วิธีเพิ่มตัวจับเวลาถอยหลังใน WordPress
เผยแพร่แล้ว: 2021-07-14คุณกำลังมองหาวิธีที่จะโน้มน้าวผู้เยี่ยมชมเว็บไซต์ WordPress ของคุณให้ดำเนินการทันทีโดยไม่ต้องยุ่งยากหรือไม่?
บางที คุณอาจต้องการให้พวกเขาสมัครรับจดหมายข่าว ซื้อสินค้า หรือเยี่ยมชมหน้าเว็บอย่างรวดเร็ว ถ้าใช่ สิ่งที่คุณต้องทำคือเพิ่มนาฬิกาจับเวลาถอยหลังลงในเว็บไซต์ของคุณ
ตัวนับเวลาถอยหลังช่วยสร้างความตื่นเต้น ช่วยกระตุ้นความรู้สึกเร่งด่วนที่ทำให้ผู้เข้าชมต้องการดำเนินการทันทีและกระโดดไปที่ข้อเสนอของคุณโดยไม่เสียเวลา ซึ่งจะเป็นการเพิ่มยอดขายของคุณ
ในบทความนี้ คุณจะได้เรียนรู้วิธีเพิ่มเว็บไซต์ WordPress ของคุณอย่างรวดเร็ว
แต่ก่อนอื่น พื้นฐาน:
นาฬิกาจับเวลาถอยหลังคืออะไรและทำไมจึงต้องใช้
พวกเขากล่าวว่ารูปภาพมีค่ามากกว่าหนึ่งพันคำ ดังนั้นภาพประกอบกราฟิกจะช่วยได้มากที่นี่
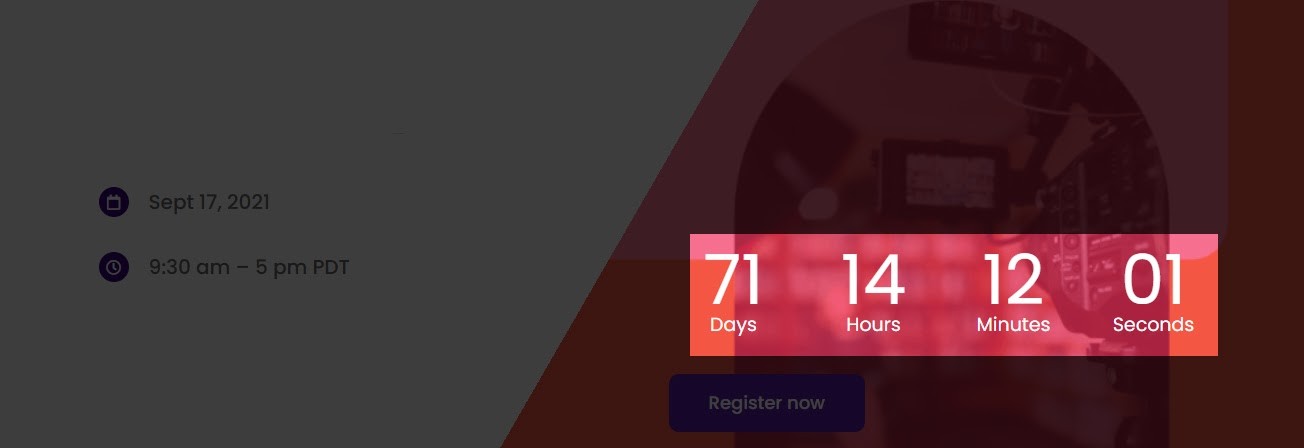
ดูว่านาฬิกาจับเวลาถอยหลังในหน้าแรกของเว็บไซต์เป็นอย่างไร

อย่างที่คุณเห็น มันเป็นเพียงนาฬิกาดิจิตอลที่นับถอยหลังสู่เวลาหนึ่งในอนาคต นั่นไม่ใช่เกมง่ายๆ ใช่ไหม
เหตุใดจึงใช้บนเว็บไซต์ของคุณ เพื่อสร้างความตื่นเต้นและความคาดหมายโดยพื้นฐาน ดังนั้น จึงเหมาะที่สุดเมื่อคุณต้องการ:
- สร้างความคาดหวังและความตื่นเต้นเกี่ยวกับการเปิดตัวผลิตภัณฑ์ที่กำลังจะเกิดขึ้น
- ส่งเสริมข้อเสนอการขายที่คำนึงถึงเวลา เช่น. ข้อเสนอแบล็กฟรายเดย์หรือไซเบอร์มันเดย์
- ทำให้ผู้เข้าชมสมัครเป็นสมาชิกได้อย่างรวดเร็ว
- โปรโมตการสัมมนาผ่านเว็บของคุณเพื่อให้มีผู้เข้าร่วมมากที่สุด
- เพื่อสร้างความขาดแคลนและทำให้ผลิตภัณฑ์ของคุณดูมีค่ามาก
- ทำให้ผู้เยี่ยมชมรอด้วยความตื่นเต้นในขณะที่คุณลบเว็บไซต์ของคุณเพื่อทำการบำรุงรักษา
ให้ฉันตื่นเต้นคุณเล็กน้อย คุณรู้หรือไม่ว่าเมื่อใช้อย่างถูกต้อง นาฬิกานับเวลาถอยหลังสามารถเพิ่มยอดขายของคุณได้ 30%? ใช่ถูกต้อง! ดังนั้นพวกเขาจึงคุ้มค่า
การสร้างตัวจับเวลาถอยหลังใน WordPress โดยใช้ Adoric
แม้ว่าจะมีวิธีแก้ปัญหามากมายในตลาดที่คุณสามารถใช้สร้างนาฬิกาจับเวลาถอยหลังในเว็บไซต์ WordPress ของคุณได้ แต่ Adoric นั้นดีที่สุดโดยไม่ต้องสงสัย
ตอนนี้ คุณอาจคิดว่านั่นเป็นความเห็นที่ลำเอียง ความจริงแล้ว ไม่ใช่เลย และนี่คือเหตุผล: Adoric มาพร้อมกับคุณสมบัติพิเศษมากมายที่จะทำให้ตัวนับเวลาถอยหลังของคุณโดดเด่น นี่คือบางส่วนของพวกเขา:
- ตัวนับเวลาถอยหลังที่แก้ไขได้สูงที่คุณสามารถเพิ่มได้ทุกที่บนเว็บไซต์ของคุณ
- ตัวแก้ไขการออกแบบแบบลากและวางที่ใช้งานง่ายสำหรับการสร้างแคมเปญการตลาดที่สะดุดตา
- องค์ประกอบการออกแบบกราฟิกฟรีกว่า 10,000 รายการเพื่อทำให้แคมเปญของคุณดูน่าประทับใจ
- เทมเพลตที่ออกแบบไว้ล่วงหน้าจำนวนมากที่คุณสามารถแก้ไขและปรับแต่งให้เข้ากับเนื้อหาในหัวใจของคุณ
- การกำหนดกลุ่มเป้าหมายที่แม่นยำเพื่อให้แน่ใจว่าคนที่เหมาะสมเท่านั้นที่จะเห็นแคมเปญของคุณ
และอีกมากมาย!
ที่กล่าวว่า ตอนนี้ มาดูขั้นตอนในการสร้างตัวจับเวลาถอยหลังใน WordPress
ขั้นตอนในการสร้างตัวจับเวลาถอยหลังใน WordPress
ขั้นตอนที่ 1: ลงชื่อสมัครใช้บัญชีกับ Adoric
ช่องทางการโทรครั้งแรกของคุณคือการสมัครบัญชีกับ Adoric ไม่ต้องกังวล คุณสามารถเริ่มต้นได้ฟรีแล้วอัปเกรดการสมัครของคุณเมื่อธุรกิจของคุณขยายตัว
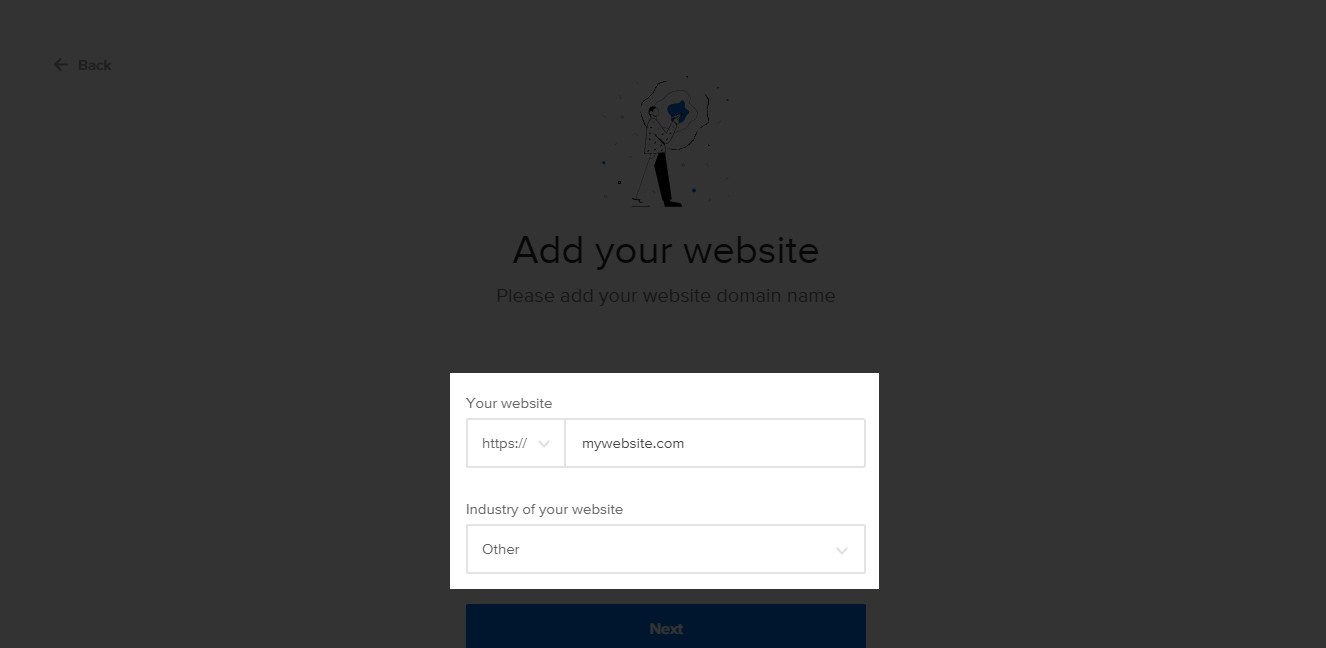
ในระหว่างขั้นตอนการลงทะเบียน ให้ตรวจสอบว่าคุณระบุ URL ที่ถูกต้องของเว็บไซต์ของคุณดังนี้:

