วิธีสร้างคำกระตุ้นการตัดสินใจที่สมบูรณ์แบบเพื่อเพิ่ม Conversion
เผยแพร่แล้ว: 2020-06-21คำกระตุ้นการตัดสินใจ หรือที่เรียกกันทั่วไปว่า CTA เป็นคำศัพท์ทางการตลาดที่ออกแบบมาเพื่อส่งเสริมการตอบสนองที่เฉพาะเจาะจง
จุดประสงค์ของ CTA คือการบอกผู้เยี่ยมชมหรือผู้อ่านของคุณว่าต้องทำอย่างไร เช่น ซื้อสินค้า สมัครใช้บริการ แบ่งปันความคิดเห็น ฯลฯ สิ่งสำคัญมากที่ต้องมี CTA ที่ปรับปรุงให้ดียิ่งขึ้น เนื่องจากผู้เยี่ยมชมไซต์หรือผู้อ่านของคุณอาจไม่เสมอไป รู้ว่าคุณคาดหวังให้พวกเขาทำอะไร เพราะมีหลายสิ่งที่ต้องทำบนเว็บเพจ – อ่านเพิ่มเติม สมัครรับจดหมายข่าว ขอตัวอย่าง ให้ข้อเสนอแนะ ฯลฯ
คุณจะพบ CTA รอบตัวคุณ ตั้งแต่จดหมายข่าว โพสต์โซเชียลมีเดีย บล็อก ไปจนถึงวิดีโอ ซึ่งอาจอยู่ในรูปแบบต่างๆ รวมทั้งหน้าลงทะเบียน ปุ่ม และบรรทัดข้อความ
น่าเศร้าที่ธุรกิจประมาณ 70% ไม่มี CTA และธุรกิจจำนวนมากที่มี CTA ไม่รู้ว่าจะใช้งานอย่างไร ในบทความนี้ เราจะพูดถึงวิธีสร้างคำกระตุ้นการตัดสินใจที่สมบูรณ์แบบ
มาเริ่มกันเลย:
อะไรที่ทำให้ CTA ดีขึ้น?
กล่าวง่ายๆ CTA ที่ดีคือ CTA ที่ให้ผลตอบแทนที่ดี เช่น อัตราการแปลง คุณต้องการให้ผู้คนจำนวนมากขึ้นเรื่อยๆ ที่จะจับเหยื่อของคุณและดำเนินการตามที่คุณต้องการ อย่างไรก็ตาม โปรดจำไว้ว่าอัตรา Conversion เฉลี่ยสำหรับองค์ประกอบคำกระตุ้นการตัดสินใจอยู่ที่ 4.23% เท่านั้นในทุกอุตสาหกรรม
CTA ที่ดีมีความชัดเจนและสร้างความอยากรู้ ต้องส่งมอบสิ่งที่คุณสัญญาโดยไม่เสียเวลา กล่าวคือ หากคุณขอให้ผู้เยี่ยมชมคลิกเพื่อ 'ดาวน์โหลด eBook ของเรา' ลิงก์ควรนำพวกเขาไปยังหน้า eBook ไม่ใช่ที่อื่น
7 เคล็ดลับในการสร้าง CTA ที่สมบูรณ์แบบ
คำกระตุ้นการตัดสินใจมีขึ้นเพื่อช่วยให้ธุรกิจสามารถหาผู้ซื้อได้มากขึ้นและเพิ่มยอดขาย แต่ไม่ใช่ทุกคนจะใช้อย่างถูกต้อง
