แยกความแตกต่างระหว่างทั้งสองได้ดียิ่งขึ้น สิ่งสำคัญคือต้องทราบด้วยว่ายิ่งคุณมีแบบอักษรของเว็บมากเท่าใด อีเมลของคุณก็จะใช้เวลาในการโหลดนานขึ้นเท่านั้น ซึ่งเป็นข้อดีอีกประการของการใช้แบบอักษรเดียวเท่านั้น
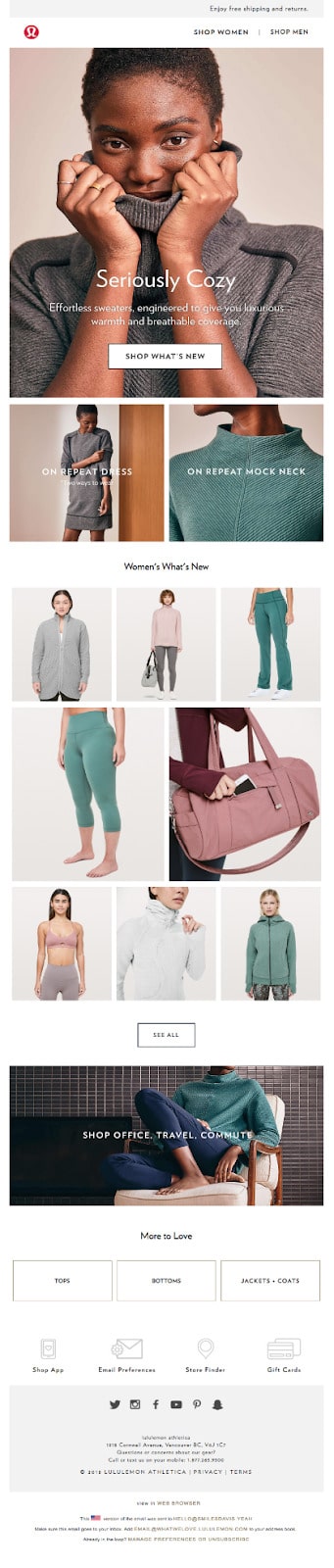
นำตัวอย่างนี้จาก Lululemon บริษัทใช้หัวเรื่องที่มีข้อความเนื้อหา 2x โดยมีช่องว่างภายในเพียงพอระหว่างทั้งสอง สมาชิกสามารถแยกความแตกต่างระหว่างสององค์ประกอบได้อย่างง่ายดายในขณะที่สร้างการออกแบบที่ดูคลาสสิกและสะอาดตา

ที่มา: อีเมลที่ดีจริงๆ
อย่างไรก็ตาม หากคุณต้องการมีความคิดสร้างสรรค์มากขึ้น การจับคู่แบบอักษรต่างๆ เข้าด้วยกันเพื่อเสริมซึ่งกันและกันสามารถช่วยสร้างความโดดเด่นในกล่องจดหมายและทำให้สมาชิกมีส่วนร่วม ขอแนะนำให้ใช้แบบอักษรเว็บเพียงสองแบบอักษรต่ออีเมล แต่อาจเป็นเรื่องยากเนื่องจากคุณไม่ต้องการให้แบบอักษรนั้นอ่านไม่ได้และไม่สามารถเข้าถึงได้ หากคุณกำลังมองหาวิธีค้นพบแบบอักษรที่เปรียบเทียบกันได้ คุณสามารถใช้ Font Pair เพื่อช่วยค้นหาการจับคู่แบบอักษรที่ส่งผลกระทบมากที่สุดสำหรับการออกแบบอีเมลของคุณ
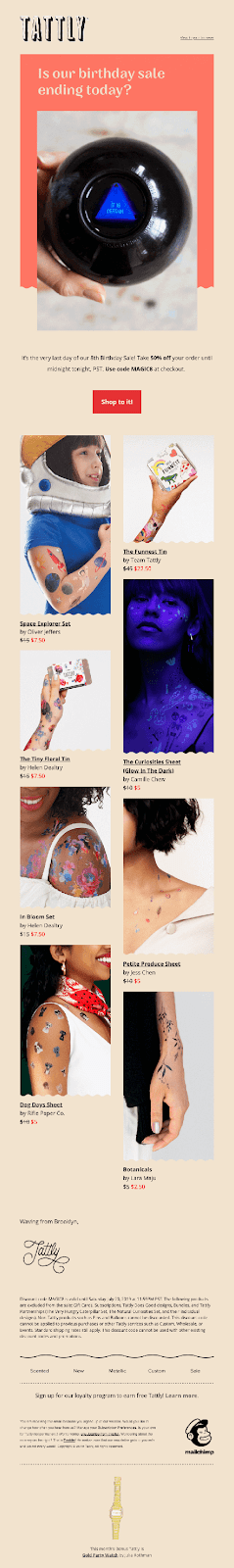
Tattly ทำงานได้อย่างยอดเยี่ยมในการจับคู่แบบอักษรสองแบบเข้าด้วยกันในขณะที่ยังคงรักษามาตรฐานของแบรนด์ไว้ได้ หัวเรื่องจะดึงความสนใจของคุณขึ้นมาทันทีและดึงสายตาของคุณมาที่ร่างกายเพื่อดูว่ามีการขายอะไรบ้าง ด้วยภาพ คุณสามารถบอกได้ว่าแบรนด์นี้ดูสบายๆ มากขึ้น ดังนั้นแบบอักษรหลายแบบจึงใช้งานได้

ที่มา: อีเมลที่ดีจริงๆ
3. สร้างโครงสร้างแบบอักษรที่สอดคล้องกัน
