วิธีตรวจสอบ JavaScript สำหรับ SEO
เผยแพร่แล้ว: 2023-03-06JavaScript มีอยู่ทุกที่บนเว็บ เนื่องจาก HTML และ CSS มีลักษณะคงที่ จึงมีการนำ JavaScript ไปใช้อย่างแพร่หลายเพื่อให้การทำงานแบบไดนามิกในฝั่งไคลเอ็นต์ ซึ่งเป็นเพียงวิธีง่ายๆ ในการบอกว่ามีการดาวน์โหลดและเรียกใช้ภายในเบราว์เซอร์
ความต้องการด้านภาษามีสูง โดยมี frameworks/library จำนวนนับไม่ถ้วนและความหลากหลายอื่นๆ ในการพัฒนาอย่างรวดเร็ว ดังนั้นจึงเป็นเรื่องปกติ – และอาจหลีกเลี่ยงไม่ได้ – ที่เทคโนโลยีมักจะล้ำหน้าการสนับสนุนเครื่องมือค้นหาและแนวปฏิบัติที่ดีที่สุดใน ด้าน SEO  คุณต้องมีสติก่อนตรวจสอบ JavaScript ว่ามีปัญหาทั่วไปที่น่าจะเกิดขึ้นและต้องประนีประนอมซึ่งคุณจะต้องดำเนินการเพื่อตอบสนองความต้องการทั้งหมด
คุณต้องมีสติก่อนตรวจสอบ JavaScript ว่ามีปัญหาทั่วไปที่น่าจะเกิดขึ้นและต้องประนีประนอมซึ่งคุณจะต้องดำเนินการเพื่อตอบสนองความต้องการทั้งหมด
เราได้แบ่งกระบวนการตรวจสอบ JavaScript ของเราออกเป็นห้าส่วนหลัก เพื่อให้คุณตัดสินใจได้ว่า:
- ไซต์ใช้ JavaScript มากหรือไม่
- เนื้อหา JavaScript ได้รับการแคช/อัปเดตอย่างเหมาะสมหรือไม่
- JavaScript มีผลกระทบอย่างไรต่อประสิทธิภาพของไซต์
- มีการดึงไฟล์ JavaScript อย่างถูกต้องและมีประสิทธิภาพหรือไม่
- ปัญหา JavaScript ตามสถานการณ์: การกำหนดเส้นทางและการเปลี่ยนเส้นทางการเลื่อนที่ไม่สิ้นสุด
แต่ก่อนที่เราจะดำดิ่งลงไป…
โครงสร้างเว็บไซต์อย่างรวดเร็ว 101
เว็บไซต์ปัจจุบันประกอบด้วยสามเทคโนโลยีหลัก:
ภาษามาร์กอัปไฮเปอร์เท็กซ์ (HTML)
นี่คือโครงสร้างที่ทุกอย่างวางอยู่ โดยมีลำดับชั้นขององค์ประกอบที่แสดงทุกอย่างตั้งแต่คอนเทนเนอร์ทั่วไปไปจนถึงข้อความ ลิงก์ สื่อ และข้อมูลเมตา
มันเรียบง่าย แข็งแกร่ง และเน้นความหมายเพื่อเปิดใช้งานแอปพลิเคชันที่หลากหลาย
แม้ว่าเบราว์เซอร์จะจัดรูปแบบ HTML ดิบอย่างเหมาะสม แต่งานนำเสนอจะได้รับการจัดการที่ดีกว่าโดย...
สไตล์ชีตเรียงซ้อน (CSS)
นี่คือเลเยอร์การนำเสนอที่ HTML สามารถจัด รูป แบบและจัดเรียงใหม่ได้หลายวิธี
องค์ประกอบ HTML ใดๆ สามารถกำหนดเป้าหมาย ย้าย ใส่สี ปรับขนาด และแม้กระทั่งเคลื่อนไหวได้ ผลก็คือ นี่คือการทำให้เป็นจริงของ การ ออกแบบเว็บไซต์
อย่างไรก็ตาม ด้วยข้อยกเว้นของฟีเจอร์ที่จำกัดบางอย่าง มันยังคงไม่เปลี่ยนแปลง ซึ่งนำเราไปสู่...
จาวาสคริปต์ (JS)
นี่คือเลเยอร์ไดนามิกที่สามารถจัดการ HTML และ CSS เพื่อตอบสนองเหตุการณ์ต่างๆ เช่น การโต้ตอบของผู้ใช้ เวลา หรือการเปลี่ยนแปลงของเซิร์ฟเวอร์ การดำเนินการนี้เปิดกว้างขึ้นอย่างมากถึงสิ่งที่สามารถทำได้ในแง่ของ ประสบการณ์ ของผู้ใช้
เมื่อคุณเยี่ยมชมเว็บไซต์ เบราว์เซอร์ของคุณจะดาวน์โหลดไฟล์ HTML จากนั้นอ่าน แปลความหมายและดำเนินการแต่ละส่วนต่อจากนั้น เนื้อหาภายนอก (CSS/JS/สื่อ/แบบอักษร) จะถูกดาวน์โหลดและองค์ประกอบจะถูกรวมเข้าด้วยกันตามคำสั่งและคำแนะนำที่เกี่ยวข้อง
กระบวนการรวบรวมองค์ประกอบสำเร็จรูปของเว็บไซต์เพื่อสร้างผลลัพธ์สุดท้ายนี้เรียกว่า การ เรนเดอร์ สิ่งนี้มีความเกี่ยวข้องอย่างมากกับ SEO เนื่องจาก Google จะทำบางสิ่งที่คล้ายกับเบราว์เซอร์ (โดยมีขั้นตอนการวิเคราะห์พิเศษเพิ่มเติม) และคำนึงถึงสิ่งนี้เมื่อทำการจัดอันดับ ผลก็คือ Google พยายามจำลองประสบการณ์ของผู้ใช้