ต่อไปนี้เป็นวิธีสร้าง CTA ที่ใช้งานได้:
#1 ใช้กริยาที่ชาญฉลาดและคำพูดที่น่าดึงดูด
CTAs ต้องกระชับและชัดเจน อย่าใช้คำเยอะ ให้เฉียบคมและตรงประเด็น
ผู้ชมของคุณควรทราบทันทีว่าควรทำอะไร ไม่เช่นนั้นพวกเขาจะย้ายไปที่หน้าถัดไปและคุณจะสูญเสียโอกาส
วิธีที่ดีมากในการดึงดูดความสนใจของผู้เข้าชมคือการใช้กริยาการกระทำ นี่คือตัวเลือกยอดนิยมบางส่วน:
- เลือกซื้อ สั่งซื้อ หรือซื้อ
- สมัครสมาชิกหรือดาวน์โหลด
- ค้นหาเพิ่มเติมหรือแสดงวิธีการ
ตัวอย่างทั้งหมดเหล่านี้ 'ผลักดัน' ผู้เข้าชมให้ดำเนินการ นอกจากนี้ ยังมีคำอื่นๆ ที่ผู้ใช้มองว่าน่าสนใจ ซึ่งรวมถึง:
- ฟรี
- การลดราคา
- กำไร
- การทดลอง
- ใหม่
- ความลับ
- ตอนนี้
- เพิ่ม
- ค้นพบ
- ความลับ
- มากกว่า
เมื่อคำนึงถึงสิ่งนี้ CTA สามารถ:
- สั่งซื้อรุ่นทดลองใช้ฟรีของคุณ
- สมัครสมาชิกเพื่อรับส่วนลด
#2 สร้างคำชี้แจงส่วนบุคคล
สิ่งสำคัญคือต้องพูดกับผู้อ่านของคุณโดยตรง Unbounce ได้รับ Conversion เพิ่มขึ้น 90% โดยการเปลี่ยนคำว่า 'คุณ' เป็น 'ฉัน' ใน CTA ผู้อ่านควรรู้สึกว่าข้อเสนอนี้มีไว้สำหรับ 'พวกเขา'
'ฉันต้องการประหยัดเงิน' เป็นตัวเลือกที่ดีกว่า 'คลิกที่นี่เพื่อประหยัดเงิน'
หากคุณกำลังใช้การตลาดผ่านอีเมล คุณสามารถใช้ชื่อจริงของลูกค้าได้ วิธีนี้จะทำให้พวกเขารู้สึกว่าคุณห่วงใยพวกเขาอย่างแท้จริง และอีเมลได้รับการปรับแต่งให้เหมาะกับพวกเขา
CTA จะต้องได้รับการปรับแต่งให้เหมาะกับผู้ชมของคุณ ลองนึกถึงธุรกิจขายชุดเจ้าสาว แม้ว่าชุดเจ้าสาวจะเชื่อมโยงกับแฟชั่นซึ่งไม่ใช่สิ่งที่ขายได้ เพราะเมื่อพูดถึงการแต่งงาน อารมณ์ก็เข้ามาเกี่ยวข้อง
CTA ของคุณต้องพิจารณาองค์ประกอบนี้ หน้านี้ไม่เพียงแต่เน้นให้เห็นถึงความทันสมัยของชุดเดรสของคุณ แต่ยังรวมถึงวิธีที่จะทำให้วันพิเศษของเจ้าสาวมีความพิเศษมากขึ้นด้วย คุณต้องสร้างความสัมพันธ์ทางอารมณ์กับผู้ชมของคุณ