คุณสามารถออกจาก อุตสาหกรรมของ ฟิลด์ เว็บไซต์ของคุณได้ เนื่องจากเป็นทางเลือกเท่านั้น
ขั้นตอนที่ 2: ติดตั้ง Adoric Plugin บนเว็บไซต์ WordPress ของคุณ
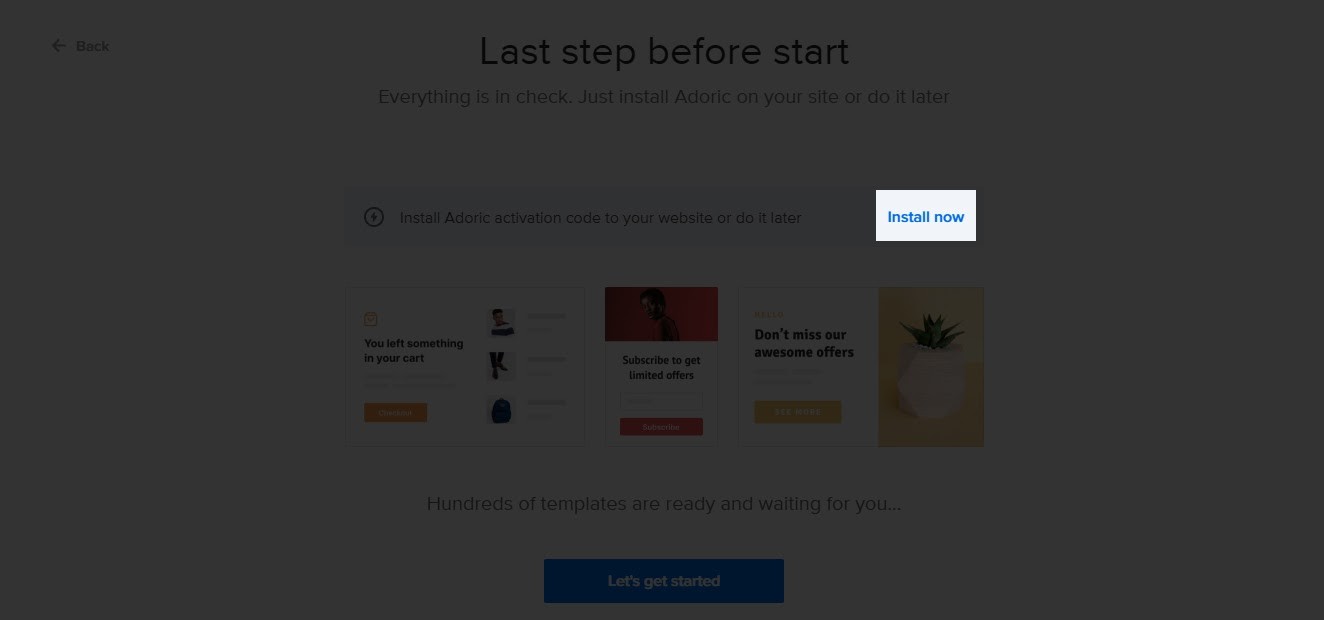
หลังจากลงชื่อสมัครใช้บัญชีแล้ว คุณจะเห็นหน้าที่มีลิงก์การติดตั้งอยู่ คลิกลิงก์ ติดตั้งทันที ดังที่แสดงด้านล่าง:

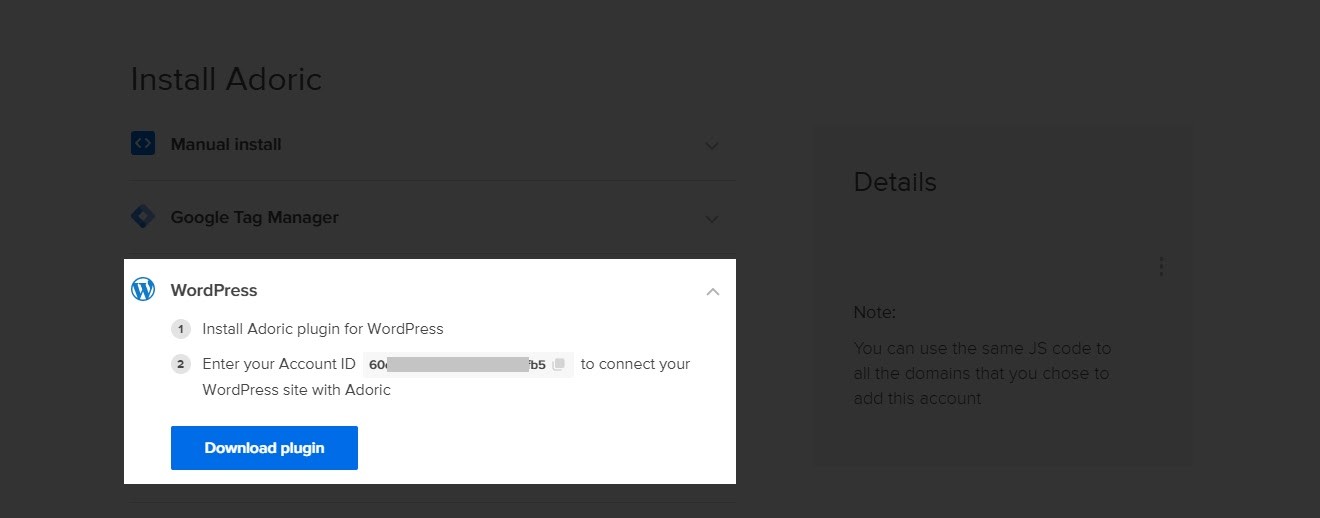
ทันทีที่คุณดำเนินการ คุณจะถูกเปลี่ยนเส้นทางไปยังหน้าดาวน์โหลดปลั๊กอิน
ก่อนดำเนินการดาวน์โหลดปลั๊กอิน ให้จดบันทึก รหัสบัญชี ของคุณ อาจคัดลอกไปที่ที่ปลอดภัย
เมื่อเสร็จแล้วให้กดปุ่ม ดาวน์โหลดปลั๊กอิน

หลังจากดาวน์โหลดปลั๊กอินแล้ว ให้อัปโหลด ติดตั้ง และเปิดใช้งานบนเว็บไซต์ของคุณ เช่นเดียวกับปลั๊กอิน WordPress อื่นๆ ทั้งหมด
เมื่อติดตั้งและเปิดใช้งานปลั๊กอินบนเว็บไซต์ของคุณแล้ว ขั้นตอนต่อไปคือการเชื่อมโยงกับบัญชีของคุณ เพื่อที่จะได้สนุกกับมันอย่างเต็มที่
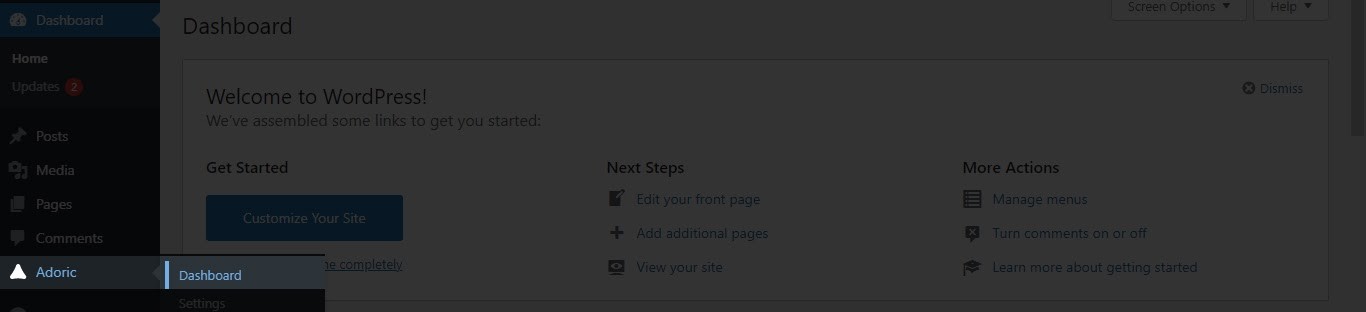
ในการทำเช่นนั้น จากแดชบอร์ด WordPress ของคุณ เพียงไปที่ Adoric >> Dashboard

