วิธีสร้างหน้า Landing Page ให้เกือบฟรี
เผยแพร่แล้ว: 2021-06-29แลนดิ้งเพจคืออะไร? และจะสร้าง เผยแพร่ และทำให้เป็นอัตโนมัติได้อย่างไร ในบทความนี้ ฉันจะเปิดเผยขั้นตอนการสร้างหน้า Landing Page ที่เกือบจะฟรี คุณอาจต้องการลงทุนประมาณ $5 และคุณก็พร้อมแล้ว ฟังดูน่าตื่นเต้น? มาเริ่มกันเลย!
ไม่ว่าคุณจะเป็นนักการตลาดผ่านอีเมล ผู้ประกอบการ หรือที่ปรึกษา CPA คุณจำเป็นต้องสร้างหน้า Landing Page แม้ว่าคุณจะเป็นฟรีแลนซ์และต้องการสร้างรายได้ คุณสามารถสร้างหน้า Landing Page สำหรับลูกค้าของคุณได้ ก่อนอื่น มาทำความเข้าใจว่าแลนดิ้งเพจคืออะไร!
Landing Page คืออะไร
หน้า Landing Page คือหน้าเว็บเฉพาะที่สร้างและเผยแพร่เพื่อเพิ่มประสิทธิภาพของแคมเปญการตลาด เป็นที่ที่ผู้คนไปถึงหลังจากคลิกลิงก์ในอีเมลหรือที่ใดก็ได้บนอินเทอร์เน็ต หน้า Landing Page มักจะสะอาดด้วย CTA ที่ชัดเจน

อะไรทำให้หน้า Landing Page แตกต่างจากหน้าอื่น หน้า Landing Page คือหน้าที่จัดทำขึ้นสำหรับแคมเปญเฉพาะที่มีการเรียกร้องให้ดำเนินการเพียงรายการเดียว หน้า Landing Page ขาดการนำทางเกือบสมบูรณ์ ดังนั้นผู้เยี่ยมชมจะอยู่บนหน้าและดำเนินการ
หน้า Landing Page ใช้คำกระตุ้นการตัดสินใจ (CTA) เพียงครั้งเดียวแทนที่จะเป็นหน้าเว็บ ซึ่งสามารถมีเป้าหมายมากมายและกระตุ้นให้มีการสำรวจ หน้า Landing Page ให้อัตรา Conversion สูงถึง 60% และมีประสิทธิภาพมากที่สุดในการลดต้นทุนในการสร้างโอกาสในการขาย
มาดูตัวอย่างหน้า Landing Page กันดีกว่า
ตัวอย่างหน้า Landing Page
เมื่อคุณกำลังทำสิ่งที่สำคัญ เช่น การสร้างหน้า Landing Page สำหรับธุรกิจของคุณ การได้รับแรงบันดาลใจเป็นสิ่งจำเป็น ฉันมีตัวอย่างและเทมเพลตหน้า Landing Page บางส่วนให้คุณด้วย ลองมาดูที่พวกเขาตอนนี้
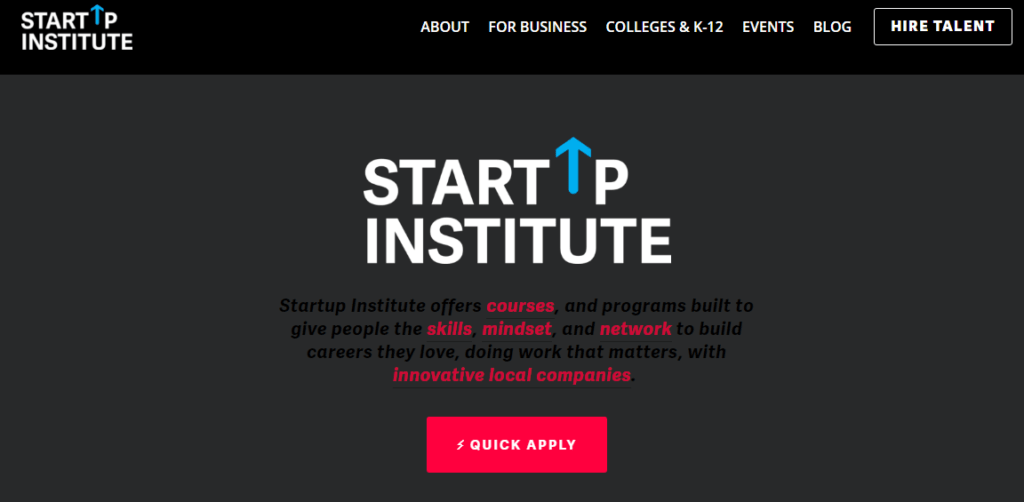
สถาบันสตาร์ทอัพ