#3 เสนอวิธีแก้ปัญหา
การแข่งขันนั้นยากและผู้ใช้มีตัวเลือกที่หลากหลาย คุณต้องให้เหตุผลพวกเขาในการทำสิ่งที่คุณต้องการให้พวกเขาทำอย่างมีความสุข การดำเนินการนี้อาจซับซ้อนมาก เนื่องจากในกรณีส่วนใหญ่ คุณจะต้องใช้เวลา เงิน หรือทั้งสองอย่าง ซึ่งผู้ใช้ส่วนใหญ่ไม่เต็มใจที่จะแบ่งปัน
ทบทวนเคล็ดลับแรกของเรา เราพูดถึงการใช้คำพิเศษที่ผู้อ่านเห็นว่าน่าสนใจ ผู้ใช้ส่วนใหญ่บนเว็บกำลังมองหาวิธีแก้ไขปัญหา ปัญหาอาจเป็นอะไรก็ได้ การขาดเงิน ยาฆ่าแมลง หรือการแข่งขันทำอาหาร
งานของคุณคือการระบุปัญหาและนำเสนอแนวทางแก้ไขที่ทำให้พวกเขารู้สึกว่าเป็นการให้พวกเขามากกว่าสิ่งที่ต้องสูญเสียไป
จุดประสงค์ของ CTA คือการทำให้ผู้คนตื่นเต้นและนำเสนอผลิตภัณฑ์หรือบริการของคุณเพื่อแก้ไขปัญหาของพวกเขา ในบางกรณี คุณอาจต้องใช้เนื้อหาบนหน้าเว็บของคุณเพื่อเน้นย้ำปัญหาของพวกเขาก่อนจึงจะหาวิธีแก้ไข
ตัวอย่างเช่น หากคุณขายร่ม เพจต้องพูดถึงความเสียหายที่ได้ออกไปเมื่อแสงแดดส่องถึง หิมะตกหรือฝนตก เมื่อคุณเน้นปัญหาแล้ว คุณสามารถเสียบผลิตภัณฑ์ของคุณโดยใช้ CTA เช่น:
- ปกป้องฉันจากฝน
- ฉันพร้อมที่จะปกป้องตัวเอง
ตัวอย่าง CTA เหล่านี้เป็นแบบส่วนบุคคล รวมถึงคำที่น่าดึงดูด และนำเสนอร่ม (ผลิตภัณฑ์ของคุณ) เป็นวิธีแก้ปัญหา แต่อาจไม่เพียงพอที่จะทำให้ผู้คนตื่นเต้น มีหลายร้อยหน้าขายร่ม บางหน้าขายในราคาที่ถูกกว่า ทำไมคนควรเลือกคุณ? พวกเขาจะทำเช่นนั้นหากคุณเน้น USP ของคุณซึ่งสามารถเป็นอะไรก็ได้ตั้งแต่ราคาต่ำไปจนถึงสินค้าคงทน
#4 รู้ว่าควรวาง CTA . ไว้ที่ใด
นี่เป็นหนึ่งในปัจจัยที่สำคัญที่สุด แต่น้อยคนนักที่จะสนใจเรื่องนี้ คุณไม่สามารถวางปุ่ม CTA ไว้ที่ใดก็ได้ตามต้องการ ความซับซ้อนของหน้าจะกำหนดตำแหน่งของปุ่ม