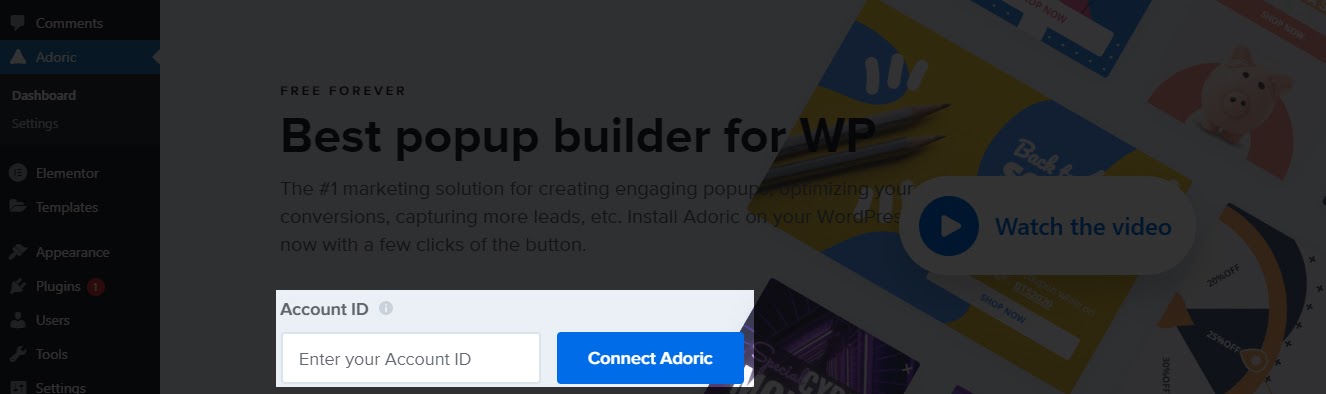
ในหน้าแดชบอร์ด คุณจะเห็นช่องป้อนข้อมูลที่ขอรหัสบัญชีของคุณ ป้อน ID บัญชีที่คุณได้คัดลอกไว้ก่อนหน้านี้ จากนั้นกดปุ่ม Connect Adoric

และเช่นนั้นคุณก็พร้อมที่จะไป
ขั้นตอนที่ 3: สร้างป๊อปอัป
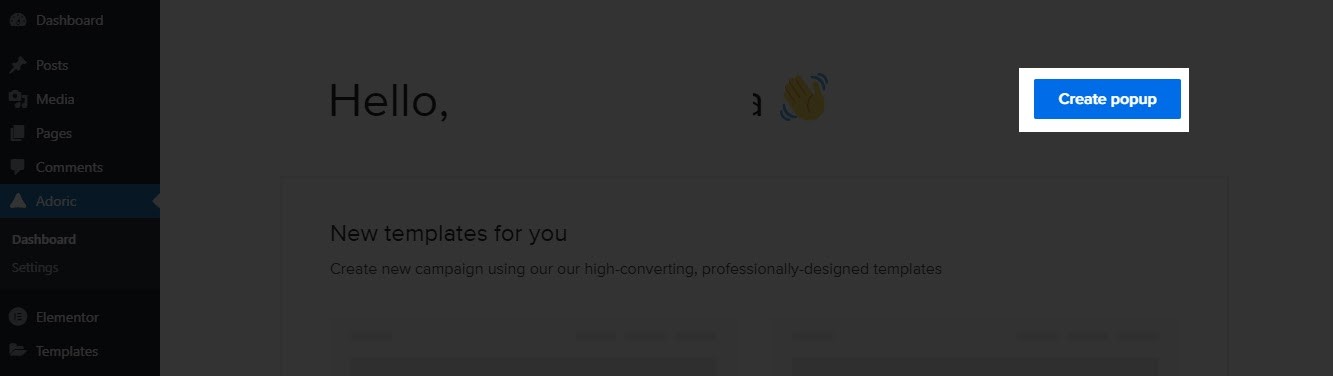
เมื่อติดตั้งและตั้งค่าเสร็จเรียบร้อยแล้ว ก็ถึงเวลาที่คุณเพิ่มนาฬิกาจับเวลาถอยหลังลงในเว็บไซต์ของคุณแล้ว ในการทำเช่นนั้น ให้ไปที่ Adoric >> Dashboard อีกครั้ง แล้วคลิกปุ่ม สร้างป๊อปอัป


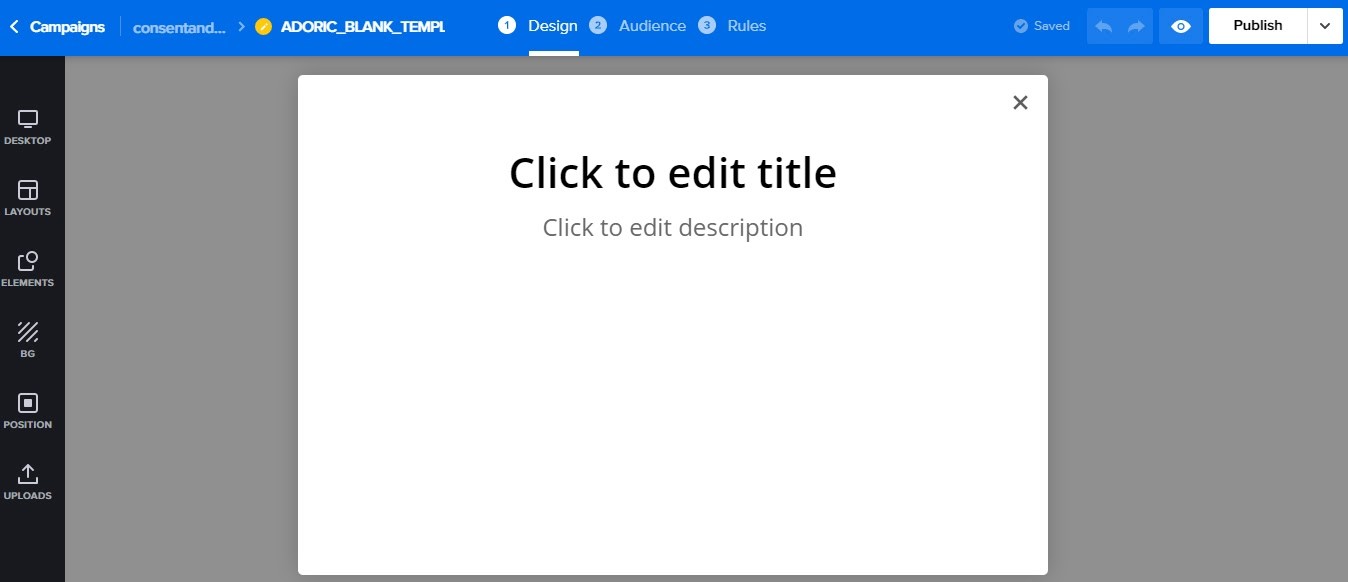
เมื่อคลิก คุณจะถูกนำกลับไปที่หน้าตัวแก้ไขการออกแบบ นี่คือที่ที่คุณจะสร้างตัวจับเวลาถอยหลังและเพิ่มลงในเว็บไซต์ของคุณ