หน้า Landing Page ของ Startup Institute ระบุขั้นตอนถัดไปอย่างชัดเจนหลังจากสมัคร และระบุรายการ Q&A ถัดจากแบบฟอร์ม ฉันชอบมันเพราะมันเข้าใจและให้บริการผู้ชมได้ดียิ่งขึ้น
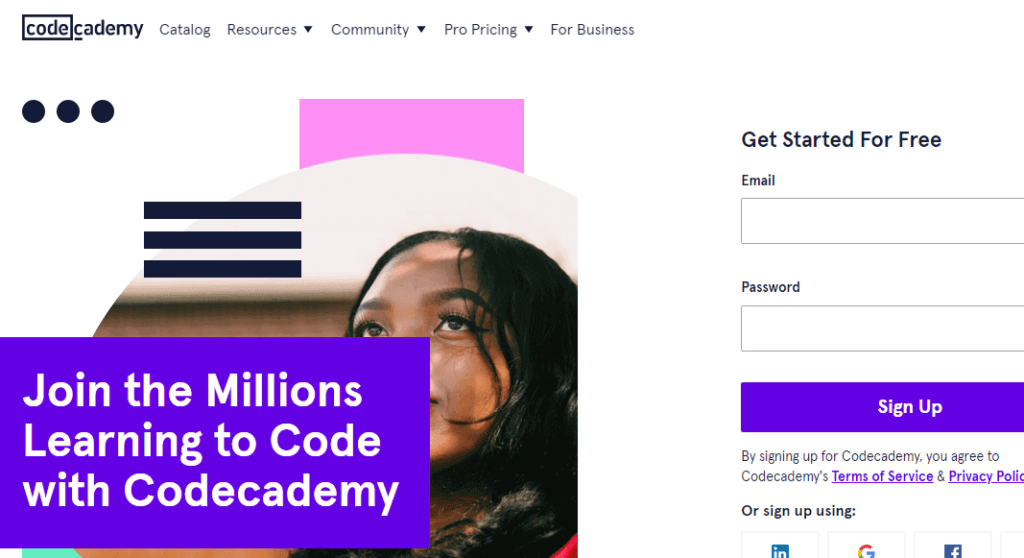
Codecademy

สำเนาในหน้า Landing Page นี้เรียบง่าย แต่การออกแบบก็สร้างสรรค์ ครึ่งหน้าล่างเป็นภาพหน้าจอของวงเล็บ HTML ที่มีเคอร์เซอร์กะพริบ ซึ่งเป็นภาพแปลกตาที่ช่วยเสริมฟอร์ม และมันแสดงให้เห็นว่า Codecademy เกี่ยวกับอะไร
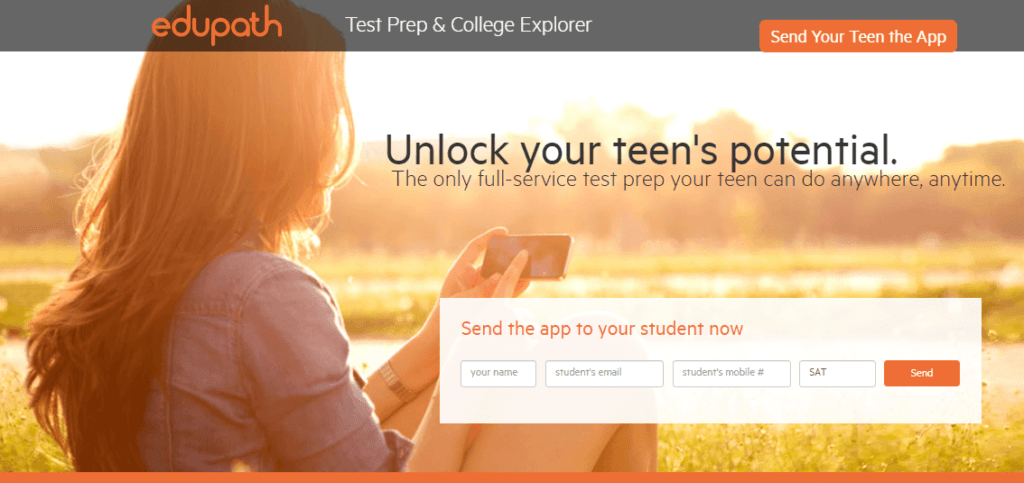
การศึกษา