หากหน้ามีขนาดเล็กและมีข้อความหรือข้อมูลเพียงเล็กน้อย คุณสามารถวางปุ่มไว้เหนือโฟลเดอร์ได้ สำหรับหน้าที่ยาวขึ้น CTA สามารถไปด้านล่างโฟลเดอร์ได้ อย่างไรก็ตาม นี่ไม่ใช่กฎที่ยากและรวดเร็ว
ในฐานะธุรกิจ คุณต้องการให้ผู้เยี่ยมชมทุกคนที่เข้ามาในเพจของคุณอ่าน CTA ของคุณเป็นอย่างน้อย น่าเศร้า ประมาณ 55% ของผู้เข้าชมจะดูผ่านหน้าเพจและปิดหน้าต่างในเวลาประมาณ 15 วินาทีเท่านั้น ซึ่งหมายความว่าคุณจะไม่มีเวลามากที่จะสร้างความประทับใจ อย่างไรก็ตาม ผู้เชี่ยวชาญบางคนโต้แย้งว่าเนื้อหาที่ดีสามารถทำให้ผู้ใช้สนใจได้
MECLABS ได้ทำการทดสอบเพื่อวัดความสำคัญของการวางปุ่ม CTA พวกเขาออกแบบสองหน้า:
- หน้ายาวที่มีเนื้อหาที่ให้ข้อมูลและชัดเจน และไม่มีองค์ประกอบที่ทำให้เสียสมาธิโดยมี CTA อยู่ด้านล่าง
- หน้าสั้นๆ ที่มีแถบเมนูที่ทำให้เสียสมาธิและเนื้อหาที่สร้างได้ไม่ดีโดยมีปุ่ม CTA อยู่ด้านบน
พวกเขาพบว่าหน้าเพจที่ยาวและง่ายกว่านั้นมีอัตราการแปลงที่สูงกว่า – มากถึง 220% เป็นที่เชื่อกันว่าเนื่องจากหน้าที่ยาวขึ้นมีข้อมูลเพิ่มเติมในลักษณะที่ชัดเจน ผู้ใช้ไม่ได้ออกจากหน้าและยังคงอ่านเนื้อหาต่อไป แต่วิธีนี้อาจไม่ได้ผลหากคุณกำหนดเป้าหมายผู้ใช้มือถือเนื่องจากพวกเขาไม่ชอบเลื่อนดู
นี่คือเหตุผลที่ผู้เชี่ยวชาญบางคนแนะนำให้วาง CTA สองรายการขึ้นไปบนหน้าเว็บ
อีกคำถามคือต้องวางปุ่มด้านไหน ผู้เชี่ยวชาญส่วนใหญ่เห็นพ้องต้องกันว่าสิทธิ์เป็นตัวเลือกที่ดีกว่าเสมอเนื่องจาก Gutenberg Diagram
ตามแผนภาพ มีสองจุดที่ผู้ใช้มีแนวโน้มที่จะดำเนินการ จุดเหล่านี้สามารถเข้าถึงได้โดยการวาด Z บนหน้า
#5 มีความคิดสร้างสรรค์