หลังจากที่คุณได้เลือกแบบอักษรเว็บแล้ว คุณมีองค์ประกอบอื่นๆ มากมายที่ต้องพิจารณา เช่น ขนาดแบบอักษร ระยะห่าง ลิงก์และปุ่ม สี และอื่นๆ คุณลักษณะเหล่านี้จะช่วยให้อีเมลของคุณมีความสอดคล้องไม่ว่าสมาชิกของคุณจะอยู่ในขั้นตอนใดในการเดินทางของลูกค้า
แบบอักษร: สำหรับข้อความเนื้อหา แบบอักษรของคุณควรมีขนาด 14px บนเดสก์ท็อปและ 16px สำหรับอุปกรณ์มือถือ เมื่อใช้การออกแบบที่ตอบสนอง ให้ตรวจสอบว่าฟอนต์ที่รองรับอีเมลของคุณจะผันผวนระหว่างขนาดหน้าจอโดยอัตโนมัติ
การเว้นวรรค: โดยเฉพาะอย่างยิ่งระหว่างข้อความส่วนหัวและเนื้อหา คุณต้องมีความสูงบรรทัดกว้างระหว่าง 22px ถึง 24 px พื้นที่ที่แคบเกินไปอาจลดความสามารถในการอ่านและการมีส่วนร่วม
ลิงค์และปุ่ม: เมื่อสร้างลิงค์และปุ่ม อย่าใช้ฟอนต์แยกต่างหากเพื่อขีดเส้นใต้วลีโฟกัสของคุณและตรวจสอบว่ามีลิงค์สมอหรือไม่ ปุ่มเป็นวิธีที่มีสไตล์ที่ยอดเยี่ยมในการดึงดูดความสนใจไปยังคำกระตุ้นการตัดสินใจของคุณ
สี: ใช้เพียงสามสีที่บ่งบอกถึงมาตรฐานแบรนด์ของคุณ สีเดียวสำหรับส่วนหัว สีสำหรับร่างกาย และสีสุดท้ายสำหรับลิงก์
สรุป
หากคุณกำลังพิจารณาใช้แบบอักษรของเว็บในแคมเปญอีเมลของคุณ เราว่าจัดให้เลย! แบบอักษรของเว็บเป็นวิธีที่ยอดเยี่ยมในการดึงดูดผู้ชมของคุณและช่วยเปลี่ยนผู้มีแนวโน้มเป็นลูกค้าด้วยการออกแบบอีเมลที่สร้างผลกระทบ เมื่อเลือกแบบอักษรที่รองรับอีเมล อย่าลืม:
สร้างฟอนต์สแต็กสำรอง
ใช้รูปแบบฟอนต์ serif
จับคู่ข้อความส่วนหัวกับข้อความเนื้อหา
พัฒนาโครงสร้างแบบอักษรที่สอดคล้องกันสำหรับแคมเปญในอนาคตทั้งหมด
คุณพร้อมที่จะเริ่มออกแบบแคมเปญอีเมลด้วยแบบอักษรเว็บแล้วหรือยัง? Emma มีทั้งตัวแก้ไขแบบลากและวางและความสามารถในการเขียนโค้ดอีเมลทั้งหมดตั้งแต่เริ่มต้น ลองใช้การสาธิตวันนี้เพื่อเรียนรู้เพิ่มเติม!