Google จัดการกับ JavaScript อย่างไร
Google จะแสดง JavaScript กล่าวอีกนัยหนึ่ง มันจะโหลดเนื้อหา JavaScript ของคุณพร้อมกับ HTML และ CSS เพื่อให้เข้าใจสิ่งที่ผู้ใช้จะเห็นได้ดียิ่งขึ้น แต่มีข้อควรพิจารณาพื้นฐานสองประการ:
- Google ต้องการใช้ทรัพยากรน้อยที่สุดในการรวบรวมข้อมูลไซต์
- JavaScript ที่มากขึ้นหมายความว่าจำเป็นต้องใช้ทรัพยากรมากขึ้นในการแสดงผล
เนื่องจากปัญหาเหล่านี้ บริการแสดงผลเว็บ ของ Google จึงมุ่งเน้นไปที่การทำงานอย่างมีประสิทธิภาพมากที่สุดเท่าที่จะเป็นไปได้ ดังนั้นจึงใช้กลยุทธ์ต่อไปนี้:
- Googlebot จะแสดงหน้าเว็บที่มีการรวบรวมข้อมูลในครั้งแรกเสมอ เมื่อถึงจุดนี้ ระบบจะตัดสินใจว่าจำเป็นต้องแสดงหน้านั้นในอนาคตหรือไม่ ซึ่งจะส่งผลต่อความถี่ในการแสดงผลหน้าเว็บในการรวบรวมข้อมูลในอนาคต
- ทรัพยากรจะได้รับการวิเคราะห์เพื่อระบุสิ่งที่ไม่เกี่ยวข้องกับเนื้อหาสำคัญของหน้า อาจไม่มีการดึงทรัพยากรเหล่านี้
- ทรัพยากรจะถูกแคชอย่างรวดเร็วเพื่อลดคำขอของเครือข่าย ดังนั้นทรัพยากรที่อัปเดตอาจถูกละเว้นในตอนแรก
- สถานะจะไม่ถูกคงไว้ตั้งแต่หน้าหนึ่งไปอีกหน้าหนึ่งระหว่างการรวบรวมข้อมูล (เช่น คุกกี้จะไม่ถูกจัดเก็บ แต่ละหน้าเป็นการเข้าชม "ใหม่")
ประเด็นหลักที่นี่คือโดยรวมแล้ว Google จะใช้เวลานานกว่าในการจัดทำดัชนีเนื้อหาที่แสดงผลผ่าน JavaScript และบางครั้งอาจพลาดสิ่งต่างๆ ไปพร้อมกัน
เนื้อหาสำคัญได้รับผลกระทบมากน้อยเพียงใด เมื่อมีการเปลี่ยนแปลง ใช้เวลานานเท่าใดจึงจะสะท้อนให้เห็นใน SERPs คำนึงถึงคำถามเช่นนี้ตลอดการตรวจสอบ
คำแนะนำห้าขั้นตอนในการตรวจสอบ JavaScript SEO
ทุกคนจะมีวิธีการเฉพาะของตนเองในการดำเนินการตรวจสอบ JavaScript SEO แต่ถ้าคุณไม่แน่ใจว่าจะเริ่มต้นจากตรงไหนหรือคิดว่าคุณยังขาดขั้นตอนบางอย่างจากกระบวนการปัจจุบันของคุณ โปรดอ่านต่อ
1. ทำความเข้าใจว่าเว็บไซต์พึ่งพา JavaScript มากน้อยเพียงใด
ในขั้นต้น สิ่งสำคัญคือต้องพิจารณาว่าไซต์นั้นใช้ JavaScript เป็นจำนวนมากหรือไม่ และถ้าเป็นเช่นนั้น มากน้อยเพียงใด สิ่งนี้จะช่วยชี้นำว่าการวิเคราะห์ครั้งต่อไปของคุณควรมีความลึกเพียงใด
ซึ่งสามารถทำได้หลายวิธี:
- JavaScript จะทำอะไร?
- ปิดใช้งาน JavaScript ในเครื่องผ่าน Chrome
- ตรวจสอบ Chrome ด้วยตนเอง
- Wappalyzer
- กบร้อง
JavaScript จะทำอะไร (WWJSD)
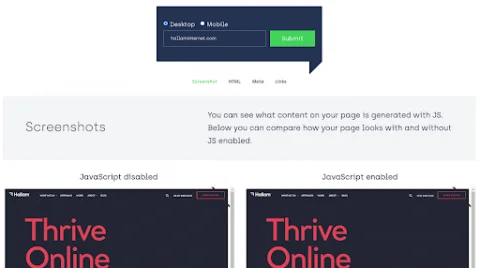
เครื่องมือที่จัดทำโดย Onely ซึ่งให้การเปรียบเทียบ URL แบบเคียงข้างกันโดยตรงไปตรงมา โดยนำเสนอภาพหน้าจอของ HTML เมตาแท็ก และลิงก์ โดยมีและไม่มี JavaScript
 พิจารณาอย่างรอบคอบว่าคุณต้องการตรวจสอบมือถือหรือเดสก์ท็อป แม้ว่าโดยทั่วไปจะใช้หลักการเกี่ยวกับอุปกรณ์เคลื่อนที่เป็นอันดับแรก แต่ JavaScript มีแนวโน้มที่จะใช้เป็นส่วนหนึ่งของประสบการณ์การใช้งานเดสก์ท็อปมากกว่า แต่ถ้าคุณมีเวลา ลองทดสอบทั้งสองอย่างดูสิ!
พิจารณาอย่างรอบคอบว่าคุณต้องการตรวจสอบมือถือหรือเดสก์ท็อป แม้ว่าโดยทั่วไปจะใช้หลักการเกี่ยวกับอุปกรณ์เคลื่อนที่เป็นอันดับแรก แต่ JavaScript มีแนวโน้มที่จะใช้เป็นส่วนหนึ่งของประสบการณ์การใช้งานเดสก์ท็อปมากกว่า แต่ถ้าคุณมีเวลา ลองทดสอบทั้งสองอย่างดูสิ!