ณ จุดนี้ คุณมีตัวเลือกการฝัง 3 ตัวเลือกสำหรับการสร้างตัวจับเวลาถอยหลัง: ป๊อปอัป สไลด์อิน หรือแถบลอย คุณยังสามารถฝังลงในเพจหรือโพสต์ของคุณได้โดยตรง
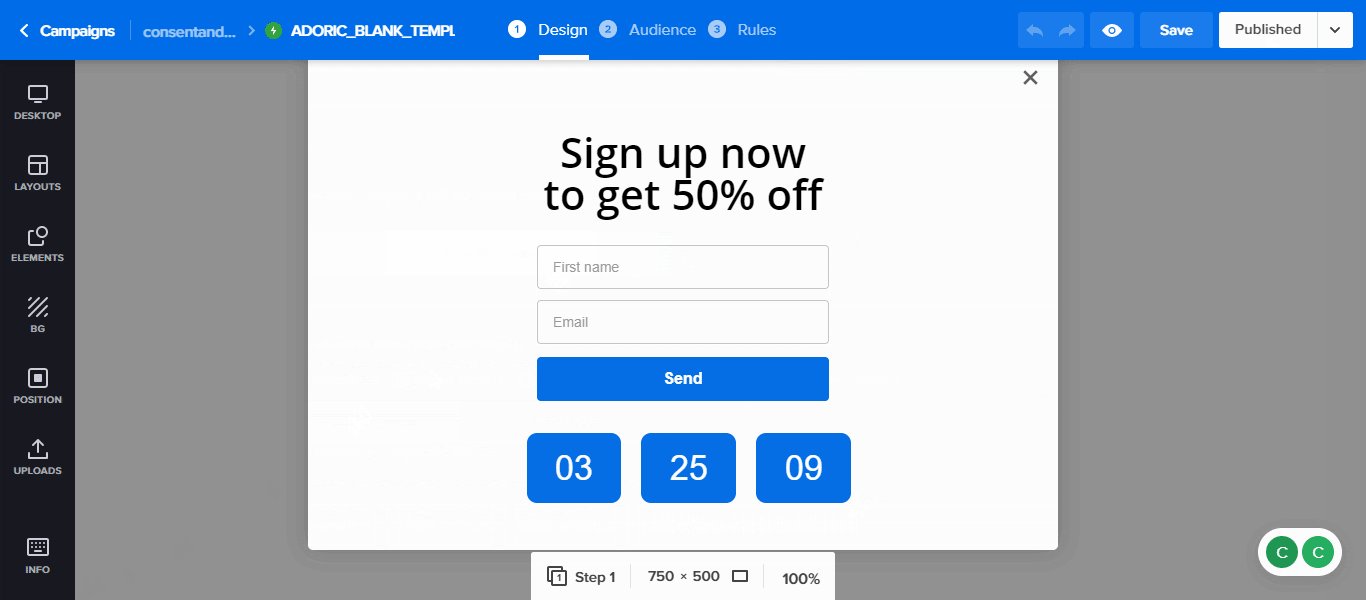
สำหรับบทช่วยสอนนี้ เราจะใช้ป๊อปอัปในภาพหน้าจอด้านบน – และเราจะสร้างตั้งแต่ต้นจนจบ แต่คุณไม่จำเป็นต้องสร้างจากศูนย์ คุณสามารถใช้เทมเพลตที่สร้างไว้ล่วงหน้ามากกว่า 500 แบบเพื่อประหยัดเวลา
ขั้นตอนที่ 4: เพิ่มเนื้อหาลงในป๊อปอัป
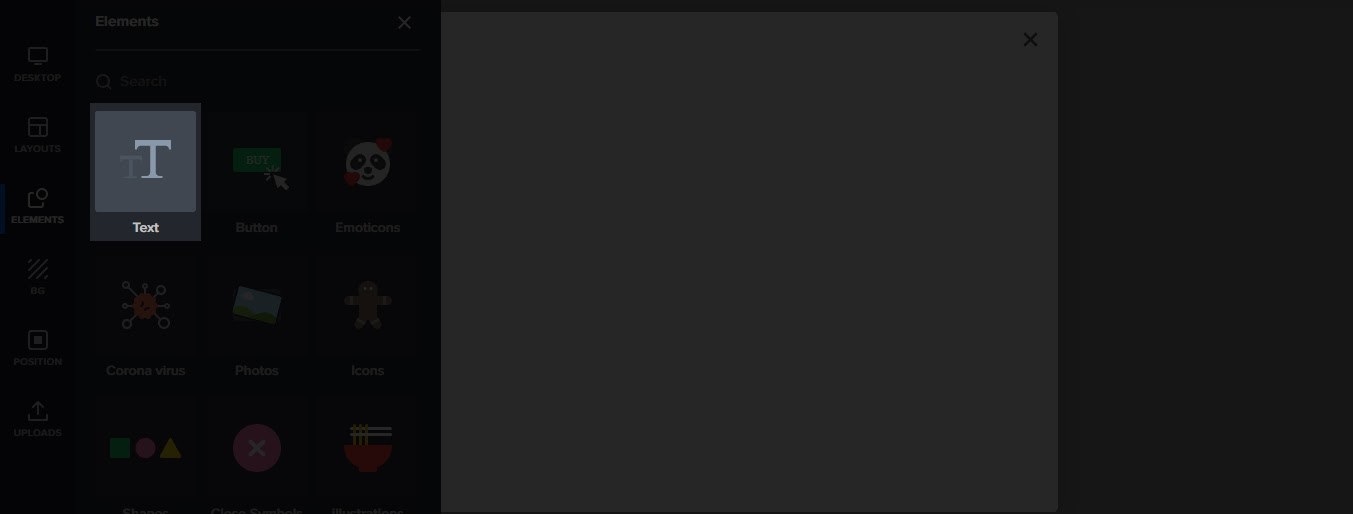
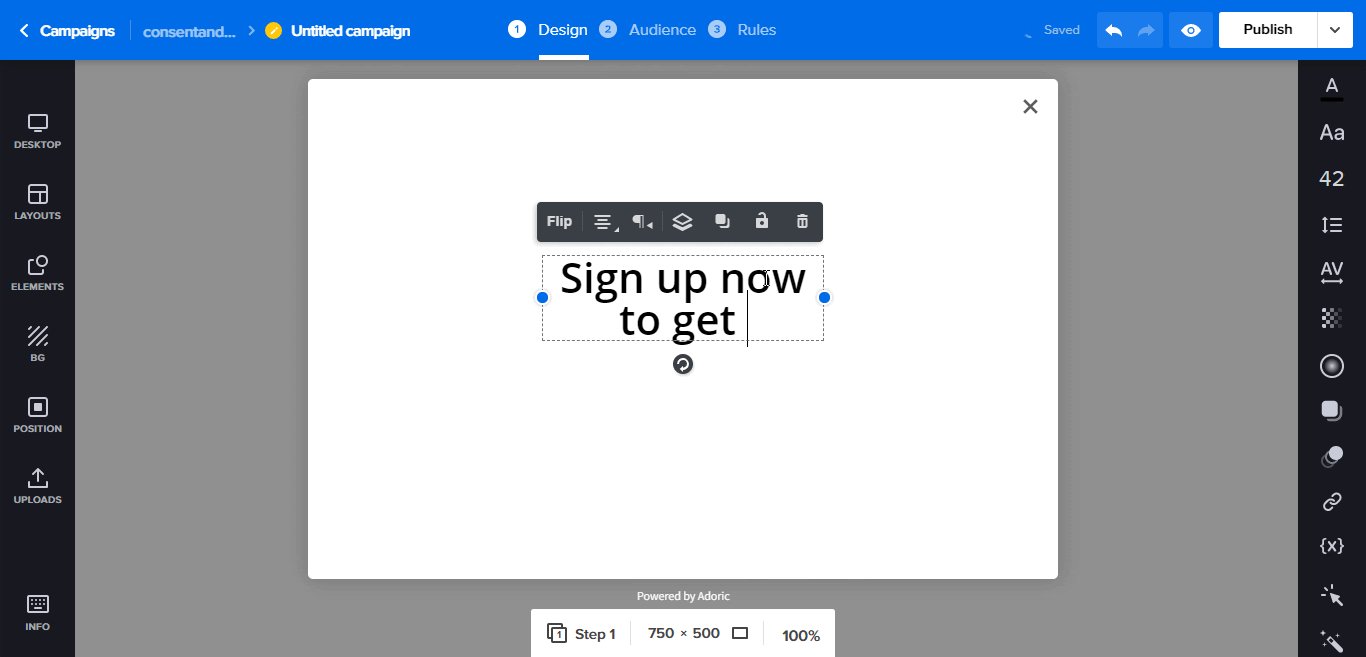
ในการเริ่มต้น ก่อนอื่นให้ทำความสะอาดผ้าใบโดยลบข้อความตัวแทนดังนี้:

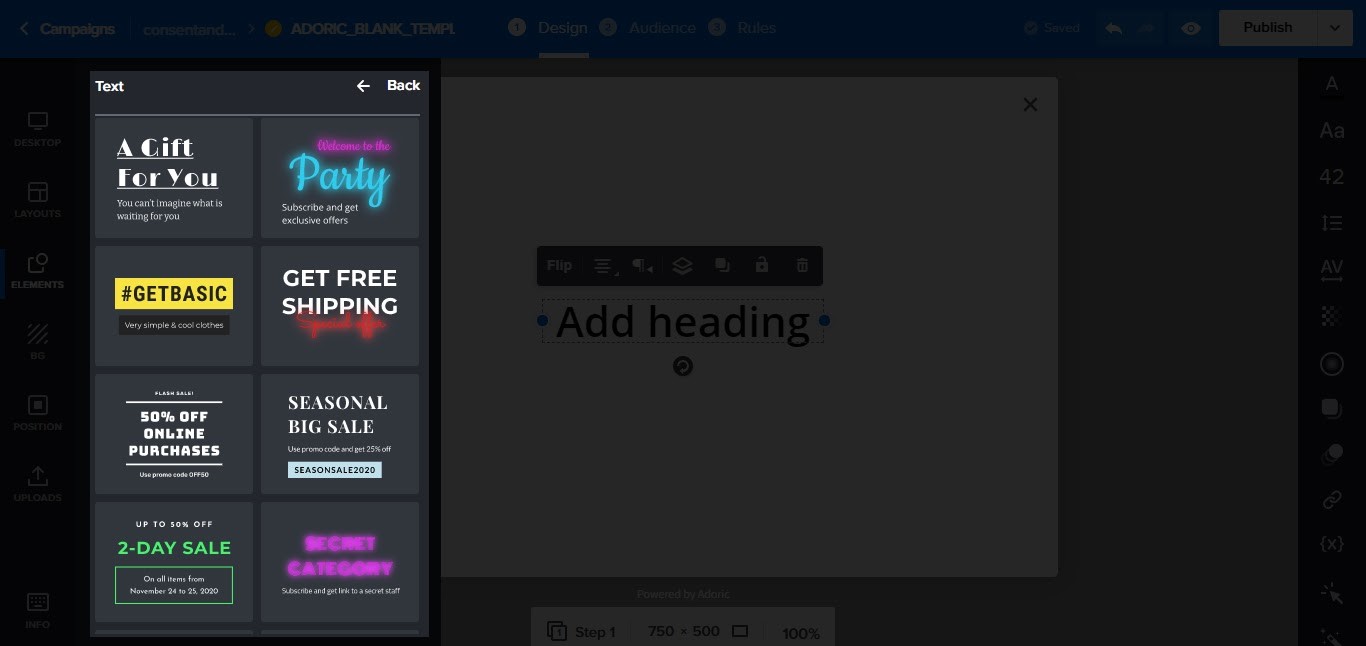
หลังจากนั้น คลิกแท็บ องค์ประกอบที่ แผงด้านซ้ายมือ จากนั้นคลิกแท็บ ข้อความ