เมื่อพูดถึง CTA มันคือทั้งหมดที่เกี่ยวกับการสร้างสรรค์ แม้ว่าคุณสามารถวาง CTA แบบข้อความที่น่าเบื่อบนหน้าเว็บของคุณได้ แต่ความจริงก็คือว่า CTA แบบข้อความจะไม่ให้ผลลัพธ์ที่ดี เนื่องจาก CTA แบบข้อความมักจะถูกละเลย
จะไม่มีใครรู้ว่าคุณกำลังขายอะไรหากสิ่งนั้นทอเป็นข้อความและไม่โดดเด่น นี่คือเหตุผลที่คุณต้องมีความคิดสร้างสรรค์และใช้องค์ประกอบต่างๆ เพื่อเน้น CTA ของคุณ
ก่อนอื่น เป็นการดีที่สุดที่คุณจะใช้ปุ่มแทนข้อความ มีหลายสิ่งที่คุณต้องพิจารณาเมื่อออกแบบปุ่ม CTA ของคุณ:
- ขนาด
ตามรายงาน ปุ่มเฉลี่ยสูง 47.9 พิกเซล อย่างไรก็ตาม บางเว็บไซต์ใช้ปุ่มที่ใหญ่กว่า – สูงถึง 50 พิกเซล คุณยังจะพบปุ่มที่เล็กกว่า – เล็กเพียง 20 พิกเซล แม้ว่าจะใช้งานได้ แต่อาจไม่เป็นประโยชน์มากนักเนื่องจาก Apple แนะนำให้จุดสัมผัสสูงอย่างน้อย 44 พิกเซล อย่างไรก็ตาม นี่ไม่ได้หมายความว่าคุณสามารถเลือกปุ่มที่ใหญ่ขึ้นได้ เนื่องจากปุ่มขนาดใหญ่มากจะทำให้ผู้ใช้เสียสมาธิและอาจทำให้พวกเขาออกจากหน้าเพจได้
- รูปร่าง
ปุ่มไม่ต้องน่าเบื่อ คุณสามารถสร้างรูปทรงต่างๆ ได้ รวมทั้งปุ่มที่โค้งมนและปุ่มที่มีขอบเป็นสี่เหลี่ยมจัตุรัส บางหน้าใช้ปุ่มอย่างสร้างสรรค์และใช้รูปทรงที่ไม่เหมือนใคร เช่น ลูกศร ไม่มีถูกหรือผิด เลือกสิ่งที่ใช่สำหรับคุณ
- ข้อความ
เมื่อพูดถึงข้อความ ให้ใส่ใจกับขนาด ความยาว สี และแบบอักษร อย่าลืมใช้คำที่อ่านง่ายให้น้อยลง ผู้ใช้ต้องไม่เหล่เพื่ออ่านสิ่งที่เขียน
- สี
การใช้สีเป็นวิธีที่ชาญฉลาดในการเน้นปุ่มคำกระตุ้นการตัดสินใจของคุณ เชื่อหรือไม่ สีอาจมีผลกระทบอย่างมากต่ออัตราการแปลงของคุณ แม้ว่าสีที่เหมาะสมจะขึ้นอยู่กับปัจจัยต่างๆ เช่น สีพื้นหลังและรูปภาพบนหน้าเว็บของคุณ สีส้มและสีเขียวมักเป็นสีที่ทำงานได้ดีที่สุด การทำความเข้าใจจิตวิทยาสีสามารถช่วยให้คุณสร้างสีที่เหมาะสมสำหรับหน้าเว็บของคุณได้ เป็นที่ทราบกันดีว่าสีบางสีมีผลทางจิต กล่าวคือ สีฟ้าเกี่ยวข้องกับความไว้วางใจและความสงบ สีแดงถือเป็นสัญญาณเตือนภัย และสีเขียวเชื่อมโยงกับธรรมชาติ