ขั้นตอนในการวิเคราะห์การใช้งาน Javascript ใน WWJSD:
- เยี่ยมชม WWJSD
- เลือกมือถือหรือเดสก์ท็อป
- ป้อน URL
- ส่งแบบฟอร์ม
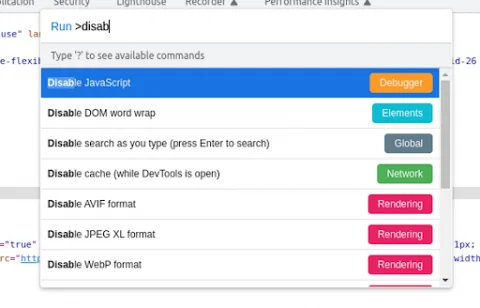
ปิดใช้งานในเครื่องผ่าน Chrome
เบราว์เซอร์ Chrome อนุญาตให้คุณปิดใช้งาน JavaScript ใดๆ และทดสอบได้โดยตรง:
 ขั้นตอนในการวิเคราะห์การใช้ JavaScript โดยใช้ Chrome:
ขั้นตอนในการวิเคราะห์การใช้ JavaScript โดยใช้ Chrome:
- กด F12 เพื่อเปิด devtools และเลือกแท็บ Elements หากยังไม่ได้เปิด
- Cmd+Shift+P (หรือ Ctrl+Shift+P)
- พิมพ์ “ปิดการใช้งาน” และเลือก *ปิดใช้งาน JavaScript*
- รีเฟรชหน้า
- อย่าลืมเปิดใช้งานอีกครั้ง
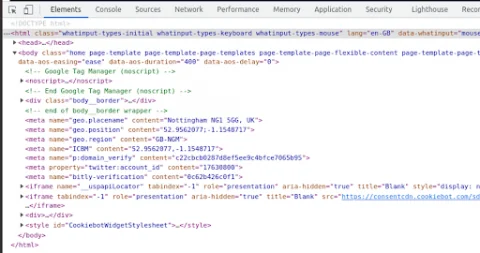
ตรวจสอบ Chrome ด้วยตนเอง
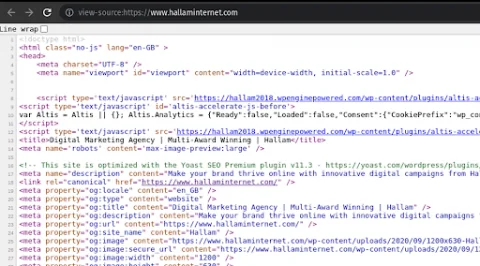
มีสองวิธีในการตรวจสอบ HTML ต้นทางใน Chrome เนื่องจากให้ผลลัพธ์ที่แตกต่างกันเล็กน้อย
การดูซอร์ส จะแสดง HTML ตามที่ได้รับในตอนแรก ในขณะที่ การตรวจสอบซอร์สจะนำการเปลี่ยนแปลงแบบไดนามิกมาใช้ อะไรก็ตามที่เพิ่มเข้ามาโดย JavaScript จะมองเห็นได้
ดูแหล่งที่มา:  ตรวจสอบแหล่งที่มา:
ตรวจสอบแหล่งที่มา:  วิธีนี้เป็นวิธีที่รวดเร็วที่สุดในการตรวจสอบเฟรมเวิร์ก JavaScript แบบเต็ม การดาวน์โหลดต้นฉบับเริ่มต้นจะสั้นลงและเนื้อหาส่วนใหญ่ขาดหายไป แต่ตัวตรวจสอบจะสมบูรณ์กว่า
วิธีนี้เป็นวิธีที่รวดเร็วที่สุดในการตรวจสอบเฟรมเวิร์ก JavaScript แบบเต็ม การดาวน์โหลดต้นฉบับเริ่มต้นจะสั้นลงและเนื้อหาส่วนใหญ่ขาดหายไป แต่ตัวตรวจสอบจะสมบูรณ์กว่า
ลองค้นหาทั้งสองข้อความที่คุณสงสัยว่ามีการโหลดแบบไดนามิก ส่วนหัวของเนื้อหาหรือการนำทางมักจะดีที่สุด
ขั้นตอนในการวิเคราะห์การใช้ JavaScript ด้วยตนเองโดยใช้ Chrome:
ดูแหล่งที่มา:
- คลิกขวาในวิวพอร์ตของเบราว์เซอร์
- เลือกดูแหล่งที่มา
ตรวจสอบแหล่งที่มา:
- กด F12 เพื่อเปิด devtools
- เลือกแท็บ Elements หากยังไม่ได้เปิด
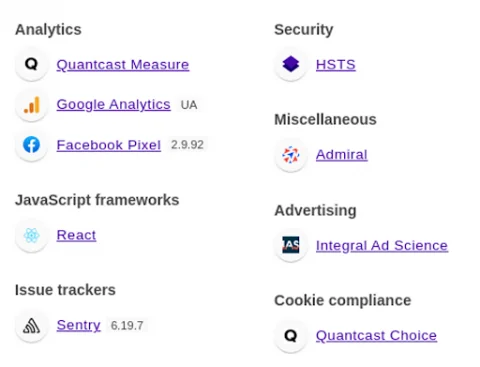
Wappalyzer
นี่คือเครื่องมือที่ให้รายละเอียดเกี่ยวกับกลุ่มเทคโนโลยีที่อยู่เบื้องหลังไซต์ โดยปกติจะมีข้อมูลอยู่พอสมควร แต่เรากำลังมองหาเฟรมเวิร์ก JavaScript โดยเฉพาะ:
 ขั้นตอนการใช้ Wappalyzer เพื่อวิเคราะห์การใช้ JavaScript
ขั้นตอนการใช้ Wappalyzer เพื่อวิเคราะห์การใช้ JavaScript
- ติดตั้ง ส่วนขยาย Wappalyzer Chrome
- เยี่ยมชมไซต์ที่คุณต้องการตรวจสอบ
- คลิกไอคอน Wappalyzer และตรวจสอบผลลัพธ์
️ โปรดทราบว่าเพียงเพราะบางสิ่งไม่ได้ระบุไว้ที่นี่ มันไม่ได้ยืนยัน 100% ว่ามันไม่ถูกใช้งาน!