เว็บไซต์ของ Edupath มีไว้สำหรับนักเรียนเป็นหลัก แต่มีส่วนที่ออกแบบมาเพื่อให้คำแนะนำผู้ปกครองในการช่วยเหลือวัยรุ่นในการสมัครเข้าเรียนในวิทยาลัยและการเตรียมสอบ SAT นี่เป็นสิ่งสำคัญในทุกหน้า Landing Page
นี่เป็นตัวอย่างเล็กๆ น้อยๆ ของหน้า Landing Page ที่ยอดเยี่ยม รับแรงบันดาลใจ และอ่านต่อไปเพื่อเรียนรู้วิธีสร้างพวกมันในราคาถูก
วิธีสร้างหน้า Landing Page สำหรับราคาถูก
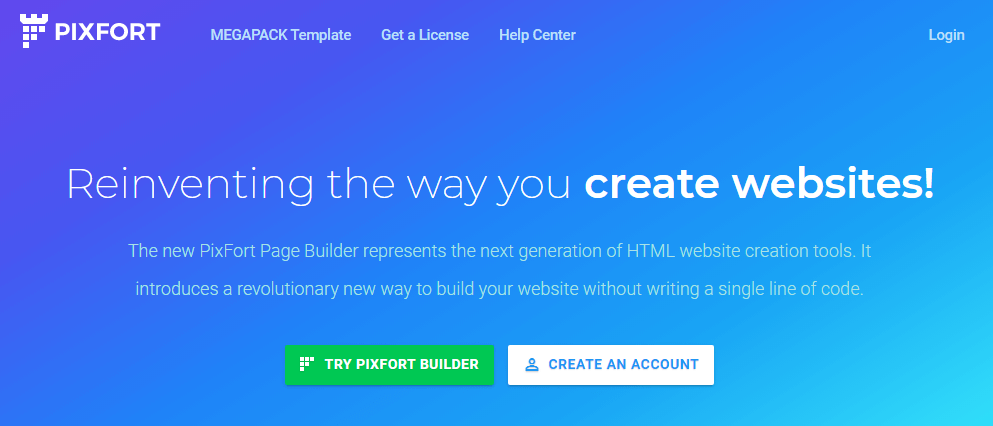
สำหรับการสร้างหน้า Landing Page เกือบฟรีหรือราคาถูก ให้ทำตามคำแนะนำของฉันและเลือกเครื่องมือตามนั้น เครื่องมือแรกที่ฉันอยากจะแนะนำให้คุณรู้จักคือ PixFort; มันเป็นเครื่องมือสร้างเพจที่ยอดเยี่ยมสำหรับผู้เริ่มต้นเพราะมันมี
- การเพิ่มประสิทธิภาพ SEO
- ปรับแต่งได้ง่าย
- ตัวสร้างตามระบบกริด
- ฟังก์ชั่นลากและวางที่ไร้รอยต่อ
- ป๊อปอัปสำหรับคุณที่ไม่ต้องการความรู้ในการเขียนโปรแกรม
- ตอบสนองต่ออุปกรณ์ใดๆ ในโลก รวมทั้งโทรศัพท์ด้วย
และอีกมากมาย นี่คือวิธีการทำงาน:
วิธีการของฉันในการสร้างหน้า Landing Page ในราคาเพียง $5
ซื้อลิขสิทธิ์ Megapack ของ Pixfort บน Codecanyon สร้างบัญชี PixFort และซิงค์กับ Envato Market
เหตุใดฉันจึงแนะนำให้ PixFort สร้างและสร้างหน้า Landing Page ของคุณ เป็นเพราะคุณต้องจ่ายค่าใบอนุญาตเพียงครั้งเดียว
ขั้นตอนที่ 1. เข้าสู่ระบบบัญชี PixFort ของคุณ
ขั้นตอนที่ 2 คลิกที่ "สร้างโครงการใหม่" หากคุณยังไม่ได้สร้างโครงการ

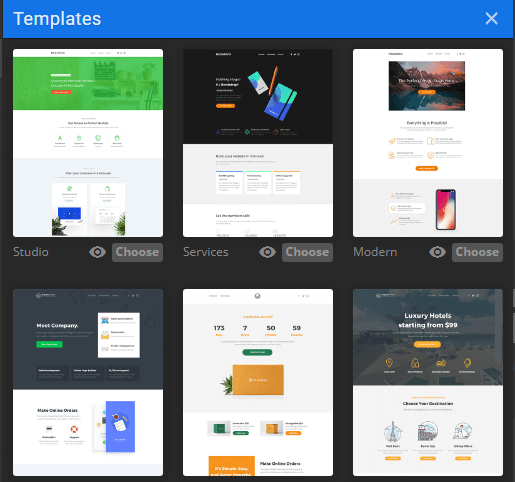
ขั้นตอนที่ 3 ถึงเวลาแล้วที่คุณจะสำรวจเทมเพลตหน้า Landing Page หรือคุณสามารถเริ่มต้นจากศูนย์เพราะ PixFort เป็นมิตรกับการออกแบบสำหรับผู้เริ่มต้น