#6 กำจัดสิ่งรบกวน
การรบกวนสามารถกำหนดเป็นองค์ประกอบการคัดลอกหรือการออกแบบที่เบี่ยงเบนความสนใจของผู้อ่านและป้องกันไม่ให้พวกเขาดำเนินการตามที่คุณต้องการ

การรบกวนเกิดขึ้นเมื่อคุณพยายามทำสำเร็จมากเกินไป เราลงเอยด้วยการทิ้งระเบิดโฆษณาให้กับผู้ใช้ ข้อมูลที่พวกเขาไม่ต้องการ
มีหัวเรื่องมากเกินไป, CTA หลายตัว, สีหรือข้อความที่ไม่ดี, ป๊อปอัปและข้อเสนอส่วนลดเป็นสิ่งที่รบกวนสมาธิมากที่สุด หน้า Landing Page ของคุณควรใช้สำหรับข้อเสนอเดียว
#7 เลือกประเภท CTA ที่เหมาะสม
มี CTA หลายประเภทและแม้ว่าจะเป็นประโยชน์ทั้งหมด แต่ตัวเลือกที่เหมาะสมจะขึ้นอยู่กับปัจจัยต่างๆ เช่น ความต้องการ ผู้ชม และวัตถุประสงค์ของคุณ
- Lead Generation
โดยทั่วไปคุณจะพบสิ่งเหล่านี้ในบล็อกที่ส่วนท้ายของโพสต์ เป็นแบนเนอร์แบบลอยหรือในแถบด้านข้าง พวกเขาจะต้องสะดุดตาและชัดเจนมาก - ส่งแบบฟอร์ม
วิธีนี้ใช้เพื่อรวบรวมข้อมูลและสร้างรายชื่อผู้รับจดหมาย เพื่อผลลัพธ์ที่ดีที่สุด อย่าลืมขอข้อมูลที่จำเป็นเท่านั้น - อ่านเพิ่มเติม
ตัวเลือกนี้ใช้เมื่อคุณต้องการให้ผู้ใช้เปิดหน้าอื่นแทนที่จะแสดงทั้งหน้า ช่วยให้เนื้อหาได้รับการแนะนำบนหน้าแรกของคุณมากขึ้น และอาจเป็นประโยชน์ในการรักษาผู้ใช้และปรับปรุงอัตราตีกลับ - บริการหรือการค้นพบผลิตภัณฑ์
โดยทั่วไป CTA นี้ใช้ปุ่มเพื่อให้ความรู้ผู้เยี่ยมชมเพิ่มเติมเกี่ยวกับสิ่งที่คุณนำเสนอ โดยทั่วไปจะเชื่อมโยงไปยังหน้าผลิตภัณฑ์ที่ผู้ใช้สนใจ - การแบ่งปันทางสังคม
ตัวเลือกนี้สนับสนุนให้ผู้อ่านแบ่งปันเนื้อหาของคุณ ใช้เพื่อพัฒนาการมีส่วนร่วมและช่วยให้โพสต์กลายเป็นไวรัล - บำรุงเลี้ยง