Wappalyzer อาศัยลายนิ้วมือเพื่อระบุเฟรมเวิร์ก นั่นคือการค้นหาตัวระบุและรูปแบบเฉพาะของเฟรมเวิร์กนั้น
หากมีความพยายามใดๆ ในการเปลี่ยนแปลง Wappalyzer จะไม่ระบุเฟรมเวิร์ก มีวิธีอื่นในการยืนยันสิ่งนี้ซึ่งอยู่นอกเหนือขอบเขตของเอกสารนี้ ถามผู้พัฒนา
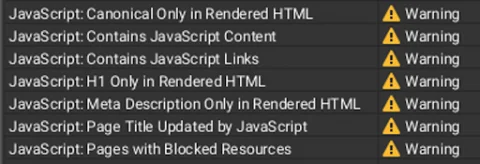
กบร้อง
นี่คือการตรวจสอบการมองเห็น JavaScript แบบเจาะลึก เมื่อ เปิดใช้งานการเรนเดอร์ JavaScript Screaming Frog สามารถให้รายละเอียดที่ครอบคลุมเกี่ยวกับผลกระทบของ JavaScript ต่อไซต์ที่รวบรวมข้อมูล รวมถึงเนื้อหาที่แสดง/ความครอบคลุมของลิงก์ และปัญหาที่อาจเกิดขึ้น  ขั้นตอนการใช้ Screaming Frog เพื่อวิเคราะห์ปัญหา Javascript:
ขั้นตอนการใช้ Screaming Frog เพื่อวิเคราะห์ปัญหา Javascript:
- ไปที่เมนูการกำหนดค่า
- เลือก *แมงมุม*
- เลือกแท็บการแสดงผล
- เลือก JavaScript จากดร็อปดาวน์
- (ไม่บังคับ) ลดการหมดเวลาของ AJAX และยกเลิกการเลือกเพื่อปรับปรุงประสิทธิภาพการรวบรวมข้อมูลหากประสบปัญหา
2. ใช้การรีเฟรชแคชแบบบังคับ
การแคชเป็นกระบวนการที่ช่วยให้โหลดเว็บไซต์ได้อย่างมีประสิทธิภาพมากขึ้น เมื่อคุณเข้าชม URL เป็นครั้งแรก เนื้อหาทั้งหมดที่จำเป็นจะถูกจัดเก็บไว้ในที่ต่างๆ เช่น เบราว์เซอร์หรือเซิร์ฟเวอร์ที่โฮสต์ ซึ่งหมายความว่า แทนที่จะสร้างเพจใหม่ตั้งแต่เริ่มต้นในการเข้าชมทุกครั้ง เพจเวอร์ชันล่าสุดที่ทราบจะถูกเก็บไว้เพื่อการเข้าชมครั้งต่อไปที่เร็วขึ้น
เมื่อไฟล์ JavaScript ได้รับการอัปเดต คุณไม่ต้องการให้ใช้เวอร์ชันแคช Google ยังทำการแคชค่อนข้างรุนแรง ดังนั้นนี่จึงเป็นสิ่งสำคัญอย่างยิ่งเพื่อให้แน่ใจว่าเว็บไซต์ของคุณกำลังแสดงเวอร์ชันล่าสุด
มีสองสามวิธีในการจัดการกับสิ่งนี้ เช่น การเพิ่มวันหมดอายุในไฟล์แคช แต่โดยทั่วไปแล้ว วิธีแก้ปัญหา "ตามต้องการ" ที่ดีที่สุดคือการใช้การรีเฟรช แคช แบบบังคับ
หลักการง่ายๆ คือ สมมติว่าคุณมีไฟล์ JavaScript ชื่อ 'main.js' ซึ่งมี JavaScript จำนวนมากสำหรับไซต์ หากมีการแคชไฟล์นี้ Google จะใช้เวอร์ชันนั้นและเพิกเฉยต่อการอัปเดตใดๆ อย่างดีที่สุด หน้าที่แสดงผลจะล้าสมัย อย่างแย่ที่สุดมันก็จะพัง
วิธีปฏิบัติที่ดีที่สุดคือการเปลี่ยนชื่อไฟล์เพื่อแยกความแตกต่างจากเวอร์ชันก่อนหน้า โดยปกติจะมีหมายเลขรุ่นบางประเภทหรือสร้างรหัสโดยการพิมพ์ลายนิ้วมือของไฟล์
เพื่อให้บรรลุเป้าหมายนี้ มีสองกลยุทธ์:
- ไฟล์สองสามไฟล์ที่มีการประทับเวลา "อัปเดตล่าสุด" ต่อท้ายเป็นตัวแปร URL
- รหัสเฉพาะที่ใช้ในชื่อไฟล์ - 'filename.code.js' เป็นรูปแบบทั่วไปดังต่อไปนี้:
 ขั้นตอนในการปฏิบัติตาม:
ขั้นตอนในการปฏิบัติตาม:
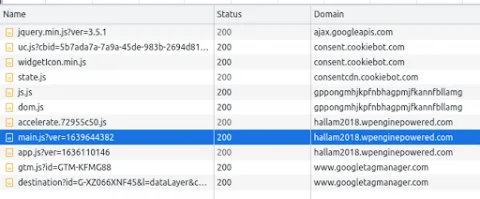
- กด F12 เพื่อโหลด Chrome devtools
- ไปที่แท็บ 'เครือข่าย'
- ใช้ตัวกรอง
- ในฟิลด์ *ตัวกรอง* ให้กรองโดเมนหลัก เช่น `domain:*.website.com`
- คลิกตัวกรอง JS เพื่อแยกไฟล์ที่ไม่ใช่ JS
- ตรวจสอบรายการไฟล์และประเมิน - ขอความช่วยเหลือจากผู้พัฒนาหากจำเป็น
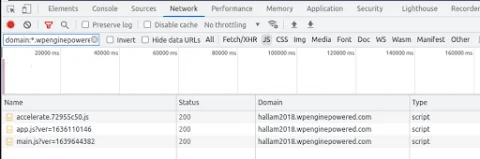