ขั้นตอนที่ 4 แก้ไขเทมเพลตของคุณและเพิ่ม CTA . อันทรงพลัง
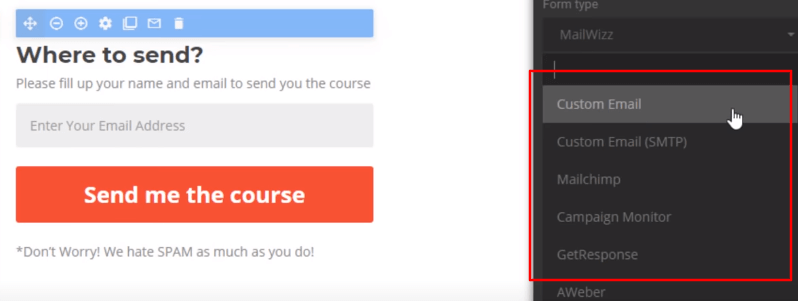
ขั้นตอนที่ 5. ตั้งค่า CTA ด้วยบริการการตลาดผ่านอีเมลของคุณ มีตัวเลือกมากมายให้เลือก คุณสามารถเริ่มต้นใช้งาน MailChimp, GetResponse หรือแม้แต่ MailWizz นอกจากนี้ คุณยังสามารถเลือกตัวเลือก 'อีเมลที่กำหนดเอง' เพื่อที่คุณจะได้ส่งรายชื่ออีเมลไปยังกล่องจดหมายของคุณโดยตรง

ขั้นตอนที่ 6 ไม่เหมือนกับผู้สร้างหน้า Landing Page อื่นๆ เช่น Unbounce, Convertkit หรือ ClickFunnel คุณต้องโฮสต์หน้า Landing Page ที่สร้างด้วย PixFort
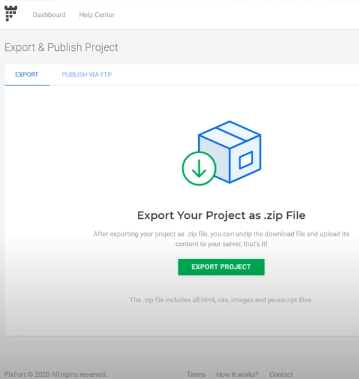
เพื่อที่คุณจะต้องดาวน์โหลดไฟล์แลนดิ้งเพจจาก PixFort ไปที่ 'การตั้งค่า' และเลือก 'ส่งออกโครงการ' และนั่นแหล่ะ!

หลังจากนั้นไม่กี่วินาที คุณต้องดาวน์โหลดไฟล์ zip ของหน้า Landing Page ของคุณ ตอนนี้เป็นเวลาที่จะโฮสต์และเผยแพร่หน้าที่เชื่อมโยงไปถึงของคุณ
สร้างหน้า Landing Page (2021)
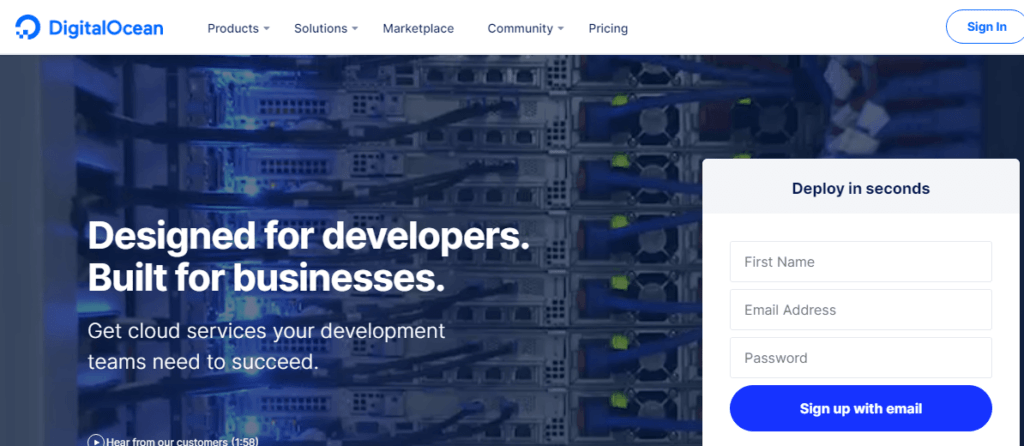
มีบริการโฮสติ้งมากมายที่คุณสามารถใช้เพื่อโฮสต์และเผยแพร่หน้า Landing Page ของคุณได้ แต่สำหรับการสาธิต ฉันจะใช้ DigitalOcean เพราะมันมี:
- ผลิตภัณฑ์คอมพิวเตอร์คลาวด์
- ผลิตภัณฑ์เครือข่ายที่ปรับแต่งได้
- ฐานข้อมูลเพื่อเพิ่มประสิทธิภาพแอปพลิเคชันของคุณ
- พื้นที่เก็บข้อมูลที่ปรับขนาดได้สูงเพื่อการเข้าถึงข้อมูลอย่างรวดเร็ว
- แคตตาล็อกที่ยอดเยี่ยมของแอพ -click ที่กำหนดค่าไว้ล่วงหน้า
เมื่อคุณได้ทราบเหตุผลที่เลือก DigitalOcean แล้ว มาทำความรู้จักกับวิธีการโฮสต์และเผยแพร่หน้า Landing Page ของคุณกัน
ทีละขั้นตอน: โฮสต์เพจนำ
รับมือกับ DigitalOcean ฟรีในเดือนแรกด้วยลิงก์พันธมิตรของฉัน อย่างไรก็ตาม มาทำความรู้จักกับวิธีการโฮสต์หน้า Landing Page ของคุณกันเถอะ
ขั้นตอนที่ 1. ลงทะเบียนและลงชื่อเข้าใช้บัญชี DigitalOcean ของคุณ