เคล็ดลับนี้ใช้เมื่อคุณพยายามเปลี่ยนผู้มีโอกาสเป็นลูกค้าให้เป็นลูกค้า คุณต้องดึงดูดให้ "จ่าย" โดยเสนอส่วนลดและสิทธิพิเศษอื่นๆ - โปรโมชั่นกิจกรรม
CTA นี้ใช้เพื่อทำการตลาดงานกิจกรรม เช่น การประชุมออนไลน์หรือการประชุมแบบตัวต่อตัว คุณสามารถวาง CTA ดังกล่าวไว้ที่ใดก็ได้ตามที่คุณต้องการเพื่อกระจายข่าวและมีผู้คนเข้าร่วมงานมากขึ้น - หลังการขาย
ตัวเลือกนี้ใช้เมื่อคุณต้องการให้แน่ใจว่าลูกค้าของคุณจะกลายเป็นลูกค้าระยะยาว อันนี้เป็นแบบส่วนตัวสูงและให้เหตุผลที่ผู้ใช้กลับมาที่เว็บไซต์ของคุณ สามารถอยู่ในรูปแบบของรหัสส่วนลด แบบฟอร์มคำติชม คำแนะนำผลิตภัณฑ์ ฯลฯ
3 ตัวอย่าง CTA ที่สมบูรณ์แบบ
คุณจะพบตัวอย่าง CTA ที่หลากหลายรอบตัวคุณ นี่คือบางส่วนที่เจ๋งที่สุด:
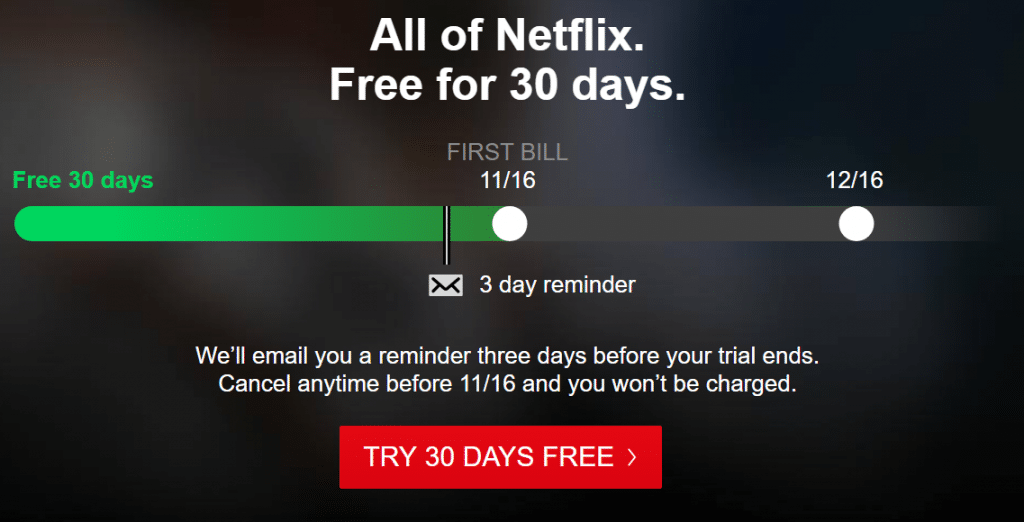
Netflix – สมัครฟรี 30 วัน

CTA นี้ใช้กริยาการกระทำ ให้เหตุผลแก่ผู้ใช้ในการสมัคร และขจัดความกลัวด้วยการให้ตัวเลือกแก่ผู้เข้าชมในการยกเลิกได้ทุกเมื่อ
ดังที่คุณเห็นในภาพหน้าจอ หน้านั้นชัดเจนมาก ใช้พื้นที่และสีให้เป็นประโยชน์ และยึดถือข้อเสนอเดียวแทนที่จะนำเสนอข้อมูลมากเกินไปต่อผู้อ่าน
Michael Words – ฉันพร้อมที่จะเพิ่มยอดขายของฉัน

หน้านี้ใช้ CTA สองรายการ ปุ่มแรกกระตุ้นให้ผู้ใช้ทราบข้อมูลเพิ่มเติม และปุ่มที่สองผลักดันให้ผู้ใช้ทำการซื้อโดยเน้นที่ประโยชน์ กล่าวคือ ยอดขายที่เพิ่มขึ้น
ข้อความสั้น ชัดเจน อ่านง่าย และไม่เกะกะบนหน้า
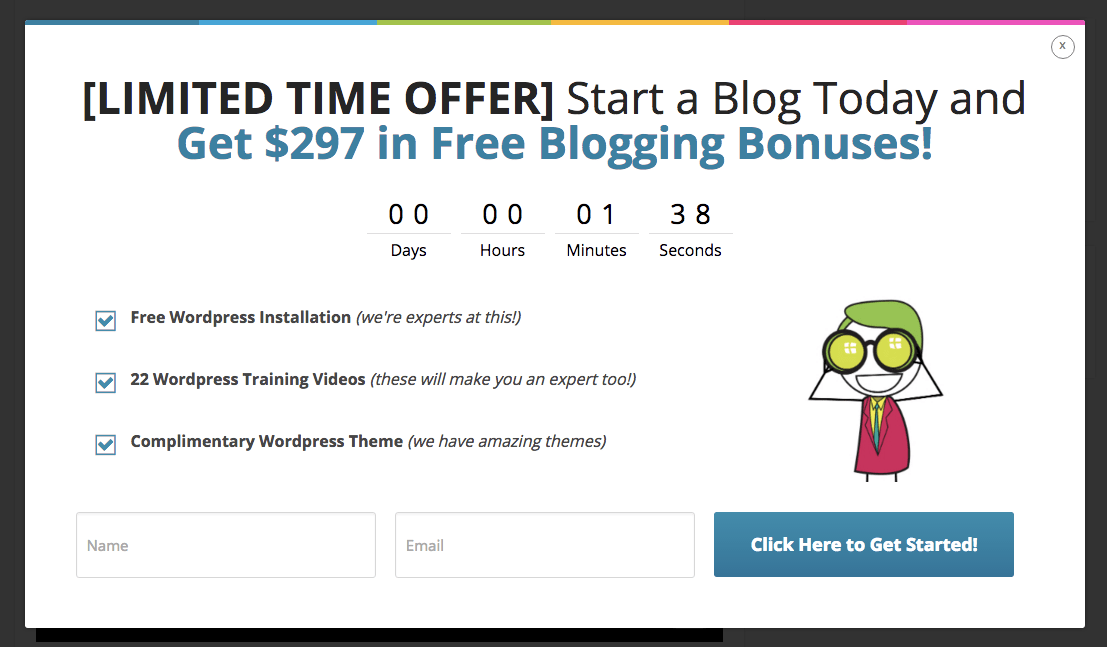
Blogging.org – นาฬิกา นับถอยหลัง

หน้านี้ใช้ตัวจับเวลาเป็น CTA เพื่อสร้างความรู้สึกเร่งด่วน ตัวจับเวลาทำให้ผู้เข้าชมรู้สึกว่าพวกเขาจะสูญเสียข้อตกลงที่ดีมากหากไม่ดำเนินการทันที
ยึดตามข้อเสนอเดียวและใช้พื้นที่สีขาวเพื่อให้หน้าดูเรียบร้อยและน่าดึงดูด
2 ตัวอย่าง CTA ที่ไม่ดี