️ แม้ว่าโดยปกติแล้วไฟล์ JavaScript ที่เกี่ยวข้องจะพบได้ในโดเมนหลัก แต่ในบางกรณีไฟล์เหล่านั้นอาจถูกโฮสต์ภายนอก เช่น บนเครือข่ายการส่งเนื้อหา (CDN)
ในไซต์ที่โฮสต์ WP Engine คุณอาจต้องกรองสำหรับ '*.wpenginepowered.com' แทนโดเมนหลัก ตามตัวอย่างข้างต้น ไม่มีกฎตายตัวที่นี่ – ตรวจสอบโดเมนในรายการ JS (ไม่กรอง) และใช้วิจารณญาณที่ดีที่สุดของคุณ ตัวอย่างของสิ่งที่คุณอาจเห็นคือ:  หากมองไม่เห็นคอลัมน์โดเมน ให้คลิกขวาที่ส่วนหัวของคอลัมน์ที่มีอยู่แล้วเลือกโดเมน
หากมองไม่เห็นคอลัมน์โดเมน ให้คลิกขวาที่ส่วนหัวของคอลัมน์ที่มีอยู่แล้วเลือกโดเมน

3. ระบุผลกระทบของ JS ต่อประสิทธิภาพของไซต์
เมื่อพูดถึงประสิทธิภาพของไซต์ มีบางสิ่งที่ต้องระวัง
ระยะเวลาดำเนินการ
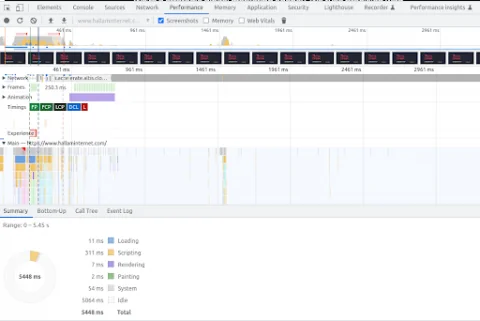
สิ่งนี้เชื่อมโยงกับ Core Web Vitals (CWV) ซึ่งบางส่วนแสดงอยู่ในการแสดงภาพเวลาด้านล่าง ซึ่งดูเมตริกต่างๆ เช่น ความเจ็บปวดที่มีเนื้อหามากที่สุด (LCP) การเปลี่ยนแปลงเลย์เอาต์สะสม (CLS) และการหน่วงเวลาอินพุตแรก (FID)
โดยเฉพาะอย่างยิ่ง คุณสนใจเวลาในการโหลดและการเขียนสคริปต์ในข้อมูลสรุป หากสิ่งเหล่านี้มากเกินไป อาจเป็นสัญญาณของสคริปต์ขนาดใหญ่และ/หรือไม่มีประสิทธิภาพ
มุมมองแบบน้ำตกยังแสดงภาพที่เป็นประโยชน์เกี่ยวกับผลกระทบที่แต่ละ CWV มี ตลอดจนองค์ประกอบอื่นๆ ของไซต์  ขั้นตอน:
ขั้นตอน:
- กด F12 เพื่อเปิด Chrome devtools
- ไปที่แท็บ 'ประสิทธิภาพ'
- คลิกปุ่มรีเฟรชในแผงควบคุม
- ตรวจสอบแท็บสรุป (หรือจากล่างขึ้นบนหากคุณต้องการเจาะลึก)
การบีบอัด
นี่เป็นการตรวจสอบง่ายๆ แต่มีความสำคัญ ทำให้มั่นใจได้ว่าไฟล์จะได้รับบริการอย่างมีประสิทธิภาพ
โฮสต์ที่กำหนดค่าอย่างเหมาะสมจะบีบอัดเนื้อหาของไซต์เพื่อให้เบราว์เซอร์สามารถดาวน์โหลดได้โดยเร็วที่สุด ความเร็วเครือข่ายมักเป็นจุดควบคุมที่สำคัญที่สุด (และผันแปร) ของเวลาในการโหลดไซต์  ขั้นตอน:
ขั้นตอน:
- กด F12 เพื่อเปิด Chrome devtools
- ไปที่แท็บ 'เครือข่าย'
- ใช้ตัวกรอง
- ในฟิลด์ 'ตัวกรอง' ให้กรองโดเมนหลักดังนี้: `โดเมน:*.website.com`
- คลิกตัวกรอง JS เพื่อแยกไฟล์ที่ไม่ใช่ JS
- ตรวจสอบเนื้อหาของคอลัมน์ 'การเข้ารหัสเนื้อหา' หากอ่านว่า 'gzip', 'compress', 'deflate' หรือ 'br' แสดงว่ากำลังใช้การบีบอัด
️ หากมองไม่เห็นคอลัมน์การเข้ารหัสเนื้อหา:
- คลิกขวาที่คอลัมน์ที่มีอยู่
- วางเมาส์เหนือ 'ส่วนหัวการตอบกลับ'
- คลิก 'การเข้ารหัสเนื้อหา'
- ความคุ้มครอง
การเพิ่มขึ้นของเฟรมเวิร์กเนื้อหาที่เต็มไปด้วยคุณลักษณะ (เช่น Bootstrap, Foundation หรือ Tailwind) ทำให้การพัฒนาเร็วขึ้น แต่อาจนำไปสู่ JavaScript จำนวนมากที่ไม่ได้ใช้งานจริง
การตรวจสอบนี้ช่วยให้เห็นภาพจำนวนไฟล์แต่ละไฟล์ที่ไม่ได้ใช้งานจริงใน URL ปัจจุบัน
️ โปรดทราบว่า JavaScript ที่ไม่ได้ใช้ในหน้าหนึ่งอาจใช้กับหน้าอื่นได้!สิ่งนี้มีวัตถุประสงค์เพื่อเป็นแนวทางเป็นหลัก โดยระบุถึงโอกาสในการเพิ่มประสิทธิภาพ  ขั้นตอน:
ขั้นตอน:
- กด F12 เพื่อเปิด Chrome devtools
- Cmd+Shift+P (หรือ Ctrl+Shift+P)
- คลิก 'แสดงความคุ้มครอง'
- คลิกปุ่มรีเฟรชในแผงควบคุม
- ใช้ตัวกรอง