จากนั้นคลิกที่ลิงค์ เพิ่มหัวข้อ หากต้องการ ให้เลือกรูปแบบแบบอักษรที่ตรงกับรสนิยมของคุณมากที่สุดจากชุดแบบอักษร หรือเพียงแค่ใช้รูปแบบตัวอักษรเริ่มต้น

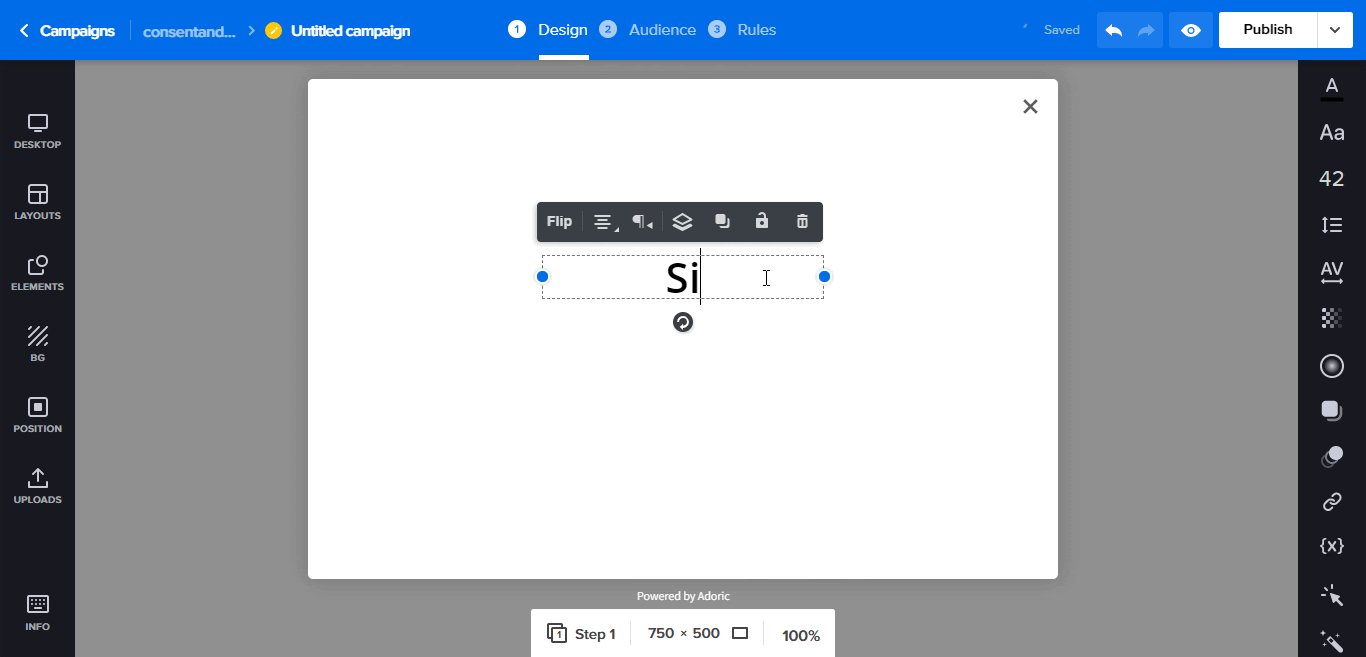
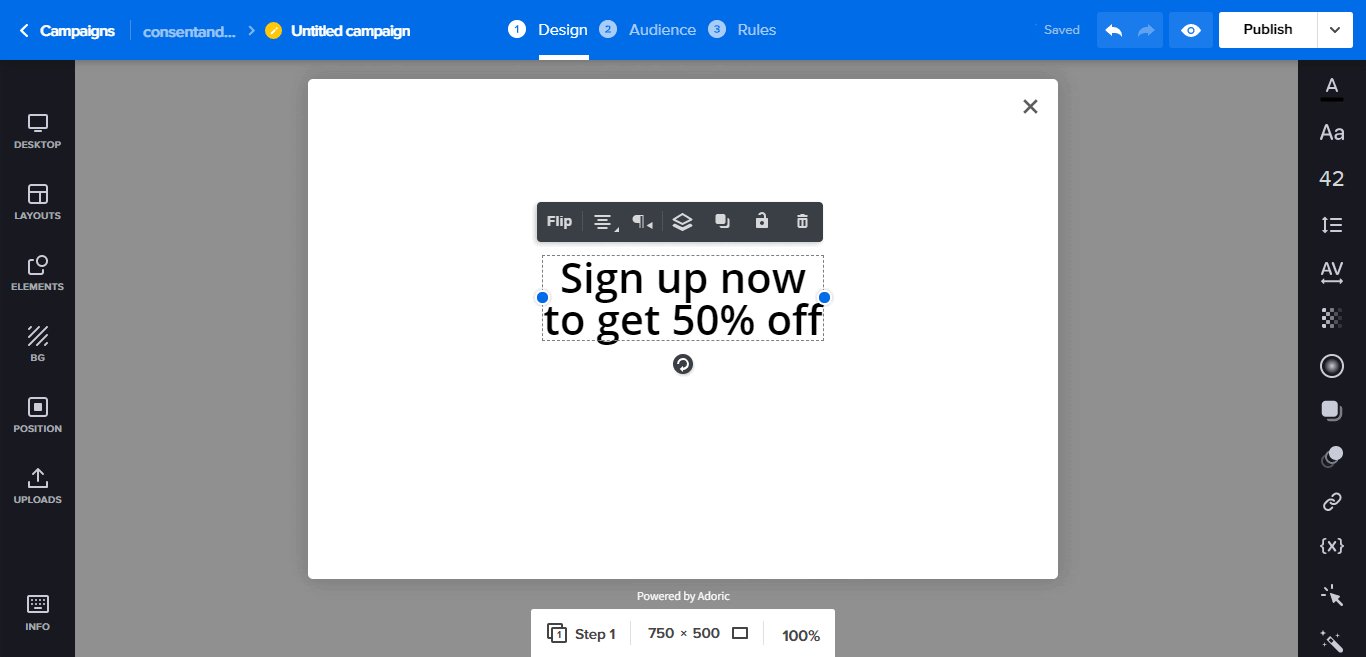
หลังจากนั้น คลิกข้อความที่วางไว้บนผืนผ้าใบ แล้วแก้ไขตามต้องการ สำหรับบทช่วยสอนนี้ นี่คือข้อความที่เราจะสร้าง:
ลงทะเบียนตอนนี้เพื่อรับส่วนลด 50%

แน่นอน คุณสามารถใช้ข้อความใดก็ได้ตามต้องการ และคุณยังมีอิสระในการจัดรูปแบบข้อความตามที่คุณต้องการ
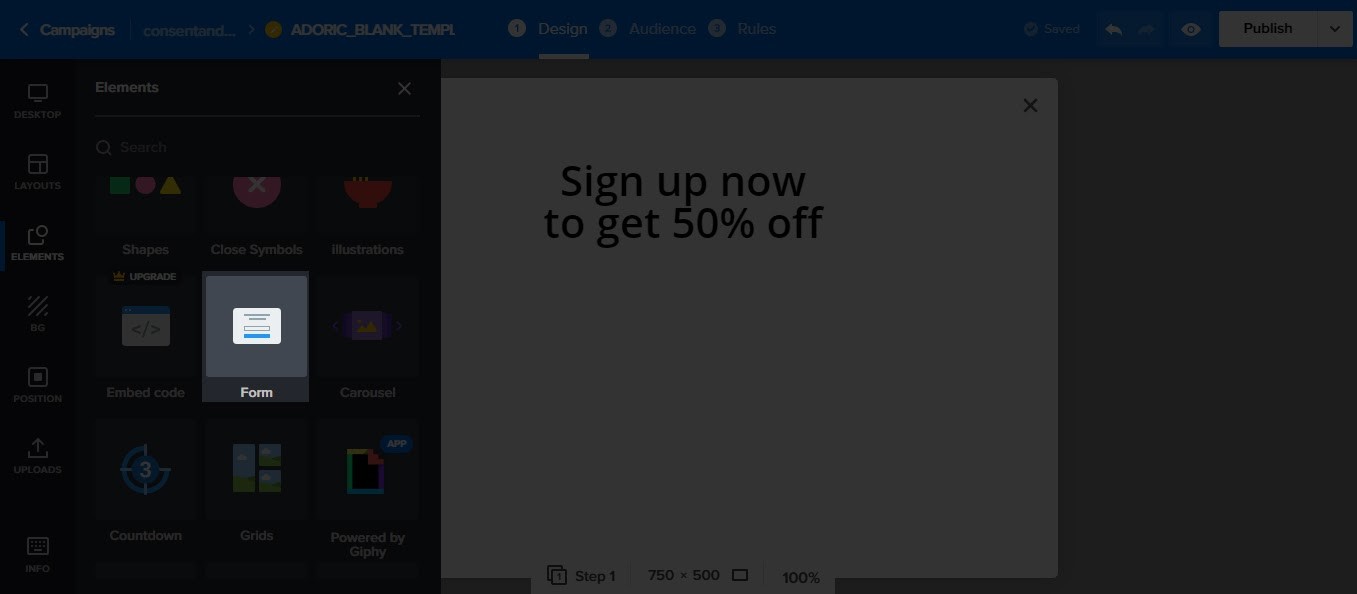
หลังจากสร้างข้อความแล้ว ให้คลิกแท็บ องค์ประกอบ อีกครั้ง จากนั้นเลือก Form