เมื่อมีตัวอย่างที่ดี ก็ย่อมมีตัวอย่าง CTA ที่ไม่ดีด้วย ลองดูที่บางส่วน:
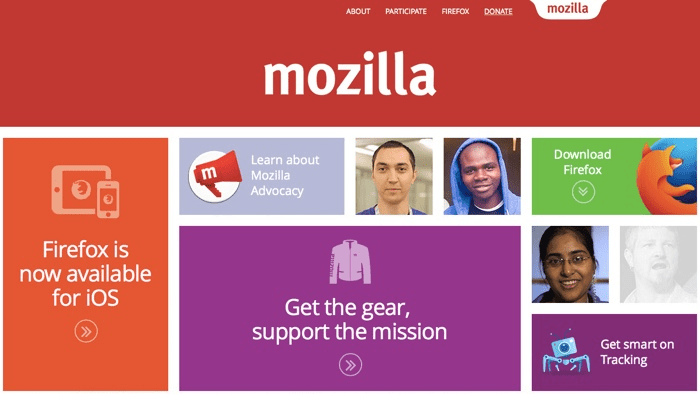
Firefox – สิ่งรบกวนสมาธิ

Firefox ดูเหมือนจะไม่ดีเมื่อพูดถึง CTA
ดูหน้าข้างบนสิ มันใช้สีและรูปภาพมากมายที่กวนใจผู้ใช้
จุดประสงค์ของหน้านี้คือเพื่อให้ผู้ใช้ 'ดาวน์โหลด' แอพ แต่ข้อความหายไปในการสับเปลี่ยนและปุ่มดาวน์โหลดจะปรากฏเป็นกล่องมากกว่าและมีเพียงปุ่มน้อยลง
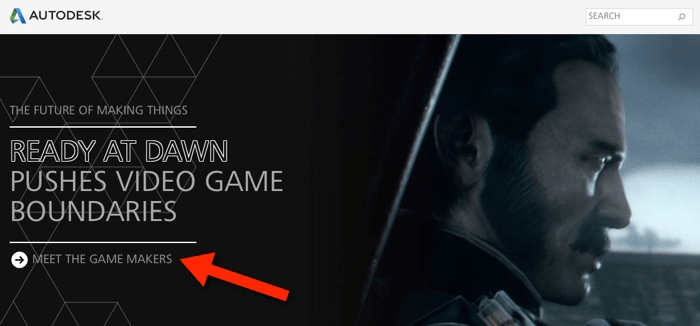
Autodesk – ขาดความชัดเจน

CTA นี้ไม่ชัดเจนนัก ผู้ใช้ไม่ทราบว่า 'การพบปะกับผู้ผลิตเกม' หมายถึงอะไร หรือบริษัทพยายามจะบรรลุเป้าหมายอะไรที่นี่
พวกเขากำลังพยายามขายเกมหรือเสนอส่วนลดหรือไม่? CTA ดังกล่าวไม่ได้ให้ผลลัพธ์ที่ดี
เคล็ดลับสำหรับมือโปร: ใช้ตัวเลือกการวิเคราะห์และเปรียบเทียบ
การมี CTA เพียงอย่างเดียวไม่เพียงพอ คุณต้องทำตามขั้นตอนต่างๆ เพื่อทราบประสิทธิภาพและนำการเปลี่ยนแปลงมาสู่กลยุทธ์ของคุณตามความจำเป็น
การทดสอบ A/B อาจเป็นวิธีที่น่าเชื่อถือในการเปรียบเทียบตัวเลือกต่างๆ และค้นหาสิ่งที่เหมาะกับคุณ
เคล็ดลับแบบมือโปร 2: ใช้เครื่องมือส่งข้อความอย่าง Adoric
การดูแล CTA นั้นค่อนข้างเหนื่อย ทางที่ดีควรหันไปใช้เครื่องมืออย่าง Adoric เพื่อให้คำกระตุ้นการตัดสินใจของคุณได้รับการดูแล
เครื่องมือของเรามาพร้อมกับคุณสมบัติที่น่าทึ่งมากมาย เช่น แบบฟอร์ม องค์ประกอบกราฟิกฟรี 10,000 รายการ แม่แบบนับร้อย การนับถอยหลัง ข้อความหลายขั้นตอน และตาราง
ด้วยเครื่องมือนี้ คุณจะสามารถเลือกแบบอักษรได้หลากหลาย และสร้างและจัดการแคมเปญโดยไม่มีปัญหาใดๆ สามารถใช้เพื่อสร้าง kickass CTA และแคมเปญการตลาด ไปที่นี่เพื่อลงชื่อสมัครใช้แคมเปญฟรีและเรียนรู้เพิ่มเติมว่า Adoric สามารถช่วยคุณได้อย่างไร
ลอง Adoric ฟรี