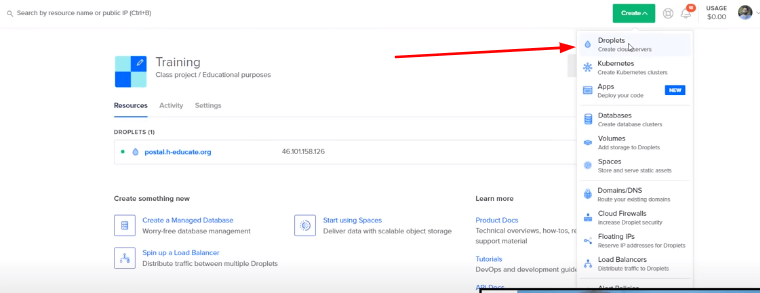
ขั้นตอนที่ 2. เลือกปุ่มสีเขียวที่ด้านบนขวาและคลิกที่ “หยด” Droplet เปรียบเสมือนเซิร์ฟเวอร์ขนาดเล็กจาก DigitalOcean

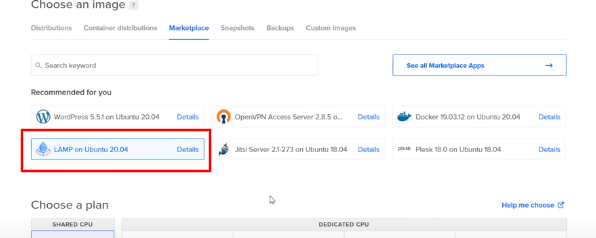
ขั้นตอนที่ 3 ไปที่ Marketplace คลิกที่ “LAMP on Ubuntu” เพราะเป็นเซิร์ฟเวอร์ที่กำหนดค่าไว้ล่วงหน้า

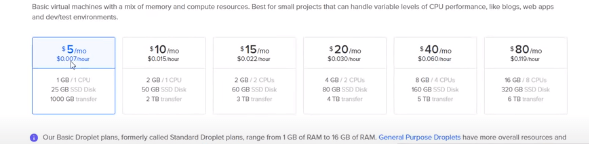
ขั้นตอนที่ 4 เลื่อนลงและเลือกเครื่อง $5/เดือน คุณยังสามารถเลือกศูนย์ข้อมูลบน DigitalOcean

ขั้นตอนที่ 5. ป้อนรหัสผ่านของคุณและลงไปเพื่อสร้างหยดของคุณ อย่างไรก็ตาม คุณสามารถข้ามชื่อโฮสต์ที่ระบุในแบบฟอร์มได้เสมอ

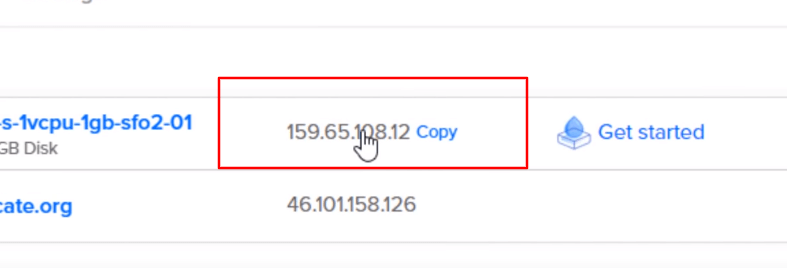
ขั้นตอนที่ 6 คัดลอกที่อยู่ IP ที่ให้ไว้ข้าง droplet เพื่อเปลี่ยนเส้นทางไปยังหน้า Landing Page