เมื่อคุณทำเสร็จแล้ว แบบฟอร์มจะถูกทิ้งไว้บนผืนผ้าใบการออกแบบของคุณ แก้ไขและปรับแต่งแบบฟอร์มตามที่คุณต้องการโดยเปลี่ยนสีปุ่ม ข้อความ และตำแหน่ง
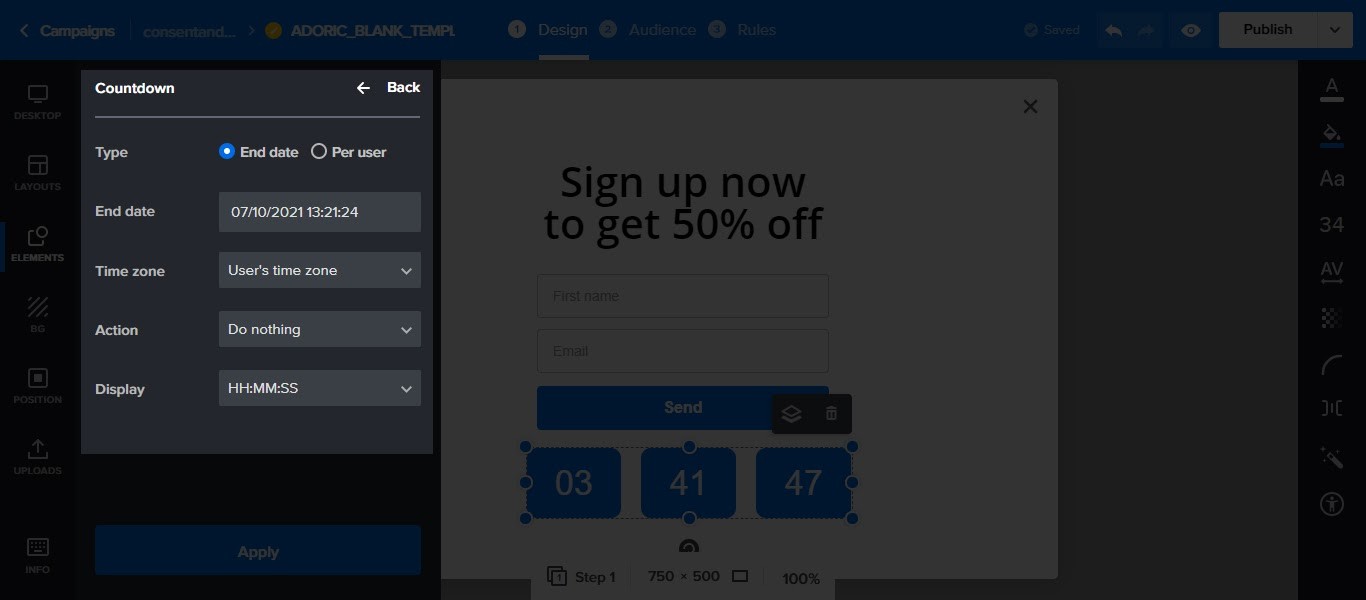
ขั้นตอนที่ 5: เพิ่มตัวจับเวลาถอยหลังไปที่ป๊อปอัป
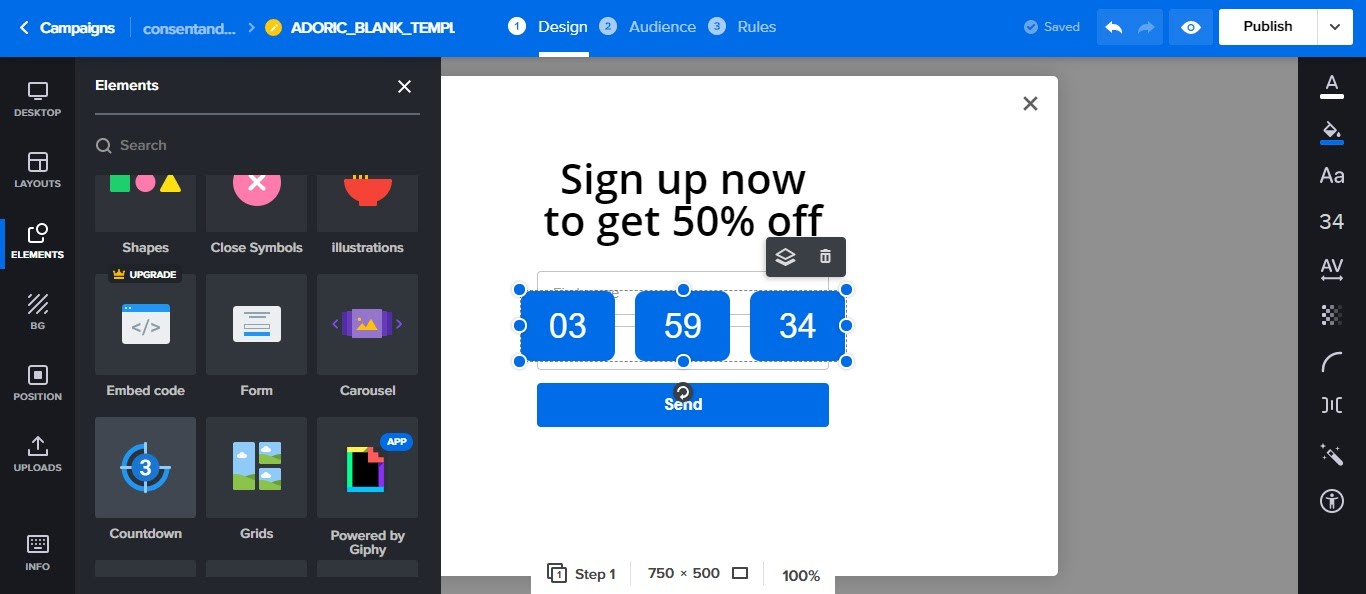
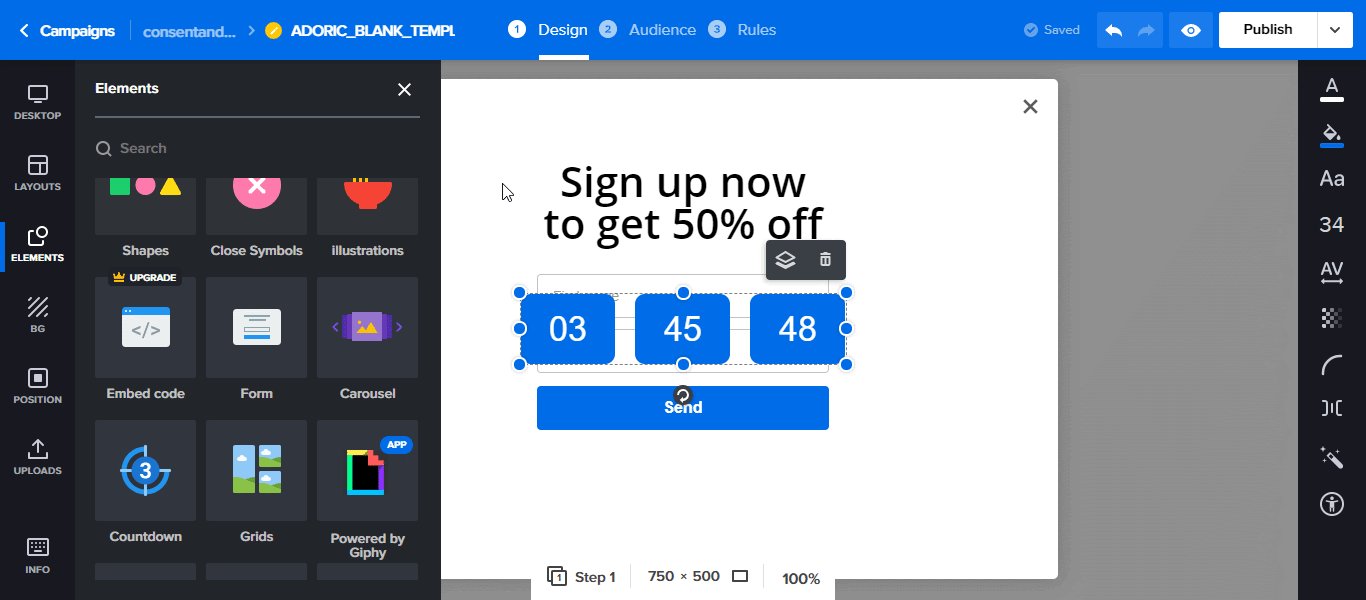
เมื่อคุณทำเสร็จแล้ว เหมือนกับที่คุณทำก่อนหน้านี้สำหรับฟอร์ม ให้เพิ่มตัวจับเวลานับถอยหลังไปยังผืนผ้าใบของคุณ