- ในฟิลด์ *ตัวกรอง* ให้กรองโดเมนหลัก ไม่มีสัญลักษณ์แทนที่นี่ 'website.com' จะทำ
- เลือก JavaScript จากดร็อปดาวน์ถัดจากอินพุตตัวกรอง
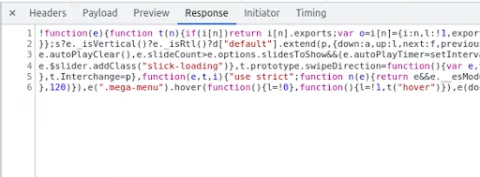
ลดขนาด
จาวาสคริปต์ถูกเขียนในขั้นต้นด้วยวิธีที่มนุษย์สามารถอ่านได้ โดยมีรูปแบบและคำศัพท์ที่ง่ายต่อการให้เหตุผล คอมพิวเตอร์ไม่สนใจเรื่องนี้ พวกเขาตีความทั้งไฟล์เป็นโค้ดบรรทัดเดียวและไม่สนใจว่าสิ่งใดเรียกว่าอะไรตราบเท่าที่มีการอ้างอิงอย่างสม่ำเสมอ
ดังนั้นจึงเป็นการดีที่จะบีบอัดไฟล์ให้มีขนาดเล็กที่สุดเท่าที่จะเป็นไปได้ สิ่งนี้เรียกว่าการลดขนาดและเป็นวิธีปฏิบัติทั่วไป แต่ก็ยังพลาดในบางครั้ง
การระบุความแตกต่างเป็นเรื่องเล็กน้อย:  ^ ลดขนาด = ดี!
^ ลดขนาด = ดี!  ^ ไม่ย่อ = ไม่ดี!
^ ไม่ย่อ = ไม่ดี!
️ สิ่งนี้ใช้กับไซต์ในการผลิตเป็นหลักไซต์ที่กำลังพัฒนา/ทดสอบมักจะมีไฟล์ที่ไม่ย่อขนาดเพื่อให้ค้นหาจุดบกพร่องได้ง่ายขึ้น
ขั้นตอน:
- กด F12 เพื่อเปิด Chrome devtools
- ไปที่แท็บ 'เครือข่าย'
- ใช้ตัวกรอง
- ในฟิลด์ 'ตัวกรอง' ให้กรองโดเมนหลัก เช่น: domain:*.website.com
- คลิกตัวกรอง JS เพื่อแยกไฟล์ที่ไม่ใช่ JS
- ตรวจสอบแต่ละไฟล์
- คลิกที่ชื่อไฟล์
- ไปที่แท็บ 'การตอบกลับ' บนแผงควบคุมที่ปรากฏขึ้น
การรวมกลุ่ม
สามารถรวมไฟล์ JavaScript หลายไฟล์เป็นไฟล์น้อยลง (หรือหนึ่งไฟล์!) เพื่อลดจำนวนคำขอเครือข่าย โดยพื้นฐานแล้ว ยิ่งมีการดึงไฟล์ JavaScript จากโดเมนหลักมากเท่าใด โอกาสที่วิธีการนี้จะถูกนำไปใช้ก็น้อยลงเท่านั้น
ส่วนใหญ่แล้วนี่ไม่ใช่ตัวทำลายข้อตกลง แต่ยิ่งจำนวนไฟล์ JavaScript ที่แยกจากกันรุนแรงมากเท่าใด ก็จะยิ่งประหยัดเวลาได้มากขึ้นโดยการรวมไฟล์เหล่านั้นเข้าด้วยกัน
โปรดทราบว่า WordPress สนับสนุนให้โหลดไฟล์โดยปลั๊กอินเป็นพิเศษเมื่อจำเป็น ซึ่งอาจส่งผลให้บางหน้าโหลดไฟล์ JavaScript จำนวนมากและบางหน้าโหลดได้น้อยมาก ดังนั้นนี่คือแบบฝึกหัดโอกาสมากกว่าสิ่งใด
ขั้นตอน:
- ทำซ้ำขั้นตอนที่ 1-3 จากการลดขนาด
- สังเกตจำนวนไฟล์ที่มีอยู่ – โดยทั่วไปหนึ่งถึงสามเป็นสัญญาณที่ดี
4. ทำความเข้าใจว่ามีการดึงไฟล์ JavaScript อย่างถูกต้องและมีประสิทธิภาพหรือไม่
มีสองสิ่งที่ต้องดู
ทรัพยากรถูกบล็อกโดย robots.txt
ไฟล์ JavaScript ที่ถูกบล็อกใน robots.txt จะไม่ถูกเรียกโดย Google เมื่อแสดงผลไซต์ ซึ่งอาจทำให้การแสดงผลเสียหายหรือข้อมูลขาดหายไป
อย่าลืมตรวจสอบว่าไม่มีการบล็อก JavaScript ใน robots.txt
กำลังโหลดสคริปต์
เมื่อรวมไฟล์ JavaScript ไว้ในเพจ ลำดับการโหลดมีความสำคัญ
หากมีการดึงไฟล์มากเกินไปก่อนเนื้อหาที่ผู้ใช้เห็น ผู้ใช้จะเห็นเว็บไซต์ใช้เวลานานกว่าที่จะเห็น ส่งผลต่อความสามารถในการใช้งานและเพิ่มอัตราตีกลับ กลยุทธ์การโหลดสคริปต์ที่มีประสิทธิภาพจะช่วยลดเวลาในการโหลดไซต์
- วิธีการโดยตรง: <script src=”file.js”>
วิธีการโดยตรงจะโหลดไฟล์ที่นั่นแล้ว ไฟล์จะถูกดึง ดาวน์โหลด หรือเรียกค้นจากแคช (เมื่อไฟล์นี้ปรากฏในแท็บ 'เครือข่าย' ของ devtools) จากนั้นจึงแยกวิเคราะห์และดำเนินการก่อนที่เบราว์เซอร์จะโหลดหน้าต่อไป
- วิธี async: <script async src=”file.js”>