ขั้นตอนที่ 7 ไปที่แอพ WinSCP ซึ่งเป็นไคลเอนต์โฮสต์สำหรับ Windows มันถ่ายโอนไฟล์ระหว่างเซิร์ฟเวอร์ท้องถิ่นและเซิร์ฟเวอร์ระยะไกล นอกจากนี้ยังมีฟังก์ชันตัวจัดการไฟล์ซึ่งช่วยให้คุณอัปโหลดเนื้อหาเพื่อสร้างหน้า Landing Page
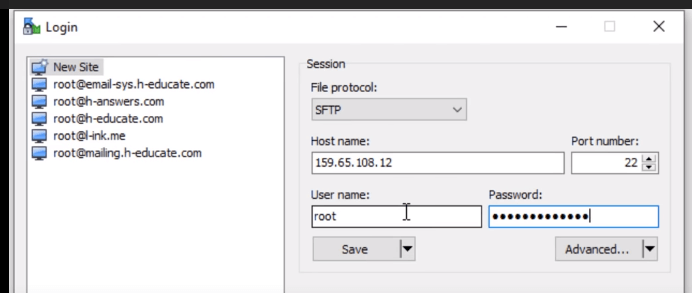
ขั้นตอนที่ 8 คลิกที่ 'ไซต์ใหม่' และป้อนที่อยู่ IP ของคุณเป็นชื่อโฮสต์ ระบุชื่อผู้ใช้และรหัสผ่านให้กับ DigitalOcean ของคุณ

ขั้นตอนที่ 9 เข้าสู่ระบบ และ WinSCP จะค้นหาโฮสต์เพื่อเชื่อมต่อและรับรองความถูกต้อง ไปที่โฟลเดอร์ "var", "www" และ "html" ทีละโฟลเดอร์
ขั้นตอนที่ 10. ลบไฟล์ index.html และอัปโหลดไฟล์ zip ของหน้า Landing Page ที่นี่
ตอนนี้เปิดแอป PuTTY ซึ่งเป็นแอปพลิเคชันถ่ายโอนไฟล์เครือข่าย
เปิดเครื่องรูดไฟล์เพจของคุณ
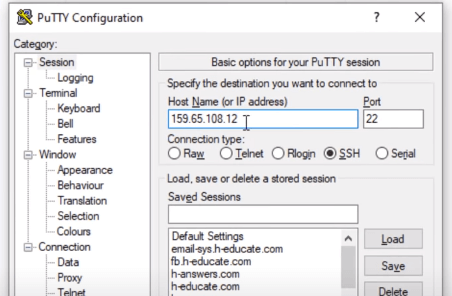
ขั้นตอนที่ 1 เปิดแอป PuTTY วางที่อยู่ IP ของคุณแทนชื่อโฮสต์ที่ระบุในแอป

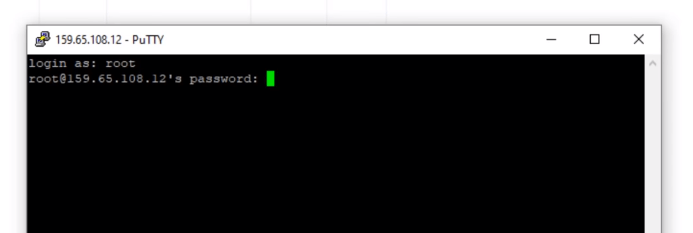
ขั้นตอนที่ 2 ป้อนชื่อผู้ใช้และรหัสผ่านของคุณในหน้าต่างที่เพิ่งเปิดใหม่ทันที

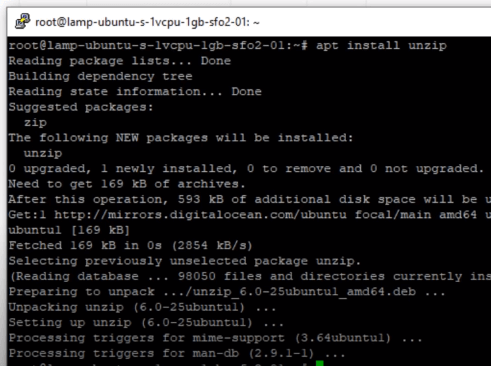
ขั้นตอนที่ 3 ตอนนี้เปิดเซิร์ฟเวอร์ของคุณด้วยคำสั่ง 'CLE แล้วกด Enter เขียน "apt install unzip" แล้วกดปุ่ม Enter อีกครั้งในแอป PuTTY มันจะแตกไฟล์ของคุณในไม่กี่วินาที