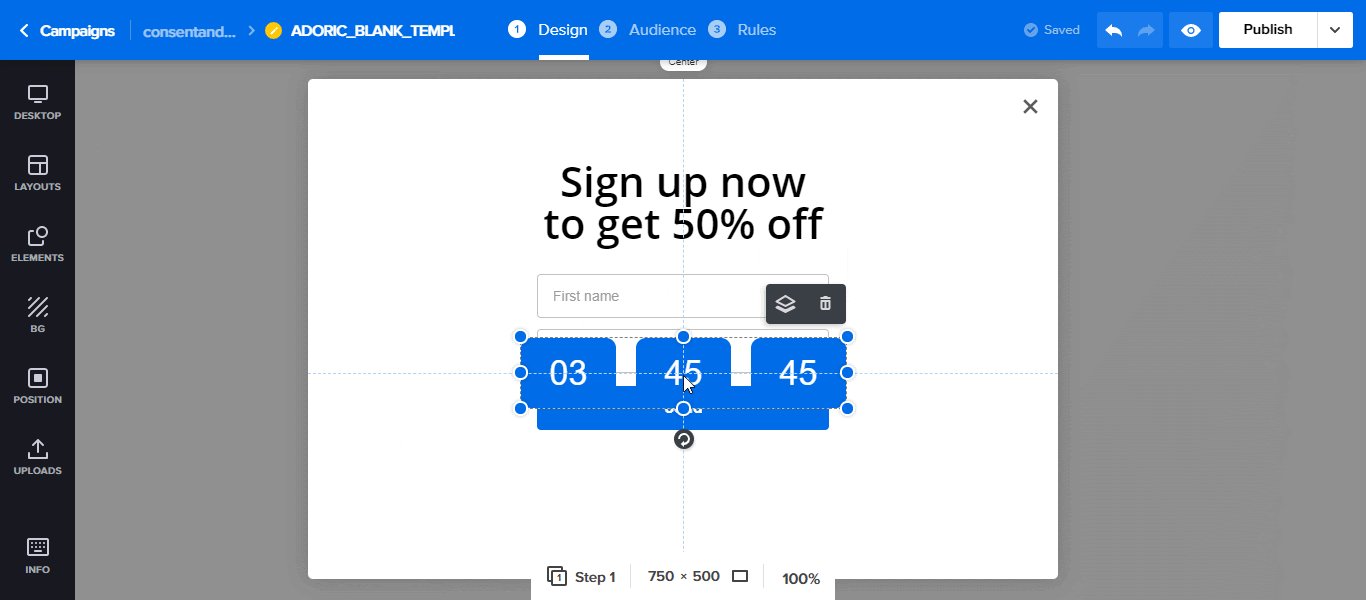
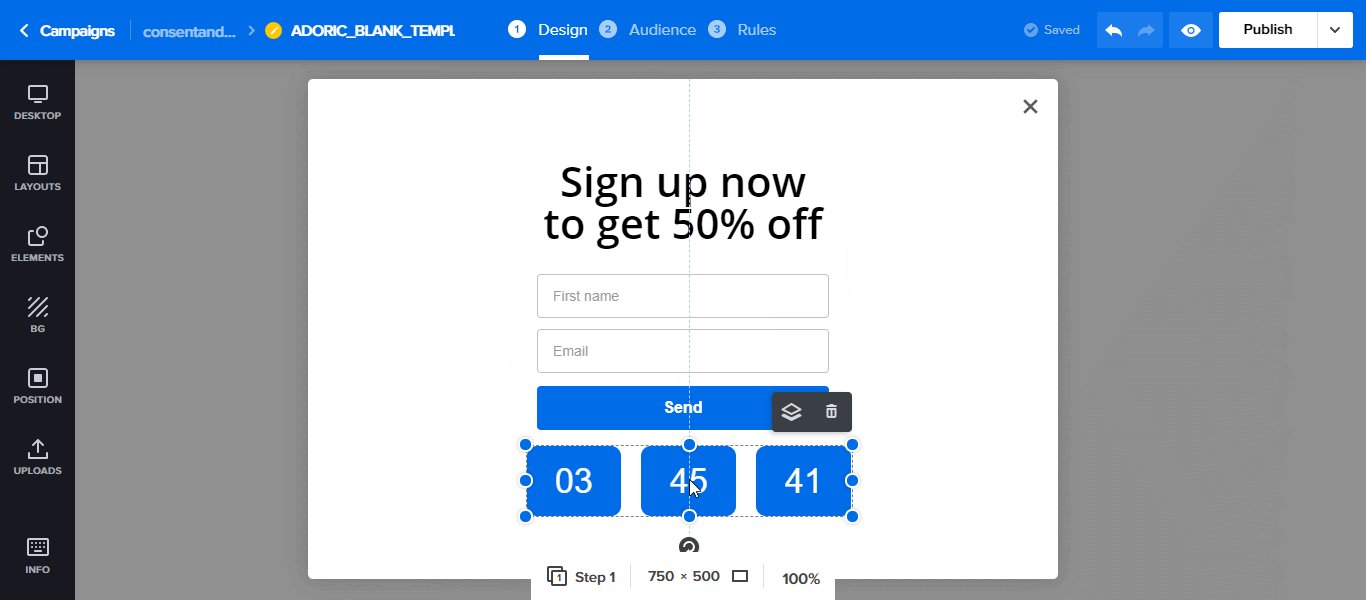
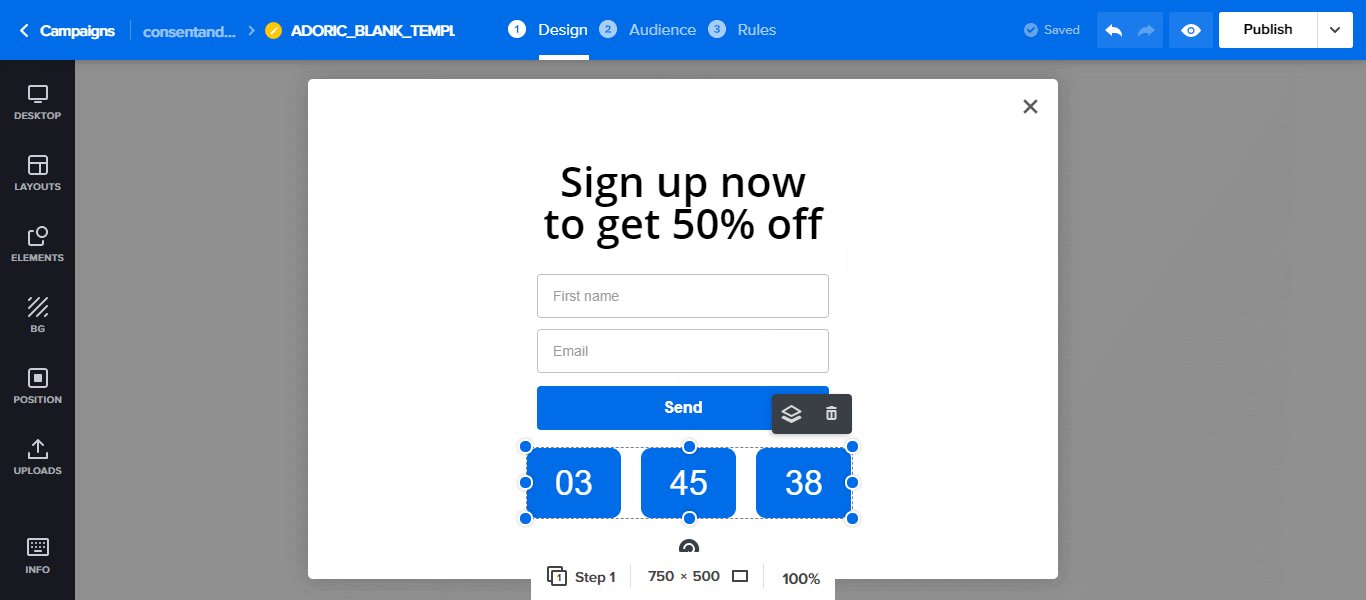
จากนั้นลากตัวจับเวลาถอยหลังไปที่ใดก็ได้ที่คุณต้องการบนผืนผ้าใบดังนี้:

สิ่งต่อไปที่คุณต้องทำคือการปรับเปลี่ยนนาฬิกาจับเวลาถอยหลัง โดยคลิกที่มันและบนแผงด้านซ้ายตั้งค่าพารามิเตอร์ของคุณ