วิธี async จะดึงไฟล์แบบอะซิงโครนัส ซึ่งหมายความว่าจะเริ่มดาวน์โหลด/ดึงไฟล์ในพื้นหลังและโหลดหน้าต่อไปทันที สคริปต์เหล่านี้จะทำงานก็ต่อเมื่อโหลดส่วนที่เหลือของหน้าเสร็จแล้วเท่านั้น
- วิธีการ Defer: <script defer src=”file.js”>
เมธอด defer จะดึงไฟล์แบบอะซิงโครนัสเช่นเดียวกับเมธอด async แต่จะรันสคริปต์เหล่านั้นทันทีเมื่อดึงไฟล์ แม้ว่ายังโหลดหน้าไม่เสร็จก็ตาม
ดังนั้นวิธีใดที่ดีที่สุด
ขึ้นอยู่กับการตอบสนอง SEO แบบคลาสสิก ตามหลักการแล้ว สคริปต์ใดๆ ที่สามารถ async/defer ควรเป็นเช่นนั้น ผู้พัฒนาสามารถกำหนดได้ว่าตัวใดเหมาะสมที่สุดโดยขึ้นอยู่กับว่าโค้ดทำอะไร และอาจถูกโน้มน้าวให้แยกย่อยสคริปต์เพิ่มเติมเพื่อให้สามารถจัดการได้อย่างมีประสิทธิภาพมากขึ้นไม่ทางใดก็ทางหนึ่ง
โดยทั่วไปแล้ว ทั้งสองประเภทสามารถวางไว้ในพื้นที่ <head> หลักของ HTML เนื่องจากไม่ทำให้การโหลดเนื้อหาล่าช้า บางครั้งการโหลดด้วยวิธีโดยตรงเป็นสิ่งที่หลีกเลี่ยงไม่ได้ แต่ตามกฎแล้วควรเกิดขึ้นที่ส่วนท้ายของเนื้อหาหน้า ก่อนแท็กปิด </body> สิ่งนี้ทำให้มั่นใจได้ว่าเนื้อหาของหน้าหลักถูกส่งไปยังผู้ใช้ก่อนที่จะโหลด/เรียกใช้สคริปต์ใดๆ อีกครั้ง สิ่งนี้เป็นไปไม่ได้เสมอไป (หรือเป็นที่ต้องการ) แต่เป็นสิ่งที่ต้องคำนึงถึง
ตรวจสอบผลกระทบของสคริปต์บุคคลที่สาม
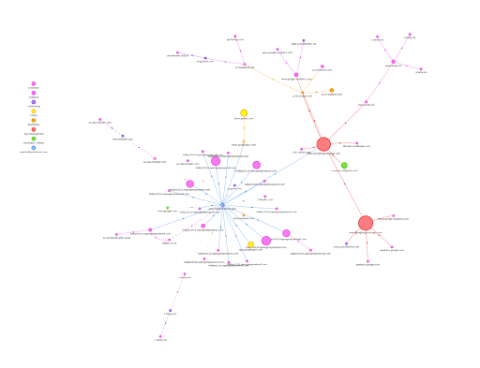
ไซต์ต่างๆ มักจะดึงสคริปต์ของบุคคลที่สามเข้ามาเพื่อวัตถุประสงค์ต่างๆ โดยทั่วไป ซึ่งรวมถึงแหล่งข้อมูลด้านการวิเคราะห์และโฆษณา ประเด็นสำคัญคือสิ่งเหล่านี้มักจะโหลดสคริปต์เพิ่มเติมของตัวเอง ซึ่งจะทำให้สามารถโหลดได้มากขึ้น โดยหลักการแล้วสิ่งนี้สามารถตรวจสอบได้ผ่านข้อมูลเครือข่าย devtools แต่ภาพรวมอาจเข้าใจได้ยาก
โชคดีที่มีเครื่องมือที่มีประโยชน์ซึ่งสามารถแสดงแผนผังการพึ่งพาเพื่อให้ข้อมูลเชิงลึกเกี่ยวกับสิ่งที่กำลังโหลดและจากที่:  เป้าหมายในที่นี้คือการกำหนดสิ่งที่กำลังโหลดและระบุโอกาสในการลดจำนวนสคริปต์ของบุคคลที่สามในกรณีที่ซ้ำซ้อน ไม่ได้ใช้งานแล้ว หรือไม่เหมาะสมโดยทั่วไป
เป้าหมายในที่นี้คือการกำหนดสิ่งที่กำลังโหลดและระบุโอกาสในการลดจำนวนสคริปต์ของบุคคลที่สามในกรณีที่ซ้ำซ้อน ไม่ได้ใช้งานแล้ว หรือไม่เหมาะสมโดยทั่วไป
ขั้นตอน:
- เยี่ยมชม WebPagetest
- ตรวจสอบให้แน่ใจว่าได้เลือกการทดสอบ 'ประสิทธิภาพของไซต์'
- ป้อน URL และคลิก 'เริ่มการทดสอบ'
- ในหน้าสรุปผลลัพธ์ ค้นหาเมนูแบบเลื่อนลง 'ดู'
- เลือก 'ขอแผนที่'
5. ระวังปัญหา JavaScript ตามสถานการณ์
JS Framework
คุณจะเคยเจอเฟรมเวิร์ก JavaScript ยอดนิยมอย่างน้อยหนึ่งเฟรมอย่างไม่ต้องสงสัย – React, Vue และ Angular เป็นตัวอย่างที่โดดเด่น
สิ่งเหล่านี้มักจะใช้ JavaScript ในการสร้างเว็บไซต์ไม่ว่าจะบางส่วนหรือทั้งหมดในเบราว์เซอร์ แทนที่จะดาวน์โหลดหน้าเว็บที่สร้างไว้แล้ว
แม้ว่าสิ่งนี้จะเป็นประโยชน์ในแง่ของประสิทธิภาพและการบำรุงรักษา แต่ก็ทำให้เกิดอาการปวดหัวสำหรับ SEO เช่นกัน ข้อร้องเรียนที่พบบ่อยที่สุดคือ Google ต้องทำงานมากขึ้นในการแสดงผลแต่ละหน้าอย่างเต็มที่ สิ่งนี้ทำให้การจัดทำดัชนีล่าช้า - บางครั้งค่อนข้างมาก หลายคนในชุมชน SEO ถือว่าสิ่งนี้หมายถึง “JavaScript = ไม่ดี” และจะกีดกันการใช้เฟรมเวิร์ก นี่เป็นกรณีของการโยนทารกออกไปพร้อมกับน้ำในอ่าง