ขั้นตอนที่ 4 ไปเปลี่ยนไดเร็กทอรีทันทีโดยป้อน “cd /var/www/HTML จากนั้นกดปุ่ม Enter เขียนคำสั่ง unzip project.zip แล้วกดปุ่ม Enter อีกครั้ง
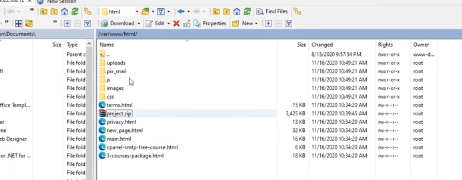
ขั้นตอนที่ 5. กลับไปที่แอป WinSCP ของคุณและรีเฟรชโฟลเดอร์ www มันจะมีไฟล์จำนวนมากในขณะนี้

ขั้นตอนที่ 6 เปลี่ยนชื่อไฟล์ HTML ของหน้า Landing Page ด้วย 'index' แล้วลองเปิดที่อยู่ IP ของคุณ มันจะแสดงหน้าที่เชื่อมโยงไปถึงของคุณตอนนี้
ตอนนี้คุณไม่ต้องการโฮสต์หน้า Landing Page ด้วยที่อยู่ IP เท่านั้น ไปที่ GoDaddy แล้วรับโดเมนของคุณ หากยังไม่มี

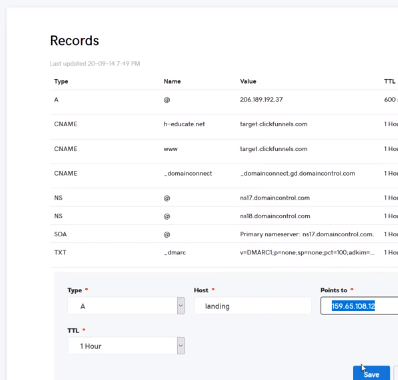
ขั้นตอนที่ 7 เข้าสู่ระบบผู้รับจดทะเบียนโดเมนของคุณและเลือกชื่อโดเมนของคุณ คลิกที่ "จัดการโดเมนของฉัน" และเพิ่มระเบียน DNS เป็น:
ประเภท: A
โฮสต์: หน้า Landing Page (ระบุชื่อที่คุณเลือก)
ชี้ไปที่: ที่อยู่ IP ของคุณ
คุณต้องระบุชื่อโดเมนของคุณไปยังที่อยู่ IP ของคุณแล้ว ยินดีด้วย! คุณได้ทำมันในราคาถูกมาก

ตัวสร้างหน้า Landing Page แบบดั้งเดิมทำให้คุณเสียเงินไม่กี่ดอลลาร์ทุกเดือน และนั่นอาจไม่ใช่เรื่องน่าพอใจสำหรับผู้เริ่มต้นและผู้ที่ยังไม่ได้ทดสอบสิ่งต่างๆ นั่นเป็นเหตุผลที่ฉันได้แบ่งปันเครื่องมือนี้กับคุณ หากคุณไม่ชอบ ให้ลองใช้ตัวเลือกอื่นๆ ที่ฉันได้ระบุไว้ด้านล่าง
ตัวเลือกสำหรับการโฮสต์แลนดิ้งเพจของคุณ
หากคุณต้องการสร้างหน้า Landing Page คุณต้องมีบริการโฮสติ้ง และมีตัวเลือกอื่น ๆ มากมายสำหรับสิ่งนั้น เลือก 000WebHost หากคุณต้องการใช้งานฟรีทั้งหมด แต่คุณจะเพลิดเพลินกับพื้นที่ดิสก์เพียง 300MB ซึ่งไม่เพียงพอแน่นอน

หากคุณต้องการใช้ระดับพรีเมียมและเพลิดเพลินไปกับความคุ้มค่าที่สุดสำหรับเงินของคุณ Hostinger ขอเสนอโฮสติ้งในราคาประมาณ $2/เดือน และเลือกโฮสติ้ง VPS ของ Contabo หากคุณต้องการเริ่มต้นการลงทุนออนไลน์ของคุณบนพื้นฐานที่มั่นคง
แต่ถ้าคุณเป็นเหมือนฉัน คุณจะต้องการเลือกตัวเลือกที่ปรับแต่งได้มากกว่านี้ และนั่นคือ DigitalOcean ซึ่งมีฟังก์ชันมากมายในรูปแบบของตลาดกลางและอื่น ๆ นั่นเป็นเหตุผลที่ฉันเลือกมันสำหรับตัวอย่างนี้
เครื่องมือสร้างหน้า Landing Page ที่ดีที่สุดในปี 2021
อีกครั้งมีเครื่องมือสร้างหน้า Landing Page มากมายสำหรับคุณ ตัวอย่างเช่น ClickFunnel นำเสนอโซลูชันแบบครบวงจรสำหรับแคมเปญการตลาดทั้งหมดของคุณ เครื่องมือสร้างหน้า Landing Page ของ ConvertKit นั้นยอดเยี่ยมสำหรับเลย์เอาต์ที่เรียบง่ายและสะอาดตา