กดปุ่ม Apply เมื่อคุณทำเสร็จแล้ว ณ จุดนี้ คุณพร้อมที่จะเผยแพร่ป๊อปอัปพร้อมตัวนับเวลาถอยหลังไปยังเว็บไซต์ WordPress ของคุณ
แต่ก่อนหน้านั้นคุณต้องทำความสะอาดบ้านก่อน ในการเริ่มต้น คุณต้องบอก Adoric ถึงหน้าต่างๆ ในเว็บไซต์ของคุณที่คุณต้องการให้ป๊อปอัปปรากฏขึ้น
ต่อไปนี้เป็นวิธีดำเนินการ:
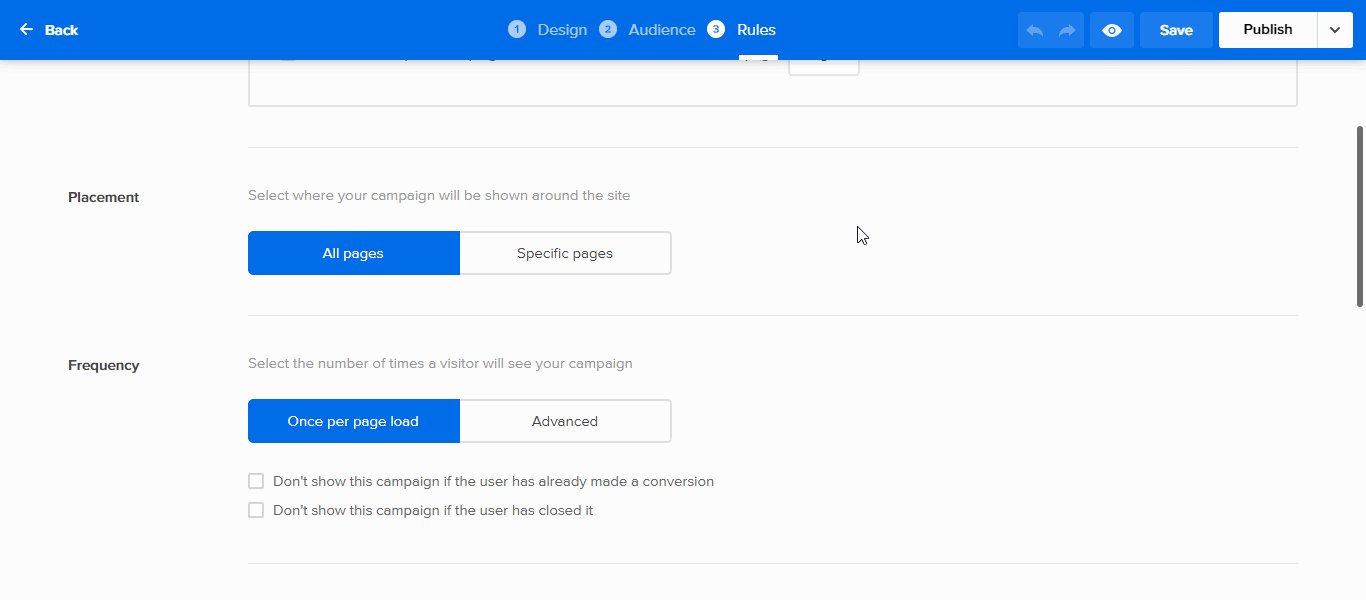
- คลิกแท็บ กฎ ที่ด้านบนของหน้าจอ
- หน้าจะเปิดขึ้น เลื่อนลงไปที่ส่วน ตำแหน่ง
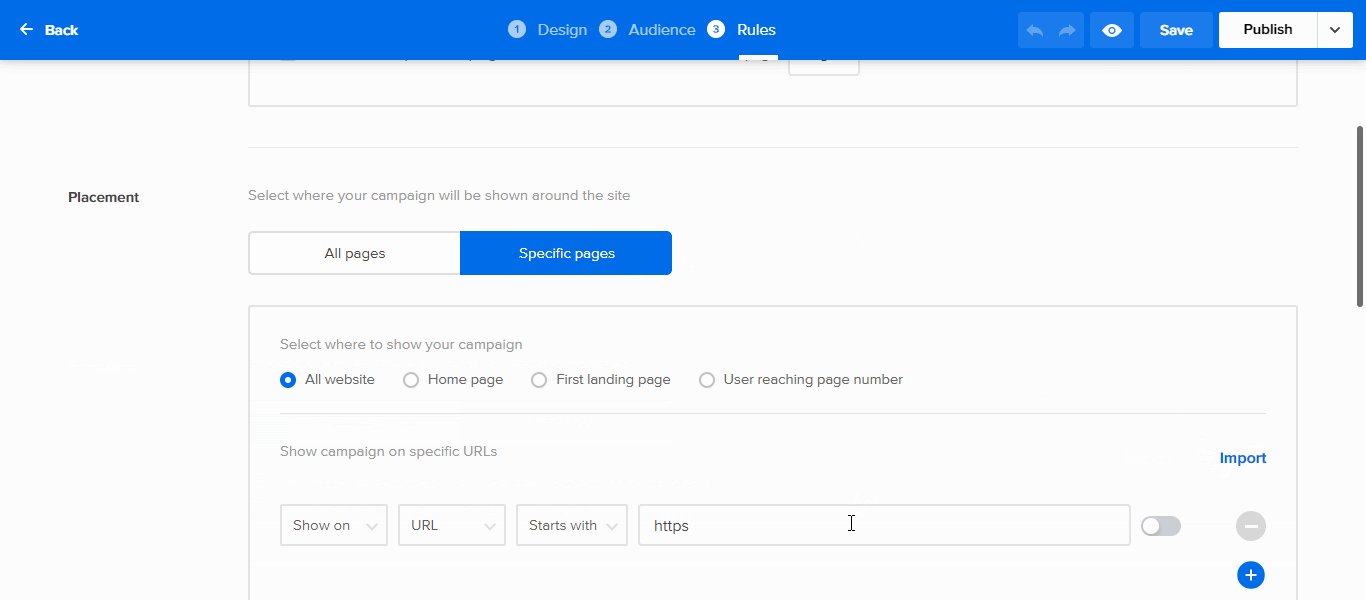
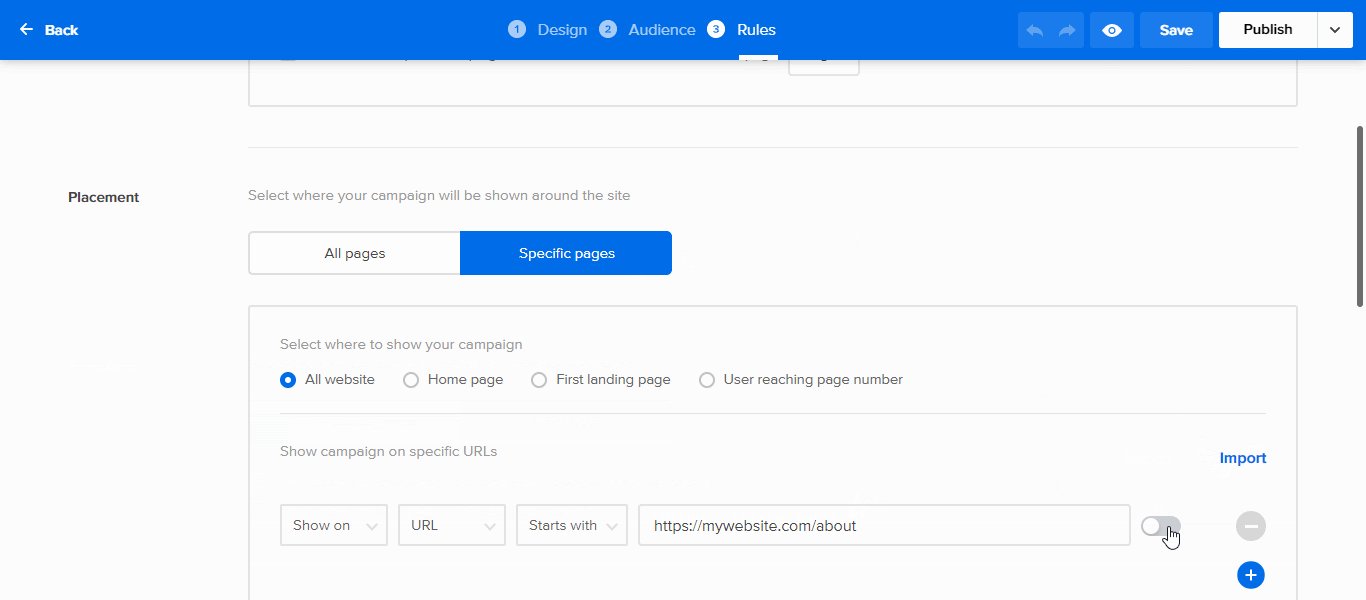
- คลิก หน้าที่ ระบุ แล้วคลิกปุ่ม เพิ่ม
- พิมพ์ URL ของหน้าที่คุณต้องการกำหนดเป้าหมาย คลิกปุ่มสลับและเผยแพร่
คุณยังสามารถปรับ เปลี่ยนตัวเลือกความถี่ ทริกเกอร์ และปิดได้ หากต้องการ คลิกปุ่ม เผยแพร่ การทำเช่นนั้นจะนำคุณกลับไปที่ตัวแก้ไขการออกแบบ

ตอนนี้เผยแพร่ป๊อปอัปโดยคลิกปุ่ม เผยแพร่ ที่มุมบนขวา และคุณมีตัวจับเวลานับถอยหลังอยู่บนเว็บไซต์ของคุณ และนั่นแหล่ะ!
สุดท้ายนี้ คุณไม่จำเป็นต้องสร้างแคมเปญตั้งแต่เริ่มต้นเหมือนที่เราทำในบทแนะนำนี้
โชคดีที่เรามีเทมเพลตป๊อปอัปมากมายพร้อมตัวนับเวลาถอยหลังที่แก้ไขได้ฝังอยู่ในนั้น ตัวอย่างคือ นี่ นั่น และอันนั้น คุณสามารถเริ่มต้นด้วยสิ่งใดสิ่งหนึ่ง
ห่อหมก
ในตัวอย่างข้างต้น เราได้เพิ่มตัวนับเวลาถอยหลังลงในป๊อปอัป อย่างไรก็ตาม คุณไม่จำเป็นต้องจำกัดตัวเลือกของคุณให้แสดงป๊อปอัปเพียงอย่างเดียว คุณสามารถเพิ่มลงในสไลด์อิน แถบลอย หรือแม้แต่เพิ่มลงในเพจ/โพสต์ของคุณโดยตรงเป็นตัวจับเวลานับถอยหลังแบบอินไลน์
ลอง Adoric ฟรี