ทางเลือกที่ได้ ผล มากคือการใช้บริการอย่าง Prerender การดำเนินการนี้จะแสดงผลและแคชไซต์ของคุณสำหรับโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหา เพื่อให้เมื่อพวกเขาเยี่ยมชมไซต์ของคุณ พวกเขาเห็นการนำเสนอที่ทันสมัยและสมบูรณ์ เพื่อให้มั่นใจว่าการจัดทำดัชนีรวดเร็ว
เลื่อนไม่สิ้นสุด
การเลื่อนแบบไม่มีที่สิ้นสุดมีแนวโน้มที่จะไม่เป็นระเบียบและ ไม่มั่นคงเท่าการแบ่งหน้า แต่ก็มีวิธีที่ถูกและผิดในการทำเช่นนี้
ตรวจสอบ URL ที่น่าจะมีการแบ่งหน้า เช่น บล็อกและหมวดหมู่ และมองหาการแบ่งหน้า หากใช้การเลื่อนแบบไม่สิ้นสุด ให้ตรวจสอบแถบ URL ขณะที่เลื่อนดูผลลัพธ์แต่ละชุด – URL จะอัปเดตเพื่อแสดง 'หน้า' ในขณะที่คุณเลื่อนผ่านหรือไม่
หากเป็นเช่นนั้น ก็ถือว่าดีพอสำหรับ Google และควรได้รับการรวบรวมข้อมูลอย่างเหมาะสม
หากไม่เป็นเช่นนั้น ผู้พัฒนาควรแก้ไข
การอัปเดต URL ควรใช้วิธีที่ "สะอาด" เช่น ?page=2 หรือ /page/2 มีวิธีดำเนินการด้วยแฮช (เช่น #page-2) แต่ Google จะไม่รวบรวมข้อมูลในขณะนี้
การกำหนดเส้นทาง
หากมีการใช้งาน JavaScript framework (เช่น React, Vue, Angular) ให้ตรวจสอบ กับ Wappalyzer มี URL สองสามรายการที่คุณน่าจะเห็น:
- https://www.website.com/pretty/standard/route
- https://www.website.com/#/wait/what/is/this
- https://www.website.com/#!/again/อะไร
แฮชในตัวอย่างที่สองและสามสามารถสร้างโดยเฟรมเวิร์ก JavaScript เรียกดูได้ตามปกติ แต่ Google จะไม่สามารถรวบรวมข้อมูลได้อย่างถูกต้อง
ดังนั้น หากคุณเห็น # (หรือรูปแบบของสิ่งนี้) นำหน้าส่วน URL ที่ดู "ถูกต้อง" อย่างอื่น คุณควรแนะนำให้เปลี่ยนเป็นรูปแบบ URL ที่ไม่แฮช
การเปลี่ยนเส้นทาง
โดยทั่วไปควรหลีกเลี่ยงการเปลี่ยนเส้นทาง JavaScript แม้ว่าเครื่องมือค้นหาจะรู้จักพวกเขา แต่พวกเขาต้องการการเรนเดอร์จึงจะทำงานได้ และด้วยเหตุนี้จึงไม่เหมาะสมสำหรับ SEO
คุณสามารถตรวจสอบสิ่งเหล่านี้ได้โดยการเรียกใช้การรวบรวมข้อมูล Screaming Frog โดยเปิดใช้การแสดงผล JavaScript และตรวจสอบการเปลี่ยนเส้นทาง JS ภายใต้แท็บ/ตัวกรอง JS
อาจมีบางกรณีที่ฟีเจอร์ที่ขับเคลื่อนด้วย JS บางอย่างจำเป็นต้องเปลี่ยนเส้นทาง JS ตราบใดที่สิ่งเหล่านี้เป็นข้อยกเว้นไม่ใช่กฎ ก็ไม่เป็นไร
บทสรุป
Javascript อาจก่อให้เกิดปัญหากับ SEO แต่ปัญหาเหล่านี้สามารถลดลงได้ด้วยการทำความเข้าใจและตรวจสอบพื้นที่ปัญหาที่สำคัญอย่างรอบคอบ:
1) ไซต์พึ่งพา JavaScript มากน้อยเพียงใด
2) มีการแคช/อัปเดตเนื้อหา JavaScript อย่างเหมาะสมหรือไม่
3) JavaScript มีผลกระทบอย่างไรต่อประสิทธิภาพของไซต์
4) มีการดึงไฟล์ JavaScript อย่างถูกต้องและมีประสิทธิภาพหรือไม่
5) ปัญหา JavaScript ตามสถานการณ์ เช่น การกำหนดเส้นทางการเลื่อนแบบไม่จำกัดและการเปลี่ยนเส้นทาง
หากคุณมีคำถามใดๆ เกี่ยวกับการตรวจสอบ JavaScript หรือ SEO โปรดอย่าลังเลที่จะ ติดต่อเรา เรายินดีที่จะพูดคุย