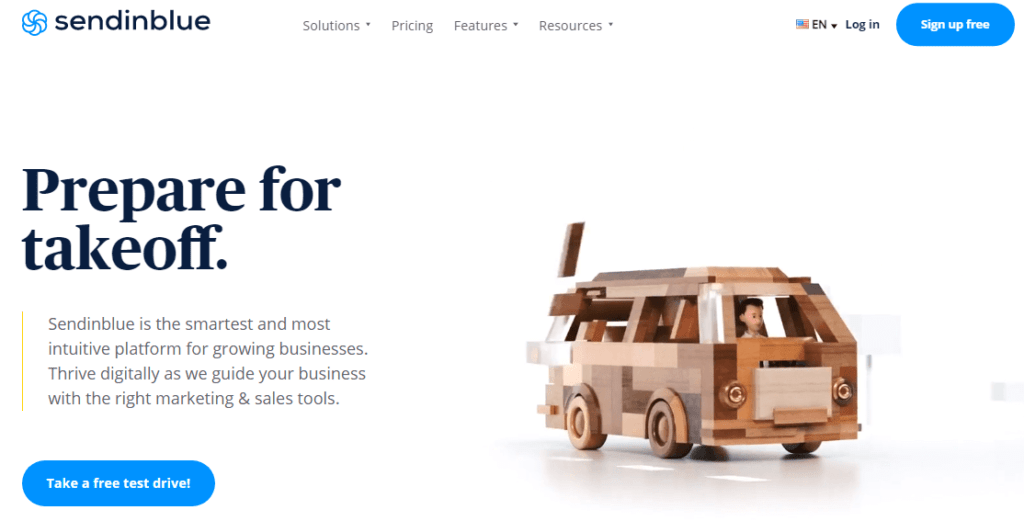
ฉันยังแนะนำตัวสร้างหน้า Landing Page ของ SendInBlue เพื่อให้มีฟังก์ชันการทำงานที่มากกว่าตัวสร้างเพจเพียงอย่างเดียว แต่ Mautic ยังช่วยให้คุณสร้างหน้า Landing Page ในไม่กี่นาทีด้วยเงินจำนวนสั้น ๆ
หากคุณต้องการสร้างหน้า Landing Page ภายในแดชบอร์ด WordPress ของคุณ MasterPopups ก็เป็นปลั๊กอินที่ยอดเยี่ยมสำหรับการทำเช่นนั้น แต่สำหรับตัวเลือกเหล่านั้นทั้งหมด คุณต้องจ่ายต่อเนื่องเป็นเวลาหลายเดือนและหลายเดือน

นั่นเป็นเหตุผลที่ฉันเลือก Megapack ของ PixFort เพื่อสร้างหน้า Landing Page ขณะเดินทาง และต้องจ่ายเพียงครั้งเดียวเท่านั้น และคุณสามารถสร้างหน้า Landing Page ได้ไม่จำกัดสำหรับแคมเปญได้มากเท่าที่คุณต้องการ
สรุป: วิธีสร้างหน้า Landing Page
โดยสรุป สำหรับการสร้างหน้า Landing Page ที่ยอดเยี่ยมเกือบฟรี คุณต้อง:
1. ซื้อตัวสร้างหน้า Landing Page PixFort (จ่ายครั้งเดียว)
2. สร้างหน้าเว็บของคุณเพื่อกระตุ้นยอดขายหรืออีเมล และดาวน์โหลดไฟล์ zip
3. อัปโหลดไปยังโฮสต์ของคุณโดยใช้ DigitalOcean หรือบริการโฮสติ้งอื่น ๆ
4. แตกไฟล์และเปลี่ยนชื่อเป็น 'index.html'
5. เปลี่ยนเส้นทางที่อยู่ IP ไปยังชื่อโดเมนของคุณ
และก็แค่นั้นเอง! แจ้งให้เราทราบในความคิดเห็นหากคุณชอบบทช่วยสอนของฉันในการสร้างหน้า Landing Page ในไม่กี่นาทีโดยแทบไม่เสียค่าใช้จ่ายหรือเพียงแค่ประมาณ 5 เหรียญ
